Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Azure Static Web Apps publikuje web vytvořením aplikace z úložiště kódu. V tomto rychlém startu nasadíte aplikaci do statických webových aplikací Azure pomocí rozšíření Visual Studio Code.
Pokud nemáte předplatné Azure, vytvořte si bezplatný zkušební účet.
Požadavky
- Účet GitHub
- Účet Azure
- Visual Studio Code
- Rozšíření Azure Static Web Apps pro Visual Studio Code
- Nainstalovat Git.
Vytvoření úložiště
Tento článek používá úložiště šablon GitHubu, abyste mohli snadno začít. Šablona obsahuje úvodní aplikaci pro nasazení do Azure Static Web Apps.
- Přejděte do následujícího umístění a vytvořte nové úložiště:
- Pojmenujte své úložiště my-first-static-web-app
Poznámka:
Azure Static Web Apps k vytvoření webové aplikace vyžaduje alespoň jeden soubor HTML. Úložiště, které vytvoříte v tomto kroku, obsahuje jeden index.html soubor.
Vyberte Create repository (Vytvořit úložiště).

Klonování úložiště
Pomocí úložiště vytvořeného v účtu GitHub naklonujte projekt do místního počítače pomocí následujícího příkazu.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Nezapomeňte nahradit <YOUR_GITHUB_ACCOUNT_NAME> uživatelské jméno GitHubu.
Pak otevřete Visual Studio Code a přejděte do > a otevřete naklonované úložiště v editoru.
Instalace rozšíření Azure Static Web Apps
Pokud ještě nemáte rozšíření Azure Static Web Apps pro Visual Studio Code , můžete ho nainstalovat do editoru Visual Studio Code.
- Vyberte Zobrazit>rozšíření.
- Do vyhledávacích rozšíření na Marketplace zadejte Azure Static Web Apps.
- Vyberte Nainstalovat pro Azure Static Web Apps.
Vytvoření statické webové aplikace
Ve Visual Studio Code výběrem loga Azure na panelu aktivit otevřete okno rozšíření Azure.

Poznámka:
Abyste mohli pokračovat, musíte se přihlásit k Azure a GitHubu v editoru Visual Studio Code. Pokud ještě nejste ověřeni, rozšíření vás během procesu vytváření vyzve k přihlášení k oběma službám.
Výběrem klávesy F1 otevřete paletu příkazů editoru Visual Studio Code.
Do příkazového pole zadejte Vytvořit statickou webovou aplikaci .
Vyberte Azure Static Web Apps: Vytvořit statickou webovou aplikaci....
Vyberte své předplatné Azure.
Jako název aplikace zadejte my-first-static-web-app .
Vyberte oblast, která je k vám nejblíže.
Zadejte hodnoty nastavení, které odpovídají vaší volbě architektury.
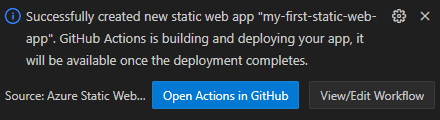
Nastavení Hodnota .NET Framework Vybrat vlastní Umístění kódu aplikace Zadejte /srcUmístění sestavení Zadejte /srcPo vytvoření aplikace se ve Visual Studio Code zobrazí oznámení s potvrzením.

Pokud vám GitHub nabídne tlačítko s popiskem Povolit akce v tomto úložišti, vyberte tlačítko, kterým povolíte spuštění akce sestavení ve vašem úložišti.
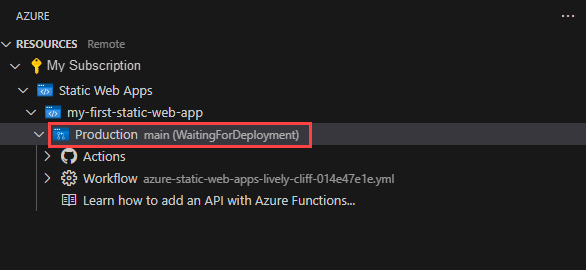
Vzhledem k tomu, že nasazení probíhá, rozšíření editoru Visual Studio Code vám hlásí stav sestavení.

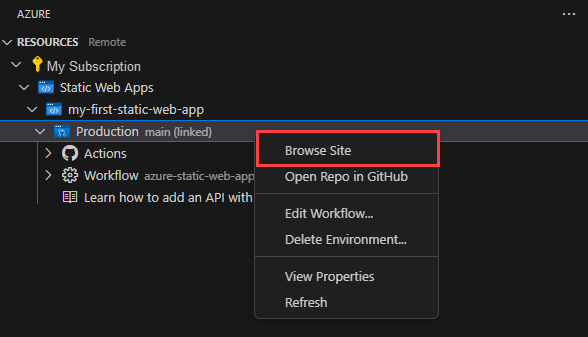
Po dokončení nasazení můžete přejít přímo na svůj web.
Pokud chcete web zobrazit v prohlížeči, klikněte pravým tlačítkem myši na projekt v rozšíření Static Web Apps a vyberte Procházet web.

Vyčištění prostředků
Pokud tuto aplikaci nebudete dál používat, můžete instanci Azure Static Web Apps odstranit prostřednictvím rozšíření.
V okně Azure editoru Visual Studio Code se vraťte do části Prostředky a v části Static Web Apps klikněte pravým tlačítkem na moji první statickou webovou aplikaci a vyberte Odstranit.