Kurz: Sestavení aplikace Service Fabric pro .NET
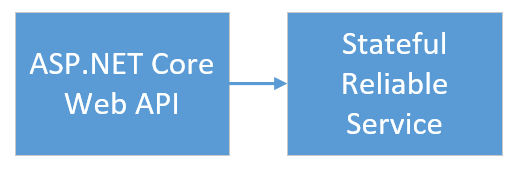
Tento kurz je první částí série. V tomto kurzu se dozvíte, jak vytvořit aplikaci Azure Service Fabric s front-endem webového rozhraní API ASP.NET Core a stavovou back-endovou službou pro ukládání dat. Po dokončení máte hlasovací aplikaci, která má webový front-end ASP.NET Core, který ukládá výsledky hlasování do stavové back-end služby v clusteru.
Tato série kurzů vyžaduje vývojářský počítač s Windows. Pokud nechcete hlasovací aplikaci vytvářet ručně, můžete si stáhnout zdrojový kód dokončené aplikace a přeskočit k části Prohlídka ukázkové hlasovací aplikace. Můžete si také prohlédnout video návod k tomuto kurzu.

V tomto kurzu se naučíte:
- Vytvořit službu webového rozhraní API pro ASP.NET Core jako spolehlivou stavovou službu
- Vytvořit službu webové aplikace ASP.NET Core jako bezstavovou webovou službu
- Komunikace se stavovou službou pomocí reverzního proxy serveru
V této sérii kurzů se dozvíte, jak:
- Vytvoření aplikace Service Fabric pro .NET (tento kurz)
- Nasadit aplikaci do vzdáleného clusteru
- Přidat koncový bod HTTPS do front-end služby ASP.NET Core
- Konfigurace CI/CD pomocí Azure Pipelines
- Nastavit monitorování a diagnostiku aplikace
Požadavky
Než začnete s tímto kurzem:
- Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet.
- Nainstalujte Sadu Visual Studio 2019 verze 15.5 nebo novější, včetně úlohy vývoje pro Azure a sady ASP.NET a sady funkcí vývoje pro web.
- Nainstalujte sadu Service Fabric SDK.
Vytvoření služby webového rozhraní API pro ASP.NET jako spolehlivé služby
Nejprve vytvořte webový front-end hlasovací aplikace pomocí ASP.NET Core. ASP.NET Core je jednoduché, multiplatformní rozhraní pro vývoj pro web, pomocí kterého můžete vytvářet moderní webová uživatelská rozhraní a webová rozhraní API.
Pokud chcete získat úplné znalosti o tom, jak se ASP.NET Core integruje s Service Fabric, důrazně doporučujeme zkontrolovat ASP.NET Core ve službě Service Fabric Reliable Services. Prozatím můžete rychle začít tímto kurzem. Další informace o ASP.NET Core najdete v dokumentaci k ASP.NET Core.
Vytvoření služby:
Otevřete Visual Studio pomocí možnosti Spustit jako správce .
Vyberte Soubor>nový>projekt a vytvořte nový projekt.
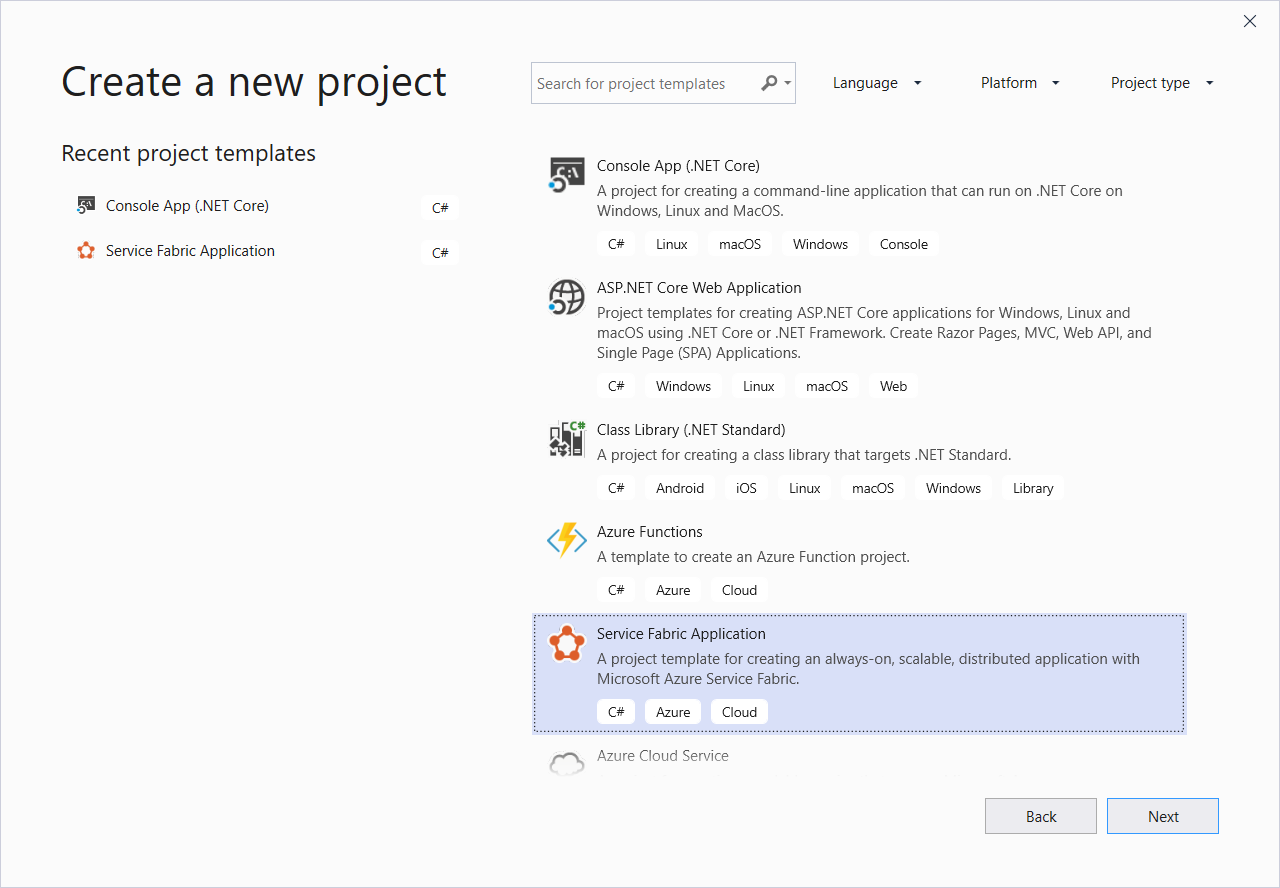
V části Vytvořit nový projekt vyberte cloudovou>aplikaci Service Fabric. Vyberte Další.

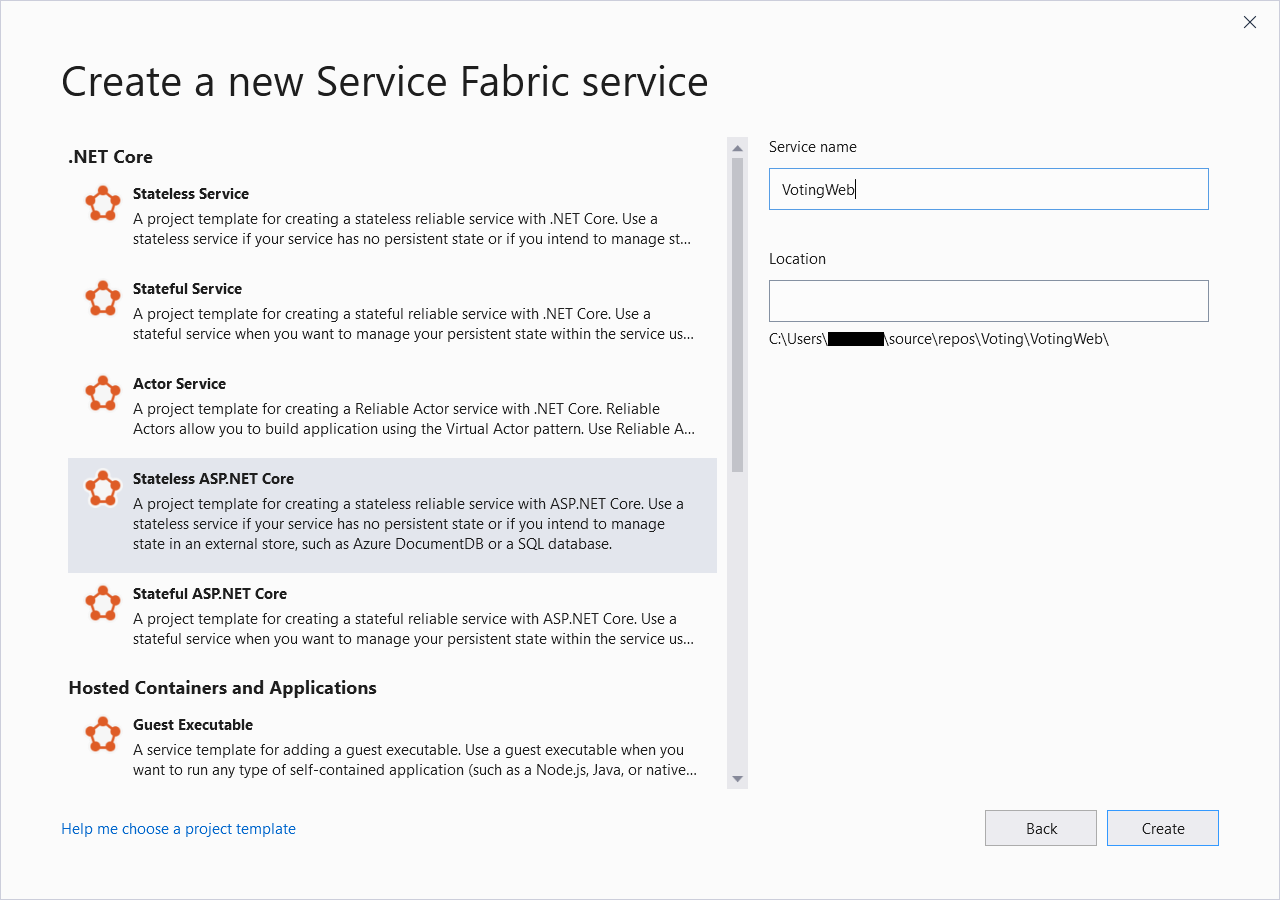
Jako nový typ projektu vyberte Bezstavový ASP.NET Core , pojmenujte službu VotingWeb a pak vyberte Vytvořit.

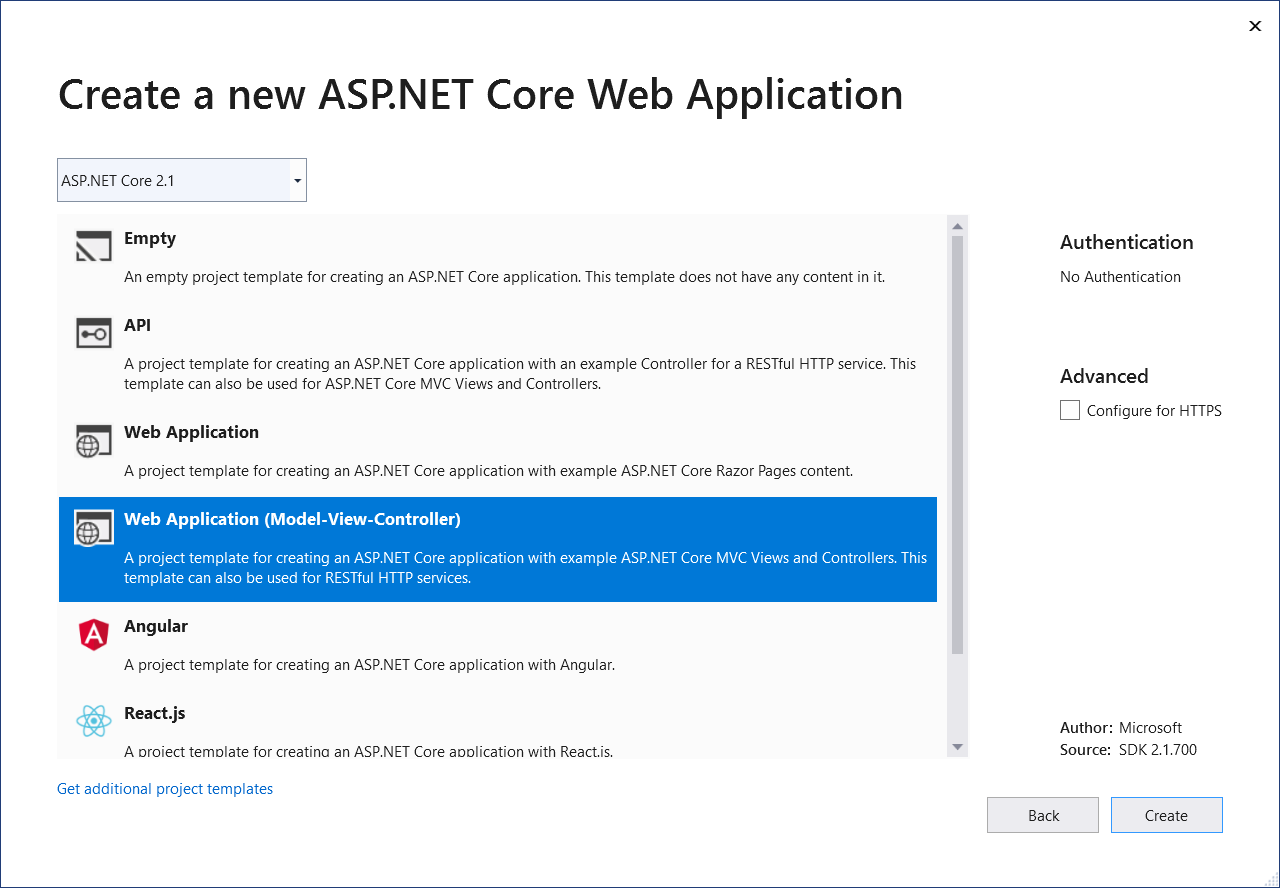
V dalším podokně se zobrazí sada šablon projektů ASP.NET Core. Pro účely tohoto kurzu vyberte Web Application (Model-View-Controller) a pak vyberte OK.

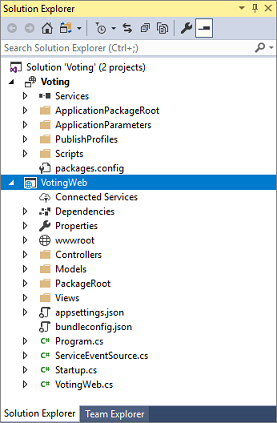
Visual Studio vytvoří aplikaci a projekt služby a pak je zobrazí v sadě Visual Studio Průzkumník řešení:

Aktualizace souboru site.js
Přejděte na wwwroot/js/site.js a otevřete soubor. Nahraďte obsah souboru následujícím JavaScriptem, který používá zobrazení Domů, a uložte provedené změny.
var app = angular.module('VotingApp', ['ui.bootstrap']);
app.run(function () { });
app.controller('VotingAppController', ['$rootScope', '$scope', '$http', '$timeout', function ($rootScope, $scope, $http, $timeout) {
$scope.refresh = function () {
$http.get('api/Votes?c=' + new Date().getTime())
.then(function (data, status) {
$scope.votes = data;
}, function (data, status) {
$scope.votes = undefined;
});
};
$scope.remove = function (item) {
$http.delete('api/Votes/' + item)
.then(function (data, status) {
$scope.refresh();
})
};
$scope.add = function (item) {
var fd = new FormData();
fd.append('item', item);
$http.put('api/Votes/' + item, fd, {
transformRequest: angular.identity,
headers: { 'Content-Type': undefined }
})
.then(function (data, status) {
$scope.refresh();
$scope.item = undefined;
})
};
}]);
Aktualizace souboru Index.cshtml
Přejděte na Views/Home/Index.cshtml a otevřete soubor. Tento soubor má zobrazení, které je specifické pro řadič domovské stránky. Nahraďte jeho obsah následujícím kódem a uložte provedené změny.
@{
ViewData["Title"] = "Service Fabric Voting Sample";
}
<div ng-controller="VotingAppController" ng-init="refresh()">
<div class="container-fluid">
<div class="row">
<div class="col-xs-8 col-xs-offset-2 text-center">
<h2>Service Fabric Voting Sample</h2>
</div>
</div>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<form class="col-xs-12 center-block">
<div class="col-xs-6 form-group">
<input id="txtAdd" type="text" class="form-control" placeholder="Add voting option" ng-model="item"/>
</div>
<button id="btnAdd" class="btn btn-default" ng-click="add(item)">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
Add
</button>
</form>
</div>
</div>
<hr/>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<div class="row">
<div class="col-xs-4">
Click to vote
</div>
</div>
<div class="row top-buffer" ng-repeat="vote in votes.data">
<div class="col-xs-8">
<button class="btn btn-success text-left btn-block" ng-click="add(vote.Key)">
<span class="pull-left">
{{vote.key}}
</span>
<span class="badge pull-right">
{{vote.value}} Votes
</span>
</button>
</div>
<div class="col-xs-4">
<button class="btn btn-danger pull-right btn-block" ng-click="remove(vote.Key)">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
Remove
</button>
</div>
</div>
</div>
</div>
</div>
</div>
Aktualizace souboru _Layout.cshtml
Přejděte do zobrazení/Shared/_Layout.cshtml a otevřete soubor. Tento soubor má výchozí rozložení aplikace ASP.NET. Nahraďte jeho obsah následujícím kódem a uložte provedené změny.
<!DOCTYPE html>
<html ng-app="VotingApp" xmlns:ng="https://angularjs.org">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>@ViewData["Title"]</title>
<link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
<link href="~/css/site.css" rel="stylesheet"/>
</head>
<body>
<div class="container body-content">
@RenderBody()
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.2/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.js"></script>
<script src="~/js/site.js"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Aktualizace souboru VotingWeb.cs
Otevřete soubor VotingWeb.cs. Tento soubor vytvoří ASP.NET Core WebHost uvnitř bezstavové služby pomocí webového serveru WebListener.
Na začátek souboru přidejte direktivu using System.Net.Http; .
CreateServiceInstanceListeners() Funkci nahraďte následujícím kódem a uložte provedené změny.
protected override IEnumerable<ServiceInstanceListener> CreateServiceInstanceListeners()
{
return new ServiceInstanceListener[]
{
new ServiceInstanceListener(
serviceContext =>
new KestrelCommunicationListener(
serviceContext,
"ServiceEndpoint",
(url, listener) =>
{
ServiceEventSource.Current.ServiceMessage(serviceContext, $"Starting Kestrel on {url}");
return new WebHostBuilder()
.UseKestrel()
.ConfigureServices(
services => services
.AddSingleton<HttpClient>(new HttpClient())
.AddSingleton<FabricClient>(new FabricClient())
.AddSingleton<StatelessServiceContext>(serviceContext))
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup<Startup>()
.UseServiceFabricIntegration(listener, ServiceFabricIntegrationOptions.None)
.UseUrls(url)
.Build();
}))
};
}
Potom za přidejte následující GetVotingDataServiceName metodu CreateServiceInstanceListeners()a pak uložte změny. GetVotingDataServiceName vrátí na dotaz název služby.
internal static Uri GetVotingDataServiceName(ServiceContext context)
{
return new Uri($"{context.CodePackageActivationContext.ApplicationName}/VotingData");
}
Přidání souboru VotesController.cs
Přidejte kontroler pro definování hlasovacích akcí. Klikněte pravým tlačítkem myši na složku Kontrolery a pak vyberte Přidat>novou položku>Visual C#>ASP.NET Základní>třída. Pojmenujte soubor VotesController.cs a pak vyberte Přidat.
Nahraďte obsah souboru VotesController.cs následujícím kódem a uložte provedené změny. V pozdější části Aktualizace souboru VotesController.cs se tento soubor upraví tak, aby načítal a zapisoval data hlasování z back-end služby. Prozatím kontroler vrací do zobrazení statická řetězcová data.
namespace VotingWeb.Controllers
{
using System;
using System.Collections.Generic;
using System.Fabric;
using System.Fabric.Query;
using System.Linq;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
[Produces("application/json")]
[Route("api/Votes")]
public class VotesController : Controller
{
private readonly HttpClient httpClient;
public VotesController(HttpClient httpClient)
{
this.httpClient = httpClient;
}
// GET: api/Votes
[HttpGet]
public async Task<IActionResult> Get()
{
List<KeyValuePair<string, int>> votes= new List<KeyValuePair<string, int>>();
votes.Add(new KeyValuePair<string, int>("Pizza", 3));
votes.Add(new KeyValuePair<string, int>("Ice cream", 4));
return Json(votes);
}
}
}
Konfigurace portu pro naslouchání
Po vytvoření front-end služby VotingWeb sada Visual Studio náhodně vybere port, na kterém bude služba naslouchat. Služba VotingWeb funguje jako front-end pro tuto aplikaci a přijímá externí provoz. V této části svážete tuto službu s pevným a dobře známým portem. Manifest služby deklaruje koncové body služby.
V Průzkumníku řešení otevřete soubor VotingWeb/PackageRoot/ServiceManifest.xml. V oddílu Resources Endpoint najděte prvek a potom změňte Port hodnotu na 8080.
Pokud chcete aplikaci nasadit a spustit místně, port pro naslouchání aplikace musí být otevřený a dostupný na vašem počítači.
<Resources>
<Endpoints>
<!-- This endpoint is used by the communication listener to obtain the port on which to
listen. Please note that if your service is partitioned, this port is shared with
replicas of different partitions that are placed in your code. -->
<Endpoint Protocol="http" Name="ServiceEndpoint" Type="Input" Port="8080" />
</Endpoints>
</Resources>
Potom aktualizujte Application URL hodnotu vlastnosti v projektu Voting tak, aby se webový prohlížeč při ladění aplikace otevřel na správném portu. V Průzkumník řešení vyberte projekt Voting a pak aktualizujte Application URL vlastnost na 8080.
Místní nasazení a spuštění aplikace Voting
Teď můžete spustit hlasovací aplikaci a ladit ji. V sadě Visual Studio vyberte F5 a nasaďte aplikaci do místního clusteru Service Fabric v režimu ladění. Aplikace selže, pokud jste visual Studio ještě neotevřeli pomocí možnosti Spustit jako správce .
Poznámka:
Při prvním spuštění a nasazení aplikace místně visual Studio vytvoří místní cluster Service Fabric, který se použije k ladění. Proces vytvoření clusteru může nějakou dobu trvat. Stav vytvoření clusteru se zobrazí v okně Výstup sady Visual Studio.
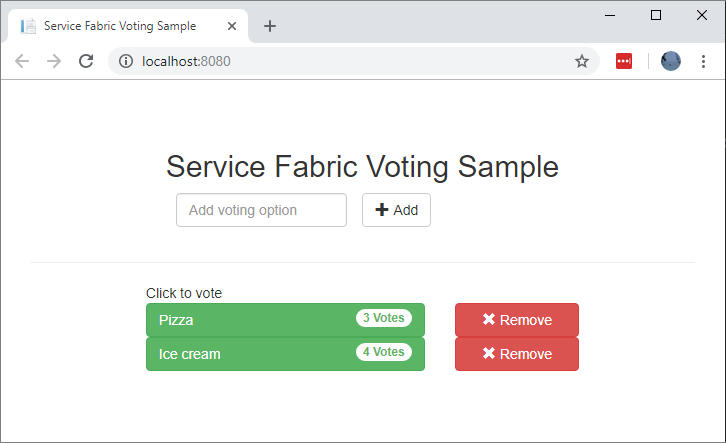
Po nasazení hlasovací aplikace do místního clusteru Service Fabric se webová aplikace automaticky otevře na kartě prohlížeče. Vypadá podobně jako v tomto příkladu:

Pokud chcete zastavit ladění aplikace, vraťte se do sady Visual Studio a vyberte Shift+F5.
Přidání stavové back-end služby do aplikace
Teď, když je v aplikaci spuštěná služba webového rozhraní API ASP.NET, přidejte stavovou spolehlivou službu pro ukládání některých dat do aplikace.
Service Fabric můžete použít k konzistentnímu a spolehlivému ukládání dat přímo do vaší služby pomocí spolehlivých kolekcí. Spolehlivé kolekce jsou sada vysoce dostupných a spolehlivých tříd kolekcí, které jsou známé všem uživatelům, kteří mají zkušenosti s používáním kolekcí jazyka C#.
Vytvoření služby, která ukládá hodnotu čítače ve spolehlivé kolekci:
V Průzkumník řešení klikněte pravým tlačítkem na Služby v projektu hlasovací aplikace a vyberte Přidat>novou službu Service Fabric.
V dialogovém okně Nová služba Service Fabric vyberte Stavový ASP.NET Core, pojmenujte službu VotingData a pak vyberte OK.
Po vytvoření projektu služby máte ve své aplikaci dvě služby. S tím, jak budete dál vytvářet aplikaci, můžete stejným způsobem přidat další služby. Každá služba může být nezávisle na verzích a upgradována.
V dalším podokně se zobrazí sada šablon projektů ASP.NET Core. Pro účely tohoto kurzu vyberte rozhraní API.
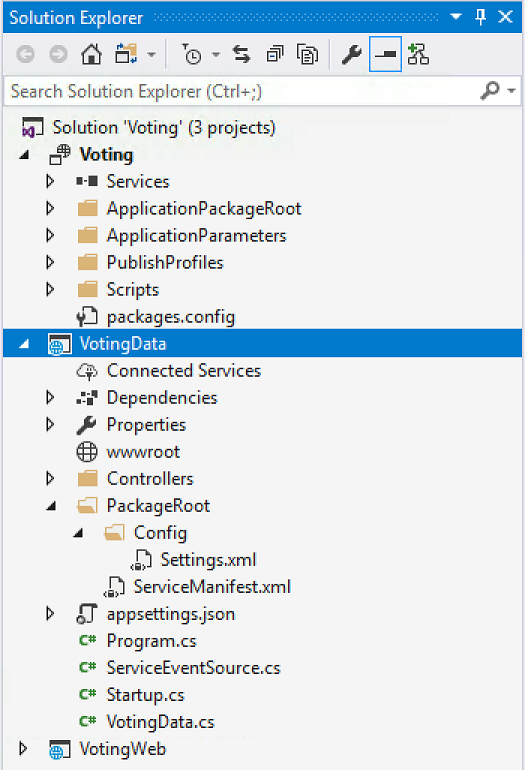
Visual Studio vytvoří projekt služby VotingData a zobrazí ho v Průzkumník řešení:

Přidání souboru VoteDataController.cs
V projektu VotingData klikněte pravým tlačítkem myši na složku Kontrolery a pak vyberte Přidat>novou položku>Třída. Pojmenujte soubor VoteDataController.cs a vyberte Přidat. Nahraďte obsah souboru následujícím kódem a uložte provedené změny.
namespace VotingData.Controllers
{
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.ServiceFabric.Data;
using Microsoft.ServiceFabric.Data.Collections;
[Route("api/[controller]")]
public class VoteDataController : Controller
{
private readonly IReliableStateManager stateManager;
public VoteDataController(IReliableStateManager stateManager)
{
this.stateManager = stateManager;
}
// GET api/VoteData
[HttpGet]
public async Task<IActionResult> Get()
{
CancellationToken ct = new CancellationToken();
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
Microsoft.ServiceFabric.Data.IAsyncEnumerable<KeyValuePair<string, int>> list = await votesDictionary.CreateEnumerableAsync(tx);
Microsoft.ServiceFabric.Data.IAsyncEnumerator<KeyValuePair<string, int>> enumerator = list.GetAsyncEnumerator();
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
while (await enumerator.MoveNextAsync(ct))
{
result.Add(enumerator.Current);
}
return this.Json(result);
}
}
// PUT api/VoteData/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
await votesDictionary.AddOrUpdateAsync(tx, name, 1, (key, oldvalue) => oldvalue + 1);
await tx.CommitAsync();
}
return new OkResult();
}
// DELETE api/VoteData/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
if (await votesDictionary.ContainsKeyAsync(tx, name))
{
await votesDictionary.TryRemoveAsync(tx, name);
await tx.CommitAsync();
return new OkResult();
}
else
{
return new NotFoundResult();
}
}
}
}
}
Propojení služeb
V této části propojíte dvě služby. Front-endová webová aplikace získá informace o hlasování z back-endové služby a pak nastavíte informace v aplikaci.
Service Fabric poskytuje úplnou flexibilitu způsobem, jakým komunikujete se spolehlivými službami. V rámci jedné aplikace můžete mít služby, které jsou přístupné prostřednictvím protokolu TCP/IP, přes rozhraní HTTP REST API nebo přes protokol WebSocket. Základní informace o dostupných možnostech a jejich kompromisech najdete v tématu Komunikace se službami.
Tento kurz používá webové rozhraní API ASP.NET Core a reverzní proxy service Fabric, aby front-endová webová služba VotingWeb mohl komunikovat se službou VotingData back-end. Reverzní proxy server je ve výchozím nastavení nakonfigurovaný tak, aby používal port 19081. Port reverzního proxy serveru je nastavený v šabloně Azure Resource Manageru, která nastaví cluster. Pokud chcete zjistit, který port se používá, podívejte se do šablony clusteru Microsoft.ServiceFabric/clusters v prostředku:
"nodeTypes": [
{
...
"httpGatewayEndpointPort": "[variables('nt0fabricHttpGatewayPort')]",
"isPrimary": true,
"vmInstanceCount": "[parameters('nt0InstanceCount')]",
"reverseProxyEndpointPort": "[parameters('SFReverseProxyPort')]"
}
],
Pokud chcete najít port reverzního proxy serveru, který se používá v místním vývojovém clusteru, podívejte se na HttpApplicationGatewayEndpoint element v místním manifestu clusteru Service Fabric:
- Pokud chcete otevřít nástroj Service Fabric Explorer, otevřete prohlížeč a přejděte na
http://localhost:19080. - Vyberte manifest clusteru>.
- Poznamenejte si port elementu
HttpApplicationGatewayEndpoint. Ve výchozím nastavení je port 19081. Pokud není 19081, změňte port vGetProxyAddressmetodě kódu VotesController.cs , jak je popsáno v další části.
Aktualizace souboru VotesController.cs
V projektu VotingWeb otevřete soubor Controllers/VotesController.cs . VotesController Nahraďte obsah definice třídy následujícím kódem a uložte provedené změny. Pokud port reverzního proxy serveru, který jste zjistili v podrobném kroku, není 19081, změňte port v GetProxyAddress metodě na 19081 port, který jste zjistili.
public class VotesController : Controller
{
private readonly HttpClient httpClient;
private readonly FabricClient fabricClient;
private readonly StatelessServiceContext serviceContext;
public VotesController(HttpClient httpClient, StatelessServiceContext context, FabricClient fabricClient)
{
this.fabricClient = fabricClient;
this.httpClient = httpClient;
this.serviceContext = context;
}
// GET: api/Votes
[HttpGet("")]
public async Task<IActionResult> Get()
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
ServicePartitionList partitions = await this.fabricClient.QueryManager.GetPartitionListAsync(serviceName);
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
foreach (Partition partition in partitions)
{
string proxyUrl =
$"{proxyAddress}/api/VoteData?PartitionKey={((Int64RangePartitionInformation) partition.PartitionInformation).LowKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.GetAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
continue;
}
result.AddRange(JsonConvert.DeserializeObject<List<KeyValuePair<string, int>>>(await response.Content.ReadAsStringAsync()));
}
}
return this.Json(result);
}
// PUT: api/Votes/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
StringContent putContent = new StringContent($"{{ 'name' : '{name}' }}", Encoding.UTF8, "application/json");
putContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
using (HttpResponseMessage response = await this.httpClient.PutAsync(proxyUrl, putContent))
{
return new ContentResult()
{
StatusCode = (int) response.StatusCode,
Content = await response.Content.ReadAsStringAsync()
};
}
}
// DELETE: api/Votes/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.DeleteAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
return this.StatusCode((int) response.StatusCode);
}
}
return new OkResult();
}
/// <summary>
/// Constructs a reverse proxy URL for a given service.
/// Example: http://localhost:19081/VotingApplication/VotingData/
/// </summary>
/// <param name="serviceName"></param>
/// <returns></returns>
private Uri GetProxyAddress(Uri serviceName)
{
return new Uri($"http://localhost:19081{serviceName.AbsolutePath}");
}
/// <summary>
/// Creates a partition key from the given name.
/// Uses the zero-based numeric position in the alphabet of the first letter of the name (0-25).
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
private long GetPartitionKey(string name)
{
return Char.ToUpper(name.First()) - 'A';
}
}
Prohlídka ukázkové hlasovací aplikace
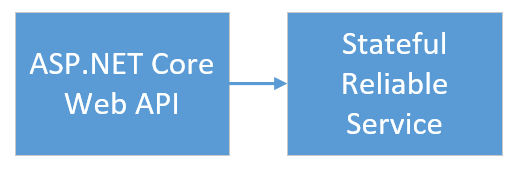
Hlasovací aplikace se skládá ze dvou služeb:
- Webová front-end služba (VotingWeb): Webová front-end služba ASP.NET Core, která obsluhuje webovou stránku a zveřejňuje webová rozhraní API pro komunikaci s back-endovou službou.
- Back-endová služba (VotingData): Webová služba ASP.NET Core, která zveřejňuje rozhraní API pro ukládání výsledků hlasování do spolehlivého slovníku, který je trvalý na disku.

Když v aplikaci hlasujete, dojde k následujícím událostem:
Soubor JavaScriptu odešle požadavek na hlas do webového rozhraní API ve webové front-end službě jako požadavek HTTP PUT.
Webová front-end služba pomocí proxy vyhledá požadavek HTTP PUT a přesměruje ho do back-end služby.
Back-endová služba převezme příchozí požadavek a uloží aktualizovaný výsledek do spolehlivého slovníku. Slovník se replikuje do více uzlů v clusteru a zůstane uložený na disku. Veškerá data aplikace se ukládají v clusteru, takže není potřeba žádná databáze.
Ladění v sadě Visual Studio
Při ladění aplikace v sadě Visual Studio použijete místní vývojový cluster Service Fabric. Možnosti ladění můžete upravit podle svého scénáře.
V této aplikaci uložte data do back-endové služby pomocí spolehlivého slovníku. Visual Studio ve výchozím nastavení odebere aplikaci při zastavení ladicího programu. Odebrání aplikace způsobí i odebrání dat v back-end službě. Pokud chcete zachovat data mezi ladicími relacemi, můžete změnit Režim ladění aplikace ve vlastnosti projektu Voting v sadě Visual Studio.
Pokud chcete zjistit, co se stane v kódu, proveďte následující kroky:
Otevřete soubor VotingWeb\VotesController.cs a nastavte zarážku v metodě webového
Putrozhraní API (řádek 72).Otevřete soubor VotingData\VoteDataController.cs a nastavte zarážku v metodě tohoto webového
Putrozhraní API (řádek 54).Výběrem klávesy F5 spusťte aplikaci v režimu ladění.
Vraťte se do prohlížeče a vyberte možnost hlasování nebo přidejte novou možnost hlasování. V kontroleru rozhraní API webového front-endu jste narazili na první zarážku.
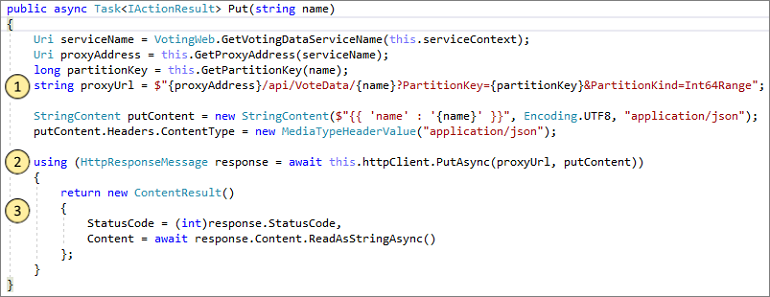
JavaScript v prohlížeči odešle požadavek na kontroler webového rozhraní API ve front-end službě:

- Nejprve vytvořte adresu URL reverzního proxy serveru back-endové služby. (1)
- Potom odešlete požadavek HTTP PUT na reverzní proxy server. (2)
- Nakonec vraťte odpověď z back-endové služby klientovi. (3)
Pokračujte výběrem klávesy F5.
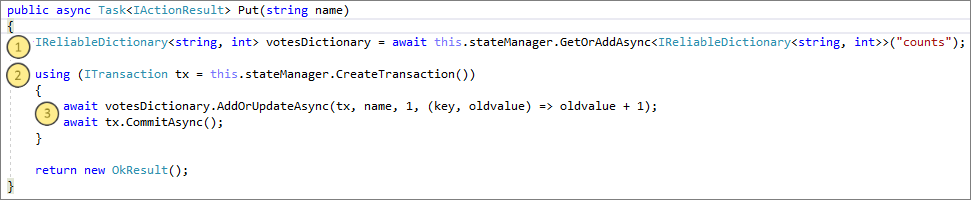
Teď jste na zarážce v back-endové službě:

- Na prvním řádku metody použijte
stateManagerk získání nebo přidání spolehlivého slovníku s názvemcounts. (1) - Všechny interakce, které mají hodnoty ve spolehlivém slovníku, vyžadují transakci. Tento
usingpříkaz vytvoří tuto transakci. (2) - V transakci aktualizujte hodnotu příslušného klíče pro hlasovací možnost a potvrďte operaci. Když metoda
commitvrátí, data se aktualizují ve slovníku. Potom se replikuje do jiných uzlů v clusteru. Data jsou teď bezpečně uložená v clusteru a back-endová služba může převzít služby při selhání do jiných uzlů a mít stále k dispozici data. (3)
- Na prvním řádku metody použijte
Pokračujte výběrem klávesy F5.
Pokud chcete zastavit ladicí relaci, vyberte Shift+F5.
Další krok
Přejděte k dalšímu kurzu: