Vytvoření aplikace s ovládacími prvky Zadání adresy a Mapa
Existuje mnoho scénářů, kdy se od uživatelů očekává, že zadají adresy do aplikace. V minulosti existovalo několik polí zachycujících každý prvek adresy, kde uživatel zadal adresu ulice, město a PSČ a vybral stát. Zadávání adres může být frustrující a náchylné k chybám, zejména v mobilních scénářích.
Ovládací prvek Zadání adresy předkládá uživateli návrhy dynamických adres během psaní. Pomocí logiky přibližné shody řídicí systém navrhuje několik potenciálních shod adres, ze kterých si uživatel může vybrat, což urychluje a usnadňuje zadávání přesných adres.
Ovládací prvek vrací adresu jako strukturovaná data, což umožňuje aplikaci extrahovat informace, jako je město, ulice, obec, a dokonce i zeměpisná šířka a délka. Data jsou ve formátu přehledném pro mnoho místních a mezinárodních formátů adres.
Chcete-li použít ovládací prvek, musíte povolit geoprostorové služby pro prostředí.
Podívejte se na toto video a zjistěte, jak ovládací prvek Zadání adresy:
Podívejte se na toto video a zjistěte, jak ovládací prvek Mapa:
V tomto článku se naučíme, jak používat ovládací prvek Zadání adresy v aplikacích plátna.
Předpoklady
K dokončení této lekce budete potřebovat prostředí Power Apps s databází Microsoft Dataverse. Pokud ještě nemáte licenci, můžete se zaregistrovat k plánu Power Apps pro vývojáře nebo použít zkušební verzi Power Apps.
Vytvoření zkušebního prostředí
Prostředí v Power Apps je místo k uložení, správě a sdílení obchodních dat, aplikacím chatbotů a toků vaší organizace. Slouží také jako kontejner pro oddělení aplikací, které mohou mít různé role, požadavky na zabezpečení nebo cílové publikum.
Každé prostředí může mít jednu databázi Dataverse.
Abyste se ujistili, že máte to, co potřebujete k dokončení této lekce, vytvoříme nové prostředí, které obsahuje databázi Dataverse. Toto je 30denní zkušební verze, která na konci 30 dnů skončí, ale pokud ji chcete zachovat, můžete ji upgradovat na sandbox nebo produkční prostředí.
Vytvoříme zkušební prostředí, které bude zahrnovat databázi Dataverse a ukázková data použitá v tomto tématu.
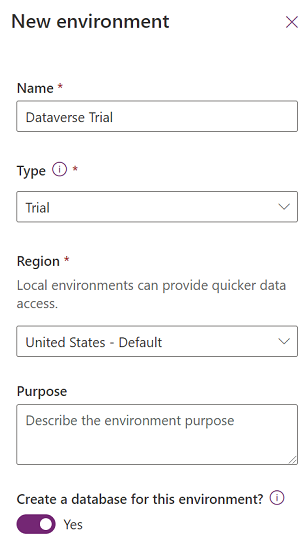
Přejděte do centra pro správu Power Platform ve webovém prohlížeči.
Vyberte Prostředí.
Vyberte Nové.
Zadejte název, např. „Zkouška Dataverse“.
Jako typ prostředí vyberte Zkušební.
Přepněte Vytvořit databázi na Ano.
Vyberte Další.

Přepněte Nasadit ukázkové aplikace a data na Ano.
Vyberte Uložit.
Nyní bude vytvořeno vaše zkušební prostředí, včetně databáze Dataverse a ukázkových dat v tabulkách Dataverse.
Povolte geoprostorové služby pro prostředí
Než budeme moci používat geoprostorové služby v aplikacích plátna, musí správce povolit přístup k funkcím pro prostředí, kde chceme aplikaci vytvořit.
Chcete-li zjistit, jak povolit geoprostorové služby ve svém prostředí, viz Povolení geoprostorových funkcí pro prostředí.
Vytvoření aplikace plátna
Začneme vytvořením aplikace a poté vytvoříme ovládací prvek Header, který použijeme v aplikaci ke standardizaci vzhledu a chování záhlaví na různých obrazovkách.
Vytvořte prázdnou aplikaci plátna v prostředí, které jste vytvořili dříve.
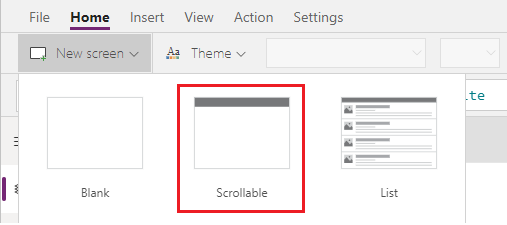
Vyberte Vložit > Nová obrazovka > Posouvací pro přidání nové obrazovky.

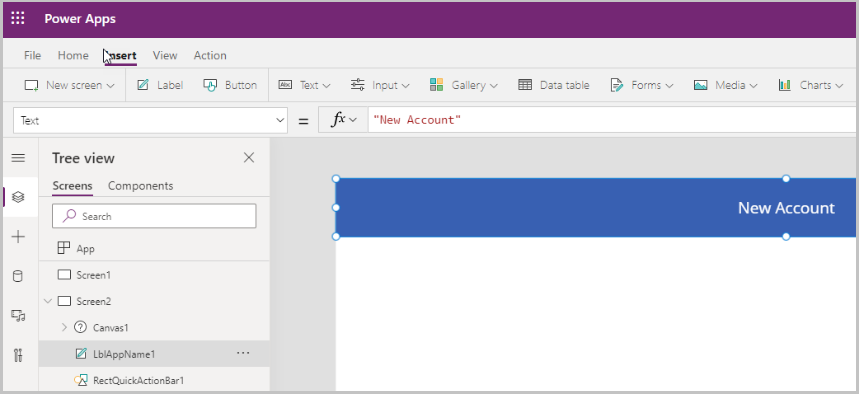
Změňte text popisku na „Nový účet“.

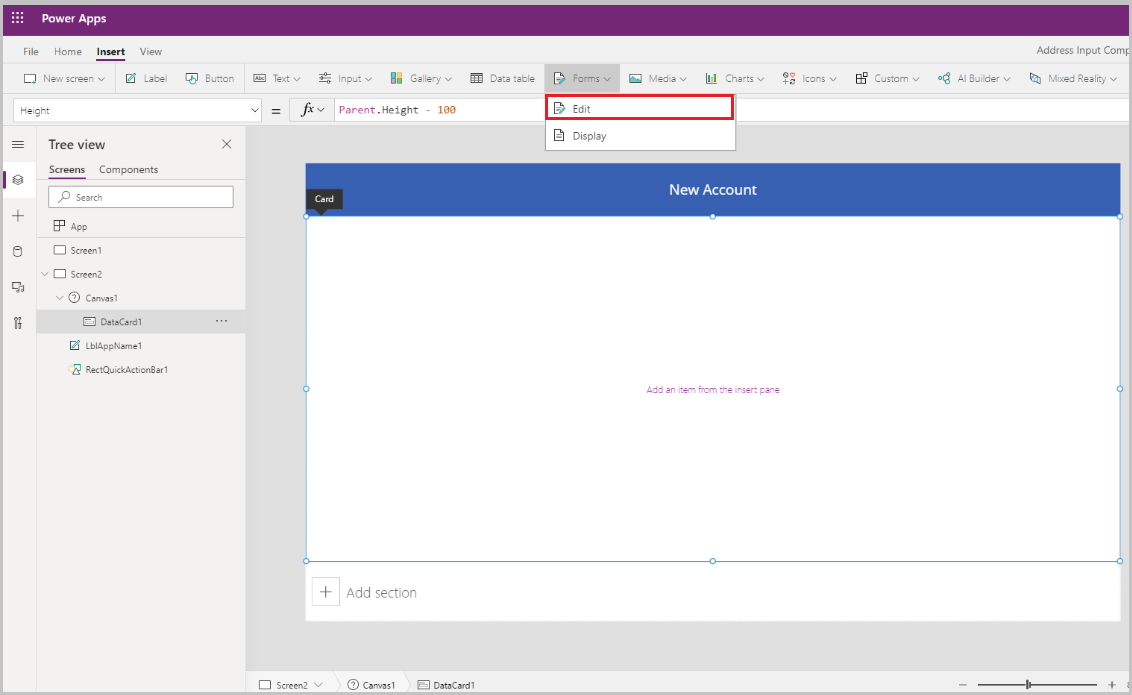
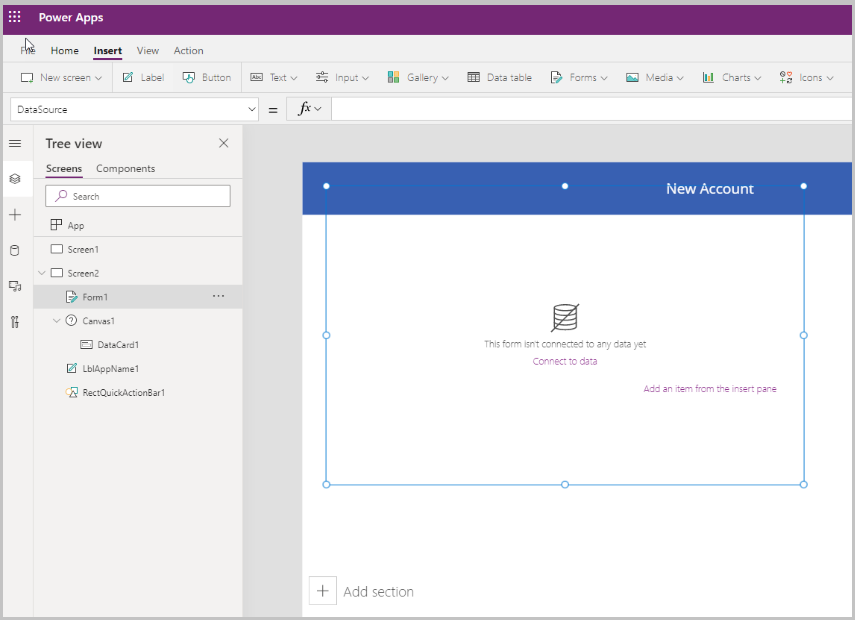
Vyberte Vložit > Formuláře > Upravit pro přidání formuláře na obrazovku.

Přidá se ovládací prvek Form

Aktualizujte následující vlastnosti formuláře:
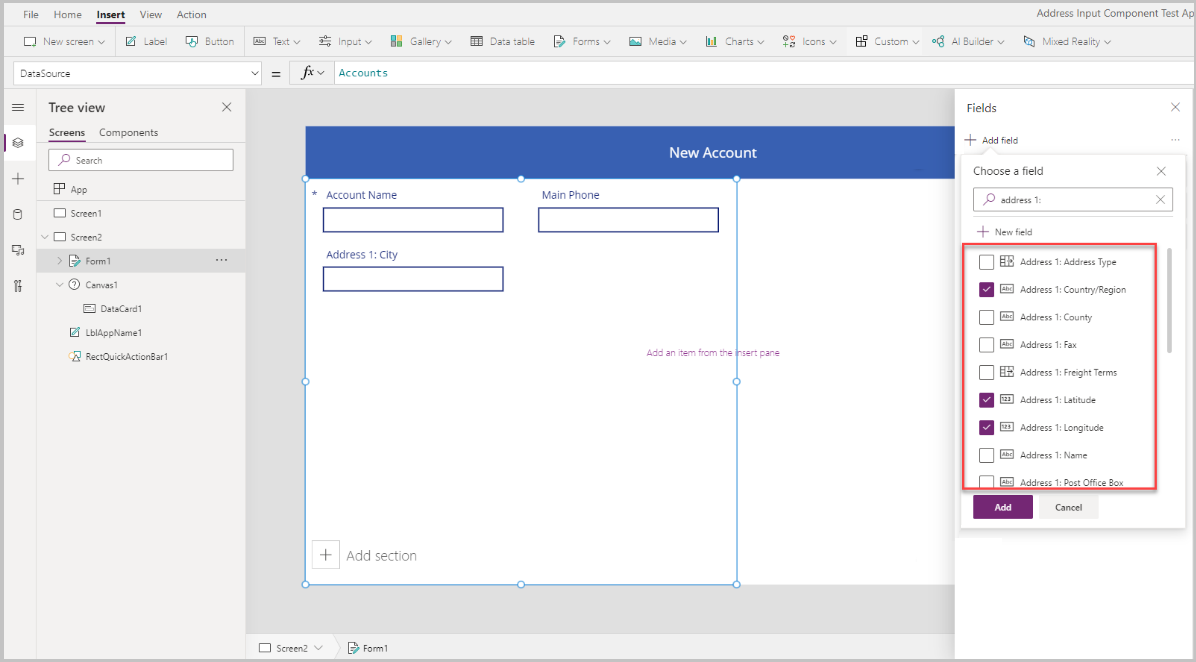
Vlastnost Hodnota Zdroj dat Účty Columns 2 DefaultMode FormMode.NewVyberte Upravit vedle polí, chcete-li do formuláře přidat další pole, a vyberte následující pole adresy:
- Adresa 1: Ulice 1
- Adresa 1: Město
- Adresa 1: Stát
- Adresa 1: PSČ
- Adresa 1: Země/oblast
- Adresa 1: Zeměpisná šířka
- Adresa 1: Zeměpisná délka

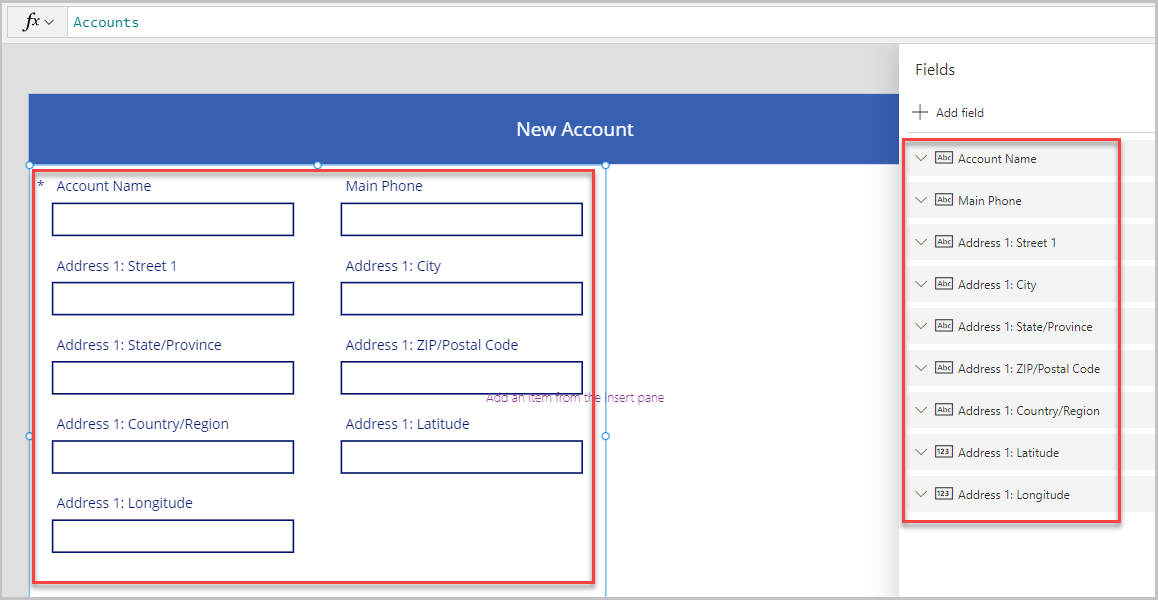
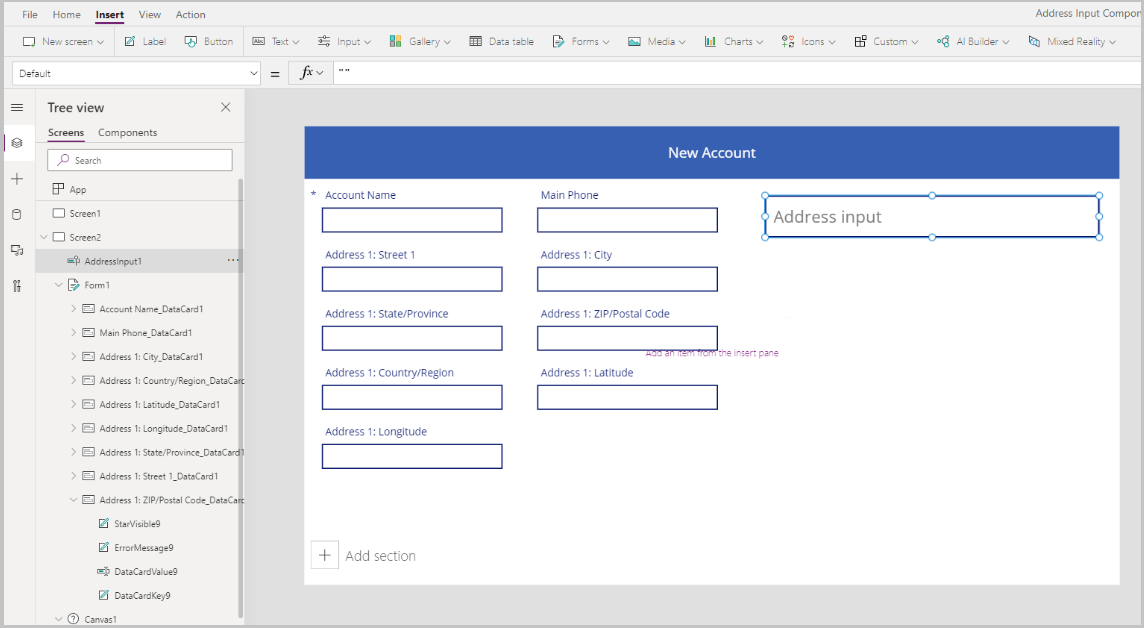
Upravte pořadí polí, jak je uvedeno níže.

Ovládací prvek Zadání adresy
V této sekci přidáme ovládací prvek Zadání adresy do aplikace.
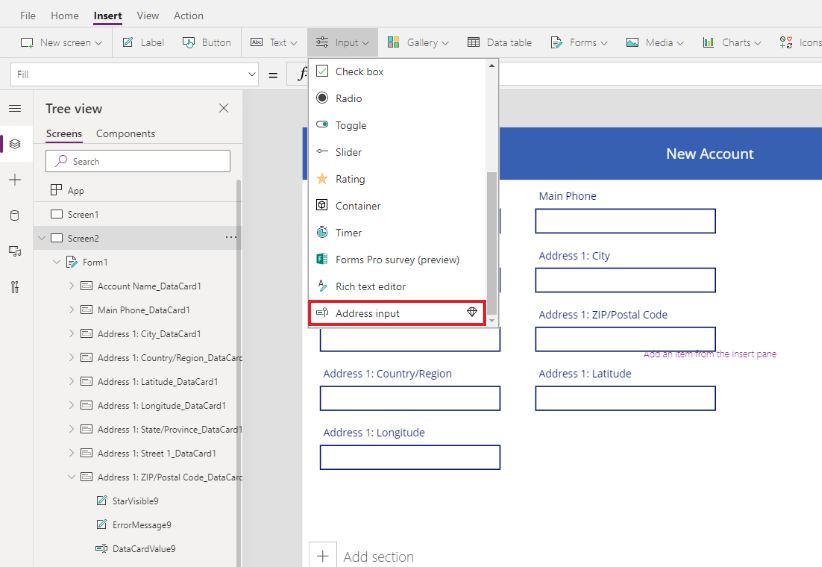
Vyberte Vložit > Zadávání > Zadání adresy pro přidání ovládacího prvku na obrazovku.

Přesuňte ovládací prvek do horní pravé části obrazovky.

Konfigurace vlastností pro ovládací prvek Zadání adresy
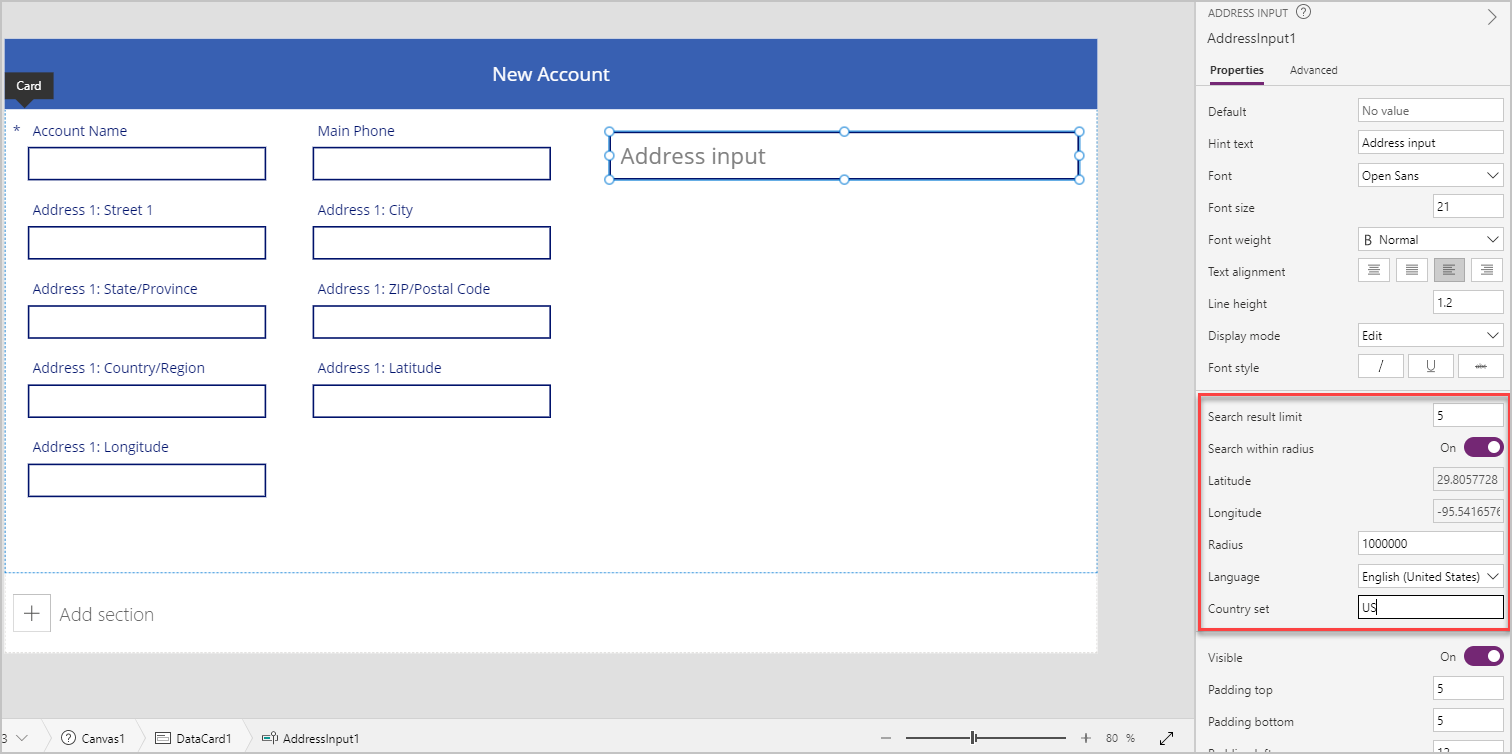
V této části si projdeme a v případě potřeby nastavíme různé vlastnosti ovládacího prvku adresy. Existuje několik vlastností Zadání adresy specifických pro ovládací prvek.

| Vlastnost | Popis |
|---|---|
| Limit výsledků hledání | Počet navrhovaných adres, které ovládací prvek zobrazí. V tomto příkladu jsme ji nastavili na 5, takže při vyhledávání se nezobrazí více než pět adres. |
| Hledání v poloměru | Zda má ovládací prvek navrhovat adresy v rámci uživatelem definovaného poloměru od zeměpisné šířky a zeměpisné délky. V tomto příkladu jsme to nastavili na Ano. |
| Zeměpisná šířka | Zeměpisná šířka středového bodu, která se používá k návrhům adres s geo-zkreslením. Vyžaduje zapnutou volbu Hledat v okruhu. Nastavili jsme to podle vzorce Location.Latitude v tomto příkladu, aby se vrátila zeměpisná šířka aktuální polohy. |
| Zeměpisná délka | Zeměpisná délka středového bodu, která se používá k návrhům adres s geo-zkreslením. Vyžaduje zapnutou volbu Hledat v okruhu. Nastavili jsme to podle vzorce Location.Longitude v tomto příkladu, aby se vrátila zeměpisná šířka aktuální polohy. |
| Poloměr | Poloměr v metrech kolem Zeměpisná šířka a Zeměpisná délka pro omezení návrhů adres. Vyžaduje nastavenou volbu Hledat v okruhu na možnost Zapnuto. V tomto příkladu jsme to nastavili na 100 000. |
| Jazyk | Jazyk, ve kterém jsou vráceny návrhy adres. Ponechali jsme výchozí nastavení – „Angličtina (Spojené státy)“. |
| Country set | Seznam zemí/oblastí oddělených čárkami, které omezují návrhy adres, v kódech zemí ISO 3166 alfa-2. Příklady: "„US“, „FR“, „KW“. V tomto příkladu jsme to nastavili na US. |
Konfigurace vlastností výstupu pro ovládací prvek Zadání adresy
Ovládací prvek zobrazuje různé vlastnosti, když s ním uživatel interaguje v aplikaci. Tyto výstupy můžete použít v jiných ovládacích prvcích nebo k přizpůsobení prostředí.
Následující tabulka obsahuje dostupné vlastnosti výstupu.
| Vlastnost | Popis |
|---|---|
| UserInput | Text, který uživatel zadal do vstupního pole. |
| SelectedLatitude | Zeměpisná šířka uživatelem vybrané adresy ve vstupním poli. |
| SelectedLongitude | Zeměpisná délka uživatelem vybrané adresy ve vstupním poli. |
| SearchResultJson | Výsledek hledání (založený na vlastnosti UserInput) zobrazený jako řetězec ve formátu JSON. |
| FreeformAddress | Vybraná adresa ze seznamu navrhovaných adres. |
| LocalName | Ovládací prvek Address představující název zeměpisné oblasti nebo lokality, která seskupuje několik adresovatelných objektů pro účely adresování, aniž by byla administrativní jednotkou. |
| PostalCode | Poštovní směrovací číslo. |
| ExtendedPostalCode | Rozšířené PSČ. |
| CountryCode | Kód země. |
| Země/oblast | Země. |
| CountryCodeISO3 | Kód země ve formátu ISO alfa-3. |
| CountrySubdivisionName | Název dílčího rozdělení země/oblasti. |
| StreetName | Název ulice. |
| StreetNumber | Číslo ulice. |
| Obec | Obec. |
| MunicipalitySubdivision | Dílčí rozdělení obce. |
| CountryTertiarySubdivision | Terciární dílčí rozdělení zemí. |
| CountrySecondarySubdivision | Sekundární dílčí rozdělení zemí. |
| CountrySubdivision | Dílčí rozdělení země/oblasti. |
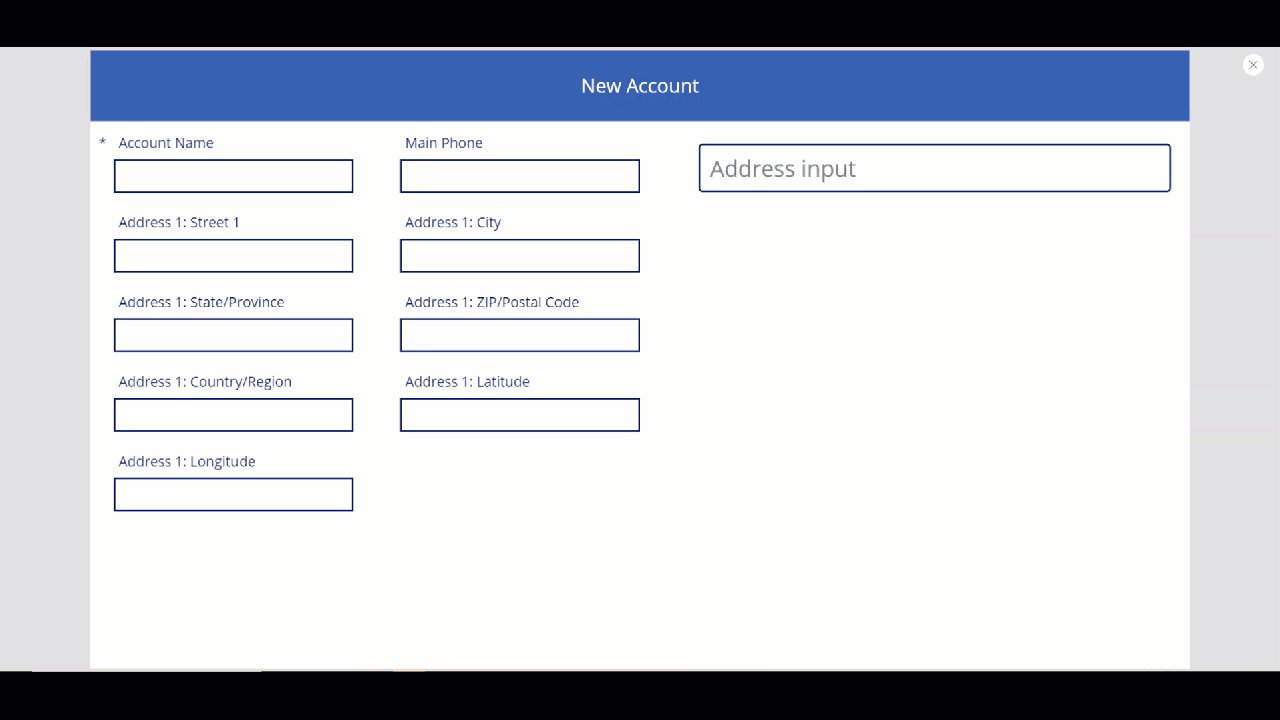
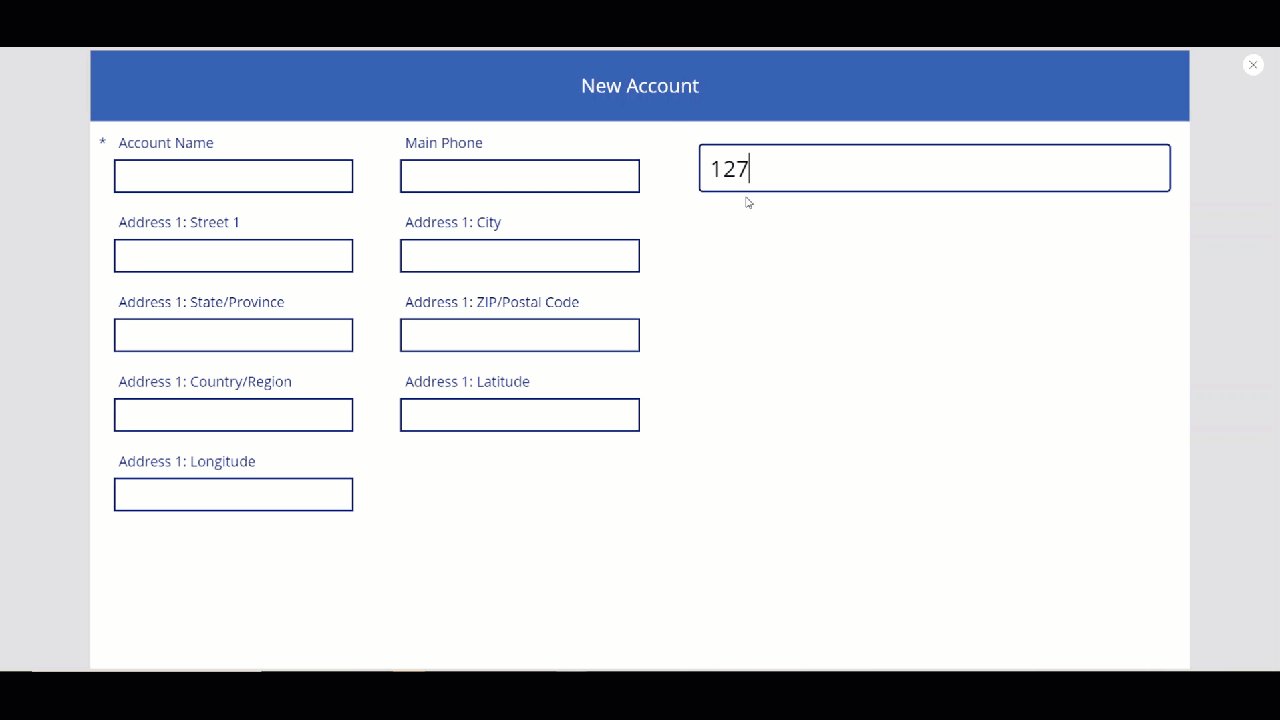
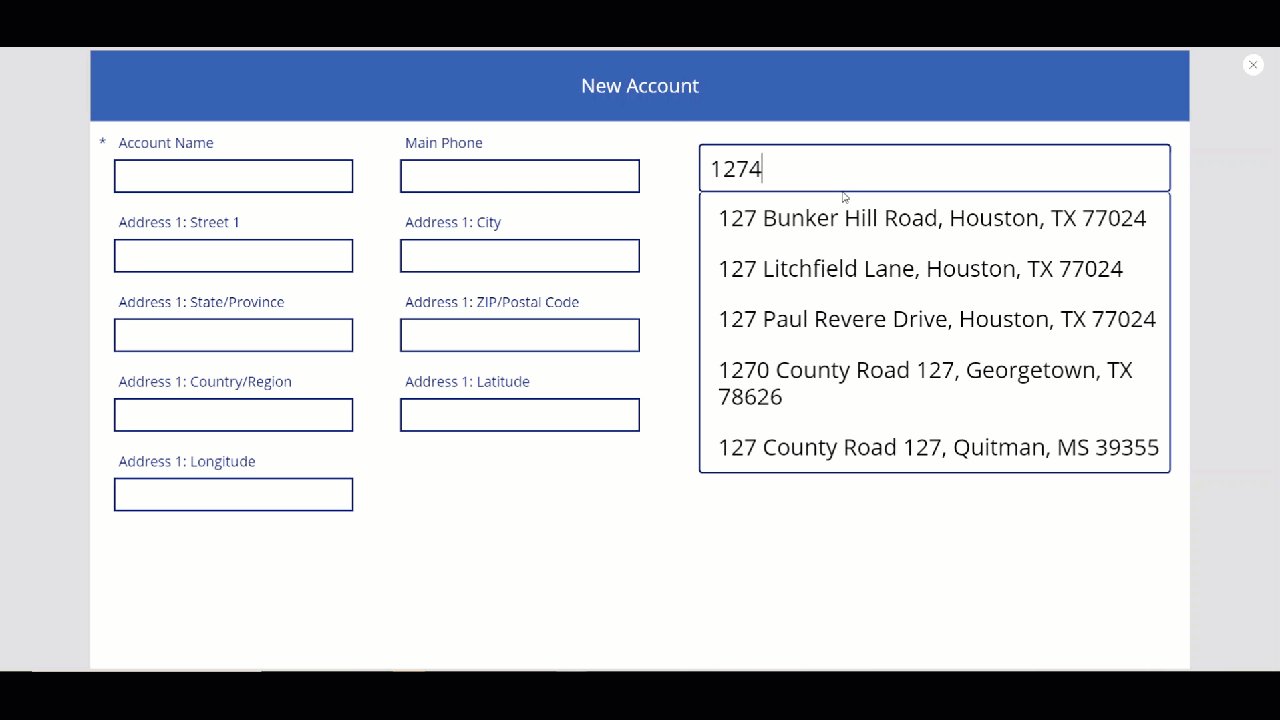
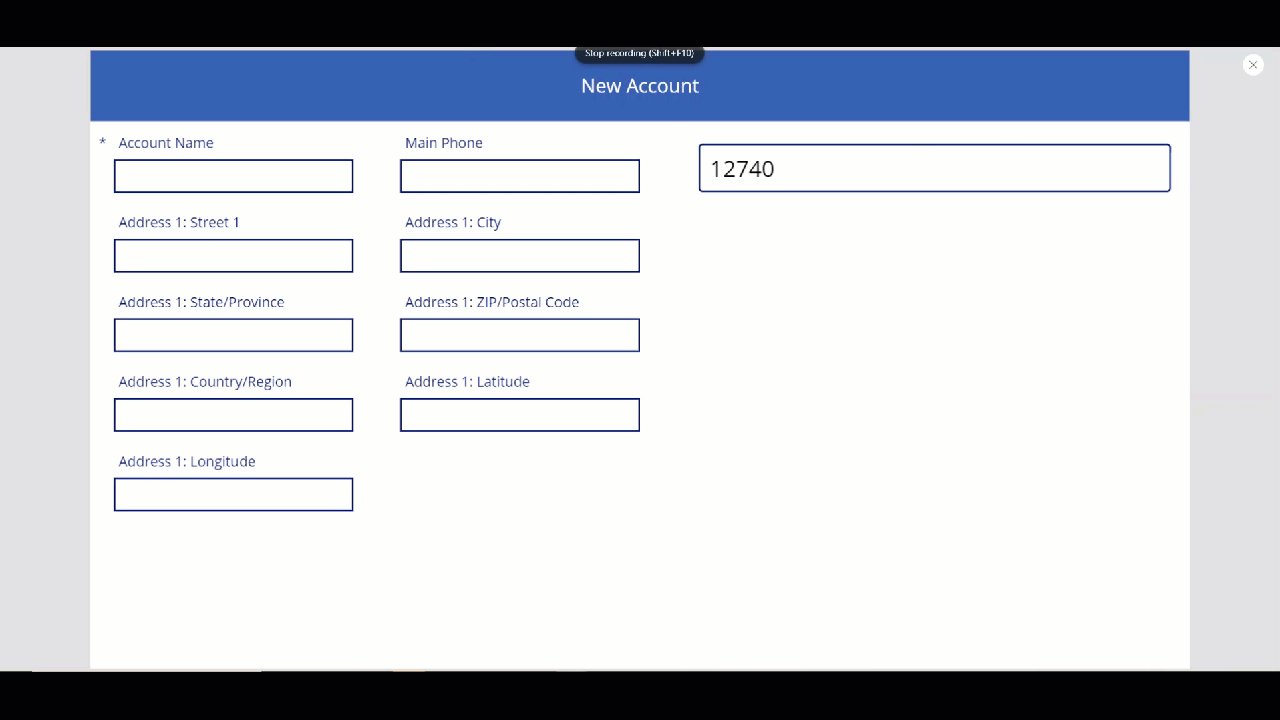
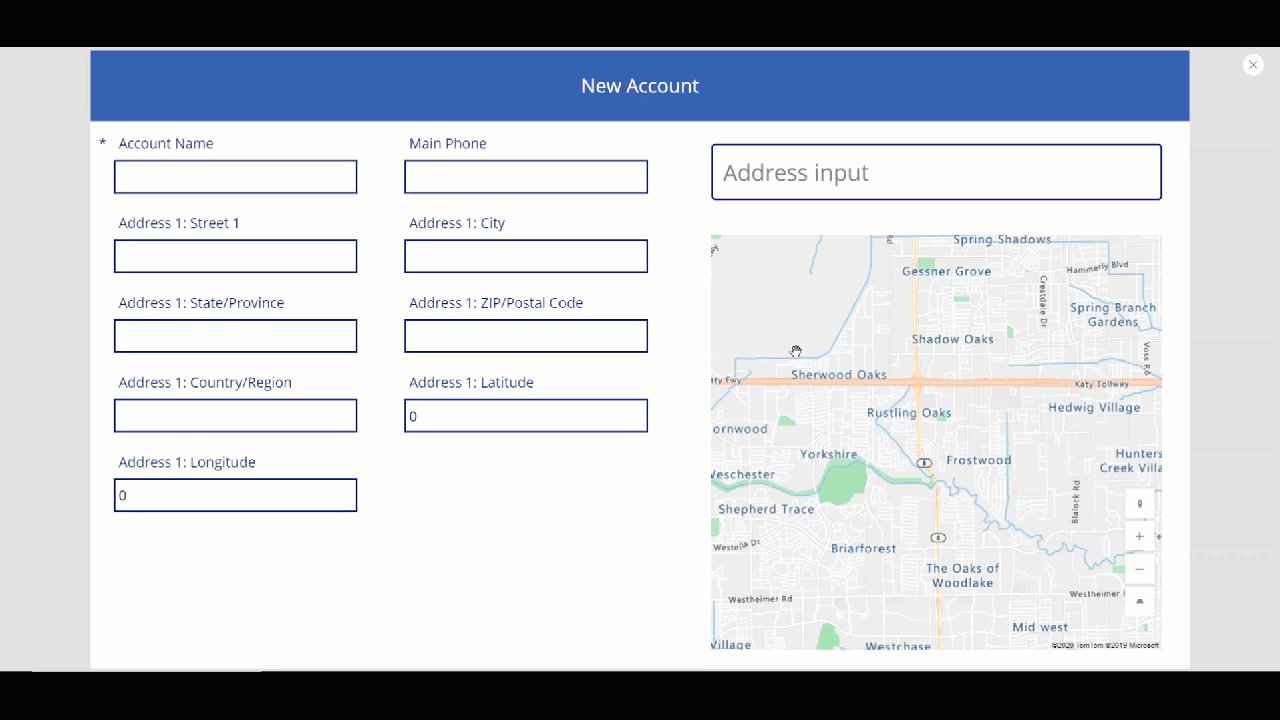
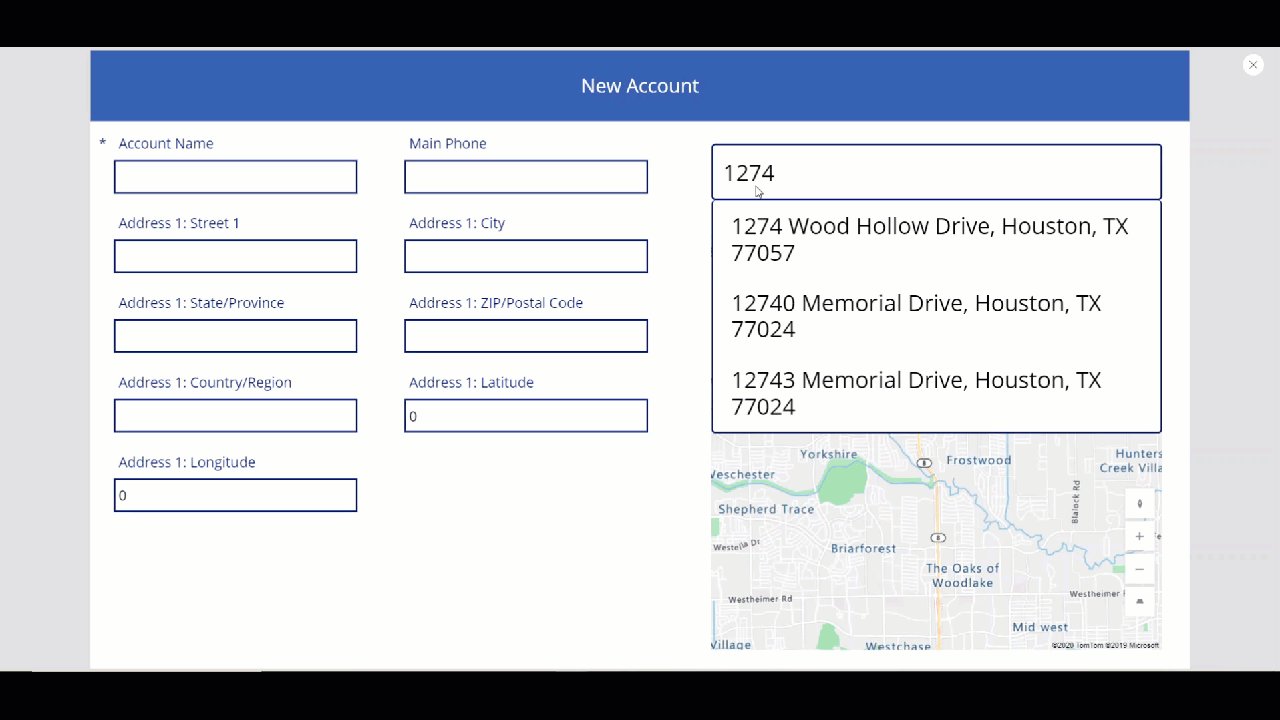
Když aplikaci spustíte a začnete psát adresu, zobrazí se adresy, které odpovídají zadané hodnotě a nacházejí se pouze do 100 000 metrů od aktuální polohy. Všimněte si také, že nezobrazuje více než pět návrhů adres najednou, když začnete zadávat adresu.

Pomocí výše uvedeného ovládacího prvku zachytíme adresu do polí pro adresu formuláře, abychom vytvořili nový účet. Tento krok je užitečný, aby uživatel nemusel zadávat každý z prvků adresy samostatně.
Hodnoty datové karty nastavíme na příslušnou hodnotu vlastnosti ze vstupu adresy.
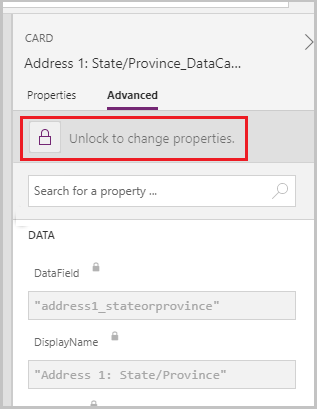
Tip
Výchozí hodnoty datové karty mohou být uzamčeny. Chcete-li je odemknout, vyberte datovou kartu a přejděte na Pokročilé vlastnosti a poté vyberte Odemknout ke změně vlastností.

| Datová karta | Hodnota |
|---|---|
| Adresa 1: Ulice 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adresa 1: Město | AddressInput1.Municipality |
| Adresa 1: Kraj | AddressInput1.CountrySubdivision |
| Adresa 1: PSČ | AddressInput1.PostalCode |
| Adresa 1: Datová karta země/oblasti | AddressInput1.Country |
| Adresa 1: Zeměpisná šířka | AddressInput1.SelectedLatitude |
| Adresa 1: Zeměpisná délka | AddressInput1.SelectedLongitude |
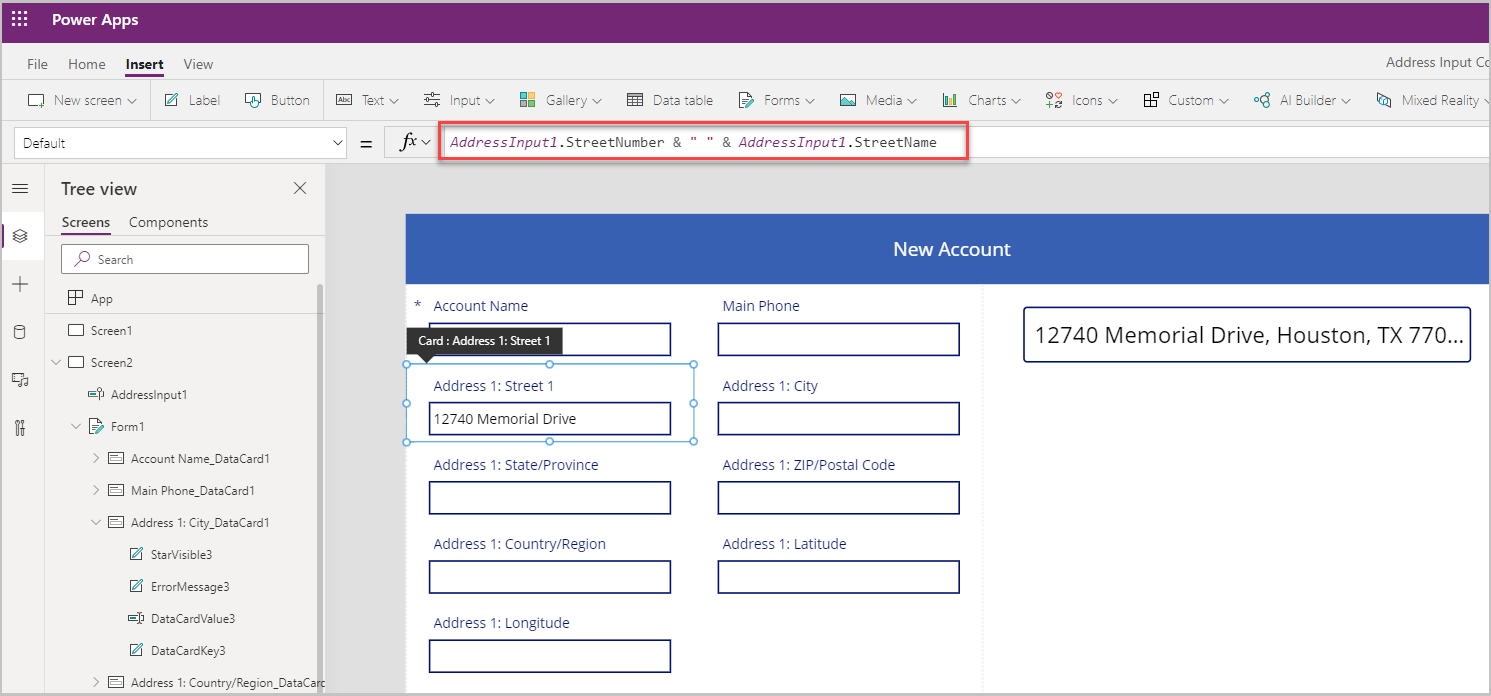
Příklad pro datovou kartu Adresa 1: Ulice 1:

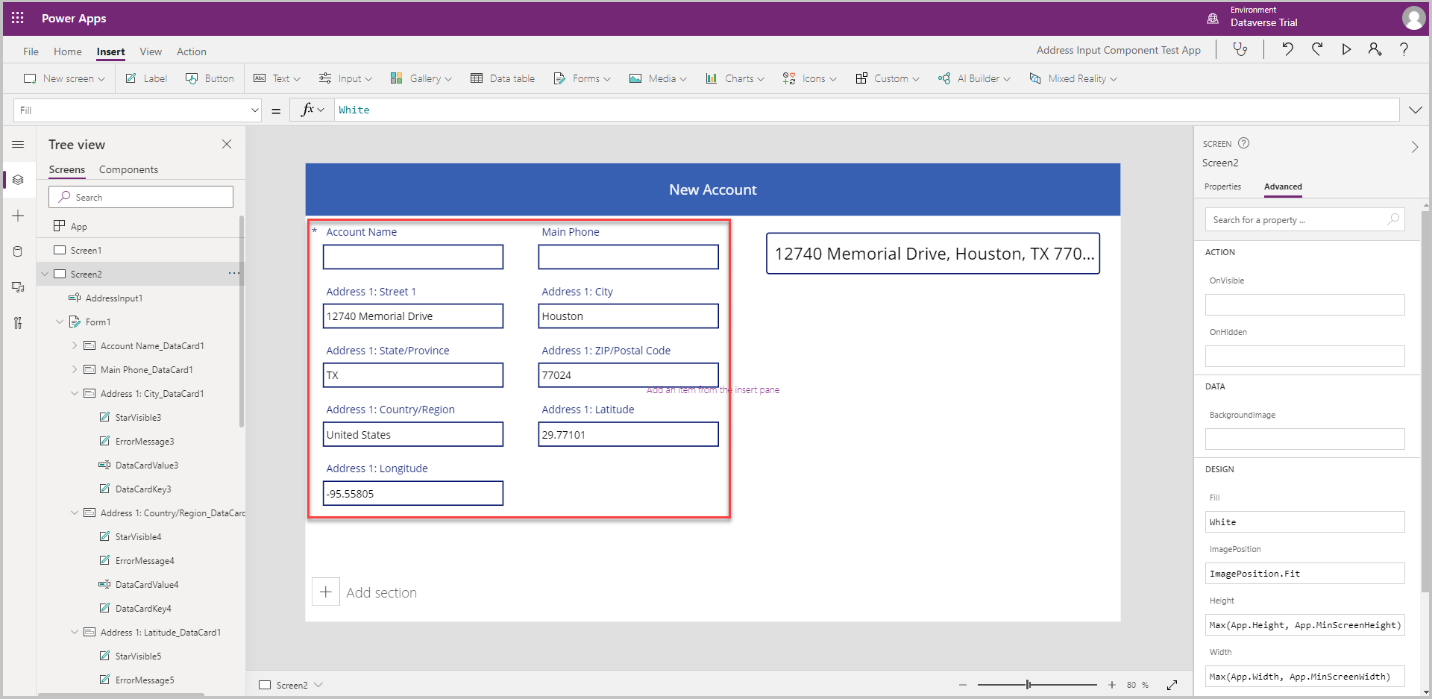
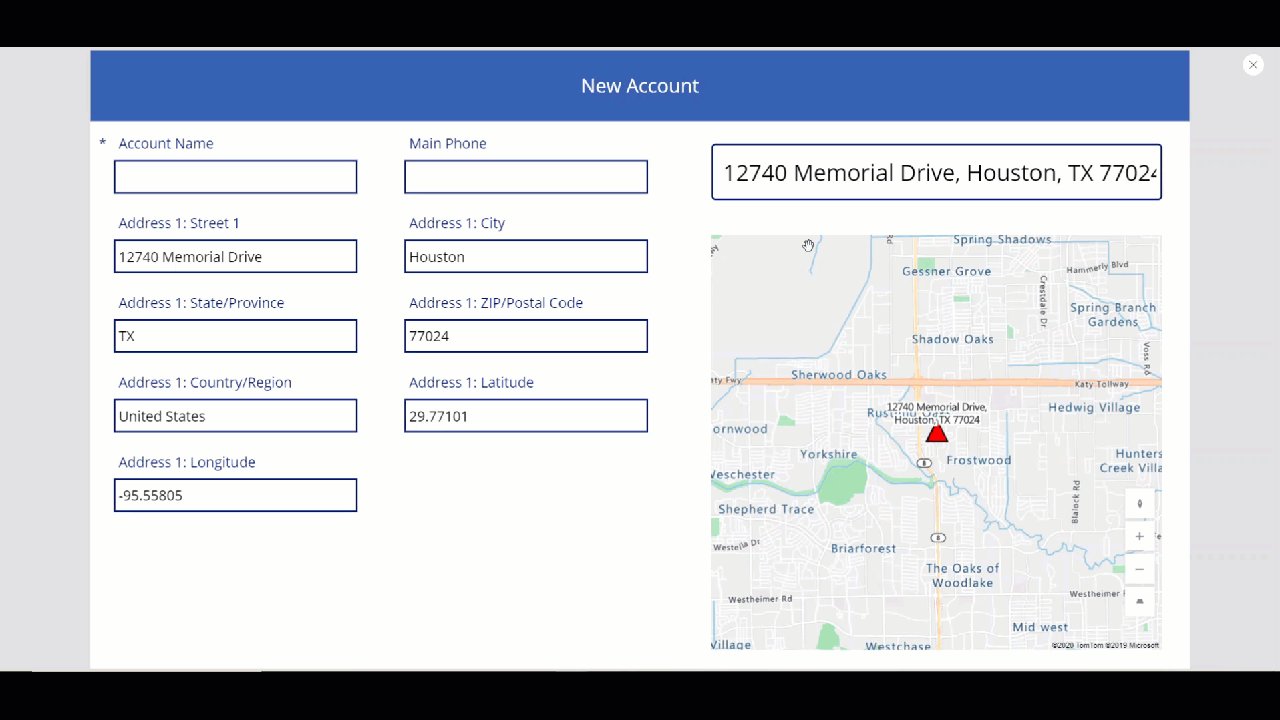
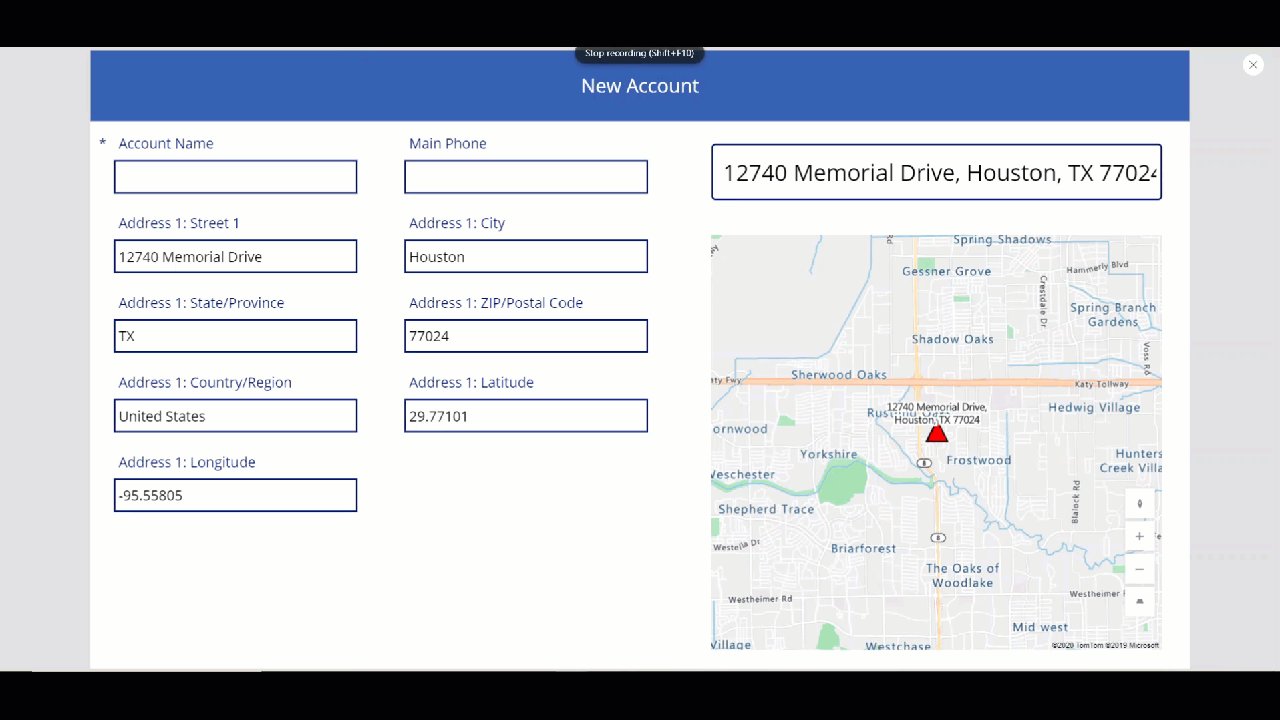
Formulář se vyplní všemi poli adresy, když je adresa vybrána v ovládacím prvku Zadání adresy.

Ovládací prvek Mapa
V této části uvidíme, jak přidat ovládací prvek Mapa v aplikaci, aby se zobrazilo vybrané místo na mapě.
Před přidáním ovládacího prvku Mapa musíme vytvořit kolekci pro zachycení adresy ze zadání adresy – tato kolekce bude použita jako zdroj dat pro mapu.
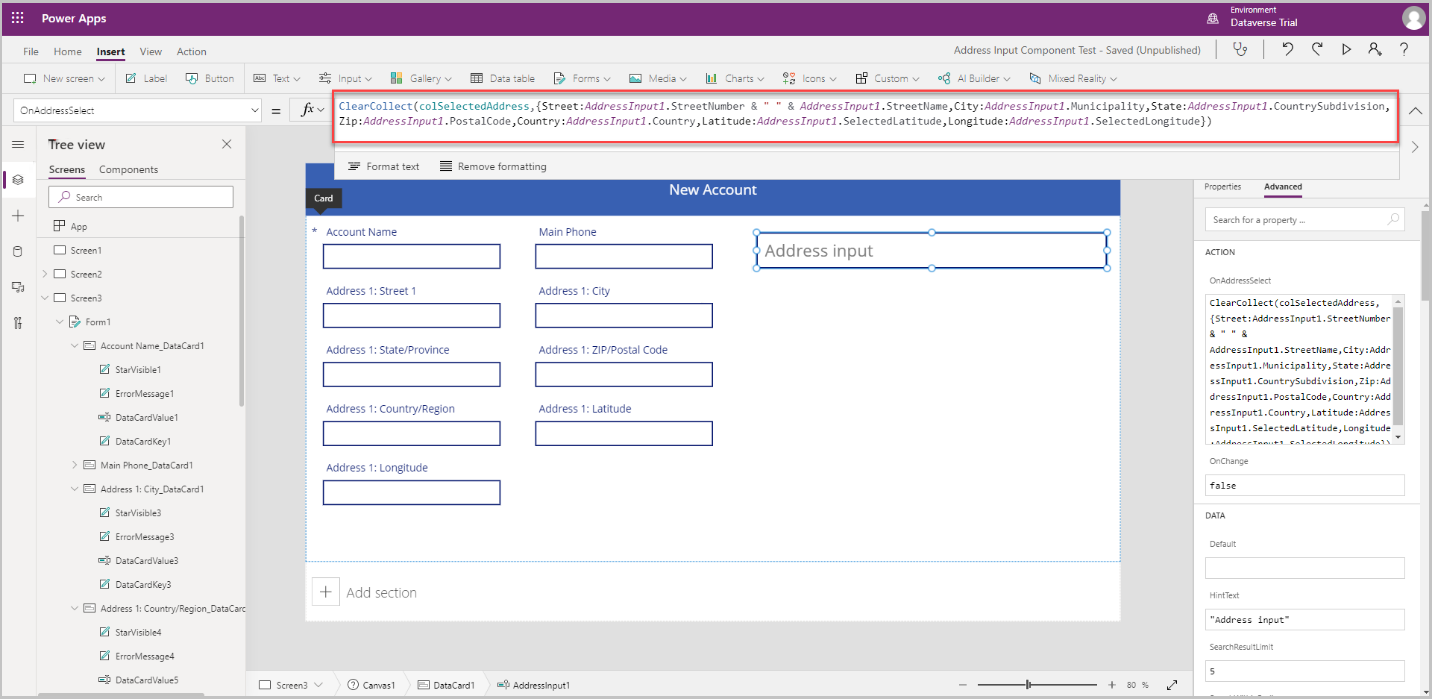
Ve vlastnosti OnAddressSelect ovládacího prvku Zadání adresy zadejte následující vzorec a vytvořte kolekci, která zachycuje data adresy.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
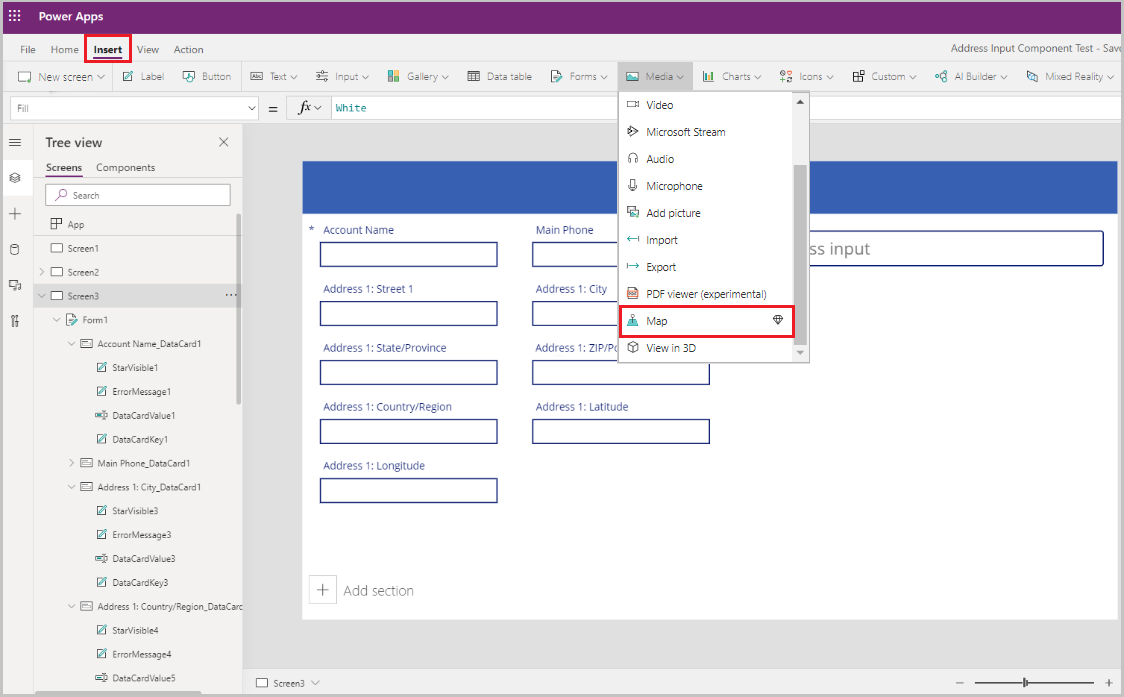
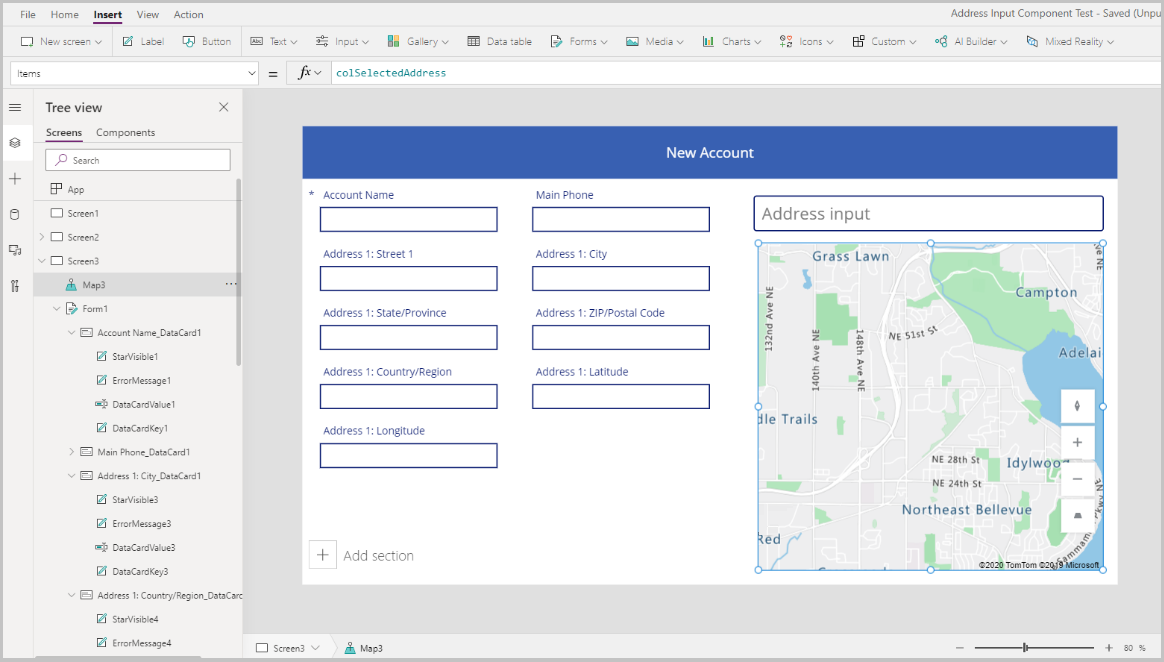
Vyberte oblast mimo ovládací prvek Zadání adresy a vyberte Vložit > Média > Mapa pro přidání ovládacího prvku mapy na obrazovku.

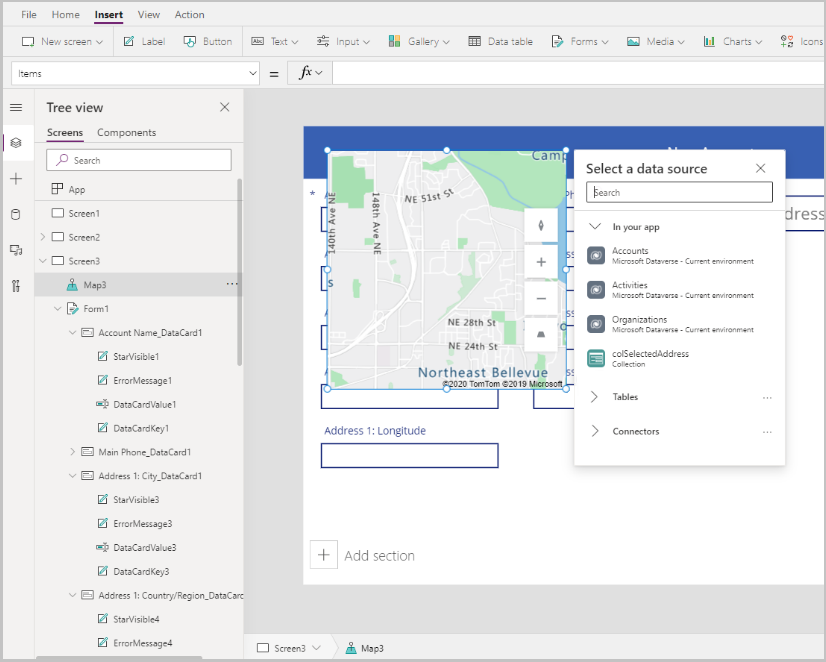
Vyberte kolekci jako zdroj dat.

Posuňte mapu pod část pro zadání adresy.

Nakonfigurujte vlastnosti pro ovládací prvek Mapa
V této části si projdeme a v případě potřeby nastavíme různé vlastnosti ovládacího prvku Mapa.
Následující tabulka znázorňuje dostupné vlastnosti.
| Vlastnost | Popis |
|---|---|
| Zdroj dat (položky) | Zdroj dat (tabulka), která uvádí předdefinovanou sadu zeměpisných délek a šířek, které se po načtení zobrazí jako špendlík na mapě. Mapujte každý sloupec v datech pomocí ItemAddresses, ItemLongitudes, ItemLatitudes, a ItemLabels. |
| Použít výchozí polohu | Zda se mapa inicializuje na výchozím místě nastaveném uživatelem. |
| Výchozí zeměpisná délka | Zeměpisná délka, v níž by byla mapa načtena, pokud je povolena volba Použít výchozí umístění. |
| Výchozí zeměpisná šířka | Zeměpisná šířka, v níž by byla mapa načtena, pokud je povolena volba Použít výchozí umístění. |
| Výchozí úroveň přiblížení | Úroveň přiblížení, v níž by byla mapa načtena, pokud je povolena volba Použít výchozí umístění. |
| Zobrazit aktuální polohu | Zda má mapa zobrazovat aktuální polohu uživatele. |
| Zeměpisná šířka aktuální polohy | Zeměpisná šířka aktuální polohy uživatele, pokud je povoleno Zobrazit aktuální polohu. |
| Zeměpisná délka aktuální polohy | Zeměpisná délka aktuální polohy uživatele, pokud je povoleno Zobrazit aktuální polohu. |
| Satelitní zobrazení | Zda je styl mapy satelitní nebo silniční. |
| Kombinované špendlíky | Zda jsou špendlíky na mapě seskupeny. |
| Ovládací prvek Zoom | Zda se ovládací prvek Zoom zobrazí na mapě. |
| Ovládací prvek Compass | Zda se ovládací prvek Compass zobrazí na mapě. |
| Ovládací prvek Pitch | Zda se ovládací prvek Pitch zobrazí na mapě. |
| Barva špendlíku | Barva špendlíků. |
| ItemsLabels | Sloupec v položkách s řetězci, které chcete použít jako popisky u špendlíků. |
| ItemsAddresses | Sloupec v položkách s řetězci, které představují umístění špendlíků. |
| ItemsLongitudes | Název sloupce v tabulce ve zdroji dat s čísly s plovoucí desetinnou čárkou, která představují polohu zeměpisné délky špendlíků. |
| ItemsLatitudes | Název sloupce v tabulce ve zdroji dat s čísly s plovoucí desetinnou čárkou, která představují polohu zeměpisné šířky špendlíků. |
| ItemsColors | Barva připínáčků. |
| ItemsIcons | Ikona připínáčků. |
| Položky | Název tabulky ve zdroji dat, která obsahuje všechny záznamy, které chcete do mapy vykreslit pomocí špendlíků. Na každém řádku musí být záznam položku pro popisek, zeměpisnou délku a zeměpisnou šířku. |
| OnMapClick | Způsob, jakým mapa reaguje na výběr libovolného umístění. |
| OnSelect | Způsob, jakým aplikace reaguje na výběr připínáčku na mapě. |
| OnLoad | Způsob, jakým aplikace reaguje na dokončení načítání mapy. |
| OnItemsChange | Způsob, jakým aplikace reaguje na změny připínáčků na mapě. |
| Zobrazovat informační karty | Zda se informační karty zobrazují na připínáčcích mapy. |
| Zobrazit tvary | Zda se tvary uvnitř Shapes_Items zobrazí na mapě. |
| Zobrazit popisky tvarů | Zda se popisky zobrazí na tvarech na mapě. |
| Povolit kreslení tvarů | Zda se ovládací prvek Drawing Tools zobrazí na mapě. |
| Povolit odstranění tvarů a úpravu popisků | Zda lze tvary smazat a jejich štítky upravit na mapě. |
| Shapes_Items | Název tabulky ve vašem zdroji dat, který obsahuje všechny záznamy s objekty GeoJSON, které chcete zobrazit na mapě jako tvary. |
| ShapeGeoJSONObjects | Název sloupce v tabulce ve vašem zdroji dat s řetězci, které představují objekty GeoJSON tvarů. |
| ShapeLabels | Sloupec v Shapes_Items s řetězci, který chcete použít jako popisky pro tvary. |
| ShapeColors | Barvy tvarů. |
| OnShapeSelected | Způsob, jakým aplikace reaguje na výběr tvaru na mapě. |
| OnShapeCreated | Způsob, jakým aplikace reaguje na vytvoření tvaru na mapě. |
| OnShapeEdited | Způsob, jakým aplikace reaguje na úpravu tvaru na mapě. |
| OnShapeDeleted | Způsob, jakým aplikace reaguje na odstranění tvaru na mapě. |
Nakonfigurujte vlastnosti výstupu pro ovládací prvek Mapa
Ovládací prvek Mapa zobrazuje různé vlastnosti, když s ním uživatel interaguje v aplikaci. Tyto výstupy můžete použít v jiných ovládacích prvcích nebo k přizpůsobení prostředí.
Následující tabulka obsahuje dostupné vlastnosti výstupu.
| Vlastnost | Popis |
|---|---|
| CenterLocation | Střed mapy jako .Latitude nebo .Longitude. Výstupem bude celé číslo. Například volání Map1.CenterLocation.Latitude vypíše jedno celé číslo, jako je „47,60357“. |
| Vybrané | Vybraný špendlík na mapě. |
| SelectedItems | Vybraný špendlík nebo špendlíky vybraného clusteru na mapě. |
| GeocodedItems | Geokódovaná umístění špendlíků na mapě. |
| ClickedLocation | Místo na mapě, na které bylo naposled kliknuto, jako .Latitude nebo .Longitude. |
| Shapes_Selected | Záznam vybraného tvaru z Shapes_Items. |
| Shapes_SelectedItems | Záznamy vybraných překrývajících se tvarů z Shapes_Items. |
| SelectedShape | Vybraný tvar na mapě pomocí s .Perimeter a .Area. |
| DeletedShape | Poslední smazaný tvar na mapě s .Perimeter a .Area. |
| GeoJSON | Seznam tvarů na mapě ve formátu kolekce prvků GeoJSON. |
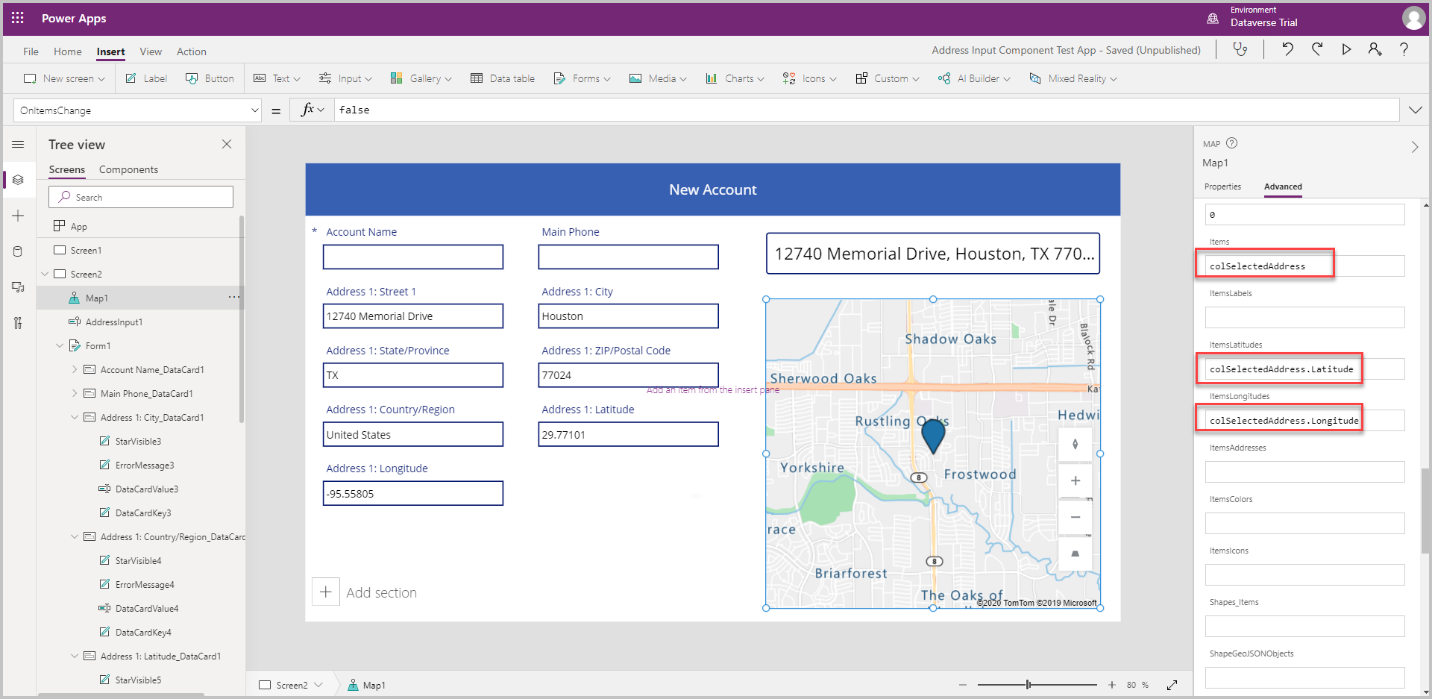
Chcete-li připnout připínáček na adresu zadanou v zadání adresy, použijeme kolekci, kterou jsme vytvořili na vlastnosti OnAddressSelect, a použijeme ji v ovládacím prvku Mapa.
| Vlastnost | Hodnota |
|---|---|
| Položky | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Některé vlastnosti připínáčku lze přizpůsobit podle umístění připínáčku, jsou vysvětleny níže:
ItemsColors – Chcete-li změnit barvu připínáčku na jinou barvu pro každé umístění, přidejte do kolekce sloupec Barva: Červená a použijte ji v datové vlastnosti ItemsColors ovládacího prvku Mapa.
ItemsLabels – Chcete-li změnit popisek připínáčku na jiný popisek s adresou pro každé umístění, přidejte do kolekce sloupec Label:AddressInput1.FreeformAddress a použijte ji v datové vlastnosti ItemsLabels ovládacího prvku Mapa.
ItemsIcons – Chcete-li změnit ikonu připínáčku pro každé umístění, přidejte do kolekce sloupec a použijte ho v datové vlastnosti ItemsIcons ovládacího prvku Mapa. V tomto příkladu přidáme ikonu trojúhelníku se vzorcem jako
Icon: triangle.Tip
Úplný seznam ikon naleznete na seznamu obrazových šablon.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
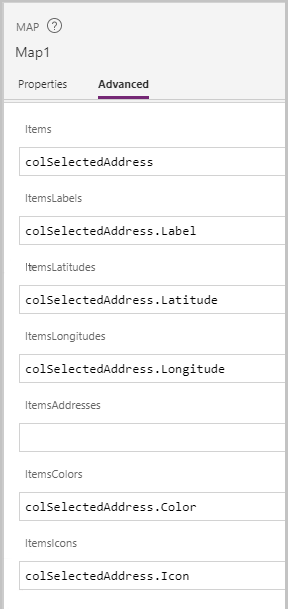
Po přidání těchto položek do sbírky přejděte na kartu Pokročilé ovládacího prvku Mapa a aktualizujte vlastnosti ItemsColors, ItemsLabels a ItemsIcons.

Spuštění aplikace v režimu náhledu k otestování. Mapa zobrazuje místo vybrané v prvku Zadání adresy pomocí ikony trojúhelníku a adresa se na mapě zobrazuje jako popisek.

Viz také
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro