Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Důležité

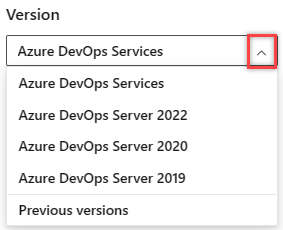
Vyberte verzi tohoto článku, která odpovídá vaší platformě a verzi. Selektor verzí je nad tabulkou obsahu. Vyhledejte platformu a verzi Azure DevOps.
Tento článek popisuje základní syntaxi pro použití formátu Markdown (.md) s funkcemi Azure DevOps, včetně stránek wikiwebu. Syntaxe Markdownu umožňuje přidat do obsahu stránky speciální formátování, jako jsou nadpisy, seznamy, tabulky a obrázky. Pomocí Markdownu můžete formátovat soubory README, řídicí panely, obsah žádosti o přijetí změn atd.
Máte dvě možnosti formátování: běžné konvence Markdownu a rozšíření Markdownu pro GitHub.
Podpora funkcí Azure DevOps
Syntaxe Markdownu zahrnuje širokou škálu možností formátování, jako jsou záhlaví obsahu, odkazy na odkazy, zvýraznění textu, jako je tučné písmo a přílohy souborů. Ne všechny syntaxe Markdownu jsou dostupné pro všechny funkce v Azure DevOps. Mezi důležité funkce, které podporují syntaxi Markdownu, patří:
- Kritéria pro definici dokončeného projektu (panel) pro milníky projektu
- Informace jako týmové cíle a metriky pomocí widgetu Markdown
- Pull Requesty pro soubory projektu v úložišti Git
- Soubory README v úložišti Git pro podporu přispěvatelů
- Soubory wikiwebu pro obsah stránky ve wikiwebu týmového projektu
Poznámka:
Markdown v Azure DevOps nepodporuje JavaScript ani iframe. Například nemůžete vložit interaktivní prvky, jako jsou odpočítávání časovačů přímo.
Následující tabulka popisuje podporu funkcí pro různé prvky Markdownu a obsahuje odkazy na oddíly syntaxe v tomto článku. Tabulka používá notaci definice Hotovo, Widget Markdown, požadavky na začlenění (PR), soubory README a Wiki.
| Typ Markdownu | Hotovo | Věcička | vztahy s veřejností | Přečtěte si mě | Wikiweb |
|---|---|---|---|---|---|
| Záhlaví | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Odstavce a konce řádků | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Blokové uvozovky | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Vodorovná pravidla | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Důraz | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Zvýraznění kódu | ✔️ | ✔️ | ✔️ | ||
| Navrhnout změnu | ✔️ | ||||
| Tabulky | ✔️ | ✔️ | ✔️ | ✔️ | |
| Seznamy | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Odkazy | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Obrázky | ✔️ | ✔️ | ✔️ | ✔️ | |
| Kontrolní seznam nebo seznam úkolů | ✔️ | ✔️ | |||
| Emoji | ✔️ | ✔️ | |||
| Ignorovat nebo vyloučit značkování Markdown | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Přílohy | ✔️ | ✔️ | |||
| Matematický zápis | ✔️ | ✔️ |
Hlavičky
Strukturujte obsah pomocí hlaviček Markdownu. Záhlaví pomáhají oddělit dlouhé části obsahu stránky do oddílů, které jsou čitelnější. Záhlaví můžete přidat do Definice Done (board), Markdown widgetu, pull requestů, souborů Readme a souborů wiki.
Pokud chcete definovat záhlaví nejvyšší úrovně, začněte řádek s jednou značkou hash # následovanou textem nadpisu, například # Get Started on the Project. Uspořádejte poznámky pomocí podsítě tak, že začnete řádek s více než jednou značkou hash, například ## Request Permissions nebo ### Send Feedback. K vytvoření úrovní velikosti záhlaví můžete použít až šest hodnot hash.
Příklad: Vytvoření hlaviček v Markdownu
Následující Markdown vytvoří záhlaví nejvyšší úrovně (H1) a čtyři úrovně podnadpisů (H2, H3, H4 a H5):
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
Následující obrázek znázorňuje publikované zobrazení Markdownu:

Odstavce a konce řádků
Usnadněte čtení textu tím, že rozdělíte dlouhé části na menší odstavce nebo vložíte konce řádků a vytvoříte mezery mezi řádky textu.
Odstavce a konce řádků můžete přidat do Definice Done (deska), widgetu Markdown, pull requestů, Readme souborů a wiki souborů.
Příklad: Přidání konců v Markdownu a žádostech o přijetí změn
Komentáře v pull requestech přijímají Markdown, například tučné písmo a kurzívu pro text. Pomocí klávesy Enter můžete také vložit konec řádku a začít nový text na dalším řádku nebo přidat mezery mezi řádky.
V následujícím Markdownu autor pomocí klávesy Enter spustí druhou větu na novém řádku:
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
Následující obrázek ukazuje publikované zobrazení Markdownu pro mezery v komentáři pull requestu:

Příklad: Přidání konců do souborů nebo widgetů Markdownu
V souboru Markdown nebo widgetu Markdown můžete oddělit jednotlivé řádky textu k vytvoření nových odstavců. Před konec řádku přidejte dvě mezery (mezerník ) a stisknutím klávesy Enter zahajte nový odstavec.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
Následující obrázek znázorňuje publikované zobrazení Markdownu pro mezery ve widgetu:

Blokové citace
Citujte komentáře nebo text, abyste tak vytvořili kontext pro svůj nový komentář nebo text. Text v uvozováku se zobrazuje odsazený od levého okraje se svislou čárou podél uvozovaného oddílu.
Blokové citace můžete přidat do Definition of Done (tabule), widgetu Markdown, žádostí o přijetí změn, souborů Readme a souborů wiki.
Pokud chcete uvozovat jeden řádek textu nebo bloku odstavce, vložte před první text pravou závorku > .
Pokud chcete vytvořit vnořenou uvozovku, vložte před text dvě nebo více závorek. Vnořená citace je více odsazena od levého okraje a podél citované části jsou dvojité svislé čáry.
Příklad: Citujte text pomocí závorek
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
Následující obrázek ukazuje publikované zobrazení Markdownu pro citovaný text:

Vodorovná pravidla
Podtržení nebo oddělení oddílů obsahu a stránek pomocí vodorovných pravidel Oddělovače můžete přidat do Definice Hotova (panelu),widgetu Markdown, žádostí o přijetí změn, souborů README a souborů wiki.
Pokud chcete přidat vodorovné pravidlo, zadejte prázdný řádek a další řádek se třemi spojovníky (pomlčky). ---
Příklad: Vložení vodorovných oddělovačů
Následující Markdown vytvoří dvě vodorovná pravidla:
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
Následující obrázek znázorňuje publikované zobrazení Markdownu pro vodorovná pravidla:

Zvýraznění (tučné, kurzíva, přeškrtnutí)
Markdown nabízí několik možností stylu pro zdůraznění textu:
| Styl | Příklad | Markdown (formátovací jazyk) |
|---|---|---|
| Kurzíva | Kurzíva | Uzavřete text mezi hvězdičkami * nebo mezi podtržítky _. |
| Tučné (silné) | Tučný text | Uzavřete text do dvou znaků hvězdičky ** nebo podtržítka __ . |
| Přeškrtnutí |
|
Uzavřete text pomocí dvou znaků vlnovky ~~. |
Tyto styly můžete zkombinovat a zdůraznit tak text. Styly zvýraznění jsou k dispozici v definici splněného (tabule),widgetu Markdown, žádostech o přijetí změn, souborech Readme a souborech wiki.
Poznámka:
Pro podtržení textu neexistuje žádná syntaxe Markdownu. Na stránce wikiwebu můžete text podtrhnout pomocí elementu podtržení <u> HTML.
Příklad: Zvýraznění textu
Následující Markdown ukazuje, jak zvýraznit text pomocí různých stylů a kombinování stylů:
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
Následující obrázek ukazuje publikované zobrazení Markdownu pro styly zvýraznění textu:

Zvýraznění kódu
Zvýrazněte textové bloky nebo text na řádku jako kód pomocí zvýraznění kódu. Zvýraznění kódu můžete přidat v žádostech o přijetí změn, souborech Readme a souborech wikiwebu.
Chcete-li formátovat blok textu jako kód, uzavřete blok do tří zpětných apostrofů (```). Backticks, které začínají a ukončují oddíl, musí být na samostatném řádku od bloku kódu, aby se zvýraznily.
Část textu můžete také naformátovat ve větším bloku textu jako vložený segment kódu. Pro tento styl uzavřete vložený kód do jednoduchých zpětných apostrofů. Zpětné uvozovky jsou součástí textu a nejsou na samostatných řádcích.
Zvýraznění kódu zadané ve widgetu Markdown vykreslí kód jako prostý předformátovaný text.
Příklad: Zvýraznění bloku kódu ve widgetu Markdown
Následující příklad ukazuje, jak zvýraznit blok textu jako kód ve widgetu Markdown:
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
Následující příklad ukazuje publikované zobrazení Markdownu pro blok textu zvýrazněný jako kód:
sudo npm install vsoagent-installer -g
Příklad: Zvýraznění in-line kódu ve widgetu Markdown
Následující příklad ukazuje, jak zvýraznit část textu jako vložený segment kódu ve widgetu Markdown:
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
Následující obrázek ukazuje publikované zobrazení Markdownu pro část textu zvýrazněnou jako vložený segment kódu:

Příklad: Převod textu na kód, identifikace jazyka kódu
Existuje alternativní metoda pro převod textového bloku na kód. Když řádek textu v Markdownu začíná čtyřmi mezerami na levém okraji, text se automaticky převede na blok kódu. Následující příklad ukazuje toto chování:
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
Upřednostňovaným přístupem je uzavřít text do tří zpětných apostrofů, abyste mohli zadat identifikátor jazyka. Identifikátor použije pro kód zvýraznění syntaxe podle konvencí zadaného jazyka. Popisky identifikátorů jsou k dispozici pro většinu programovacích jazyků, jako je JavaScript (js), C# (csharp) a Markdown (md). Seznam podporovaných jazyků najdete v úložišti GitHub highlightjs.
Následující příklady ukazují, jak identifikovat blok textu jako JavaScript nebo C#. Popisek identifikátoru jazyka přidáte za první tři zpětné uvozovky, jak je uvedeno v ```md.
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
Tady je publikované zobrazení kódu JavaScriptu:
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
Tady je publikované zobrazení kódu jazyka C#:
Console.WriteLine("Hello, World!");
Navrhnout změnu
Žádosti o přijetí změn GitHubu podporují funkci Komentář , kde přispěvatelé můžou poskytovat vstupy a navrhovat změny. Do souboru můžete přidat komentář pro konkrétní řádek nebo více řádků. Autor žádosti o přijetí změn může použít navrhované změny v komentáři výběrem možnosti Použít změnu. Tato akce potvrdí změny do pull requestu a spustí sestavení.
Pokud přidáte komentář, který obsahuje zvýraznění kódu ve widgetu Markdown, kód se vykreslí ve formátu rozdílů. Změny v upraveném řádku jsou opatřeny poznámkami, aby se zobrazily rozdíly. Symbol - mínus označuje odebraný obsah a symbol + plus zvýrazní nový obsah.
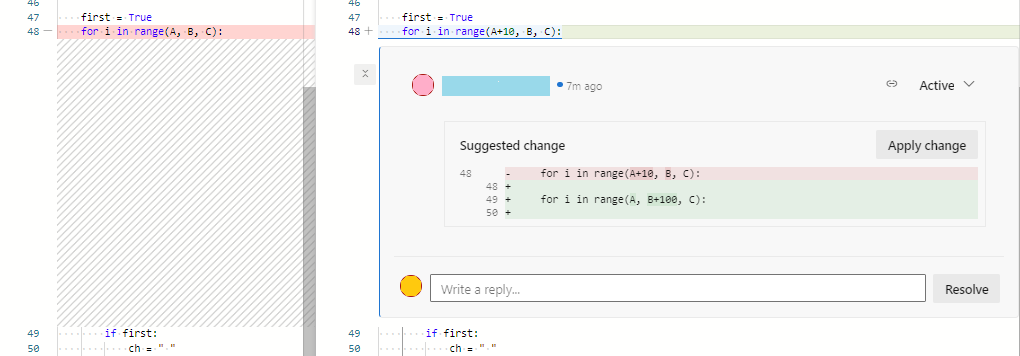
Příklad: Navrhnout změny v komentáři pull requestu
Následující příklad ukazuje, jak navrhnout změny kódu u žádosti o přijetí změn ve widgetu Markdown. V tomto scénáři používá blok kódu identifikátor suggestion:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
Následující obrázek ukazuje rozdíly v zobrazení s návrhem komentáře:

Další informace najdete v tématu Návrh změn v komentářích.
Tabulky
Uspořádání strukturovaných dat pomocí tabulek Markdownu Tabulky můžete přidávat ve widgetu Markdown, žádostech o přijetí změn, souborech Readme a souborech wikiwebu. Tabulky jsou užitečné zejména pro popis parametrů funkcí, metod objektů a dalších dat s jasným mapováním názvů na popis.
Tady je několik bodů práce s tabulkami v Markdownu:
- Vytvořte každý řádek na samostatném řádku a ukončete každý řádek návratem na začátek řádku (CR) nebo podáváním řádků (LF).
- Vytvořte sloupce se spojovníky
-a symbolem|svislé roury , jak je uvedeno v|---|---|---|. - Definujte záhlaví sloupců v prvním řádku, jako v
| First | Middle | Last |. - Definujte zarovnání sloupce (vlevo, na střed, vpravo) pomocí dvojtečky
:ve druhém řádku, jako v|:--|:--:|--:|. - Uchycení symbolu svislé roury zpětným lomítkem
\|při použití v textu tabulky jako v| Describe the pipe \| symbol. | - Přidejte konce řádků v buňce pomocí HTML značky pro zalomení
<br/>. Tento přístup funguje na wikiwebu, ale ne jinde. - Přidejte prázdnou mezeru před a za zmíněnou pracovní položkou nebo žádostí o přijetí změn v textu tabulky.
Příklad: Vytvoření tabulky
Následující příklad ukazuje, jak vytvořit tabulku s třemi sloupci a pěti řádky v Markdownu:
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Tady je publikované zobrazení tabulky Markdown:
| Vlastnost | Předběžná verze | Cíl vydání |
|---|---|---|
| Kalkulačka | Ne | 27.10.2025 |
| Grafy | Ano | 8/18/2025 |
| Pošta | Ne | 2/16/2025 |
| Tabulky | Ano | 27.10.2025 |
| Hledání | Ne | 1/5/2026 |
Seznamy
Uspořádejte související položky s různými typy seznamů. Vytvořte uspořádaný seznam, který bude zobrazovat prioritu položek nebo položek v posloupnosti. Pomocí odrážek můžete vytvářet seznamy souvisejících, ale neuspořádaných položek. Styly seznamu můžete přidat do Definice hotovo (tabule),Markdown widgetu, pull requestů, souborů Readme a souborů wiki.
Tady je několik bodů práce se seznamy v Markdownu:
- Zadejte jednotlivé položky seznamu na samostatný řádek.
- Zahajte každou položku v uspořádaném seznamu číslem následovaným tečkou, stejně jako v
1. First item 2. Next item.části Můžete také začít s každou položkou1.a nechat systém publikování určit číslování za vás. - Zahajte každou položku v neuspořádaném seznamu s pomlčkou
-nebo hvězdičkou*, jako v- First point - Next point. - Zkontrolujte mezery před a za seznamy v souboru nebo widgetu Markdown:
- Pro počáteční seznam přidejte před a za seznam prázdný řádek.
- Pro vnořené seznamy použijte správné odsazení. Před a po zalomení řádků nejsou potřeba žádné další mezery.
Příklad: Vytvoření číslovaného (seřazeného) seznamu
Následující příklad ukazuje, jak vytvořit číslovaný seznam pro položky v posloupnosti pomocí Markdownu:
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Tady je publikované zobrazení seřazeného seznamu Markdownu:
- První krok v postupu
- Druhý krok.
- Třetí krok.
Příklad: Vytvoření seznamu s odrážkami (neuspořádaný)
Následující příklad ukazuje, jak vytvořit neuspořádaný seznam souvisejících položek pomocí Markdownu:
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
Tady je publikované zobrazení neuspořádaného seznamu Markdownu:
- První položka v seznamu
- Další položka
- Poslední položka
Příklad: Vnořené seznamy
Můžete také vytvářet seznamy v seznamech a kombinovat styly.
Následující příklad ukazuje, jak vytvořit číslovaný seznam, který má vnořené seznamy odrážek v Markdownu:
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
Tady je publikované zobrazení seznamu s vnořenými seznamy:
- První krok v postupu
- První položka ve vnořeném seznamu
- Další položka
- Poslední položka
- Druhý krok.
- První položka ve vnořeném seznamu
- První položka ve vnořeném seznamu
- Další položka
- Poslední položka
- První položka ve vnořeném seznamu
- Třetí krok.
- První dílčí krok.
- Další dílčí krok.
- Poslední dílčí krok.
Odkazy
Vytvořte odkaz na pracovní položky tak, že zadáte značku # hash následovanou ID pracovní položky a pak vyberete pracovní položku ze seznamu. Do definice hotovo (panel) můžete přidat různé typy odkazů, widget Markdown, žádosti o přijetí změn, soubory Readme a soubory wikiwebu.
Tady je několik bodů práce s odkazy v Markdownu:
Standardní syntaxe Markdownu pro odkaz je
[Link display text](Link path).V komentářích a wikiwebech žádostí o přijetí změn se adresy URL, které začínají protokolem HTTP nebo HTTPS, automaticky formátují jako odkazy.
Pokud používáte hashovací značku
#jinými způsoby, jako jsou barevné kódy v šestnáctkové soustavě, můžete se vyhnout automatickým návrhům pracovních položek tak, že před značku hash#přidáte zpětné lomítko\.V souborech a widgetech Markdownu můžete vytvořit textové hypertextové odkazy pro adresu URL pomocí standardní syntaxe odkazu Markdown. Může
Link pathbýt relativní nebo absolutní.Následující příklad ukazuje, jak zadat relativní odkaz v Markdownu, kde se text vykresluje jako hypertextový odkaz:
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).Tady je publikované zobrazení odkazu:
Další informace najdete v referenční dokumentaci jazyka C#.
Podporované odkazy
Když propojujete na jinou stránku Markdownu ve stejném úložišti Gitu nebo TFVC (Team Foundation Version Control), můžete cíl odkazu zadat jako relativní nebo absolutní cestu.
Poznámka:
Odkazy na dokumenty ve sdílených složkách (file://...) nejsou podporovány pro účely zabezpečení.
Následující části obsahují příklady pro různé scénáře Markdownu.
Příklad: Relativní odkazy na vítací stránce
Tady je několik příkladů relativních odkazů na úvodní stránce wikiwebu:
Relativní cesta:
[Display text](target.md)Absolutní cesta v Gitu:
[Display text](/folder/target.md)Absolutní cesta v TFVC:
[Display text]($/project/folder/target.md)Adresa URL:
[Display text](http://address.com)
Příklad: Relativní odkazy widgetu Markdown
Následující příklad ukazuje relativní odkaz ve widgetu Markdown:
- Adresa URL:
[Display text](http://address.com)
Příklad: Relativní odkazy na wikistráně
Tady je několik příkladů relativních odkazů na stránce wikiwebu:
Absolutní cesta Wiki stránek:
[Display text](/parent-page/child-page)Adresa URL:
[Display text](http://address.com)
Relativní propojení správy zdrojového kódu
Relativní odkazy na soubory správy zdrojového kódu se interpretují odlišně na úvodní stránce a ve widgetu Markdown:
Příklad: Relativní odkazy na vítací stránce
Relativní odkazy na úvodní stránce jsou relativní vzhledem ke kořenovému adresáři repozitáře správy verzí, kde se úvodní stránka nachází. Tady je několik příkladů:
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
Příklad: Relativní odkazy widgetu Markdown
Relativní odkazy ve widgetu Markdown jsou vztaženy k základní adrese URL kolekce týmových projektů. Tady je několik příkladů:
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
Ukotvené odkazy
Když se soubor Markdown vykreslí jako HTML, systém přiřadí každému záhlaví na stránce ID ukotvení. ID je převedená forma textu záhlaví. Systém použije následující změny k vytvoření ID:
- Nahrazení mezer v textu záhlaví spojovníky
- - Změna velkých písmen na malá písmena
- Ignorovat (nezahrnovat) většinu speciálních znaků, například
#,@$ - Ignorovat (nezahrnovat) většinu interpunkce, například
:,"?
Pomocí značky # hash můžete propojit záhlaví v dokumentu, jako v [Display text](#<header-anchor>).
Následující příklad ukazuje nadpis a odkaz se svým ID kotvy:
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
Tady je publikované zobrazení:
Tým č. 1: Vydání wiki!
Vítejte na wiki o verzích. Další informace naleznete na wikiwebu projektu.
Můžete také vytvořit odkaz na nadpis v jiném Markdown souboru zadáním názvu souboru s kotvou v odkazu:
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Stránka wikiwebu je také soubor Markdownu. Na nadpis na jedné stránce wikiwebu můžete odkazovat z jiné stránky:
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Obrázky
Předveďte koncepty a přidejte vizuální zájem pomocí obrázků a animovaných gifů ve vašem obsahu. Obrázky můžete přidávat do widgetu Markdownu, požadavků na změny, textových souborů Readme a souborů wiki.
Standardní syntaxe Markdownu pro obrázek nebo animovaný gif je . Syntaxe se podobá syntaxi odkazu, ale čára začíná symbolem vykřičníku ! .
Tato Image alt text hodnota popisuje obrázek. Alternativní textová hodnota se zobrazí, když uživatel najede myší na obrázek v publikovaném zobrazení. Identifikuje Image path umístění obrázku.
Následující příklad přidá obrázek do souboru Markdown:

Cesta k obrázku
Cesta k souboru obrázku může být relativní nebo absolutní cesta v Gitu nebo TFVC, stejně jako cesta k jinému souboru Markdownu v odkazu.
- Relativní cesta:
 - Absolutní cesta v Gitu:
 - Absolutní cesta v TFVC:

Velikost obrázku
Velikost obrázku můžete nastavit pomocí Image-path =Image-widthxImage-height syntaxe:
- Písmeno
xpředstavuje částbyve výrazu výpočtu "šířka-na-výška." - Nepřidávejte mezeru před ani za písmeno
x. - Před znaménko rovná
=přidejte mezeru. - Pokud chcete, můžete zadat
Image-widthpouze, jako vImage-path =Image-widthx. Všimněte si, že stále zadáváte písmenox.
Následující příklad ukazuje syntaxi Markdownu pro obrázek, kde zadáte šířku 500 a výšku 250:

Kontrolní seznam nebo seznam úkolů
Sledujte průběh svých úkolů a akčních položek pomocí jednoduchých seznamů úkolů. Kontrolní seznamy nebo seznamy úkolů můžete přidávat v žádostech o přijetí změn a v souborech wikiwebu. Tato funkce je užitečnou v popisu pull requestu ke sledování vstupu recenzentů nebo na stránce projektu wiki ke sledování stavu úkolu.
Příklad: Vytvoření kontrolního seznamu v Markdownu
Kontrolní seznam můžete vytvořit přímo v Markdownu:
- K vytvoření nového úkolu použijte prázdné hranaté závorky
[<space>]. - Zobrazí úkol jako dokončený zahrnutím písmene
xuvnitř hranatých závorek[x]. - Před každým úkolem je spojovník a mezera
-<space>[<space>]nebo číslo a mezera1.<space>[<space>]. Můžete použít libovolnou číslici. - Nepoužívejte kontrolní seznam uvnitř tabulky Markdown.
Následující příklad vytvoří kontrolní seznam se čtyřmi položkami, kde je první položka označena jako dokončená:
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
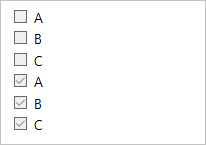
Tady je publikované zobrazení kontrolního seznamu:

Po publikování kontrolního seznamu můžou uživatelé položku označit jako dokončenou zaškrtnutím políčka položky v seznamu.
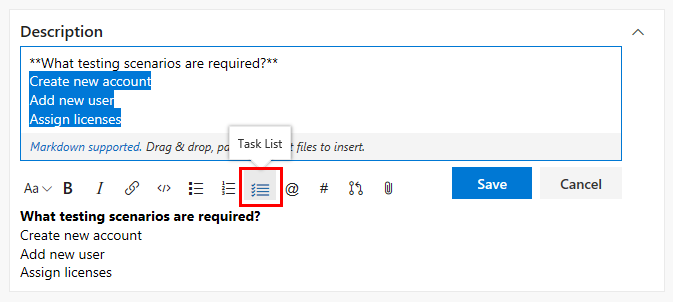
Příklad: Použití Markdownu seznamu úkolů u vybraného textu
Můžete také vybrat existující text na webovém portálu a pomocí akcí na panelu nástrojů Markdown použít formát kontrolního seznamu. Po přidání kontrolního seznamu nebo úkolu tímto způsobem můžete seznam nebo úkol upravit v Markdownu.
Následující obrázek ukazuje, jak použít styl seznamu úkolů na panelu nástrojů Markdown u vybraného textu:

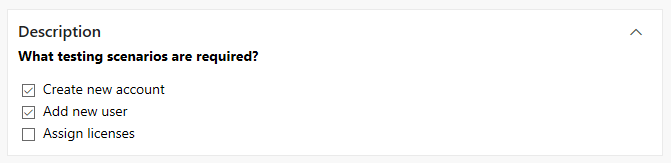
Úkol je označený jako dokončený zaškrtnutím políčka úkolu v seznamu:

Reakce emoji
Přidejte emoji reakce do pull requestů a souborů wiki. Pomocí reakcí emoji můžete přidat znak a reagovat na komentáře v požadavku.
Zadejte název emoce nebo výrazu jako smile a uzavřete text do znaků dvojtečky :. V publikovaném zobrazení Markdownu se váš vstup převede na odpovídající obrázek emoji. Markdown v Azure DevOps podporuje většinu obrázků emoji.
Příklad: Přidání reakcí emoji do pull requestu
Následující příklad ukazuje, jak přidat reakce emoji pomocí Markdownu v komentáři žádosti o přijetí změn:
The code review received :+1::+1: and the team is :smile:
Tady je publikované zobrazení reakcí emoji:

Příklad: Escapování syntaxe emoji v Markdownu
Následující příklad ukazuje, jak escapovat syntaxi emoji pomocí znaku zpětného lomítka \ v Markdownu.
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
Tady je publikované zobrazení Markdownu, které zobrazuje syntaxi emoji:

V komentáři k pull requestu potřebujete dvě zpětná lomítka \\ , aby se zabránilo převodu syntaxe emoji.
Speciální znaky jako doslovný text
Publikujte speciální znaky jako doslovný text pomocí zpětného lomítka \ jako únikové sekvence v Markdownu. Zpětné lomítko zapříčiní, že systém publikování obejde jakýkoli proces interpretace a převodu speciálního znaku. Speciální znak se v publikovaném zobrazení zobrazí jako literálový text.
V Definici Hotovo (board) můžete použít syntaxi pro ignorování a únik, widget Markdown, pull requesty, soubory Readme a wiki soubory.
Příklad: Publikování speciálních znaků
Syntaxe Markdownu `Uzavřít text do zpětných apostrofů` má publikované zobrazení Enclose text in backticks. Systém publikování aplikuje formát inline code na text uvnitř zpětných apostrofů (`) a samotné zpětné apostrofy nepublikuje.
Pokud předponu backtick (') použijete zpětné lomítko (\), formát textu v backtickách se nezmění a backticky se publikují. Toto chování je k dispozici pro většinu speciálních znaků, včetně závorek (), hranatých závorek []], podtržítka _, spojovníku -, znaku mřížka #, hvězdičky *, a samotného zpětného lomítka backtick \`.
Následující Markdown používá znak zpětného lomítka \ k publikování speciálních znaků jako doslovný text:
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Tady je publikované zobrazení Markdownu:
\\ Komentář ke kódu
Zobrazit __podtržítka__
# Komentář ke kódu, a ne nadpis
( Zahrnout tyto závorky )
*Zobrazit hvězdičky* a nezměnit na kurzívu
Poznámka:
U některých Markdown můžete zadat kód HTML \ pro zpětné lomítko místo symbolu znaku \.
Přílohy
Připojte soubory v komentářích k žádostem o přijetí změn a na stránkách wikiwebu. Přílohy vám můžou pomoct ilustrovat váš bod nebo poskytnout podrobnosti o vašich návrzích. Přílohy podporují následující formáty souborů:
Typ přílohy
Formáty souborů
Kód
C# (.cs), Extensible Markup Language (.xml), zápis objektů JavaScriptu (.json), Jazyk značek hypertextu (.html, .htm), vrstva (.lyr), skript Windows PowerShellu (.ps1), Archiv Roshal (.rar), připojení ke vzdálené ploše (.rdp), Strukturovaný dotazovací jazyk (.sql)
Poznámka: Přílohy kódu se v komentářích žádostí o přijetí změn nepodporují.
Komprimované soubory
ZIP (.zip), GZIP (.gz)
Dokumenty
Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc, .docx), Excel (.xls, .xlsx, .csv), PowerPoint (.ppt, .pptx), prostý text (.txt), Portable Document Format (.pdf)
Obrázky
PNG (.png), GIF (.gif), JPEG (.jpeg, .jpg), ikony (.ico)
Visio
VSD (.vsd, .vsdx)
Video
MOV (.mov), MP4 (.mp4)
Poznámka:
Ne všechny formáty souborů jsou podporované jako přílohy v komentářích k žádostem o přijetí změn, jako jsou například soubory zprávy Microsoft Office (.msg).
Připojení obrázků nebo souborů
Existuje několik způsobů, jak připojit obrázek nebo soubor v poli Komentář k žádosti o přijetí změn nebo na stránce wikiwebu v podokně Upravit :
Přetáhněte soubor do komentáře nebo na stránku wikiwebu.
Vložte obrázek ze schránky do komentáře nebo na stránku wiki. Obrázek se vykreslí přímo v komentáři nebo na stránce wikiwebu.
Vyberte ikonu Připojit (sponka) v komentáři nebo v podokně Formát na stránce wikiwebu a zvolte soubor, který chcete připojit:

Když připojíte neimageový soubor, systém vytvoří odkaz na soubor v komentáři nebo na stránce wikiwebu. Můžete změnit zobrazovaný text odkazu v hranatých závorkách, jako v [Updated link display text](LINK URL). Když publikujete stránku nebo komentář, uživatel může vybrat odkaz pro přístup k příloze.
Matematická notace a znaky
V komentářích k žádostem o přijetí změn a souborech wikiwebu můžete použít matematickou notaci a znaky. Podporují se řádkové i blokové zápisy KaTeX, které zahrnují následující prvky:
- Symboly
- Řecká písmena
- Matematické operátory
- Mocniny a exponenty
- Zlomky a binomy
- Další podporované prvky KaTeX
V souboru Markdownu je matematická notace uzavřena do znaků dolaru $ . Pokud chcete vytvořit výraz do řádku s jiným textem, uzavřete notaci s jednoduchými znameními dolaru $ A + B = C $. U blokového výrazu začněte a ukončete blok dvěma znaménkami dolaru. $$ A = 1 \ B = 2 \ C = A + B $$
Příklad: Výpis řeckých znaků
Následující příklad uvádí řecké znaky používané v matematickém zápisu přidáním fragmentu kódu do souboru Markdown. Všimněte si, že identifikátor jazyka pro fragment kódu je KaTeX a nikoli Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Tady je publikovaný pohled na řecké znaky:

Příklad: Použití algebraického zápisu
Následující příklad používá řádkovou notaci a algebraický blokový výraz.
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Tady je publikované zobrazení zápisu v souboru Markdown:

Příklad: Zobrazení součtů a integrálů
Následující příklad používá dva blokové výrazy k výpočtu součtů a integrálů:
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Tady je publikované zobrazení výrazů v souboru Markdown:

Markdown na wikiwebu Azure DevOps
K vylepšení wikiwebu Azure DevOps můžete použít Markdown. Následující části obsahují příklady syntaxe pro různé úlohy:
- Přidání diagramů Mermaid, jako jsou sekvence, vývojové diagramy a uživatelské cesty
- Vytvoření obsahu pro stránky a podstránky
- Konfigurace sbalitelných oddílů stránky
- Vložení videí a výsledků dotazů Azure Boards
- Propojení pracovních položek se značkou hash
# - Použijte
@<alias>zmínky pro uživatele a skupiny - Zahrnout prvky HTML, jako je
<font>, pro bohatý text - Kontrola počtu návštěv stránky
Dostupnost těchto funkcí závisí na vaší verzi Azure DevOps.
Práce s diagramy Mermaid
Mermaid umožňuje vytvářet diagramy a vizualizace pomocí textu a kódu. Wikiweb Azure DevOps podporuje následující typy diagramů mermaid:
- Sekvenční diagramy
- Ganttovy diagramy
- Vývojové diagramy
- Diagram tříd
- Stavový diagram
- Cesta uživatele
- Koláčový graf
- Diagram požadavků
Další informace najdete v poznámkách k vydání Mermaid.
Omezení
Při práci s diagramem mermaid v Azure DevOps mějte na paměti následující omezení:
Azure DevOps poskytuje omezenou podporu syntaxe pro typy diagramů mermaid. Nepodporovaná syntaxe zahrnuje většinu značek HTML, Font Awesome,
flowchartsyntaxe (místo toho použítgraphelement), LongArrow---->a další.Internet Explorer nepodporuje mermaid. Pokud ve wikiwebu používáte diagramy mermaid, diagramy se v Internet Exploreru nevykreslují.
Příklad: Přidání diagramu mermaid na stránku wikiwebu
Pokud chcete přidat diagram Mermaid na stránku wiki, začněte a ukončete poznámkový zápis třemi dvojtečkami :.
mermaid Zadejte klíčové slovo, typ diagramu, například sequenceDiagrama zadejte informace, které chcete ilustrovat. Informace k diagramu se v syntaxi zadává jako odsazený oddíl.
Následující příklad ukazuje, jak přidat diagram mermaid na stránku wikiwebu:
::: mermaid
<diagram type>
<diagam information>
:::
Příklad: Sekvenční diagram
Sekvenční diagram (typ sequenceDiagram) je obrázek interakce, který znázorňuje, jak procesy vzájemně pracují a v jakém pořadí.
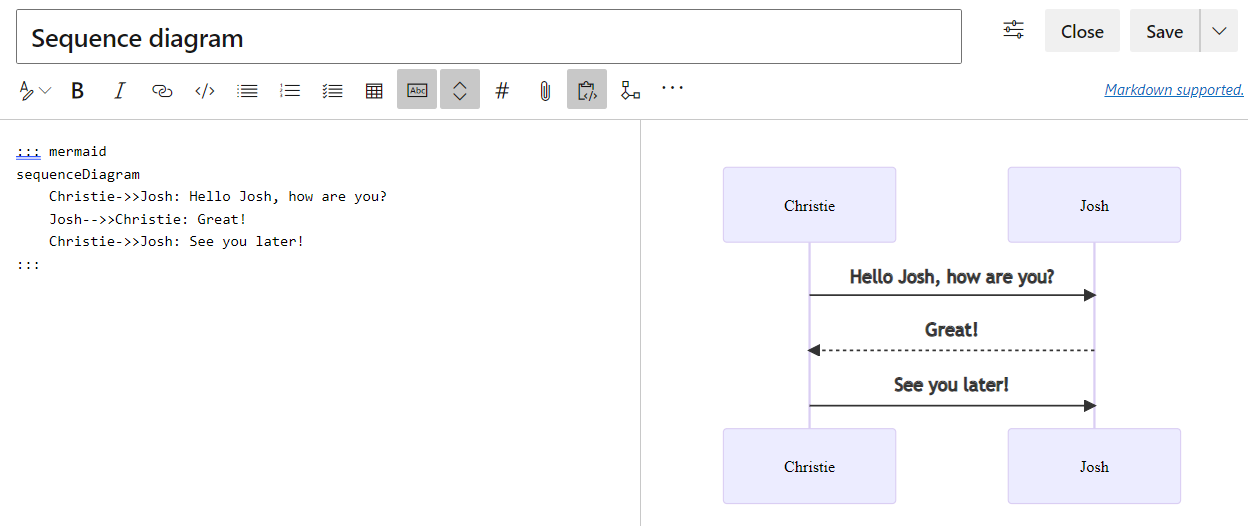
Následující příklad ukazuje, jak přidat sekvenční diagram na stránku wikiwebu:
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
Tady je publikované zobrazení sekvenčního diagramu:
Příklad: Ganttův diagram
Ganttův diagram (typ gantt) zaznamenává každý naplánovaný úkol jako jeden souvislý pruh, který se rozšiřuje zleva doprava. Osa x představuje čas. Osa y zaznamenává úkoly a jejich pořadí dokončení.
Když vyloučíte datum, den nebo kolekci kalendářních dat specifických pro úkol, Ganttův diagram změny přizpůsobí. Graf se rozšiřuje o stejný počet dnů směrem doprava, aby se předešlo vzniku mezery uvnitř úkolu.
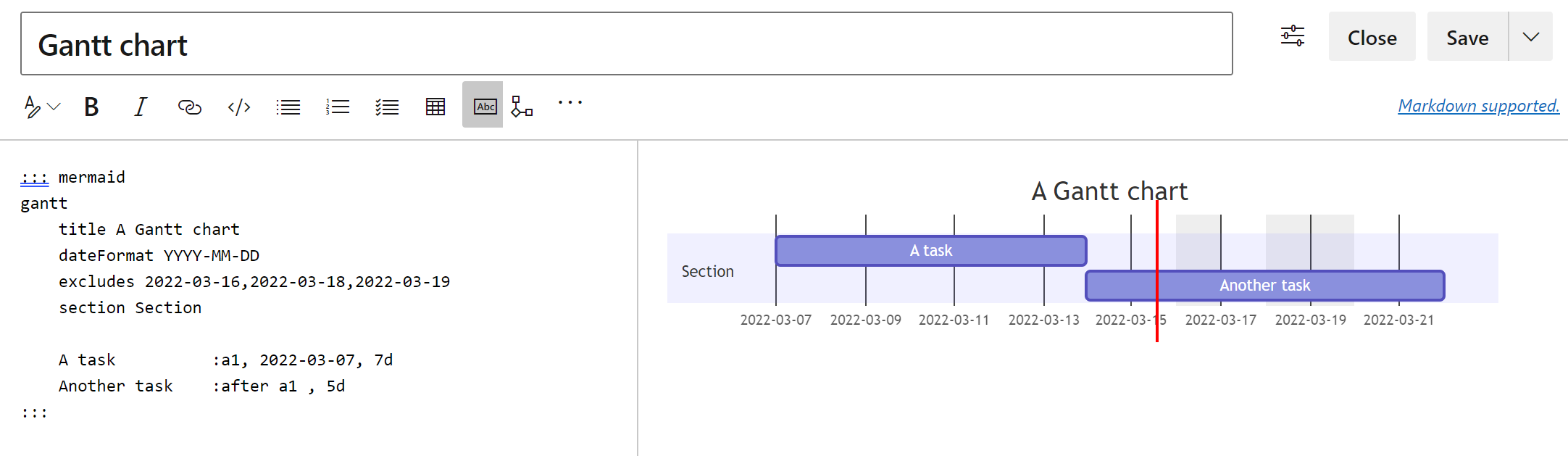
Následující příklad ukazuje, jak přidat Ganttův diagram na stránku wikiwebu:
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
Tady je publikované zobrazení Ganttova diagramu:
Příklad: Vývojový diagram
Vývojový diagram (typ graph) se skládá z uzlů, geometrických obrazců a hran a šipek nebo čar. Jakmile identifikujete typ diagramu graph , zadejte směr toku pro informace v grafu, například TB; pro shora dolů.
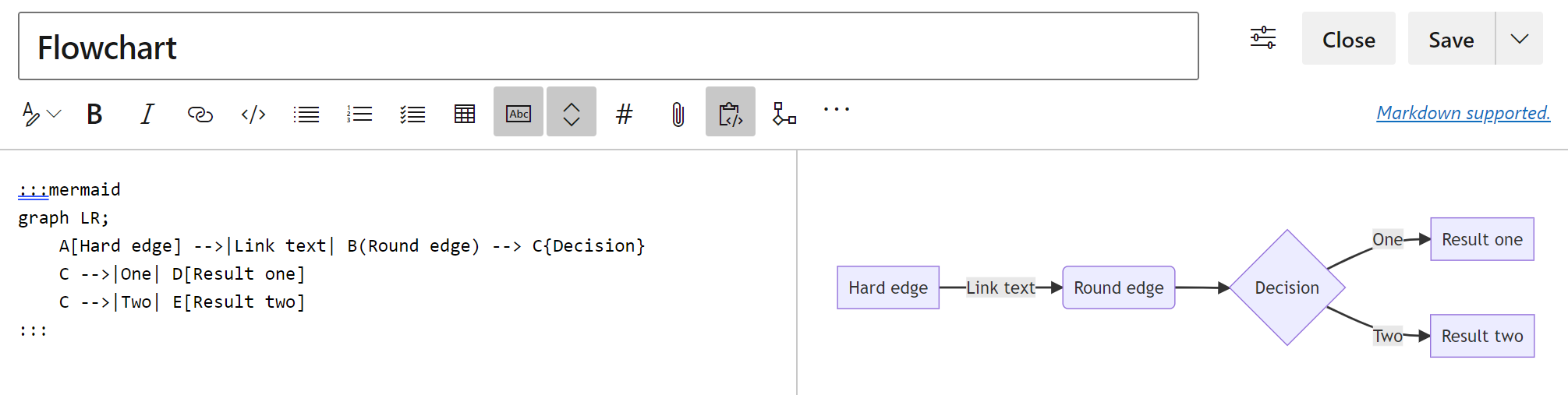
Následující příklad vytvoří vývojový diagram s typem graph . Informace o grafu se řídí směrem zleva doprava LR; .
Poznámka:
Azure DevOps nepodporuje typ diagramu flowchart , syntaxi šipky ----> ani odkazy na a z typu diagramu subgraph .
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
Tady je publikované zobrazení vývojového diagramu:
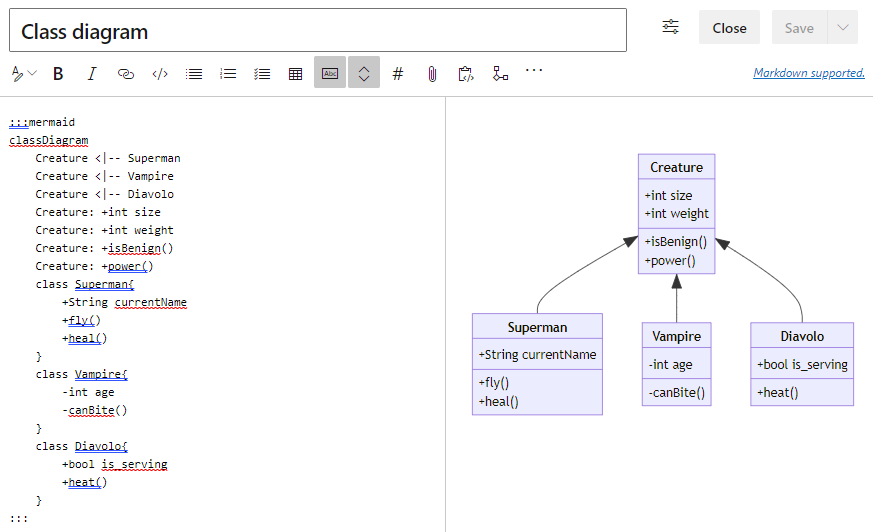
Příklad: Diagram tříd
Diagram tříd (typ classDiagram) je základní součástí objektově orientovaného programovacího modelu. Diagram popisuje objekty s jejich atributy a metodami a dědičnost mezi objekty.
Následující příklad ukazuje, jak přidat diagram tříd na stránku wikiwebu:
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Tady je publikované zobrazení diagramu tříd:
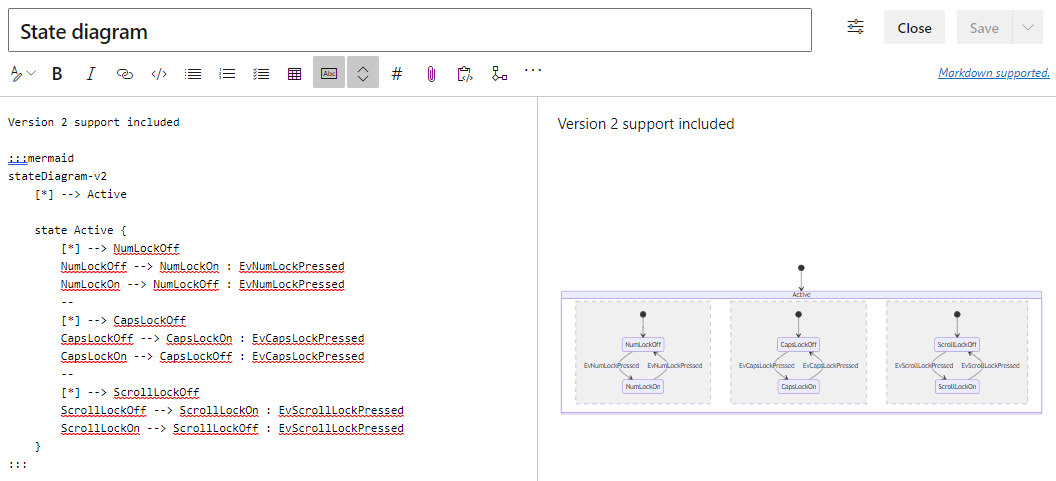
Příklad: Diagram stavu
Stavový diagram (typ stateDiagram) popisuje, jak se můžou stavy systému měnit při přechodu z jednoho stavu do druhého.
Následující příklad ukazuje, jak přidat stavový diagram na stránku wikiwebu. Tento příklad používá verzi 2 typu diagramu stavu (typ stateDiagram-v2).
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Tady je publikované zobrazení diagramu stavu:
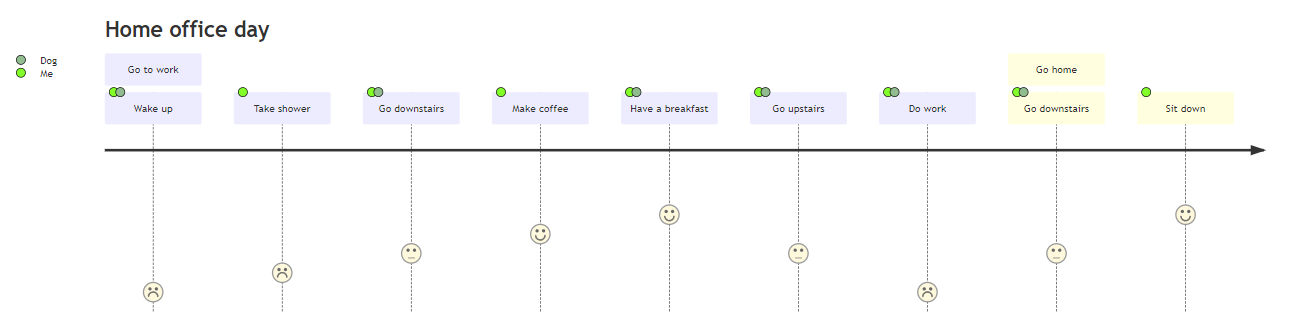
Příklad: Diagram cesty uživatele
Diagram cesty uživatele (typu journey) popisuje, jaké kroky jsou potřeba k dokončení konkrétní akce nebo úkolu vyšší úrovně.
Následující příklad ukazuje, jak přidat diagram cesty uživatele na stránku wikiwebu:
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
Tady je publikované zobrazení diagramu cesty uživatele:
Příklad: Výsečový graf
Výsečový graf (typ pie) pomáhá vizualizovat procenta informací v kruhovém grafu. Po identifikaci typu diagramu pietitle zadejte klíčové slovo s názvem výsečového grafu.
Následující příklad vytvoří výsečový graf s názvem Fishermen in countries:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Tady je publikované zobrazení výsečového grafu:
Příklad: Diagram požadavků
Diagram požadavků (typ requirementDiagram) vytvoří vizualizaci požadavků a jejich připojení.
Následující příklad ukazuje, jak přidat diagram požadavků na stránku wikiwebu:
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Tady je publikované zobrazení diagramu požadavků:
Obsah wiki stránky
Pomocí značky syntaxe [[_TOC_]] vytvořte obsah (TOC) pro svou wiki stránku. Když systém publikování narazí na značku a potvrdí alespoň jeden nadpis na wiki stránce, vygeneruje pro stránku obsah stránky. Název obsahu na stránce je „Obsah“.

Chcete-li vytvořit obsah, můžete [[_TOC_]] přidat značku syntaxe na stránku wiki v Markdownu nebo vybrat Další možnosti (...) >Obsah v náhledu pro úpravy stránky.
Tady je několik bodů o přidání obsahu dokumentu:
- Syntaxe značky
[[_TOC_]]je citlivá na velikost písmen. Pokud syntaxi zadáte malými písmeny[[_toc_]], nemusí se obsah dokumentu zobrazit. - Systém publikování vykreslí obsah (TOC) pro první instanci značky
[[_TOC_]]na stránce v Markdownu. Ignoruje jiné instance značky na stejné stránce. - Značku můžete umístit
[[_TOC_]]kamkoli do Markdownu. Systém vykresluje obsah na stránce v umístění, kam jste značku umístili do Markdownu. - Systém potvrdí pouze nadpisy stylu Markdownu identifikované syntaxí značky
#hash. Ignoruje značky nadpisů stylu HTML. - Systém k vytvoření položky obsahu používá pouze text nadpisu. Ignoruje všechny další syntaxe HTML a Markdownu.
Následující příklad ukazuje, jak systém pro publikování ignoruje nadbytečné formátování nadpisu při vytváření položky pro tabulku obsahu. Nadpis formátuje slovo "Vlajková loď" kurzívou, ale položka OBSAHU pro nadpis odebere nadbytečný styl.

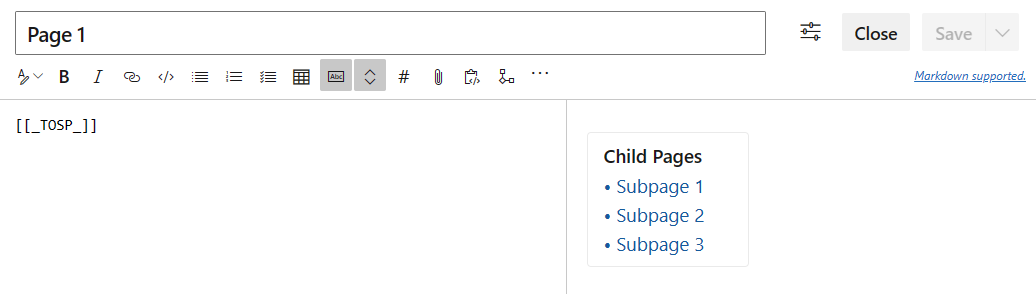
Tabulka podstránek pro stránku wikiwebu
Přidejte podstránkovou tabulku pro wiki stránku pomocí značky syntaxe [[_TOSP_]]. Název tabulky na této stránce je "Podřízené stránky." Tabulka obsahuje položku pro každou podstránku wiki stránky.
Pokud chcete vytvořit tabulku podstránek, můžete [[_TOSP_]] přidat značku syntaxe na stránku wikiwebu v Markdownu nebo vybrat Další možnosti (...) >Tabulka podstránek v zobrazení pro úpravy stránky
Tady je několik bodů o přidání tabulky podstránek:
- Syntaxe značky
[[_TOSP_]]je citlivá na velikost písmen. Pokud syntaxi zadáte malými písmeny[[_tosp_]], nemusí se tabulka podstránek vykreslit. - Systém publikování vykreslí tabulku podstránek pro první instanci značky
[[_TOSP_]]na stránce Markdown. Ignoruje jiné instance značky na stejné stránce. - Značku můžete umístit
[[_TOSP_]]kamkoli do Markdownu. Systém vykreslí tabulku podstránek na stránce v umístění, kam jste značku umístili do Markdownu.

Sbalitelné oddíly na stránce wikiwebu
Přidejte na stránku wikiwebu sbalitelný oddíl se syntaxí HTML <details><summary> . Sbalitelný oddíl můžete použít k omezení viditelnosti konkrétního obsahu na stránce, jako jsou zastaralá nebo archivovaná data, nebo můžete nastavit scénář otázek a odpovědí.
Po otevření stránky wiki je skládací sekce zavřená, ale souhrn sekce je viditelný. Uživatelé mohou vybrat nadpis pro rozbalení (otevření) a podle potřeby sbalit oddíl.
Zde je několik bodů o přidání skládací sekce:
- Zadejte název pro oddíl v rámci značek
<summary>Title</summary>. Souhrn je vždy viditelný na stránce. - Za koncovou
</summary>značku přidejte prázdný řádek. Pokud prázdný řádek nepřidáte, oddíl se nevykreslí správně. - Zadejte hlavní obsah za prázdný řádek. K formátování hlavního obsahu můžete použít syntaxi Markdownu a HTML.
- Pokud na stránce vytvoříte více sbalitelných oddílů, přidejte za každou uzavírací značku
</details>jeden prázdný řádek.
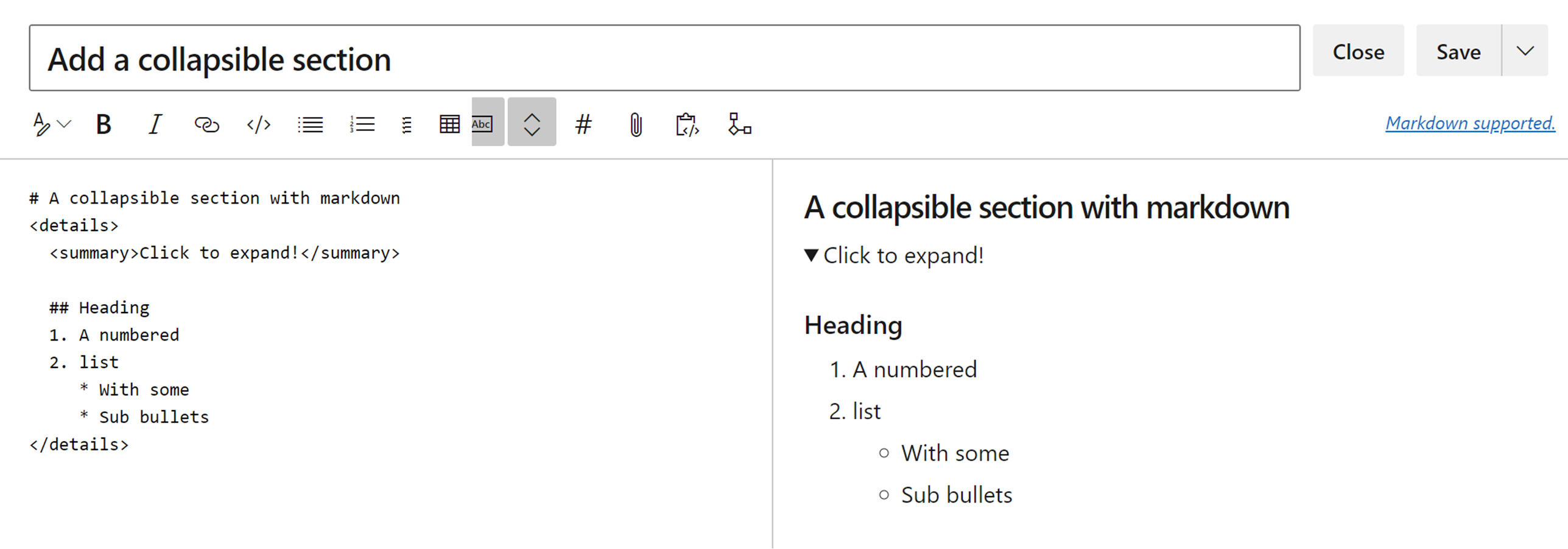
Následující příklad vytvoří sbalitelný oddíl na stránce wikiwebu:
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Vložená videa
Pomocí syntaxe ::: video ::: můžete vkládat videa z YouTube a Microsoft Stream na stránku wiki. Uvnitř deklarace video definujte blok pro video <iframe>. Zadejte odkaz na video a zadejte upřednostňovanou šířku a výšku. Můžete nastavit další atributy, jako jsou ohraničení a režim zobrazení na celé obrazovce. Aby se zabránilo přerušení stránky, je nutné zavřít dvojtečky ::: .
Následující příklad vloží video na stránku wikiwebu:
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
Tady je publikované zobrazení stránky wikiwebu s vloženým videem:

Vložené výsledky dotazů Azure Boards
Vložení výsledků dotazu Azure Boards na stránku wikiwebu jako tabulky pomocí query-table syntaxe s ID dotazu:
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
Můžete také vybrat Další možnosti (...) >Výsledky dotazu na panelu nástrojů:

V dialogovém okně Výsledky dotazu vyberte výsledky dotazu a pak výběrem možnosti Vložit vložte výsledky jako tabulku na stránku wikiwebu.
Další informace o tom, jak zkopírovat adresu URL dotazu, která poskytuje identifikátor GUID pro dotaz, najdete v tématu Položky e-mailového dotazu nebo sdílení adresy URL dotazu.
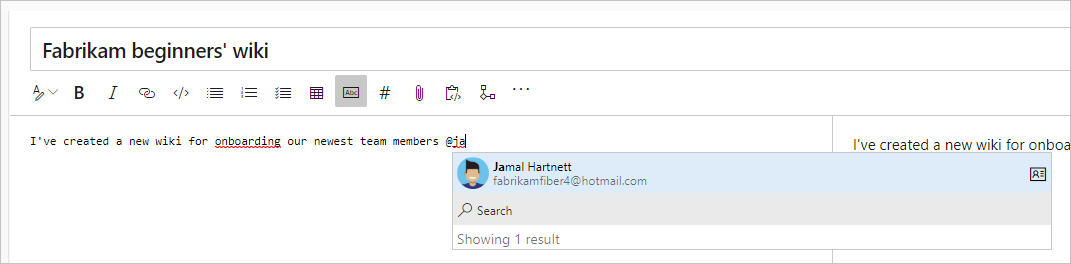
Oznámení pomocí @zmínek
Vytvořit zmínky pro uživatele nebo skupiny pomocí symbolu at@, jako v @<user-alias>. Po zadání symbolu at@ se otevře dialogové okno Automatické návrhy , ve kterém můžete vybrat uživatele nebo skupiny pro příjem e-mailových oznámení:

Můžete také vybrat Další možnosti (...) >@ Zmínka na panelu nástrojů:

Při úpravě stránek přímo v kódu použijte následující vzor, @<{identity-guid}>.
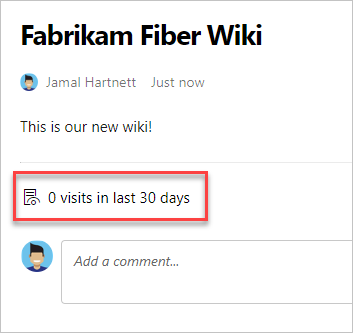
Počet návštěv stránek pro stránku wikiwebu
Přidejte automaticky agregovaný počet návštěv stránek za posledních 30 dnů na každé stránce wikiwebu. Návštěva stránky je zobrazení stránky zadaným uživatelem během 15minutového intervalu.
Pomocí rozhraní API pagesBatch služby Batch můžete zobrazit denní počet návštěv na všech stránkách ve stránkovaném zobrazení. Zobrazení není seřazené podle počtu návštěv.
U dat starších než 30 dnů použijte rozhraní REST API k získání seznamu všech návštěv stránek. Seřaďte stránky podle počtu návštěv a určete prvních 100. Návštěvy můžete uložit do řídicího panelu nebo databáze.
Následující obrázek ukazuje počet stránek na publikované wikistráně:

Značky HTML na stránkách wikiwebu
Vytvářejte bohatý obsah pomocí značek HTML na stránkách wikiwebu, například <font> a <span>. V Azure DevOps Serveru 2019.1 a novějším můžete také vložit bohatý obsah, jako jsou obrázky a video jako HTML.
Příklad: Použití syntaxe Markdownu v HTML
Následující příklad ukazuje, jak používat syntaxi Markdownu uvnitř elementu HTML na stránce wikiwebu. Přidejte prázdný řádek za otevírací element HTML a před elementem Markdownu.
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
Příklad: Vložení videa pomocí HTML
Následující příklad ukazuje, jak vložit video na stránku wikiwebu pomocí elementu <video> HTML s adresou URL videa:
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
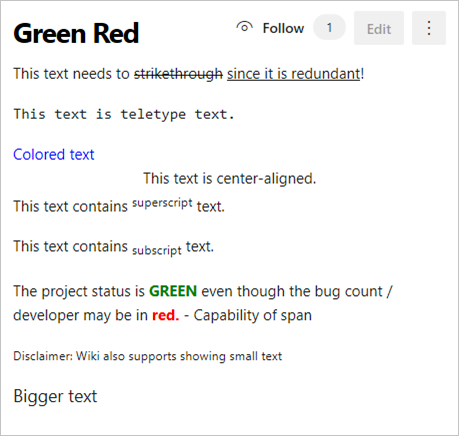
Příklad: Použití bohatého textového formátu
Následující příklad ukazuje, jak používat formát RTF HTML na stránce wikiwebu:
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
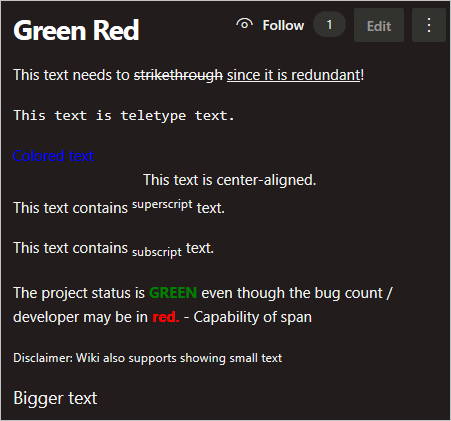
Následující obrázek znázorňuje publikované zobrazení obsahu RTF HTML na stránce wikiwebu, jak je znázorněno ve standardním zobrazení motivu Light:

Tady je stejná publikovaná stránka v tmavém režimu.