Nabízená nabízená oznámení v Azure Notification Hubs s bohatým obsahem
Přehled
Aby bylo možné zapojit uživatele s okamžitým bohatým obsahem, může aplikace chtít nabízet obsah nad rámec prostého textu. Tato oznámení propagují interakce uživatelů a prezentují obsah, jako jsou adresy URL, zvuky, obrázky a kupóny a další. Tento kurz vychází z kurzu Upozornit uživatele a ukazuje, jak odesílat nabízená oznámení, která obsahují datové části (například obrázky).
Tento kurz je kompatibilní s iOS 7 a 8.

Na vysoké úrovni:
- Back-end aplikace:
- Uloží bohatou datovou část (v tomto případě image) v back-endové databázi nebo místním úložišti.
- Odešle ID tohoto bohatého oznámení do zařízení.
- Aplikace na zařízení:
- Kontaktuje back-end s žádostí o bohatou datovou část s ID, které obdrží.
- Odesílá oznámení uživatelům na zařízení, když je načítání dat dokončeno, a zobrazí datovou část okamžitě, když uživatelé klepnou, aby se dozvěděli další informace.
Projekt WebAPI
V sadě Visual Studio otevřete projekt AppBackend , který jste vytvořili v kurzu Upozornit uživatele .
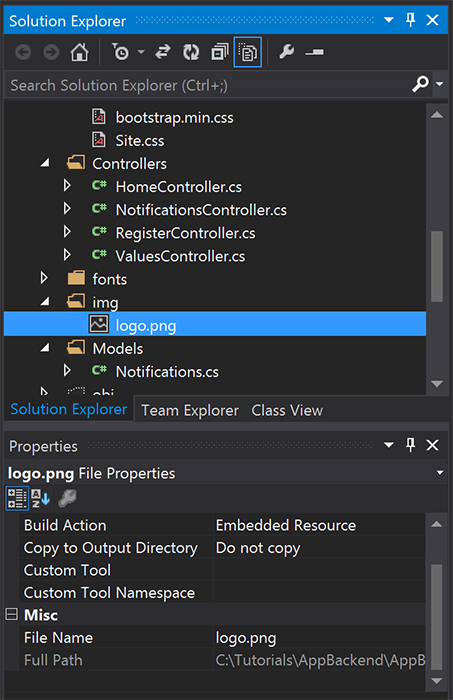
Získejte obrázek, se kterým chcete uživatele upozornit, a vložte ho do složky img v adresáři projektu.
Klikněte na Zobrazit všechny soubory v Průzkumník řešení a klikněte pravým tlačítkem myši na složku Zahrnout do projektu.
S vybraným obrázkem změňte jeho akci sestavení v okně Vlastnosti na Vložený prostředek.

V
Notifications.cssouboru přidejte následujícíusingpříkaz:using System.Reflection;NotificationsNahraďte třídu následujícím kódem. Nezapomeňte zástupné symboly nahradit přihlašovacími údaji centra oznámení a názvem souboru obrázku:public class Notification { public int Id { get; set; } // Initial notification message to display to users public string Message { get; set; } // Type of rich payload (developer-defined) public string RichType { get; set; } public string Payload { get; set; } public bool Read { get; set; } } public class Notifications { public static Notifications Instance = new Notifications(); private List<Notification> notifications = new List<Notification>(); public NotificationHubClient Hub { get; set; } private Notifications() { // Placeholders: replace with the connection string (with full access) for your notification hub and the hub name from the Azure Classics Portal Hub = NotificationHubClient.CreateClientFromConnectionString("{conn string with full access}", "{hub name}"); } public Notification CreateNotification(string message, string richType, string payload) { var notification = new Notification() { Id = notifications.Count, Message = message, RichType = richType, Payload = payload, Read = false }; notifications.Add(notification); return notification; } public Stream ReadImage(int id) { var assembly = Assembly.GetExecutingAssembly(); // Placeholder: image file name (for example, logo.png). return assembly.GetManifestResourceStream("AppBackend.img.{logo.png}"); } }V
NotificationsController.cssouboru předefinujteNotificationsControllernásledujícím kódem. Tím se do zařízení odešle počáteční ID bezobslužného oznámení a umožní se načíst image na straně klienta:// Return http response with image binary public HttpResponseMessage Get(int id) { var stream = Notifications.Instance.ReadImage(id); var result = new HttpResponseMessage(HttpStatusCode.OK); result.Content = new StreamContent(stream); // Switch in your image extension for "png" result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("image/{png}"); return result; } // Create rich notification and send initial silent notification (containing id) to client public async Task<HttpResponseMessage> Post() { // Replace the placeholder with image file name var richNotificationInTheBackend = Notifications.Instance.CreateNotification("Check this image out!", "img", "{logo.png}"); var usernameTag = "username:" + HttpContext.Current.User.Identity.Name; // Silent notification with content available var aboutUser = "{\"aps\": {\"content-available\": 1, \"sound\":\"\"}, \"richId\": \"" + richNotificationInTheBackend.Id.ToString() + "\", \"richMessage\": \"" + richNotificationInTheBackend.Message + "\", \"richType\": \"" + richNotificationInTheBackend.RichType + "\"}"; // Send notification to apns await Notifications.Instance.Hub.SendAppleNativeNotificationAsync(aboutUser, usernameTag); return Request.CreateResponse(HttpStatusCode.OK); }Teď tuto aplikaci znovu nasaďte na web Azure, aby byla přístupná ze všech zařízení. Klikněte pravým tlačítkem na projekt AppBackend a vyberte Publikovat.
Jako cíl publikování vyberte Web Azure . Přihlaste se pomocí účtu Azure, vyberte existující nebo nový web a poznamenejte si vlastnost cílové adresy URL na kartě Připojení . Tuto adresu URL budeme dále v tomto kurzu označovat jako váš back-endový koncový bod . Vyberte Publikovat.
Úprava projektu iOS
Teď, když jste upravili back-end aplikace tak, aby odesílal jenom ID oznámení, změňte aplikaci pro iOS tak, aby toto ID zpracovávala, a načtěte bohatou zprávu z back-endu:
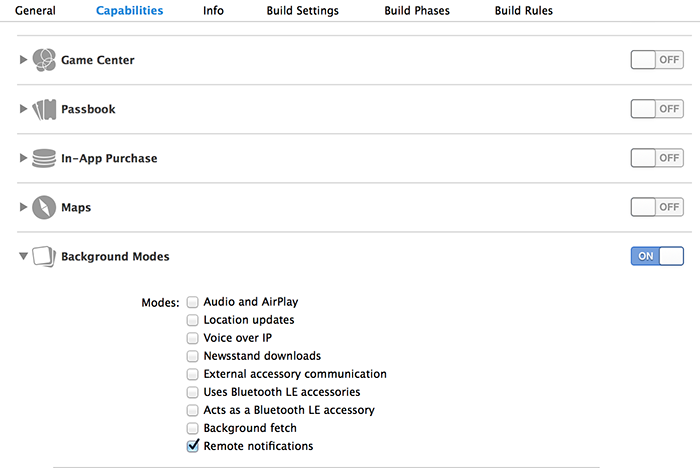
Otevřete projekt pro iOS a povolte vzdálená oznámení tím, že přejdete do hlavního cíle aplikace v části Cíle .
Vyberte Možnosti, povolte Režimy pozadí a zaškrtněte políčko Vzdálená oznámení .

Otevřete
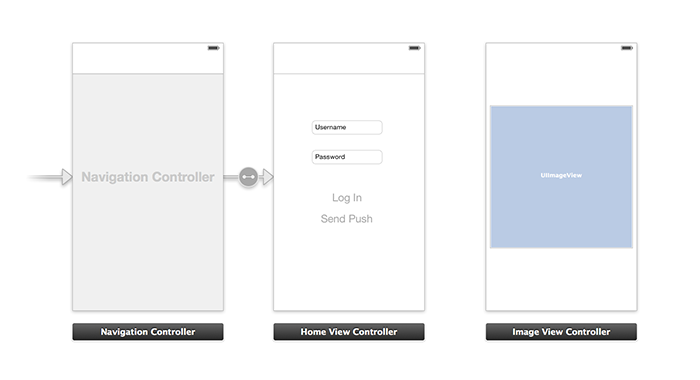
Main.storyboarda ujistěte se, že máte kontroler zobrazení (v tomto kurzu označovaný jako kontroler domovského zobrazení) z kurzu Upozornit uživatele .Přidejte do scénáře navigační ovladač a pomocí klávesy Control a přetáhněte kontroler domovského zobrazení, aby byl kořenovým zobrazením navigace. Ujistěte se, že kontroler počátečního zobrazení v inspektoru Atributy je vybraný pouze pro navigační kontroler.
Přidejte do scénáře kontroler zobrazení a přidejte zobrazení obrázku. Tato stránka se uživatelům zobrazí, jakmile se rozhodnou získat další informace kliknutím na oznámení. Scénář by měl vypadat takto:

Ve scénáři klikněte na kontroler domovského zobrazení a ujistěte se, že má jako vlastní třídu a ID scénáře v inspektoru identity homeViewController.
To samé udělejte pro image View Controller jako imageViewController.
Pak vytvořte novou třídu kontroleru zobrazení s názvem imageViewController pro zpracování uživatelského rozhraní, které jste právě vytvořili.
V souboru imageViewController.h přidejte následující kód do deklarací rozhraní kontroleru. Nezapomeňte tyto dvě vlastnosti propojit se stisknutou klávesou control a přetažením ze zobrazení obrázku scénáře do těchto vlastností:
@property (weak, nonatomic) IBOutlet UIImageView *myImage; @property (strong) UIImage* imagePayload;V
imageViewController.msouboru přidejte na konec položkyviewDidloadnásledující:// Display the UI Image in UI Image View [self.myImage setImage:self.imagePayload];V
AppDelegate.mnástroji naimportujte vytvořený řadič image:#import "imageViewController.h"Přidejte oddíl rozhraní s následující deklarací:
@interface AppDelegate () @property UIImage* imagePayload; @property NSDictionary* userInfo; @property BOOL iOS8; // Obtain content from backend with notification id - (void)retrieveRichImageWithId:(int)richId completion: (void(^)(NSError*)) completion; // Redirect to Image View Controller after notification interaction - (void)redirectToImageViewWithImage: (UIImage *)img; @endV
AppDelegatesystému se ujistěte, že vaše aplikace registruje bezobslužná oznámení v nástrojiapplication: didFinishLaunchingWithOptions:// Software version self.iOS8 = [[UIApplication sharedApplication] respondsToSelector:@selector(registerUserNotificationSettings:)] && [[UIApplication sharedApplication] respondsToSelector:@selector(registerForRemoteNotifications)]; // Register for remote notifications for iOS8 and previous versions if (self.iOS8) { NSLog(@"This device is running with iOS8."); // Action UIMutableUserNotificationAction *richPushAction = [[UIMutableUserNotificationAction alloc] init]; richPushAction.identifier = @"richPushMore"; richPushAction.activationMode = UIUserNotificationActivationModeForeground; richPushAction.authenticationRequired = NO; richPushAction.title = @"More"; // Notification category UIMutableUserNotificationCategory* richPushCategory = [[UIMutableUserNotificationCategory alloc] init]; richPushCategory.identifier = @"richPush"; [richPushCategory setActions:@[richPushAction] forContext:UIUserNotificationActionContextDefault]; // Notification categories NSSet* richPushCategories = [NSSet setWithObjects:richPushCategory, nil]; UIUserNotificationSettings *settings = [UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeSound | UIUserNotificationTypeAlert | UIUserNotificationTypeBadge categories:richPushCategories]; [[UIApplication sharedApplication] registerUserNotificationSettings:settings]; [[UIApplication sharedApplication] registerForRemoteNotifications]; } else { // Previous iOS versions NSLog(@"This device is running with iOS7 or earlier versions."); [[UIApplication sharedApplication] registerForRemoteNotificationTypes: UIRemoteNotificationTypeAlert | UIRemoteNotificationTypeBadge | UIRemoteNotificationTypeSound | UIRemoteNotificationTypeNewsstandContentAvailability]; } return YES;Pokud chcete vzít v úvahu změny uživatelského rozhraní scénáře, nahraďte následující implementací
application:didRegisterForRemoteNotificationsWithDeviceToken:// Access navigation controller which is at the root of window UINavigationController *nc = (UINavigationController *)self.window.rootViewController; // Get home view controller from stack on navigation controller homeViewController *hvc = (homeViewController *)[nc.viewControllers objectAtIndex:0]; hvc.deviceToken = deviceToken;Potom přidejte následující metody pro
AppDelegate.mnačtení image z koncového bodu a odeslání místního oznámení po dokončení načtení. Nezapomeňte zástupný symbol{backend endpoint}nahradit koncovým bodem back-endu:NSString *const GetNotificationEndpoint = @"{backend endpoint}/api/notifications"; // Helper: retrieve notification content from backend with rich notification id - (void)retrieveRichImageWithId:(int)richId completion: (void(^)(NSError*)) completion { UINavigationController *nc = (UINavigationController *)self.window.rootViewController; homeViewController *hvc = (homeViewController *)[nc.viewControllers objectAtIndex:0]; NSString* authenticationHeader = hvc.registerClient.authenticationHeader; // Check if authenticated if (!authenticationHeader) return; NSURLSession* session = [NSURLSession sessionWithConfiguration:[NSURLSessionConfiguration defaultSessionConfiguration] delegate:nil delegateQueue:nil]; NSURL* requestURL = [NSURL URLWithString:[NSString stringWithFormat:@"%@/%d", GetNotificationEndpoint, richId]]; NSMutableURLRequest* request = [NSMutableURLRequest requestWithURL:requestURL]; [request setHTTPMethod:@"GET"]; NSString* authorizationHeaderValue = [NSString stringWithFormat:@"Basic %@", authenticationHeader]; [request setValue:authorizationHeaderValue forHTTPHeaderField:@"Authorization"]; NSURLSessionDataTask* dataTask = [session dataTaskWithRequest:request completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) { NSHTTPURLResponse* httpResponse = (NSHTTPURLResponse*) response; if (!error && httpResponse.statusCode == 200) { // From NSData to UIImage self.imagePayload = [UIImage imageWithData:data]; completion(nil); } else { NSLog(@"Error status: %ld, request: %@", (long)httpResponse.statusCode, error); if (error) completion(error); else { completion([NSError errorWithDomain:@"APICall" code:httpResponse.statusCode userInfo:nil]); } } }]; [dataTask resume]; } // Handle silent push notifications when id is sent from backend - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult result))handler { self.userInfo = userInfo; int richId = [[self.userInfo objectForKey:@"richId"] intValue]; NSString* richType = [self.userInfo objectForKey:@"richType"]; // Retrieve image data if ([richType isEqualToString:@"img"]) { [self retrieveRichImageWithId:richId completion:^(NSError* error) { if (!error){ // Send local notification UILocalNotification* localNotification = [[UILocalNotification alloc] init]; // "5" is arbitrary here to give you enough time to quit out of the app and receive push notifications localNotification.fireDate = [NSDate dateWithTimeIntervalSinceNow:5]; localNotification.userInfo = self.userInfo; localNotification.alertBody = [self.userInfo objectForKey:@"richMessage"]; localNotification.timeZone = [NSTimeZone defaultTimeZone]; // iOS8 categories if (self.iOS8) { localNotification.category = @"richPush"; } [[UIApplication sharedApplication] scheduleLocalNotification:localNotification]; handler(UIBackgroundFetchResultNewData); } else{ handler(UIBackgroundFetchResultFailed); } }]; } // Add "else if" here to handle more types of rich content such as url, sound files, etc. }Předchozí místní oznámení zpracujte tak, že otevřete kontroler zobrazení obrázku pomocí
AppDelegate.mnásledujících metod:// Helper: redirect users to image view controller - (void)redirectToImageViewWithImage: (UIImage *)img { UINavigationController *navigationController = (UINavigationController*) self.window.rootViewController; UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"Main" bundle: nil]; imageViewController *imgViewController = [mainStoryboard instantiateViewControllerWithIdentifier: @"imageViewController"]; // Pass data/image to image view controller imgViewController.imagePayload = img; // Redirect [navigationController pushViewController:imgViewController animated:YES]; } // Handle local notification sent above in didReceiveRemoteNotification - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { if (application.applicationState == UIApplicationStateActive) { // Show in-app alert with an extra "more" button UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Notification" message:notification.alertBody delegate:self cancelButtonTitle:@"OK" otherButtonTitles:@"More", nil]; [alert show]; } // App becomes active from user's tap on notification else { [self redirectToImageViewWithImage:self.imagePayload]; } } // Handle buttons in in-app alerts and redirect with data/image - (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex { // Handle "more" button if (buttonIndex == 1) { [self redirectToImageViewWithImage:self.imagePayload]; } // Add "else if" here to handle more buttons } // Handle notification setting actions in iOS8 - (void)application:(UIApplication *)application handleActionWithIdentifier:(NSString *)identifier forLocalNotification:(UILocalNotification *)notification completionHandler:(void (^)())completionHandler { // Handle richPush related buttons if ([identifier isEqualToString:@"richPushMore"]) { [self redirectToImageViewWithImage:self.imagePayload]; } completionHandler(); }
Spuštění aplikace
- V XCode spusťte aplikaci na fyzickém zařízení s iOSem (nabízená oznámení nebudou v simulátoru fungovat).
- V uživatelském rozhraní aplikace pro iOS zadejte uživatelské jméno a heslo stejné hodnoty pro ověřování a klikněte na Přihlásit se.
- Klikněte na Odeslat nabízenou nabídku a měli byste vidět upozornění v aplikaci. Pokud kliknete na Další, dostanete se na obrázek, který jste se rozhodli zahrnout do back-endu aplikace.
- Můžete také kliknout na Odeslat nasdílení změn a okamžitě stisknout tlačítko domů na vašem zařízení. Za chvíli dostanete nabízené oznámení. Pokud na ni klepnete nebo kliknete na Další, dostanete se do aplikace a bohatého obsahu obrázků.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro