Přizpůsobení obsahu pomocí fragmentů kódu obsahu
Poznámka
S účinností od 12. října 2022 jsou portály Power Apps Power Pages. Další informace: Služba Microsoft Power Pages je nyní obecně dostupná (blog)
Zanedlouho migrujeme a sloučíme dokumentaci k portálům Power Apps s dokumentací k Power Pages.
Fragmenty kódu obsahu jsou malé bloky upravitelného obsahu, které může vývojář umístit na šablonu stránky, aby bylo možné snadno vyplnit jakoukoli část rozložení stránky přizpůsobitelným obsahem. Ovládací prvky fragmentů kódu, které jsou odpovědné za zobrazování obsahu fragmentů kódu na webovém portálu, umístí do šablony stránky vývojář.
Úprava fragmentů kódu
Fragmenty lze upravovat prostřednictvím aplikace Správa portálu. Hlavní výhodou fragmentu kódu je skutečnost, že můžete shrnout část obsahu (jinou než hlavní kopii stránky) a samostatně ji upravovat, což v podstatě umožňuje úplnou správu a úpravy jakéhokoli statického obsahu.
Otevřete aplikaci Správa portálu.
Přejděte na Portály > Fragmenty obsahu.
Chcete-li vytvořit nový fragment kódu, vyberte Nový.
Chcete-li upravit stávající fragment kódu, dvakrát klikněte na stávající Fragment kódu obsahu v mřížce.
Zadejte hodnoty do následujících polí:
| Jméno | Popis |
|---|---|
| Jméno | Název může vývojář použít pro umístění hodnoty fragmentu kódu do šablony stránky v rámci kódu portálu. |
| Web | Web, k němuž je přidružen fragment kódu. |
| Zobraz. název | Zobrazovaný název fragmentu obsahu. |
| Typ | Typ fragmentu obsahu, Text nebo HTML. |
| Jazyk fragmentu kódu obsahu | Vyberte jazyk pro fragment obsahu. Chcete-li přidat další jazyky, přejděte na povolit podporu více jazyků. |
| Hodnota | Obsah fragmentu kódu, který se bude zobrazovat na portálu. Můžete zadat prostý text nebo kód HTML. Můžete také použít objekty typu liquid s textovými nebo HTML hodnotami. |
Použít fragment
Fragmenty můžete použít k zobrazení textu nebo HTML. Fragmenty obsahu mohou také použít objekty typu liquid a odkazovat na další obsah, například entity.
Například můžete pomocí kroků vysvětlených výše v tomto článku vytvořit / upravit fragment obsahu. Při úpravách fragmentu můžete zahrnout ukázkový kód do záznamu. Ujistěte se, že nahradíte ID záznamu tabulky účtu správným ID z vašeho prostředí. Místo účtu můžete také použít jinou tabulku.
Jakmile vytvoříte fragment s textovými, HTML nebo Liquid objekty zobrazenými ve výše uvedeném příkladu, můžete je použít na portálové stránce.
Postup přidání fragmentu na portálovou stránku:
Vytvořte webovou šablonu a použijte Objekt Liquid fragmentu pro zavolání fragmentu, který jste vytvořili.
Vytvořte šablonu stránky pomocí webové šablony vytvořené dříve.
Pomocí portálů Studio vytvořte novou stránku pomocí dříve vytvořené šablony stránky.
Příklad
Následující příklad používá a databázi Microsoft Dataverse s vzorekem dat.
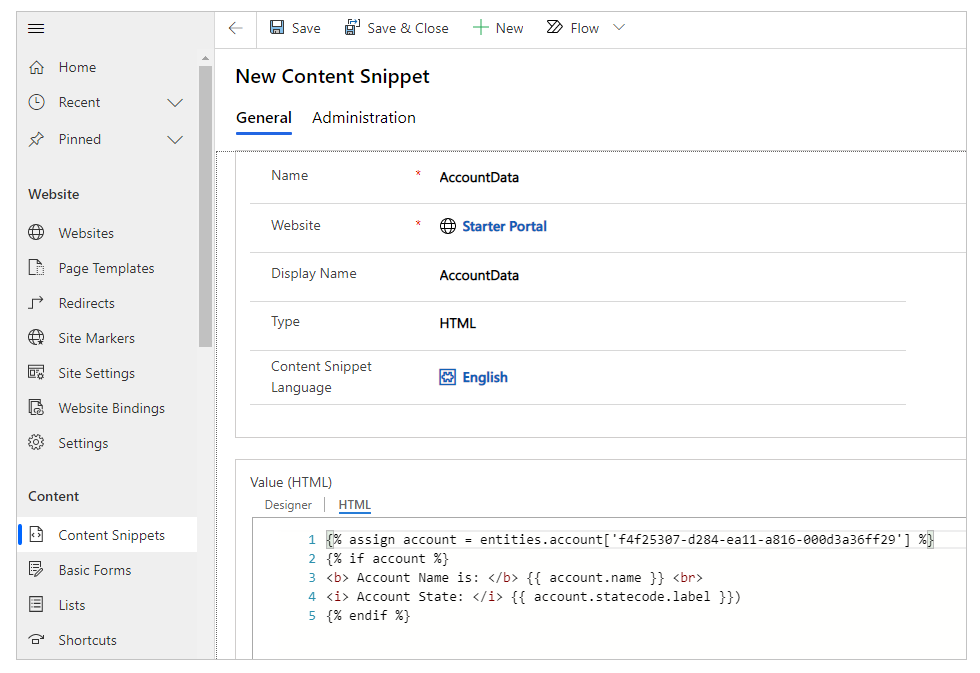
Otevřete aplikaci Správa portálu.
Přejděte na Portály > Fragmenty obsahu.
Chcete-li vytvořit nový fragment kódu, vyberte Nový.
Zadejte název. Například AccountData.
Vyberte svůj web.
Zadejte zobrazovaný název. Například AccountData.
V tomto příkladu vyberte typ HTML. Můžete rovněž vybrat text.
Vyberte jazyk.
Zkopírujte a vložte ukázkovou hodnotu:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Nahraďte identifikátor GUID záznamu záznamem tabulky účtů z vaší databáze Dataverse.

Uložte fragment kódu obsahu
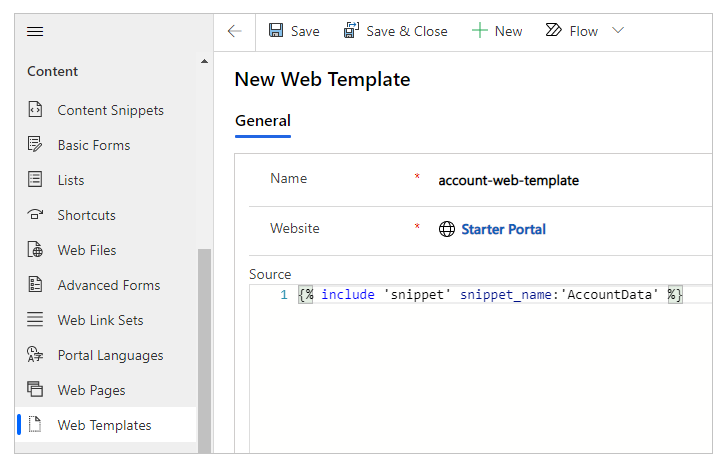
Na levém panelu vyberte Webové šablony.
Vyberte Nové.
Zadejte název. Například account-web-template.
Vyberte svůj web.
Zkopírujte a vložte zdrojovou hodnotu:
{% include 'snippet' snippet_name:'AccountData' %}Pokud se liší, aktualizujte hodnotu pro snippet_name vaším názvem fragmentu.

Zvolte Uložit.
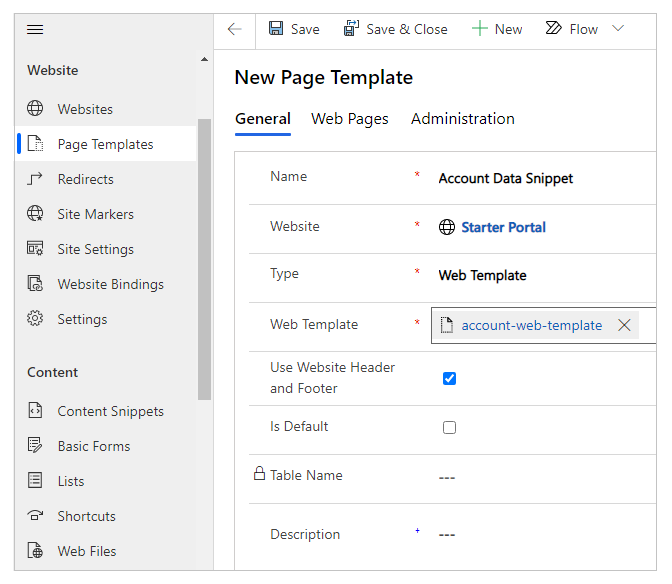
Na levém panelu vyberte Šablona stránky.
Vyberte Nové.
Zadejte název. Například Fragment dat účtu
Vyberte svůj web.
Vyberte typ jako Webová šablona.
Vyberte šablonu webu vytvořenou dříve. V tomto příkladu jde o account-web-template.
Zvolte Uložit.

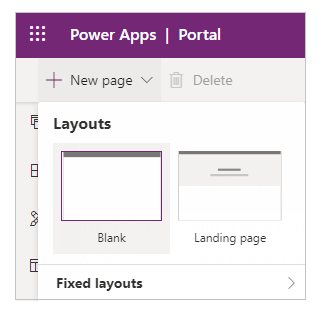
Upravte svůj portál.
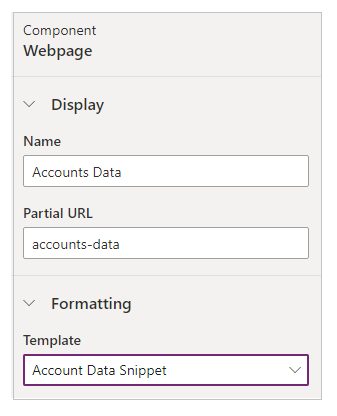
Vyberte Nový > Prázdnou stránku.

Zadejte název stránky. Například Data účtů.
Zadejte částečnou adresu URL. Například accounts-data.
Vyberte šablonu stránky vytvořenou dříve. V tomto příkladu jde o Fragment dat účtů.

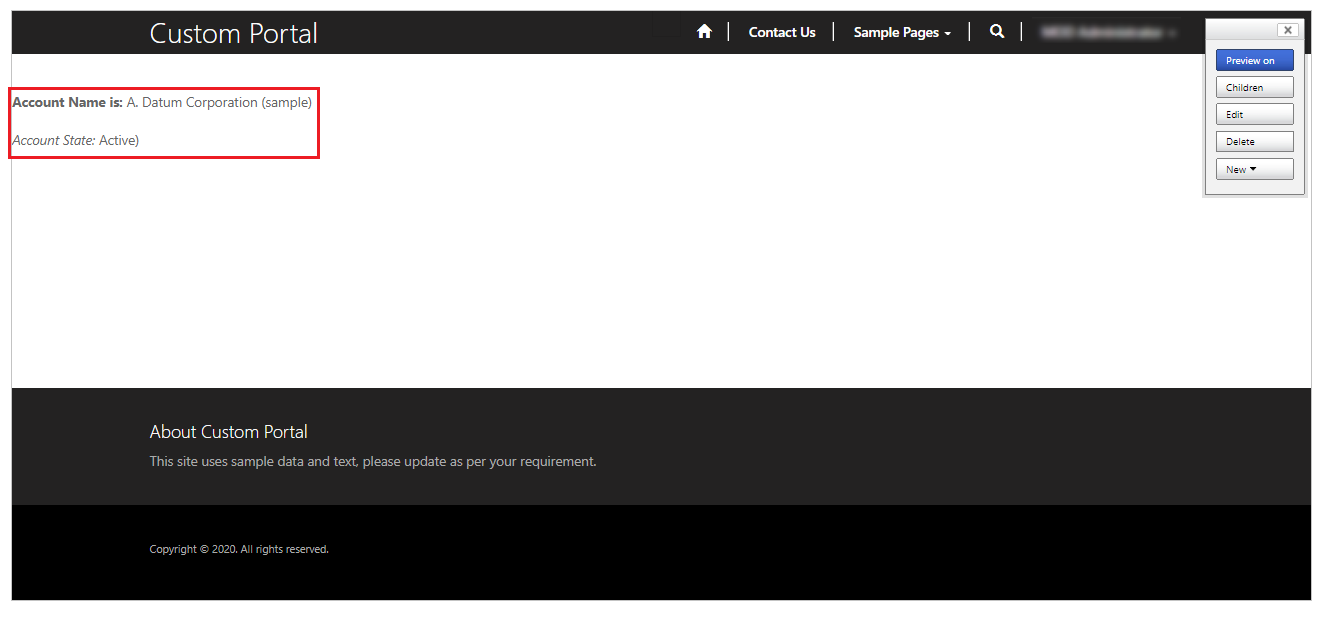
Vybrat Procházet web z pravého horního rohu pro zobrazení stránky v prohlížeči.

Stejným postupem můžete postupovat u fragmentu obsahu Text místo HTML například:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Nahraďte identifikátor GUID záznamu záznamem tabulky účtů z vaší databáze Dataverse.
Při procházení stránky s tímto fragmentem obsahu se informace o tabulce zobrazí pomocí tekutého objektu spolu s textem místo HTML. Podobně můžete také použít pouze HTML k zobrazení obsahu bez použití objektů Liquid.
Viz také
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro