Návod: Rozložení ovládacích prvků pomocí odsazení, okrajů a vlastnosti AutoSize
Přesné umístění ovládacích prvků ve formuláři je pro mnoho aplikací vysokou prioritou. Návrhář model Windows Forms v sadě Visual Studio nabízí mnoho nástrojů pro rozložení, které toho lze dosáhnout. Tři z nejdůležitějších jsou Margin, Paddinga AutoSize vlastnosti, které jsou přítomné na všech ovládacích prvcích model Windows Forms.
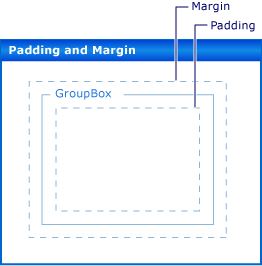
Vlastnost Margin definuje prostor kolem ovládacího prvku, který udržuje jiné ovládací prvky zadanou vzdálenost od ohraničení ovládacího prvku.
Vlastnost Padding definuje prostor v interiéru ovládacího prvku, který udržuje obsah ovládacího prvku (například hodnotu jeho Text vlastnosti) zadanou vzdálenost od ohraničení ovládacího prvku.
Následující obrázek znázorňuje Padding vlastnosti ovládacího prvku a Margin vlastnosti.

Vlastnost AutoSize říká ovládacímu prvku, aby se automaticky zvětšil do jeho obsahu. Velikost sama o sobě nebude menší než hodnota původní Size vlastnosti a bude zohledňovat hodnotu její Padding vlastnosti.
Předpoklady
K dokončení tohoto návodu budete potřebovat Visual Studio.
Vytvoření projektu
V sadě Visual Studio vytvořte projekt aplikace systému Windows s názvem
LayoutExample.Vyberte formulář v návrháři model Windows Forms.
Nastavení okrajů pro ovládací prvky
Pomocí vlastnosti můžete nastavit výchozí vzdálenost mezi ovládacími prvky Margin . Když ovládací prvek přesunete do blízkosti jiného ovládacího prvku, zobrazí se spojnice, která zobrazuje okraje obou ovládacích prvků. Ovládací prvek, který přesouváte, se také přichytí k vzdálenosti definované okraji.
Uspořádání ovládacíchprvkůch
Přetáhněte dva Button ovládací prvky ze sady nástrojů do formuláře.
Vyberte jeden z ovládacích Button prvků a přesuňte ho blíž k druhému, dokud se nedotknete.
Sledujte čásku, která se mezi nimi zobrazí. Tato vzdálenost je součet hodnot dvou ovládacích prvků Margin . Ovládací prvek, který přesouváte, se přichytí k této vzdálenosti. Podrobnosti najdete v části Návod: Uspořádání ovládacích prvků na model Windows Forms pomocí zachytávání.
Margin Změňte vlastnost jednoho z ovládacích prvků rozbalením Margin položky v okně Vlastnosti a nastavením All vlastnosti na hodnotu 20.
Vyberte jeden z ovládacích Button prvků a přesuňte ho blíž k druhému.
Přichycení definující součet hodnot okrajů je delší a že ovládací prvek se přichytí k větší vzdálenosti od druhého ovládacího prvku.
Margin Změňte vlastnost vybraného ovládacího prvku rozbalením Margin položky v okně Vlastnosti a nastavením Top vlastnosti na hodnotu 5.
Přesuňte vybraný ovládací prvek pod druhý ovládací prvek a všimněte si, že je přichycení kratší. Přesuňte vybraný ovládací prvek doleva od druhého ovládacího prvku a všimněte si, že přichycení zachová hodnotu zjištěnou v kroku 4.
Můžete nastavit všechny aspekty Margin vlastnosti, , Left, TopRight, Bottom, na různé hodnoty, nebo je můžete nastavit všechny na stejnou hodnotu s All vlastností.
Nastavení odsazení ovládacích prvků
Aby bylo dosaženo přesného rozložení požadovaného pro vaši aplikaci, budou ovládací prvky často obsahovat podřízené ovládací prvky. Pokud chcete určit blízkost ohraničení podřízeného ovládacího prvku k ohraničení nadřazeného ovládacího prvku, použijte vlastnost nadřazeného ovládacího prvku Padding ve spojení s vlastností podřízeného Margin ovládacího prvku. Tato Padding vlastnost slouží také k řízení blízkosti obsahu ovládacího prvku (například Button vlastnosti ovládacího prvku Text ) s jeho ohraničením.
Uspořádání ovládacích prvků ve formuláři pomocí odsazení
Button Přetáhněte ovládací prvek ze sady nástrojů do formuláře.
Změňte hodnotu Button vlastnosti ovládacího prvku AutoSize na true.
Padding Změňte vlastnost rozbalením Padding položky v okně Vlastnosti a nastavením All vlastnosti na hodnotu 5.
Ovládací prvek se rozbalí a poskytne prostor pro nové odsazení.
GroupBox Přetáhněte ovládací prvek ze sady nástrojů do formuláře. Button Přetáhněte ovládací prvek ze sady nástrojů do GroupBox ovládacího prvku. Button Umístěte ovládací prvek tak, aby byl vyprázdněný v pravém dolním rohu GroupBox ovládacího prvku.
Podívejte se na křivky, které se zobrazují jako Button ovládací prvek, se blíží dolní a pravé ohraničení GroupBox ovládacího prvku. Tyto křivky odpovídají Margin vlastnosti objektu Button.
GroupBox Změňte vlastnost ovládacího prvku Padding rozbalením Padding položky v okně Vlastnosti a nastavením All vlastnosti na hodnotu 20.
Button Vyberte ovládací prvek v ovládacím GroupBox prvku a přesuňte ho do středu GroupBoxovládacího prvku .
Křivky se zobrazí ve větší vzdálenosti od ohraničení GroupBox ovládacího prvku. Tato vzdálenost je součet Button vlastnosti ovládacího prvku Margin a GroupBox vlastnosti ovládacího prvku Padding .
Ovládací prvky velikosti automaticky
V některých aplikacích nebude velikost ovládacího prvku v době běhu stejná jako v době návrhu. Například text Button ovládacího prvku může být převzat z databáze a jeho délka není předem známa.
Pokud je vlastnost nastavena AutoSize na true, ovládací prvek se velikost sám na jeho obsah. Další informace naleznete v tématu Přehled vlastnosti AutoSize.
Uspořádání ovládacích prvků ve formuláři pomocí vlastnosti AutoSize
Button Přetáhněte ovládací prvek ze sady nástrojů do formuláře.
Změňte hodnotu Button vlastnosti ovládacího prvku AutoSize na true.
Button Změňte vlastnost ovládacího prvku Text na Toto tlačítko má dlouhý řetězec pro jeho Text vlastnost.
Když změnu potvrdíte, ovládací prvek se změní tak, Button aby se přizpůsobil novému textu.
Přetáhněte jiný Button ovládací prvek ze sady nástrojů do formuláře.
Button Změňte vlastnost ovládacího prvku Text na "Toto tlačítko má dlouhý řetězec pro vlastnost Text".
Když změnu potvrdíte, Button ovládací prvek se sám nezmění a text se ořízne pravým okrajem ovládacího prvku.
Padding Změňte vlastnost rozbalením Padding položky v okně Vlastnosti a nastavením All vlastnosti na hodnotu 5.
Text v interiéru ovládacího prvku je oříznutý na všech čtyřech stranách.
Button Změňte vlastnost ovládacího prvku AutoSize na true.
Ovládací Button prvek změní velikost tak, aby zahrnoval celý řetězec. Kromě toho se kolem textu přidalo odsazení a ovládací Button prvek se rozbalil ve všech čtyřech směrech.
Button Přetáhněte ovládací prvek ze sady nástrojů do formuláře. Umístěte ho do pravého dolního rohu formuláře.
Změňte hodnotu Button vlastnosti ovládacího prvku AutoSize na true.
Button Nastavte vlastnost ovládacího prvku Anchor na Righthodnotu , Bottom.
Button Změňte vlastnost ovládacího prvku Text na "Toto tlačítko má dlouhý řetězec pro vlastnost Text".
Když změnu potvrdíte, Button ovládací prvek se změní směrem k levé straně. Obecně platí, že automatické nastavení velikosti zvětší velikost ovládacího prvku ve směru proti nastavení jeho Anchor vlastnosti.
Vlastnosti AutoSize a AutoSizeMode
Některé ovládací prvky podporují AutoSizeMode vlastnost, která poskytuje jemněji odstupňovanou kontrolu nad chováním automatické velikosti ovládacího prvku.
Použití vlastnosti AutoSizeMode
Panel Přetáhněte ovládací prvek ze sady nástrojů do formuláře.
Nastavte hodnotu Panel vlastnosti ovládacího prvku AutoSize na true.
Button Přetáhněte ovládací prvek ze sady nástrojů do Panel ovládacího prvku.
Button Umístěte ovládací prvek do pravého dolního Panel rohu ovládacího prvku.
Panel Vyberte ovládací prvek a uchopte úchyt pro změnu velikosti vpravo dole. Panel Změňte velikost ovládacího prvku tak, aby byl větší a menší.
Nastavte hodnotu Panel vlastnosti ovládacího prvku
AutoSizeModena GrowAndShrinkhodnotu .Ovládací Panel prvek se sám ohraniuje Button . Velikost ovládacího prvku nelze změnit Panel .
Button Přetáhněte ovládací prvek směrem k levému hornímu Panel rohu ovládacího prvku.
Ovládací Panel prvek změní velikost na Button novou pozici ovládacího prvku.
Další kroky
Pro uspořádání ovládacích prvků v aplikacích model Windows Forms existuje mnoho dalších funkcí rozložení. Tady je několik kombinací, které můžete vyzkoušet:
Vytvořte formulář pomocí TableLayoutPanel ovládacího prvku. Podrobnosti naleznete v tématu Návod: Uspořádání ovládacích prvků na model Windows Forms Pomocí TableLayoutPanel. Zkuste změnit hodnoty TableLayoutPanel vlastnosti ovládacího prvku Padding a Margin také vlastnost v podřízených ovládacích prvcích.
Zkuste stejný experiment použít ovládací FlowLayoutPanel prvek. Podrobnosti naleznete v tématu Návod: Uspořádání ovládacích prvků na model Windows Forms Pomocí flowLayoutPanel.
Experimentujte s ukotvením podřízených ovládacích prvků v ovládacím Panel prvku. Vlastnost Padding je obecnější realizace DockPadding vlastnosti a můžete se ujistit, že se jedná o případ tím, že do ovládacího prvku umístíte podřízený ovládací prvek Panel a nastavíte vlastnost podřízeného Dock ovládacího prvku na Fill. Panel Nastavte vlastnost ovládacího prvku Padding na různé hodnoty a všimněte si efektu.
Viz také
- AutoSize
- DockPadding
- Margin
- Padding
- Přehled vlastnosti AutoSize
- Postupy: Uspořádání ovládacích prvků na Windows Forms s použitím ovládacího prvku TableLayoutPanel
- Postupy: Uspořádání ovládacích prvků na formuláři Windows Forms s použitím ovládacího prvku FlowLayoutPanel
- Návod: Uspořádání ovládacích prvků ve Windows Forms pomocí zarovnávacích čar
.NET Desktop feedback
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
