Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Pokud používáte Visual Studio Code, ať už pro vývoj .NET, pro vytváření jednostrákových aplikací pomocí architektur, jako jsou Angular, React nebo Vue, nebo pro psaní aplikací v jiném jazyce, jako je Python, budete chtít nakonfigurovat Visual Studio Code pro vývoj pro Azure.
Stáhnout Visual Studio Code
Pokud už máte visual Studio Code nainstalovaný, můžete tento krok přeskočit.
Instalace balíčku rozšíření Azure Tools
Sada rozšíření Azure Tools obsahuje rozšíření pro práci se službou Azure App Service, Azure Functions, Azure Storage, Cosmos DB a Azure Virtual Machines v jednom pohodlném balíčku.
Instalace rozšíření z editoru Visual Studio Code:
- Stisknutím kombinace kláves Ctrl+Shift+X otevřete okno Rozšíření .
- Vyhledejte rozšíření Azure Tools .
- Vyberte tlačítko Instalovat.
Další informace o instalaci rozšíření v editoru Visual Studio Code najdete v dokumentu Marketplace rozšíření na webu Visual Studio Code.
Přihlášení k účtu Azure pomocí Nástrojů Azure
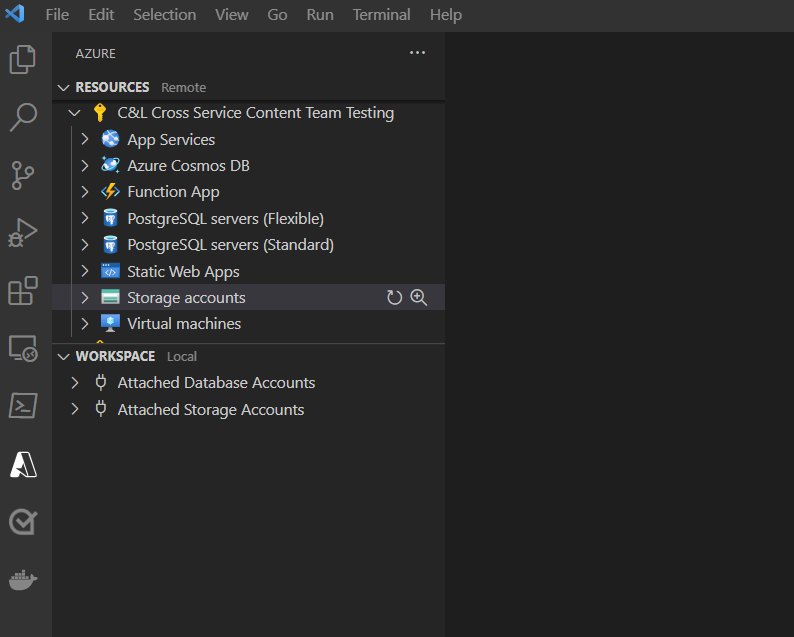
Na levém panelu uvidíte ikonu Azure. Vyberte tuto ikonu a zobrazí se ovládací panely pro služby Azure. Zvolte Přihlásit se k Azure... a dokončete proces ověřování pro nástroje Azure v editoru Visual Studio Code.
Po přihlášení se v zobrazení Prostředky zobrazí všechny vaše existující prostředky. Tyto služby můžete vytvářet a spravovat přímo v editoru Visual Studio Code. Zobrazí se také zobrazení pracovního prostoru , které zahrnuje místní úlohy specifické pro váš pracovní prostor a soubory na vašem počítači, například připojení k databázi nebo nasazení aktuálního pracovního prostoru do Azure.
Další kroky
V dalším kroku budete chtít na pracovní stanici nainstalovat Azure CLI.