Přehled toku dokumentů
Dokumenty toku jsou navržené tak, aby optimalizovaly zobrazování a čitelnost. Místo toho, aby byly nastaveny na jedno předdefinované rozložení, dokumenty toku dynamicky upravují a přeformátovávají svůj obsah na základě proměnných za běhu, jako je velikost okna, rozlišení zařízení a volitelné uživatelské předvolby. Dokumenty toku navíc nabízejí pokročilé funkce dokumentů, jako je stránkování a sloupce. Toto téma obsahuje přehled dokumentů toku a jejich vytvoření.
Co je dokument toku
Dokument toku je navržený tak, aby "přeformátovává obsah" v závislosti na velikosti okna, rozlišení zařízení a dalších proměnných prostředí. Kromě toho mají dokumenty toku řadu integrovaných funkcí, včetně vyhledávání, zobrazení režimů, které optimalizují čitelnost a schopnost měnit velikost a vzhled písem. Dokumenty toku se nejlépe využívají, když je scénářem spotřeby primárního dokumentu snadné čtení. Naproti tomu pevné dokumenty jsou navržené tak, aby měly statickou prezentaci. Pevné dokumenty jsou užitečné, když je důležitá věrnost zdrojového obsahu. Další informace o různých typech dokumentů najdete v tématu Dokumenty ve WPF .
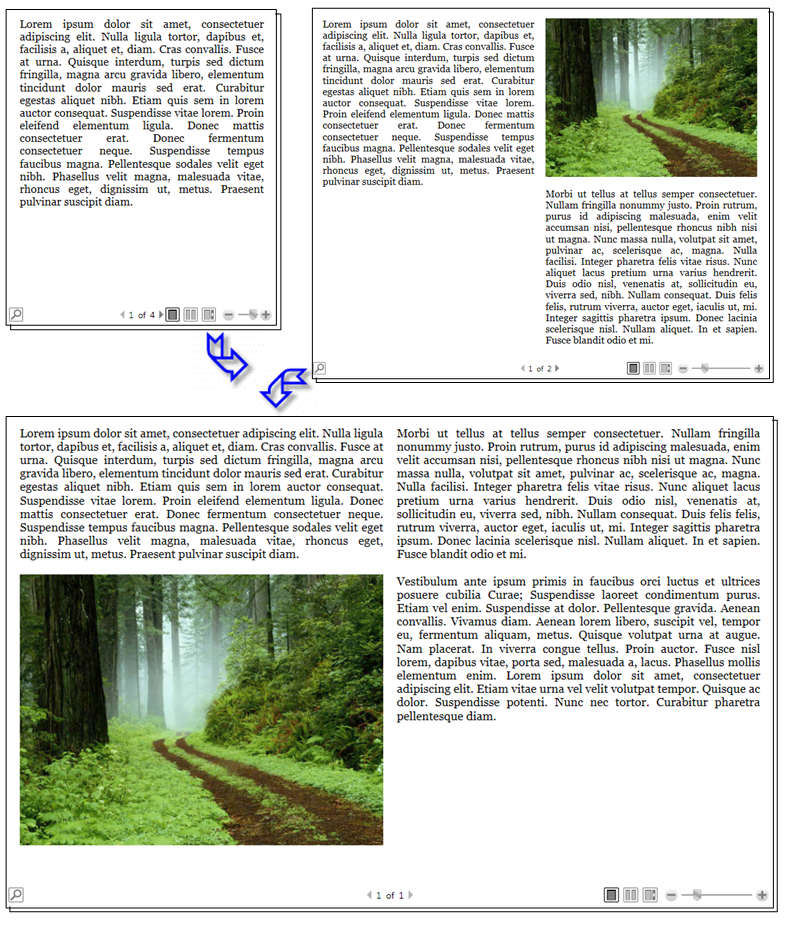
Následující obrázek znázorňuje ukázkový dokument toku zobrazený v několika oknech různých velikostí. Při změně oblasti zobrazení se obsah přeformátuje, aby se co nejlépe využilo dostupné místo.

Jak je vidět na obrázku výše, obsah toku může obsahovat mnoho součástí včetně odstavců, seznamů, obrázků a dalších. Tyto komponenty odpovídají prvkům v revizích a objektech v procedurálním kódu. Tyto třídy podrobněji projdeme později v části Související třídy toku tohoto přehledu. Tady je jednoduchý příklad kódu, který vytvoří dokument toku skládající se z odstavce s určitým tučným textem a seznamem.
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SimpleFlowExample
Inherits Page
Public Sub New()
Dim myParagraph As New Paragraph()
' Add some Bold text to the paragraph
myParagraph.Inlines.Add(New Bold(New Run("Some bold text in the paragraph.")))
' Add some plain text to the paragraph
myParagraph.Inlines.Add(New Run(" Some text that is not bold."))
' Create a List and populate with three list items.
Dim myList As New List()
' First create paragraphs to go into the list item.
Dim paragraphListItem1 As New Paragraph(New Run("ListItem 1"))
Dim paragraphListItem2 As New Paragraph(New Run("ListItem 2"))
Dim paragraphListItem3 As New Paragraph(New Run("ListItem 3"))
' Add ListItems with paragraphs in them.
myList.ListItems.Add(New ListItem(paragraphListItem1))
myList.ListItems.Add(New ListItem(paragraphListItem2))
myList.ListItems.Add(New ListItem(paragraphListItem3))
' Create a FlowDocument with the paragraph and list.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
myFlowDocument.Blocks.Add(myList)
' Add the FlowDocument to a FlowDocumentReader Control
Dim myFlowDocumentReader As New FlowDocumentReader()
myFlowDocumentReader.Document = myFlowDocument
Me.Content = myFlowDocumentReader
End Sub
End Class
End Namespace
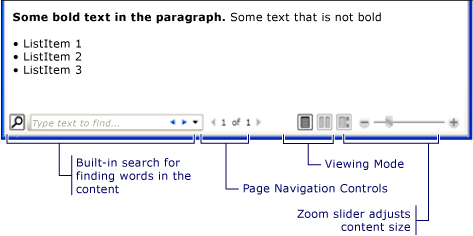
Následující obrázek ukazuje, jak tento fragment kódu vypadá.

V tomto příkladu FlowDocumentReader se ovládací prvek používá k hostování obsahu toku. Další informace o ovládacích prvcích hostování obsahu toku najdete v tématu Typy dokumentů toku. Paragraph, List, ListItema Bold elementy slouží k řízení formátování obsahu na základě jejich pořadí v kódu. Například Bold prvek přesahuje pouze část textu v odstavci; v důsledku toho je pouze ta část textu tučná. Pokud jste použili HTML, bude vám to známé.
Jak je zvýrazněno na obrázku výše, existuje několik funkcí integrovaných do dokumentů Flow:
Hledání: Umožňuje uživateli provádět fulltextové vyhledávání celého dokumentu.
Režim zobrazení: Uživatel může vybrat preferovaný režim zobrazení, včetně režimu zobrazení na jedné stránce (v době stránky), dvoustrákového zobrazení (ve formátu čtení knihy) a režimu nepřetržitého posouvání (bezedného) zobrazení. Další informace o těchto režimech zobrazení naleznete v tématu FlowDocumentReaderViewingMode.
Ovládací prvky navigace na stránce: Pokud režim zobrazení dokumentu používá stránky, ovládací prvky navigace na stránce zahrnují tlačítko pro přechod na další stránku (šipka dolů) nebo předchozí stránku (šipka nahoru) a indikátory pro aktuální číslo stránky a celkový počet stránek. Překlopení stránek lze provést také pomocí kláves se šipkami klávesnice.
Lupa: Ovládací prvky lupy umožňují uživateli zvětšit nebo snížit úroveň přiblížení kliknutím na tlačítka plus nebo minus. Ovládací prvky lupy také obsahují posuvník pro úpravu úrovně přiblížení. Další informace najdete na webu Zoom.
Tyto funkce je možné upravit na základě ovládacího prvku použitého k hostování obsahu toku. Další část popisuje různé ovládací prvky.
Typy dokumentů toku
Zobrazení obsahu dokumentu toku a jeho zobrazení závisí na objektu, který se používá k hostování obsahu toku. Existují čtyři ovládací prvky, které podporují zobrazení obsahu toku: FlowDocumentReader, FlowDocumentPageViewer, RichTextBoxa FlowDocumentScrollViewer. Tyto ovládací prvky jsou stručně popsány níže.
Poznámka:
FlowDocument k přímému hostování obsahu toku, takže všechny tyto ovládací prvky zobrazení využívají FlowDocument hostování obsahu toku.
FlowDocumentReader
FlowDocumentReader obsahuje funkce, které uživateli umožňují dynamicky vybírat mezi různými režimy zobrazení, včetně režimu prohlížení na jedné stránce (stránky a času), dvoustrákového zobrazení (formát čtení knihy) a režimu průběžného posouvání (bezedného) zobrazení. Další informace o těchto režimech zobrazení naleznete v tématu FlowDocumentReaderViewingMode. Pokud nepotřebujete možnost dynamicky přepínat mezi různými režimy zobrazení a FlowDocumentScrollViewer poskytovat prohlížečům obsahu toku s nižší hmotností, FlowDocumentPageViewer které jsou opravené v konkrétním režimu zobrazení.
FlowDocumentPageViewer a FlowDocumentScrollViewer
FlowDocumentPageViewer zobrazuje obsah v režimu prohlížení stránky v čase, zatímco FlowDocumentScrollViewer zobrazuje obsah v režimu průběžného posouvání. Oba FlowDocumentPageViewer a FlowDocumentScrollViewer jsou pevné pro konkrétní režim zobrazení. FlowDocumentReaderPorovnejte se s funkcemi, které uživateli umožňují dynamicky vybírat mezi různými režimy zobrazení (jak je poskytuje FlowDocumentReaderViewingMode výčet), za cenu vyšší náročnosti prostředků než FlowDocumentPageViewer nebo FlowDocumentScrollViewer.
Ve výchozím nastavení se vždy zobrazí svislý posuvník a v případě potřeby se zobrazí vodorovný posuvník. Výchozí uživatelské rozhraní FlowDocumentScrollViewer neobsahuje panel nástrojů, IsToolBarVisible ale vlastnost lze použít k povolení integrovaného panelu nástrojů.
RichTextBox
Použijete RichTextBox , když chcete uživateli povolit úpravu obsahu toku. Pokud byste například chtěli vytvořit editor, který uživateli umožnil manipulovat s tabulkami, kurzívou a tučným formátováním atd., použili RichTextBoxbyste . Další informace najdete v tématu RichTextBox Přehled .
Poznámka:
Obsah toku uvnitř objektu RichTextBox se nechová přesně jako obsah toku obsažený v jiných ovládacích prvcích. Například ve sloupcích nejsou žádné sloupce RichTextBox , a proto žádné chování automatické změny velikosti. Obvykle integrované funkce obsahu toku, jako je vyhledávání, režim zobrazení, navigace na stránce a lupa, nejsou k dispozici v rámci RichTextBox.
Vytváření obsahu toku
Obsah toku může být složitý, který se skládá z různých prvků, včetně textu, obrázků, tabulek a dokonce UIElement odvozených tříd, jako jsou ovládací prvky. Abyste pochopili, jak vytvořit komplexní obsah toku, jsou důležité následující body:
Třídy související s toky: Každá třída použitá v obsahu toku má specifický účel. Kromě toho hierarchický vztah mezi třídami toku pomáhá pochopit, jak se používají. Například třídy odvozené z Block třídy jsou použity k zahrnutí jiných objektů, zatímco třídy odvozené z Inline obsahují objekty, které jsou zobrazeny.
Schéma obsahu: Dokument toku může vyžadovat velký počet vnořených prvků. Schéma obsahu určuje možné vztahy nadřazenosti a podřízenosti mezi prvky.
Následující části podrobněji projdou každou z těchto oblastí.
Třídy související s toky
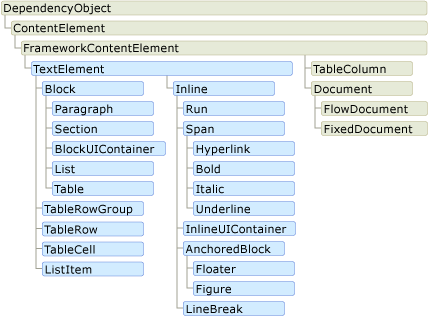
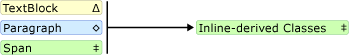
Následující diagram znázorňuje objekty, které se nejčastěji používají s obsahem toku:

Pro účely obsahu toku existují dvě důležité kategorie:
Blokově odvozené třídy: Říká se také "Blokovat prvky obsahu" nebo jen "Blokovat elementy". Prvky, které dědí z Block , lze použít k seskupení prvků pod společnou nadřazenou položkou nebo k použití společných atributů ve skupině.
Vložené odvozené třídy: Označuje se také jako "Vložené prvky obsahu" nebo jen "Vložené elementy". Elementy, které dědí z Inline , jsou buď obsaženy v elementu bloku, nebo v jiném vloženém elementu. Vložené elementy se často používají jako přímý kontejner obsahu, který se vykresluje na obrazovku. Například Paragraph (blokový element) může obsahovat (vložený Run element), ale Run ve skutečnosti obsahuje text vykreslený na obrazovce.
Každá třída v těchto dvou kategoriích je stručně popsána níže.
Třídy odvozené od bloku
Odstavci
Paragraph se obvykle používá k seskupení obsahu do odstavce. Nejjednodušším a nejběžnějším použitím odstavce je vytvoření odstavce textu.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ParagraphExample
Inherits Page
Public Sub New()
' Create paragraph with some text.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(New Run("Some paragraph text."))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Můžete však také obsahovat další vložené odvozené prvky, jak vidíte níže.
Sekce
Section slouží pouze k zahrnutí jiných Blockodvozených prvků. Na prvky, které obsahuje, nepoužije žádné výchozí formátování. Všechny hodnoty vlastností nastavené na Section objekt se však vztahují na jeho podřízené prvky. Oddíl také umožňuje programově iterovat prostřednictvím podřízené kolekce. Section se používá podobným způsobem jako <značka DIV> ve formátu HTML.
V následujícím příkladu jsou tři odstavce definovány pod jedním Section. Oddíl má Background hodnotu vlastnosti Red, proto barva pozadí odstavců je také červená.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SectionExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("Paragraph 1"))
Dim myParagraph2 As New Paragraph(New Run("Paragraph 2"))
Dim myParagraph3 As New Paragraph(New Run("Paragraph 3"))
' Create a Section and add the three paragraphs to it.
Dim mySection As New Section()
mySection.Background = Brushes.Red
mySection.Blocks.Add(myParagraph1)
mySection.Blocks.Add(myParagraph2)
mySection.Blocks.Add(myParagraph3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(mySection)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
BlockUIContainer
BlockUIContainerUIElement umožňuje vložit prvky (tj. Button) do obsahu toku odvozeného bloku. InlineUIContainer (viz níže) slouží k vložení UIElement prvků do obsahu vloženého toku. BlockUIContainer a InlineUIContainer jsou důležité, protože neexistuje žádný jiný způsob použití UIElement obsahu toku, pokud není obsažen v jednom z těchto dvou prvků.
Následující příklad ukazuje, jak pomocí elementu BlockUIContainer hostovat UIElement objekty v rámci obsahu toku.
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
Následující obrázek ukazuje, jak se tento příklad vykresluje:
![]()
Seznam
List slouží k vytvoření seznamu s odrážkami nebo číselného seznamu. MarkerStyle Nastavte vlastnost na hodnotu výčtu TextMarkerStyle pro určení stylu seznamu. Následující příklad ukazuje, jak vytvořit jednoduchý seznam.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ListExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("List Item 1"))
Dim myParagraph2 As New Paragraph(New Run("List Item 2"))
Dim myParagraph3 As New Paragraph(New Run("List Item 3"))
' Create the ListItem elements for the List and add the
' paragraphs to them.
Dim myListItem1 As New ListItem()
myListItem1.Blocks.Add(myParagraph1)
Dim myListItem2 As New ListItem()
myListItem2.Blocks.Add(myParagraph2)
Dim myListItem3 As New ListItem()
myListItem3.Blocks.Add(myParagraph3)
' Create a List and add the three ListItems to it.
Dim myList As New List()
myList.ListItems.Add(myListItem1)
myList.ListItems.Add(myListItem2)
myList.ListItems.Add(myListItem3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myList)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Poznámka:
List je jediný prvek toku, který používá ListItemCollection ke správě podřízených elementů.
Tabulka
Table slouží k vytvoření tabulky. Table je podobný prvku Grid , ale má více funkcí, a proto vyžaduje větší režii na prostředky. Vzhledem k tomu Grid , že se jedná o objekt , UIElementnelze jej použít v obsahu toku, pokud není obsažen v objektu nebo BlockUIContainer InlineUIContainer. Další informace o Tabletabulce naleznete v tématu Přehled tabulky.
Vložené odvozené třídy
Spustit
Run slouží k tomu, aby obsahoval neformátovaný text. V obsahu toku můžete očekávat Run , že se objekty budou používat ve velkém rozsahu. V kódu Run však nejsou prvky nutné explicitně používat. Run je nutné použít při vytváření nebo manipulaci s dokumenty toku pomocí kódu. Například v níže uvedeném kódu první Paragraph určuje Run prvek explicitně, zatímco druhý ne. Oba odstavce generují stejný výstup.
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
Poznámka:
Počínaje rozhraním .NET Framework 4 Text je vlastnost Run objektu závislostí. Vlastnost můžete svázat Text se zdrojem dat, například .TextBlock Vlastnost Text plně podporuje jednosměrnou vazbu. Vlastnost Text také podporuje obousměrnou vazbu s výjimkou RichTextBox. Příklad naleznete v tématu Run.Text.
Span
Span seskupí ostatní vložené prvky obsahu. Na obsah v rámci elementu Span se nepoužije žádné vlastní vykreslování. Prvky, které dědí z Span textu, BoldItalic včetně Hyperlink, a Underline používají formátování textu.
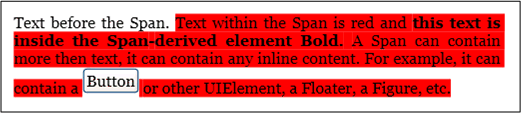
Níže je příklad Span použití k zahrnutí vloženého obsahu, včetně textu, Bold prvku a objektu Button.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
Následující snímek obrazovky ukazuje, jak se tento příklad vykresluje.

InlineUIContainer
InlineUIContainerUIElement umožňuje vložit prvky (tj. ovládací prvek jako Button) do elementu Inline obsahu. Tento prvek je vložený ekvivalent popsaný BlockUIContainer výše. Níže je příklad, který používá InlineUIContainer k vložení vložené Button do objektu Paragraph.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class InlineUIContainerExample
Inherits Page
Public Sub New()
Dim run1 As New Run(" Text to precede the button... ")
Dim run2 As New Run(" Text to follow the button... ")
' Create a new button to be hosted in the paragraph.
Dim myButton As New Button()
myButton.Content = "Click me!"
' Create a new InlineUIContainer to contain the Button.
Dim myInlineUIContainer As New InlineUIContainer()
' Set the BaselineAlignment property to "Bottom" so that the
' Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom
' Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(run1)
myParagraph.Inlines.Add(myInlineUIContainer)
myParagraph.Inlines.Add(run2)
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Poznámka:
InlineUIContainer není nutné explicitně používat v revizích. Pokud ho vynecháte, InlineUIContainer vytvoří se přesto při kompilaci kódu.
Obrázek a floater
Figure a Floater slouží k vložení obsahu do dokumentů toku s vlastnostmi umístění, které lze přizpůsobit nezávisle na primárním toku obsahu. Figure nebo Floater prvky se často používají ke zvýraznění nebo zvýraznění částí obsahu, k hostování podpůrných obrázků nebo jiného obsahu v rámci hlavního toku obsahu nebo k vkládání volně souvisejícího obsahu, jako jsou reklamy.
Následující příklad ukazuje, jak vložit do Figure odstavce textu.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class FigureExample
Inherits Page
Public Sub New()
' Create strings to use as content.
Dim strFigure As String = "A Figure embeds content into flow content with" & " placement properties that can be customized" & " independently from the primary content flow"
Dim strOther As String = "Lorem ipsum dolor sit amet, consectetuer adipiscing" & " elit, sed diam nonummy nibh euismod tincidunt ut laoreet" & " dolore magna aliquam erat volutpat. Ut wisi enim ad" & " minim veniam, quis nostrud exerci tation ullamcorper" & " suscipit lobortis nisl ut aliquip ex ea commodo consequat." & " Duis autem vel eum iriure."
' Create a Figure and assign content and layout properties to it.
Dim myFigure As New Figure()
myFigure.Width = New FigureLength(300)
myFigure.Height = New FigureLength(100)
myFigure.Background = Brushes.GhostWhite
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft
Dim myFigureParagraph As New Paragraph(New Run(strFigure))
myFigureParagraph.FontStyle = FontStyles.Italic
myFigureParagraph.Background = Brushes.Beige
myFigureParagraph.Foreground = Brushes.DarkGreen
myFigure.Blocks.Add(myFigureParagraph)
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myFigure)
myParagraph.Inlines.Add(New Run(strOther))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Následující obrázek ukazuje, jak se tento příklad vykresluje.

Figure a Floater liší se několika způsoby a používají se pro různé scénáře.
Obrázek:
Lze umístit: Můžete nastavit jeho vodorovné a svislé kotvy tak, aby se ukotvily vzhledem k stránce, obsahu, sloupci nebo odstavci. Můžete také použít jeho HorizontalOffset a VerticalOffset vlastnosti k určení libovolných posunů.
Umožňuje nastavit výšku a šířku na více než jeden sloupec: Výšku a šířku můžete nastavit Figure na násobky stránky, obsahu nebo výšky sloupce nebo šířky. Všimněte si, že v případě stránky a obsahu nejsou povoleny násobky větší než 1. Můžete například nastavit šířku Figure stránky 0,5 nebo 0,25 obsahu nebo 2 sloupce. Výšku a šířku můžete také nastavit na absolutní hodnoty pixelů.
Neprovádí stránkování: Pokud se obsah uvnitř objektu Figure nevejde do objektu Figure, vykreslí obsah, který se nevejde, a zbývající obsah se ztratí.
Floater:
Nelze umístit a vykreslit všude, kde je možné pro ni zpřístupnit mezeru. Nelze nastavit posun nebo ukotvení objektu Floater.
Velikost nemůže být větší než jeden sloupec: Ve výchozím nastavení Floater velikosti v jednom sloupci. Width Má vlastnost, kterou lze nastavit na absolutní hodnotu pixelu, ale pokud je tato hodnota větší než jedna šířka sloupce, je ignorována a plovák má velikost v jednom sloupci. Velikost můžete nastavit tak, že nastavíte správnou šířku pixelů, ale velikost není relativní vzhledem ke sloupci, takže 0,5Sloupc není platný výraz pro Floater šířku. Floater nemá žádnou vlastnost výšky a není možné ji nastavit, výška závisí na obsahu.
Floater stránkuje: Pokud se jeho obsah se zadanou šířkou rozšíří na více než 1 výšku sloupce, rozdělí se plovoucí čáry a stránkuje na další sloupec, na další stránku atd.
Figure je vhodné umístit samostatný obsah tam, kde chcete řídit velikost a umístění, a máte jistotu, že se obsah vejde do zadané velikosti. Floater je vhodné umístit více volného toku obsahu, který se podobá obsahu hlavní stránky, ale je oddělený od něj.
LineBreak
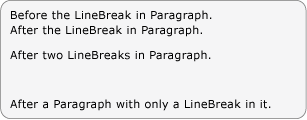
LineBreak způsobí, že v obsahu toku dojde k přerušení řádku. Následující příklad ukazuje použití LineBreak.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
Následující snímek obrazovky ukazuje, jak se tento příklad vykresluje.

Elementy kolekce toků
V mnoha výše uvedených BlockCollection InlineCollection příkladech se k vytváření obsahu toku používá programově. Pokud například chcete přidat prvky do objektu Paragraph, můžete použít syntaxi:
myParagraph.Inlines.Add(new Run("Some text"));
Tím se přidá Run k hodnotě InlineCollection Paragraph. To je stejné jako implicitní Run nalezený uvnitř značky Paragraph :
<Paragraph>
Some Text
</Paragraph>
Jako příklad použití BlockCollection, následující příklad vytvoří nový Section a pak použije Add metoda přidat nový Paragraph do Section obsahu.
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Dim secx As New Section()
secx.Blocks.Add(New Paragraph(New Run("A bit of text content...")))
Kromě přidávání položek do kolekce toků můžete také odebrat položky. Následující příklad odstraní poslední Inline prvek v souboru Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
Následující příklad vymaže veškerý obsah (Inline prvky) z Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Při práci s obsahem toku prostřednictvím kódu programu pravděpodobně využijete tyto kolekce.
Určuje, zda prvek toku používá InlineCollection (vložené) nebo BlockCollection (bloky) k zahrnutí jeho podřízených elementů závisí na typu podřízených elementů (Block nebo Inline) může být obsažen nadřazeným prvkem. Pravidla blokování pro prvky obsahu toku jsou shrnuta ve schématu obsahu v další části.
Poznámka:
Existuje třetí typ kolekce používané s obsahem toku, ListItemCollectionale tato kolekce se používá pouze s List. Kromě toho existuje několik kolekcí používaných s Table. Další informace najdete v přehledu tabulek.
Schéma obsahu
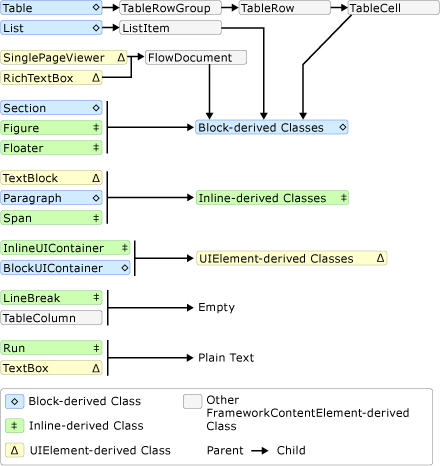
Vzhledem k počtu různých prvků obsahu toku může být ohromující sledovat, jaký typ podřízených prvků může prvek obsahovat. Následující diagram shrnuje pravidla zahrnutí pro prvky toku. Šipky představují možné vztahy nadřazenosti a podřízenosti.

Jak je vidět z výše uvedeného diagramu, podřízené položky povolené pro prvek nemusí nutně určovat, zda se jedná o Block prvek nebo Inline prvek. Například Span ( Inline prvek) může mít Inline pouze podřízené elementy, zatímco Figure (také Inline element) může mít Block pouze podřízené prvky. Diagram je proto užitečný k rychlému určení toho, který prvek může být obsažen v jiném prvku. Jako příklad použijeme diagram k určení, jak vytvořit obsah toku objektu RichTextBox.
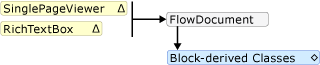
1. Musí RichTextBox obsahovat objekt, který musí obsahovat FlowDocument odvozený Blockobjekt. Níže je odpovídající segment z výše uvedeného diagramu.

Zatím to vypadá takto.
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
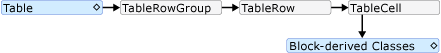
2. Podle diagramu existuje několik Block prvků, ze které lze vybrat, včetně Paragraph, SectionTable, , Lista BlockUIContainer (viz třídy odvozené od bloku výše). Řekněme, že chceme .Table Podle výše uvedeného Table diagramu obsahuje prvky TableRow TableRowGroup obsahující prvky, které obsahují TableCell -odvozený Blockobjekt. Níže je odpovídající segment pro Table převzatý z výše uvedeného diagramu.

Níže je uveden odpovídající kód.
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
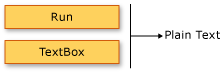
3. Znovu, jeden nebo více Block prvků jsou vyžadovány pod položkou TableCell. Abychom to mohli jednoduše udělat, dejte do buňky nějaký text. Můžeme to udělat pomocí elementu Paragraph Run . Níže jsou uvedeny odpovídající segmenty z diagramu, které znázorňují, že Paragraph prvek může převzít Inline prvek a že Run ( Inline prvek) může přebírat pouze prostý text.


Níže je uveden celý příklad v kódu.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Přizpůsobení textu
Text je obvykle nejběžnějším typem obsahu v dokumentu toku. I když výše uvedené objekty lze použít k řízení většiny aspektů vykreslení textu, existují některé další metody přizpůsobení textu, které jsou popsány v této části.
Textové dekorace
Textové dekorace umožňují použít u textu efekty podtržení, nadřádu, účaří a přeškrtnutí (viz obrázky níže). Tyto dekorace jsou přidány pomocí TextDecorations vlastnosti, která je vystavena řadou objektů, včetně Inline, Paragraph, TextBlocka TextBox.
Následující příklad ukazuje, jak nastavit TextDecorations vlastnost Paragraph.
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
Dim parx As New Paragraph(New Run("This text will render with the strikethrough effect."))
parx.TextDecorations = TextDecorations.Strikethrough
Následující obrázek ukazuje, jak se tento příklad vykresluje.

Následující obrázky ukazují, jak se vykreslí ozdoby Overline, Baseline a Podtržení .



Typografie
Vlastnost Typography je vystavena většinou obsahu souvisejícího s tokem, včetně TextElement, FlowDocument, TextBlocka TextBox. Tato vlastnost se používá k řízení typografických charakteristik/variací textu (tj. malých nebo velkých caps, vytváření horních a dolních indexů atd.).
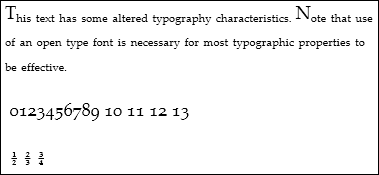
Následující příklad ukazuje, jak nastavit Typography atribut pomocí Paragraph jako příklad elementu.
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
Následující obrázek ukazuje, jak se tento příklad vykresluje.

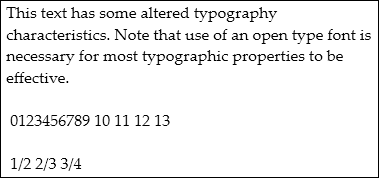
Naproti tomu následující obrázek ukazuje, jak se podobný příklad s výchozími typografickými vlastnostmi vykresluje.

Následující příklad ukazuje, jak nastavit Typography vlastnost programově.
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
Dim par As New Paragraph()
Dim runText As New Run("This text has some altered typography characteristics. Note" & "that use of an open type font is necessary for most typographic" & "properties to be effective.")
Dim runNumerals As New Run("0123456789 10 11 12 13")
Dim runFractions As New Run("1/2 2/3 3/4")
par.Inlines.Add(runText)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runNumerals)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runFractions)
par.TextAlignment = TextAlignment.Left
par.FontSize = 18
par.FontFamily = New FontFamily("Palatino Linotype")
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle
par.Typography.Fraction = FontFraction.Stacked
par.Typography.Variants = FontVariants.Inferior
Další informace o typografii najdete v tématu Typografie ve WPF .
Viz také
.NET Desktop feedback
