Compose and send web API requests using the Network Console tool
Use the Network Console tool to send web API requests. For example, use the Network Console tool when you're developing and testing web APIs.
To test a URL:
To open DevTools, right-click a webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS).
On the main toolbar, click the More tools (
 ) button, and then select Network Console.
) button, and then select Network Console.The Network Console tool opens:

Click Create a request.
Click the Hide Network Console navigator (
 ) button, to get more space.
) button, to get more space.In the Untitled Request text box, enter a URL to test, such as:
https://microsoftedge.github.io/Demos/devtools-a11y-testing/In the GET dropdown list, select a REST method, such as GET, which is the default. The REST methods include:
- GET
- HEAD
- POST
- PUT
- PATCH
- DELETE
- OPTIONS
Optionally, in the Query section, enter key/value pairs in the Key and Value text boxes, such as ID and 123:

The Computed URL is updated as you enter key/value pairs.
Click the Send button. The bottom part of the Network Console tool displays the following tabs:
- Preview
- Body
- Headers
- Cookies
Opening the Network Console tool from within the Network tool
To get to the Network Console tool by starting from the Network tool:
To open DevTools, right-click a webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS).
On the main toolbar, select the Network (
 ) tab. If that tab isn't visible, click the More tools (
) tab. If that tab isn't visible, click the More tools ( ) button, and then select Network.
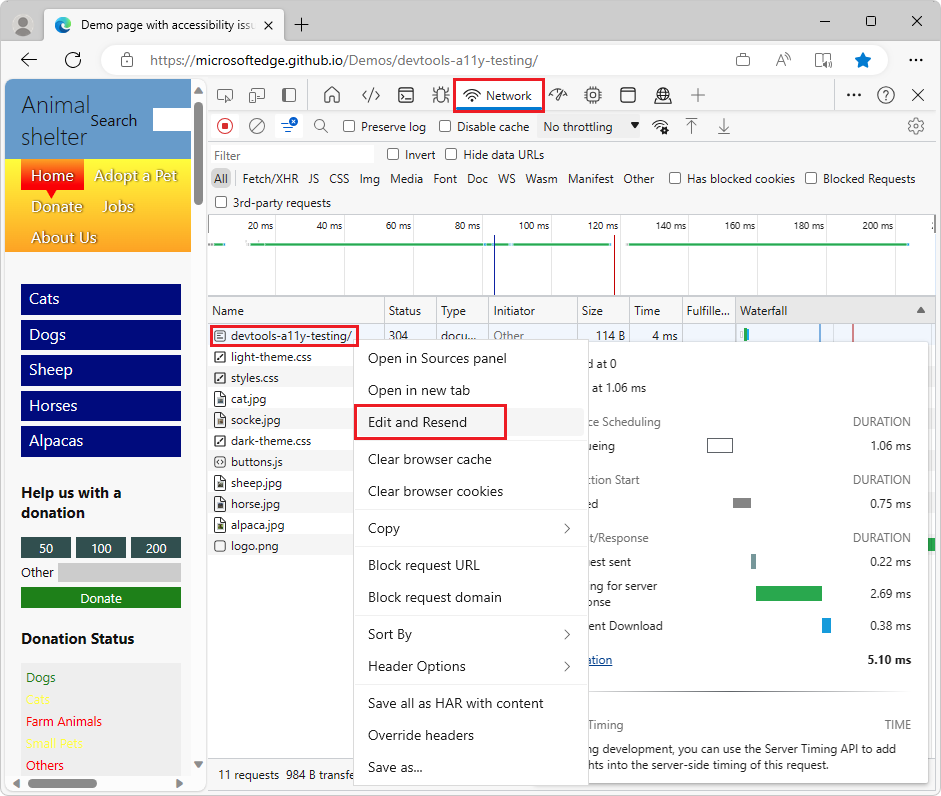
) button, and then select Network.Refresh the webpage. The Network tool displays the resources that are used to construct the webpage.
Right-click the network request that you want to change and resend, and then select Edit and Resend:

The Network Console tool opens in the Quick View panel at the bottom of DevTools.
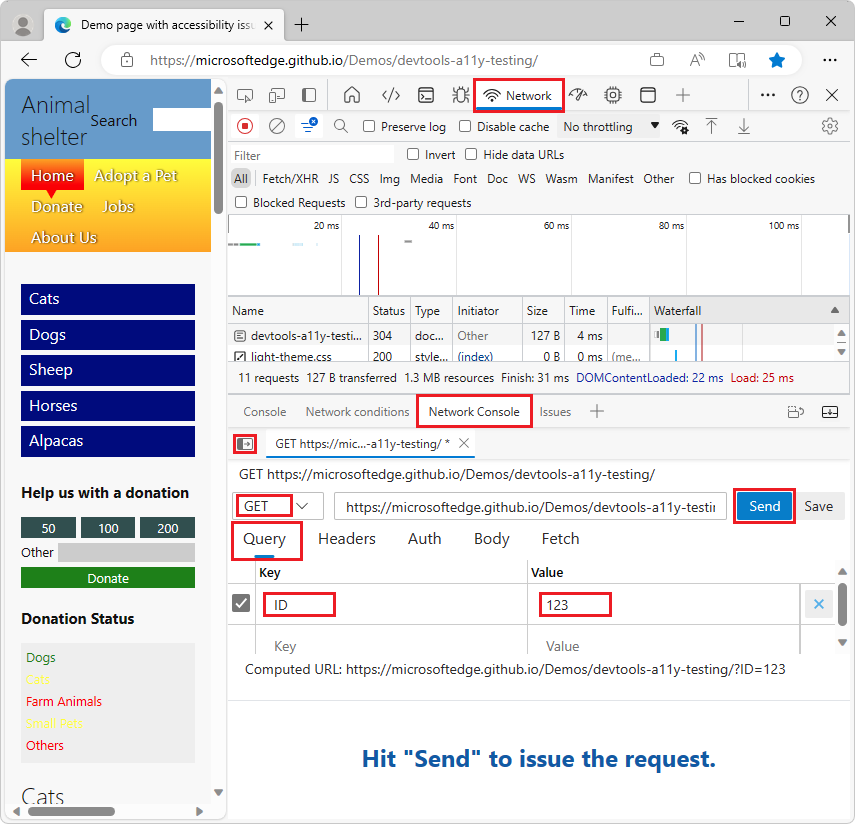
Click the Hide Network Console navigator (
 ) button, to get more space.
) button, to get more space.Edit the network request information, and then click the Send button:

Save and export Collections, Environments, and environment variables
You can:
- Save and export Collections.
- Save and export Environments.
- Edit and export sets of environment variables.
To define and save a new environment:
In DevTools, in the Network Console tool, make sure the left, navigator part of the tool is displayed. If needed, click the Show Network Console navigator (
 ) button.
) button.In the Environments section, click the New (
 ) button.
) button.In the text box that appears, enter a name for the new environment:

Select the format for the new environment:
- Network Console - Supports multiple environments in one file.
- Postman - Supports one environment per file, but work with Postman.

The Network Console tool is compatible with the Postman v2.1 and OpenAPI v2 schemas.
See also:
- Save and export using the Network Console in What's New in DevTools (Microsoft Edge 87)
- Postman.com - A platform for building and testing APIs.