Rozložení

Třídy rozložení .NET Multi-Platform App UI (.NET MAUI) umožňují uspořádat a seskupit ovládací prvky uživatelského rozhraní ve vaší aplikaci. Volba třídy rozložení vyžaduje znalosti o tom, jak rozložení umísťuje její podřízené prvky a jak rozložení velikostí podřízených prvků. Kromě toho může být nutné vnořit rozložení, aby se vytvořilo požadované rozložení.
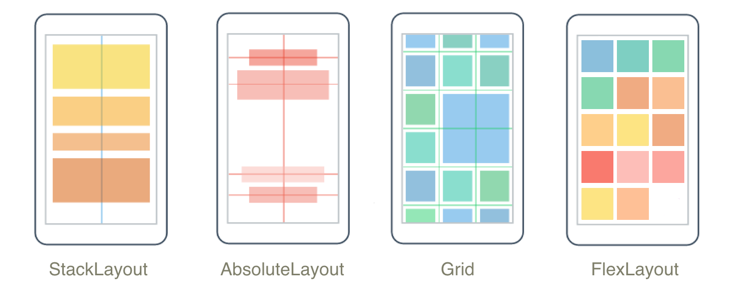
StackLayout
A StackLayout uspořádá prvky v jednorozměrném zásobníku vodorovně nebo svisle. Vlastnost Orientation určuje směr prvků a výchozí orientace je Vertical. StackLayout se obvykle používá k uspořádání dílčího oddílu uživatelského rozhraní na stránce.
Následující XAML ukazuje, jak vytvořit svislý StackLayout objekt obsahující tři Label objekty:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
Pokud velikost elementu StackLayoutnení explicitně nastavena, rozbalí se tak, aby vyplnil dostupnou šířku nebo výšku, pokud Orientation je vlastnost nastavena na Horizontal.
A StackLayout se často používá jako nadřazené rozložení, které obsahuje jiná podřízená rozložení. StackLayout Nemělo by se však použít k reprodukci Grid rozložení pomocí kombinace StackLayout objektů. Následující kód ukazuje příklad tohoto chybného postupu:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Je to plýtvání, protože se provádějí nepotřebné výpočty rozložení. Místo toho lze požadované rozložení lépe dosáhnout pomocí .Grid
Další informace najdete v tématu StackLayout.
HorizontalStackLayout
Uspořádá HorizontalStackLayout podřízená zobrazení v jednorozměrném vodorovném zásobníku a je výkonnější alternativou k objektu StackLayout. HorizontalStackLayout se obvykle používá k uspořádání dílčího oddílu uživatelského rozhraní na stránce.
Následující XAML ukazuje, jak vytvořit HorizontalStackLayout obsahující různá podřízená zobrazení:
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
HorizontalStackLayoutPokud není velikost prvku explicitně nastavená, rozbalí se a vyplní dostupnou výšku.
Další informace naleznete v tématu HorizontalStackLayout.
VerticalStackLayout
Uspořádá VerticalStackLayout podřízená zobrazení v jednorozměrném svislém zásobníku a je výkonnější alternativou k objektu StackLayout. VerticalStackLayout se obvykle používá k uspořádání dílčího oddílu uživatelského rozhraní na stránce.
Následující xaml ukazuje, jak vytvořit VerticalStackLayout obsahující tři Label objekty:
<VerticalStackLayout Margin="20,35,20,25">
<Label Text="The VericalStackLayout has its Margin property set, to control the rendering position of the VerticalStackLayout." />
<Label Text="The Padding property can be set to specify the distance between the VerticalStackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the VerticalStackLayout." />
</VerticalStackLayout>
VerticalStackLayoutPokud není velikost prvku explicitně nastavená, rozbalí se a vyplní dostupnou šířku.
Další informace naleznete v tématu VerticalStackLayout.
Mřížka
Slouží Grid k zobrazení prvků v řádcích a sloupcích, které můžou mít proporcionální nebo absolutní velikosti. Řádky a sloupce mřížky se zadají s vlastnostmi a ColumnDefinitions řádky mřížkyRowDefinitions.
K umístění prvků v konkrétních Grid buňkách použijte Grid.Column vlastnosti a Grid.Row připojené vlastnosti. Pokud chcete prvky překlenovat mezi více řádky a sloupci, použijte Grid.RowSpan vlastnosti a Grid.ColumnSpan připojené vlastnosti.
Poznámka:
Rozložení Grid by se nemělo zaměňovat s tabulkami a není určeno k prezentaci tabulkových dat.
Následující XAML ukazuje, jak vytvořit se Grid dvěma řádky a dvěma sloupci:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
V tomto příkladu velikost funguje takto:
- Každý řádek má explicitní výšku 50 jednotek nezávislých na zařízeních.
- Šířka prvního sloupce je nastavena na
Autohodnotu , a proto je tak široká, jak je požadováno pro své podřízené položky. V tomto případě je to 200 jednotek nezávislých na zařízení, aby se přizpůsobily šířce první Label.
Prostor je možné distribuovat ve sloupci nebo řádku pomocí automatického nastavení velikosti, což umožňuje sloupcům a řádkům přizpůsobit jejich obsah. Toho dosáhnete nastavením výšky RowDefinition, nebo šířky ColumnDefinition, na Auto. Proporcionální velikost lze také použít k distribuci dostupného prostoru mezi řádky a sloupce mřížky váženými proporcemi. Toho dosáhnete nastavením výšky RowDefinition( nebo šířky ColumnDefinition) na hodnotu, která používá * operátor.
Upozornění
Pokuste se zajistit, aby bylo co nejméně řádků a sloupců nastaveno na Auto velikost. Každý řádek nebo sloupec s automatickou velikostí způsobí, že modul rozložení provede další výpočty rozložení. Místo toho pokud je to možné, použijte řádky a sloupce s pevnou velikostí. Případně můžete nastavit řádky a sloupce tak, aby zabíraly proporcionální velikost mezery s hodnotou výčtu GridUnitType.Star .
Další informace najdete v tématu Grid.
FlexLayout
Je FlexLayout podobný jako StackLayout v tom, že zobrazuje podřízené prvky vodorovně nebo svisle v zásobníku. Může ale také zabalit podřízené položky, FlexLayout pokud je příliš mnoho, aby se vešly do jednoho řádku nebo sloupce, a také umožňuje podrobnější kontrolu nad velikostí, orientací a zarovnáním podřízených prvků.
Následující XAML ukazuje, jak vytvořit FlexLayout zobrazení, která zobrazí jeho zobrazení v jednom sloupci:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
V tomto příkladu rozložení funguje takto:
- Vlastnost
Directionje nastavena naColumn, což způsobí, že podřízené položky FlexLayout budou uspořádány do jednoho sloupce položek. - Vlastnost je nastavena
AlignItemsnaCenter, což způsobí, že každá položka bude vodorovně zarovnaná na střed. - Vlastnost
JustifyContentje nastavena naSpaceEvenly, která přiděluje všechny zbývající svislé mezery rovnoměrně mezi všemi položkami a nad první položkou a pod poslední položkou.
Další informace naleznete v tématu FlexLayout.
AbsoluteLayout
Slouží AbsoluteLayout k umístění a velikosti prvků pomocí explicitních hodnot nebo hodnot vzhledem k velikosti rozložení. Pozice je určena levým horním rohem podřízeného objektu vzhledem k levému hornímu rohu objektu AbsoluteLayout.
Mělo AbsoluteLayout by být považováno za speciální rozložení, které se má použít pouze v případě, že můžete uložit velikost na podřízené položky nebo pokud velikost prvku nemá vliv na umístění ostatních podřízených položek. Standardním použitím tohoto rozložení je vytvoření překrytí, které pokrývá stránku jinými ovládacími prvky, například k ochraně uživatele před interakcí s normálními ovládacími prvky na stránce.
Důležité
Vlastnosti HorizontalOptions nemají žádný vliv na podřízené položky objektu AbsoluteLayout.VerticalOptions
AbsoluteLayoutUvnitř , připojená AbsoluteLayout.LayoutBounds vlastnost slouží k určení vodorovné pozice, svislé pozice, šířky a výšky prvku. Kromě toho připojená AbsoluteLayout.LayoutFlags vlastnost určuje, jak budou hranice rozložení interpretovány.
Následující XAML ukazuje, jak uspořádat prvky v AbsoluteLayout:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
V tomto příkladu rozložení funguje takto:
- Každý z nich BoxView má explicitní velikost 100x100 a zobrazuje se ve stejné poloze vodorovně na střed.
- Červená BoxView se otočí o 30 stupňů a zelená BoxView se otočí o 60 stupňů.
- U každé BoxViewpřipojené
AbsoluteLayout.LayoutFlagsvlastnosti je nastavenaPositionProportionalna , označující, že pozice je úměrná zbývajícímu prostoru po šířce a výšce jsou zohledněny.
Upozornění
Vyhněte se použití AbsoluteLayout.AutoSize vlastnosti, kdykoli je to možné, protože způsobí, že modul rozložení provede další výpočty rozložení.
Další informace naleznete v tématu AbsoluteLayout.
BindableLayout
A BindableLayout umožňuje všechny třídy rozložení odvozené od Layout třídy generovat jeho obsah vazbou na kolekci položek, s možností nastavit vzhled každé položky pomocí DataTemplate.
Svázatelné rozložení je naplněno dat nastavením jeho ItemsSource vlastnosti na jakoukoli kolekci, která implementuje IEnumerable, a připojit ho k -odvozené Layouttřídě. Vzhled každé položky v rozložení s možností vazby lze definovat nastavením BindableLayout.ItemTemplate připojené vlastnosti na .DataTemplate
Následující XAML ukazuje, jak vytvořit vazbu StackLayout na kolekci položek a definovat jejich vzhled pomocí DataTemplate:
<StackLayout BindableLayout.ItemsSource="{Binding User.TopFollowers}"
Orientation="Horizontal">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Image Source="{Binding}"
Aspect="AspectFill"
WidthRequest="44"
HeightRequest="44" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
Rozložení s možností vazby by se měla použít jenom v případě, že je kolekce položek, které se mají zobrazit, malá a posouvání a výběr není potřeba.
Další informace naleznete v tématu BindableLayout.
Vlastní rozložení
V .NET MAUI třídy rozložení jsou odvozeny z abstraktní Layout třídy. Tato třída deleguje rozložení a měření napříč platformami na třídu správce rozložení. Každá třída správce rozložení implementuje ILayoutManager rozhraní, které určuje, že Measure a ArrangeChildren implementace musí být poskytnuty:
- Implementace Measure volá IView.Measure každé zobrazení v rozložení a vrátí celkovou velikost rozložení vzhledem k omezením.
- Implementace ArrangeChildren určuje, kde má být každé zobrazení umístěno v mezích rozložení, a volá Arrange každé zobrazení s příslušnými hranicemi. Návratová hodnota je skutečná velikost rozložení.
Rozložení .NET MAUI mají předdefinované správce rozložení pro zpracování jejich rozložení. Někdy je ale potřeba uspořádat obsah stránky pomocí rozložení, které .NET MAUI neposkytuje. Toho lze dosáhnout napsáním vlastního rozložení. Další informace naleznete v tématu Vlastní rozložení.
Průhlednost vstupu
Každý vizuální prvek má InputTransparent bindable vlastnost, která se používá k definování, zda prvek může přijímat vstup. Jeho výchozí hodnota je false, zajišťuje, aby prvek mohl přijímat vstup. Pokud je true tato vlastnost v elementu, element neobdrží žádný vstup. Místo toho se vstup předá všem prvkům, které jsou vizuálně za elementem.
Třída Layout , ze které jsou odvozena všechna rozložení, má CascadeInputTransparent bindable vlastnost, která řídí, zda podřízené prvky dědí vstupní průhlednost rozložení. Jeho výchozí hodnota je true, zajištění, že nastavení InputTransparent vlastnosti na true třídu rozložení bude mít za následek všechny prvky v rozložení nepřicházející žádný vstup.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
