Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Zjistěte, jak analyzovat mínění z komentářů v reálném čase v rámci webové aplikace.
V tomto kurzu se dozvíte, jak vytvořit aplikaci ASP.NET Core Razor Pages, která klasifikuje mínění z komentářů na webu v reálném čase.
V tomto návodu se naučíte, jak:
- Vytvoření aplikace ASP.NET Core Razor Pages
- Příprava a pochopení dat
- Volba scénáře
- Načtení dat
- Trénování modelu
- Vyhodnocení modelu
- Použití modelu pro předpovědi
Zdrojový kód pro tento kurz najdete v úložišti dotnet/machinelearning-samples .
Prerequisites
Seznam požadavků a pokynů k instalaci najdete v průvodci instalací Model Builderu.
Vytvoření aplikace Razor Pages
Vytvořte aplikaci ASP.NET Core Razor Pages.
- V sadě Visual Studio otevřete dialogové okno Vytvořit nový projekt .
- V dialogovém okně Vytvořit nový projekt vyberte šablonu projektu ASP.NET Core Web App .
- Do textového pole Název zadejte "SentimentRazor" a vyberte Další.
- V dialogovém okně Další informace ponechte všechny výchozí hodnoty tak, jak jsou, a vyberte Vytvořit.
Příprava a pochopení dat
Stáhněte si Wikipedia Detox dataset. Po otevření webové stránky klikněte pravým tlačítkem myši na stránku, vyberte Uložit jako a uložte soubor kamkoli do počítače.
Každý řádek v datové sadě wikipedia-detox-250-line-data.tsv představuje jinou recenzi, kterou uživatel na Wikipedii nechal. První sloupec představuje mínění textu (0 je netoxický, 1 je toxický) a druhý sloupec představuje komentář, který uživatel nechal. Sloupce jsou oddělené tabulátory. Data vypadají takto:
| Sentiment | SentimentText |
|---|---|
| 1 | Kámo, jsi hrubý, nahraj ten obrázek Carla zpět, jinak… |
| 1 | == PŮJDU VANDALIZOVAT WILD ONES WIKI PAK!!! == IM GOING TO VANDALIZE WILD ONES WIKI THEN!!! |
| 0 | Doufám, že to pomůže. |
Vytvoření konfiguračního souboru Tvůrce modelů
Při prvním přidání modelu strojového učení do řešení se zobrazí výzva k vytvoření mbconfig souboru. Soubor mbconfig sleduje všechno, co v Tvůrci modelů děláte, abyste mohli relaci znovu otevřít.
- V Průzkumníku řešení klikněte pravým tlačítkem na projekt SentimentRazor a vyberte Přidat>model strojového učení.
- V dialogovém okně pojmenujte projekt Tvůrce modelů SentimentAnalysis.mbconfig a vyberte Přidat.
Volba scénáře
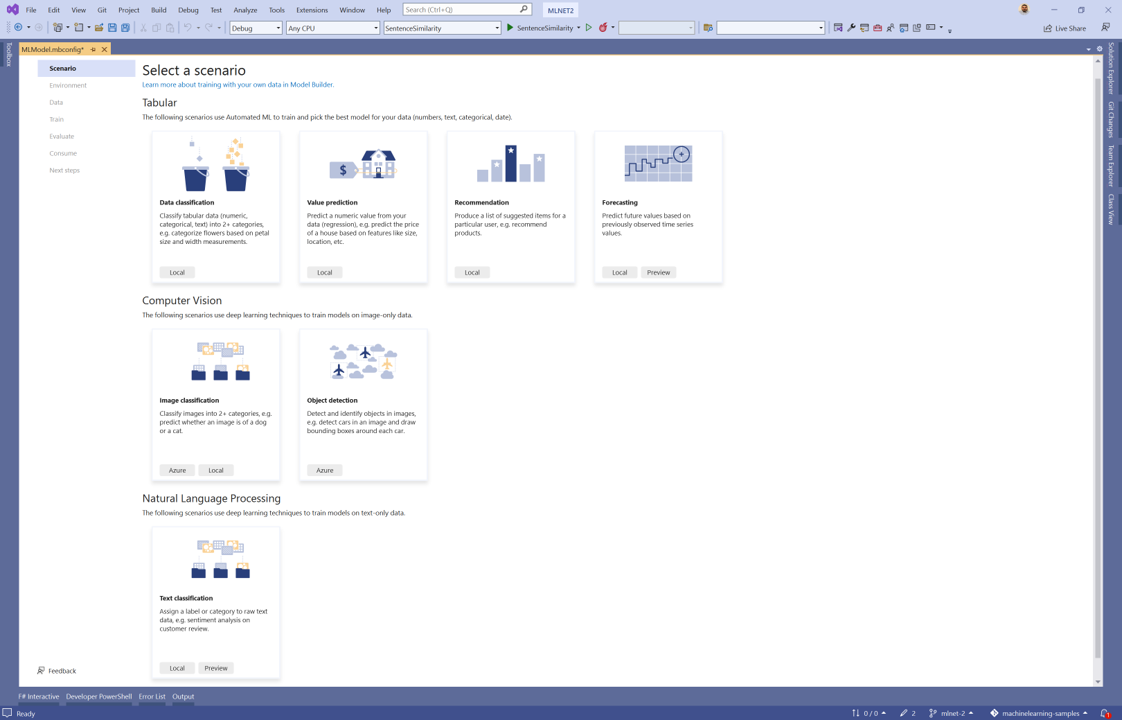
Obrazovka scénáře tvůrce modelů 
Pokud chcete model vytrénovat, musíte si vybrat ze seznamu dostupných scénářů strojového učení poskytovaných Tvůrcem modelů.
Pro tuto ukázku je úkol klasifikace textu. V kroku Scénář rozšíření Tvůrce modelů vyberte scénář klasifikace textu .
Výběr prostředí
Tvůrce modelů může trénovat v různých prostředích v závislosti na vybraném scénáři.
Jako prostředí vyberte Místní (GPU) a klikněte na tlačítko Další krok .
Note
Tento scénář používá techniky hlubokého učení, které nejlépe fungují v prostředích GPU. Pokud nemáte GPU, zvolte místní prostředí (CPU), ale všimněte si, že očekávaná doba trénace bude výrazně delší. Další informace o používání GRAFICKÝch procesorů s Tvůrcem modelů najdete v průvodci podporou GPU v průvodci Tvůrcem modelů.
Načtení dat
Tvůrce modelů přijímá data ze dvou zdrojů, databáze SQL Serveru nebo místního souboru v csv nebo tsv ve formátu.
- V datovém kroku nástroje Tvůrce modelů vyberte Soubor z možností zdroje dat.
- Vyberte tlačítko vedle textového pole Vybrat soubor a pomocí Průzkumníka souborů procházejte a vyberte soubor wikipedia-detox-250-line-data.tsv .
- Vyberte Sentiment z rozbalovací nabídky Sloupec pro předpověď (Label).
- V rozevíracím seznamu Textový sloupec zvolte SentimentText.
- Vyberte tlačítko Další krok a přejděte k dalšímu kroku v Tvůrci modelů.
Trénování modelu
Úloha strojového učení použitá k trénování modelu analýzy mínění v tomto kurzu je klasifikace textu. Během procesu trénování modelu Model Builder trénuje model klasifikace textu pro vaši datovou sadu pomocí architektury neurální sítě NAS-BERT .
Vyberte Zahájit trénování.
Po dokončení tréninku se výsledky tréninkového procesu zobrazí v části Výsledky tréninku na obrazovce Trénink. Kromě poskytování výsledků tréninku se pod souborem SentimentAnalysis.mbconfig vytvoří tři soubory s vnitřním kódem.
-
SentimentAnalysis.consumption.cs – Tento soubor obsahuje schémata
ModelInputModelOutputaPredicttaké funkci vygenerovanou pro využívání modelu. - SentimentAnalysis.training.cs – Tento soubor obsahuje trénovací kanál (transformace dat, trenéra, hyperparametry trenéra) vybraný Tvůrcem modelů, který model vytrénuje. Tento kanál můžete použít k opětovnému trénování modelu.
- * SentimentAnalysis.mlnet – Tento soubor obsahuje metadata a podrobnosti konfigurace pro model ML.NET.
-
SentimentAnalysis.consumption.cs – Tento soubor obsahuje schémata
Výběrem tlačítka Další krok přejděte k dalšímu kroku.
Vyhodnocení modelu
Výsledkem trénovacího kroku bude jeden model, který má nejlepší výkon. V kroku vyhodnocení nástroje Model Builder bude část výstupu obsahovat trenéra použitého nejlépe fungujícím modelem a také metriky vyhodnocení.
Pokud s metrikami vyhodnocení nejste spokojení, je vhodné použít více dat několika snadnými způsoby, jak se pokusit vylepšit výkon modelu.
V opačném případě vyberte tlačítko Další krok , abyste přešli na krok Využívání v Tvůrci modelů.
Přidejte šablony projektů spotřeby (volitelné)
V kroku Využití poskytuje Tvůrce modelů šablony projektů, které můžete použít k využívání modelu. Tento krok je volitelný a můžete zvolit metodu, která nejlépe vyhovuje vašim potřebám při použití modelu.
- Console application
- Web API
Přidání kódu pro vytváření předpovědí
Nakonfigurujte fond PredictionEngine.
Pokud chcete vytvořit jednu předpověď, musíte vytvořit .PredictionEngine<TSrc,TDst>
PredictionEngine<TSrc,TDst> není vláknově bezpečný. Kromě toho musíte vytvořit instanci všude, kde je v aplikaci potřeba. S rostoucím růstem aplikace se tento proces může stát nespravovatelným. Pro zvýšení výkonu a bezpečnosti vláken použijte kombinaci injektáže závislostí a PredictionEnginePool služby, která vytvoří ObjectPool<T>PredictionEngine<TSrc,TDst> objekty pro použití v celé aplikaci.
Nainstalujte balíček NuGet Microsoft.Extensions.ML :
- V Průzkumníku řešeníklikněte pravým tlačítkem na projekt a vyberte Spravovat balíčky NuGet.
- Jako zdroj balíčku zvolte nuget.org.
- Vyberte kartu Procházet a vyhledejte Microsoft.Extensions.ML.
- Vyberte balíček v seznamu a vyberte Nainstalovat.
- Výběr tlačítka OK v dialogovém okně Náhled změn
- Pokud souhlasíte s licenčními podmínkami pro uvedené balíčky, vyberte v dialogovém okně Přijetí licence tlačítko Přijmout.
Otevřete soubor Program.cs v projektu SentimentRazor .
Přidejte následující
usingdirektivy, které odkazují na Microsoft.Extensions.ML balíček NuGet a projekt SentimentRazorML.Model :using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;PredictionEnginePool<TData,TPrediction> Nakonfigurujte aplikaci v souboru Program.cs:
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.mlnet");
Vytvořte obslužnou rutinu pro analýzu mínění
Předpovědi se vytvoří na hlavní stránce aplikace. Proto je potřeba přidat metodu, která přebírá vstup uživatele a používá PredictionEnginePool<TData,TPrediction> k vrácení předpovědi.
Otevřete soubor Index.cshtml.cs umístěný v adresáři Pages a přidejte následující
usingdirektivy:using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Pokud chcete použít PredictionEnginePool<TData,TPrediction> nakonfigurovaný v souboru Program.cs, musíte ho vložit do konstruktoru modelu, kde ho chcete použít.
Přidejte proměnnou, která bude odkazovat na PredictionEnginePool<TData,TPrediction> uvnitř třídy
IndexModelv souboru Pages/Index.cshtml.cs.private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Upravte konstruktor ve
IndexModeltřídě a vložte do PredictionEnginePool<TData,TPrediction> ní službu.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Vytvořte obslužnou rutinu metody, která používá
PredictionEnginePoolk vytváření předpovědí ze vstupu uživatele přijatého z webové stránky.Pod metodou
OnGetvytvořte novou metodu s názvemOnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }OnGetAnalyzeSentimentUvnitř metody vraťte neutrální mínění, pokud vstup od uživatele je prázdný nebo null.if (String.IsNullOrEmpty(text)) return Content("Neutral");Při zadání platného vstupu vytvořte novou instanci
ModelInput.var input = new ModelInput { SentimentText = text };Pomocí funkce PredictionEnginePool<TData,TPrediction> předpovědět mínění.
var prediction = _predictionEnginePool.Predict(input);Převeďte predikovanou
boolhodnotu na toxické nebo ne toxické pomocí následujícího kódu.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Nakonec vraťte sentiment zpět na webovou stránku.
return Content(sentiment);
Konfigurace webové stránky
Výsledky vrácené stránkou OnGetAnalyzeSentiment se budou dynamicky zobrazovat na Index webové stránce.
Otevřete soubor Index.cshtml v adresáři Pages a nahraďte jeho obsah následujícím kódem:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Dále na konec stránky site.css v adresáři wwwroot\css přidejte styling css:
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Potom přidejte kód pro odesílání vstupů z webové stránky do obslužné rutiny
OnGetAnalyzeSentiment.V souborusite.js umístěném v adresáři wwwroot\js vytvořte funkci,
getSentimentkterá vytvoří požadavek GET HTTP se vstupem uživatele do obslužné rutinyOnGetAnalyzeSentiment.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }Pod tím přidejte další funkci
updateMarker, která dynamicky aktualizuje pozici značky na webové stránce během předpovídání sentimentu.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Vytvořte funkci obslužné rutiny události s názvem
updateSentimentpro získání uživatelského vstupu a odešlete ho do funkceOnGetAnalyzeSentimentpomocí funkcegetSentimenta aktualizujte značku funkcíupdateMarker.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Nakonec zaregistrujte obslužnou rutinu události a vytvořte vazbu na
textareaelement s atributemid=Message.$("#Message").on('change input paste', updateSentiment)
Spuštění aplikace
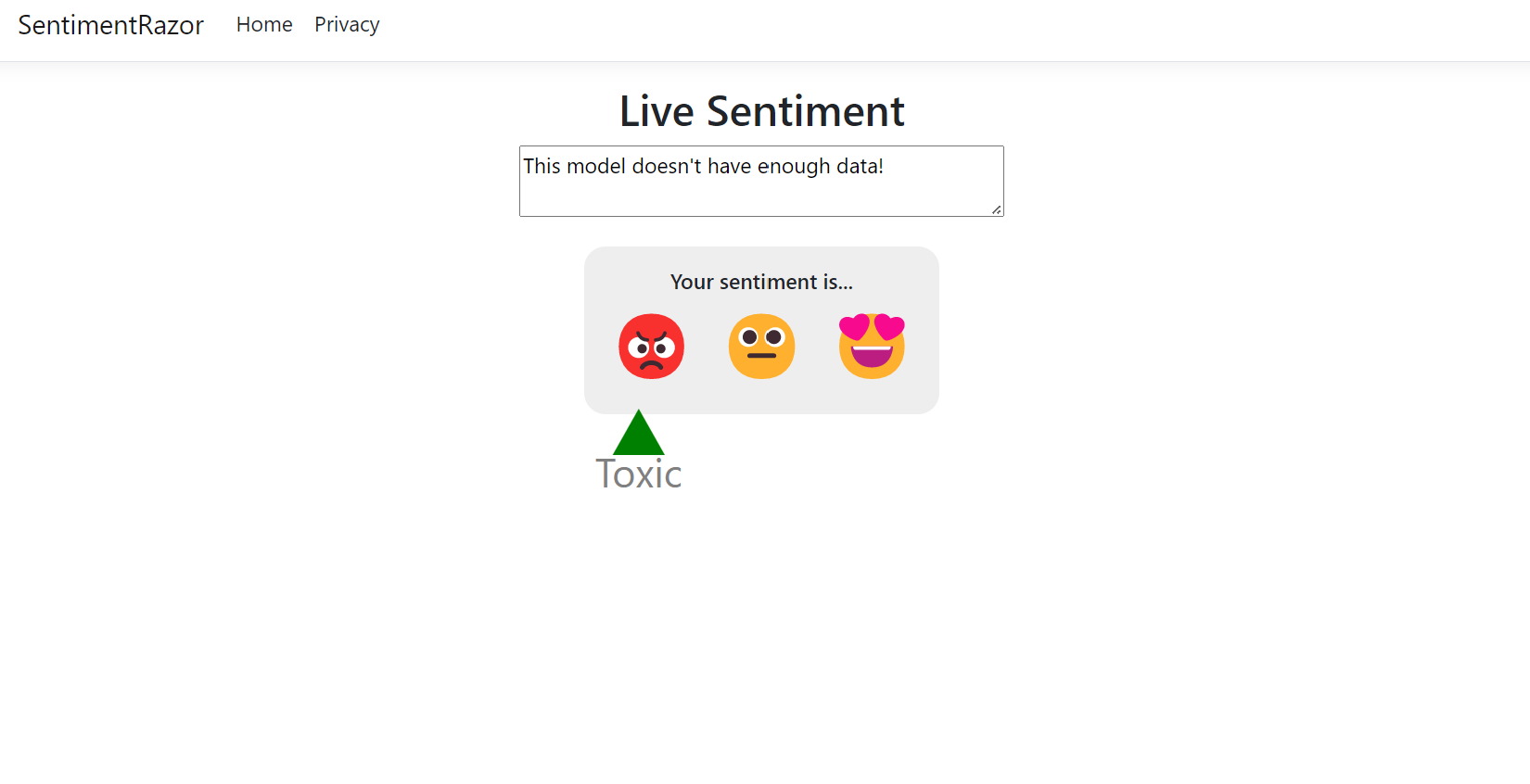
Teď, když je vaše aplikace nastavená, spusťte aplikaci, která by se měla spustit v prohlížeči.
Po spuštění aplikace zadejte Tento model nemá dostatek dat do textové oblasti. Předpovězený sentiment by měl být toxický.

Note
PredictionEnginePool<TData,TPrediction> vytvoří více instancí PredictionEngine<TSrc,TDst>. Vzhledem k velikosti modelu může při prvním použití k předpovědím trvat několik sekund. Následné předpovědi by měly být okamžité.
Next steps
V tomto kurzu jste se naučili:
- Vytvoření aplikace ASP.NET Core Razor Pages
- Příprava a pochopení dat
- Volba scénáře
- Načtení dat
- Trénování modelu
- Vyhodnocení modelu
- Použití modelu pro předpovědi
Additional Resources
Další informace o tématech uvedených v tomto kurzu najdete v následujících zdrojích informací:
- Scénáře Tvůrce modelů
- Metriky modelu klasifikace textu
