Přehled doplňků
Doplňky jsou speciálním FrameworkElementtypem , který slouží k poskytování vizuálních upozornění pro uživatele. Kromě jiných použití lze doplňky adornery použít k přidání funkčních popisovačů k prvkům nebo poskytnutí informací o stavu ovládacího prvku.
O doplňkech
An Adorner je vlastníFrameworkElement, který je vázán na .UIElement Doplňky jsou vykresleny v AdornerLayer, což je vykreslovací povrch, který je vždy na vrcholu adorovaného prvku nebo kolekce ozdobných prvků. Vykreslování doplňku je nezávislé na vykreslení UIElement toho, ke kterému je adorner vázán. Adorner je obvykle umístěn vzhledem k prvku, ke kterému je vázán, pomocí standardního 2D původu souřadnic umístěného v levém horním rohu adorovaného prvku.
Mezi běžné aplikace pro doplňky patří:
- Přidání funkčních popisovačů do objektu UIElement , který uživateli umožňuje manipulovat s prvkem nějakým způsobem (změna velikosti, otočení, změna umístění atd.).
- Poskytněte vizuální zpětnou vazbu k označení různých stavů nebo v reakci na různé události.
- Překryvné vizuální dekorace na .UIElement
- Vizuálně maskovat nebo přepsat část nebo všechny součásti UIElement.
Windows Presentation Foundation (WPF) poskytuje základní architekturu pro úpravy vizuálních prvků. V následující tabulce jsou uvedeny primární typy používané při přidorování objektů a jejich účel. Následuje několik příkladů použití:
| Třída | Popis |
|---|---|
| Adorner | Abstraktní základní třída, ze které dědí všechny implementace konkrétního doplňku. |
| AdornerLayer | Třída představující vykreslovací vrstvu pro doplňky jednoho nebo více adorovaných prvků. |
| AdornerDecorator | Třída, která umožňuje, aby vrstva doplňku byla přidružena k kolekci prvků. |
Implementace vlastního doplňku pro úpravy
Architektura doplňku Windows Presentation Foundation (WPF) je určena především k podpoře vytváření vlastních adornerů. Vlastní adorner je vytvořen implementací třídy, která dědí z abstraktní Adorner třídy.
Poznámka:
Nadřazený objekt Adorner je AdornerLayer ten, který vykresluje Adorner, nikoli prvek, který je zdoben.
Následující příklad ukazuje třídu, která implementuje jednoduchý adorner. Příklad adorner jednoduše adoruje rohy UIElement s kruhy.
// Adorners must subclass the abstract base class Adorner.
public class SimpleCircleAdorner : Adorner
{
// Be sure to call the base class constructor.
public SimpleCircleAdorner(UIElement adornedElement)
: base(adornedElement)
{
}
// A common way to implement an adorner's rendering behavior is to override the OnRender
// method, which is called by the layout system as part of a rendering pass.
protected override void OnRender(DrawingContext drawingContext)
{
Rect adornedElementRect = new Rect(this.AdornedElement.DesiredSize);
// Some arbitrary drawing implements.
SolidColorBrush renderBrush = new SolidColorBrush(Colors.Green);
renderBrush.Opacity = 0.2;
Pen renderPen = new Pen(new SolidColorBrush(Colors.Navy), 1.5);
double renderRadius = 5.0;
// Draw a circle at each corner.
drawingContext.DrawEllipse(renderBrush, renderPen, adornedElementRect.TopLeft, renderRadius, renderRadius);
drawingContext.DrawEllipse(renderBrush, renderPen, adornedElementRect.TopRight, renderRadius, renderRadius);
drawingContext.DrawEllipse(renderBrush, renderPen, adornedElementRect.BottomLeft, renderRadius, renderRadius);
drawingContext.DrawEllipse(renderBrush, renderPen, adornedElementRect.BottomRight, renderRadius, renderRadius);
}
}
Public Class SimpleCircleAdorner
Inherits Adorner
Sub New(ByVal adornedElement As UIElement)
MyBase.New(adornedElement)
End Sub
Protected Overrides Sub OnRender(ByVal drawingContext As System.Windows.Media.DrawingContext)
MyBase.OnRender(drawingContext)
Dim adornedElementRect As New Rect(AdornedElement.DesiredSize)
Dim renderBrush As New SolidColorBrush(Colors.Green)
renderBrush.Opacity = 0.2
Dim renderPen As New Pen(New SolidColorBrush(Colors.Navy), 1.5)
Dim renderRadius As Double
renderRadius = 5.0
'Draw a circle at each corner.
drawingContext.DrawEllipse(renderBrush, renderPen, adornedElementRect.TopLeft, renderRadius, renderRadius)
drawingContext.DrawEllipse(renderBrush, renderPen, adornedElementRect.TopRight, renderRadius, renderRadius)
drawingContext.DrawEllipse(renderBrush, renderPen, adornedElementRect.BottomLeft, renderRadius, renderRadius)
drawingContext.DrawEllipse(renderBrush, renderPen, adornedElementRect.BottomRight, renderRadius, renderRadius)
End Sub
End Class
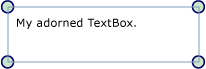
Následující obrázek ukazuje SimpleCircleAdorner použitý na TextBox:

Chování vykreslování pro doplňky
Je důležité si uvědomit, že doplňky neobsahují žádné vlastní chování vykreslování; adorner je odpovědností implementátora adornera. Běžným způsobem implementace chování vykreslování je přepsání OnRender metody a použití jednoho nebo více DrawingContext objektů k vykreslení vizuálů adorner podle potřeby (jak je znázorněno v příkladu výše).
Poznámka:
Všechno, co je umístěné ve vrstvě doplňku, se vykreslí nad ostatními styly, které jste nastavili. Jinými slovy, doplňky jsou vždy vizuálně navrchu a nelze je přepsat pomocí pořadí vykreslování.
Události a testování hitů
Doplňky pro úpravy přijímají vstupní události stejně jako ostatní FrameworkElement. Vzhledem k tomu, že adorner má vždy vyšší pořadí z než prvek, který adorns, adorner přijímá vstupní události (například Drop nebo MouseMove), které mohou být určeny pro podkladový adorovaný prvek. Adorner může naslouchat určitým vstupním událostem a předat je podkladovému adorovanému prvku opětovným vyvoláním události.
Pokud chcete povolit průchozí testování prvků pod adornerem, nastavte vlastnost test IsHitTestVisible hitu na hodnotu false u doplňku. Další informace o testování hitů naleznete v tématu Testování v vizuální vrstvě.
Adorning a Single UIElement
Chcete-li vytvořit vazbu doplňku k určitému UIElementobjektu, postupujte takto:
Voláním statické metody GetAdornerLayer získáte AdornerLayer objekt, UIElement který se má odorovat. GetAdornerLayer zobrazí vizuální strom, počínaje zadaným UIElementa vrátí první vrstvu doplňku, který najde. (Pokud nejsou nalezeny žádné vrstvy doplňku, metoda vrátí hodnotu null.)
Následující příklad vytvoří vazbu SimpleCircleAdorner (viz výše) na pojmenovaný TextBoxmyTextBox:
myAdornerLayer = AdornerLayer.GetAdornerLayer(myTextBox);
myAdornerLayer.Add(new SimpleCircleAdorner(myTextBox));
myAdornerLayer = AdornerLayer.GetAdornerLayer(myTextBox)
myAdornerLayer.Add(New SimpleCircleAdorner(myTextBox))
Poznámka:
Použití jazyka XAML (Extensible Application Markup Language) k vytvoření vazby doplňku k jinému prvku se v současné době nepodporuje.
Adorning the Children of a Panel
Chcete-li vytvořit vazbu doplňku k podřízeným položkám Panel, postupujte takto:
staticVolání metody GetAdornerLayer najít adorner vrstvu pro prvek, jehož podřízené položky mají být rozdobně.Vytvořte výčet podřízených položek nadřazeného elementu a volání Add metody vytvořit vazbu adorner k jednotlivým podřízeným elementům.
Následující příklad vytvoří vazbu SimpleCircleAdorner (viz výše) k podřízeným objektům pojmenovaného StackPanelmyStackPanel:
foreach (UIElement toAdorn in myStackPanel.Children)
myAdornerLayer.Add(new SimpleCircleAdorner(toAdorn));
For Each toAdorn As UIElement In myStackPanel.Children
myAdornerLayer.Add(New SimpleCircleAdorner(toAdorn))
Next
Viz také
.NET Desktop feedback
