Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Ovládací prvek .NET Multi-Platform App UI (.NET MAUI) Map je zobrazení napříč platformami pro zobrazování a přidávání poznámek k mapám. Ovládací Map prvek používá nativní ovládací prvek mapy na každé platformě a je poskytován balíčkem NuGet Microsoft.Maui.Controls.Maps.
Důležité
Ovládací Map prvek není ve Windows podporovaný kvůli nedostatku ovládacího prvku mapy ve WinUI. Balíček NuGet CommunityToolkit.Maui.Maps však poskytuje přístup k Mapám Bing na Windows prostřednictvím WebView. Další informace najdete v tématu Začínáme.
Nastavení
Ovládací Map prvek používá nativní ovládací prvek mapy na každé platformě. To poskytuje uživatelům rychlé a známé prostředí map, ale znamená to, že některé kroky konfigurace jsou potřeba k dodržování požadavků rozhraní API jednotlivých platforem.
Inicializace mapy
Tento Map ovládací prvek poskytuje balíček NuGet Microsoft.Maui.Controls.Maps, který by se měl přidat do projektu aplikace .NET MAUI.
Po instalaci balíčku NuGet musí být inicializován v aplikaci voláním UseMauiMaps metody na MauiAppBuilder objekt v CreateMauiApp metodě vaší MauiProgram třídy:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
Po přidání a inicializaci Map balíčku NuGet je možné v projektu použít rozhraní API.
Konfigurace platformy
Před zobrazením mapy se v Androidu vyžaduje další konfigurace. Kromě toho v iOSu, Androidu a Mac Catalystu přístup k poloze uživatele vyžaduje, aby vaší aplikaci byla udělena oprávnění k poloze.
iOS a Mac Catalyst
Zobrazení a interakce s mapou v systémech iOS a Mac Catalyst nevyžaduje žádnou další konfiguraci. Pokud ale chcete získat přístup ke službám zjišťování polohy, měli byste nastavit požadované žádosti o služby zjišťování polohy v souboru Info.plist. Obvykle se jedná o jednu nebo více z následujících možností:
-
NSLocationAlwaysAndWhenInUseUsageDescription– pro používání služeb zjišťování polohy za všech okolností. -
NSLocationWhenInUseUsageDescription– pro používání služeb zjišťování polohy, když je aplikace používána.
Další informace najdete v tématu Volba autorizace služby zjišťování polohy, která se má vyžádat na developer.apple.com.
Reprezentace XML pro tyto klíče v souboru Info.plist je zobrazena níže. Hodnoty byste měli aktualizovat string tak, aby odrážely způsob, jakým vaše aplikace používá informace o poloze:
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
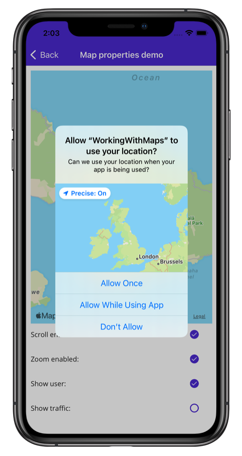
Zobrazí se výzva, když se vaše aplikace pokusí o přístup k umístění uživatele a požádá o přístup:
Android
Proces konfigurace pro zobrazení a interakci s mapou v Androidu je následující:
- Získejte klíč rozhraní API Služby Google Maps a přidejte ho do manifestu aplikace.
- Zadejte číslo verze služeb Google Play v manifestu.
- [volitelné] Zadejte oprávnění k umístění v manifestu.
- [volitelné] Zadejte oprávnění WRITE_EXTERNAL_STORAGE v manifestu.
Získání klíče rozhraní API Služby Google Maps
Pokud chcete používat ovládací prvek Map na Androidu, musíte vygenerovat klíč rozhraní API, který využije sada Google Maps SDK, na které je ovládací prvek na Androidu závislý. Postupujte podle pokynů v nastavení v konzole Google Cloud Console a použijte klíče rozhraní API na developers.google.com.
Jakmile získáte klíč rozhraní API, musíte ho přidat do <application> elementu vašeho souboru Platforms/Android/AndroidManifest.xml tak, že ho com.google.android.geo.API_KEY zadáte jako hodnotu metadat:
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
Tím se do manifestu vloží klíč rozhraní API. Bez platného klíče rozhraní API ovládací Map prvek zobrazí prázdnou mřížku.
Poznámka:
com.google.android.geo.API_KEY je doporučený název metadat pro klíč rozhraní API. Klíč s tímto názvem se dá použít k ověření v několika rozhraních API založených na Google Maps na Androidu. Pro zpětnou kompatibilitu lze použít název metadat com.google.android.maps.v2.API_KEY, ale umožňuje pouze ověřování v rozhraní API Služby Mapy pro Android v2. Aplikace může zadat pouze jeden z názvů klíčových metadat rozhraní API.
Zadejte číslo verze služeb Google Play.
Do prvku AndroidManifest.xmlpřidejte následující deklaraci<application>:
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Tím se do manifestu vloží verze služeb Google Play, se kterými byla aplikace zkompilována.
Určit oprávnění k umístění
Pokud vaše aplikace potřebuje přístup k umístění uživatele, musíte požádat o oprávnění přidáním ACCESS_COARSE_LOCATION nebo ACCESS_FINE_LOCATION oprávnění (nebo obojího) do manifestu jako podřízeného <manifest> prvku:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
Oprávnění ACCESS_COARSE_LOCATION umožňuje rozhraní API používat Wi-Fi nebo mobilní data nebo obojí k určení polohy zařízení. Oprávnění ACCESS_FINE_LOCATION umožňují rozhraní API používat globální polohovací systém (GPS), WiFi nebo mobilní data k určení přesného umístění.
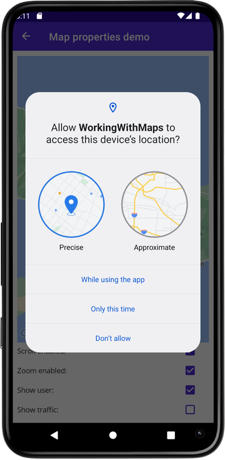
Zobrazí se výzva, když se vaše aplikace pokusí o přístup k umístění uživatele a požádá o přístup:
Případně můžete tato oprávnění povolit v editoru manifestu androidu sady Visual Studio.
Specifikujte oprávnění WRITE_EXTERNAL_STORAGE
Pokud vaše aplikace cílí na API 22 nebo nižší, bude nutné přidat oprávnění WRITE_EXTERNAL_STORAGE k manifestu, jako položku v prvku <manifest>.
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
To se nevyžaduje, pokud vaše aplikace cílí na rozhraní API 23 nebo vyšší.
Ovládací prvek Mapa
Třída Map definuje následující vlastnosti, které řídí vzhled a chování mapy:
-
IsShowingUser, typubooloznačuje, zda mapa zobrazuje aktuální umístění uživatele. -
ItemsSource, typuIEnumerable, který určuje kolekciIEnumerablepoložek připnutí, které se mají zobrazit. -
ItemTemplate, typu DataTemplate, který určuje DataTemplate , že se má použít pro každou položku v kolekci zobrazených špendlíků. -
ItemTemplateSelector, typu DataTemplateSelector, který určuje DataTemplateSelector, který bude použit k výběru DataTemplate pinu za běhu. -
IsScrollEnabled, typubool, určuje, zda je povoleno posouvání mapy. -
IsTrafficEnabled, typubool, označuje, zda jsou na mapě překryvná data o dopravě. -
IsZoomEnabled, typubool, určuje, zda je mapě povoleno přiblížení. -
MapElements, typuIList<MapElement>, představuje seznam prvků na mapě, jako jsou mnohoúhelníky a lomené čáry. -
MapType, typuMapTypeoznačuje styl zobrazení mapy. -
Pins, typIList<Pin>, představuje seznam špendlíků na mapě. -
VisibleRegion, typuMapSpan, vrátí aktuálně zobrazenou oblast mapy.
Tyto vlastnosti, s výjimkou MapElements, Pinsa VisibleRegion vlastnosti, jsou podporovány BindableProperty objekty, což znamená, že mohou být cílem datových vazeb.
Třída Map také definuje MapClicked událost, která se aktivuje při klepnutí na mapu. Objekt MapClickedEventArgs , který doprovází událost má jednu vlastnost s názvem Location, typu Location. Při spuštění Location události se vlastnost nastaví na umístění mapy, na které jste klepli. Informace o Location třídě naleznete v tématu Umístění a vzdálenost.
Informace o vlastnostech ItemsSource, ItemTemplate a ItemTemplateSelector najdete v části Zobrazení kolekce připnutí.
Zobrazení mapy
Map lze zobrazit přidáním do rozložení nebo na stránku.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
Ekvivalentní kód jazyka C# je:
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
Tento příklad volá výchozí Map konstruktor, který zacentruje mapu na Maui, Havaj::

Případně můžete konstruktoru Map předat argument, MapSpan který nastaví středový bod a úroveň přiblížení mapy při načtení. Další informace naleznete v tématu Zobrazení konkrétního umístění na mapě.
Důležité
.NET MAUI má dva Map typy - Microsoft.Maui.Controls.Maps.Map a Microsoft.Maui.ApplicationModel.Map. Vzhledem k tomu, že Microsoft.Maui.ApplicationModel prostor názvů je jednou z direktiv .NET MAUI global using, při použití ovládacího prvku Microsoft.Maui.Controls.Maps.Map z kódu budete muset zcela zpřesnit své použití Map nebo použít alias using.
Typy map
Vlastnost Map.MapType lze nastavit na člen výčtu MapType definující styl zobrazení mapy. Výčet MapType definuje následující členy:
-
Streeturčuje, že se zobrazí mapa ulic. -
Satelliteurčuje, že se zobrazí mapa obsahující satelitní snímky. -
Hybridurčuje, že se zobrazí mapa kombinující údaje z ulic a satelitní údaje.
Ve výchozím nastavení Map zobrazí mapu ulic, pokud je vlastnost MapType nedefinovaná. Alternativně MapType lze vlastnost nastavit na jeden ze členů výčtu MapType :
<maps:Map MapType="Satellite" />
Ekvivalentní kód jazyka C# je:
Map map = new Map
{
MapType = MapType.Satellite
};
Zobrazení konkrétního umístění na mapě
Oblast mapy, která se má zobrazit při načtení mapy, lze nastavit předáním MapSpan argumentu konstruktoru Map :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
Ekvivalentní kód jazyka C# je:
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
Tento příklad vytvoří Map objekt, který zobrazuje oblast určenou objektem MapSpan . Objekt MapSpan je vystředěn na zeměpisné šířce a délce reprezentované objektem Location a sahá do 0,01 stupně zeměpisné šířky a 0,01 stupně zeměpisné délky. Informace o Location třídě naleznete v tématu Umístění a vzdálenost. Informace o předávání argumentů v jazyce XAML naleznete v tématu Předávání argumentů v jazyce XAML.
Výsledkem je, že když se mapa zobrazí, zacentruje se na konkrétní místo a zahrnuje určitý počet stupňů zeměpisné šířky a délky:

Vytvoření objektu MapSpan
Existuje řada přístupů k vytváření MapSpan objektů. Běžným přístupem je zadání požadovaných argumentů konstruktoru MapSpan . Jedná se o zeměpisnou šířku a délku reprezentovanou objektem Location a double hodnoty, které představují stupně zeměpisné šířky a délky, které jsou rozloženy objektem MapSpan. Informace o Location třídě naleznete v tématu Umístění a vzdálenost.
Alternativně existují tři metody ve MapSpan třídě, které vracejí nové MapSpan objekty:
-
ClampLatitudevrátíMapSpanse stejnouLongitudeDegreesjako instance třídy této metody a poloměr definovaný svýminorthasouthargumenty. -
FromCenterAndRadiusvrátí hodnotuMapSpan, která je definována jehoLocationaDistanceargumenty. -
WithZoomvrátí hodnotu se stejným středemMapSpanjako instance třídy metody, ale s poloměrem vynásobeným argumentemdouble.
Informace o struktuře Distance naleznete v tématu Umístění a vzdálenost.
Jakmile je MapSpan vytvořen, mohou být přístupné následující vlastnosti k získání dat o něm:
-
Center, typuLocation, který představuje umístění v zeměpisném středuMapSpan. -
LatitudeDegrees, typudouble, který představuje stupně zeměpisné šířky, které pokrývajíMapSpan. -
LongitudeDegrees, typudouble, který představuje stupně zeměpisné délky, které zahrnujeMapSpan. -
Radius, typuDistance, který představuje poloměrMapSpan.
Přesunutí mapy
Metodu Map.MoveToRegion lze volat, aby se změnila pozice a úroveň přiblížení mapy. Tato metoda přijímá MapSpan argument, který definuje oblast mapy, která se má zobrazit, a úroveň přiblížení.
Následující kód ukazuje příklad přesunutí zobrazené oblasti na mapě:
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
Zvětšení mapy
Úroveň přiblížení objektu Map lze změnit beze změny jeho umístění. Toho lze dosáhnout pomocí uživatelského rozhraní mapy nebo programově voláním MoveToRegion metody s argumentem MapSpan , který jako argument používá aktuální umístění Location :
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
V tomto příkladu je metoda MoveToRegion volána s argumentem MapSpan, který určuje aktuální umístění mapy prostřednictvím vlastnosti Map.VisibleRegion a úroveň přiblížení ve stupních zeměpisné šířky a délky. Celkový výsledek je, že se změní úroveň přiblížení mapy, ale její umístění není. Alternativním přístupem k implementaci přiblížení na mapě je použití MapSpan.WithZoom metody k řízení faktoru přiblížení.
Důležité
Přiblížení mapy, ať už prostřednictvím uživatelského rozhraní mapy, nebo programově, vyžaduje, aby vlastnost Map.IsZoomEnabled byla true. Další informace o této vlastnosti naleznete v tématu Zakázání lupy.
Přizpůsobení chování mapy
Chování objektu Map lze přizpůsobit nastavením některých jeho vlastností a zpracováním MapClicked události.
Poznámka:
Další přizpůsobení chování mapování lze dosáhnout přizpůsobením jeho obslužné rutiny. Další informace naleznete v tématu Přizpůsobení ovládacích prvků pomocí obslužných rutin.
Zobrazení provozních dat
Třída Map definuje IsTrafficEnabled vlastnost typu bool. Ve výchozím nastavení je tato vlastnost false, což znamená, že data provozu nebudou zobrazeny na mapě. Pokud je tato vlastnost nastavená na true, překryjí se data provozu na mapě:
<maps:Map IsTrafficEnabled="true" />
Ekvivalentní kód jazyka C# je:
Map map = new Map
{
IsTrafficEnabled = true
};
Zakázat posouvání
Třída Map definuje IsScrollEnabled vlastnost typu bool. Ve výchozím nastavení je tato vlastnost true, což znamená, že je povoleno posouvání mapy. Pokud je tato vlastnost nastavena na false, mapa se nebude posouvat:
<maps:Map IsScrollEnabled="false" />
Ekvivalentní kód jazyka C# je:
Map map = new Map
{
IsScrollEnabled = false
};
Zakázat přiblížení
Třída Map definuje IsZoomEnabled vlastnost typu bool. Ve výchozím nastavení je truetato vlastnost , která označuje, že přiblížení lze provést na mapě. Pokud je tato vlastnost nastavená na false, nelze mapu přiblížit:
<maps:Map IsZoomEnabled="false" />
Ekvivalentní kód jazyka C# je:
Map map = new Map
{
IsZoomEnabled = false
};
Zobrazit umístění uživatele
Třída Map definuje IsShowingUser vlastnost typu bool. Ve výchozím nastavení tato vlastnost znamená false, že mapa nezobrazuje aktuální umístění uživatele. Pokud je tato vlastnost nastavena na true, mapa zobrazuje aktuální umístění uživatele:
<maps:Map IsShowingUser="true" />
Ekvivalentní kód jazyka C# je:
Map map = new Map
{
IsShowingUser = true
};
Důležité
Přístup k umístění uživatele vyžaduje, aby aplikaci byla udělena oprávnění k přístupu k poloze. Další informace najdete v tématu Konfigurace platformy.
Kliknutí na mapu
Třída Map definuje MapClicked událost, která se aktivuje při klepnutí na mapu. Objekt MapClickedEventArgs , který doprovází událost má jednu vlastnost s názvem Location, typu Location. Při spuštění Location události se vlastnost nastaví na umístění mapy, na které jste klepli. Informace o Location třídě naleznete v tématu Umístění a vzdálenost.
Následující příklad kódu ukazuje obslužnou rutinu pro událost MapClicked:
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
V tomto příkladu obslužná OnMapClicked rutina události vypíše zeměpisnou šířku a délku, která představuje umístění namapované klepnutím. Obslužná rutina události musí být zaregistrována s událostí MapClicked :
<maps:Map MapClicked="OnMapClicked" />
Ekvivalentní kód jazyka C# je:
Map map = new Map();
map.MapClicked += OnMapClicked;
Poloha a vzdálenost
Obor Microsoft.Maui.Devices.Sensors názvů obsahuje Location třídu, která se obvykle používá při umístění mapy a jejích špendlíků. Obor Microsoft.Maui.Maps názvů obsahuje Distance strukturu, kterou lze volitelně použít při umístění mapy.
Umístění
Třída Location zapouzdřuje polohu uloženou jako hodnoty zeměpisné šířky a délky. Tato třída definuje následující vlastnosti:
-
Accuracy, typudouble?, který představuje vodorovnou přesnostLocation, v metrech. -
Altitude, typudouble?, který představuje výšku v metrech v referenčním systému určeném vlastnostíAltitudeReferenceSystem. -
AltitudeReferenceSystem, typuAltitudeReferenceSystem, který určuje referenční systém, ve kterém je zadána hodnota výšky. -
Course, typudouble?, který označuje hodnotu stupňů relativní k pravému severu. -
IsFromMockProvider, typubool, který označuje, zda je umístění z GPS nebo z poskytovatele simulovaných poloh. -
Latitude, typudouble, který představuje zeměpisnou šířku umístění v desetinných stupních. -
Longitude, typudouble, který představuje délku umístění v desetinných stupních. -
Speed, typudouble?, který představuje rychlost v metrech za sekundu. -
Timestamp, typuDateTimeOffset, který představuje časové razítko, kdy byloLocationvytvořeno. -
VerticalAccuracy, typudouble?, který určuje svislou přesnostLocationv metrech.
Location objekty se vytvářejí s jedním z přetížení konstruktoru Location , které obvykle vyžadují minimální argumenty zeměpisné šířky a délky zadané jako double hodnoty:
Location location = new Location(36.9628066, -122.0194722);
Při vytváření objektu Location se hodnota zeměpisné šířky uchytne mezi -90,0 a 90,0 a hodnota délky se uchytne mezi -180,0 a 180,0.
Poznámka:
Třída GeographyUtils má rozšiřující metodu ToRadians , která převádí double hodnotu ze stupňů na radiány a rozšiřující metodu ToDegreesdouble , která převádí hodnotu z radiánů na stupně.
Třída Location má CalculateDistance také metody, které vypočítají vzdálenost mezi dvěma umístěními.
Vzdálenost
Struktura Distance zapouzdřuje vzdálenost uloženou double jako hodnotu, která představuje vzdálenost v metrech. Tato struktura definuje tři vlastnosti jen pro čtení:
-
Kilometers, typudouble, která představuje vzdálenost v kilometrech, kterou pokrýváDistance. -
Meters, typudouble, která představuje vzdálenost v metrech, kterou pokrýváDistance. -
Miles, typudouble, které představuje vzdálenost v mílích, které pokrýváDistance.
Distance objekty lze vytvořit pomocí konstruktoru Distance , který vyžaduje argument měřiče zadaný jako double:
Distance distance = new Distance(1450.5);
Alternativně Distance lze objekty vytvořit pomocí FromKilometersmetod , FromMeters, FromMilesa BetweenPositions factory:
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Špendlíky
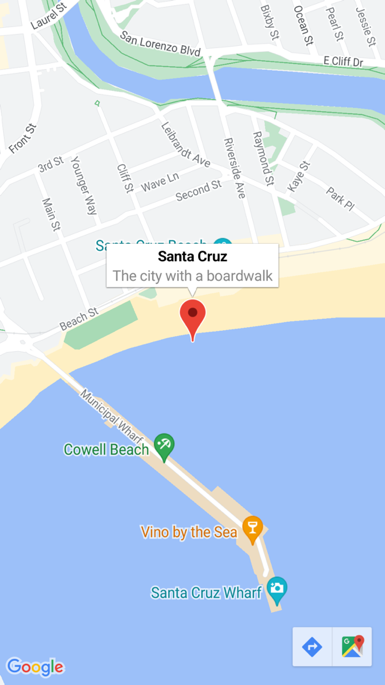
Ovládací prvek Map umožňuje označit umístění objekty Pin. A Pin je značka mapy, která po klepnutí otevře informační okno:

Při přidání objektu Pin do kolekce Map.Pins se špendlík vykreslí na mapě.
Třída Pin má následující vlastnosti:
-
Address, typustring, který obvykle představuje adresu umístění připnutí. Může to ale být jakýkolistringobsah, nejen adresa. -
Label, typu
string, který obvykle označuje název špendlíku. -
Location, typuLocation, který představuje zeměpisnou šířku a délku špendlíku. -
Type, typuPinType, který představuje typ špendlíku.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že Pin může být cílem datových vazeb. Další informace o objektech datové vazby Pin naleznete v tématu Zobrazení kolekce připnutí.
Kromě toho Pin třída definuje MarkerClicked a InfoWindowClicked události. Událost MarkerClicked se aktivuje při klepnutí na špendlík a InfoWindowClicked událost se aktivuje, když se klepne na informační okno. Objekt PinClickedEventArgs , který doprovází obě události, má jednu HideInfoWindow vlastnost typu bool.
Zobrazení špendlíku
Do xaml je možné přidat Map APin:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
Tento XAML vytvoří Map objekt, který zobrazuje oblast určenou objektem MapSpan . Objekt MapSpan je zacentrován na zeměpisnou šířku a délku Location reprezentovanou objektem, který rozšiřuje 0,01 stupňů zeměpisné šířky a délky. Objekt Pin se přidá do Map.Pins kolekce a nakreslený na Map místě určeném jeho Location vlastností. Informace o Location třídě naleznete v tématu Umístění a vzdálenost. Informace o předávání argumentů v XAML objektům, které nemají výchozí konstruktory, naleznete v tématu Předávání argumentů v XAML.
Ekvivalentní kód jazyka C# je:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
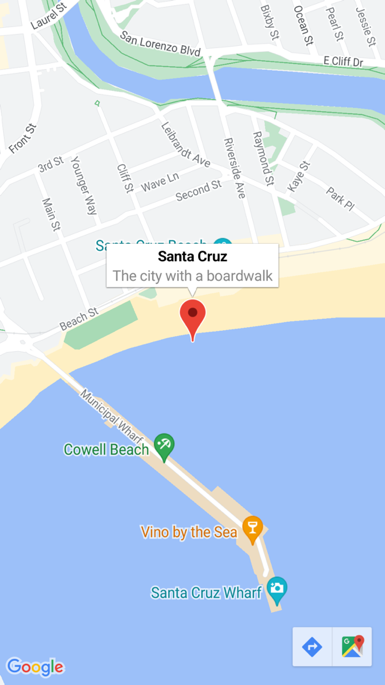
Výsledkem tohoto ukázkového kódu je vykreslení jednoho špendlíku na mapě:

Interakce s špendlíkem
Ve výchozím nastavení se při klepnutí na Pin zobrazí jeho okno s informacemi.

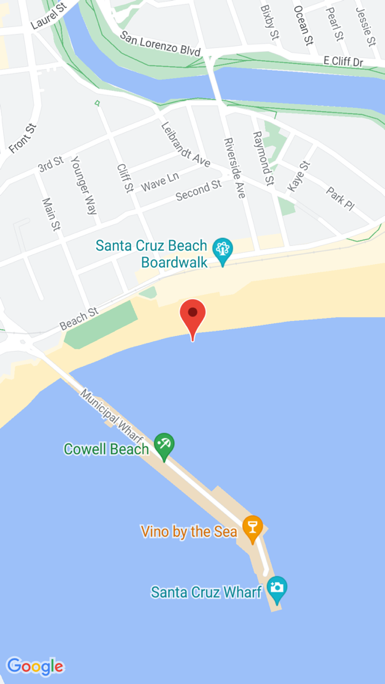
Klepnutím na jiné místo na mapě zavřete okno s informacemi.
Třída Pin definuje událost MarkerClicked, která se aktivuje při klepnutí na Pin. K zobrazení informačního okna není nutné zpracovat tuto událost. Místo toho by se tato událost měla zpracovat, když je potřeba být upozorněn na klepnutí na konkrétní bod na mapě.
Třída Pin také definuje InfoWindowClicked událost, která se aktivuje při klepnutí na informační okno. Tato událost by se měla zpracovat, když je potřeba upozornit, že došlo k klepnutí na konkrétní okno s informacemi.
Následující kód ukazuje příklad zpracování těchto událostí:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlertAsync("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlertAsync("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
Objekt PinClickedEventArgs , který doprovází obě události, má jednu HideInfoWindow vlastnost typu bool. Pokud je tato vlastnost nastavena na true v obslužné rutině události, informační okno bude skryto.
Typy pinů
Pin objekty zahrnují vlastnost Type typu PinType, která reprezentuje druh pinu. Výčet PinType definuje následující členy:
-
Genericpředstavuje obecný pin. -
Placepředstavuje špendlík označující místo. -
SavedPinpředstavuje pin pro uložené místo. -
SearchResultpředstavuje značku pro výsledek hledání.
Nastavení vlastnosti Pin.Type na libovolný PinType element však nezmění vzhled vykresleného špendlíku. Místo toho je nutné přizpůsobit obslužnou rutinu Pin, aby vyhovovala vzhledu připnutí. Další informace o přizpůsobení obslužné rutiny naleznete v tématu Přizpůsobení ovládacích prvků pomocí obslužných rutin.
Zobrazit kolekci pinů
Třída Map definuje následující vlastnosti s možností vytvoření vazby:
-
ItemsSource, typuIEnumerable, který určuje kolekci připnutýchIEnumerablepoložek, které se mají zobrazit. -
ItemTemplate, typu DataTemplate, který určuje DataTemplate pro každý prvek v kolekci zobrazených špendlíků. -
ItemTemplateSelector, typu DataTemplateSelector, který určuje DataTemplateSelector, který se použije k výběru DataTemplate pro pin za běhu.
Důležité
Vlastnost ItemTemplate má přednost, když jsou nastaveny vlastnosti ItemTemplate a ItemTemplateSelector.
A Map může být naplněn špendlíky pomocí datové vazby pro propojení jeho vlastnosti ItemsSource s kolekcí IEnumerable.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate x:DataType="models:Position">
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
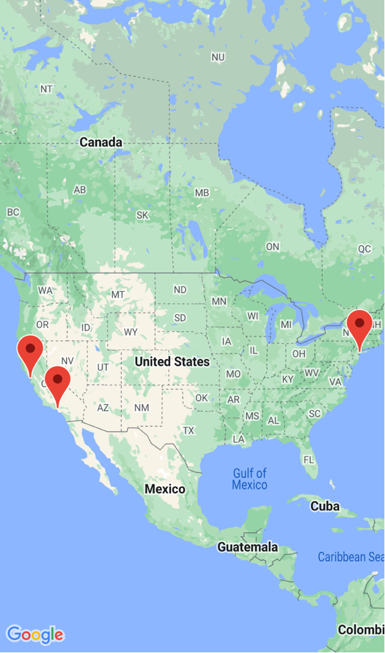
Vlastnost ItemsSource se váže na vlastnost Positions propojeného zobrazení modelu, který vrací ObservableCollection objekty Position, což je vlastní typ. Každý Position objekt definuje Address a Description vlastnosti typu stringa Location vlastnost typu Location.
Vzhled každé položky v kolekci IEnumerable je definován nastavením ItemTemplate vlastnosti na DataTemplate objekt, který obsahuje Pin objekt, který data svázají s příslušnými vlastnostmi.
Následující snímek obrazovky ukazuje Map, který zobrazuje kolekci Pin pomocí datové vazby:

Vyberte vzhled položky za běhu
Vzhled každé položky v IEnumerable kolekci lze vybrat za běhu na základě hodnoty položky nastavením ItemTemplateSelector vlastnosti na DataTemplateSelector:
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:viewmodels="clr-namespace:WorkingWithMaps.ViewModels"
x:DataType="viewmodels:PinItemsSourcePageViewModel">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate x:DataType="models:Position">
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate x:DataType="models:Position">
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
Následující příklad ukazuje MapItemTemplateSelector třídu:
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
Třída MapItemTemplateSelector definuje DefaultTemplate a SanFranTemplateDataTemplate vlastnosti, které jsou nastaveny na různé šablony dat. Metoda OnSelectTemplate vrátí SanFranTemplate, který zobrazí "Xamarin" jako popisek po klepnutí na Pin, když položka má adresu obsahující "San Francisco". Pokud položka nemá adresu, která obsahuje "San Francisco", metoda OnSelectTemplate vrátí hodnotu DefaultTemplate.
Poznámka:
Případ použití této funkce je vázání vlastností podtříděných Pin objektů na různé vlastnosti podle podtypu Pin.
Další informace o selektorech šablon dat naleznete v tématu Vytvoření objektu DataTemplateSelector.
Mnohoúhelníky, lomené čáry a kruhy
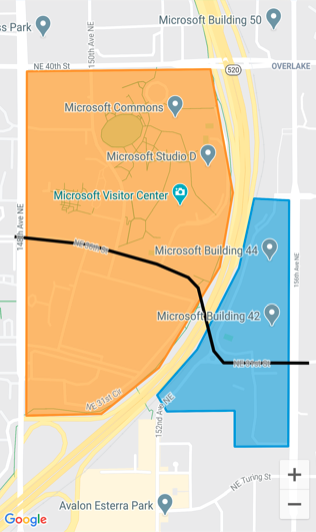
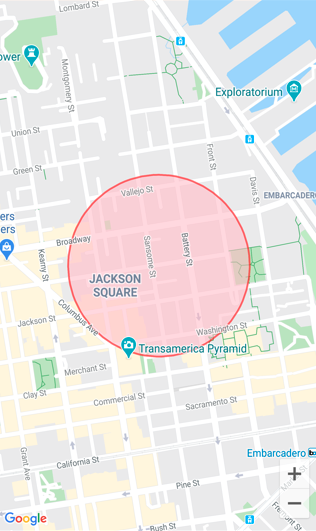
Polygon, Polylinea Circle prvky umožňují zvýraznit konkrétní oblasti na mapě. A Polygon je plně uzavřený obrazec, který může mít tah a barvu výplně. A Polyline je čára, která zcela neohraničuje oblast. Zvýrazní Circle kruhovou oblast mapy:


Třídy Polygon, Polylinea Circle třídy odvozeny od MapElement třídy, která zveřejňuje následující bindable vlastnosti:
-
StrokeColorColor je objekt, který určuje barvu čáry. -
StrokeWidthfloatje objekt, který určuje šířku čáry.
Třída Polygon definuje další vlastnost bindable:
-
FillColorColor je objekt, který určuje barvu pozadí mnohoúhelníku.
Kromě toho obě PolygonPolyline třídy definují GeoPath vlastnost, což je seznam Location objektů, které určují body obrazce.
Třída Circle definuje následující vlastnosti s možností vytvoření vazby:
-
CenterLocationje objekt, který definuje střed kruhu v zeměpisné šířce a délce. -
RadiusDistanceje objekt, který definuje poloměr kruhu v metrech, kilometrech nebo mílích. -
FillColorColor je vlastnost, která určuje barvu v obvodu kruhu.
Vytvoření mnohoúhelníku
Objekt Polygon lze přidat do mapy tak, že ho vytvoříte a přidáte do kolekce mapy MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Ekvivalentní kód jazyka C# je:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Vlastnosti StrokeColor a StrokeWidth jsou zadány k nastavení obrysu mnohoúhelníku. V tomto příkladu FillColor hodnota vlastnosti odpovídá StrokeColor hodnotě vlastnosti, ale má zadanou hodnotu alfa, aby byla průhledná, což umožňuje, aby podkladová mapa byla viditelná přes obrazec. Vlastnost GeoPath obsahuje seznam Location objektů definujících geografické souřadnice mnohoúhelníku. Objekt Polygon se vykreslí na mapě po jeho přidání do MapElements kolekce objektu Map.
Poznámka:
A Polygon je plně uzavřený obrazec. První a poslední body se automaticky připojí, pokud se neshodují.
Vytvoření lomené čáry
Objekt Polyline lze přidat do mapy tak, že ho vytvoříte a přidáte do kolekce mapy MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Ekvivalentní kód jazyka C# je:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Vlastnosti StrokeColor a StrokeWidth jsou určeny k nastavení vzhledu čáry. Vlastnost GeoPath obsahuje seznam Location objektů definujících zeměpisné souřadnice čar. Objekt Polyline se vykreslí na mapě po jeho přidání do MapElements kolekce objektu Map.
Vytvoření kruhu
Objekt Circle lze přidat do mapy tak, že ho vytvoříte a přidáte do kolekce mapy MapElements :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Ekvivalentní kód jazyka C# je:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
Umístění na Circle mapě je určeno hodnotou Center a Radius vlastnostmi. Vlastnost Center definuje střed kruhu v zeměpisné šířce a délce, zatímco Radius vlastnost definuje poloměr kruhu v metrech. Jsou zadány vlastnosti StrokeColor a StrokeWidth pro nastavení obrysu kruhu. Hodnota FillColor vlastnosti určuje barvu v obvodu kruhu. V tomto příkladu obě hodnoty barev určují alfa kanál, který umožňuje, aby podkladová mapa byla viditelná prostřednictvím kruhu. Objekt Circle se vykreslí na mapě po jeho přidání do MapElements kolekce objektu Map.
Poznámka:
GeographyUtils Třída má rozšiřující metoduToCircumferencePositions, která převádí Circle objekt (který definuje Center a Radius hodnoty vlastností) na seznam Location objektů, které tvoří souřadnice zeměpisné šířky a délky obvodu kruhu.
Geokódování a geografická poloha
Třídu Geocoding v oboru názvů Microsoft.Maui.Devices.Sensors lze použít k geokódování značky místa na polohové souřadnice a ke zpětnému geokódování souřadnic na značku místa. Další informace naleznete v tématu Geokódování.
Třídu Geolocation v Microsoft.Maui.Devices.Sensors oboru názvů lze použít k načtení aktuálních souřadnic geografické polohy zařízení. Další informace naleznete v tématu Geografické umístění.
Spuštění nativní mapové aplikace
Nativní mapovou aplikaci na každé platformě lze spustit z aplikace .NET MAUI pomocí třídy Launcher. Tato třída umožňuje aplikaci otevřít jinou aplikaci prostřednictvím vlastního schématu identifikátoru URI. Funkci spouštěče lze vyvolat pomocí metody OpenAsync, přičemž je předán argument ve formě string nebo Uri, který představuje vlastní schéma adresy URL k otevření. Další informace o Launcher třídě naleznete ve spouštěči.
Poznámka:
Alternativou k použití Launcher třídy je použití Map třídy z Microsoft.Maui.ApplicationModel oboru názvů. Další informace najdete v tématu Mapa.
Aplikace mapy na každé platformě používá jedinečné vlastní schéma identifikátorů URI. Informace o schématu identifikátorů URI map v iOSu najdete v tématu Odkazy na mapy na developer.apple.com. Informace o schématu identifikátorů URI map v Androidu najdete v příručce pro vývojáře maps a záměrech Google Maps pro Android na developers.android.com. Informace o schématu identifikátorů URI map ve Windows naleznete v tématu Spuštění aplikace Mapy pro Windows.
Spuštění aplikace mapy v určitém umístění
Umístění v nativní aplikaci map lze otevřít přidáním příslušných parametrů dotazu do vlastního schématu identifikátorů URI pro každou aplikaci mapy:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
Výsledkem tohoto ukázkového kódu je spuštění nativní mapové aplikace na jednotlivých platformách, přičemž mapa je zacentrovaná na špendlíku představujícím zadané umístění.
Spuštění aplikace mapy se směry
Nativní aplikaci mapy je možné spustit tak, že přidáte příslušné parametry dotazu do vlastního schématu identifikátorů URI pro každou mapovou aplikaci:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Výsledkem tohoto ukázkového kódu je spuštění nativní mapové aplikace na jednotlivých platformách, přičemž mapa je zacentrovaná na trase mezi zadanými umístěními.
 Procházení ukázky
Procházení ukázky