Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Vložené analýzy Power BI nabízí způsob, jak do aplikace začlenit Q&A. Vaši uživatelé můžou klást otázky pomocí přirozeného jazyka a získávat okamžité odpovědi ve formě vizuálů, jako jsou grafy nebo diagramy.

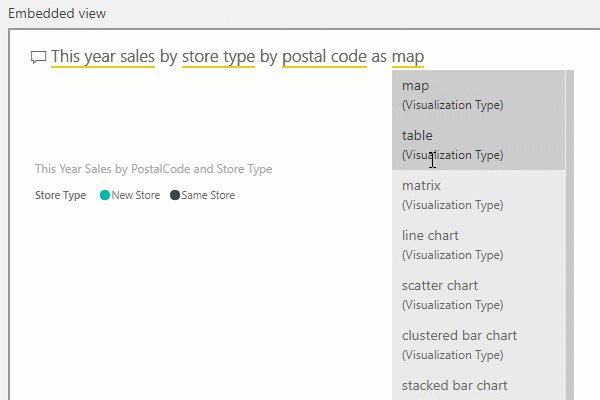
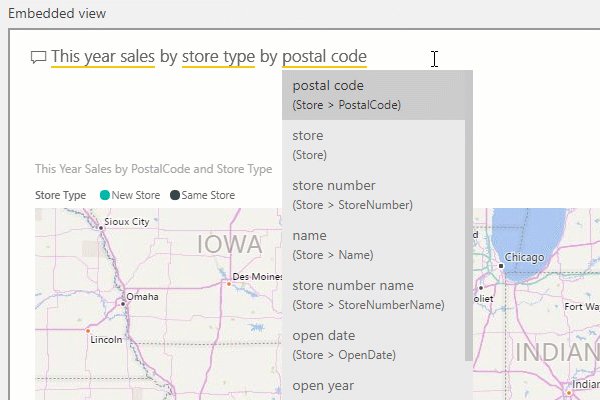
Pro vkládání Q&A v aplikaci existují dva režimy: interaktivní a pouze výsledek. Interaktivní režim umožňuje psát otázky a zobrazovat je ve vizuálu. Pokud máte uloženou otázku nebo nastavenou otázku, kterou chcete zobrazit, můžete použít výsledek pouze režimu vyplněním otázky v konfiguraci pro vložení.
Tady je příklad kódu JavaScriptu:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Připravit otázku
Pokud použijete režim výsledků se sadou otázek, můžete do rámce vložit další otázky. Odpověď na novou otázku okamžitě nahradí předchozí výsledek. Nový vizuál se vykreslí tak, aby odpovídal nové otázce.
Jedním z příkladů tohoto použití by byl často kladený seznam otázek. Uživatel může projít otázky a nechat je odpovědět ve stejné vložené části.
fragment kódu pro použití sady JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
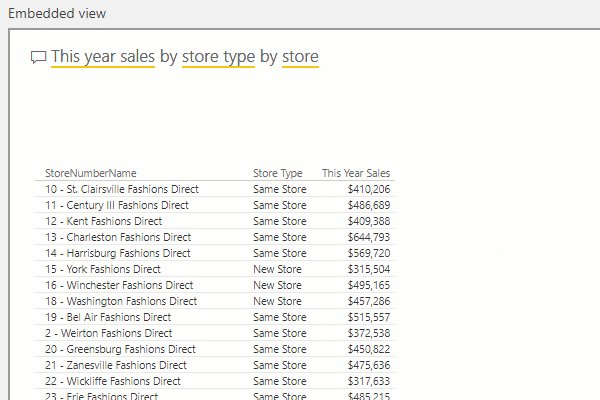
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Vizuální vykreslená událost
U interaktivního režimu může být aplikace upozorněna událostí změny dat pokaždé, když se vykreslený vizuál změní tak, aby cílil na aktualizovaný vstupní dotaz při psaní.
Naslouchání události visualRendered umožňuje ukládat otázky pro pozdější použití.
fragment kódu pro použití sady JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token pro vložení
Vytvořte token pro vložení ze sémantického modelu, který spustí část Q&A. Další informace najdete v operaci generování tokenu .
Související obsah
Vyzkoušejte si prostředí Power BI pro embedded analytics
Máte další otázky? Zeptat se komunity Power BI na otázku