Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tento článek obsahuje informace o tom, jak přizpůsobit e-mailová oznámení odesílaná Defender for Cloud Apps vašim uživatelům při zjištění porušení zabezpečení.
Poznámka
Toto přizpůsobení ovlivňuje jenom oznámení odesílaná koncovým uživatelům, ne oznámení odesílaná správcům Defender for Cloud Apps.
Nastavení předvoleb e-mailových oznámení
Poznámka
Vlastní nastavení pošty není k dispozici pro zákazníky s nabídkou státní správy USA.
Microsoft Defender for Cloud Apps umožňuje přizpůsobit e-mailová oznámení odesílaná koncovým uživatelům zapojeným do porušení zabezpečení. Pokud chcete nastavit parametry pro e-mailová oznámení, postupujte podle tohoto postupu. Informace o IP adrese Microsoft Defender for Cloud Apps e-mailového serveru, kterou byste měli povolit v antispamové službě, najdete v tématu Požadavky na síť.
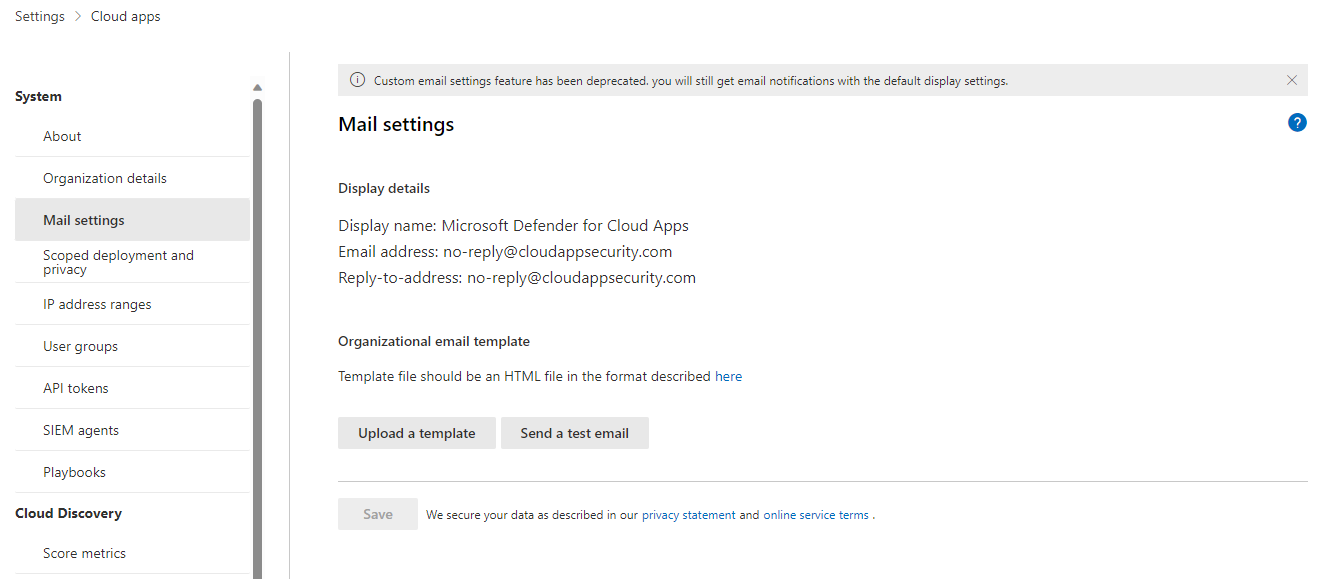
Na portálu Microsoft Defender vyberte Nastavení>Systémové>poštycloudových aplikací>.

Možnost Výchozí nastavení je vždy vybraná pro identitu odesílatele Email a Defender for Cloud Apps vždy odesílá oznámení pomocí výchozího nastavení.
Pro Email návrh můžete použít soubor HTML k přizpůsobení a návrhu e-mailových zpráv odesílaných ze systému. Soubor HTML použitý pro šablonu by měl obsahovat následující věci:
Všechny soubory CSS šablony by měly být vložené do šablony.
Šablona by měla mít tři neupravené zástupné symboly:
%%logo%% – adresa URL loga vaší společnosti, která se nahrála na stránce nastavení Obecné.
%%title%% – zástupný symbol pro název e-mailu nastavený zásadami.
%%content%% – zástupný symbol pro obsah, který bude zahrnutý pro koncové uživatele podle nastavení zásad.
Vyberte Nahrát šablonu a vyberte soubor, který jste vytvořili.
Vyberte Uložit.
Vyberte Odeslat testovací e-mail , abyste si poslali e-mail s příkladem šablony, kterou jste vytvořili. E-mail se odešle na účet, který jste použili pro přihlášení k portálu. V testovacím e-mailu uvidíte a ověříte následující položky:
- Pole metadat
- Šablona
- Předmět e-mailu
- Název v textu e-mailu
- Obsah
Další poznámky
Následující typy oznámení používají vlastní e-mailové šablony:
Import souboru, který jste se pokusili nahrát, se nepovedlo, je pravděpodobně poškozený.
Oznámení zabezpečení
Ochrana před únikem informací
Sestava vlastnictví souboru
Oznámení o shodě zásad aktivit
Oznámení o odebrání aplikace
Aplikace se odebrala.
Odvolaná aplikace OAuth
Sestava sdílení souborů
Cloud App Security Test Email [pro účely testování]
Vlastnictví položek převedených na vás
Poznámka
Existují některé typy oznámení, které se odesílají jenom správcům. V takovém případě se místo vlastní šablony použije výchozí šablona.
Ukázková e-mailová šablona
Níže je ukázková e-mailová šablona:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Další kroky
Pokud narazíte na nějaké problémy, jsme tu, abychom vám pomohli. Pokud chcete získat pomoc nebo podporu pro váš problém s produktem, otevřete lístek podpory.