Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Aplikace nativní pro cloud často vyžadují připojení k různým službám, jako jsou databáze, řešení úložiště a ukládání do mezipaměti, poskytovatelé zasílání zpráv nebo jiné webové služby. Aspire je navržený tak, aby zjednodušil připojení a konfigurace mezi těmito typy služeb. Tento rychlý úvod ukazuje, jak vytvořit řešení šablony úvodní aplikace.
V tomto rychlém startu prozkoumáte následující úlohy:
- Vytvořte základní .NET aplikaci, která je nastavená tak, aby používala Aspire.
- Přidejte a nakonfigurujte Aspire integraci pro implementaci ukládání do mezipaměti při vytváření projektu.
- Vytvořte rozhraní API a pomocí zjišťování služeb se k němu připojte.
- Orchestrace komunikace mezi front-endovým uživatelským rozhraním, back-endovým rozhraním API a místní mezipamětí Redis.
Prerequisites
Pokud chcete pracovat s Aspire, potřebujete místně nainstalovat následující:
-
.NET 8.0 nebo .NET 9.0.
- Aspire Od verze 9.4 .NET se podporuje verze 10 Preview 5 nebo novější.
- Modul runtime kontejneru kompatibilní s OCI, například:
- Docker Desktop nebo Podman. Další informace najdete v běhovém prostředí kontejneru.
- Integrované vývojové prostředí (IDE) nebo editor kódu, například:
- Visual Studio 2022 verze 17.9 nebo novější (volitelné)
-
Visual Studio Code (volitelné)
- C# Dev Kit: Rozšíření (volitelné)
- JetBrains Rider s modulem Aspire plug-in (volitelné)
Další informace najdete v tématu Aspire nastavení a nástroje a Aspire SDK.
Vytvořte šablonu Aspire
Pokud chcete vytvořit novou úvodní aplikaci Aspire, můžete použít Visual Studio, Visual Studio Codenebo rozhraní příkazového řádku .NET.
Visual Studio poskytuje šablony Aspire, které za vás zpracovávají některé počáteční konfigurace nastavení. Pomocí následujících kroků vytvořte projekt pro tento rychlý start:
V horní části Visual Studiopřejděte na File>New>Project.
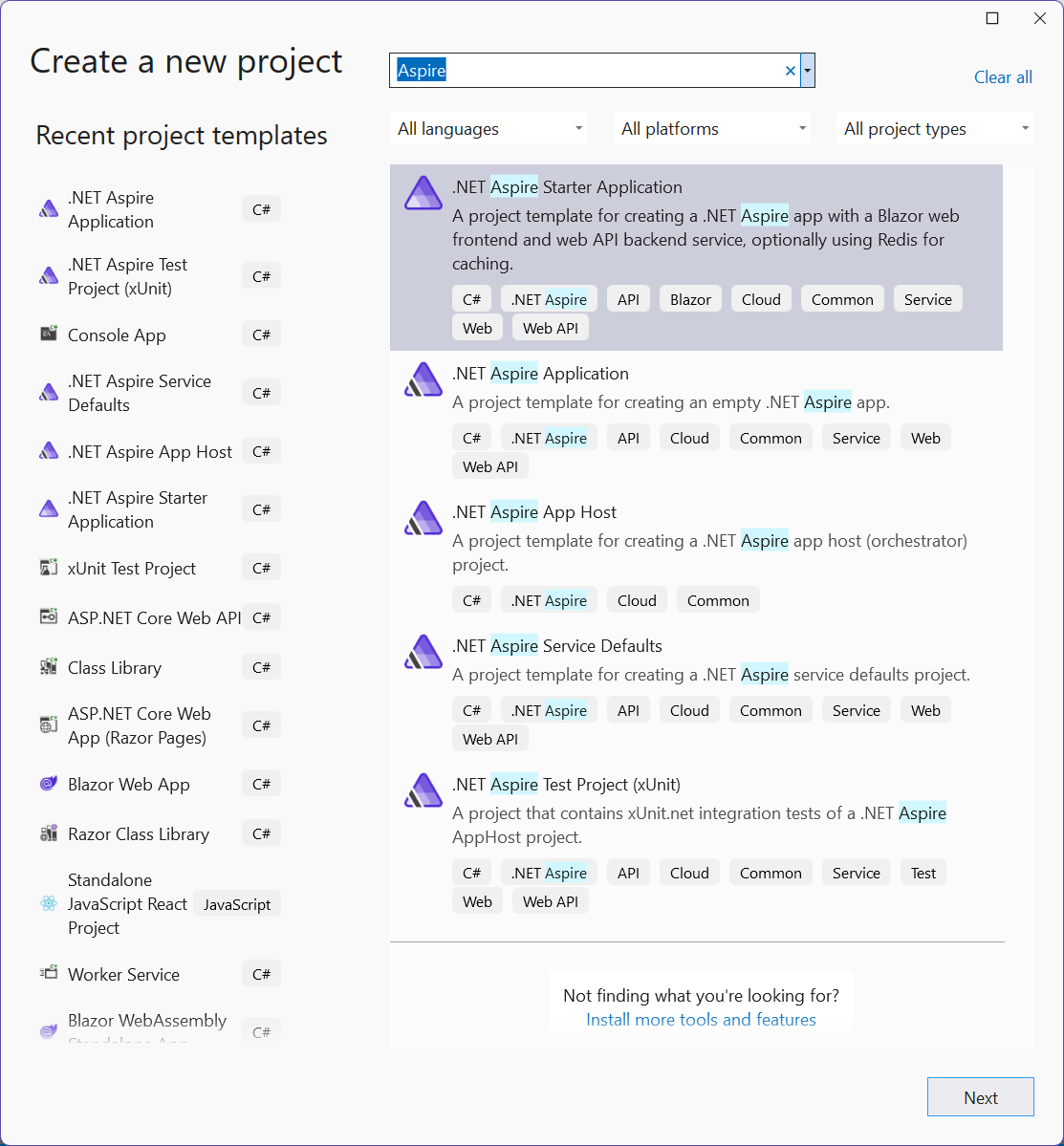
V dialogovém okně vyhledejte Aspire a vyberte Aspire Úvodní aplikaci. Vyberte Další.
Na obrazovce Konfigurace nového projektu:
- Zadejte název projektu AspireSample .
- Zbývající hodnoty ponechte ve výchozím nastavení a vyberte Další.
Na obrazovce Další informace:
- Ujistěte se, že je vybraná možnost .NET 9.0 (Standard Term Support).
- Ujistěte se, že je zaškrtnuté políčko Použít Redis pro ukládání do mezipaměti (vyžaduje podporovaný modul runtime kontejneru) a vyberte Vytvořit.
- Volitelně můžete vybrat Vytvořit projekt testů. Další informace najdete v tématu Psaní prvního Aspire testu.
Visual Studio vytvoří nové řešení, které je navrženo pro použití Aspire.
Visual Studio Code poskytuje Aspire šablony projektu, které zpracovávají některé počáteční konfigurace nastavení za vás. Pomocí následujících kroků vytvořte projekt pro tento rychlý start:
Pokud jste šablony ještě nenainstalovaliAspire, spusťte následující dotnet new install příkaz:
dotnet new install Aspire.ProjectTemplates
Předchozí příkaz rozhraní příkazového řádku .NET zajistí, že máte k dispozici Aspire šablony. Pokud chcete ze šablony vytvořit Aspire úvodní aplikaci, spusťte následující dotnet new příkaz:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Více informací najdete v dotnet new. Rozhraní příkazového řádku .NET vytvoří nové řešení, které je navrženo pro použití Aspire.
Další informace o dostupných šablonách najdete v šablonáchAspire.
Místní testování aplikace
Ukázková aplikace obsahuje front-endovou Blazor aplikaci, která komunikuje s Minimal API projektem. Projekt API se používá k poskytování falešných dat o počasí frontendu. Front-endová aplikace je nakonfigurovaná tak, aby používala zjišťování služeb pro připojení k projektu rozhraní API. Projekt rozhraní API je nakonfigurovaný tak, aby používal ukládání výstupu do mezipaměti s Redis. Ukázková aplikace je teď připravená k testování. Chcete ověřit následující podmínky:
- Data o počasí se načítají z projektu rozhraní API pomocí zjišťování služeb a zobrazují se na stránce počasí.
- Následné požadavky se zpracovávají prostřednictvím ukládání výstupu do mezipaměti nakonfigurované integrací AspireRedis.
V Visual Studionastavte projekt AspireSample.AppHost jako spouštěný projekt tak, že kliknete pravým tlačítkem myši na projekt v Průzkumníku řešení a vyberete Nastavit jako spouštěný projekt. Je možné, že již byl automaticky nastaven jako spouštěný projekt. Po nastavení spusťte aplikaci stisknutím klávesy F5 nebo (ctrl + F5 spustit bez ladění).
Před spuštěním aplikace musíte důvěřovat certifikátu ASP.NET Corelocalhost. Spusťte následující příkaz:
dotnet dev-certs https --trust
Další informace najdete v tématu Řešení potíží s nedůvěryhodným certifikátem localhost v Aspire. Podrobné informace o řešení potíží s localhost certifikáty na Linuxnajdete v tématu ASP.NET Core: problém s úložištěm GitHub #32842.
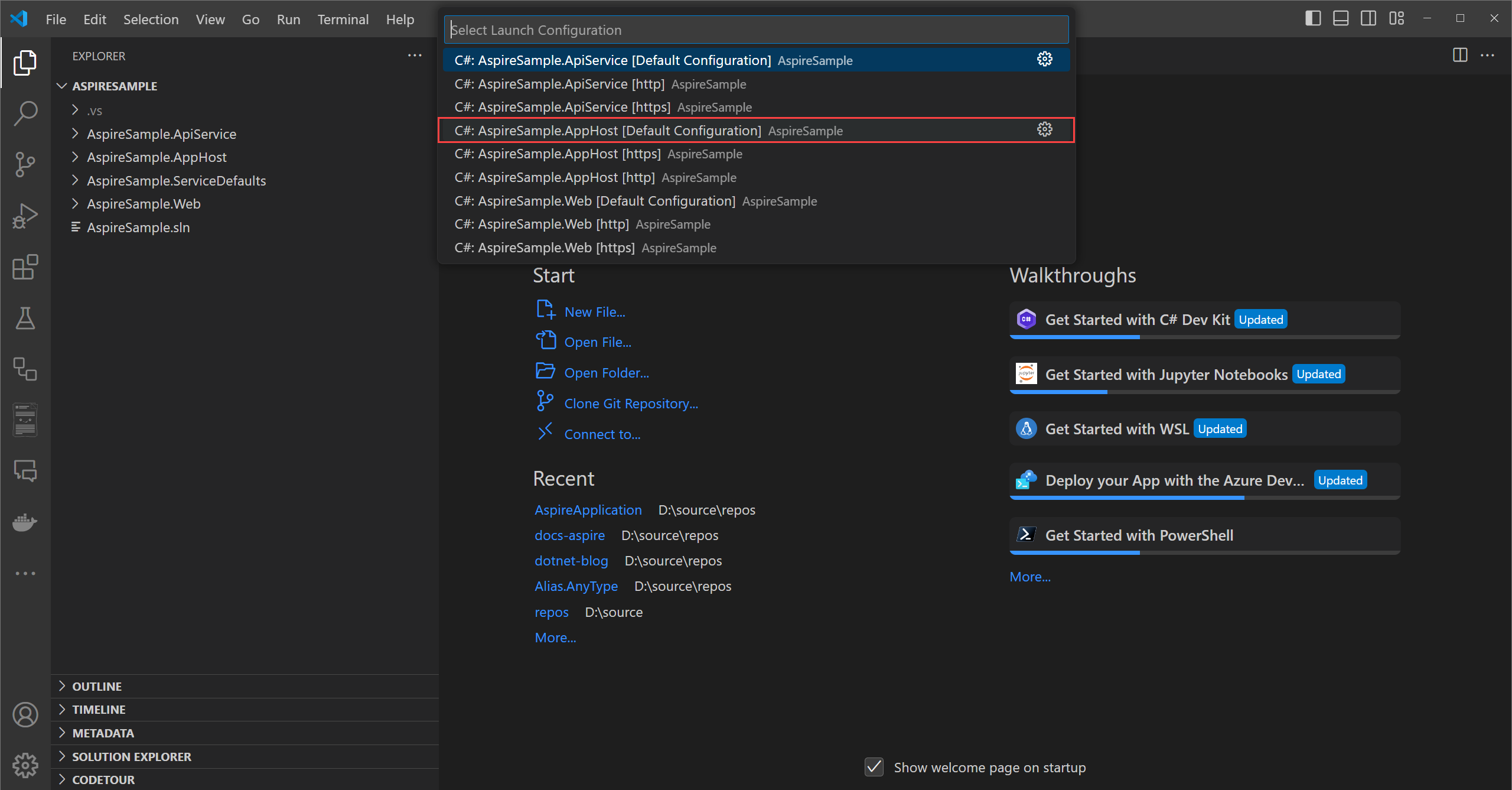
V Visual Studio Codespusťte aplikaci stisknutím klávesy F5. Zobrazí se výzva, abyste vybrali jazyk a jazyk C# se navrhuje. Vyberte C# a pak vyberte projekt AspireSample.AppHost s výchozí konfigurací:
Pokud používáte Aspirepoprvé nebo se jedná o nový počítač s novou instalací .NET, zobrazí se výzva k instalaci certifikátu podepsaného svým držitelem (self-signed localhost) a projekt se nespustí:
Vyberte Anoa zobrazí se informační zpráva označující, že certifikát podepsaný svým držitelem úspěšně vytvořil:
Pokud problém přetrvává, zavřete všechna okna prohlížeče a zkuste to znovu. Další informace najdete v tématu Řešení potíží s nedůvěryhodným certifikátem localhost v Aspire.
Tip
Pokud používáte MacOS a používáte Safari, když se prohlížeč otevře, pokud je stránka prázdná, budete možná muset stránku aktualizovat ručně.
dotnet run --project AspireSample/AspireSample.AppHost
Další informace najdete v dotnet run.
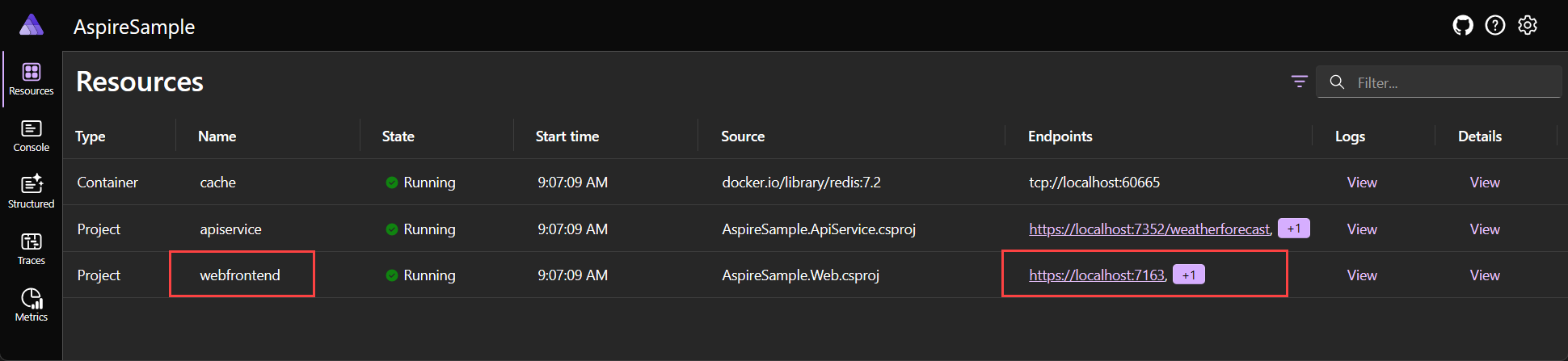
Aplikace zobrazí Aspire řídicí panel v prohlížeči. Později se na řídicí panel podíváte podrobněji. Prozatím vyhledejte projekt webfrontendu v seznamu zdrojů a vyberte koncový bod localhost projektu.
Na domovské stránce rozhraní webové aplikace se zobrazuje "Ahoj, světe!" (Hello, world!).
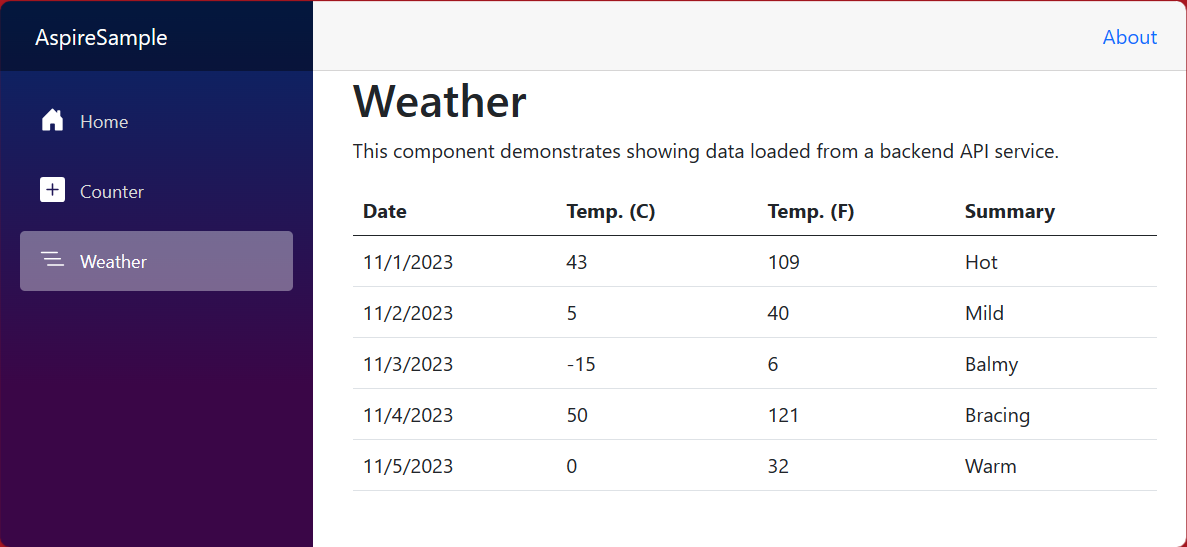
Pomocí levého navigačního panelu přejděte z domovské stránky na stránku počasí. Na stránce počasí se zobrazují data o počasí. Poznamenejte si některé hodnoty reprezentované v tabulce prognóz.
Pokračujte v občasné aktualizaci stránky po dobu 10 sekund. Během 10 sekund se vrátí data uložená v mezipaměti. Nakonec se zobrazí jiná sada dat o počasí, protože se data náhodně generují a mezipaměť se aktualizuje.
🤓 Blahopřejeme! Vytvořili jste a spustili jste první Aspire řešení. Pokud chcete aplikaci zastavit, zavřete okno prohlížeče.
Pokud chcete aplikaci zastavit v Visual Studio, vyberte možnost Zastavit ladění v nabídce Ladění.
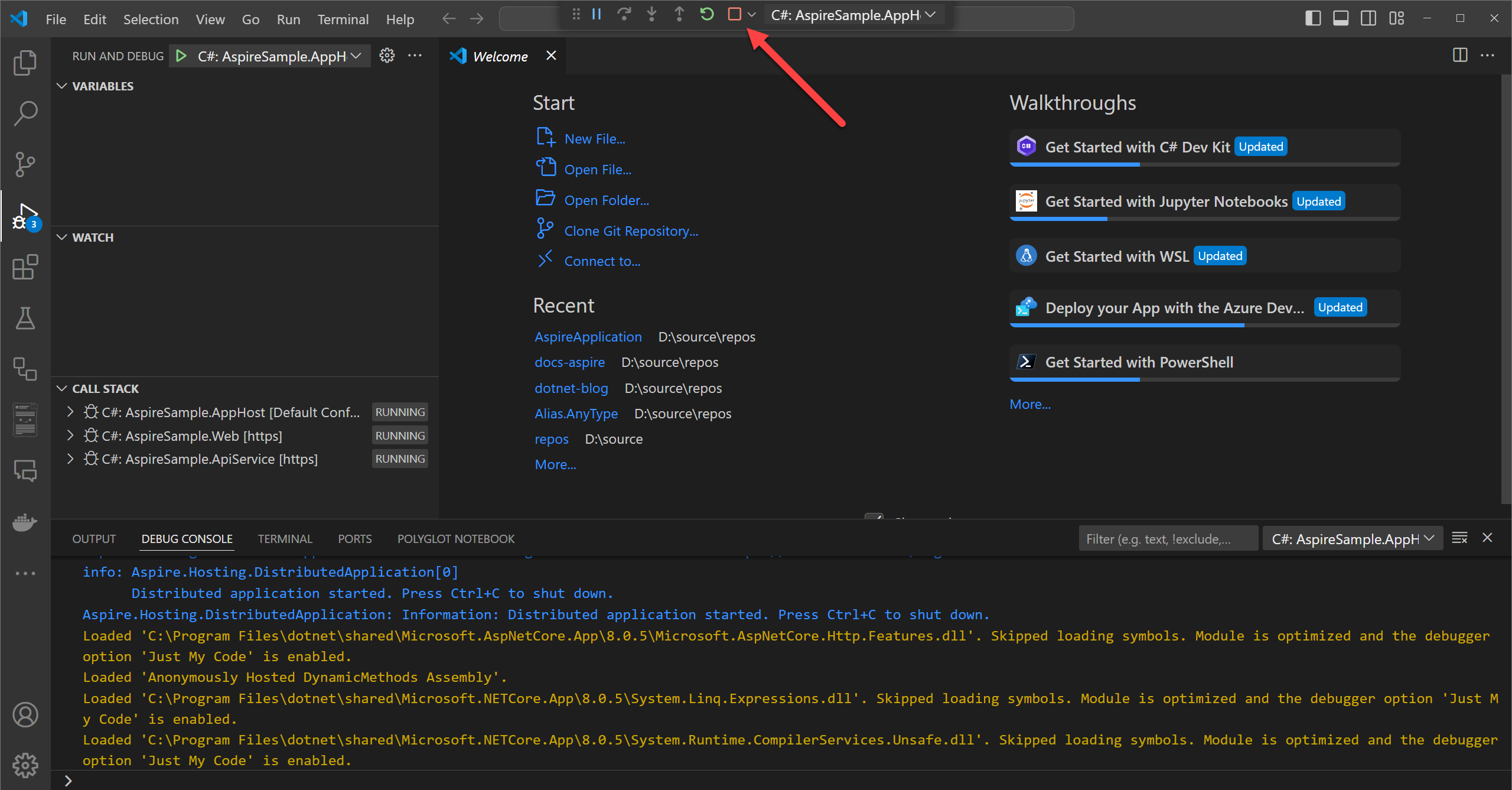
Pokud chcete aplikaci zastavit v Visual Studio Code, stiskněte Shift + F5nebo vyberte tlačítko Zastavit v horní části okna:
Pokud chcete aplikaci zastavit, stiskněte v okně terminálu Ctrl + C.
Dále prozkoumejte strukturu a další funkce nového Aspire řešení.
Prozkoumejte řídicí panel Aspire
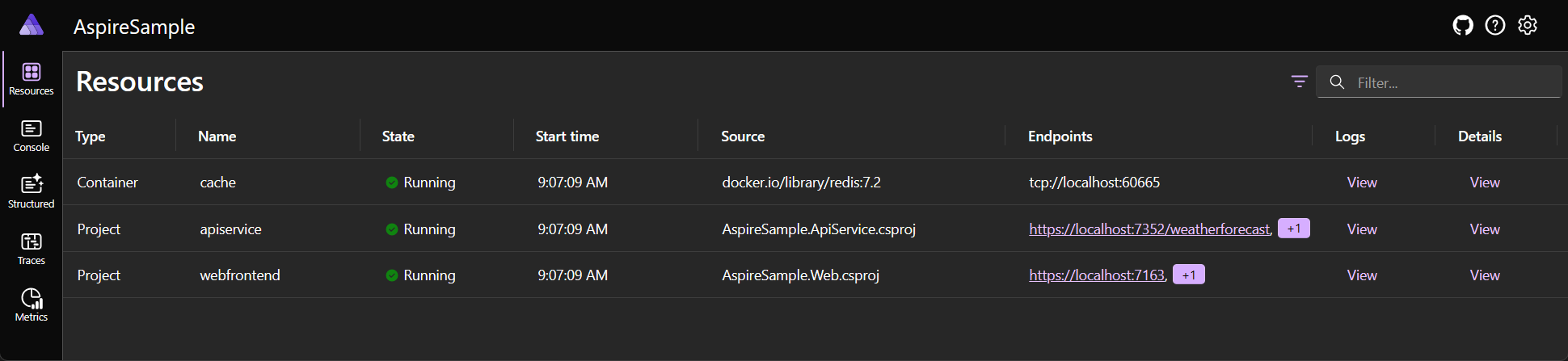
Při spuštění Aspire projektu se spustí řídicí panel , který slouží k monitorování různých částí aplikace. Řídicí panel se podobá následujícímu snímku obrazovky:
Navštivte každou stránku pomocí levého navigačního panelu a zobrazte různé informace o prostředcích Aspire :
Zdroje: Zobrazí základní informace pro všechny jednotlivé .NET projekty v projektu Aspire, například stav aplikace, adresy koncových bodů a proměnné prostředí, které byly načteny.
konzole: Zobrazí výstup konzole z jednotlivých projektů ve vaší aplikaci.
Strukturované: Zobrazí strukturované protokoly ve formátu tabulky. Tyto protokoly podporují také základní filtrování, vyhledávání ve volném formuláři a filtrování na úrovni protokolu. Měli byste vidět protokoly z
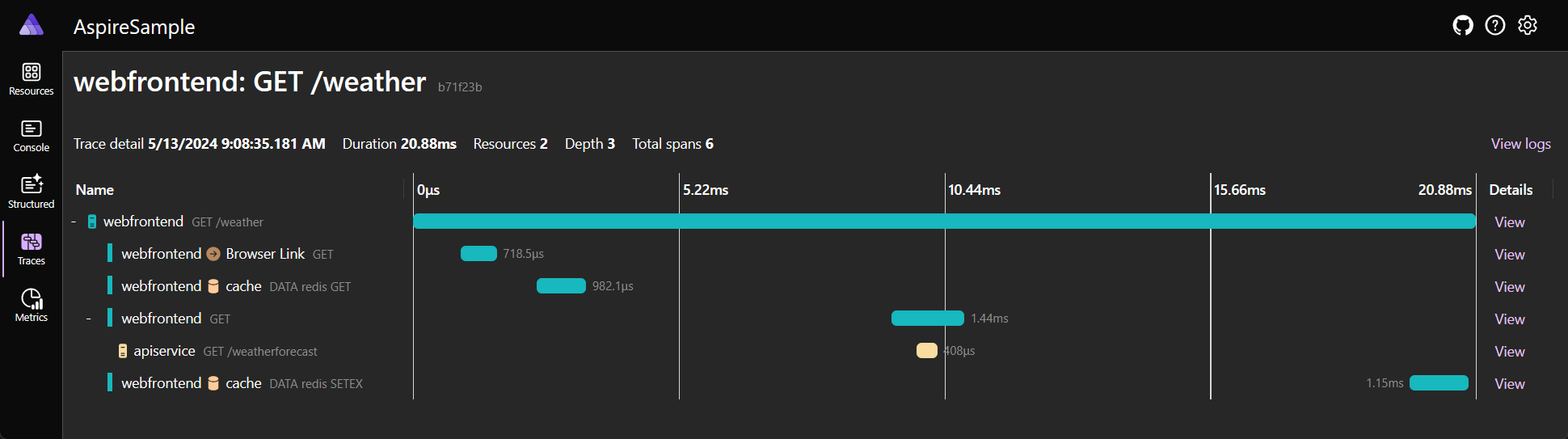
apiserviceawebfrontend. Podrobnosti o každé položce protokolu můžete rozbalit výběrem tlačítka Zobrazit na pravém konci řádku.Trasování: Zobrazí trasování vaší aplikace, které může sledovat trasy požadavků prostřednictvím vašich aplikací. Vyhledejte žádost o /weather a na pravé straně stránky vyberte Zobrazit. Řídicí panel by měl požadavek zobrazit ve fázích, když prochází různými částmi vaší aplikace.
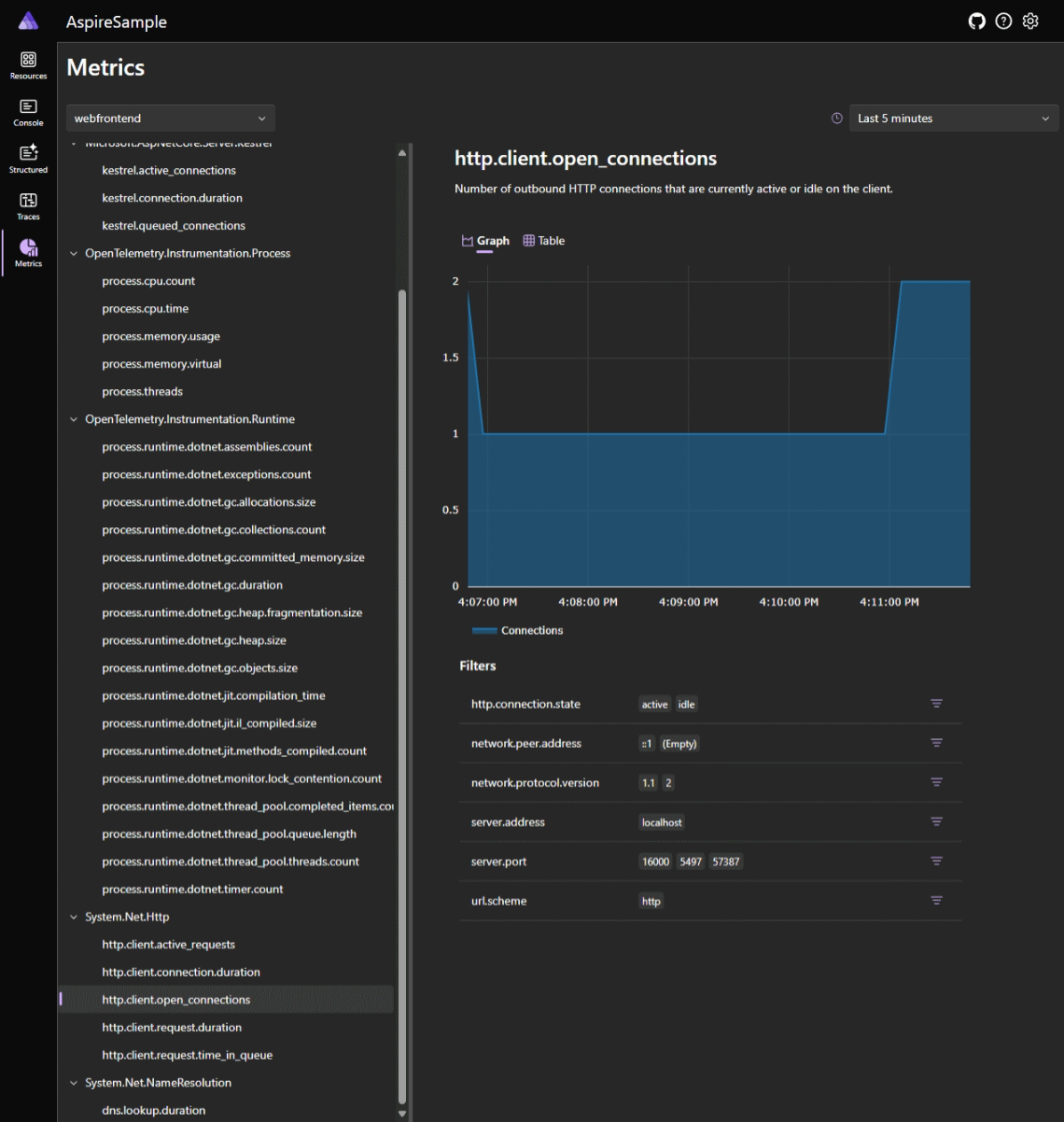
Metriky: Zobrazuje různé nástroje a měřiče, které jsou zobrazené, a jejich odpovídající velikosti pro vaši aplikaci. Metriky podmíněně zpřístupňují filtry na základě dostupných dimenzí.
Další informace najdete v přehleduAspire řídicího panelu.
Aspire Vysvětlení struktury řešení
Řešení se skládá z následujících projektů:
- AspireSample.ApiService: Pro poskytování dat pro front-end se používá ASP.NET Core minimalistický projekt API. Tento projekt závisí na sdíleném projektu AspireSample.ServiceDefaults.
- AspireSample.AppHost: Projekt orchestrátoru navržený pro připojení a konfiguraci různých projektů a služeb vaší aplikace. Orchestrátor by měl být nastaven jako projekt Startupa závisí na projektech AspireSample.ApiService a AspireSample.Web.
- AspireSample.ServiceDefaults: Aspire Sdílený projekt pro správu konfigurací, které se opakovaně používají napříč projekty ve vašem řešení související s odolností, zjišťováním služeb a telemetrií.
- AspireSample.Web: Projekt aplikace ASP.NET CoreBlazor s výchozími konfiguracemi služby Aspire závisí na projektu AspireSample.ServiceDefaults. Další informace najdete v tématu Aspire Výchozí hodnoty služby.
Adresář AspireSample by měl vypadat přibližně takto:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── AppHost.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Prozkoumání úvodních projektů
Každý projekt v Aspire řešení hraje roli ve složení vaší aplikace. *.Web projekt je standardní ASP.NET CoreBlazor aplikace, která poskytuje uživatelské rozhraní. Další informace naleznete v tématu Novinky v ASP.NET Core 9.0: Blazor. Projekt *.ApiService je standardní projekt šablony Minimal API. Oba tyto projekty závisí na *. ServiceDefaults projektu, což je sdílený projekt, který slouží ke správě konfigurací, které se znovu používají napříč projekty ve vašem řešení.
Dva projekty, které jsou v tomto rychlém startu zajímavé, jsou *. AppHost a *. ServiceDefaults projekty podrobně popsané v následujících částech.
Aspire projekt hostování
*. Projekt AppHost zodpovídá za to, že funguje jako místní vývojový orchestrátor:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.5.2" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="13.0.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="13.0.0" />
</ItemGroup>
</Project>
Další informace najdete v přehledu orchestrováníAspire a Aspire sadě SDK.
Zvažte soubor AppHost.cs projektu AspireSample.AppHost:
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Pokud jste už dříve použili .NET obecný hostitel nebo ASP.NET Core webový hostitel , měli byste znát programovací model AppHost a model tvůrce. Předchozí kód:
- Vytvoří instanci IDistributedApplicationBuilder z volání DistributedApplication.CreateBuilder().
- Volá AddRedis s názvem
"cache"pro přidání serveru Redis do aplikace a přiřazení vrácené hodnoty proměnné s názvemcache, která je typuIResourceBuilder<RedisResource>. - Volá AddProject s parametrem obecného typu, kterému jsou přiřazeny podrobnosti projektu, a přidá projekt
AspireSample.ApiServicedo aplikačního modelu. Jedná se o jeden ze základních stavebních Aspirebloků a slouží ke konfiguraci zjišťování služeb a komunikace mezi projekty ve vaší aplikaci. Argument názvu"apiservice"slouží k identifikaci projektu v aplikačním modelu a později ho používají projekty, které s ním chtějí komunikovat. - Znovu volá
AddProject, tentokrát přidá projektAspireSample.Webdo aplikačního modelu. Také zřetězí několik volání na WithReference, přičemž se předávají proměnnécacheaapiService. RozhraníWithReferenceAPI je dalším základním rozhraním API Aspire, které vkládá informace o zjišťování služby nebo konfiguraci připojovacího řetězce do projektu, který se přidává do aplikačního modelu. Kromě toho se volání rozhraní APIWaitForpoužívají k zajištění dostupnosticacheaapiServiceprostředků před zahájením projektuAspireSample.Web. Další informace najdete v tématu Aspire Orchestrace: Čekání na prostředky.
Nakonec se aplikace sestaví a spustí. Metoda DistributedApplication.Run() zodpovídá za spuštění aplikace a všech jejích závislostí. Další informace najdete v tématu Aspire Přehled orchestrace.
Tip
Volání AddRedis vytvoří místní kontejner Redis, který bude aplikace používat. Pokud chcete raději jednoduše odkazovat na existující instanci Redis, můžete použít metodu AddConnectionString k odkazování na existující připojovací řetězec. Další informace naleznete v části Odkaz na existující prostředky.
Aspire výchozí projekt služby
*. ServiceDefaults projekt je sdílený projekt, který se používá k správě konfigurací, které jsou znovu používány napříč projekty ve vašem řešení. Tento projekt zajišťuje, aby všechny závislé služby sdílely stejnou odolnost, zjišťování služeb a konfiguraci OpenTelemetry. Soubor sdíleného Aspire projektu obsahuje vlastnost IsAspireSharedProject nastavena jako true.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="10.0.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="10.0.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.14.0" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.14.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.14.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.14.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.14.0" />
</ItemGroup>
</Project>
Výchozí projekt služby zveřejňuje metodu rozšíření pro typ IHostApplicationBuilder s názvem AddServiceDefaults. Výchozí projekt služby ze šablony je výchozím bodem a můžete ho přizpůsobit podle svých potřeb. Další informace najdete v tématu Aspire Výchozí hodnoty služby.
Orchestrace služby komunikace
Aspire poskytuje funkce orchestrace, které vám pomůžou s konfigurací připojení a komunikace mezi různými částmi aplikace. Projekt AspireSample.AppHost přidal projekty AspireSample.ApiService a AspireSample.Web do aplikačního modelu. Deklarovala také jejich názvy jako "webfrontend" pro Blazor front-end, "apiservice" pro referenci na projekt rozhraní API. Kromě toho byl přidán prostředek serveru Redis, označený jako "cache". Tyto názvy slouží ke konfiguraci zjišťování služeb a komunikace mezi projekty ve vaší aplikaci.
Front-endová aplikace definuje typ HttpClient, který se používá ke komunikaci s API projektem.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
HttpClient je nakonfigurované tak, aby používalo zjišťování služeb. Vezměte v úvahu následující kód ze souboru Program.cs projektu AspireSample.Web:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Předchozí kód:
- Vyvolání
AddServiceDefaults, nastavení sdílených výchozích hodnot pro aplikaci. - Volá AddRedisOutputCache se stejným
connectionName, který se použil při přidávání kontejneru Redis"cache"do aplikačního modelu. Tím se aplikace nakonfiguruje tak, aby používala Redis pro ukládání výstupu do mezipaměti. - Volá AddHttpClient a konfiguruje HttpClient.BaseAddress, aby byl nastaven na
"https+http://apiservice". Toto je název, který se použil při přidávání projektu rozhraní API do aplikačního modelu a s nakonfigurovaným zjišťováním služeb se automaticky přeloží na správnou adresu projektu rozhraní API.
Další informace najdete v tématu Vytváření požadavků HTTP pomocí třídy HttpClient.
Aspire CLI
Aspire Rozhraní příkazového řádku (aspirepříkaz) je multiplatformní nástroj, který poskytuje funkce příkazového řádku pro vytváření, správu, spouštění a publikování projektů PolyglotAspire. Pomocí rozhraní příkazového Aspire řádku můžete zjednodušit vývojové pracovní postupy a koordinovat služby pro distribuované aplikace.
Další informace najdete v tématu Aspire Přehled rozhraní příkazového řádku a instalace Aspire rozhraní příkazového řádku.
Viz také
- Aspire Přehled integrací
- Zjišťování služeb v Aspire
- Aspire Výchozí hodnoty služby
- zdravotní prohlídky v Aspire
- Aspire telemetrie
- řešení potíží s nedůvěryhodným certifikátem localhost v Aspire