Přidání ikony aplikace do projektu aplikace .NET MAUI
Každá aplikace má ikonu loga, která ji představuje, a tato ikona se obvykle zobrazuje na několika místech. Například v iOSu se ikona aplikace zobrazí na domovské obrazovce a v celém systému, například v Nastavení, oznámeních a výsledcích hledání a v App Storu. V Androidu se ikona aplikace zobrazí jako ikona spouštěče a v celém systému, například na panelu akcí, oznámeních a v Obchodě Google Play. Ve Windows se ikona aplikace zobrazí v seznamu aplikací v nabídce Start, na hlavním panelu, dlaždici aplikace a v Microsoft Storu.
V projektu aplikace .NET Multi-Platform App UI (.NET MAUI) je možné v projektu aplikace zadat ikonu aplikace na jednom místě. V době sestavení můžete tuto ikonu automaticky změnit na správné rozlišení cílové platformy a zařízení a přidat ji do balíčku aplikace. Tím se zabrání ručnímu duplikování a pojmenování ikony aplikace na jednotlivých platformách. Ve výchozím nastavení formát rastrového obrázku (bez vektoru) automaticky nevyučuje velikost formátu .NET MAUI.
Ikona aplikace .NET MAUI může používat kterýkoli ze standardních formátů obrázků platformy, včetně souborů SVG (Scalable Vector Graphics).
Důležité
.NET MAUI převádí soubory SVG na soubory PNG (Portable Network Graphic). Proto při přidávání souboru SVG do projektu aplikace .NET MAUI by se měl odkazovat z XAML nebo C# s příponou .png . Jediný odkaz na soubor SVG by měl být v souboru projektu.
Změna ikony
V projektu .NET MAUI obrázek s MauiIcon akcí sestavení určuje ikonu, která se má použít pro vaši aplikaci. Toto je znázorněno v souboru projektu jako <MauiIcon> položka. Pro aplikaci můžete mít definovanou jenom jednu ikonu. Všechny následné <MauiIcon> položky se ignorují.
Ikona definovaná vaší aplikací se může skládat z jednoho obrázku zadáním souboru jako atributu Include :
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
Rozhraní .NET MAUI zpracovává pouze první <MauiIcon> položku definovanou v souboru projektu. Pokud chcete jako ikonu použít jiný soubor, nejprve odstraňte existující ikonu z projektu a potom ji přidejte přetažením do složky Resources\AppIcon projektu. Visual Studio automaticky nastaví svou akci sestavení na MauiIcon odpovídající <MauiIcon> položku v souboru projektu.
Poznámka:
Ikonu aplikace můžete také přidat do jiných složek projektu aplikace. V tomto scénáři však musí být akce sestavení ručně nastavena na MauiIcon v okně Vlastnosti .
Aby bylo možné dodržovat pravidla pojmenování prostředků Androidu, názvy názvů ikon aplikací musí být malá písmena, začínat a končit znakem písmena a obsahovat pouze alfanumerické znaky nebo podtržítka. Další informace najdete v přehledu prostředků aplikace na developer.android.com.
Po změně souboru ikony možná budete muset projekt vyčistit v sadě Visual Studio. Pokud chcete projekt vyčistit, klikněte pravým tlačítkem myši na soubor projektu v podokně Průzkumník řešení a vyberte Vyčistit. Možná budete muset aplikaci odinstalovat také z cílové platformy, se kterou testujete.
Upozornění
Pokud projekt nevyčistíte a odinstalujete aplikaci z cílové platformy, nemusí se zobrazit nová ikona.
Po změně ikony zkontrolujte informace o konfiguraci specifické pro platformu.
Složená ikona
Případně se ikona aplikace může skládat ze dvou obrázků, jednoho obrázku představujícího pozadí a jiného představujícího popředí. Vzhledem k tomu, že se ikony transformují na soubory PNG, bude se složená ikona aplikace nejprve vrstvit s obrázkem pozadí, obvykle obrázkem vzorku nebo plnou barvou následovanou obrázkem popředí. V tomto případě Include atribut představuje obrázek pozadí ikony a Foreground atribut představuje obrázek popředí:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
V Androidu ForegroundScale je možné volitelně zadat atribut pro opětovné škálování obrázku popředí tak, aby se vešl do ikony aplikace. Další informace najdete v tématu Adaptivní spouštěč.
Důležité
Pro položku musí být zadán obrázek pozadí (Includeatribut).<MauiIcon> Obrázek popředí (ForegroundFile atribut) je volitelný.
Nastavení základní velikosti
.NET MAUI používá vaši ikonu na různých platformách a zařízeních a pokusí se změnit velikost ikony podle jednotlivých platforem a zařízení. Ikona aplikace se také používá k různým účelům, jako je položka obchodu pro vaši aplikaci nebo ikona použitá k reprezentaci aplikace po instalaci na zařízení.
Základní velikost ikony představuje základní hustotu obrázku a je efektivní měřítko 1,0 měřítka, ze kterého jsou odvozeny všechny ostatní velikosti. Pokud neurčíte základní velikost ikony aplikace založené na rastrovém obrázku, jako je například soubor PNG, obrázek se nezvětšuje. Pokud nezadáte základní velikost ikony aplikace založené na vektorech, jako je například soubor SVG, rozměry zadané na obrázku se použijí jako základní velikost. Pokud chcete zabránit změně velikosti vektorového obrázku, nastavte Resize atribut na false.
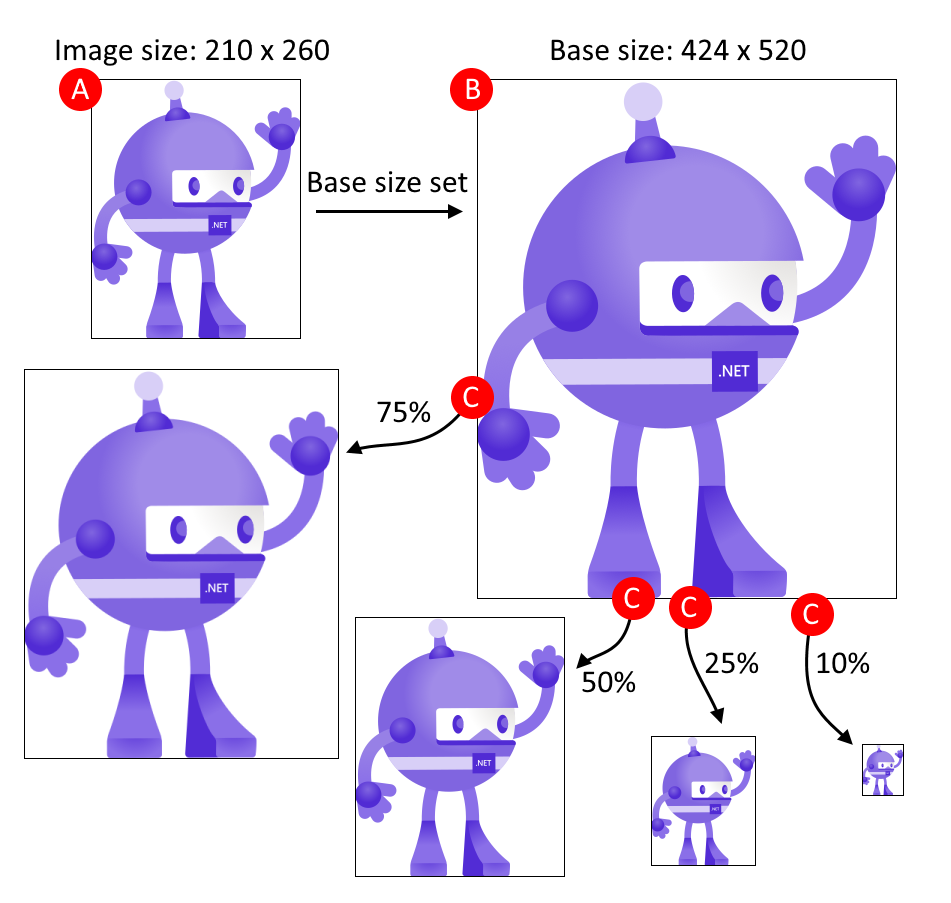
Následující obrázek znázorňuje, jak základní velikost ovlivňuje obrázek:

Proces zobrazený na předchozím obrázku se řídí těmito kroky:
- A: Obrázek se přidá jako ikona .NET MAUI a má rozměry 210x260 a základní velikost je nastavená na 424x520.
- B: .NET MAUI automaticky škáluje image tak, aby odpovídala základní velikosti 424x520.
- C: Vzhledem k tomu, že různé cílové platformy vyžadují různé velikosti image, .NET MAUI automaticky škáluje image ze základní velikosti na různé velikosti.
Tip
Jako ikonu použijte obrázek SVG. Obrázky SVG můžou zvětšit až na větší velikosti a stále vypadají ostře a čistě. Rastrové obrázky, jako je obrázek PNG nebo JPG, vypadají při škálování rozmazaně.
Základní velikost je určena atributem BaseSize="W,H" , kde W je šířka ikony a H je výška ikony. Následující příklad nastaví základní velikost:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
Následující příklad zastaví automatickou změnu velikosti vektorového obrázku:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
Přebarvit pozadí
Pokud obrázek pozadí použitý při psaní ikony aplikace používá průhlednost, může být přebarven zadáním Color atributu na kartě <MauiIcon>. Následující příklad nastaví barvu pozadí ikony aplikace na červenou:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
Hodnoty barev lze zadat v šestnáctkovém formátu: #RRGGBB nebo #AARRGGBB. Hodnota RR představuje červený kanál, GG zelený kanál, BB modrý kanál a AA alfa kanál. Místo šestnáctkové hodnoty můžete použít pojmenovanou barvu .NET MAUI, například Red nebo PaleVioletRed.
Upozornění
Pokud pro ikonu aplikace nedefinujete barvu pozadí, považuje se pozadí za tranparent v systémech iOS a Mac Catalyst. To způsobí chybu při ověřování službou App Store Connect a nebudete moct aplikaci nahrát.
Přebarvit popředí
Pokud se ikona aplikace skládá z obrázku pozadí (Include) a obrázku popředí (ForegroundFile), může být obrázek popředí barevný. Pokud chcete nakreslení obrázku popředí, zadejte barvu atributu TintColor . Následující příklad zabarvení obrázku popředí žlutě:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Hodnoty barev lze zadat v šestnáctkovém formátu: #RRGGBB nebo #AARRGGBB. Hodnota RR představuje červený kanál, GG zelený kanál, BB modrý kanál a AA alfa kanál. Místo šestnáctkové hodnoty můžete použít pojmenovanou barvu .NET MAUI, například Red nebo PaleVioletRed.
Použití jiné ikony na platformu
Pokud chcete pro každou platformu <MauiIcon> použít jiné prostředky ikon nebo nastavení, přidejte Condition do položky atribut a dotazujte se na konkrétní platformu. Pokud je podmínka splněna, <MauiIcon> položka se zpracuje. Rozhraní .NET MAUI používá pouze první platnou <MauiIcon> položku, takže všechny podmíněné položky by měly být deklarovány jako první, za kterou následuje výchozí <MauiIcon> položka bez podmínky. Následující xml ukazuje deklarování konkrétní ikony pro Windows a záložní ikonu pro všechny ostatní platformy:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Cílovou platformu můžete nastavit tak, že změníte hodnotu v podmínce na jednu z následujících hodnot:
'ios''maccatalyst''android''windows'
Například podmínka, která cílí na Android, by byla Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
Konfigurace specifická pro platformu
I když soubor projektu deklaruje, ze kterých prostředků se ikona aplikace skládá, budete stále muset aktualizovat konfigurace jednotlivých platforem s odkazem na tyto ikony aplikace. Následující informace popisují tato nastavení specifická pro danou platformu.
Ikona, kterou Android používá, se zadává v manifestu Androidu, který se nachází na platformách\Android\AndroidManifest.xml. Uzel manifest/application obsahuje dva atributy pro definování ikony: android:icon a android:roundIcon. Hodnoty těchto dvou atributů se řídí tímto formátem: @mipmap/{name} a @mipmap/{name}_roundv uvedeném pořadí. Hodnota pro {name} je odvozena od položky souboru <MauiIcon> projektu .NET MAUI, konkrétně názvu souboru definovaného Include atributem bez jeho cesty nebo přípony.
Představte si následující příklad, který definuje prostředek Resources\AppIcon\healthapp.png jako ikonu:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Transformovaný název, prostředek bez cesty nebo rozšíření, je healthapp. Hodnoty pro android:icon a android:roundIcon jsou @mipmap/healthapp a @mipmap/healthapp_roundv uvedeném pořadí. Manifest androidu by se měl aktualizovat tak, aby odpovídal healthapp ikoně:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
Tip
Místo vytváření nových souborů obrázků pro ikonu jednoduše nahraďte dva soubory obrázků poskytované šablonou .NET MAUI: Resources\AppIcon\appicon.svg pro pozadí a Prostředky\AppIcon\appiconfg.svg na popředí.
Adaptivní spouštěč
.NET MAUI podporuje vytvoření ikony adaptivního spouštěče na Androidu 8.0 a novějším z ikony aplikace. Ikony adaptivního spouštěče se můžou zobrazovat jako různé obrazce v různých modelech zařízení, včetně kruhových a čtvercových. Další informace o adaptivních ikonách najdete v příručce pro vývojáře pro Android: Adaptivní ikony.
Ikony adaptivního spouštěče se skládají ikony pomocí vrstvy pozadí a vrstvy popředí a volitelné hodnoty škálování. Další informace najdete v části Složená ikona. Pokud je definovaná složená ikona zadáním atributu ForegroundFile , vygeneruje se ikona adaptivního spouštěče. Následující XML ukazuje definování ikony, která se používá jako ikona adaptivního spouštěče:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
Atribut ForegroundScale lze volitelně zadat pro opětovné škálování obrázku popředí tak, aby se vešla do ikony aplikace. Jedná se o procentuální hodnotu, takže 0,65 bude přeloženo jako 65 %.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
