Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tento článek obsahuje abecední referenční informace pro psaní Markdownu pro Microsoft Learn.
Markdown je jednoduchý jazyk pro revize se syntaxí formátování prostého textu. Platforma Microsoft Learn podporuje Markdown kompatibilní s CommonMarkem parsovaný prostřednictvím modulu pro analýzu Markdig . Microsoft Learn také podporuje vlastní rozšíření Markdownu, která poskytují bohatší obsah na webu Microsoft Learn.
K napsání Markdownu můžete použít libovolný textový editor, ale doporučujeme Visual Studio Code s balíčkem Learn Authoring Pack. Sada Learn Authoring Pack poskytuje nástroje pro úpravy a funkce preview, které vám umožní zjistit, jak budou vaše články vypadat při vykreslení na Microsoft Learn.
Výstrahy – Note (Poznámka), Tip, Important (Důležité), Caution (Pozor), Warning (Upozornění)
Upozornění jsou rozšíření Markdownu pro vytváření uvozovek bloků, které se na Microsoft Learn vykreslují s barvami a ikonami, které označují význam obsahu.
Vyhněte se poznámkám, tipům a důležitým polím. Čtenáři mají tendenci je přeskočit. Je lepší tyto informace vložit přímo do textu článku.
Pokud potřebujete použít upozornění, omezte je na jeden nebo dva články. Více poznámek by nikdy nemělo být v článku vedle sebe.
Podporují se následující typy výstrah:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Tato upozornění vypadají na Microsoft Learn takto:
Poznámka
Information the user should notice even if skimming.
Tip
Optional information to help a user be more successful.
Důležité
Essential information required for user success.
Upozornění
Negative potential consequences of an action.
Upozornění
Nebezpečné důsledky nějaké akce
Ostré závorky
Pokud v textu v souboru používáte hranaté závorky (například k označení zástupného symbolu), musíte ho zakódovat ručně. Jinak je Markdown bude považovat za značku HTML.
Můžete například zakódovat <script name> jako <script name> nebo \<script name>.
Úhlové hranaté závorky nemusí být v textu formátovaném jako vložený kód nebo v blocích kódu.
Apostrofy a uvozovky
Pokud do editoru Markdownu kopírujete z Wordu, může text obsahovat „inteligentní“ (oblé) jednoduché nebo dvojité uvozovky. Pro ty je nutné použít kód nebo je změnit na základní uvozovky. Jinak se při publikování souboru zobrazí nějak takto: It’s
Pro „inteligentní“ verze interpunkčních znamének se používají tyto kódy:
- Levá (otevírací) uvozovka:
“ - Pravá (uzavírací) uvozovka:
” - Pravá (uzavírací) jednoduchá uvozovka nebo apostrof:
’ - Levá (otevírací) jednoduchá uvozovka (používaná zřídka):
‘
Tip
Pokud se chcete vyhnout "inteligentním" znakům v souborech Markdownu, spolehněte se na funkci inteligentních uvozovek sady Learn Authoring Pack. Další informace najdete v tématu Nahrazení inteligentních nabídek.
Blokové citace
Blokové citace se vytvářejí pomocí znaku >:
> This is a blockquote. It is usually rendered indented and with a different background color.
Předchozí příklad se zobrazí takto:
To je bloková citace. Obvykle se vykreslí odsazený a s jinou barvou pozadí.
Tučné písmo a kurzíva
Pokud chcete text naformátovat jako tučný, uzavřete ho do dvou hvězdiček:
This text is **bold**.
Pokud chcete text naformátovat jako kurzívu, uzavřete ho do jedné hvězdičky:
This text is *italic*.
Pokud chcete text naformátovat jako tučné i kurzívu, uzavřete ho do tří hvězdiček:
This text is both ***bold and italic***.
Pokyny k použití tučného textu a kurzívy najdete v pokynech k formátování textu.
Fragmenty kódu
Learn Markdown podporuje umísťování fragmentů kódu do věty i jako samostatný "ohraničený" blok mezi větami. Další informace najdete v tématu Přidání kódu do dokumentace.
Sloupce
Rozšíření Markdown sloupců umožňuje autorům přidávat rozložení obsahu založená na sloupcích, která jsou flexibilnější a výkonnější než základní tabulky Markdownu, které jsou vhodné pouze pro skutečná tabulková data. Můžete přidat až čtyři sloupce a pomocí volitelného span atributu sloučit dva nebo více sloupců.
I když rozšíření sloupců stále funguje, nedoporučujeme ho pro vytváření vlastních rozložení. Zjistili jsme, že mnoho vlastních rozložení sloupců má problémy s přístupností nebo jinak porušuje pravidla stylu. Nevytvovávejte vlastní rozložení. Používejte standardní funkce Microsoft Learn.
Syntaxe sloupců je následující:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Sloupce by měly obsahovat jenom základní Markdown, včetně obrázků. Nadpisy, tabulky, karty a další složité struktury by neměly být zahrnuté. Řádek nemůže obsahovat žádný obsah mimo sloupec.
Například následující Markdown vytvoří jeden sloupec, který zahrnuje dvě šířky sloupců a jeden standardní (bez span) sloupce:
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Toto se zobrazí takto:
Jedná se o sloupec se 2 rozsahy a velkým množstvím textu.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Toto je sloupec s jedním rozsahem a obrázkem v něm.

Komentáře
Microsoft Learn podporuje komentáře HTML, pokud musíte zakomentovat oddíly článku:
<!--- Here's my comment --->
Upozornění
Do komentářů HTML neumisťujte soukromé ani citlivé informace. Microsoft Learn přenáší komentáře HTML do publikovaného kódu HTML, který přejde na veřejnost. I když jsou komentáře HTML pro oko čtenáře neviditelné, jsou vystavené v HTML pod ním.
Nadpisy
Microsoft Learn podporuje šest úrovní nadpisů Markdownu:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Mezi posledním symbolem
#a textem nadpisu musí být mezera. - Každý soubor Markdownu musí mít jeden nadpis H1.
- Nadpis H1 musí být prvním obsahem souboru za blokem metadat YML.
- Nadpisy H2 se automaticky zobrazí v pravé navigační nabídce publikovaného souboru. Nadpisy nižší úrovně se nezobrazují, takže používejte H2 strategicky, abyste čtenářům pomohli procházet váš obsah.
- Nadpisy HTML, například
<h1>, se nedoporučují a v některých případech způsobí upozornění sestavení. - Odkazy na jednotlivé nadpisy v souboru můžete vytvořit prostřednictvím odkazů záložek.
HTML
I když Markdown podporuje vložený KÓD HTML, pro publikování na Microsoft Learn se html nedoporučuje a s výjimkou omezeného seznamu hodnot způsobí chyby sestavení nebo upozornění.
Obrázky
Pro obrázky se standardně podporují tyto typy souborů:
- .jpg
- .png
Pokud chcete podporovat jiné typy obrázků, například .gif, musíte je přidat jako prostředky v souboru docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Standardní koncepční obrázky (výchozí Markdown)
Základní syntaxe Markdownu pro vložení obrázku je:

Example:

<alt text> je stručný popis obrázku a <folder path> je relativní cesta k obrázku. Alternativní text se vyžaduje pro čtečky obrazovky, které používají lidé s vadami zraku. Je to užitečné také v případě, že dojde k chybě webu, kdy obrázek nemůže vykreslit.
Podtržítka v alternativním textu se nevykreslí správně, pokud je neutečete předponou zpětným lomítkem (\_). Nekopírujte ale názvy souborů pro použití jako alternativní text. Například místo toho:

Napište toto:

Standardní koncepční obrázky (Learn Markdown)
Vlastní :::image::: rozšíření na Microsoft Learn podporuje standardní obrázky, složité obrázky a ikony.
U standardních obrázků bude stále fungovat starší syntaxe Markdownu, ale nové rozšíření se doporučuje, protože podporuje výkonnější funkce, například určení rozsahu lokalizace, který se liší od nadřazeného tématu. Další pokročilé funkce, například výběr z galerie sdílených imagí místo zadání místní image, budou k dispozici v budoucnu. Nová syntaxe je následující:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Pokud type="content" (výchozí), jsou vyžadovány oba source a alt-text .
Složité obrázky s dlouhými popisy
Toto rozšíření můžete také použít k přidání obrázku s dlouhým popisem, který čtou čtečky obrazovky, ale není vizuálně vykreslen na publikované stránce. Dlouhé popisy jsou požadavkem na přístupnost u složitých obrázků, jako jsou grafy. Syntaxe je následující:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Pokud type="complex", source, alt-text, vyžaduje se dlouhý popis a :::image-end::: značka.
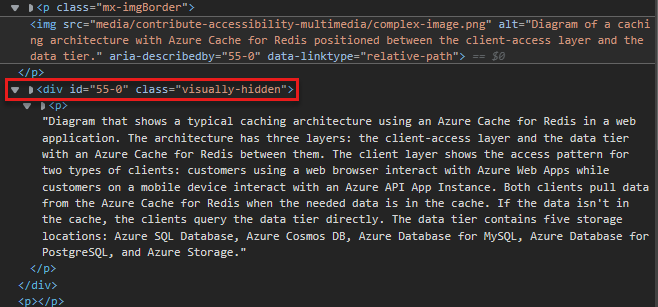
Když jsou změny ve verzi Preview nebo publikované, můžete zkontrolovat, jestli existuje dlouhý popis, a to tak, že kliknete pravým tlačítkem na obrázek a vyberete Zkontrolovat (při použití prohlížeče Microsoft Edge, i když jiné prohlížeče mají podobné funkce). Tato akce vás přivádí ke zdroji obrázků v kódu HTML, pod kterým najdete vizuálně skrytou třídu. Rozbalte rozevírací seznam u této třídy a najdete dlouhý popis:

Automatické ohraničení
Rozšíření :::image::: také podporuje border vlastnost, která kolem obrázku automaticky přidá šedé ohraničení o rozměru 1 pixel. Vlastnost border je true ve výchozím nastavení pro content obrázky a complex , takže ohraničení získáte automaticky, pokud explicitně nepřidáte vlastnost s hodnotou false. Vlastnost border je false ve výchozím nastavení pro icon obrázky.
Vlastnost border je doporučený způsob, jak přidat ohraničení. Nevytvovávejte vlastní ohraničení ručně.
Určení oboru umístění
Někdy se rozsah lokalizace obrázku liší od rozsahu článku nebo modulu, který ji obsahuje. To může způsobit špatné globální prostředí: například pokud je snímek obrazovky s produktem omylem lokalizován do jazyka, ve který produkt není dostupný. Chcete-li tomu zabránit, můžete zadat volitelný loc-scope atribut v obrázcích typů content a complexa je vyžadován pro snímky obrazovky, které zobrazují produkt s jiným rozsahem lokalizace než článek nebo modul, který ho obsahuje.
Ikony
Rozšíření obrázku podporuje ikony, které jsou ozdobnými obrázky a neměly by obsahovat alternativní text. Syntaxe ikon je:
:::image type="icon" source="<folderPath>":::
Pokud type="icon"by se měl zadat , source ale alt-text neměl by být.
Vlastnost border je false ve výchozím nastavení pro ikony. Pokud ozdobný obrázek vyžaduje standardní ohraničení obrázku, přidejte border="true" explicitně do značky :::image::: .
Zahrnuté soubory Markdownu
Pokud je potřeba soubory Markdownu opakovat ve více článcích, můžete použít soubor zahrnutí. Funkce includes dává Microsoft Learn pokyn, aby v době sestavení nahradil odkaz obsahem souboru zahrnutí. Funkce includes můžete použít následujícími způsoby:
- Vložené: Znovu použijte běžný fragment textu vložený do věty.
- Blok: umožňuje znovu použít celý soubor Markdownu jako blok vnořený do oddílu článku.
Vložený nebo blokový soubor je soubor Markdownu (.md). Ty mohou obsahovat jakýkoli platný Markdown. Soubory zahrnutí se obvykle nacházejí v podadresáři common include v kořenovém adresáři úložiště. Při publikování článku se do něho zahrnutý soubor bezproblémově integruje.
Zahrnuje syntaxi.
Zahrnutí bloku je na vlastním řádku:
[!INCLUDE [<title>](<filepath>)]
Vložené zahrnutí je na řádku:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Kde <title> je název souboru a <filepath> je relativní cesta k souboru.
INCLUDE musí být velká písmena a před znakem musí být mezera <title>.
Tady jsou požadavky a důležité informace týkající se souborů k zahrnutí:
- Zahrnutí typu Blok používejte na výrazná množství obsahu – jeden nebo dva odstavce, sdílený postup nebo sdílený oddíl. Nepoužívejte je pro nic menšího než větu.
- Zahrnutí se v zobrazení vašeho článku vykreslené GitHubem nevykreslí, protože spoléhají na rozšíření Microsoft Learn. Vykreslí se až po zveřejnění.
- Napište veškerý text v souboru zahrnutí v úplných větách nebo frázích, které nezávisí na předchozím nebo následujícím textu v článku, který na zahrnutí odkazuje. Ignorování těchto pokynů vytvoří v článku nepřeložitelný řetězec.
- Nevkládejte zahrnuté soubory do jiných vložených souborů.
-
/Includessložky jsou vyloučené z sestavení. Obrázky uložené ve/includessložkách a odkazované v zahrnutých souborech se proto v publikovaném obsahu nezobrazí. Uložte obrázky do/mediasložky mimo složku/includes. - Stejně jako v případě běžných článků nesdílejte multimédia mezi soubory zahrnutí. Pro každé zahrnutí a článek použijte samostatný soubor s jedinečným názvem. Multimediální soubor uložte do složky multimédií spojené se zahrnutím.
- Nepoužívejte zahrnutí jako jediný obsah článku. Zahrnutí mají být doplněním obsahu ve zbytku článku.
Odsazení
V Markdownu mezery před prvním znakem čáry určují zarovnání čáry vzhledem k předchozím řádkům. Odsazení má vliv zejména na číslování seznamů a seznamů s odrážkami k vykreslení více úrovní vnoření v hierarchickém formátu nebo formátu osnovy.
Pokud chcete odsadit text tak, aby byl zarovnán s předchozím odstavcem nebo položkou v číslování nebo seznamu s odrážkami, použijte mezery.
Následující dva příklady ukazují, jak se odsazené odstavce vykreslují na základě jejich vztahu k jiným odstavcům.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
Výše uvedený příklad se vykresluje jako:
Toto je příklad číslování seznamu (jedna mezera za tečkou před písmenem T).
Tato věta je odsazená třemi mezerami.
This code block is indented three spaces.
Toto je příklad seznamu s odrážkami (jedna mezera za odrážkou před písmenem T).
Tato věta je odsazená dvěma mezerami.
Tip
Tento tip je odsazený o dvě mezery.
Toto je odrážka druhé úrovně (odsazená dvěma mezerami, jedna mezera za odrážkou před písmenem T).
Tato věta je odsazená čtyřmi mezerami.
Tento blok uvozovek je odsazený čtyřmi mezerami.
Odkazy
Informace o syntaxi odkazů najdete v tématu Použití odkazů v dokumentaci.
Seznamy (číslované, odrážkové, kontrolní)
Číslovaný seznam
K vytvoření číslování seznamu můžete použít všechny 1s. Čísla se při publikování vykreslují vzestupně jako sekvenční seznam. Pokud chcete zvýšit čitelnost zdroje, můžete seznamy zvýšit ručně.
Nepoužívejte písmena v seznamech, včetně vnořených seznamů. Při publikování na Microsoft Learn se nevykreslují správně. Vnořené seznamy používající čísla se při publikování zobrazí jako malá písmena. Příklad:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Toto se zobrazí takto:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Seznam s odrážkami
Pokud chcete vytvořit seznam s odrážkami, použijte - na začátku každého řádku mezeru nebo * za ní:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Toto se zobrazí takto:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Bez ohledu na to, kterou syntaxi použijete, - nebo *ji používejte konzistentně v rámci článku.
Kontrolní seznam
Kontrolní seznamy jsou k dispozici pro použití na Microsoft Learn prostřednictvím vlastního rozšíření Markdownu:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Tento příklad se na Microsoft Learn vykresluje takto:
- List item 1
- List item 2
- List item 3
Ke shrnutí probírané látky nebo k její rekapitulaci použijte kontrolní seznamy, které přidáte na začátek nebo na konec článku. Nepřidávejte do svých článků náhodné kontrolní seznamy.
Akce dalšího kroku
Pomocí vlastního rozšíření můžete přidat tlačítko akce dalšího kroku na stránky Microsoft Learn.
Syntaxe je následující:
> [!div class="nextstepaction"]
> [button text](link to topic)
Příklad:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Toto se zobrazí takto:
V akci dalšího kroku můžete použít jakýkoli podporovaný odkaz včetně odkazu Markdownu na jinou webovou stránku. Ve většině případů bude odkazem na další akci relativní odkaz na jiný soubor ve stejné sadě dokumentů.
Nelokalyované řetězce
Vlastní no-loc rozšíření Markdown můžete použít k identifikaci řetězců obsahu, které má proces lokalizace ignorovat.
Všechny vyvolané řetězce budou rozlišovat malá a malá písmena; to znamená, že řetězec se musí přesně shodovat, aby se při lokalizaci ignoroval.
Pokud chcete označit jednotlivý řetězec jako nelokalizovatelný, použijte tuto syntaxi:
:::no-loc text="String":::
Například v následujícím příkladu bude během procesu lokalizace ignorována pouze jedna instance Document :
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Poznámka
Slouží \ k úniku speciálních znaků:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Pomocí metadat v hlavičce YAML můžete také označit všechny instance řetězce v aktuálním souboru Markdownu jako nelokalizovatelné:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Poznámka
Metadata typu no-loc se v souboru docfx.json nepodporují jako globální metadata. Lokalizační kanál nečte soubor docfx.json , takže metadata no-loc musí být přidána do každého jednotlivého zdrojového souboru.
V následujícím příkladu bude slovo v metadatech title i v hlavičce Document Markdownu během procesu lokalizace ignorováno.
V metadatech description a hlavním obsahu Markdownu je slovo document lokalizováno, protože nezačíná velkým písmenem D.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Voliče
Selektory jsou prvky uživatelského rozhraní, které uživateli umožňují přepínat mezi několika variantami stejného článku. Používají se v některých sadách dokumentů k řešení rozdílů v implementaci napříč technologiemi nebo platformami. Selektory se obvykle nejvíce vztahují na obsah naší mobilní platformy pro vývojáře.
Vzhledem k tomu, že stejný selektor Markdown je v každém souboru článku, který selektor používá, doporučujeme umístit selektor pro váš článek do souboru zahrnutí. Pak můžete odkazovat na soubor obsahující všechny soubory článků, které používají stejný selektor.
Existují dva typy selektorů: jeden selektor a vícenásobný selektor.
Jeden selektor
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
...se zobrazí takto:
Vícenásobný selektor
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
...se zobrazí takto:
Dolní a horní index
Dolní nebo horní index byste měli používat pouze v případě, že je to nezbytné z důvodu technické přesnosti, například při psaní matematických vzorců. Nepoužívejte je pro nestandardní styly, jako jsou poznámky pod čarou.
Pro dolní i horní index použijte HTML:
Hello <sub>This is subscript!</sub>
Toto se zobrazí takto:
Dobrý den , toto je dolní index!
Goodbye <sup>This is superscript!</sup>
Toto se zobrazí takto:
Sbohem Toto je horní index!
Tabulky
Nejjednodušším způsobem, jak v Markdownu vytvořit tabulku, je použít svislé čáry a řádky. Pokud chcete vytvořit standardní tabulku se záhlavím, za první řádek vložte čárkovaný řádek:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Toto se zobrazí takto:
| This is | a simple | table header |
|---|---|---|
| tabulka | data | sem |
| it doesn't | actually | have to line up nicely! |
Sloupce můžete zarovnat pomocí dvojtečky:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Se vykreslí takto:
| Fun | With | Tabulky |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| 100 USD | 100 USD | 100 USD |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Tip
Rozšíření Learn Authoring pro VS Code usnadňuje přidávání základních tabulek Markdownu.
You can also use an online table generator.
Konce řádků ve slovech v libovolné buňce tabulky
Dlouhá slova v tabulce Markdownu můžou zvětšovat tabulku na navigaci vpravo a stát se nečitelnými. Můžete to vyřešit tak, že vykreslování povolí automatické vkládání konců řádků do slov v případě potřeby. Tabulku stačí zalomit pomocí vlastní třídy [!div class="mx-tdBreakAll"].
Toto je ukázka tabulky v Markdownu se třemi řádky, která se zalomí pomocí div s názvem třídy mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Zobrazí se takto:
| Name | Syntax | Povinné pro bezobslužnou instalaci? | Popis |
|---|---|---|---|
| Quiet | /quiet | Ano | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | Ne | Potlačí všechny pokusy o restartování. Ve výchozím nastavení uživatelské rozhraní před restartováním zobrazí výzvu. |
| Help | /help | Ne | Poskytuje nápovědu a stručnou referenční příručku. Displays the correct use of the setup command, including a list of all options and behaviors. |
Konce řádků ve slovech v buňkách tabulky druhého sloupce
Můžete chtít, aby se konce řádků automaticky vkládaly do slov jenom do druhého sloupce tabulky. Pokud chcete omezit konce na druhý sloupec, použijte třídu mx-tdCol2BreakAll pomocí syntaxe obálky div , jak je znázorněno výše.
Nekonzistentní šířky sloupců mezi tabulkami
Můžete si všimnout, že šířky sloupců tabulek v článcích vypadají divně nebo nekonzistentně. K tomuto chování dochází, protože délka textu v buňkách určuje rozložení tabulky. Bohužel neexistuje způsob, jak řídit, jak se tabulky vykreslují. Toto je omezení Markdownu. I když by šířka sloupců tabulky vypadala hezčí, měla by to i některé nevýhody:
- Prokládání kódu HTML pomocí Markdownu zkomplikuje témata a odrazuje od příspěvků komunity.
- Tabulka, kterou nastavíte tak, aby vypadala dobře pro určitou velikost obrazovky, může být při různých velikostech obrazovky nečitelná, protože předchází responzivnímu vykreslování.
Tabulky datových matic
Tabulka datové matice má záhlaví i vážený první sloupec a vytvoří matici s prázdnou buňkou v levém horním rohu. Microsoft Learn má vlastní Markdown pro tabulky datových matic:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
Příklad se vykreslí takto:
| Záhlaví 1 | Záhlaví 2 | |
|---|---|---|
| První sloupec A | Buňka 1A | Buňka 2A |
| První sloupec B | Buňka 1B | Buňka 2B |
Každá položka v prvním sloupci musí být označená tučným písmem (**bold**), jinak nebudou tabulky přístupné pro čtečky obrazovky a nebudou platné pro Microsoft Learn.
Tip
Sada Learn Authoring Pack pro VS Code obsahuje funkci pro převod běžné tabulky Markdownu na tabulku datové matice. Stačí vybrat tabulku, kliknout pravým tlačítkem a vybrat Převést na tabulku datové matice.
Tabulky HTML
Tabulky HTML se pro Microsoft Learn nedoporučují. Nejsou ve zdroji čitelné , což je klíčový princip Markdownu.