Univerzální odkazy Apple
Často je žádoucí připojit web a mobilní aplikaci, aby odkazy na webu spustily mobilní aplikaci a zobrazovaly obsah v mobilní aplikaci. Propojení aplikací, které se také označuje jako přímé propojení, je technika, která mobilnímu zařízení umožňuje reagovat na adresu URL a spustit obsah v mobilní aplikaci reprezentované adresou URL.
Na platformách Apple se přímé odkazy označují jako univerzální odkazy. Když uživatel klepne na univerzální odkaz, systém přesměruje odkaz přímo do vaší aplikace bez směrování přes Safari nebo váš web. Tyto odkazy můžou být založené na vlastním schématu, jako myappname://je například , nebo můžou používat schéma HTTP nebo HTTPS. Když například kliknete na odkaz na webu s receptem, otevře se mobilní aplikace přidružená k danému webu a pak se uživateli zobrazí konkrétní recept. Uživatelé, kteří vaši aplikaci nemají nainstalovanou, se převedou na obsah na vašem webu. Tento článek se zaměřuje na univerzální odkazy, které používají schéma HTTPS.
Aplikace .NET MAUI pro iOS podporují univerzální odkazy. To vyžaduje hostování souboru JSON odkazujícího na digitální prostředky v doméně, který popisuje vztah s vaší aplikací. To umožňuje společnosti Apple ověřit, že aplikace, která se pokouší zpracovat adresu URL, má vlastnictví domény adres URL, aby zabránila škodlivým aplikacím v zachycení odkazů aplikace.
Proces zpracování univerzálních odkazů Apple v aplikaci .NET MAUI iOS nebo Mac Catalyst je následující:
- Vytvořte a hostujte přidružený soubor domén na vašem webu. Další informace najdete v tématu Vytvoření a hostování přidruženého souboru domén.
- Přidejte do aplikace oprávnění k přidruženým doménám. Další informace najdete v tématu Přidání přidruženého oprávnění k doménám do aplikace.
- Přidejte přidružené domény do ID aplikace ve svém vývojářském účtu Apple. Další informace najdete v tématu Přidání funkce přidružených domén do ID aplikace.
- Aktualizujte aplikaci tak, aby reagovala na objekt aktivity uživatele, který systém poskytuje, když univerzální odkaz na vaši aplikaci směruje. Další informace najdete v tématu Reakce na univerzální odkaz.
Další informace najdete v tématu Povolení aplikací a webů odkazovat na váš obsah na developer.apple.com. Informace o definování vlastního schématu adres URL pro vaši aplikaci najdete v tématu Definování vlastního schématu adres URL pro vaši aplikaci v developer.apple.com.
Vytvoření a hostování přidruženého souboru domén
Pokud chcete web přidružit k aplikaci, budete muset na svém webu hostovat přidružený soubor domény. Přidružený soubor domény je soubor JSON, který musí být hostovaný ve vaší doméně v následujícím umístění: https://domain.name/.well-known/apple-app-site-association.
Následující JSON ukazuje obsah typického přidruženého souboru domén:
{
"activitycontinuation": {
"apps": [ "85HMA3YHJX.com.companyname.myrecipeapp" ]
},
"applinks": {
"apps": [],
"details": [
{
"appID": "85HMA3YHJX.com.companyname.myrecipeapp",
"paths": [ "*", "/*" ]
}
]
}
}
Klíče apps by appID měly určovat identifikátory aplikací pro aplikace, které jsou k dispozici pro použití na webu. Hodnoty těchto klíčů se skládají z předpony identifikátoru aplikace a identifikátoru sady.
Důležité
Přidružený soubor domény musí být hostovaný pomocí https platného certifikátu a bez přesměrování.
Další informace najdete v tématu Podpora přidružených domén na developer.apple.com.
Přidání oprávnění k přidruženým doménám do aplikace
Po hostování přidruženého souboru domény ve vaší doméně budete muset do aplikace přidat přidružený nárok na domény. Když si uživatel aplikaci nainstaluje, pokusí se iOS stáhnout přidružený soubor domény a ověřit domény ve vašem nároku.
Přidružený nárok na domény určuje seznam domén, ke kterým je aplikace přidružená. Tento nárok by se měl přidat do souboru Entitlements.plist ve vaší aplikaci. Další informace o přidání nároku v iOSu najdete v tématu Nároky. Další informace o přidání nároku na Mac Catalyst naleznete v tématu Nároky.
Nárok je definován pomocí com.apple.developer.associated-domains klíče typu Array String:
<key>com.apple.developer.associated-domains</key>
<array>
<string>applinks:recipe-app.com</string>
</array>
Další informace o tomto nároku naleznete v tématu Přidružené domény nárok na developer.apple.com.
Případně můžete upravit soubor projektu (.csproj) a přidat oprávnění do elementu <ItemGroup> :
<ItemGroup Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios' Or $([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">
<!-- For debugging, use '?mode=developer' for debug to bypass apple's CDN cache -->
<CustomEntitlements
Condition="$(Configuration) == 'Debug'"
Include="com.apple.developer.associated-domains"
Type="StringArray"
Value="applinks:recipe-app.com?mode=developer" />
<!-- Non-debugging, use normal applinks:url value -->
<CustomEntitlements
Condition="$(Configuration) != 'Debug'"
Include="com.apple.developer.associated-domains"
Type="StringArray"
Value="applinks:recipe-app.com" />
</ItemGroup>
V tomto příkladu applinks:recipe-app.com nahraďte správnou hodnotou pro vaši doménu. Ujistěte se, že zahrnete jenom požadovanou subdoménu a doménu nejvyšší úrovně. Nezahrnujte komponenty cest a dotazů ani koncové lomítko (/).
Poznámka:
V systémech iOS 14 a macOS 11 nebo novějších už aplikace neodesílají žádosti o apple-app-site-association soubory přímo na váš webový server. Místo toho odesílají požadavky do sítě pro doručování obsahu spravované společností Apple (CDN) vyhrazené pro přidružené domény.
Přidání funkce přidružených domén do ID aplikace
Po přidání přidruženého oprávnění k doménám do vaší aplikace budete muset přidat přidružené domény do ID aplikace v účtu Apple Developer. To je povinné, protože všechna oprávnění definovaná v aplikaci je potřeba přidat také jako možnosti do ID aplikace ve vašem účtu Apple Developer.
Přidání funkce přidružených domén do ID aplikace:
Ve webovém prohlížeči se přihlaste ke svému vývojářskému účtu Apple a přejděte na stránku Certifikáty, ID a Profily .
Na stránce Certifikáty, Identifikátory a Profily vyberte kartu Identifikátory.
Na stránce Identifikátory vyberte ID aplikace, které odpovídá vaší aplikaci.
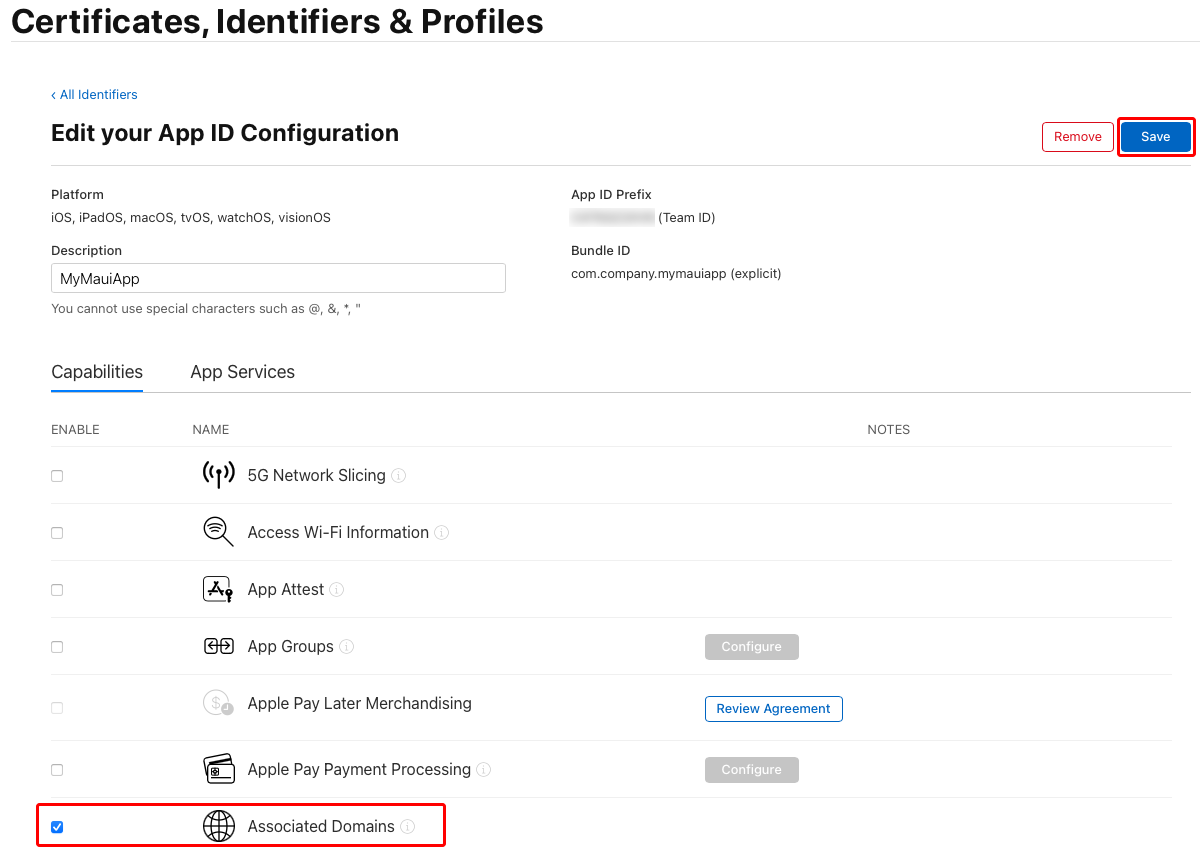
Na stránce Upravit konfiguraci ID aplikace povolte možnost Přidružené domény a pak vyberte tlačítko Uložit:

V dialogovém okně Upravit možnosti aplikace vyberte tlačítko Potvrdit .
Po aktualizaci ID aplikace budete muset vygenerovat a stáhnout aktualizovaný profil zřizování.
Poznámka:
Pokud později z aplikace odeberete přidružený nárok na domény, budete muset aktualizovat konfiguraci ID aplikace v účtu Apple Developer.
Reakce na univerzální odkaz
Když uživatel aktivuje univerzální odkaz, iOS a Mac Catalyst spustí aplikaci a odešle ho NSUserActivity objektu. Tento objekt se dá dotazovat, abyste zjistili, jak se aplikace spustila, a zjistit, jakou akci provést. To by se mělo provést u FinishedLaunching delegátů životního cyklu a ContinueUserActivity životního cyklu. Delegát FinishedLaunching se vyvolá při spuštění aplikace a ContinueUserActivity delegát se vyvolá, když je aplikace spuštěná nebo pozastavená. Další informace o delegátech životního cyklu najdete v tématu Události životního cyklu platformy.
Pokud chcete odpovědět na vyvolání delegáta životního cyklu iOS, zavolejte ConfigureLifecycleEvents metodu objektu MauiAppBuilder v CreateMauiapp metodě třídy MauiProgram . Pak v objektu ILifecycleBuilder zavolejte metodu AddiOS a zadejte Action , která zaregistruje obslužnou rutinu požadovaného delegáta:
using Microsoft.Maui.LifecycleEvents;
using Microsoft.Extensions.Logging;
namespace MyNamespace;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureLifecycleEvents(lifecycle =>
{
#if IOS || MACCATALYST
lifecycle.AddiOS(ios =>
{
// Universal link delivered to FinishedLaunching after app launch.
ios.FinishedLaunching((app, data) => HandleAppLink(app.UserActivity));
// Universal link delivered to ContinueUserActivity when the app is running or suspended.
ios.ContinueUserActivity((app, userActivity, handler) => HandleAppLink(userActivity));
// Only required if using Scenes for multi-window support.
if (OperatingSystem.IsIOSVersionAtLeast(13) || OperatingSystem.IsMacCatalystVersionAtLeast(13))
{
// Universal link delivered to SceneWillConnect after app launch
ios.SceneWillConnect((scene, sceneSession, sceneConnectionOptions)
=> HandleAppLink(sceneConnectionOptions.UserActivities.ToArray()
.FirstOrDefault(a => a.ActivityType == Foundation.NSUserActivityType.BrowsingWeb)));
// Universal link delivered to SceneContinueUserActivity when the app is running or suspended
ios.SceneContinueUserActivity((scene, userActivity) => HandleAppLink(userActivity));
}
});
#endif
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
#if IOS || MACCATALYST
static bool HandleAppLink(Foundation.NSUserActivity? userActivity)
{
if (userActivity is not null && userActivity.ActivityType == Foundation.NSUserActivityType.BrowsingWeb && userActivity.WebPageUrl is not null)
{
HandleAppLink(userActivity.WebPageUrl.ToString());
return true;
}
return false;
}
#endif
static void HandleAppLink(string url)
{
if (Uri.TryCreate(url, UriKind.RelativeOrAbsolute, out var uri))
App.Current?.SendOnAppLinkRequestReceived(uri);
}
}
Když iOS otevře aplikaci v důsledku univerzálního odkazu, NSUserActivity objekt bude mít ActivityType vlastnost s hodnotou BrowsingWeb. Vlastnost objektu WebPageUrl aktivity bude obsahovat adresu URL, ke které chce uživatel získat přístup. Adresu URL můžete předat do třídy App metodou SendOnAppLinkRequestReceived .
Poznámka:
Pokud v aplikaci nepoužíváte scény pro podporu více oken, můžete vynechat obslužné rutiny životního cyklu pro metody Scene.
Ve vaší App třídě přepište metodu OnAppLinkRequestReceived pro příjem a zpracování adresy URL:
namespace MyNamespace;
public partial class App : Application
{
...
protected override async void OnAppLinkRequestReceived(Uri uri)
{
base.OnAppLinkRequestReceived(uri);
// Show an alert to test that the app link was received.
await Dispatcher.DispatchAsync(async () =>
{
await Windows[0].Page!.DisplayAlert("App link received", uri.ToString(), "OK");
});
Console.WriteLine("App link: " + uri.ToString());
}
}
V předchozím příkladu OnAppLinkRequestReceived se v přepsání zobrazí adresa URL odkazu aplikace. V praxi by odkaz na aplikaci měl uživatele převést přímo na obsah reprezentovaný adresou URL bez jakýchkoli výzev, přihlášení nebo jiných přerušení. Přepsání OnAppLinkRequestReceived je proto umístění, ze kterého se má vyvolat navigace na obsah představovaný adresou URL.
Upozorňující
Univerzální odkazy nabízejí potenciální vektor útoku do vaší aplikace, takže se ujistěte, že ověříte všechny parametry adresy URL a zahodíte všechny poškozené adresy URL.
Další informace najdete v tématu Podpora univerzálních odkazů v aplikaci na developer.apple.com.
Testování univerzálního odkazu
Důležité
V iOSu by se univerzální odkazy měly testovat na zařízení, ne na simulátoru.
Pokud chcete otestovat univerzální odkaz, vložte ho do aplikace Poznámky a stiskněte ho dlouho (v iOSu) nebo na něj klikněte stisknutím ovládacího prvku (v systému macOS) a zjistěte, jak můžete volby použít k následujícímu odkazu. Za předpokladu, že jsou univerzální odkazy správně nakonfigurované, zobrazí se volba pro otevření v aplikaci a v Safari. Vaše volba nastaví výchozí chování na vašem zařízení při sledování univerzálních odkazů z této domény. Pokud chcete tuto výchozí volbu změnit, opakujte kroky a udělejte jinou volbu.
Poznámka:
Zadáním adresy URL do Safari se aplikace nikdy neotevře. Místo toho safari tuto akci přijme jako přímou navigaci. Za předpokladu, že je uživatel ve vaší doméně po přímé navigaci tam, zobrazí se na vašem webu banner pro otevření aplikace.
V iOSu můžete otestovat univerzální odkazy s přidruženými testy diagnostiky domén v nastavení pro vývojáře:
- Povolte vývojářský režim v Nastavení. Další informace najdete v tématu Povolení vývojářského režimu na zařízení v developer.apple.com.
- V Nastavení > Developer přejděte na Univerzální odkazy a povolte vývoj přidružených domén.
- Otevřete Diagnostiku a zadejte adresu URL. Pak dostanete zpětnou vazbu na to, jestli je odkaz platný pro nainstalovanou aplikaci.
Neplatné univerzální odkazy jsou často výsledkem applinks nesprávné konfigurace.
Rady k řešení potíží najdete v tématu Ladění univerzálních odkazů na developer.apple.com.
