Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
platí pro:  pracovní nájemníci
pracovní nájemníci  externí nájemníci (více informací)
externí nájemníci (více informací)
Tento kurz je poslední částí série, která ukazuje, jak přidat kód pro přihlášení a odhlášení v prostředí .NET Multi-Platform App UI (.NET MAUI) a spustit aplikaci na platformě Windows. V první části této série jste vytvořili aplikaci prostředí .NET MAUI, přidali podporu sady MSAL SDK prostřednictvím pomocných tříd MSAL, nainstalovali potřebné knihovny a zahrnuli obrazový zdroj. Tento poslední krok ukazuje, jak přidat kód pro přihlášení a odhlášení v prostředí .NET MAUI a spustit aplikaci na platformě Windows.
V tomto kurzu se naučíte:
- Přidejte kód pro přihlášení a odhlášení.
- Upravte prostředí aplikace.
- Přidejte kód specifický pro platformu.
- Přidejte nastavení aplikace.
- Spusťte a otestujte .NET MAUI shell aplikaci.
Požadavky
Přidání kódu pro přihlášení a odhlášení
Uživatelské rozhraní aplikace .NET MAUI je tvořeno objekty, které se mapují na nativní ovládací prvky každé cílové platformy. Hlavní skupiny ovládacích prvků používané k vytvoření uživatelského rozhraní aplikace .NET MAUI jsou stránky, rozložení a zobrazení.
Přidat hlavní stránku zobrazení
Další kroky uspořádají náš kód tak, aby byl main view definován.
Odstraňte MainPage.xaml a MainPage.xaml.cs z projektu, už je nepotřebujete. V podokně Průzkumník řešení vyhledejte položku MainPage.xaml, klikněte na ni pravým tlačítkem myši a vyberte Odstranit.
Klikněte pravým tlačítkem na projekt SignInMaui a vyberte Přidat>novou složku. Pojmenujte složku Zobrazení.
Klikněte pravým tlačítkem myši na Zobrazení.
Vyberte Přidat>novou položku....
V seznamu šablon vyberte .NET MAUI .
Vyberte šablonu .NET MAUI ContentPage (XAML). Pojmenujte soubor MainView.xaml.
Vyberte Přidat.
Soubor MainView.xaml se otevře na nové kartě dokumentu a zobrazí veškeré XAML značkování, které představuje uživatelské rozhraní stránky. Nahraďte kód XAML následujícím kódem:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>Uložte soubor.
Pojďme rozdělit klíčové části ovládacích prvků XAML umístěné na stránce:
-
<ContentPage>je kořenový objekt třídy MainView. -
<VerticalStackLayout>je podřízený objekt ContentPage. Tento ovládací prvek rozložení uspořádá podřízené položky svisle, jednu po druhé. -
<Image>zobrazí obrázek, v tomto případě používá azureactive_directory.png_, který jste si stáhli dříve. -
<Label>řídí zobrazení textu. - Uživatel může stisknout
<Button>, což vyvolá událostClicked. Kód můžete spustit v reakci naClickedudálost. -
Clicked="OnSignInClicked"Clickedudálost tlačítka je přiřazena obslužnéOnSignInClickedrutině, která bude definována v kódové části. Tento kód vytvoříte v dalším kroku.
-
Zpracování události OnSignInClicked
Dalším krokem je přidání kódu události tlačítka Clicked .
V podokně Průzkumník řešení sady Visual Studio rozbalte soubor MainView.xaml a zobrazte jeho soubor s kódem na pozadí MainView.xaml.cs. Otevřete MainView.xaml.cs a nahraďte obsah souboru následujícím kódem:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }
Třída MainView je stránka obsahu zodpovědná za zobrazení hlavního zobrazení aplikace. V konstruktoru načte uživatelský účet uložený v mezipaměti pomocí MSALClientHelper z instance PublicClientSingleton a povolí tlačítko pro přihlášení, pokud se nenajde žádný uživatelský účet uložený v mezipaměti.
Po kliknutí na tlačítko pro přihlášení volá metodu AcquireTokenSilentAsync k získání tokenu bezobslužně a pomocí metody claimsview přejde na stránku Shell.Current.GoToAsync. Navíc je metoda OnBackButtonPressed přepsána tak, aby vracela true, což znamená, že tlačítko Zpět je v tomto zobrazení zakázané.
Přidat stránku zobrazení nároků
Následující kroky uspořádají kód tak, aby byla stránka ClaimsView definována. Na stránce se zobrazí deklarace identity uživatele nalezené v tokenu ID.
V podokně Průzkumník řešení sady Visual Studio klikněte pravým tlačítkem myši na Zobrazení.
Vyberte Přidat>novou položku....
V seznamu šablon vyberte .NET MAUI .
Vyberte šablonu .NET MAUI ContentPage (XAML). Pojmenujte soubor ClaimsView.xaml.
Vyberte Přidat.
Soubor ClaimsView.xaml se otevře na nové kartě dokumentu, přičemž se zobrazí veškeré značkování XAML, které představuje uživatelské rozhraní stránky. Nahraďte kód XAML následujícím kódem:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>Tento kód XAML představuje rozložení uživatelského rozhraní pro zobrazení nároků v aplikaci .NET MAUI. Začíná definováním
ContentPages názvem a zakázáním funkce tlačítka Zpět.Uvnitř
VerticalStackLayoutje několikLabelprvků, které zobrazují statický text, poté následujeListViewnazvanýClaims, který váže na kolekci nazvanouIdTokenClaimspro zobrazení identitních deklarací nalezených v tokenu ID. Každý nárok se vykreslí v rámciViewCellpomocíDataTemplatea zobrazí se vycentrovaně jakoLabelv rámci mřížky.Nakonec je tlačítko
Sign Outuprostřed dolní části rozložení, které aktivuje obslužnou rutinu pro událostSignOutButton_Clickedpo kliknutí.
Zpracování dat ClaimsView
Dalším krokem je přidání kódu pro zpracování ClaimsView dat.
V podokně Průzkumník řešení v sadě Visual Studio rozbalte soubor ClaimsView.xaml, abyste odhalili jeho zdrojový soubor ClaimsView.xaml.cs. Otevřete ClaimsView.xaml.cs a nahraďte obsah souboru následujícím kódem:
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }Kód ClaimsView.xaml.cs představuje kód na pozadí pro zobrazení žádostí v aplikaci .NET MAUI. Začíná importem potřebných oborů názvů a definováním třídy
ClaimsView, která rozšiřujeContentPage. VlastnostIdTokenClaimsje výčet řetězců, který je zpočátku nastaven na jeden řetězec označující, že nebyly nalezeny žádné nároky.Konstruktor
ClaimsViewnastaví kontext vazby na aktuální instanci, inicializuje komponenty zobrazení a volá metoduSetViewDataAsyncasynchronně. MetodaSetViewDataAsyncse pokusí získat token tichým způsobem, načte deklarace identity z výsledku ověřování a nastaví vlastnostIdTokenClaimstak, aby je zobrazila vListViewnazvanéClaims. Pokud dojde kMsalUiRequiredException, což znamená, že je potřeba uživatelská interakce pro ověření, aplikace přejde do zobrazení oprávnění.Metoda
OnBackButtonPressedpřepíše chování tlačítka Zpět tak, aby vždy vrátilo hodnotu true, což uživateli brání v návratu z tohoto zobrazení. Obslužná rutina událostiSignOutButton_Clickedodhlásí uživatele pomocí instancePublicClientSingletona po dokončení přejde namain view.
Úprava prostředí aplikace
Třída AppShell definuje vizuální hierarchii aplikace, kód XAML použitý při vytváření uživatelského rozhraní aplikace. Aktualizujte AppShell a informujte ho o Views.
Poklikáním na soubor
AppShell.xamlv podokně Průzkumník řešení otevřete editor XAML. Nahraďte kód XAML následujícím kódem:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>Kód XAML definuje třídu
AppShell, která zakáže chování rozevíracího panelu a nastaví hlavní obsah na prvekShellContents titulemHomea šablonou obsahu odkazující na tříduMainView.V podokně Průzkumník řešení v sadě Visual Studio rozbalte soubor AppShell.xaml, abyste zobrazili jeho soubor kódu na pozadí AppShell.xaml.cs. Otevřete AppShell.xaml.cs a nahraďte obsah souboru následujícím kódem:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }Aktualizujete soubor
AppShell.xaml.cstak, aby zahrnoval nezbytné registrace tras proMainViewaClaimsView. Voláním metodyInitializeComponent()zajistíte inicializaci třídyAppShell. MetodaRegisterRoute()přiřazuje trasymainviewaclaimsviewk jejich příslušným typům zobrazení,MainViewaClaimsView.
Přidání kódu specifického pro platformu
Projekt aplikace .NET MAUI obsahuje složku Platformy , přičemž každá podřízená složka představuje platformu, na kterou může .NET MAUI cílit. Chcete-li poskytnout chování specifické pro aplikaci k doplnění výchozí třídy aplikace, upravíte Platforms/Windows/App.xaml.cs.
Obsah souboru nahraďte následujícím kódem:
using SignInMaui.MSALClient;
using Microsoft.Identity.Client;
using Microsoft.UI.Xaml;
// To learn more about WinUI, the WinUI project structure,
// and more about our project templates, see: http://aka.ms/winui-project-info.
namespace SignInMaui.WinUI;
/// <summary>
/// Provides application-specific behavior to supplement the default Application class.
/// </summary>
public partial class App : MauiWinUIApplication
{
/// <summary>
/// Initializes the singleton application object. This is the first line of authored code
/// executed, and as such is the logical equivalent of main() or WinMain().
/// </summary>
public App()
{
this.InitializeComponent();
// configure redirect URI for your application
PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth";
// Initialize MSAL
IAccount existinguser = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result;
}
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
protected override void OnLaunched(LaunchActivatedEventArgs args)
{
base.OnLaunched(args);
var app = SignInMaui.App.Current;
PlatformConfig.Instance.ParentWindow = ((MauiWinUIWindow)app.Windows[0].Handler.PlatformView).WindowHandle;
}
}
V kódu nakonfigurujete URI přesměrování pro aplikaci, inicializujete MSAL a poté nastavíte nadřazené okno aplikace. Kromě toho přepíšete metodu OnLaunched pro zpracování události spuštění a načtení nadřazeného popisovače okna.
Přidání nastavení aplikace
Nastavení umožňují oddělení dat, která konfigurují chování aplikace od kódu, což umožňuje měnit chování bez opětovného sestavení aplikace.
MauiAppBuilder umožňuje ConfigurationManager konfiguraci nastavení v naší aplikaci .NET MAUI. Pojďme přidat soubor appsettings.json jako EmbeddedResource.
Chcete-li vytvořit appsettings.json, postupujte takto:
V podokně Průzkumník řešení sady Visual Studio klikněte pravým tlačítkem na projekt SignInMaui>Přidat>Nová položka...
Vyberte Web>JavaScript JSON konfigurační soubor. Pojmenujte soubor
appsettings.json.Vyberte Přidat.
Výběr appsettings.json
V podokně Vlastnosti nastavte Build Action na Embedded Resource.
V podokně Vlastnosti nastavte Kopírovat do výstupního adresáře na Vždy kopírovat.
Obsah souboru
appsettings.jsonnahraďte následujícím kódem:{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }V poli
appsettings.jsonnajděte zástupný symbol:- Nahraďte
Enter_the_Tenant_Subdomain_Hereadresářovou (tenantovou) subdoménou. Pokud je například primární doména vašeho tenantacontoso.onmicrosoft.com, použijtecontoso. Pokud neznáte název svého nájemce, naučte se, jak zobrazit podrobnosti o nájemci. -
Enter_the_Application_Id_Herea nahraďte ho za ID aplikace (klienta), kterou jste zaregistrovali dříve.
- Nahraďte
Použití vlastní domény URL (volitelné)
Použijte vlastní doménu pro zajištění plného brandingu URL ověřování. Z uživatelského pohledu zůstanou uživatelé ve vaší doméně během procesu ověřování, a nejsou přesměrováni na doménu ciamlogin.com.
Pokud chcete použít vlastní doménu, postupujte takto:
Pomocí kroků uvedených v "Povolení vlastních domén URL pro aplikace v externích tenantech" povolte vlastní doménu URL pro vašeho externího tenanta.
Otevřete soubor appsettings.json:
- Aktualizujte hodnotu vlastnosti
Authorityna https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. NahraďteEnter_the_Custom_Domain_Herevlastní doménou URL aEnter_the_Tenant_ID_HereID tenanta. Pokud nemáte ID tenanta, zjistěte, jak získat podrobnosti o tenantovi. - Přidejte vlastnost
knownAuthoritiess hodnotou [Enter_the_Custom_Domain_Here].
- Aktualizujte hodnotu vlastnosti
Po provedení změn souboru appsettings.json , pokud je vaše vlastní doména URL login.contoso.com a ID vašeho tenanta je aaaabbbb-0000-cccc-1111-dddd2222eeeee, měl by váš soubor vypadat podobně jako následující fragment kódu:
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
Spuštění a testování desktopové aplikace .NET MAUI
Aplikace .NET MAUI jsou navržené tak, aby běžely na několika operačních systémech a zařízeních. Budete muset vybrat cíl, kterým chcete otestovat a ladit aplikaci.
Nastavte cíl ladění na panelu nástrojů sady Visual Studio na zařízení, pomocí kterého chcete ladit a testovat. Následující kroky ukazují nastavení cíle ladění na Systém Windows:
- Vyberte Cíl ladění rozbalovací seznam.
- Vybrat architekturu
- Vyberte net7.0-windows...
Spusťte aplikaci stisknutím klávesy F5 nebo vyberte tlačítko přehrát v horní části sady Visual Studio.
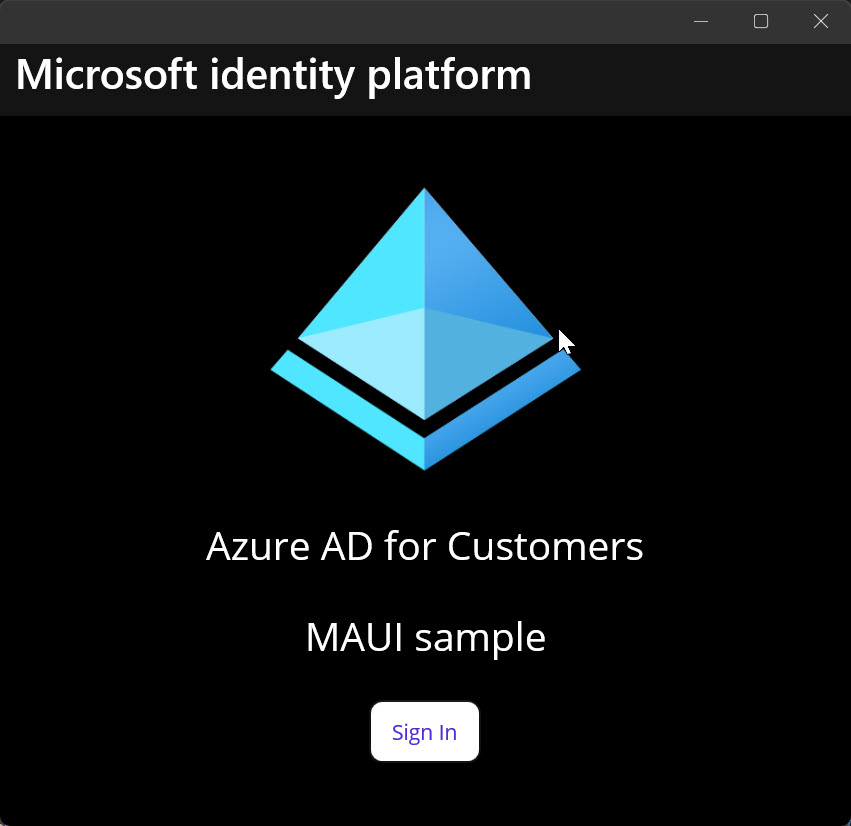
Teď můžete otestovat ukázkovou desktopovou aplikaci .NET MAUI. Po spuštění aplikace se automaticky zobrazí okno desktopové aplikace:

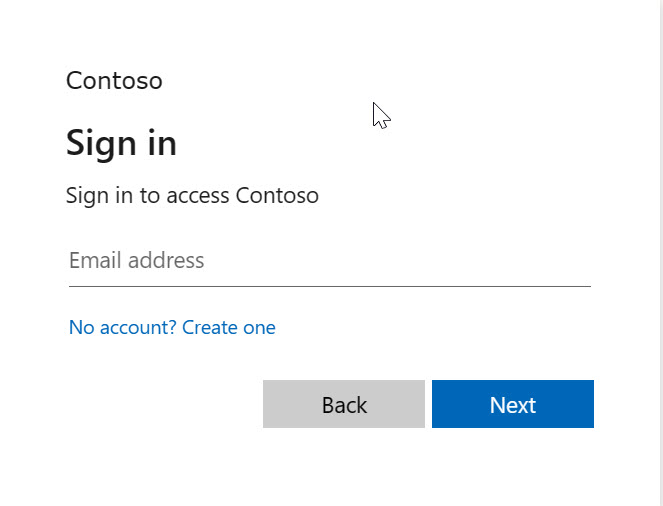
V zobrazeném okně plochy vyberte tlačítko Přihlásit se. Otevře se okno prohlížeče a zobrazí se výzva k přihlášení.

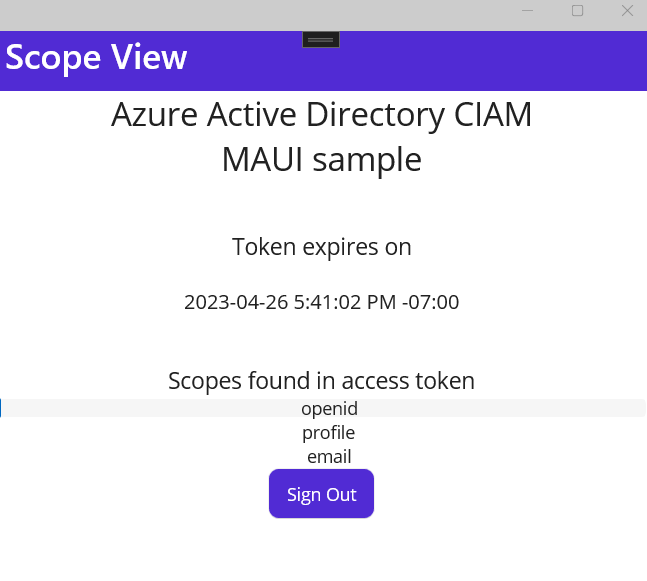
Během procesu přihlášení se zobrazí výzva k udělení různých oprávnění (aby aplikace mohla přistupovat k vašim datům). Po úspěšném přihlášení a vyjádření souhlasu se na obrazovce aplikace zobrazí hlavní stránka.