Postupy: Automatické rozložení pomocí mřížky
Tento příklad popisuje, jak použít mřížku v přístupu automatického rozložení k vytvoření lokalizovatelné aplikace.
Lokalizace uživatelského rozhraní může být časově náročný proces. Kromě překladu textu často musí lokalizátory měnit velikost a přemísťovat prvky. V minulosti byl každý jazyk přizpůsobený uživatelskému rozhraní pro požadované úpravy. Díky funkcím windows Presentation Foundation (WPF) teď můžete navrhovat prvky, které snižují potřebu úprav. Nazývá se přístup k psaní aplikací, které mohou být snadněji přetěžovány a repozovány auto layout.
Následující příklad XAML (Extensible Application Markup Language) ukazuje použití mřížky k umístění některých tlačítek a textu. Všimněte si, že výška a šířka buněk jsou nastaveny na Auto; buňka, která obsahuje tlačítko s obrázkem, se přizpůsobí obrázku. Vzhledem k tomu, že Grid prvek může upravit jeho obsah, může být užitečné při přebírání přístupu automatického rozložení k návrhu aplikací, které lze lokalizovat.
Příklad
Následující příklad ukazuje, jak použít mřížku.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
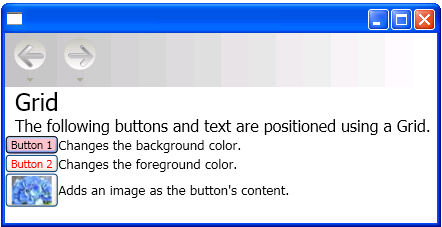
Následující obrázek znázorňuje výstup ukázky kódu.

Mřížka
Viz také
.NET Desktop feedback
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
