Rychlý start: Sestavení první statické webové aplikace
Azure Static Web Apps publikuje web do produkčního prostředí vytvořením aplikací z úložiště Azure DevOps nebo GitHubu. V tomto rychlém startu nasadíte webovou aplikaci do statických webových aplikací Azure pomocí webu Azure Portal.
Požadavky
- Pokud nemáte předplatné Azure, vytvořte si bezplatný zkušební účet.
- Účet GitHub
- Pokud nemáte předplatné Azure, vytvořte si bezplatný zkušební účet.
- Organizace Azure DevOps
Vytvoření úložiště
Tento článek používá úložiště šablon GitHubu, abyste mohli snadno začít. Šablona obsahuje úvodní aplikaci pro nasazení do Azure Static Web Apps.
- Přejděte do následujícího umístění a vytvořte nové úložiště:
- Pojmenujte své úložiště my-first-static-web-app
Poznámka:
Azure Static Web Apps k vytvoření webové aplikace vyžaduje alespoň jeden soubor HTML. Úložiště, které vytvoříte v tomto kroku, obsahuje jeden index.html soubor.
Vyberte Create repository (Vytvořit úložiště).

Vytvoření úložiště
Tento článek používá úložiště Azure DevOps, které vám usnadní začátek. Úložiště obsahuje úvodní aplikaci použitou k nasazení pomocí Azure Static Web Apps.
Přihlaste se ke službě Azure DevOps.
Vyberte Nové úložiště.
V okně Vytvořit nový projekt rozbalte nabídku Upřesnit a proveďte následující výběry:
Nastavení Hodnota Projekt Zadejte my-first-web-static-app. Viditelnost Vyberte Soukromý. Správa verzí Vyberte Git. Proces pracovní položky Vyberte možnost, která nejlépe vyhovuje vašim metodám vývoje. Vyberte Vytvořit.
Vyberte položku nabídky Úložiště.
Vyberte položku nabídky Soubory.
Na kartě Import úložiště vyberte Importovat.
Zkopírujte adresu URL úložiště pro architekturu podle vašeho výběru a vložte ji do pole Klonovat adresu URL .
Vyberte Importovat a počkejte na dokončení procesu importu.
Vytvoření statické webové aplikace
Teď, když je úložiště vytvořené, můžete vytvořit statickou webovou aplikaci z webu Azure Portal.
- Přejděte na Azure Portal.
- Vyberte Vytvořit prostředek.
- Vyhledejte statické webové aplikace.
- Vyberte staické webové aplikace (Static Web Apps).
- Vyberte Vytvořit.
V části Základy začněte tím, že nakonfigurujete novou aplikaci a propojíte ji s úložištěm GitHub.
| Nastavení | Hodnota |
|---|---|
| Předplatné | Vyberte své předplatné Azure. |
| Skupina prostředků | Vyberte odkaz Vytvořit nový a do textového pole zadejte static-web-apps-test. |
| Název | Do textového pole zadejte my-first-static-web-app . |
| Typ plánu | Vyberte Free. |
| Zdroj | V případě potřeby vyberte GitHub a přihlaste se k GitHubu. |
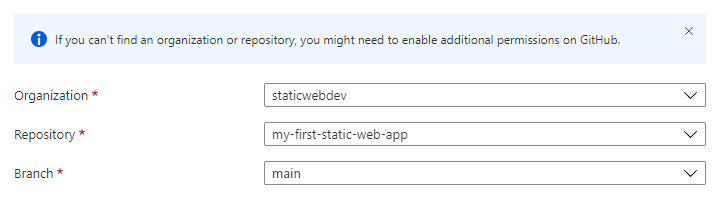
V případě potřeby se přihlaste pomocí GitHubu a zadejte následující informace o úložišti.
| Nastavení | Hodnota |
|---|---|
| Organizace | Vyberte svoji organizaci. |
| Repository | Vyberte my-first-web-static-app. |
| Pobočka | Vyberte hlavní. |

Poznámka:
Pokud nevidíte seznam úložišť:
Možná budete muset autorizovat Azure Static Web Apps na GitHubu. Přejděte do svého profilu GitHubu a přejděte do části Aplikace Nastavení > Autorizované aplikace> OAuth, vyberte Azure Static Web Apps a pak vyberte Udělit.
Možná budete muset autorizovat Azure Static Web Apps ve vaší organizaci Azure DevOps. Abyste mohli udělit oprávnění, musíte být vlastníkem organizace. Požádejte o přístup k aplikacím třetích stran prostřednictvím OAuth. Další informace najdete v tématu Autorizace přístupu k rozhraním REST API pomocí OAuth 2.0.
V části Základy začněte tím, že nakonfigurujete novou aplikaci a propojíte ji s úložištěm Azure DevOps.
| Nastavení | Hodnota |
|---|---|
| Předplatné | Vyberte své předplatné Azure. |
| Skupina prostředků | Vyberte odkaz Vytvořit nový a do textového pole zadejte static-web-apps-test. |
| Název | Do textového pole zadejte my-first-static-web-app . |
| Typ plánu | Vyberte Free. |
| Podrobnosti o službě Azure Functions a přípravném prostředí | Vyberte oblast, která je k vám nejblíže. |
| Zdroj | Vyberte Azure DevOps. |
| Organizace | Vyberte svoji organizaci. |
| Projekt | Vyberte projekt. |
| Repository | Vyberte my-first-web-static-app. |
| Pobočka | Vyberte hlavní. |
Poznámka:
Ujistěte se, že větev, kterou používáte, není chráněná a že máte dostatečná oprávnění k vydání push příkazu. Pokud to chcete ověřit, přejděte do svého úložiště DevOps a přejděte do části Repos ->Branches a vyberte Další možnosti. Dále vyberte větev a pak zásady větve, abyste zajistili, že požadované zásady nejsou povolené.
V části Podrobnosti sestavení přidejte podrobnosti konfigurace specifické pro preferovanou front-endovou architekturu.
- V rozevíracím seznamu Přednastavení sestavení vyberte Vlastní.
- Do pole Umístění aplikace zadejte ./src.
- Pole Umístění rozhraní API nechte prázdné.
- Do pole Umístění výstupu zadejte ./src.
Vyberte Zkontrolovat a vytvořit.
Vyberte Vytvořit.

Poznámka:
Po vytvoření aplikace můžete soubor pracovního postupu upravit a změnit tyto hodnoty.
Vyberte Vytvořit.

Vyberte Přejít k prostředku.

Zobrazení webu
Nasazení statické aplikace má dva aspekty. První vytvoří podkladové prostředky Azure, které tvoří vaši aplikaci. Druhým je pracovní postup, který sestaví a publikuje vaši aplikaci.
Než budete moct přejít na novou statickou lokalitu, musí se sestavení nasazení nejprve dokončit.
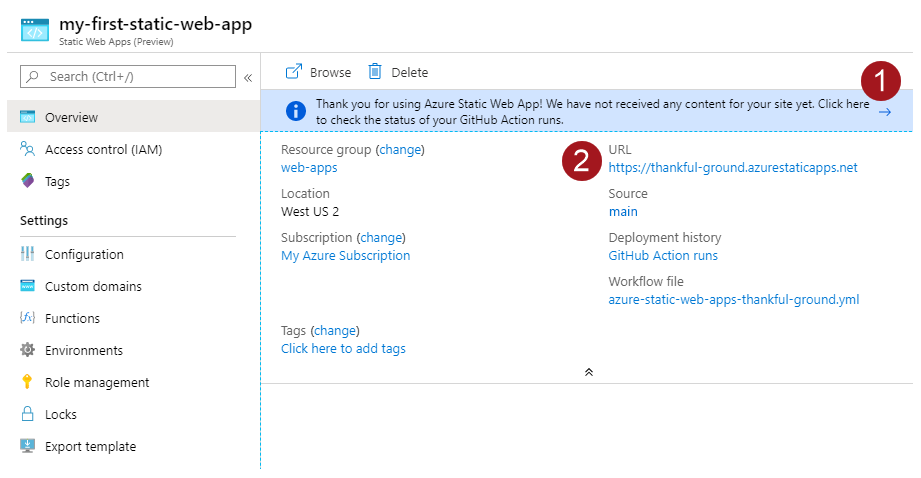
V okně Přehled statických webových aplikací se zobrazí řada odkazů, které vám pomůžou pracovat s webovou aplikací.

Výběrem na banneru, který říká, že výběrem sem zkontrolujete stav spuštění GitHub Actions, přejdete na GitHub Actions spuštěné v úložišti. Jakmile ověříte, že je úloha nasazení dokončená, můžete přejít na web přes vygenerovanou adresu URL.
Po dokončení pracovního postupu GitHub Actions můžete vybrat odkaz na adresu URL a otevřít web na nové kartě.
Po dokončení pracovního postupu můžete vybrat odkaz na adresu URL a otevřít web na nové kartě.
Vyčištění prostředků
Pokud tuto aplikaci nebudete dál používat, můžete instanci Azure Static Web Apps odstranit pomocí následujících kroků:
- Otevřete Azure Portal.
- Na horním panelu hledání vyhledejte moji první webovou statickou aplikaci .
- Vyberte název aplikace.
- Vyberte Odstranit.
- Výběrem možnosti Ano potvrďte akci odstranění (dokončení této akce může chvíli trvat).