Postupy: Určení, kdy dojde k aktualizaci textu TextBox ve zdroji
Toto téma popisuje, jak pomocí UpdateSourceTrigger vlastnosti řídit časování aktualizací zdroje vazby. Toto téma používá TextBox ovládací prvek jako příklad.
Příklad
Vlastnost TextBox.Text má výchozí UpdateSourceTrigger hodnotu LostFocus. To znamená, že pokud má aplikace vlastnost svázanou TextBoxTextBox.Text s daty, text, který zadáte do TextBox zdroje, neaktualizuje, dokud TextBox se fokus neztratí (například když kliknete mimo ).TextBox
Pokud chcete, aby byl zdroj při psaní aktualizován, nastavte UpdateSourceTrigger vazbu na PropertyChanged. V následujícím příkladu zvýrazněné řádky kódu ukazují, že Text vlastnosti obou TextBox a jsou TextBlock vázány na stejnou zdroj vlastnost. Vlastnost UpdateSourceTrigger vazby TextBox je nastavena na PropertyChanged.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:SDKSample"
xmlns:system="clr-namespace:System;assembly=mscorlib"
SizeToContent="WidthAndHeight"
Title="Simple Data Binding Sample">
<Window.Resources>
<ObjectDataProvider x:Key="myDataSource" ObjectType="{x:Type src:Person}">
<ObjectDataProvider.ConstructorParameters>
<system:String>Joe</system:String>
</ObjectDataProvider.ConstructorParameters>
</ObjectDataProvider>
<Style TargetType="{x:Type Label}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontSize" Value="12"/>
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="25"/>
<Setter Property="DockPanel.Dock" Value="Top"/>
</Style>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="25"/>
<Setter Property="DockPanel.Dock" Value="Top"/>
</Style>
</Window.Resources>
<Border Margin="25" BorderBrush="Aqua" BorderThickness="3" Padding="8">
<DockPanel Width="200" Height="100">
<Label>Enter a Name:</Label>
<TextBox>
<TextBox.Text>
<Binding Source="{StaticResource myDataSource}" Path="Name"
UpdateSourceTrigger="PropertyChanged"/>
</TextBox.Text>
</TextBox>
<Label>The name you entered:</Label>
<TextBlock Text="{Binding Source={StaticResource myDataSource}, Path=Name}"/>
</DockPanel>
</Border>
</Window>
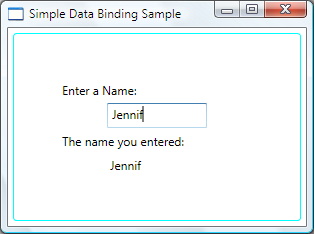
Výsledkem je, že TextBlock se zobrazí stejný text (protože se zdroj změní) jako uživatel zadá text do objektu TextBox, jak je znázorněno na následujícím snímku obrazovky ukázky:

Pokud máte dialogové okno nebo formulář upravitelný uživatelem a chcete odložit aktualizace zdroje, dokud uživatel nedokončí úpravy polí a klikne na OK, můžete nastavit UpdateSourceTrigger hodnotu vazeb tak Explicit, jak je znázorněno v následujícím příkladu:
<TextBox Name="itemNameTextBox"
Text="{Binding Path=ItemName, UpdateSourceTrigger=Explicit}" />
Když nastavíte UpdateSourceTrigger hodnotu na Explicit, zdrojová hodnota se změní pouze v případě, že aplikace volá metodu UpdateSource . Následující příklad ukazuje, jak volat UpdateSourceitemNameTextBox:
// itemNameTextBox is an instance of a TextBox
BindingExpression be = itemNameTextBox.GetBindingExpression(TextBox.TextProperty);
be.UpdateSource();
Me.itemNameTextBox.GetBindingExpression(TextBox.TextProperty).UpdateSource()
Me.bidPriceTextBox.GetBindingExpression(TextBox.TextProperty).UpdateSource()
Poznámka:
Stejnou techniku můžete použít pro vlastnosti jiných ovládacích prvků, ale mějte na paměti, že většina ostatních vlastností má výchozí UpdateSourceTrigger hodnotu PropertyChanged. Další informace najdete na UpdateSourceTrigger stránce vlastností.
Poznámka:
Vlastnost UpdateSourceTrigger se zabývá zdrojovými aktualizacemi, a proto je relevantní pouze pro TwoWay vazby nebo OneWayToSource vazby. Aby TwoWay fungovaly vazby OneWayToSource , musí zdrojový objekt poskytovat oznámení o změnách vlastností. Další informace najdete v ukázkách uvedených v tomto tématu. Kromě toho se můžete podívat na implementovat oznámení o změně vlastnosti.
Viz také
.NET Desktop feedback
