Zobrazení a úprava vlastností webového prostředku u hlavních formulářů modelem řízené aplikace
Tento článek popisuje, jak používat návrhář formulářů k zobrazení a úpravě webových zdrojů ve formuláři. Webové prostředky povolené pro formulář jsou obrázky nebo soubory ve formátu HTML.
Zobrazení a úprava webového prostředku ve formuláři
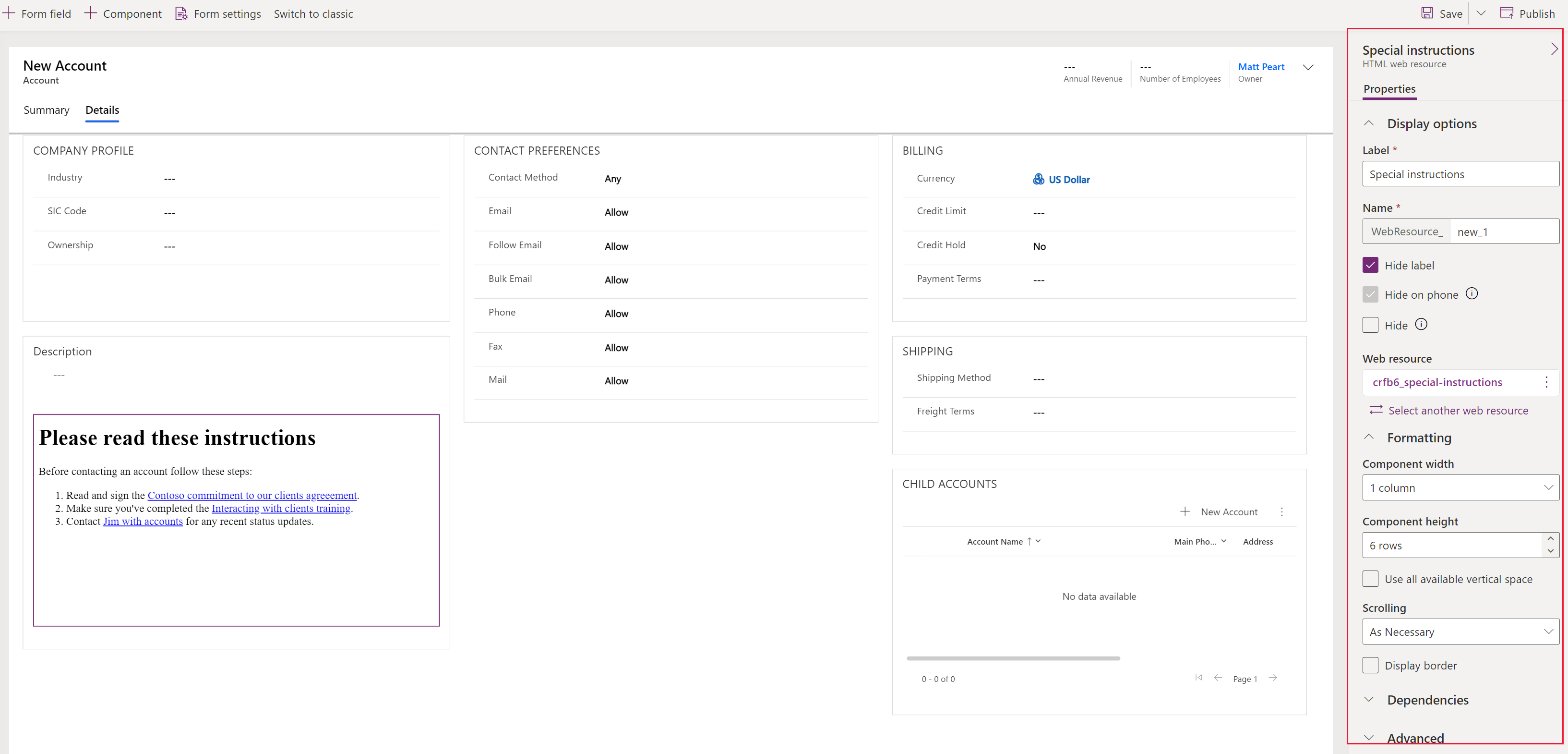
Otevřete hlavní formulář a vyberte oblast formuláře, která obsahuje webový prostředek. Vlastnosti webového prostředku se zobrazí v pravém podokně vlastností.

Tyto vlastnosti definují webový prostředek, který chcete použít, a jak by se měl chovat. Po provedení požadovaných změn vyberte Uložit. Chcete-li zpřístupnit změny ostatním uživatelům, vyberte Publikovat.
Možnosti zobrazení
| Vlastnost | Popis |
|---|---|
| Popisek | Je popisný název a je automaticky generován na základě hodnoty sloupce Název. Zadejte lokalizovatelný text pro ovládací prvek webového prostředku, který bude přidán do formuláře. |
| Název | Zadejte název pro ovládací prvek webového prostředku, který bude přidán do formuláře. Tato hodnota jednoznačně identifikuje ovládací prvek ve formuláři. |
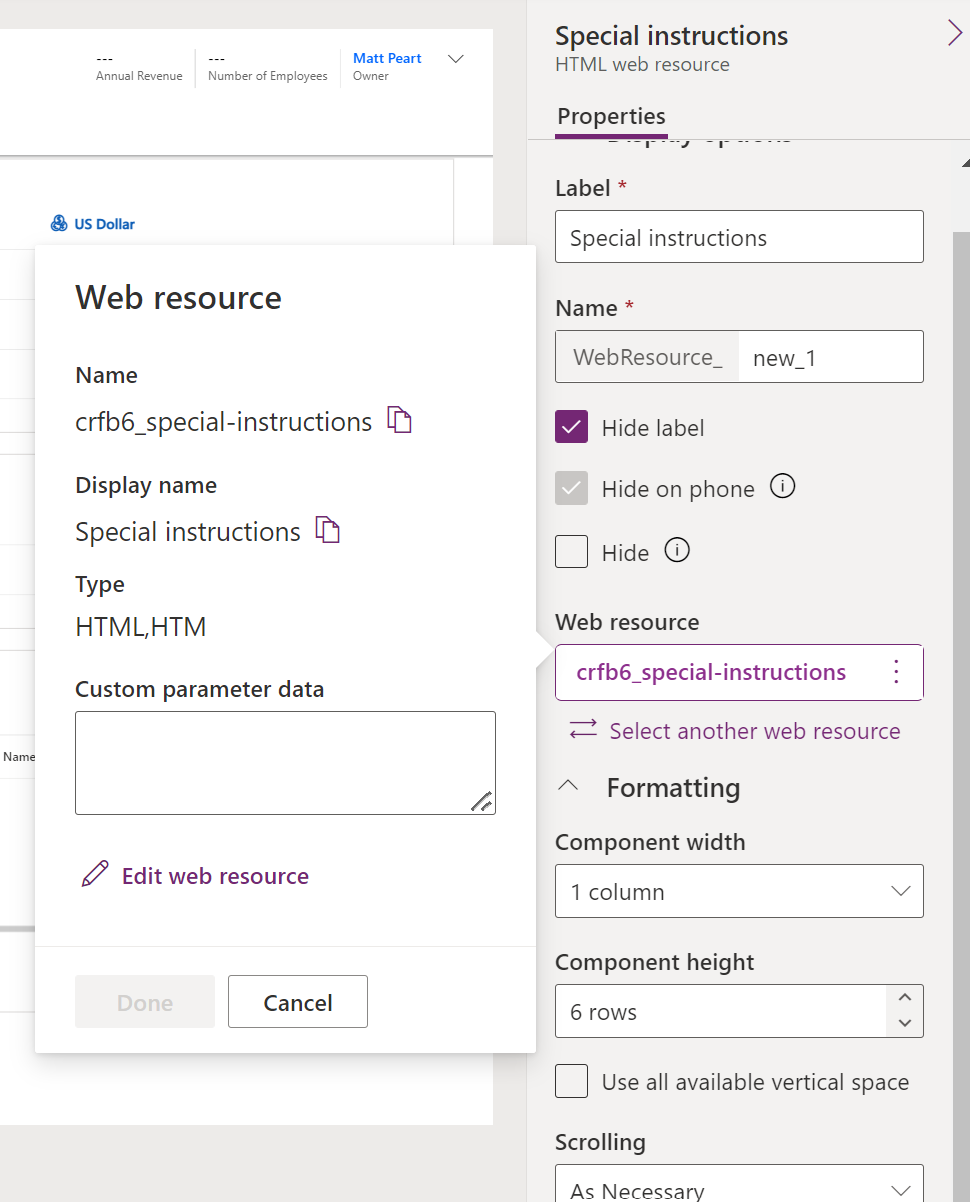
| Webový prostředek | Chcete-li zobrazit další vlastnosti webového prostředku, vyberte ho. Pokud používáte Data vlastních parametrů, zadejte je sem. Obvykle jde o konfigurační data, která budou předána webovému prostředku HTML jako parametr řetězce dotazu data. Skripty přidružené stránce HTML mají přístup k těmto datům a používají je ke změně chování stránky. Vyberte položku Upravit webový prostředek, chcete-li provést změny, jako je načtení jiného HTML nebo souboru obrázku.  |
| Skrýt popisek | Tuto možnost vyberte, pokud nechcete, aby se štítek zobrazoval ve formuláři. |
| Skrýt na telefonu | Tuto možnost vyberte, když nechcete, aby se tento webový prostředek zobrazoval v mobilních aplikacích. |
| Skrýt | Pokud je to povoleno, nebude webový prostředek při načtení formuláře viditelný. Pokud máte obchodní pravidlo nebo skript formuláře, které budou zobrazovat webový prostředek podle potřeby, zapněte tuto vlastnost. Další informace Zobrazení nebo skrytí prvků formuláře |
Formátování
| Vlastnost | Popis |
|---|---|
| Šířka komponenty | Pokud oddíl obsahující webový prostředek má více než jeden sloupec, můžete nastavit, aby sloupec zabíral až tolik sloupců, kolik jich oddíl má. |
| Výška komponenty | Výšku webového prostředku můžete ovládat zadáním počtu řádků, případně můžete vybrat možnost Využít veškerý dostupný svislý prostor, aby se webový prostředek roztáhl na výšku do volného místa. |
| Posouvání | Webový prostředek HTML je přidán do formuláře pomocí prvku IFRAME. - Podle potřeby: Zobrazit posuvníky, když je velikost webového prostředku větší, než je dostupné místo. - Vždy: Vždy zobrazit posuvníky. - Nikdy: Nikdy nezobrazovat posuvníky. |
| Zobrazit ohraničení | Zobrazí ohraničení kolem webového prostředku HTML. |
| Svislé zarovnání | Webové prostředky obrázků lze zarovnat na Střed, Nahoru nebo Dolů. |
| Vodorovné zarovnání | Webové prostředky obrázků lze zarovnat na Střed, Doleva nebo Doprava. |
| Velikost | Pro webové prostředky obrázků vyberte Využít dostupný prostor, Použít dostupnou oblast, Původní velikost obrázku nebo Konkrétní velikost (zadejte Výšku a Šířku v pixelech). |
Závislosti
| Vlastnost | Popis |
|---|---|
| Závislosti sloupců tabulky | Webový prostředek HTML může spolupracovat se sloupci ve formuláři pomocí skriptu. Pokud je sloupec odebrán z formuláře, může se skript ve webovém prostředku porušit. Přidejte všechny sloupce odkazované skripty ve webovém prostředku do této vlastnosti, aby nemohly být omylem odstraněny. |
Rozšířené
| Vlastnost | Popis |
|---|---|
| Omezit skriptování mezi rámci, pokud je podporováno | Tuto možnost použijte, pokud obsahu webového prostředku HTML zcela nedůvěřujete. Další informace: Dokumentace pro vývojáře: Vyberte, zda chcete omezit skriptování mezi rámci |
| Předat kód typu objektu řádku a jedinečný identifikátor jako parametry | Data o aktuálním řádku viditelném ve formuláři mohou být předána stránce webového prostředku HTML tak, aby skript spuštěný na stránce měl přístup k datům o řádku. Další informace: Předání parametrů webovým prostředkům Dokumentace pro vývojáře: Předání kontextových informací o řádku |
Vlastnosti webového prostředku pro formuláře modelem řízené aplikace (klasické)
Tato sekce popisuje, jak používat starší verzi rozhraní pro tvorbu aplikací k přidávání nebo úpravě webových prostředků ve formuláři, aby byl pro uživatele aplikace přitažlivější nebo užitečnější. Webové prostředky s podporou formulářů jsou obrázky nebo ovládací prvky souborů ve formátu HTML.
Přístup k vlastnostem webového prostředku
Při zobrazení formuláře:
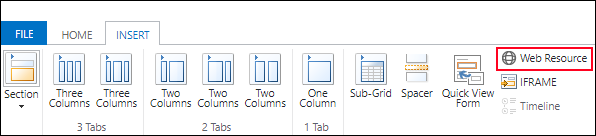
- Chcete-li přidat webový prostředek:: Zvolte kartu (například Obecné nebo Poznámky), do které ho chcete vložit, a na kartě Vložit zvolte Webový prostředek.

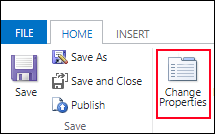
- Pokud potřebujete webový prostředek upravit: Vyberte kartu formuláře a webový prostředek, který chcete upravit, a poté na kartě Domů zvolte položku Změnit vlastnosti.

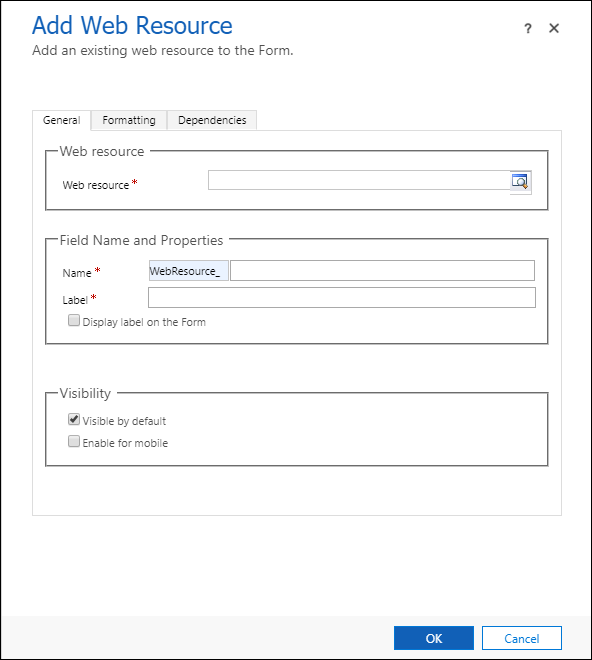
Otevře se dialogové okno Přidat webový prostředek nebo Vlastnosti webového prostředku.

Důležité
Je nutné vybrat možnost Ve výchozím nastavení viditelné pro webový prostředek, aby se zobrazil na formuláři a byl k dispozici uživatelům.
Vlastnosti webového prostředku
Dialogové okno Přidat webový prostředek nebo Vlastnosti webového prostředku bude mít dvě, někdy tři karty, v závislosti na typu webového prostředku.
Karta Obecné
Tyto vlastnosti definují webový prostředek, který chcete použít, a jak by se měl chovat.
| Sloupec | Popis |
|---|---|
| Webový prostředek | Povinné: Vyhledejte existující webový prostředek nebo vytvořte nový. Pomocí zobrazení Webový prostředek s podporou formulářů zahrňte pouze webové prostředky HTML a obrázkové webové prostředky, které mohou být do formuláře přidány jako vizuální prvky. |
| Název | Povinné: Zadejte název pro ovládací prvek webového prostředku, který bude přidán do formuláře. Tato hodnota jednoznačně identifikuje ovládací prvek ve formuláři. |
| Popisek | Povinné: Automaticky generované na základě hodnoty sloupce Název. Zadejte lokalizovatelný text pro ovládací prvek webového prostředku, který bude přidán do formuláře. Vyberte Zobrazit popisek ve formuláři, pokud chcete, aby byl viditelný. |
| Při výchozím nastavení viditelné | Pokud je to povoleno, bude webový prostředku při načtení formuláře viditelný. Pokud máte obchodní pravidlo nebo skript formuláře, který bude zobrazovat webový prostředek podle potřeby, zrušte zaškrtnutí tohoto sloupce. Další informace Zobrazení nebo skrytí prvků formuláře |
| Povolit pro mobil | Vyberte tuto možnost, chcete-li povolit, aby se tento webový prostředek zobrazoval v mobilních aplikacích. |
V závislosti na typu webového prostředku vyberte a nastavte další vlastnosti.
Pro webové prostředky HTML se zobrazí tyto:

| Sloupec | Popis |
|---|---|
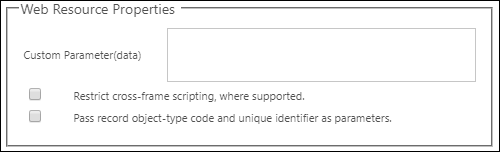
| Vlastní parametr (data) | Obvykle konfigurační data, která budou předána do webového prostředku HTML jako parametr řetězce dotazu data. Skripty přidružené stránce HTML mají přístup k těmto datům a používají je ke změně chování stránky. |
| Omezit skriptování mezi rámci, pokud je podporováno | Tuto možnost použijte, pokud obsahu webového prostředku HTML zcela nedůvěřujete. Další informace: Dokumentace pro vývojáře: Vyberte, zda chcete omezit skriptování mezi rámci |
| Předat kód typu objektu řádku a jedinečný identifikátor jako parametry | Data o aktuálním řádku viditelném ve formuláři mohou být předána stránce webového prostředku HTML tak, aby skript spuštěný na stránce měl přístup k datům o řádku. Další informace: Předání parametrů webovým prostředkům Dokumentace pro vývojáře: Předání kontextových informací o řádku |
Pro webové prostředky obrázku máte možnost určit Alternativní text, který je důležitý pro asistenční technologie, které stránku zpřístupňují všem uživatelům.
Karta Formátování
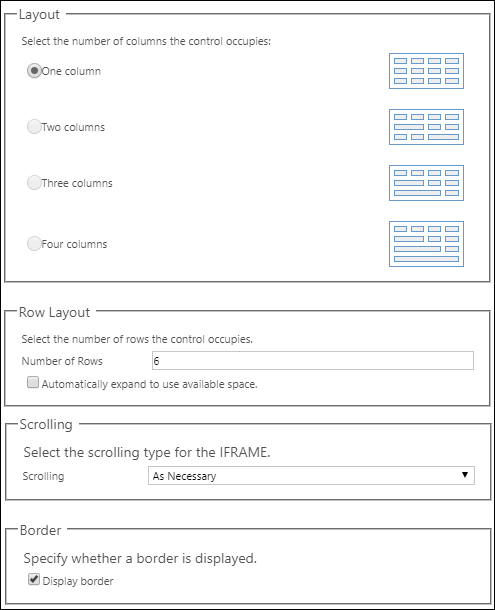
Na kartě Formátování se zobrazené možnosti liší v závislosti na typu vloženého webového prostředku a kontextu, ve kterém je vložen. Tyto možnosti zahrnují určení počtu sloupců a řádků zobrazení, zda se zobrazí ohraničení a chování posouvání.

| Vlastnost | Popis |
|---|---|
| Vyberte počet sloupců, které tento ovládací prvek zabírá | Pokud oddíl obsahující webový prostředek má více než jeden sloupec, můžete nastavit, aby sloupec zabíral až tolik sloupců, kolik jich oddíl má. |
| Vyberte počet řádků, které tento ovládací prvek zabírá | Výšku webového prostředku můžete ovládat zadáním počtu řádků, případně vyberte Automatické rozbalení pro využití dostupného místa, aby se webový prostředek roztáhl na výšku do volného místa. |
| Vyberte typ posunování pro prvek IFRAME | Webový prostředek HTML je přidán do formuláře pomocí prvku IFRAME. - Podle potřeby: Zobrazit posuvníky, když je velikost webového prostředku větší, než je dostupné místo. - Vždy: Vždy zobrazit posuvníky. - Nikdy: Nikdy nezobrazovat posuvníky. |
| Zobrazit ohraničení | Zobrazení ohraničení kolem webového prostředku. |
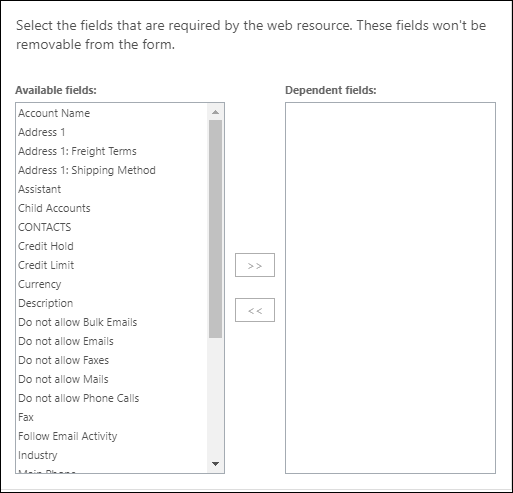
Karta Závislosti
Webový prostředek může spolupracovat se sloupci ve formuláři pomocí skriptu. Pokud je sloupec odebrán z formuláře, může se skript ve webovém prostředku porušit. Přidejte všechny sloupce odkazované skripty ve webovém prostředku do pole Závislé sloupce, aby nemohly být omylem odstraněny.

Předání parametrů webovým prostředkům
Webový prostředek HTML může přijímat parametry, které mají být předány jako parametry řetězce dotazu.
Informace o řádku mohou být předány povolením volby Předat kód typu objektu řádku a jedinečné ID jako parametry. Pokud je informace zadána do sloupce Vlastní parametr (data), bude předána pomocí parametru dat. Předané hodnoty jsou:
| Parametr | Popis |
|---|---|
data |
Tento parametr je předán pouze tehdy, když je pro položku Vlastní parametr (data) zadán text. |
orglcid |
LCID výchozího jazyka organizace. |
orgname |
Název organizace |
userlcid |
LCID upřednostňovaného jazyka uživatele |
type |
Nepoužívejte to. Kód typu tabulky. Tato číselná hodnota se může lišit pro vlastní tabulky v různých organizacích. Místo toho použijte název typu tabulky. |
typename |
Název typu tabulky. |
id |
Hodnota ID řádku. Tento parametr nemá žádnou hodnotu, dokud nedojde k uložení řádku tabulky. |
Žádné jiné parametry nejsou povoleny a webový prostředek se neotevře, pokud jsou použity jiné parametry. Pokud potřebujete předat více hodnot, parametr dat lze přetížit, aby v sobě obsahoval další parametry.
Další informace: Dokumentace pro vývojáře: Předání kontextových informací o řádku
Viz také
Vytváření nebo úprava webových prostředků za účelem rozšíření aplikace
Použití hlavního formuláře a jeho součástí
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).