Lineární přechodové štětce
Třída .NET Multi-Platform App UI (.NET MAUI) LinearGradientBrush je odvozena od GradientBrush třídy a maluje oblast lineárním přechodem, který kombinuje dvě nebo více barev podél čáry známé jako přechodová osa. GradientStop objekty slouží k určení barev v přechodu a jejich umístění. Další informace oobjektch GradientStop
Třída LinearGradientBrush definuje následující vlastnosti:
StartPoint, typuPoint, který představuje počáteční dvourozměrné souřadnice lineárního přechodu. Výchozí hodnota této vlastnosti je (0,0).EndPoint, typuPoint, který představuje koncové dvourozměrné souřadnice lineárního přechodu. Výchozí hodnota této vlastnosti je (1,1).
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Třída LinearGradientBrush má také metodu IsEmpty , která vrací bool , který představuje, zda štětec byl přiřazen jakékoli GradientStop objekty.
Poznámka:
Lineární přechody lze také vytvořit pomocí linear-gradient() funkce CSS.
Vytvoření LinearGradientBrush
Přechodové zarážky lineárního přechodového štětce jsou umístěny podél osy přechodu. Orientaci a velikost přechodové osy je možné změnit pomocí štětce StartPoint a EndPoint vlastností. Při manipulaci s těmito vlastnostmi můžete vytvořit vodorovné, svislé a diagonální přechody, obrátit směr přechodu, kondenzovat rozpětí přechodu a provádět další akce.
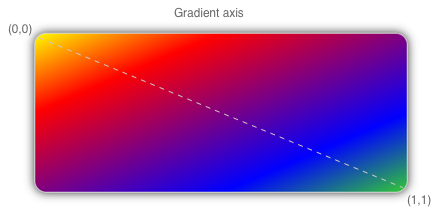
Vlastnosti StartPoint jsou EndPoint relativní vzhledem k vykreslené oblasti. (0,0) představuje levý horní roh oblasti, která se maluje, a (1,1) představuje pravý dolní roh oblasti, která se maluje. Následující diagram znázorňuje osu přechodu pro diagonální lineární přechodový štětec:

V tomto diagramu zobrazuje přerušovaná čára přechodovou osu, která zvýrazní interpolační cestu přechodu od počátečního bodu do koncového bodu.
Vytvoření vodorovného lineárního přechodu
Pokud chcete vytvořit vodorovný lineární přechod, vytvořte LinearGradientBrush objekt a nastavte ho StartPoint na (0,0) a jeho EndPoint hodnotu (1,0). Potom do kolekce přidejte dva nebo více GradientStop objektů LinearGradientBrush.GradientStops , které určují barvy v přechodu a jejich umístění.
Následující příklad XAML ukazuje vodorovnou LinearGradientBrush , která je nastavena jako BackgroundFrame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
V tomto příkladu je pozadí Frame malované LinearGradientBrush pomocí interpolace ze žluté na zelenou vodorovně:

Vytvoření svislého lineárního přechodu
Chcete-li vytvořit svislý lineární přechod, vytvořte LinearGradientBrush objekt a nastavte ho StartPoint na (0,0) a jeho EndPoint hodnotu (0,1). Potom do kolekce přidejte dva nebo více GradientStop objektů LinearGradientBrush.GradientStops , které určují barvy v přechodu a jejich umístění.
Následující příklad XAML ukazuje svislou, LinearGradientBrush která je nastavena jako BackgroundFrame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
V tomto příkladu je pozadí Frame malované LinearGradientBrush pomocí interpolace ze žluté na zelenou svisle:

Vytvoření diagonálního lineárního přechodu
Pokud chcete vytvořit diagonální lineární přechod, vytvořte LinearGradientBrush objekt a nastavte ho StartPoint na (0,0) a jeho EndPoint hodnotu (1,1). Potom do kolekce přidejte dva nebo více GradientStop objektů LinearGradientBrush.GradientStops , které určují barvy v přechodu a jejich umístění.
Následující příklad XAML ukazuje diagonálu LinearGradientBrush , která je nastavena jako BackgroundFrame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
V tomto příkladu je pozadí Frame malované LinearGradientBrush pomocí interpolace ze žluté na zelenou diagonálně:

Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
 Procházení ukázky
Procházení ukázky