Události
Mistrovství Světa v Power BI DataViz
14. 2. 16 - 31. 3. 16
Se 4 šance na vstup, můžete vyhrát konferenční balíček a udělat to na LIVE Grand Finale v Las Vegas
Další informaceTento prohlížeč se už nepodporuje.
Upgradujte na Microsoft Edge, abyste mohli využívat nejnovější funkce, aktualizace zabezpečení a technickou podporu.
Vámi vytvořené aplikace jsou často nejužitečnější, když jsou k dispozici tam, kde lidé pracují. Vložením aplikací plátna do prvku iframe můžete tyto aplikace integrovat do webů a dalších služeb, například Power BI nebo SharePoint.
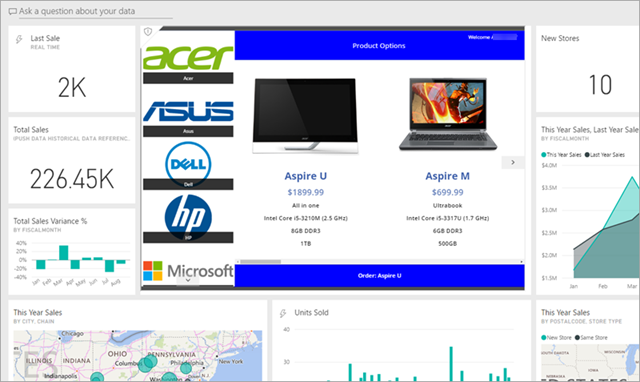
V tomto tématu vám ukážeme, jak nastavit parametry pro vkládání aplikace, a potom vložíme aplikaci pro objednávání prostředků (Asset Ordering) do webové stránky.

Poznámka
Aplikace plátna můžete integrovat také do služby SharePoint Online bez použití prvku IFrame. Další informace: Použití webové části Power Apps.
Pokud máte aplikaci, kterou chcete vložit, prvním krokem je nastavení parametrů pro identifikátor URI, aby prvek IFrame věděl, kde aplikaci najít. Identifikátor URI by měl vypadat následovně:
https://apps.powerapps.com/play/[AppID]?source=iframe
Pro uživatele GCC
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Důležité
Od srpna 2019 se formát URI změnil z https://web.powerapps.com/webplayer na https://apps.powerapps.com/play. Aktualizujte všechny vložené prvky iframe tak, aby používaly nový formát URI. Odkazy na předchozí formát budou přesměrovány na nový identifikátor URI, aby byla zajištěna kompatibilita.
Předchozí formát:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Jediné, co musíte udělat, je v identifikátoru URI nahradit [AppID] za ID aplikace (včetně „[“ a „]“). Zanedlouho vám ukážeme, jak tuto hodnotu získat, ale nejprve se podívejte na všechny dostupné parametry identifikátoru URI:
[AppID]?source=iframe¶m1=value1¶m2=value2. Tyto parametry se načítají pouze při spuštění aplikace. Pokud je potřebujete změnit, musíte aplikaci znovu spustit. Mějte na paměti, že pouze první položka po [appid] by měla mít „?“; poté použijte znak „&“, jak je zde znázorněno.ID aplikace je k dispozici na webu powerapps.com. Postup získání ID aplikace, kterou chcete vložit:
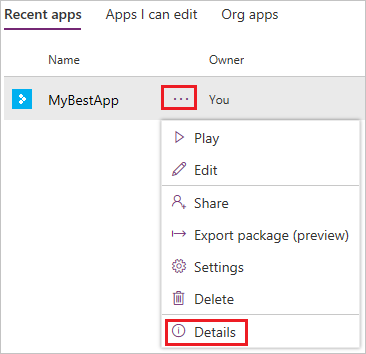
Na webu powerapps.com klikněte nebo klepněte na kartě Aplikace na tlačítko se třemi tečkami ( . . . ) a potom na Podrobnosti.

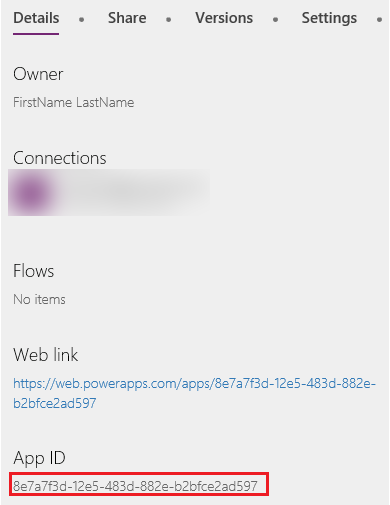
Zkopírujte ID aplikace.

Nahraďte v identifikátoru URI hodnotu [AppID]. Identifikátor URI naší aplikace pro objednávání prostředků vypadá takto:
https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Možná budete muset povolit automaticky otevíraná okna v prohlížeči, když na svůj web vložíte aplikaci, která používá funkci Launch() pro spuštění webové stránky nebo aplikace.
Vložení aplikace je stejně jednoduché jako přidání prvku IFrame do kódu HTML vašeho webu (nebo jakékoli jiné služby, která podporuje prvky IFrame, jako je Power BI nebo SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Zadejte hodnoty pro šířku a výšku prvku IFrame a nahraďte hodnotu [AppID] vlastním ID aplikace.
Poznámka
Do svého kódu iframe HTML zahrňte allow="geolocation; microphone; camera", abyste aplikacím umožnili používání těchto možností v prohlížeči Google Chrome.
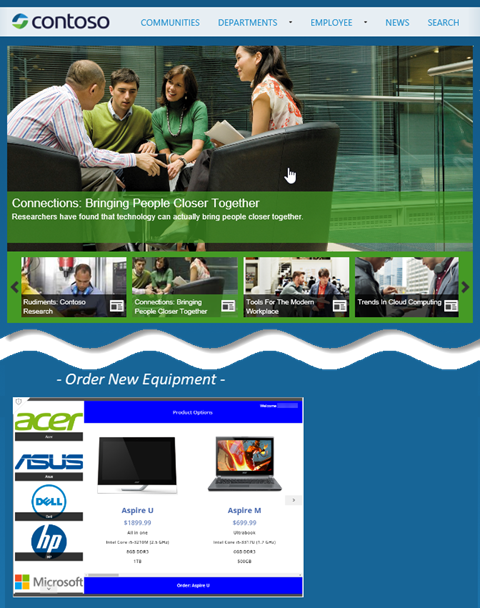
Následují obrázek znázorňuje aplikaci pro objednávání prostředků vloženou do ukázkové webové stránky společnosti Contoso.

Mějte na paměti následující body pro ověřování uživatelů vaší aplikace:
Jak vidíte, vkládání aplikací je jednoduché a účinné. Vkládání vám umožňuje přinést aplikace přímo do míst, ve kterých vy i vaši zákazníci pracujete – webové stránky, řídicí panel Power BI, stránky služby SharePoint a další.
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).
Události
Mistrovství Světa v Power BI DataViz
14. 2. 16 - 31. 3. 16
Se 4 šance na vstup, můžete vyhrát konferenční balíček a udělat to na LIVE Grand Finale v Las Vegas
Další informaceŠkolení
Modul
Integrate Power Pages with web-based technologies - Training
Learn how to integrate Power Pages with web-based technologies.
Certifikace
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrujte, jak zjednodušit, automatizovat a transformovat obchodní úlohy a procesy pomocí microsoft Power Platform Developer.