Přesměrování uživatele na výchozí stránku při přihlášení
Poznámka
S účinností od 12. října 2022 jsou portály Power Apps Power Pages. Další informace: Služba Microsoft Power Pages je nyní obecně dostupná (blog)
Zanedlouho migrujeme a sloučíme dokumentaci k portálům Power Apps s dokumentací k Power Pages.
Portál můžete konfigurovat tak, aby uživatele po přihlášení přesměroval na výchozí stránku.
Chcete-li toho dosáhnout, nahraďte výchozí šablonu studia, která se používá jako rozvržení stránky pro domovskou stránku. Tuto výchozí šablonu nahraďte vlastní šablonou, která obsahuje kód jazyka JavaScript pro přesměrování uživatele na stránku podle vašeho výběru. Postupujte takto:
- Vytvořte kopii webové šablony výchozí šablona studia.
- Do kopie webové šablony přidejte kód JavaScript.
- Vytvořte odpovídající šablonu stránky.
- Upravte domovskou stránku tak, aby používala upravenou šablonu.
Vytvořte kopii výchozí šablony studia
Otevřete aplikaci Správa portálu, přejděte na Webové šablony a otevřete položku Výchozí šablona studia.
Zkopírujte veškerý obsah následující za komentářem
<!-- Default studio template. Please do not modify -->.
Volbou Nový vytvoříte nový záznam webové šablony.
Pojmenujte šablonu (například Šablona domovské stránky) a vyberte Web jako místo, kde chcete implementovat funkci přesměrování. Vložte obsah z výchozí šablony studia a poté vyberte Uložit.
Přidání kódu JavaScript
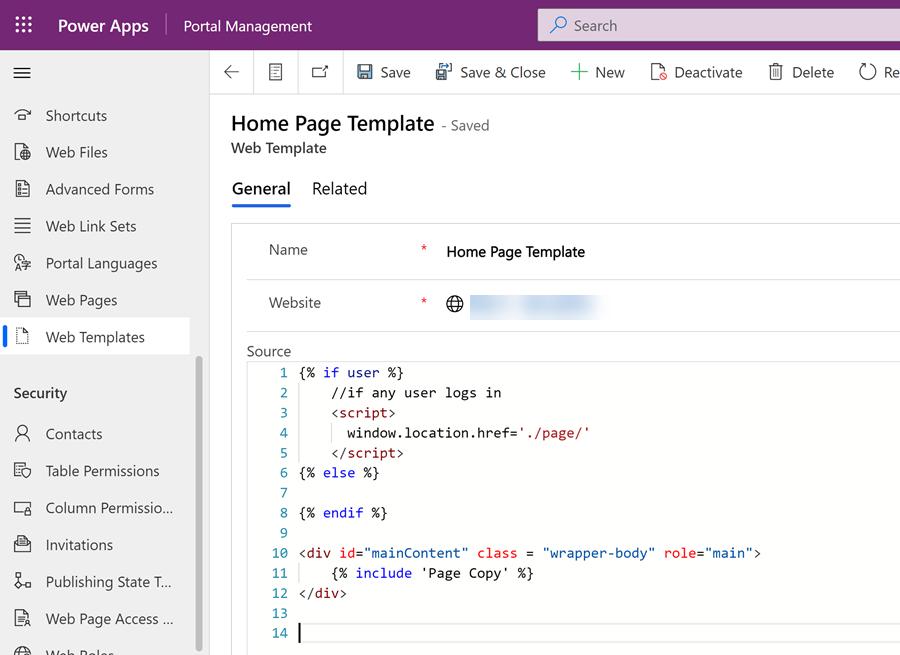
Do nové šablony přidejte následující kód JavaScript. Část
./page/nahraďte částečnou adresou URL stránky, na kterou chcete uživatele přesměrovat:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
Vyberte Uložit.
Vytvoření šablony stránky
V aplikaci Správa portálu vyberte Šablony stránek.
Vyberte Nový a poté vytvořte nový záznam šablony stránky.
Pojmenujte šablonu stránky (například Šablona domovské stránky). Vyberte záznam Web, kde chcete mít funkčnost umístěnou, vyberte Typ jako Webová šablona a vyberte webovou šablonu, kterou jste vytvořili v předchozím kroku.

Aktualizace domovské stránky
Přejděte do aplikace Správa portálu.
V části Webové stránky vyhledejte záznam domovské webové stránky. Změňte šablonu stránky na záznam šablony stránky, který jste vytvořili dříve. Zvolte Uložit a zavřít.

Když se nyní uživatel přihlásí, bude přesměrován na stránku, kterou jste zadali v kódu JavaScript v aktualizované webové šabloně.
Viz také
Vytvoření vlastní šablony stránky pro zobrazení informačního kanálu RSS
Zobrazení seznamu přidruženého k aktuální stránce
Zobrazení záhlaví webu a primárního navigačního panelu
Zobrazení až tří úrovní hierarchie stránek pomocí hybridní navigace