Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto kurzu vytvoříte vizuál Power BI s názvem kruhová karta, která zobrazí formátovanou hodnotu míry uvnitř kruhu. Vizuál karty s kruhem podporuje přizpůsobení barvy výplně a tloušťky obrysu.
V tomto kurzu se naučíte:
- [x] Vytvořte vývojový projekt pro vizuál.
- [x] Vývoj vizuálu pomocí D3 vizuálních prvků
- [x] Nakonfigurujte vizuál tak, aby zpracovával data.
- [x] Nakonfigurujte vizuál tak, aby se přizpůsobil změnám velikosti.
- [x] Nakonfigurujte pro vizuál adaptivní nastavení barev a ohraničení.
Úplný zdrojový kód tohoto vizuálu najdete ve vizuálu Power BI s kruhovou kartou.
Pokud nemáte účet Power BI, můžete si zaregistrovat bezplatnou zkušební verzi na webu Power BI.
Požadavky
Než začnete s vývojem vizuálu Power BI, ověřte, že máte všechno uvedené v této části.
Účet Power BI Pro nebo Premium na uživatele (PPU). Pokud žádné nemáte, můžete si zaregistrovat bezplatnou zkušební verzi.
Visual Studio Code (VS Code) VS Code je ideální integrované vývojové prostředí (IDE) pro vývoj javascriptových a typescriptových aplikací.
Windows PowerShell verze 4 nebo novější (pro Windows). Nebo Terminál (pro Mac).
Prostředí připravené k vývoji vizuálu Power BI Nastavte prostředí pro vývoj vizuálu Power BI.
V tomto kurzu se používá sestava analýzy prodeje v USA. Tuto sestavu si můžete stáhnout a nahrát ji do služba Power BI nebo použít vlastní sestavu. Pokud potřebujete další informace o služba Power BI a nahrání souborů, přečtěte si téma Začínáme vytvářet v kurzu služba Power BI.
Vytvoření vývojového projektu
V této části vytvoříte projekt pro vizuál karty s kruhem.
Poznámka:
V tomto kurzu se Visual Studio Code (VS Code) používá k vývoji vizuálu Power BI.
Ve VS Code otevřete nový terminál a přejděte do složky, ve které chcete projekt vytvořit.
V terminálu PowerShellu zadejte následující příkaz:
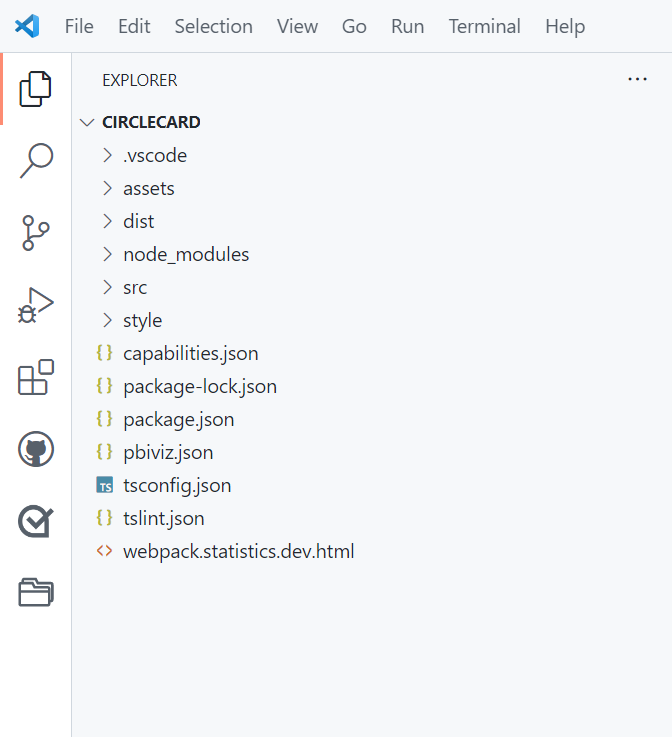
pbiviz new CircleCardOtevřete složku CircleCard v průzkumníku VS Code. ().

Podrobné vysvětlení funkce jednotlivých souborů najdete v tématu Struktura projektu vizuálu Power BI.
Zkontrolujte okno terminálu a ověřte, že jste v adresáři circleCard. Nainstalujte závislosti vizuálních nástrojů Power BI.
npm installTip
Pokud chcete zjistit, které závislosti byly ve vizuálu nainstalované, zkontrolujte soubor package.json .
Spusťte vizuál karty s kruhem.
pbiviz startVizuál je teď spuštěný při hostování na vašem počítači.
Důležité
Nezavírejte okno PowerShellu až do konce kurzu. Pokud chcete zastavit spuštění vizuálu, zadejte Ctrl+C a pokud se zobrazí výzva k ukončení dávkové úlohy, zadejte Y a pak Enter.
Zobrazení vizuálu v služba Power BI
K otestování vizuálu v služba Power BI použijeme sestavu analýzy prodeje v USA. Tuto sestavu si můžete stáhnout a nahrát ji do služba Power BI.
K otestování vizuálu můžete použít také vlastní sestavu.
Poznámka:
Než budete pokračovat, ověřte, že jste povolili vývojářský režim vizuálů.
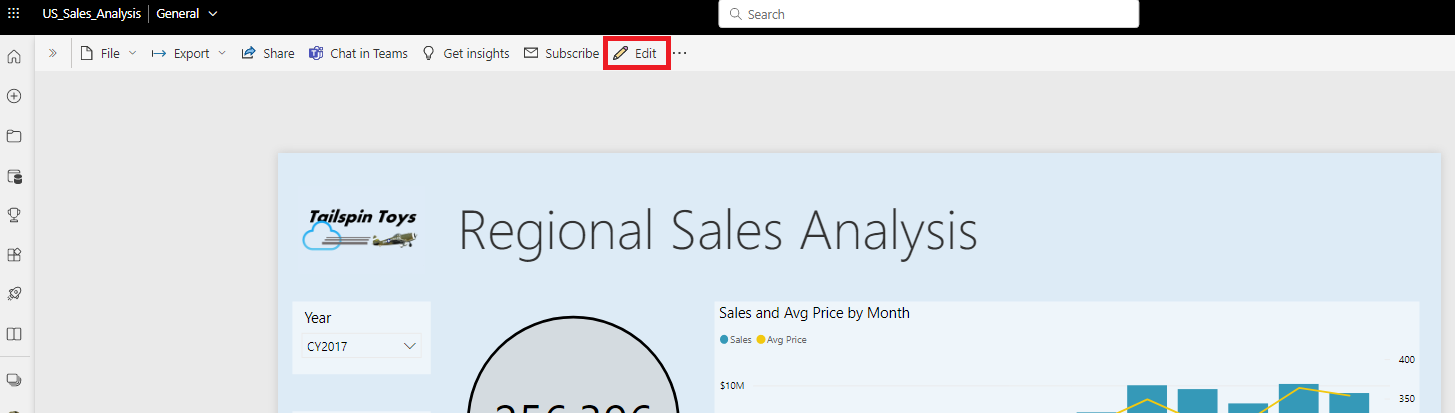
Přihlaste se k PowerBI.com a otevřete sestavu analýzy prodeje v USA.
Vyberte položku Upravit.

Vytvořte novou stránku pro testování kliknutím na tlačítko Nová stránka v dolní části rozhraní služba Power BI.

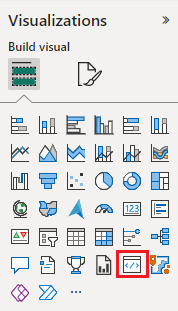
V podokně Vizualizace vyberte vývojářský vizuál.

Tento vizuál představuje vlastní vizuál, který používáte v počítači. Je dostupná jenom v případech, kdy je povolené nastavení ladění vlastního vizuálu.
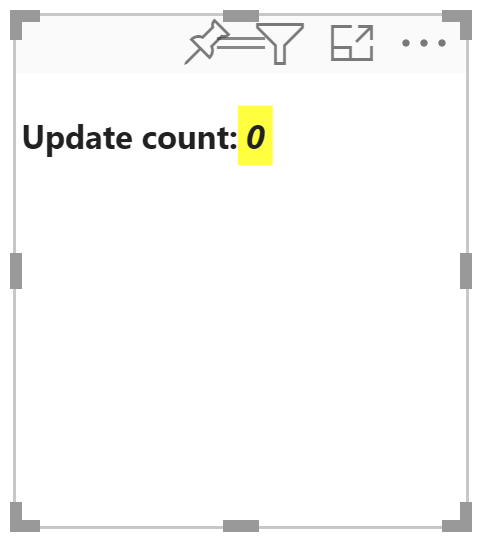
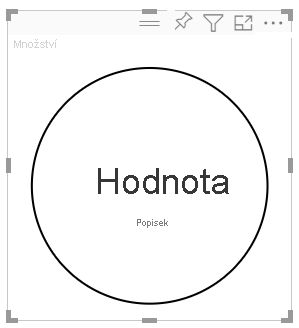
Ověřte, že byl vizuál přidán na plátno sestavy.

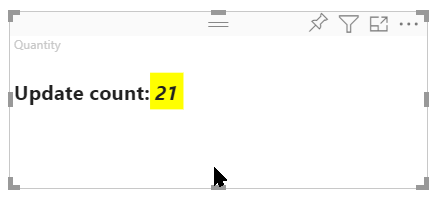
Jedná se o jednoduchý vizuál, který zobrazuje počet, kolikrát byla volána metoda aktualizace. V této fázi vizuál nenačte žádná data.
Poznámka:
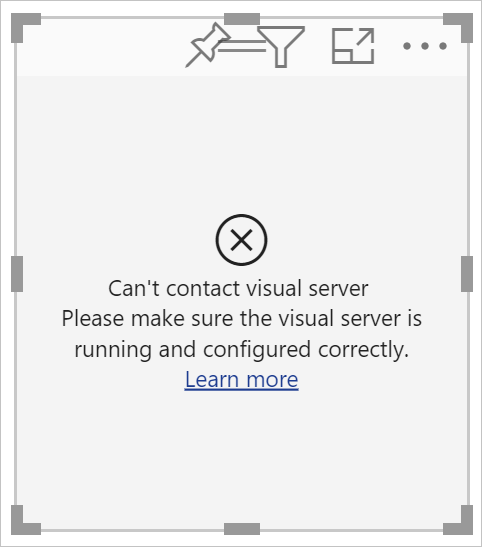
Pokud vizuál zobrazí chybovou zprávu o připojení, otevřete v prohlížeči novou kartu, přejděte na
https://localhost:8080/assetsadresu a autorizujete prohlížeč tak, aby používal tuto adresu.
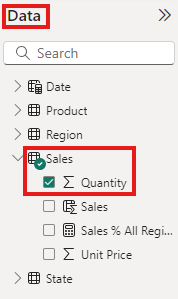
Když je nový vizuál vybraný, přejděte do podokna Data , rozbalte Sales (Prodej) a vyberte Quantity (Množství).

Pokud chcete otestovat, jak vizuál reaguje, změňte jeho velikost a všimněte si, že se při každé změně velikosti vizuálu zvýší hodnota počtu aktualizací.

Přidání vizuálních prvků a textu
V této části se dozvíte, jak vizuál převést na kruh a nastavit ho jako zobrazovaný text.
Úprava souboru vizuálů
Nastavte soubor visual.ts .
Tip
Pokud chcete zlepšit čitelnost, doporučujeme dokument naformátovat při každém kopírování fragmentů kódu do projektu. Klikněte pravým tlačítkem na libovolné místo v editoru VS Code a vyberte Formát dokumentu (nebo zadejte Alt+Shift+F).
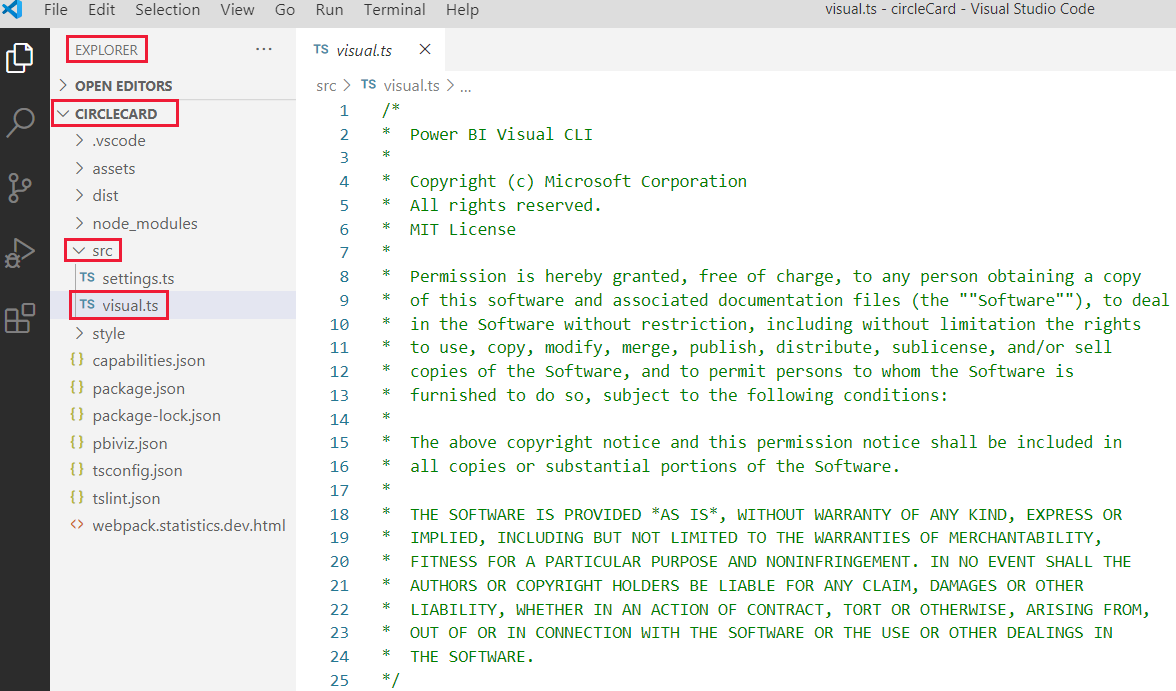
V editoru VS Code v podokně Průzkumník rozbalte složku src a vyberte soubor visual.ts.

Odeberte veškerý kód pod komentářem licence MIT.
Důležité
Všimněte si komentářů v horní části souboru visual.ts . Oprávnění k používání balíčků vizuálů Power BI je uděleno bezplatně podle podmínek licence Mit (Massachusetts Institute of Technology). V rámci smlouvy musíte nechat komentáře v horní části souboru.
Importujte potřebné knihovny a moduly a definujte výběr typu pro knihovnu d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Poznámka:
Pokud se knihovna D3 JavaScript nenainstalovala jako součást instalace, nainstalujte ji teď. V PowerShellu spusťte příkaz
npm i d3@latest --saveVšimněte si, že mezi importovanými položkami jsou:
- IVisualHost – kolekce vlastností a služeb používaných k interakci s hostitelem vizuálu (Power BI).
- Knihovna D3 – JavaScriptová knihovna pro vytváření dokumentů řízených daty
Pod importy vytvořte prázdnou třídu vizuálu . Třída vizuálu implementuje rozhraní IVisual, kde začínají všechny vizuály:
export class Visual implements IVisual { }Informace o tom, co jde do třídy vizuálu, najdete v tématu Rozhraní Visual API. V dalších třech krocích definujeme tuto třídu.
Na začátek třídy vizuálupřidejte privátní metody na úrovni třídy třídy:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Všimněte si, že některé z těchto privátních metod používají typ Výběru.
Definujte kruh a textové prvky v metodě konstruktoru. Tato metoda je volána při vytvoření instance vizuálu. SvG (Scalable Vector Graphics) D3 umožňuje vytvářet tři obrazce: kruh a dva textové prvky:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Definujte šířku a výšku v metodě aktualizace. Tato metoda se volá při každé změně dat nebo hostitelského prostředí, například nové hodnoty nebo změny velikosti.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Uložte soubor visual.ts.
(Volitelné) Kontrola kódu v souboru vizuálů
Ověřte, že konečný kód v souboru visual.ts vypadá takto:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Úprava souboru schopností
Vizuál karty s kruhem je jednoduchý vizuál, který nevytvoří žádné objekty v podokně Formát. Proto můžete bezpečně odebrat oddíl objektů souboru.
Otevřete projekt ve VS Code (>Soubor otevřít složku).
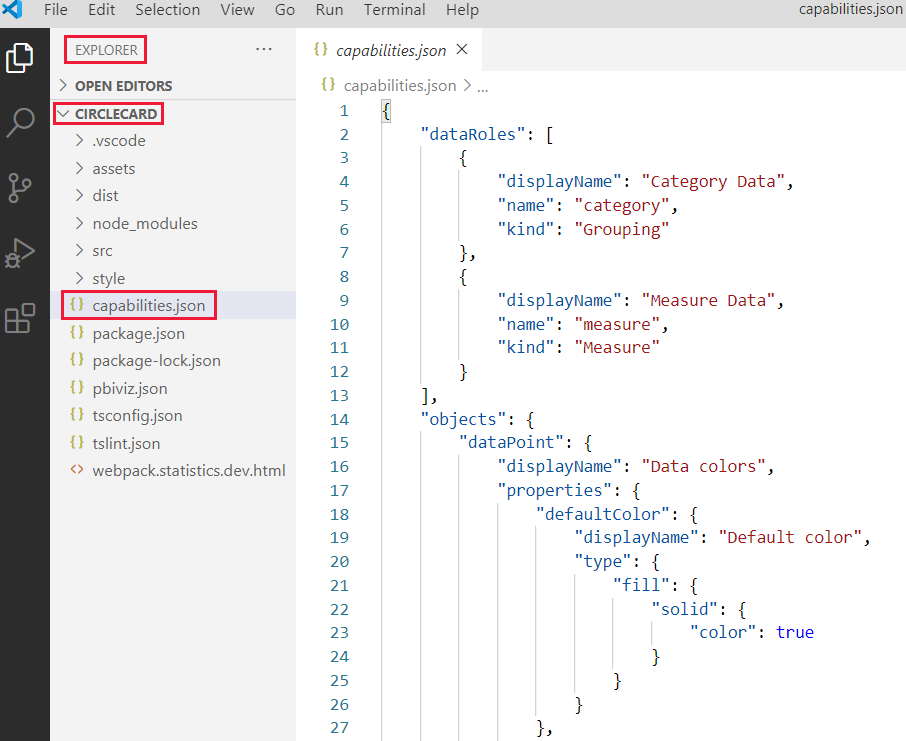
Vyberte soubor capabilities.json.

Odeberte celé pole objektů .
Nenechávejte žádné prázdné řádky mezi dataRoles a dataViewMappings.Uložte soubor capabilities.json.
Restartování vizuálu karty s kruhem
Zastavte spuštění vizuálu a restartujte ho.
V okně PowerShellu, ve kterém jste vizuál spustili, zadejte Ctrl+C. Pokud se zobrazí výzva k ukončení dávkové úlohy, zadejte Y a pak Enter.
V PowerShellu spusťte vizuál znovu.
pbiviz start
Testování vizuálu s přidanými elementy
Ověřte, že vizuál zobrazuje nově přidané prvky.
V služba Power BI otevřete sestavu Analýzy prodeje v USA v Power BI. Pokud k vývoji vizuálu karty s kruhem používáte jinou sestavu, přejděte na tuto sestavu.
Přetáhněte hodnotu do pole Míra a ujistěte se, že je vizuál tvarovaný jako kruh.

Pokud vizuál nic nezobrazuje, přetáhněte z podokna Pole pole Množství do vývojářského vizuálu.
Změňte velikost vizuálu.
Všimněte si, že měřítko kruhu a textu tak, aby odpovídaly rozměrům vizuálu. Metoda aktualizace se volá při změně velikosti vizuálu a v důsledku toho se prvky vizuálu znovu škálují.
Povolení automatického opětovného načítání
Pomocí tohoto nastavení se ujistěte, že se vizuál při každém uložení změn projektu automaticky znovu načte.
Přejděte do sestavy Power BI US Sales Analysis (nebo do projektu, který obsahuje vizuál karty s kruhem).
Vyberte vizuál karty s kruhem.
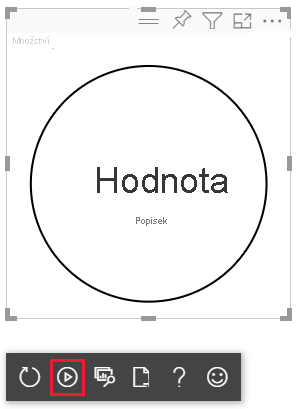
Na plovoucím panelu nástrojů vyberte Přepnout automatické opětovné načítání.

Získání vizuálu pro zpracování dat
V této části definujete role dat a mapování zobrazení dat. Vizuál také upravíte tak, aby zobrazoval název zobrazované hodnoty.
Konfigurace souboru možností
Upravte soubor capabilities.json tak, aby definoval roli dat, objekty a mapování zobrazení dat.
Definování role dat
Definujte pole dataRoles s jednou datovou rolí míry typu. Tato datová role se nazývá míra a zobrazuje se jako míra. Umožňuje předat buď pole míry, nebo sečtené pole.
Otevřete soubor capabilities.json v editoru VS Code.
Odeberte veškerý obsah uvnitř pole dataRoles .
Do pole dataRoles vložte následující kód.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Uložte soubor capabilities.json.
Definování mapování zobrazení dat
Definujte pole s názvem míra v poli dataViewMappings . Toto pole lze předat roli dat.
Otevřete soubor capabilities.json v editoru VS Code.
Odeberte veškerý obsah v poli dataViewMappings .
Do pole dataViewMappings vložte následující kód.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Uložte soubor capabilities.json.
Ověřte, že váš soubor capabilities.json vypadá takto:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}