Průvodce pro desktop (WPF .NET)
Vítá vás Průvodce pro desktop pro WPF (Windows Presentation Foundation), architekturu uživatelského rozhraní, která je nezávislá na rozlišení a používá vektorový vykreslovací modul navržený tak, aby využíval moderní grafický hardware. WPF (Windows Presentation Foundation) nabízí ucelenou sadu funkcí pro vývoj aplikací, mezi které patří jazyk Extensible Application Markup Language (XAML), ovládací prvky, datové vazby, rozložení, 2D a 3D grafika, animace, styly, šablony, dokumenty, média, text a typografie. WPF je součástí rozhraní .NET, takže můžete vytvářet aplikace, které začleňují jiné prvky rozhraní .NET API.
Existují dvě implementace WPF:
Verze pro .NET (tato příručka):
Opensourcová implementace WPF hostovaná na GitHubu, která běží na .NET. Návrhář XAML vyžaduje minimálně Visual Studio 2019 verze 16.8. V závislosti na vaší verzi .NET ale možná budete muset použít novější verzi sady Visual Studio.
I když je .NET multiplatformní technologií, WPF běží jenom ve Windows.
Verze pro .NET Framework 4:
Implementace WPF v rozhraní .NET Framework podporovaná v sadách Visual Studio 2019 a Visual Studio 2017.
.NET Framework 4 je verze rozhraní .NET určená jen pro Windows a považuje se za součást operačního systému Windows. Tato verze WPF je distribuována spolu s rozhraním .NET Framework. Další informace o verzi WPF pro .NET Framework najdete v úvodu do WPF pro .NET Framework.
Tento přehled je určen novým uživatelům a zabývá se hlavními funkcemi a koncepty WPF. Pokud se chcete dozvědět, jak vytvořit aplikaci WPF, přečtěte si kurz k vytvoření nové aplikace WPF.
Proč upgradovat z rozhraní .NET Framework
Při upgradu aplikace z rozhraní .NET Framework na .NET budete mít výhody:
- Lepší výkon
- Nová rozhraní .NET API
- Nejnovější vylepšení jazyka
- Vylepšení přístupnosti a spolehlivosti
- Aktualizované nástroje a další
Informace o upgradu aplikace najdete v tématu Postup upgradu desktopové aplikace WPF na .NET 7.
Programování s WPF
WPF existuje jako podmnožina typů .NET, které jsou z větší části umístěné v oboru názvů System.Windows. Pokud jste dříve vytvářeli aplikace v rozhraní .NET a využívali při tom architektury, jako jsou ASP.NET a Windows Forms, základní programovací prostředí WPF by vám mělo být známé. Řeší se v něm:
- Vytváření instancí tříd
- Nastavení vlastností
- Volání metod
- Zpracování událostí
WPF obsahuje více programovacích konstrukcí, které vylepšují vlastnosti a události: vlastnosti závislostí a směrované události.
Značky a kód na pozadí
WPF umožňuje vyvíjet aplikaci jak pomocí značek, tak pomocí kódu na pozadí. To jsou možnosti, které by vývojáři v ASP.NET už měli znát. V obecné rovině využijete značky XAML, pomocí kterých implementujete vzhled aplikace, a ve spravovaných programovacích jazycích (kódu na pozadí) implementujete její chování. Takové oddělení vzhledu od chování má tyto výhody:
Snížení nákladů na vývoj a údržbu, protože značky specifické pro vzhled nejsou nedílnou součástí kódu specifického pro chování.
Vývoj je efektivnější, protože návrháři můžou implementovat vzhled aplikace souběžně s vývojáři, kteří implementují její chování.
Globalizace a lokalizace pro aplikace WPF je jednodušší.
Značkování
XAML je značkovací jazyk založený na jazyku XML, který deklarativně implementuje vzhled aplikace. Obvykle jej využijete při definici oken, dialogových oken, stránek a uživatelských ovládacích prvků, které pak vyplníte ovládacími prvky, obrazci a grafikou.
Následující ukázka používá XAML k implementaci vzhledu okna, které obsahuje jedno tlačítko:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
Konkrétně tento kód XAML definuje okno a tlačítko pomocí elementů Window a Button. Každý element má nakonfigurované atributy, třeba atribut Title elementu Window, který určuje text záhlaví okna. WPF za běhu tyto elementy a atributy definované ve značkách převádí na instance tříd WPF. Například element Window se převede na instanci třídy Window, jejíž vlastnost Title je hodnota atributu Title.
Následující obrázek znázorňuje uživatelské rozhraní definované pomocí XAML v předchozím příkladu:

Vzhledem k tomu, že XAML je založený na jazyce XML, uživatelské rozhraní, se kterým vytváříte, je sestaveno v hierarchii vnořených elementů, které se označují jako strom elementů. Strom elementů nabízí logický a intuitivní způsob, jak vytvářet a spravovat uživatelská rozhraní.
Code-behind
Hlavním chováním aplikace je implementovat funkce, které reagují na interakce uživatele. Těmi jsou třeba kliknutí na nabídku nebo tlačítko a v reakci na to volání obchodní logiky a logiky přístupu k datům. Ve WPF se toto chování implementuje v kódu přidruženému ke značkám. Tomuto typu kódu se říká code-behind (kód na pozadí). Následující příklad ukazuje aktualizované značky z předchozího příkladu a kód na pozadí:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
Aktualizované značky definují rozhraní xmlns:x a mapují ho na schéma, které přidává podporu typů kódu na pozadí. Atribut x:Class slouží k přidružení třídy kódu na pozadí k těmto konkrétním značkám XML. Vzhledem k tomu, že je tento atribut deklarovaný v elementu <Window>, třída kódu na pozadí musí dědit z třídy Window.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
Z konstruktoru třídy kódu na pozadí se zavolá InitializeComponent, aby se sloučilo uživatelské rozhraní definované ve značkách a třída kódu na pozadí. (InitializeComponent se vygeneruje při sestavování aplikace, proto není zapotřebí ruční implementace.) Kombinace x:Class a InitializeComponent zajišťuje, že se implementace při každém vytvoření správně inicializuje.
Všimněte si, že ve značkách element <Button> definoval hodnotu button_Click pro atribut Click. Když se značky a kód na pozadí inicializují a začnou spolupracovat, událost Click pro tlačítko se automaticky namapuje na metodu button_Click. Po kliknutí na tlačítko se zavolá obslužná rutina události a zavoláním metody System.Windows.MessageBox.Show se zobrazí okno se zprávou.
Následující obrázek znázorňuje výsledek kliknutí na tlačítko:

Vstup a příkazy
Ovládací prvky nejčastěji detekují uživatelský vstup a reagují na něj. Systém vstupů WPF používá jak přímé, tak směrované události, které podporují textový vstup, správu fokusu a nastavování pozice myši.
Aplikace mají často složité požadavky na vstup. WPF nabízí systém příkazů, který odděluje akce uživatelského vstupu od kódu, který na tyto akce reaguje. Tento systém příkazů umožňuje, aby jednu logiku příkazu volalo několik zdrojů. Považme například běžné operace úprav, které se používají v různých aplikacích: kopírování, vyjímání a vkládání. Když se tyto operace implementují pomocí příkazů, dají se zavolat různými akcemi uživatelů.
Ovládací prvky
Uživatelská prostředí zajišťovaná modelem aplikace jsou konstruované ovládací prvky. Ve WPF je ovládací prvek obecným pojmem pro kategorii tříd WPF s následujícími charakteristikami:
- Jsou umístěné buď v okně, nebo na stránce.
- Mají uživatelské rozhraní.
- Implementují určité chování.
Další informace najdete v části o ovládacích prvcích.
Ovládací prvky WPF podle funkce
Tady je seznam integrovaných ovládacích prvků WPF:
Tlačítka: Button a RepeatButton
Zobrazení a výběr kalendářních dat: Calendar a DatePicker
Dialogová okna: OpenFileDialog, PrintDialog a SaveFileDialog
Digitální inkoust: InkCanvas a InkPresenter
Dokumenty: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewer a StickyNoteControl
Vstup: TextBox, RichTextBox a PasswordBox
Rozložení: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Window a WrapPanel
Média: Image, MediaElement a SoundPlayerAction
Nabídky: ContextMenu, Menu a ToolBar
Navigace: Frame, Hyperlink, Page, NavigationWindow a TabControl
Výběr: CheckBox, ComboBox, ListBox, RadioButton a Slider
Uživatelské informace: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlock a ToolTip
Rozložení
Při vytváření uživatelského rozhraní uspořádáváte ovládací prvky podle pozice a velikosti tak, aby utvořily rozložení. Hlavním požadavkem jakéhokoli rozložení je, aby se přizpůsobovalo změnám velikosti okna a nastavením zobrazení. Abyste nemuseli psát kód, který rozložení v takových situacích přizpůsobí, WPF nabízí prvotřídní rozšiřitelný systém rozložení.
Základním kamenem tohoto systému rozložení jsou relativní pozice, které zvyšují schopnost přizpůsobit se měnícím se situacím okna a zobrazení. Systém rozložení navíc spravuje vyjednávání mezi ovládacími prvky, aby se stanovilo rozložení. Vyjednávání je dvoustupňový proces: nejdříve ovládací prvek informuje sobě nadřazený prvek, jakou pozici a velikost vyžaduje. Pak nadřazený prvek podá ovládacímu prvku informaci, jaký prostor je k dispozici.
Systém rozložení je podřízeným ovládacím prvkům k dispozici prostřednictvím základních tříd WPF. Pro běžná rozložení, jako jsou mřížky nebo skládaná a kotvená zobrazení, obsahuje WPF několik mechanismů rozložení:
Canvas: Podřízené ovládací prvky poskytují své vlastní rozložení.
DockPanel: Podřízené ovládací prvky jsou zarovnané na kraje panelu.
Grid: Podřízené ovládací prvky se umisťují do řádků a sloupců.
StackPanel: Podřízené ovládací prvky se skládají buď svisle, nebo vodorovně.
VirtualizingStackPanel: Podřízené ovládací prvky jsou virtualizované a uspořádané na jeden řádek, který je orientovaný buď svisle, nebo vodorovně.
WrapPanel: Podřízené ovládací prvky jsou umístěny v pořadí zleva doprava a zabalené na další řádek, pokud není na aktuálním řádku dostatek místa.
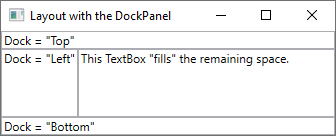
V následujícím příkladu se využívá DockPanel k rozložení několika ovládacích prvků TextBox:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
DockPanel umožňuje podřízeným ovládacím prvkům TextBox poskytnout informaci o tom, jak je uspořádat. Kvůli tomu DockPanel implementuje přidruženou vlastnost Dock, kterou mají k dispozici podřízené ovládací prvky. Každý z nich tak může určit styl kotvení.
Poznámka:
Vlastnost implementovaná nadřazeným ovládacím prvkem, kterou můžou používat podřízené ovládací prvky, je konstrukce WPF s názvem přidružená vlastnost.
Následující obrázek znázorňuje výsledek značek XAML v předchozím příkladu:

Datová vazba
Většina aplikací vznikla proto, aby uživatelům nabídla možnosti zobrazovat a upravovat data. Pro aplikace WPF je už ukládání dat a přístup k nim zajištěn mnoha různými knihovnami .NET pro přístup k datům, jako jsou SQL a Entity Framework Core. Po získání přístupu k datům a jejich načtení do spravovaných objektů aplikace nastává v aplikacích WPF ta těžká část. V podstatě je zapotřebí vyřešit dvě věci:
Kopírování dat ze spravovaných objektů do ovládacích prvků, kde se data dají zobrazit a upravit
Zajištění, že změny dat provedené v ovládacích prvcích se zkopírují zpět do spravovaných objektů
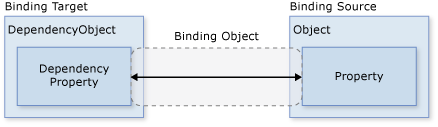
Aby byl vývoj aplikací jednodušší, WPF nabízí propracovaný modul pro datové vazby, který tyto kroky zajišťuje automaticky. Základní jednotkou modulu pro datové vazby je třída Binding, jejímž úkolem je vytvořit vazbu mezi ovládacím prvkem (cílem vazby) a datovým objektem (zdrojem vazby). Tento vztah je znázorněn na následujícím obrázku:

WPF podporuje deklaraci vazeb přímo ve značkách XAML. Následující kód XAML například vytváří vazbu mezi vlastností Text objektu TextBox a vlastností Name objektu, který používá syntaxi XAML {Binding ... }. Předpokládá se tady, že existuje datový objekt nastavený pro vlastnost DataContext objektu Window s vlastností Name.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
Modul pro datové vazby WPF poskytuje více než jen vazby, nabízí i ověřování, řazení, filtrování a seskupování. Kromě toho datové vazby podporují datové šablony, aby bylo možné pro svázaná data vytvářet vlastní uživatelské rozhraní.
Další informace najdete v přehledu datových vazeb.
Grafika a animace
WPF nabízí rozsáhlou a flexibilní sadu grafických funkcí, které mají tyto výhody:
Grafika nezávislá na rozlišení a zařízení. Základní měrnou jednotkou v grafickém systému WPF je pixel nezávislý na zařízení, který představuje 1/96 palce a nabízí základ pro vykreslování nezávislé na rozlišení a zařízení. Každý pixel nezávislý na zařízení automaticky mění své měřítko, aby odpovídal nastavení počtu bodů na palec (DPI) systému, na kterém se vykresluje.
Zvýšená přesnost. Souřadnicový systém WPF se měří v desetinných číslech s plovoucí desetinnou čárkou s dvojitou, nikoli jednoduchou přesností. I hodnoty transformace a neprůhlednosti se vyjadřují s dvojitou přesností. Navíc WPF podporuje široký barevný gamut (scRGB) a poskytuje integrovanou podporu pro správu vstupů z různých barevných prostorů.
Rozšířená podpora grafiky a animací. WPF zjednodušuje programování grafiky, protože za vás spravuje scény animací. Není zapotřebí se zabývat zpracováním scén, vykreslovacími smyčkami a bilineární interpolací. Kromě toho WPF nabízí podporu testování průchodu a plnou podporu alfakompozice.
Hardwarová akcelerace. Grafický systém WPF využívá grafický hardware, aby se minimalizovalo využití procesoru.
2D grafika
WPF nabízí knihovnu běžných vektorových 2D obrazců, jako jsou obdélníky a elipsy. Tyto obrazce neslouží jen k zobrazování, implementují mnoho funkcí, které byste očekávali od ovládacích prvků, například vstup z klávesnice nebo myši.
2D obrazce poskytované ve WPF odpovídají běžné sadě základních obrazců. Můžete se ale setkat s tím, že budete potřebovat vytvořit vlastní obrazce, které vám pomůžou navrhnout přizpůsobené uživatelské rozhraní. WPF poskytuje geometrie, se kterými můžete vytvořit vlastní obrazec. Ten se pak dá vykreslit napřímo, použít jako štětec, nebo využít k připojování jiných obrazců a ovládacích prvků.
Další informace najdete v přehledu geometrie.
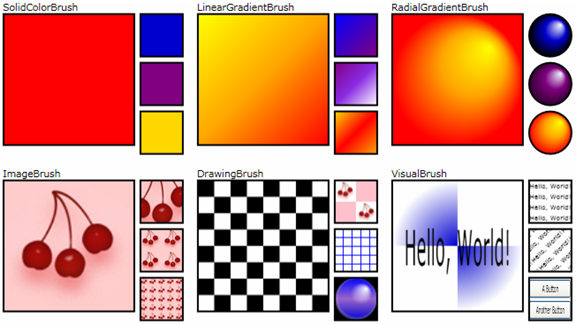
Do podmnožiny funkcí 2D grafiky ve WPF patří vizuální efekty, třeba přechody, bitové mapy, kreslení, malování s videi, otáčení, změna měřítka a zkosení. Pro všechny tyto efekty se využívají štětce. Následující obrázek znázorňuje několik příkladů:

Další informace najdete v přehledu štětců WPF.
3D vykreslování
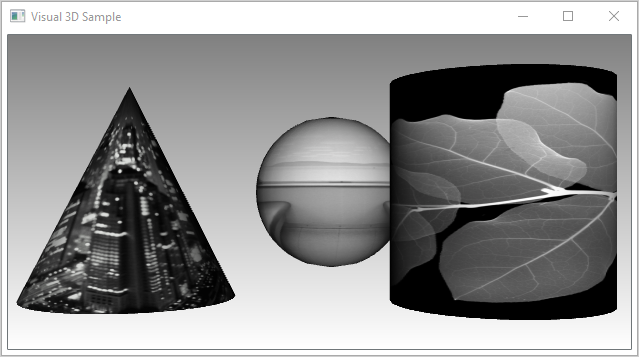
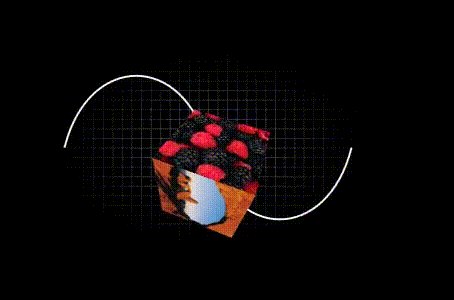
WPF navíc obsahuje funkce pro vykreslování 3D grafiky, které se integrují s 2D grafikou a umožňují vytvářet působivější a zajímavější uživatelská rozhraní. Například následující obrázek znázorňuje 2D obrázky vykreslené na 3D tělesech:

Další informace najdete v přehledu 3D grafiky.
Animace
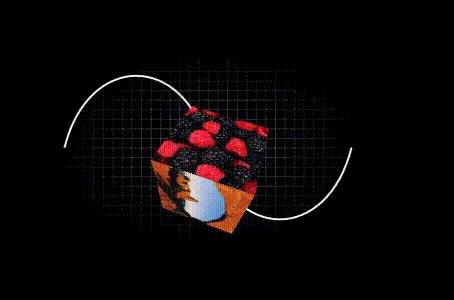
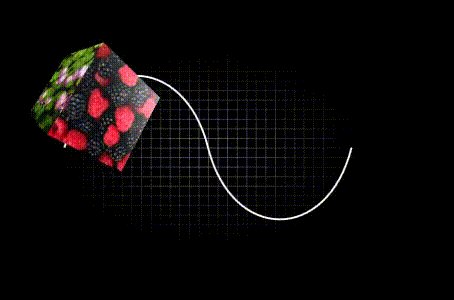
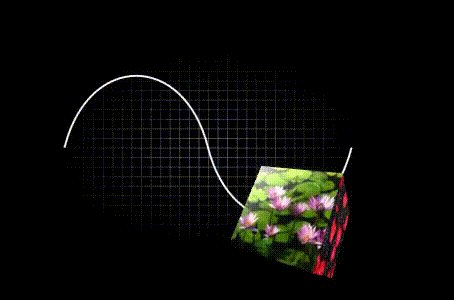
Podpora animací ve WPF umožňuje ovládací prvky zvětšovat, třást s nimi, otáčet je nebo stmívat a vytvářet tak zajímavé přechody mezi stránkami a další efekty. Animovat je možné většinu tříd WPF, dokonce i ty vlastní. Následující obrázek znázorňuje jednoduchou animaci v praxi:

Další informace najdete v přehledu animace.
Text a typografie
Pro vysoce kvalitní vykreslování textu WPF nabízí tyto funkce:
- Podpora písem OpenType
- Vylepšení ClearType
- Vysoký výkon, který využívá hardwarovou akceleraci
- Integrace textu s multimédii, grafikou a animacemi
- Podpora mezinárodních písem a náhradních mechanismů
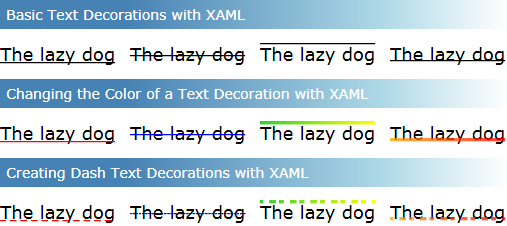
Na ukázku integrace textu s grafikou následující obrázek znázorňuje využití dekorací textu:

Další informace najdete v části o typografii ve Windows Presentation Foundation.
Přizpůsobení aplikací WPF
Až do této chvíle jsme popisovali základní stavební kameny WPF pro vývoj aplikací:
- Pomocí modelu aplikace hostujete a doručujete obsah aplikace, který se skládá převážně z ovládacích prvků.
- Aby bylo uspořádávání prvků v uživatelském rozhraní jednodušší, používáte systém rozložení WPF.
- Pomocí datových vazeb se snižuje náročnost integrace uživatelského rozhraní s daty.
- Pro zlepšení vizuálního vzhledu aplikace využíváte ucelenou paletu funkcí pro grafiku, animace a multimédia, kterou WPF nabízí.
Často ale základ nestačí, když chcete vytvořit a spravovat skutečně unikátní a vizuálně působivé uživatelské prostředí. Standardní ovládací prvky WPF nemusí odpovídat požadovanému vzhledu vaší aplikace. Data se nemusí zobrazovat tím nejefektivnějším způsobem. Celkové uživatelské prostředí vaší aplikace nemusí být vhodné pro výchozí vzhled a chování motivů Windows.
Z toho důvodu WPF nabízí různé mechanismy, jak vytvářet jedinečná uživatelská prostředí.
Model obsahu
Hlavním účelem většiny ovládacích prvků WPF je zobrazovat obsah. Ve WPF se typu a počtu položek, ze kterých se může obsah ovládacího prvku skládat, říká model obsahu ovládacího prvku. Některé ovládací prvky můžou obsahovat jedinou položku a typ obsahu. Například oblast TextBox je řetězcová hodnota, která se přiřazuje do vlastnosti Text.
Jiné ovládací prvky však můžou obsahovat několik položek různých typů obsahu. Obsah Button, který se určuje vlastností Content, může mít různé položky, včetně ovládacích prvků rozložení, textu, obrázků a obrazců.
Další informace o druzích obsahu podporovaných různými ovládacími prvky najdete v modelu obsahu WPF.
Aktivační události
I když je hlavním účelem značek XAML implementovat vzhled aplikace, dá se XAML použít i pro některé aspekty jejího chování. Příkladem může být používání aktivačních událostí ke změně vzhledu aplikace podle interakcí uživatele. Další informace najdete v části o stylech a šablonách.
Šablony
Výchozí uživatelská rozhraní pro ovládací prvky WPF se obvykle vytvářejí z jiných ovládacích prvků a obrazců. Například Button se skládá z ovládacích prvků ButtonChrome a ContentPresenter. ButtonChrome nabízí standardní vzhled tlačítka a ContentPresenter zobrazuje jeho obsah, jak jej určuje vlastnost Content.
Někdy výchozí vzhled ovládacího prvku nemusí být v souladu s celkovým vzhledem aplikace. V takovém případě můžete pomocí ControlTemplate změnit vzhled uživatelského rozhraní ovládacího prvku, aniž byste museli měnit jeho obsah a chování.
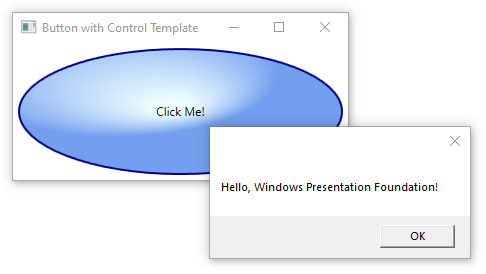
Když například kliknete na ovládací prvek Button, vyvolá událost Click. Změnou šablony tlačítka tak, aby zobrazovalo obrazec Ellipse, se vizuální aspekt ovládacího prvku změní, ale jeho funkce zůstane stále stejná. Stále můžete na vizuální aspekt ovládacího prvku kliknout a podle očekávání se vyvolá událost Click.

Šablony dat
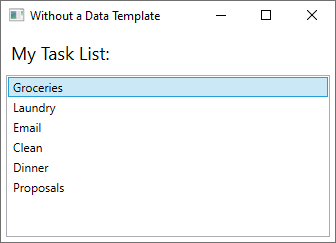
Zatímco šablona ovládacího prvku umožňuje určit vzhled ovládacího prvku, šablona dat umožňuje určit vzhled jeho obsahu. Pomocí šablon dat se často vylepšuje způsob zobrazování svázaných dat. Následující obrázek znázorňuje výchozí vzhled pro ListBox s vazbou na kolekci objektů Task, kde každá úloha má název, popis a prioritu:

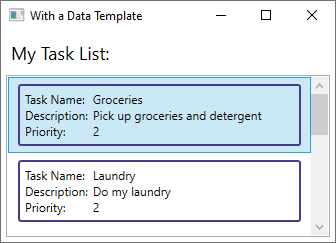
Výchozí vzhled je to, co byste od ovládacího prvku ListBox očekávali. Každá úloha s výchozím vzhledem však zobrazuje pouze svůj název. Pokud chcete zobrazovat název, popis a prioritu úlohy, výchozí vzhled položek svázaného seznamu ovládacího prvku ListBox se musí změnit pomocí DataTemplate. Tady je příklad zavedení šablony dat vytvořené pro objekt Task.

ListBox si zachovává své chování a celkový vzhled, mění se pouze vzhled obsahu zobrazovaného v seznamu.
Další informace najdete v přehledu šablon dat.
Styly
Styly umožňují vývojářům a návrhářům standardizovat konkrétní vzhled svého produktu. WPF nabízí silný model stylu, jehož základem je element Style. Styly můžou typům zavádět hodnoty vlastností. Dají se zavádět automaticky všem prvkům podle typu, nebo jednotlivým odkazovaným objektům. Následující ukázka vytváří styl, který nastavuje barvu pozadí pro každý prvek Button v okně na Orange:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
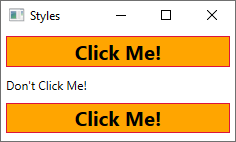
Jelikož tento styl cílí na všechny prvky Button, automaticky se zavede všem tlačítkům v okně, jak je znázorněno na tomto obrázku:

Další informace najdete v části o stylech a šablonách.
Zdroje informací
Ovládací prvky v aplikaci by měly sdílet stejný vzhled, který může zahrnovat cokoli od písem a barev pozadí po šablony ovládacích prvků, šablony dat a styly. S využitím podpory prostředků uživatelských rozhraní ve WPF můžete tyto prostředky zapouzdřit do jednoho místa, aby se daly opakovaně používat.
Následující příklad definuje společnou barvu pozadí sdílenou prvky Button a Label:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Další informace najdete v části o definování a odkazování na prostředek WPF.
Vlastní ovládací prvky
I když WPF nabízí rozsáhlou podporu přizpůsobení, může dojít k situacím, kdy stávající ovládací prvky WPF nesplňují požadavky aplikace nebo jejích uživatelů. K tomu může dojít v těchto případech:
- Uživatelské rozhraní, které potřebujete, se nedá vytvořit přizpůsobením vzhledu a chování stávajících implementací WPF.
- Chování, které potřebujete, se nepodporuje (nebo jeho podpora není snadná) v existujících implementacích WPF.
V takových situacích však můžete využít jeden ze tří modelů WPF a vytvořit nový ovládací prvek. Každý model cílí na konkrétní scénář a vyžaduje, aby byl váš vlastní ovládací prvek odvozený od konkrétní základní třídy WPF. Těmito třemi modely jsou:
Model uživatelského ovládacího prvku
Vlastní ovládací prvek je odvozený z UserControl a sestává z jednoho nebo více jiných ovládacích prvků.Řídicí model Vlastní ovládací prvek je odvozený z Control a používá se k vytváření implementací, které pomocí šablon oddělují chování od vzhledu, podobně jako většina ovládacích prvků WPF. Odvození z Control nabízí větší svobodu při vytváření vlastních uživatelských rozhraní než uživatelské ovládací prvky, ale může být náročnější.
Model elementu rozhraní
Vlastní ovládací prvek je odvozený z FrameworkElement a jeho vzhled se definuje vlastní logikou vykreslování (nikoli šablonami).
Další informace o vlastních ovládacích prvcích najdete v přehledu vytváření ovládacích prvků.
Viz také
.NET Desktop feedback
