Použití Markdownu v Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Důležité

Vyberte verzi tohoto článku, která odpovídá vaší platformě a verzi. Selektor verzí je nad obsahem. Vyhledejte platformu a verzi Azure DevOps.
V tomto článku najdete základní pokyny k syntaxi pro používání Markdownu v funkcích Azure DevOps a wiki Markdownu. Můžete použít jak běžné konvence Markdownu, tak rozšíření s příchutí GitHubu.
Markdown můžete použít k přidání formátování, tabulek, obrázků a dalších stránek projektu, souborů README, řídicích panelů, žádostí o přijetí změn, wikiwebů atd.
Ne všechny syntaxe Markdownu se podporují ve všech funkcích Azure DevOps. Následující tabulka odkazuje na každou základní část syntaxe v tomto článku a uvádí, které funkce ji podporují.
Další informace najdete v tématu Definice hotovo (panelu), widgetu Markdown, žádosti o přijetí změn, souborů README a wikiwebu.
Hlavičky
Strukturujte obsah pomocí hlaviček. Záhlaví segmentují delší obsah, což usnadňuje čtení.
Pokud chcete nastavit nadpis, začněte čáru znakem hash #. Uspořádejte poznámky s podnadpisy tak, že spustíte řádek s více znaky hash, ####například . Můžete použít až šest úrovní nadpisů.
Příklad:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Výsledek:

Odstavce a konce řádků
Podporováno v: Definice Hotovo | Widget Markdown | Žádosti o přijetí změn | Soubory README | Wikiweby
Usnadnit čtení textu tím, že ho rozdělíte na odstavce nebo konce řádků.
Žádosti o přijetí změn
V komentářích k žádosti o přijetí změn vyberte Enter , aby se vložil konec řádku, a začněte text na novém řádku.
Příklad – komentář k žádosti o přijetí změn:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Výsledek:
Přidejte řádky mezi text pomocí klávesy Enter .
Text je lépe rozložený a usnadňuje čtení.
Soubory nebo widgety Markdownu
V souboru nebo widgetu Markdownu zadejte před koncem řádku dvě mezery a potom stisknutím klávesy Enter zahajte nový odstavec.
Příklad – soubor nebo widget Markdown:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Výsledek:
Přidejte dvě mezery před konec řádku a pak vyberte Enter.
Mezi odstavce se přidá mezera.
Blokové citace
Uvozovek předchozích komentářů nebo textu pro nastavení kontextu komentáře nebo textu Uvozovek s jedním řádkem > textu před textem K vnoření textu v uvozových znaménách použijte mnoho > znaků. Bloky uvozovek textu pomocí stejné úrovně > napříč mnoha řádky.
Příklad:
> Single line quote >> Nested quote >> multiple line >> quote
Výsledek:

Vodorovná pravidla
Pokud chcete přidat vodorovné pravidlo, přidejte čáru, která je řadou pomlček ---. Řádek nad řádkem, který --- obsahuje, musí být prázdný.
Příklad:
above ---- below
Výsledek:
nad
pode
Zvýraznění (tučné, kurzíva, přeškrtnutí)
Podporováno v: Definice Hotovo | Widget Markdown | Žádosti o přijetí změn | Soubory README | Wikiweby
Text můžete zvýraznit použitím tučného písma, kurzívy nebo přeškrtnutí znaků:
- Použití kurzívy: před a za text dejte hvězdičku
*nebo podtržítko_. - Použití tučného písma: před a za text dejte dvě hvězdičky
**. - Použití přeškrtnutí: před a za text dejte dva znaky tilda
~~.
Zkombinujte tyto prvky a zvýrazníte text.
Poznámka:
Neexistuje žádná syntaxe Markdownu, která podporuje podtržení textu. Na stránce wikiwebu můžete pomocí značky HTML <u> vygenerovat podtržený text. Například <u>underlined text</u> dává podtržený text.
Příklad:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Výsledek:
Použijte emphasis v komentářích a vyjádřete tak pevné názory a poukažte na opravy
Tučné, kurzíva, tučné písmo, přeškrtnutí textu
Zvýraznění kódu
Zvýrazněte navrhované segmenty kódu pomocí bloků zvýraznění kódu.
Pokud chcete označit rozsah kódu, zabalte ho třemi zpětnými uvozovkami (```) na novém řádku na začátku i na konci bloku. Pokud chcete indikovat vložený kód, zabalte ho jedním zpětným uvozovkou (`).
Zvýraznění kódu zadané ve widgetu Markdown vykreslí kód jako prostý předformátovaný text.
Příklad:
``` sudo npm install vsoagent-installer -g ```
Výsledek:
sudo npm install vsoagent-installer -g
Příklad:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Výsledek:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
V souboru Markdown se text se čtyřmi mezerami na začátku řádku automaticky převede na blok kódu.
Nastavte identifikátor jazyka pro blok kódu, abyste povolili zvýrazňování syntaxe pro některý z podporovaných jazyků ve zvýrazňovačích.
``` language code ```
Další příklady:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
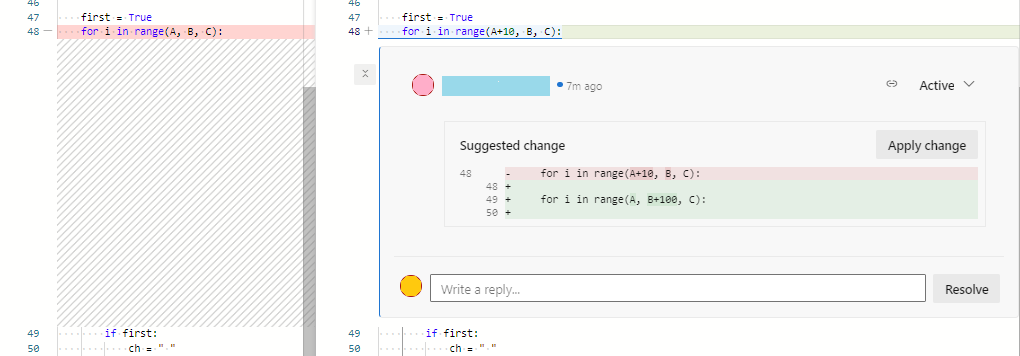
Navrhnout změnu
V žádostech o přijetí změn můžete pomocí komentářů navrhnout náhradní text pro jeden nebo více řádků v souboru. Uživatelé můžou navrhované změny snadno použít výběrem možnosti Použít změnu. Výsledkem této akce je potvrzení změny žádosti o přijetí změn.
Zvýraznění kódu zadaného ve widgetu Markdown vykreslí kód v rozdílovém formátu s předponou řádku "-" a "+".
Příklad:
```suggestion for i in range(A, B+100, C): ```

Další informace najdete v tématu Návrh změn v komentářích.
Tabulky
Uspořádejte strukturovaná data do tabulek. Tabulky jsou užitečné zejména pro popis parametrů funkce, metod objektů a dalších dat s jasným názvem pro mapování popisu.
- Umístěte každý řádek tabulky na vlastní řádek.
- Oddělte buňky tabulky pomocí znaku
|svislé roury . - Chcete-li použít znak svislé roury v tabulce, musíte utéct zpětným lomítkem
\|. - První dva řádky tabulky nastaví záhlaví sloupců a zarovnání prvků v tabulce.
- K určení zarovnání sloupce (vlevo, na střed, vpravo) použijte dvojtečky (
:) při dělení záhlaví a textu tabulek. - Pokud chcete začít nový řádek, použijte značku zalomení HTML () (
<br/>funguje v rámci wikiwebu, ale ne jinde). - Nezapomeňte ukončit každý řádek návratem na začátek řádku (CR) nebo podáváním řádků (LF).
- Před pracovní položkou nebo žádostí o přijetí změn (PR) uvedenou v buňce tabulky musíte zadat prázdné místo.
Příklad:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Výsledek:
| Nadpis 1 | Nadpis 2 | Nadpis 3 |
|---|---|---|
| Buňka A1 | Buňka A2 | Buňka A3 |
| Buňka B1 | Buňka B2 | Buňka B3 druhý řádek textu |
Seznamy
Pomocí seznamů můžete uspořádat související položky. Uspořádané seznamy můžete přidat s čísly nebo neuspořádanými seznamy jenom s odrážkami. Seřazené seznamy začínají číslicí s tečkou pro každou položku seznamu. Neuspořádané seznamy začínají znakem -.
Každou položku seznamu zahajte na novém řádku. V souboru nebo widgetu Markdownu zadejte dvě mezery před koncem řádku, aby se zahájil nový odstavec, nebo zadejte dva konce řádků po sobě, aby se zahájil nový odstavec.
Seřazené nebo číslované seznamy
Příklad:
1. First item.
1. Second item.
1. Third item.
Výsledek:
- První položka.
- Druhá položka.
- Třetí položka.
Seznamy s odrážkami
Příklad:
- Item 1
- Item 2
- Item 3
Výsledek:
- Položka 1
- Položka 2
- Položka 3
Vnořené seznamy
Příklad:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Výsledek:
- První položka.
- Položka 1
- Položka 2
- Položka 3
- Druhá položka.
- Vnořená položka 1
- Další vnořená položka 1
- Další vnořená položka 2
- Další vnořená položka 3
- Vnořená položka 2
- Vnořená položka 3
- Vnořená položka 1
Odkazy
V komentářích a wikiwebech žádostí o přijetí změn se adresy URL HTTP a HTTPS automaticky formátují jako odkazy. Pracovní položky můžete propojit zadáním # klíče a ID pracovní položky a následným výběrem pracovní položky ze seznamu.
Vyhněte se automatickým návrhům pracovních položek předponou # zpětného lomítka (\). Tato akce může být užitečná, pokud chcete použít # pro šestnáctkové kódy barev.
V souborech a widgetech Markdownu můžete pro svoji adresu URL nastavit textové hypertextové odkazy pomocí standardní syntaxe odkazu Markdown:
[Link Text](Link URL)
Když propojujete na jinou stránku Markdownu ve stejném úložišti Git nebo Správa verzí Team Foundation (TFVC), může být cílem odkazu relativní cesta nebo absolutní cesta v úložišti.
Podporované odkazy na úvodní stránky:
- Relativní cesta:
[text to display](target.md) - Absolutní cesta v Gitu:
[text to display](/folder/target.md) - Absolutní cesta v TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Podporované odkazy pro widget Markdown:
- URL:
[text to display](http://address.com)
Podporované odkazy pro wiki:
- Absolutní cesta stránek wikiwebu:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Poznámka:
- Odkazy na dokumenty ve sdílených složkách používajících
file://nejsou podporovány pro účely zabezpečení. - Informace o tom, jak určit relativní odkazy z úvodní stránky nebo widgetu Markdown, naleznete v tématu Relativní odkazy správy zdrojového kódu.
Příklad:
[C# language reference](/dotnet/csharp/language-reference/)
Výsledek:
Referenční dokumentace jazyka C#
Relativní propojení správy zdrojového kódu
Odkazy na soubory správy zdrojového kódu se interpretují odlišně v závislosti na tom, jestli je zadáte na úvodní stránce nebo ve widgetu Markdown. Systém interpretuje relativní propojení následujícím způsobem:
- Úvodní stránka: Relativní vzhledem ke kořenovému adresáři úložiště správy zdrojového kódu, ve kterém existuje úvodní stránka
- Widget Markdown: Relativní vzhledem k základu adresy URL kolekce týmových projektů
Příklad:
| Uvítací stránka | Ekvivalent widgetu Markdown |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Ukotvené odkazy
V souborech Markdownu se ID ukotvení při vykreslování ve formátu HTML přiřadí všem nadpisům. Ukotvené odkazy také podporují speciální znaky. ID je text nadpisu, přičemž mezery jsou nahrazeny pomlčkami (-) a všechna malá písmena. Následující konvence platí pro odkazy ukotvení:
- Interpunkční znaménka a počáteční prázdné mezery v názvu souboru se ignorují.
- Velká písmena se převedou na malá písmena.
- Mezery mezi písmeny se převedou na pomlčky (-)
Příklad:
###Link to a heading in the page
Výsledek:
Syntaxe pro odkaz na ukotvení oddílu...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
ID je celé malé a v odkazu se rozlišují malá a velká písmena, proto nezapomeňte použít malá písmena, i když nadpis používá velká písmena.
Můžete také odkazovat na nadpisy v jiném souboru Markdownu:
[text to display](./target.md#heading-id)
Na wikiwebu můžete také odkazovat na nadpis na jiné stránce:
[text to display](/page-name#section-name)
Obrázky
Pokud chcete zvýraznit problémy nebo zvýraznit věci zajímavější, můžete přidat obrázky a animované GIFy do následujících aspektů vašich žádostí o přijetí změn.
- Komentáře
- Soubory Markdownu
- Stránky wikiwebu
K přidání obrázku použijte následující syntaxi:

Příklad:

Výsledek:
Cesta k souboru obrázku může být relativní nebo absolutní cesta v Gitu nebo TFVC, stejně jako cesta k jinému souboru Markdownu v odkazu.
- Relativní cesta:
 - Absolutní cesta v Gitu:
 - Absolutní cesta v TFVC:
 - Změna velikosti obrázku:
IMAGE_URL =WIDTHxHEIGHTPoznámka:
Nezapomeňte uvést mezeru před znaménkem rovná se.
- Příklad:
 - Je také možné zadat pouze šířku tak, že vynecháte hodnotu HEIGHT:
IMAGE_URL =WIDTHx
- Příklad:
Kontrolní seznam nebo seznam úkolů
Zjednodušené seznamy úkolů představují skvělé způsoby, jak sledovat průběh úkolů jako tvůrce žádosti o přijetí změn nebo revidujícím v popisu žádosti o přijetí změn nebo na stránce wikiwebu. Výběrem panelu nástrojů Markdown můžete začít nebo použít formát u vybraného textu.
Kontrolní seznamy můžete [ ] používat nebo [x] podporovat. Před kontrolním seznamem zadejte buď -<space> nebo 1.<space> (libovolnou číslici).
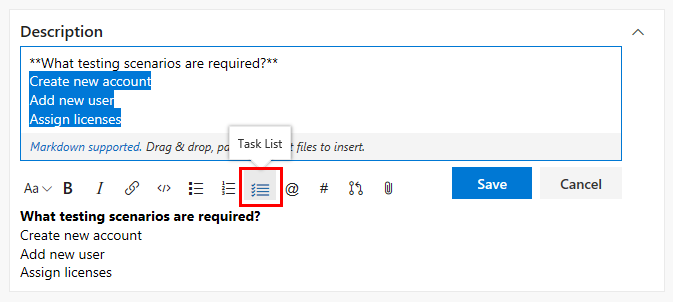
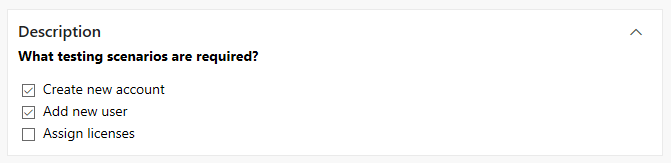
Příklad – Použití Markdownu seznamu úkolů na zvýrazněný seznam

Pokud chcete položky označit jako dokončené zaškrtnutím políček, musíte markdown upravit ručně a po přidání seznamu úkolů upravit syntaxi.

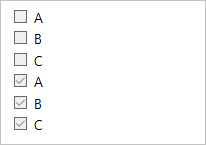
Příklad – Formátování seznamu jako seznamu úkolů
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Výsledek:

Poznámka:
Kontrolní seznam v buňce tabulky se nepodporuje.
Emoji
V komentářích k žádostem o přijetí změn a na stránkách wikiwebu můžete pomocí emoji přidat znak a reagovat na komentáře v žádosti. Zadejte, co se cítíte obklopené : znaky, abyste získali odpovídající emoji v textu. Podporujeme většinu emoji.
Příklad:
:smile: :angry:
Výsledek:

Pokud chcete uvozit emoji, uzavřete je pomocí znaku '.
Příklad:
`:smile:` `:)` `:angry:`
Výsledek:
:smile: :) :angry:
Ignorování nebo řídicí syntaxe Markdownu pro zadání konkrétních nebo literálových znaků
Syntaxe
Příklad/poznámky
Chcete-li vložit jeden z následujících znaků, předpona s \(zpětné lomítko).
\zpětné lomítko
`, backtick
_podtrhnout
{}, složené závorky
[], hranaté závorky
()Závorkách
#, značka hash
+, znaménko plus , znaménko -minus (spojovník) ., tečka
!, vykřičník *, hvězdička
Příklady vložení speciálních znaků:
Enter \\ pro získání \
Enter \_ , abyste získali _
Enter \# , abyste získali #
Enter \( pro získání ( Enter \. k získání .
Zadejte \! , abyste získali !
Zadejte \* , abyste získali *
Přílohy
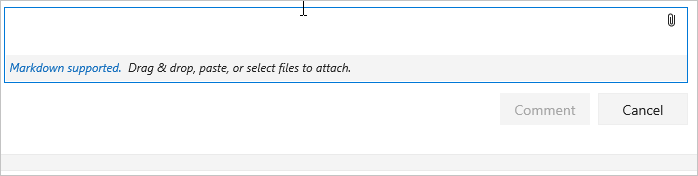
V komentářích k žádostem o přijetí změn a na stránkách wikiwebu můžete připojit soubory k ilustraci vašeho bodu nebo poskytnout podrobnější odůvodnění návrhů. Pokud chcete připojit soubor, přetáhněte ho do pole komentáře nebo do prostředí pro úpravy stránky wikiwebu. Můžete také vybrat sponku v pravém horním rohu pole komentáře nebo v podokně formátu na stránce wikiwebu.

Pokud máte ve schránce obrázek, můžete ho vložit do pole komentáře nebo stránky wikiwebu a vykreslí se přímo do komentáře nebo stránky wikiwebu.
Připojení neimage souborů vytvoří odkaz na soubor v komentáři. Pokud chcete změnit text zobrazený v odkazu, aktualizujte text popisu mezi hranatými závorkami. Připojené soubory obrázků se vykreslují přímo na vaše komentáře nebo stránky wikiwebu. Uložte nebo aktualizujte komentář nebo stránku wikiwebu přílohou. Pak uvidíte připojený obrázek a vyberete odkazy pro stažení připojených souborů.
Přílohy podporují následující formáty souborů:
| Typ | Formáty souborů |
|---|---|
| Kód | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (.rdp), jazyk SQL (Structured Query Language) (.sql) – Poznámka: Přílohy kódu nejsou v komentářích k žádosti o přijetí změn povolené |
| Komprimované soubory | ZIP (.zip) a GZIP (.gz) |
| Dokumenty | Markdown (.md), systém Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc a .docx), Excel (.xls, .xlsx a .csv) a PowerPoint (.ppt a .pptx), textové soubory (.txt) a PDF (.pdf) |
| Obrázky | PNG (.png), GIF (.gif), JPEG (.jpeg i .jpg), Ikony (.ico) |
| Visio | VSD (.vsd a .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
Poznámka:
V žádostech o přijetí změn nejsou podporované všechny formáty souborů, jako jsou soubory systém Microsoft Office Zpráva (.msg).
Matematická notace a znaky
Podporujeme vložené i blokované zápisy KaTeX na stránkách wikiwebu a žádostech o přijetí změn. Projděte si následující podporované prvky:
- Symboly
- Řecká písmena
- Matematické operátory
- Mocniny a indexy
- Zlomky a binomické
- Další podporované prvky KaTeX
Pokud chcete zahrnout matematickou notaci, obklopujte matematickou notaci znakem $ pro vložení a $$ blok, jak je znázorněno v následujících příkladech:
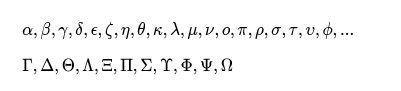
Příklad: Řecké znaky
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Výsledek:

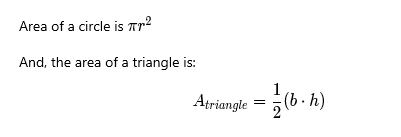
Příklad: Algebraická notace
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Výsledek:

Příklad: Součty a integrály
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Výsledek:

Použití Markdownu na wikiwebech
Následující doprovodné materiály ukazují syntaxi Markdownu pro použití na wikiwebech Azure DevOps.
Přidání diagramů mermaid na stránku wikiwebu
Mermaid umožňuje vytvářet diagramy a vizualizace s využitím textu a kódu.
Poznámka:
- Ne všechny syntaxe v následujícím propojeném obsahu pro typy diagramů fungují v Azure DevOps. Například nepodporujeme většinu značek HTML, Font Awesome,
flowchartsyntaxe (graphmísto toho) nebo LongArrow---->. - Mermaid není v prohlížeči Internet Explorer podporován.
- Pokud se setkáte s nepodporovaným typem diagramu, nemusí být funkce ve vaší organizaci ještě k dispozici kvůli obvyklému schématu nasazení.
Wiki podporuje následující typy diagramů mermaid:
- Sekvenční diagramy
- Ganttovy diagramy
- Vývojové diagramy
- Diagram tříd
- Stavový diagram
- Cesta uživatele
- Koláčový graf
- Diagram požadavků
Další informace najdete v poznámkách k verzi mermaid a aktivních žádostech v komunitě vývojářů.
Pokud chcete přidat diagram mermaid na stránku wikiwebu, použijte následující syntaxi:
::: mermaid
<mermaid diagram syntax>
:::
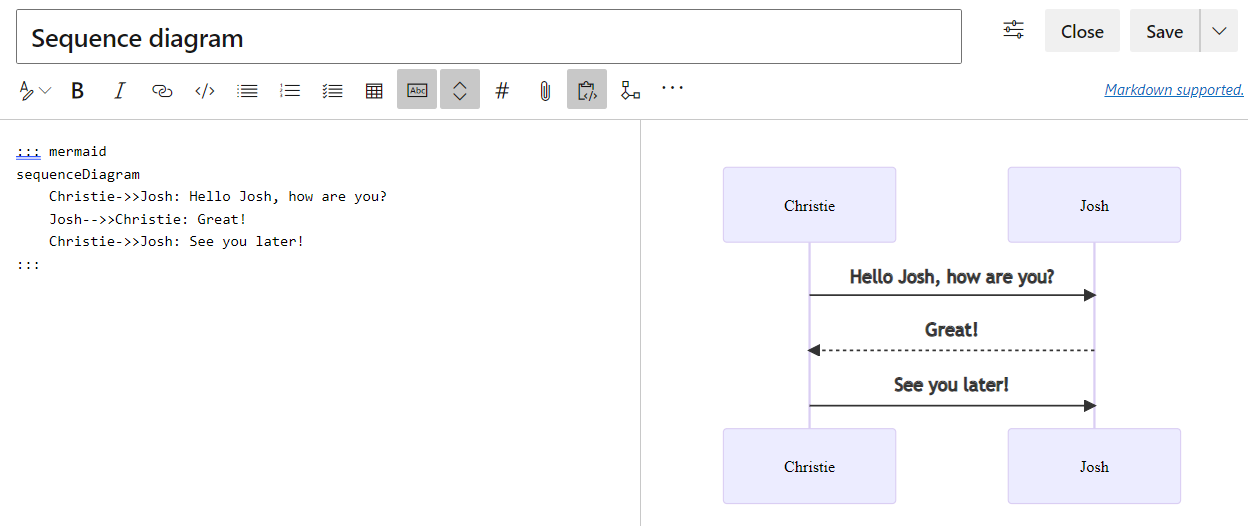
Příklad sekvenčního diagramu
Sekvenční diagram je diagram interakce, který ukazuje, jak procesy vzájemně pracují a v jakém pořadí.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

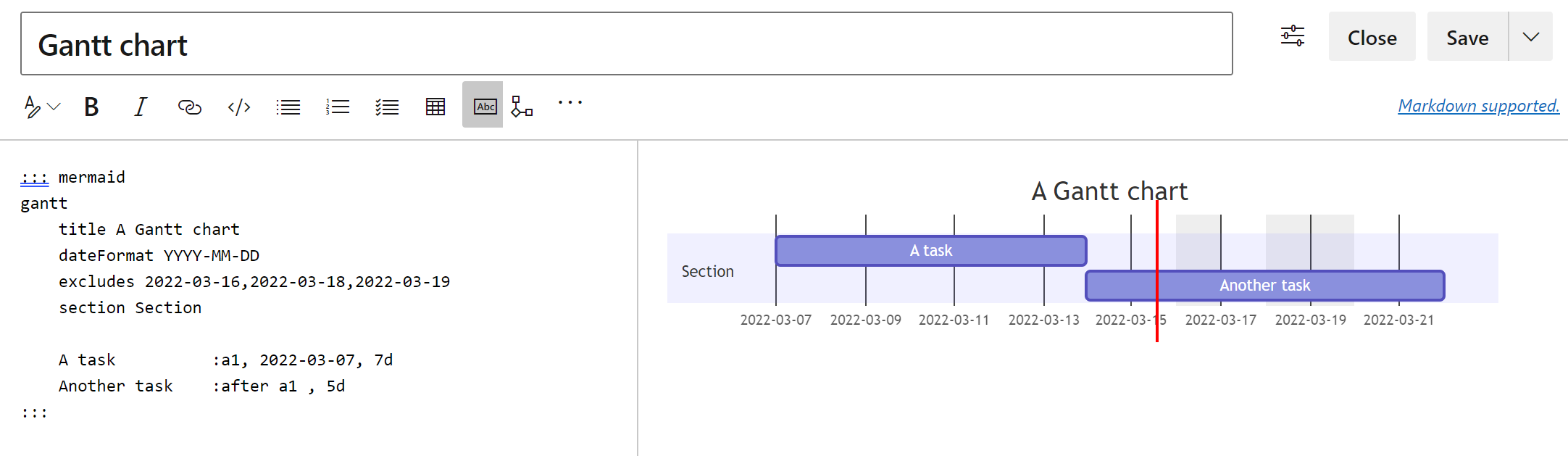
Příklad Ganttova diagramu
Ganttův diagram zaznamenává každý naplánovaný úkol jako jeden souvislý pruh, který se rozšiřuje zleva doprava. Osa x představuje čas a y zaznamenává různé úkoly a pořadí, ve kterém se mají dokončit.
Když vyloučíte datum, den nebo kolekci kalendářních dat specifických pro úkol, Ganttův diagram tyto změny přizpůsobí rozšířením stejného počtu dnů směrem doprava, nikoli vytvořením mezery uvnitř úkolu.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

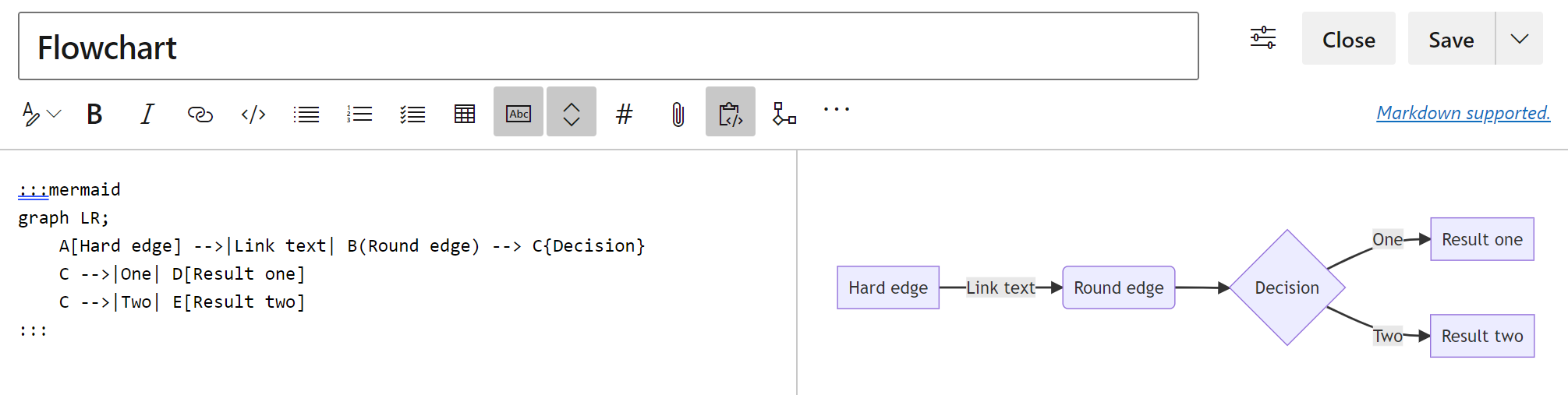
Příklad vývojového diagramu
Vývojový diagram se skládá z uzlů, geometrických obrazců a hran a šipek nebo čar.
Následující příklad ukazuje vývojový diagram používající graph místo flowchart.
Poznámka:
Nepodporujeme ----> ani flowchart syntaxi ani odkazy na a z subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

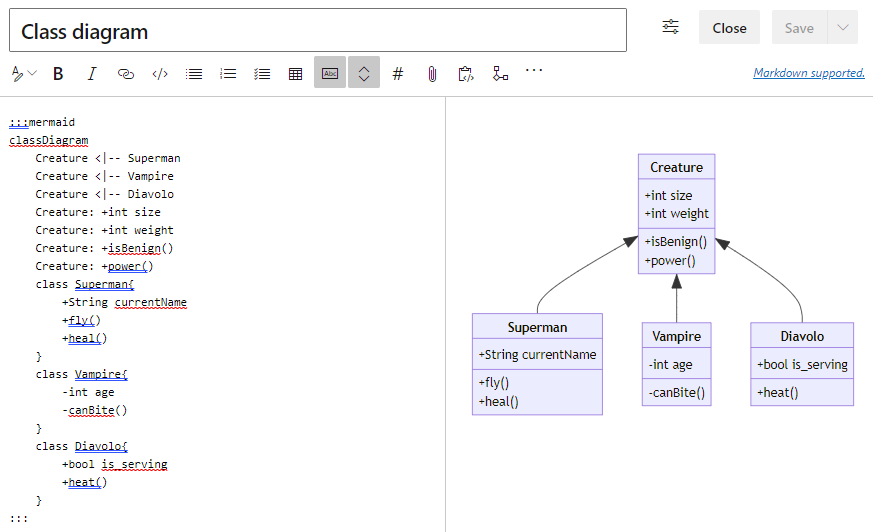
Příklad diagramu tříd
Diagram tříd je hlavní součástí objektově orientovaného modelování. Diagram popisuje objekty, jejich atributy, metody a dědičnost mezi nimi.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

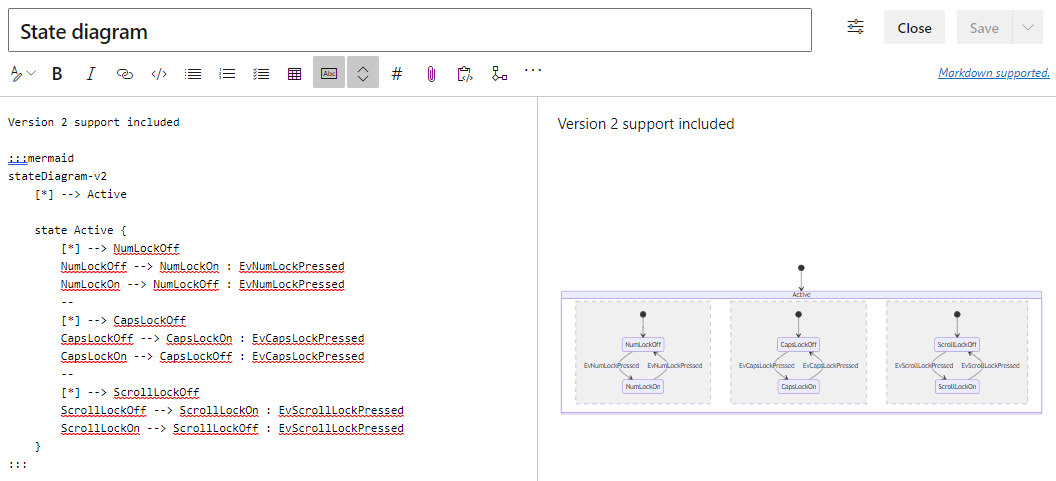
Příklad diagramu stavu
Stavový diagram se používá k popisu toho, jak se můžou stavy systému měnit mezi sebou.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
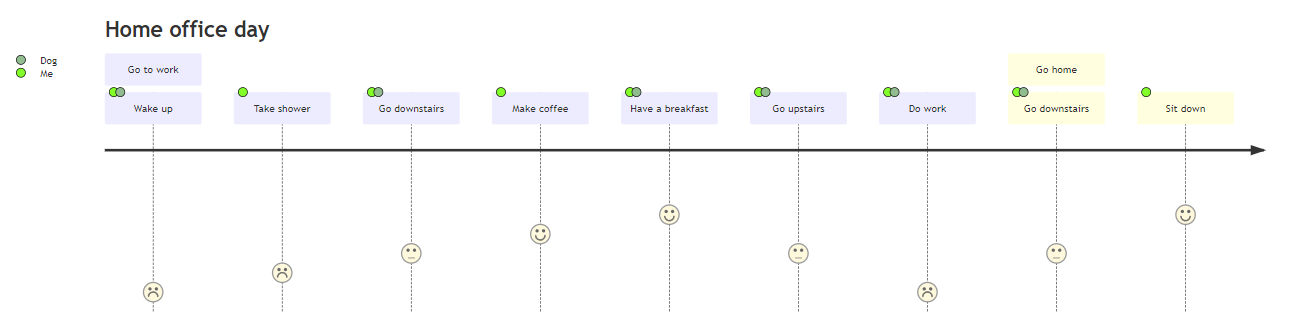
Příklad cesty uživatele
Diagram cesty uživatele popisuje, jaké kroky jsou potřeba k dokončení určité akce nebo úkolu vyšší úrovně.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Příklad výsečového grafu
Diagram výsečového grafu slouží k vizualizaci procent v kruhovém grafu.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Příklad diagramu požadavků
Diagram požadavků vizualizuje požadavky a jejich připojení.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
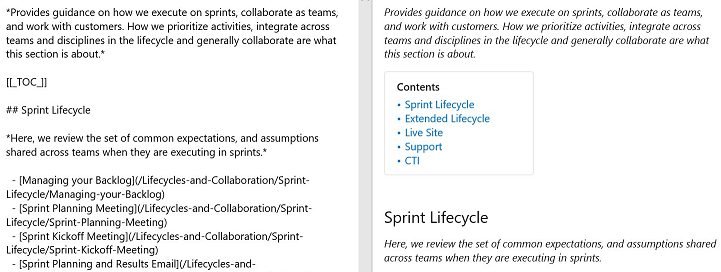
Vytvoření obsahu pro stránky wikiwebu
Pokud chcete vytvořit obsah, přidejte [[_TOC_]]. Obsah se vygeneruje, když se značka přidá, aspoň jeden nadpis na stránce.

[[_TOC_]] lze umístit kamkoli na stránku a vykreslit obsah. Pro obsah se považují jenom nadpisy Markdownu (značky nadpisů HTML se nepovažují).
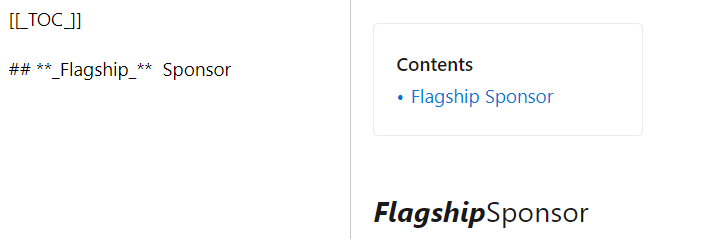
Všechny značky HTML a Markdown se z nadpisů při přidávání do bloku obsahu odstraní. Podívejte se na následující příklad vykreslení obsahu při přidání tučného písma a kurzívy do nadpisu.

Konzistence se udržuje ve formátování obsahu.
Poznámka:
Značka [[_TOC_]] rozlišují malá a velká písmena. Například [[_toc_]] nemusí vykreslit obsah. Vykreslí se také pouze první instance [[_TOC_]] a zbytek se ignoruje.
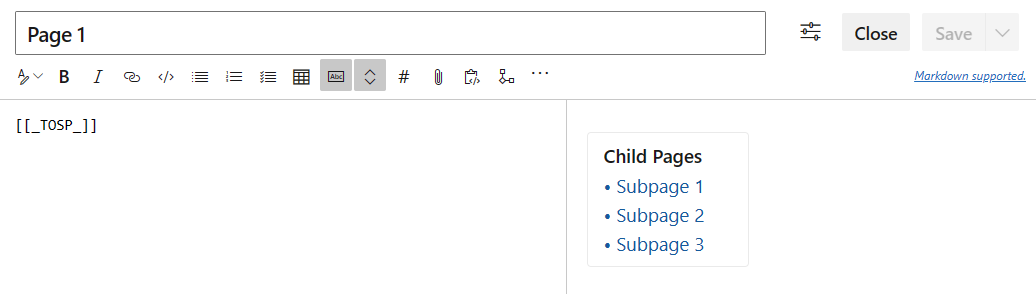
Přidání tabulky podstránek
Přidejte na stránky wikiwebu tabulku obsahu pro podstránky (TOSP). Tato tabulka obsahuje odkazy na všechny podstránky umístěné pod stránkou, kde je zobrazena tabulka podstránek.
Tabulku podstránek můžete přidat buď ručním vložením speciální značky [[_TOSP_]] , nebo výběrem z nabídky Další možnosti . K vytvoření tabulky podstránek se používá pouze první [[_TOSP_]] značka.

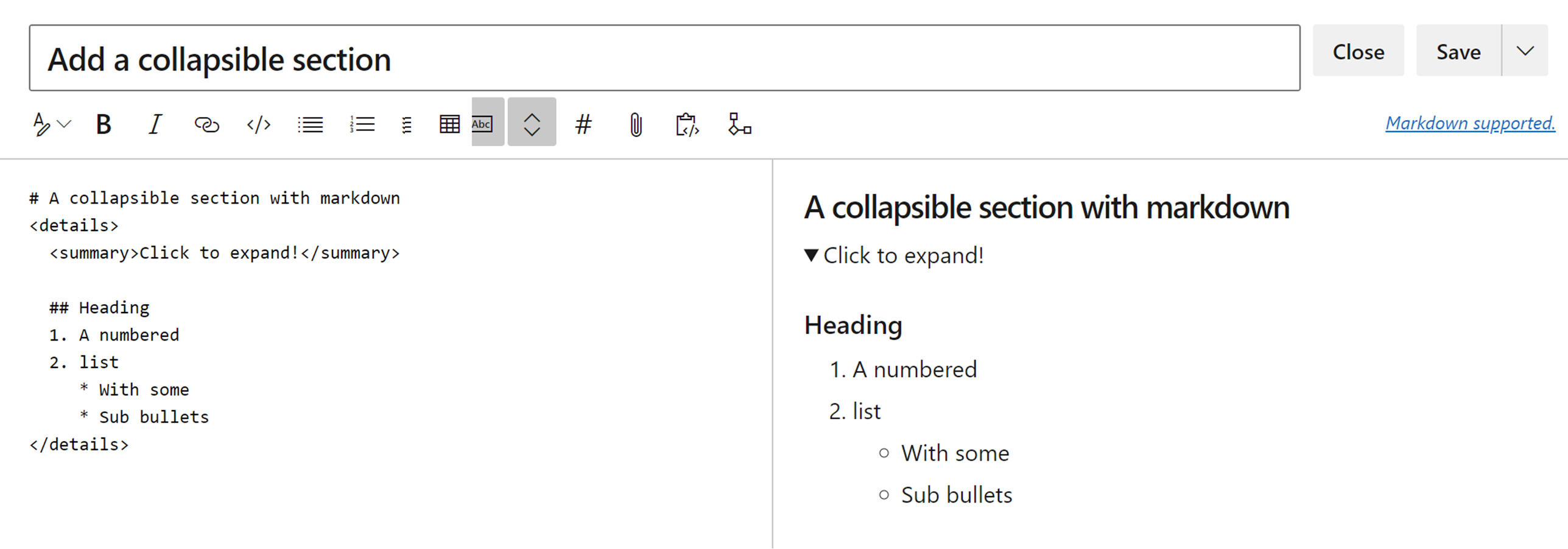
Přidání sbalitelného oddílu
Pokud chcete na stránku wikiwebu přidat sbalitelný oddíl, použijte následující syntaxi:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Nezapomeňte přidat prázdný řádek v následujících oblastech:
- Za pravou
</summary>značkou se jinak bloky markdownu nebo kódu nezobrazují správně. - Pokud máte více sbalitelných oddílů, za koncovou
</details>značkou
Vložení videí na stránku wikiwebu
Pokud chcete vložit videa z YouTube a Microsoft Streamů na stránku wikiwebu, použijte následující syntaxi:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
Prvek iframe odpovídá bloku iframe pro vložení videa z YouTube nebo Microsoft Streams.
Konec ":::" se vyžaduje, aby se zabránilo přerušení stránky.
Vložení výsledků dotazů Azure Boards na wikiwebu
Pokud chcete vložit výsledky dotazu Azure Boards na stránku wikiwebu jako tabulku, použijte následující syntaxi:
::: query-table <queryid>
:::
Příklad:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
Výsledky dotazu můžete vložit také na stránku wikiwebu pomocí panelu nástrojů a selektoru dotazu.
![]()
Další informace o tom, jak zkopírovat adresu URL dotazu, která poskytuje identifikátor GUID pro dotaz, najdete v tématu Položky e-mailového dotazu nebo sdílení adresy URL dotazu.
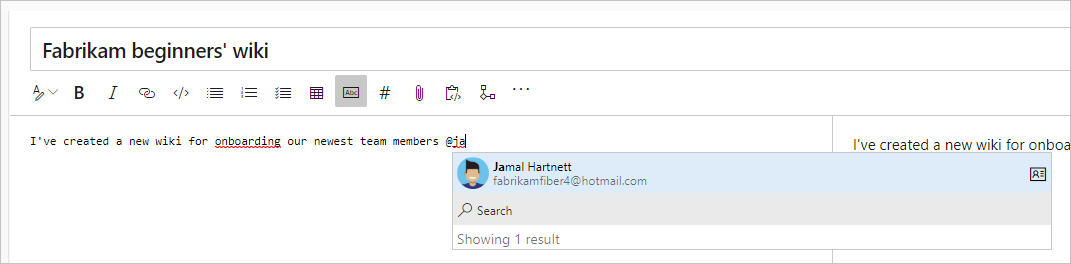
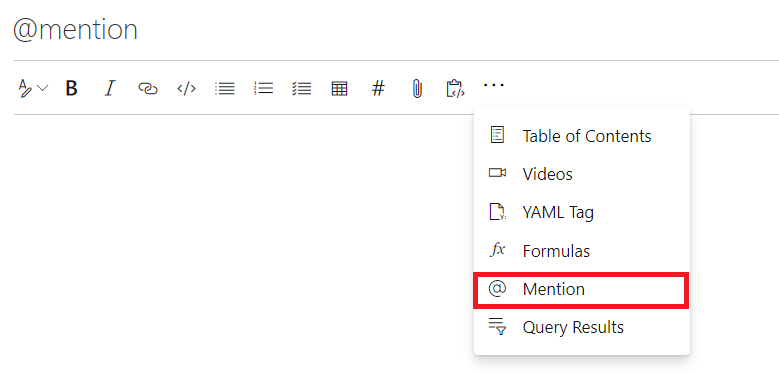
@mention uživatelé a skupiny
Pokud chcete @mention uživatele nebo skupiny na wikiwebu, zadejte v editoru wikiwebu klávesu @. Otevře @mention se automatické návrhy, ze kterých můžete zmínit uživatele nebo skupiny a dostávat oznámení e-mailem.

Můžete také vybrat @mention z panelu nástrojů pro úpravy.

Při úpravě stránek přímo v kódu použijte následující vzor, @<{identity-guid}>.
Zobrazení návštěv stránek wikiwebu
Automaticky se na každé stránce zobrazí agregovaný počet návštěv stránek za posledních 30 dnů. Stránku definujeme jako zobrazení stránky daného uživatele v 15minutovém intervalu.
Pomocí dávkového rozhraní API pagesBatch můžete zobrazit denní množství návštěv na všech stránkách stránkovaným způsobem. Nejsou ale seřazené podle počtu návštěv. U dat starších než 30 dnů můžete získat všechny návštěvy stránek pomocí rozhraní REST API. Seřaďte tyto stránky podle počtu návštěv, abyste získali prvních 100. Tyto návštěvy můžete uložit do řídicího panelu nebo databáze.

Odkaz na pracovní položky ze stránky wikiwebu
Zadejte znak libry (#) a zadejte ID pracovní položky.
Použití značek HTML na stránkách wikiwebu
Na stránkách wikiwebu můžete také vytvořit bohatý obsah pomocí značek HTML.
Tip
Markdown můžete vnořit do html, ale musíte zahrnout prázdný řádek mezi elementEM HTML a markdownem.
<p>
[A Markdown link](https://microsoft.com)
</p>
Poznámka:
Vkládání bohatého obsahu jako HTML je podporováno v Azure DevOps Serveru 2019.1 a novějších verzích.
Příklad – vložené video
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
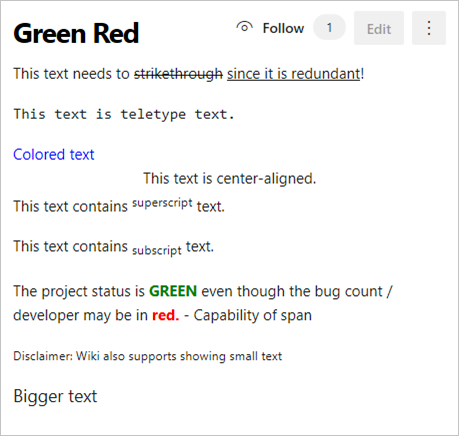
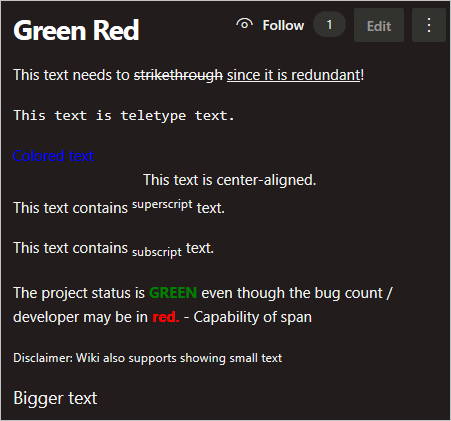
Příklad – formát RTF
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Výsledek: