Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Pomocí rozhraní API průřezu můžete získat a nastavit stav průřezu Power BI. Kromě toho můžete při načítání sestavy změnit stav průřezu pomocí konfigurace načtení.
Existují dva typy vizuálů průřezu:
předefinované – průřezy pro předefinované vizuály Power BI. Předefinované průřezy podporují všechny vizuály Power BI, které jsou dodávány s Power BI (Desktopem a službou).
vizuály Power BI z AppSource a souborů – průřezy pro vizuály Power BI třetích stran dostupné z AppSource nebo jako soubor .pbiviz. Průřezy vizuálů Power BI z AppSource a souborů nebo krátké vizuály z AppSource nebo souborůjsou průřezy pro vizuály Power BI vytvořené vývojáři.
Objekt průřezu
Existují čtyři typy průřezů:
- průřezů kategorií
- průřezy rozsahu
- průřezy relativního data
- průřezy hierarchie
Průřez kategorií
průřezy kategorií podporují následující zobrazení:
- Seznam
- Rozevírací nabídka
- Hodnotové karty
Sestavu můžete vyfiltrovat tak, že vyberete jednu nebo více položek.
Pokud chcete změnit výběr pro tento typ průřezů, musíte vytvořit objekt IBasicFilter. Další informace o vytvoření základního filtru naleznete v tématu Základní filtr.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Pokud je cílem průřezu hierarchie, zadejte IFilterHierarchyTarget cíl. Další informace naleznete v tématu Použití cílů k výběru datového pole, které se má chovat.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Průřez rozsahu
průřezy rozsahu podmínky podpory, například:
- Mezi
- Před
- Po
Pokud chcete změnit výběr průřezů rozsahu, vytvořte IAdvancedFilter objekt. Další informace naleznete v tématu Rozšířené filtry.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
Průřez relativního data
průřezy relativního data podmínky podpory, jako jsou:
- Minulý týden
- Posledních pět let
Pokud chcete změnit výběr průřezů relativního data, vytvořte objekt IRelativeDateFilter. Další informace najdete v tématu Objekty filtru relativního data a relativního času.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
Průřez relativního času
průřezy relativního času podmínky podpory, jako jsou:
- Posledních pět minut
- Tato hodina
Pokud chcete změnit výběr průřezů relativního času, vytvořte objekt IRelativeTimeFilter. Další informace najdete v tématu filtry relativního data a relativního času.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
Průřez hierarchie
průřezy hierarchie umožňují filtrovat z více souvisejících polí.

Průřez hierarchie je podporovaný ze sady SDK verze 2.21. Nastavte výběry v průřezu hierarchie pomocí rozhraní API setSlicerState nebo získejte aktuální výběry hierarchie pomocí getSlicerState API.
Přečtěte si o přidávání polí do průřezů hierarchie.
Filtr hierarchie
IHierarchyFilter popisuje hierarchii průřezů. Použijte getSlicerState a setSlicerState metody s tímto filtrem.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData– vybrané a nevybrané položky ve stromu hierarchie, kde každýIHierarchyFilterNodepředstavuje jeden výběr hodnoty.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- Je nutné nastavit
valuenebokeyValues. -
children– seznam podřízených položek uzlu relevantních pro aktuální výběr -
operator– operátor pro jednotlivé objekty ve stromu. Operátor může být jeden z následujících:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected– hodnota je explicitně vybrána. -
NotSelected– hodnota není explicitně vybrána. -
Inherited– výběr hodnoty je v závislosti na nadřazené hodnotě v hierarchii nebo výchozí, pokud se jedná o kořenovou hodnotu.
operatorje nepovinný. Pokud není nastavený žádný operátor, výchozí hodnota jeInherited.- Je nutné nastavit
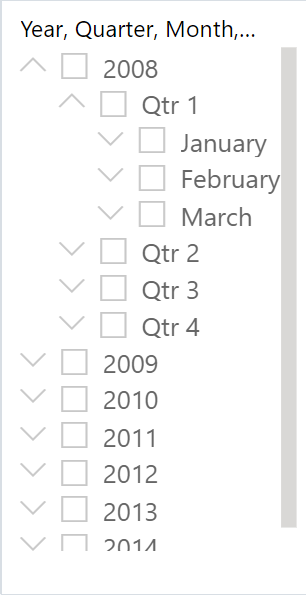
Příklady průřezů hierarchie
Následující příklady popisují různé scénáře použití rozhraní API setSlicerState s průřezy hierarchie.
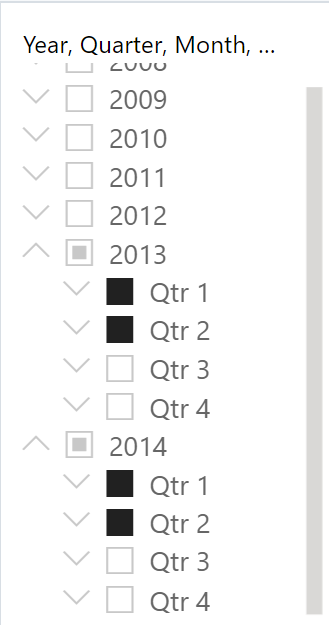
Vyberte hodnoty na různých úrovních. Například v roce 2013 vyberte Qtr 1 a Qtr 2 a Qtr 1 a Qtr 2 v roce 2014.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
Výběr hodnot na různých úrovních s výjimkami Vyberte například 2014 bez Qtr 1.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
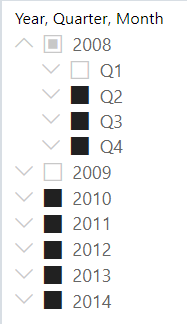
Začněte operátorem
NotSelecteda vyberte vše s výjimkou pro určité hodnoty. Vyberte například vše kromě Qtr 1 z roku 2008 a 2009.const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
Rozhraní API průřezu
Pro vizuály s typem slicer můžete použít následující metody:
-
získání stavu průřezu -
getSlicerState -
Nastavení stavu průřezu -
setSlicerState
Poznámka
Synchronizace konfigurace průřezů uložených v sestavě je rozpoznána rozhraními API průřezu. To znamená, že pokud nastavíte průřez pomocí rozhraní API, ovlivní to všechny průřezy ve stejné skupině synchronizace.
Získání stavu průřezu
Pokud chcete získat stav průřezu, musíte najít vizuál průřezu instanci a volat getSlicerState. Výsledek je typu ISlicerState.
Ve výchozím nastavení průřez nebude mít žádné filtry. V takových případech getSlicerState vrátí ISlicerState s prázdným polem filtrů.
getSlicerState funguje pro a vizuály z AppSource nebo souborů průřezy.
let state = await visual.getSlicerState();
Nastavení stavu průřezu
Pokud chcete nastavit stav průřezu, musíte najít vizuál průřezu instanci, vytvořit stav průřezu a volat setSlicerState se stavem průřezu, který jste vytvořili.
await visual.setSlicerState(state);
Stav průřezu je objekt ISlicerState.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
Pokud chcete průřez resetovat, zavolejte setSlicerState s prázdným polem filtrů.
Nastavení průřezu pro vizuály z AppSource nebo souborů
Pokud chcete nastavit vizuály z AppSource nebo souborů výběru průřezu, musíte vytvořit objekt ISlicerFilter, který může být z následujících typů:
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
Různé vizuály z AppSource nebo souborů průřezy podporují různé typy filtrů. Chcete-li určit typ filtru vyžadovaný k úpravě průřezu, zavolejte visual.getSlicerState().
Další informace o typech filtrů najdete v tématu Řídicí filtry sestav.
Nastavení průřezů při načtení sestavy
konfigurace načtení sestavy podporuje změnu stavu průřezů. To vám umožní změnit stav průřezů sestavy během načítání sestavy. Uděláte to tak, že předáte pole ISlicer.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
Každý ISlicer objekt obsahuje selektor a stav průřezu.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
Pomocí názvu vizuálu nebo cíl průřezu selektoru vyberte, který průřez chcete změnit. Další informace naleznete v tématu Použití selektorů k řízení, které vizuály se projeví.
Poznámka
Pokud předáte různé ISlicer objekty, které jsou ve stejné skupině synchronizace, výsledek bude neočekávaný.
Použití průřezu při načítání příkladů
Tato část obsahuje dva příklady konfigurace zatížení s průřezy.
Nastavení konkrétního průřezu podle názvu
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };Nastavení průřezů podle cíle průřezu
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
Důležité informace a omezení
Průřezy řazené kolekce členů nejsou podporovány.
Průřez hierarchie je podporovaný ze sady SDK verze 2.21.
Předsefinované průřezy podporují pouze jeden filtr.
Volání
setSlicerStateve vizuálu, který není průřezem, vrátí odmítnutý slib s chybou Operace funguje pouze u průřezů.Neexistuje žádné rozhraní API ke změně konfigurace synchronizace průřezů.