Kurz: Vytvoření webové stránky pro vlastní vyhledávání
Upozornění
30. října 2020 se rozhraní API Vyhledávání Bingu přesunula ze služeb Azure AI na Vyhledávání Bingu Services. Tato dokumentace je k dispozici pouze pro referenci. Aktualizovanou dokumentaci najdete v dokumentaci k rozhraní API Bingu pro vyhledávání. Pokyny k vytváření nových prostředků Azure pro vyhledávání Bingu najdete v tématu Vytvoření prostředku Vyhledávání Bingu prostřednictvím Azure Marketplace.
Vlastní vyhledávání Bingu umožňuje vytvářet přizpůsobená vyhledávací prostředí pro témata, o která máte zájem. Pokud například vlastníte web pro bojová umění, který poskytuje možnosti vyhledávání, můžete zadat domény, podřízené weby a webové stránky, které Bing prohledává. Uživatelům se budou zobrazovat výsledky hledání přizpůsobené obsahu, který je zajímá, a nebudou tak muset procházet obecné výsledky hledání, které můžou obsahovat irelevantní obsah.
Tento kurz ukazuje postup konfigurace instance vlastního vyhledávání a její integrace do nové webové stránky.
Probírají se tyto úlohy:
- Vytvoření instance vlastního vyhledávání
- Přidání aktivních položek
- Přidání blokovaných položek
- Přidání připnutých položek
- Integrace vlastního vyhledávání do webové stránky
Požadavky
- Abyste mohli postupovat podle tohoto kurzu, potřebujete klíč předplatného pro rozhraní API pro vlastní vyhledávání Bingu. Klíč získáte tak, že v Azure Portal vytvoříte prostředek vlastního vyhledávání Bingu.
- Pokud ještě nemáte nainstalovanou sadu Visual Studio 2017 nebo novější, můžete si stáhnout a používat bezplatnousadu Visual Studio 2019 Community Edition.
Vytvoření instance vlastního vyhledávání
Vytvoření instance vlastního vyhledávání Bingu:
Otevřete internetový prohlížeč.
Přejděte na portál vlastního vyhledávání.
Přihlaste se k portálu pomocí účtu Microsoft. Pokud msa nemáte, klikněte na Vytvořit účet Microsoft. Pokud portál používáte poprvé, požádá vás o oprávnění pro přístup k vašim datům. Klikněte na Ano.
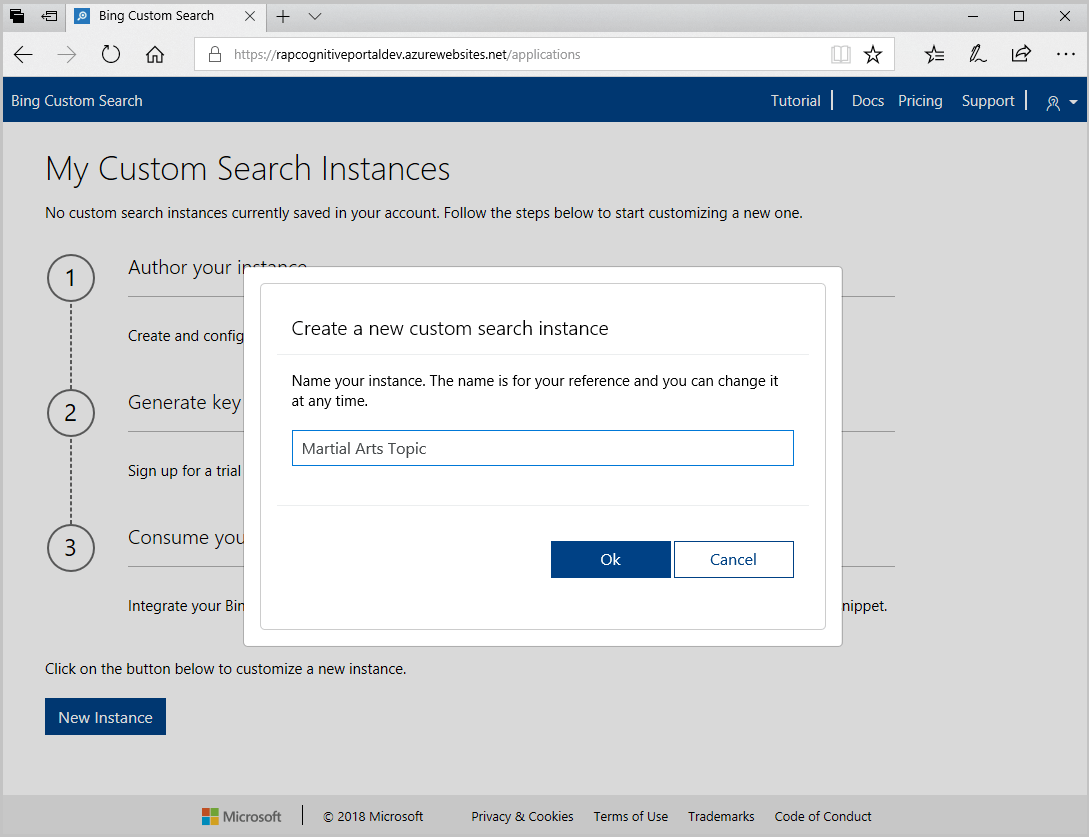
Po přihlášení klikněte na Nové vlastní vyhledávání. V okně Vytvořit novou instanci vlastního vyhledávání zadejte smysluplný název, který popisuje typ obsahu, který hledání vrátí. Název můžete kdykoli změnit.

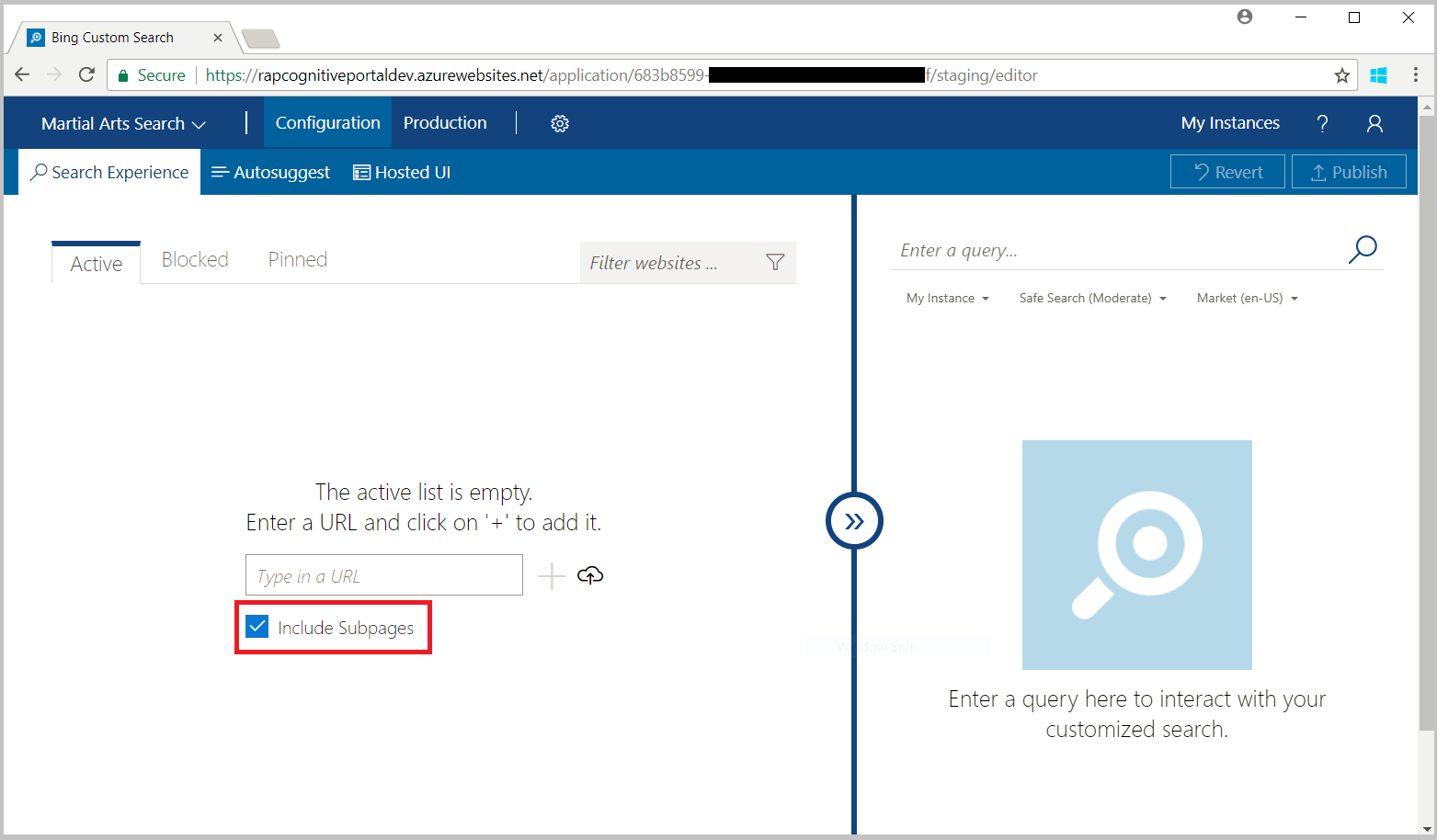
Klikněte na OK, zadejte adresu URL a určete, jestli se mají zahrnout i podstránky této adresy URL.

Přidání aktivních položek
Pokud chcete zahrnout výsledky z konkrétních webů nebo adres URL, přidejte je na kartě Aktivní.
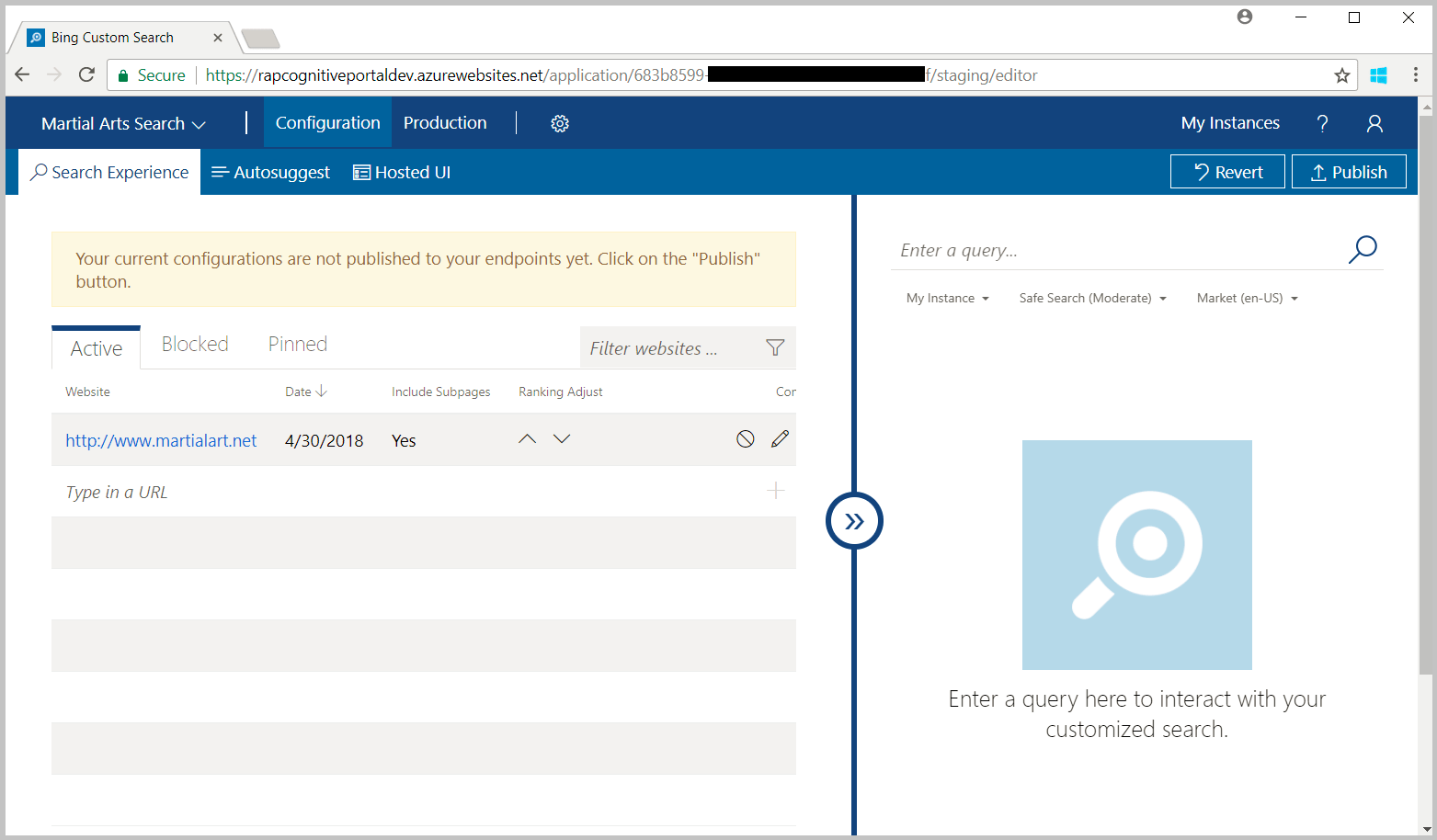
Na stránce Konfigurace klikněte na kartu Aktivní a zadejte adresy URL webů, které chcete do vyhledávání zahrnout.

Pokud chcete ověřit, že vaše instance vrací výsledky, zadejte dotaz do podokna náhledu na pravé straně. Bing vrátí výsledky pouze pro veřejné weby, které indexoval.
Přidání blokovaných položek
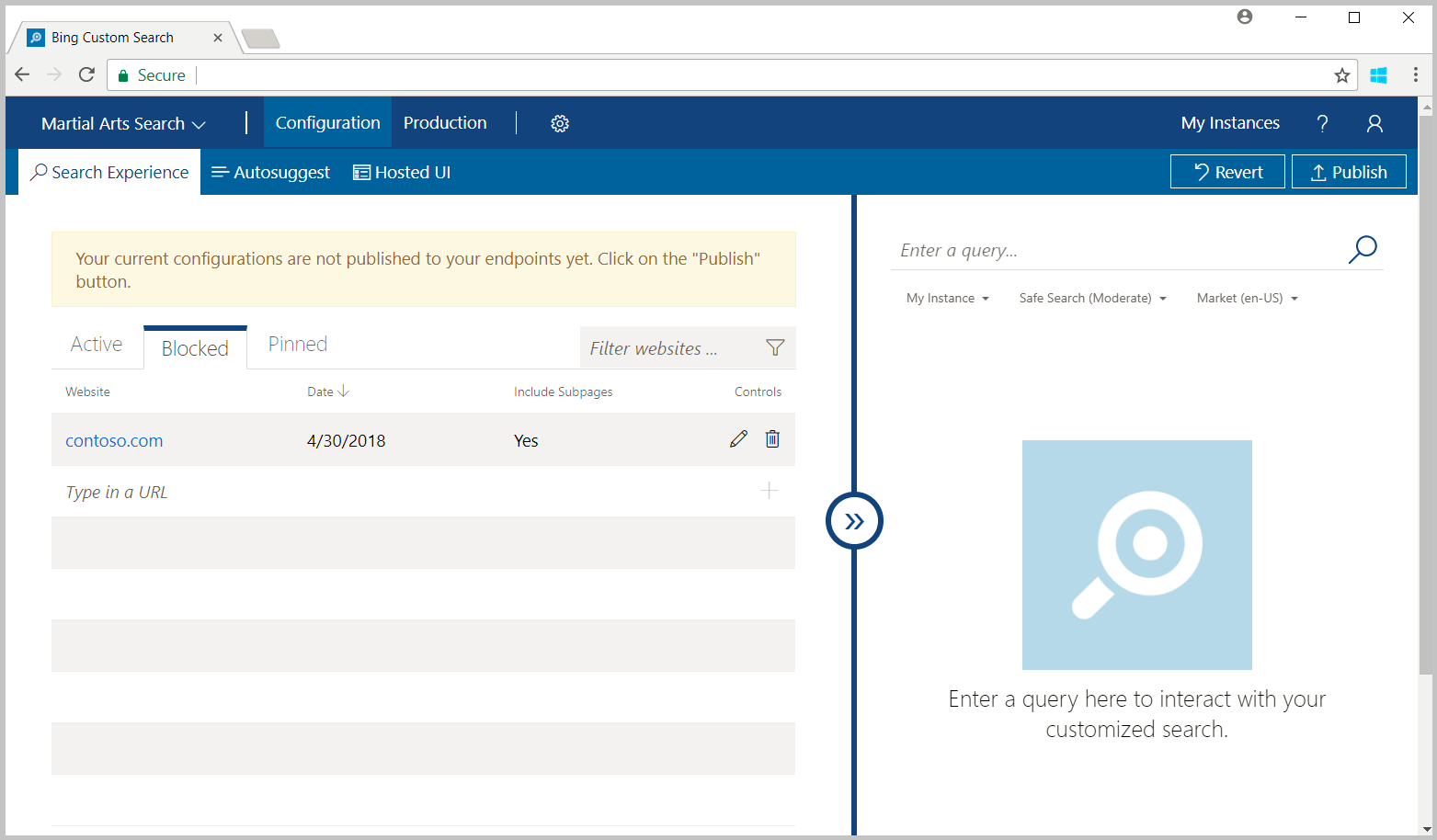
Pokud chcete vyloučit výsledky z konkrétních webů nebo adres URL, přidejte je na kartě Blokované.
Na stránce Konfigurace klikněte na kartu Blokované a zadejte adresy URL webů, které chcete z vyhledávání vyloučit.

Pokud chcete ověřit, že vaše instance nevrací výsledky z blokovaných webů, zadejte dotaz do podokna náhledu na pravé straně.
Přidání připnutých položek
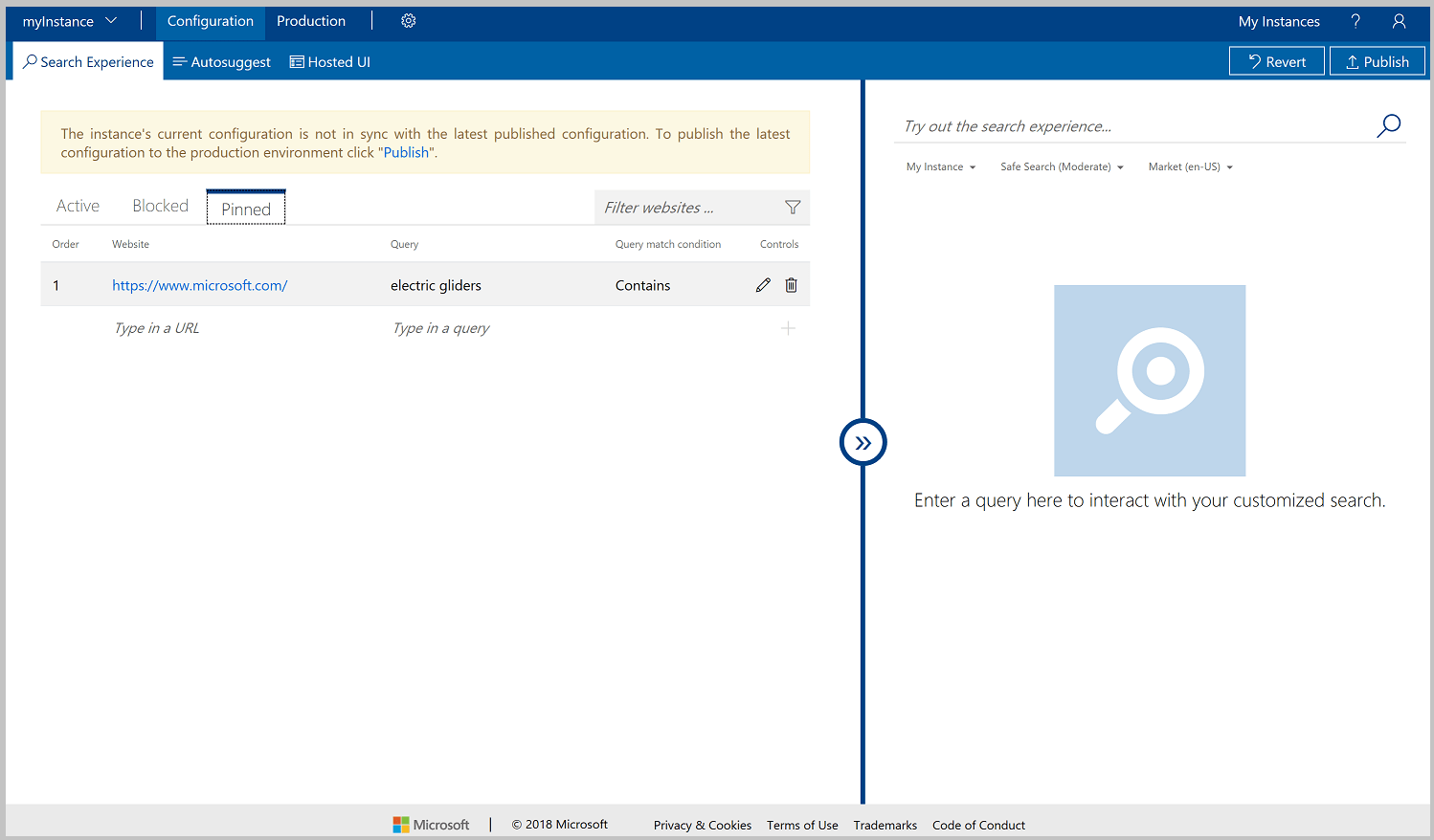
Pokud chcete konkrétní webovou stránku připnout na začátek výsledků hledání, přidejte webovou stránku a termín dotazu na kartu Připnuto . Karta Připnuto obsahuje seznam dvojic webových stránek a termínů dotazu, které určují webovou stránku, která se zobrazí jako hlavní výsledek pro konkrétní dotaz. Webová stránka je připnutá jenom v případě, že řetězec dotazu uživatele odpovídá řetězci dotazu připnutého kódu na základě podmínky shody pinu. Ve vyhledávání se zobrazí pouze indexované webové stránky. Další informace najdete v tématu Definování vlastního zobrazení.
Na stránce Konfigurace klikněte na kartu Připnuté a zadejte webovou stránku, kterou chcete vrátit jako nejlepší výsledek, a její termín dotazu.
Ve výchozím nastavení musí řetězec dotazu uživatele přesně odpovídat řetězci dotazu připnuté webové stránky, aby Bing tuto webovou stránku vrátil jako nejlepší výsledek. Pokud chcete podmínku shody změnit, upravte připnutou webovou stránku (kliknutím na ikonu tužky), ve sloupci Podmínka shody dotazu klikněte na Přesná a vyberte podmínku shody vhodnou pro vaši aplikaci.

Pokud chcete ověřit, že vaše instance jako nejlepší výsledek vrací zadanou webovou stránku, zadejte připnutý termín dotazu do podokna náhledu na pravé straně.
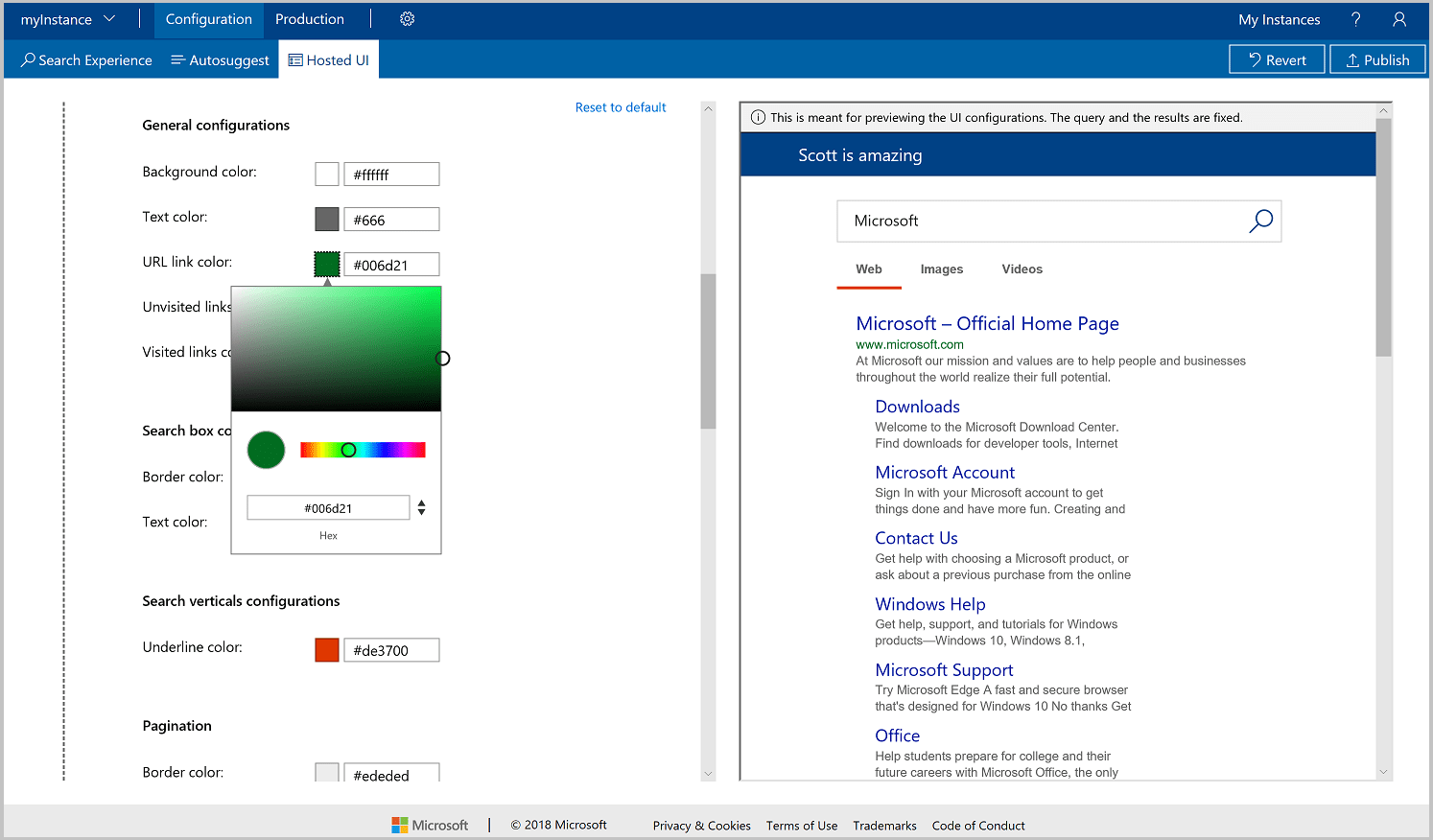
Konfigurace hostovaného uživatelského rozhraní
Vlastní vyhledávání poskytuje hostované uživatelské rozhraní pro vykreslení odpovědi JSON vaší instance vlastního vyhledávání. Definice uživatelského rozhraní:
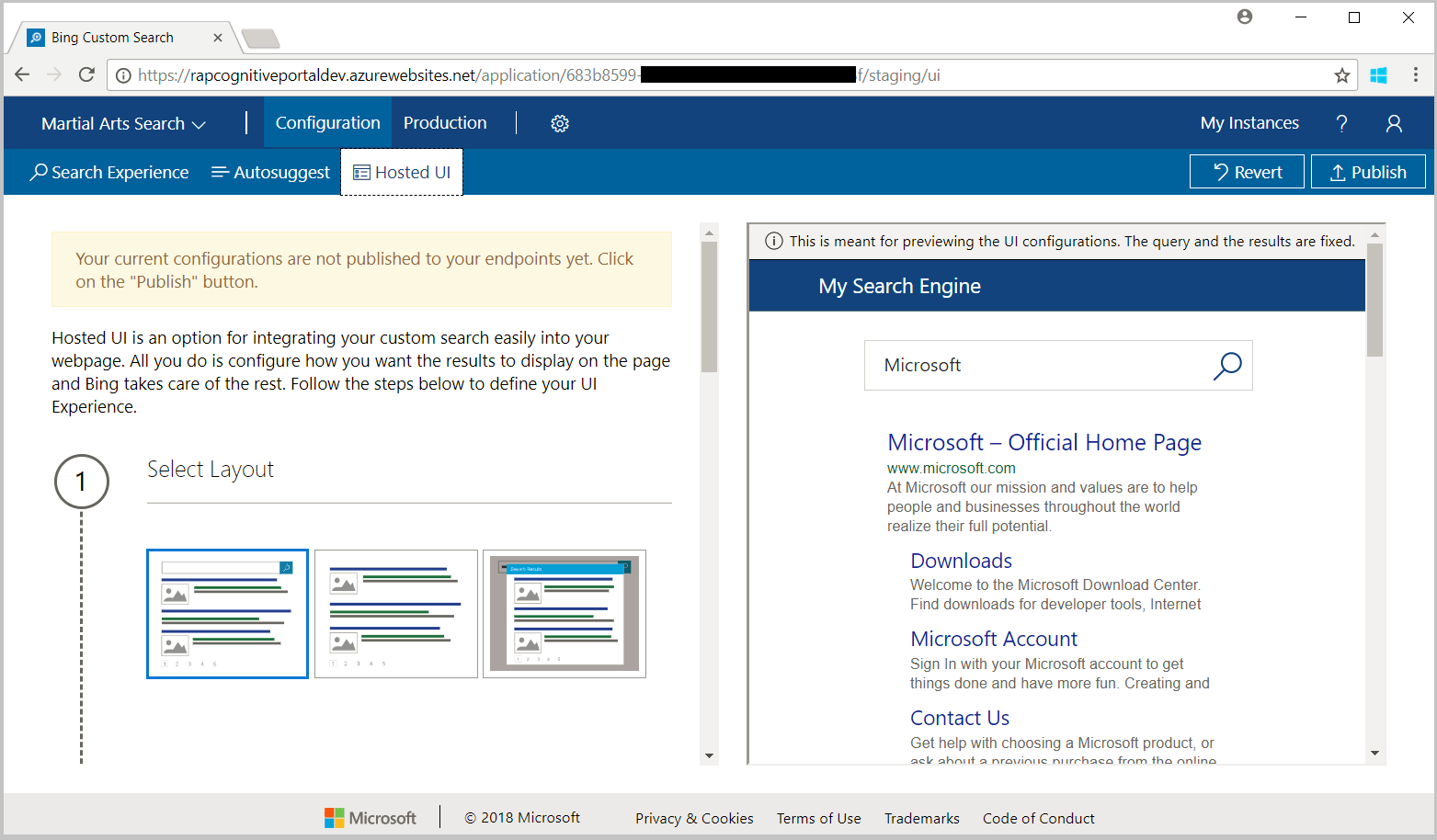
Klikněte na kartu Hostované uživatelské rozhraní.
Vyberte rozložení.

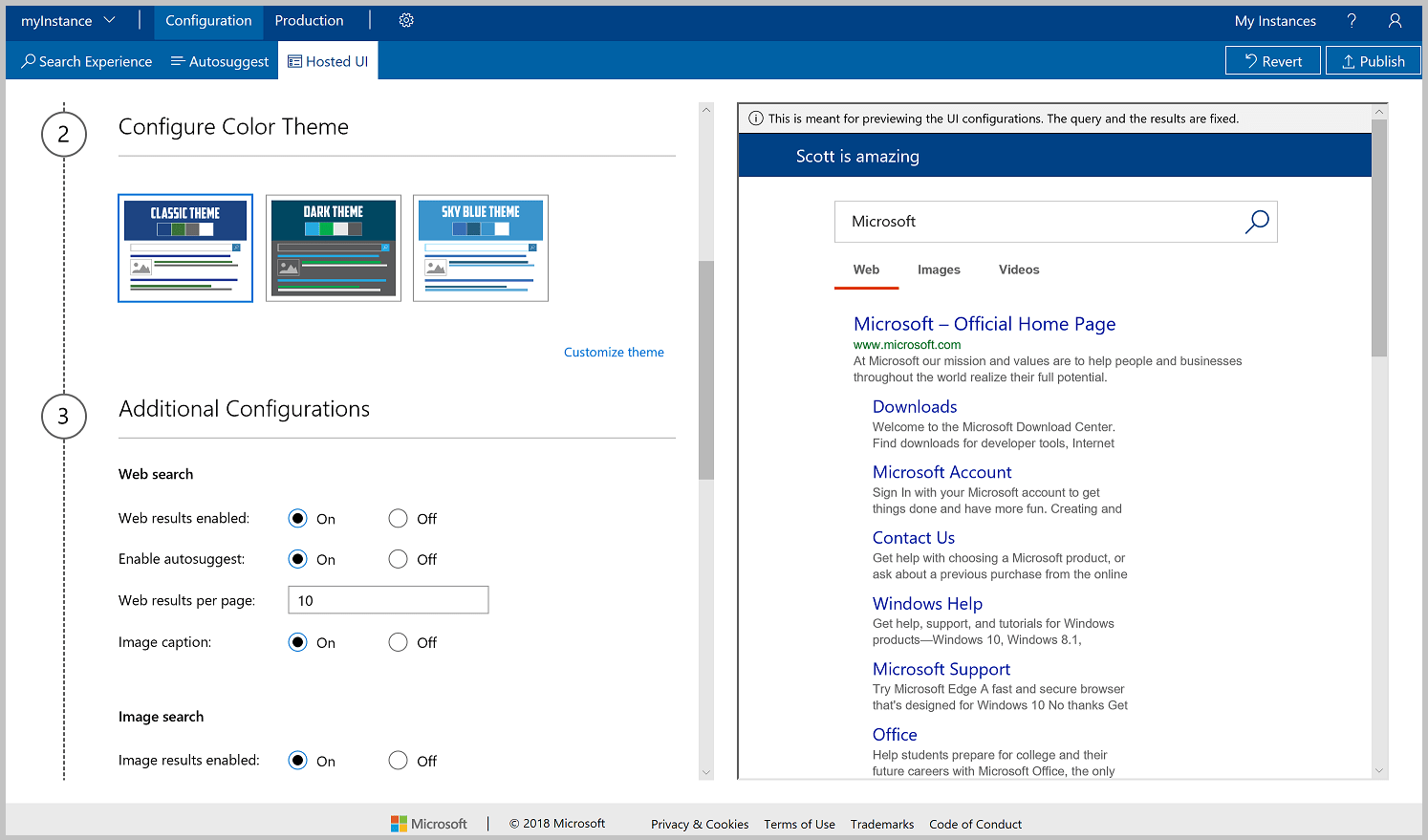
Vyberte barevný motiv.

Pokud potřebujete barevný motiv doladit, aby se lépe integroval s vaší webovou aplikací, klikněte na Přizpůsobit motiv. Ne všechny konfigurace barev je možné použít ve všech motivech rozložení. Pokud chcete změnit barvu, zadejte do odpovídajícího textového pole šestnáctkovou hodnotu RGB barvy (například #366eb8). Případně můžete kliknout na tlačítko barvy a pak kliknout na odstín, který vám vyhovuje. Při výběru barev mějte vždy na paměti přístupnost.

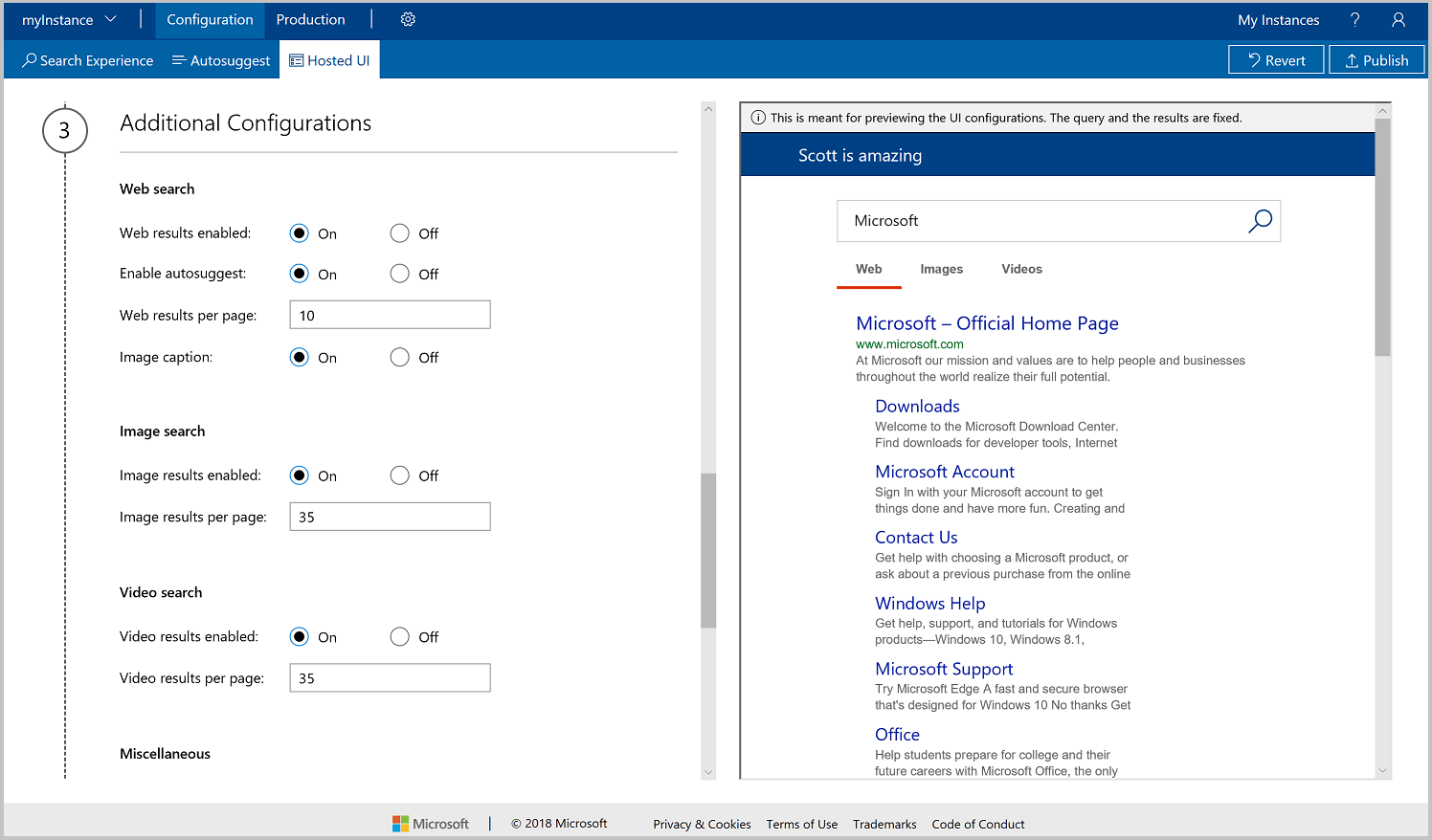
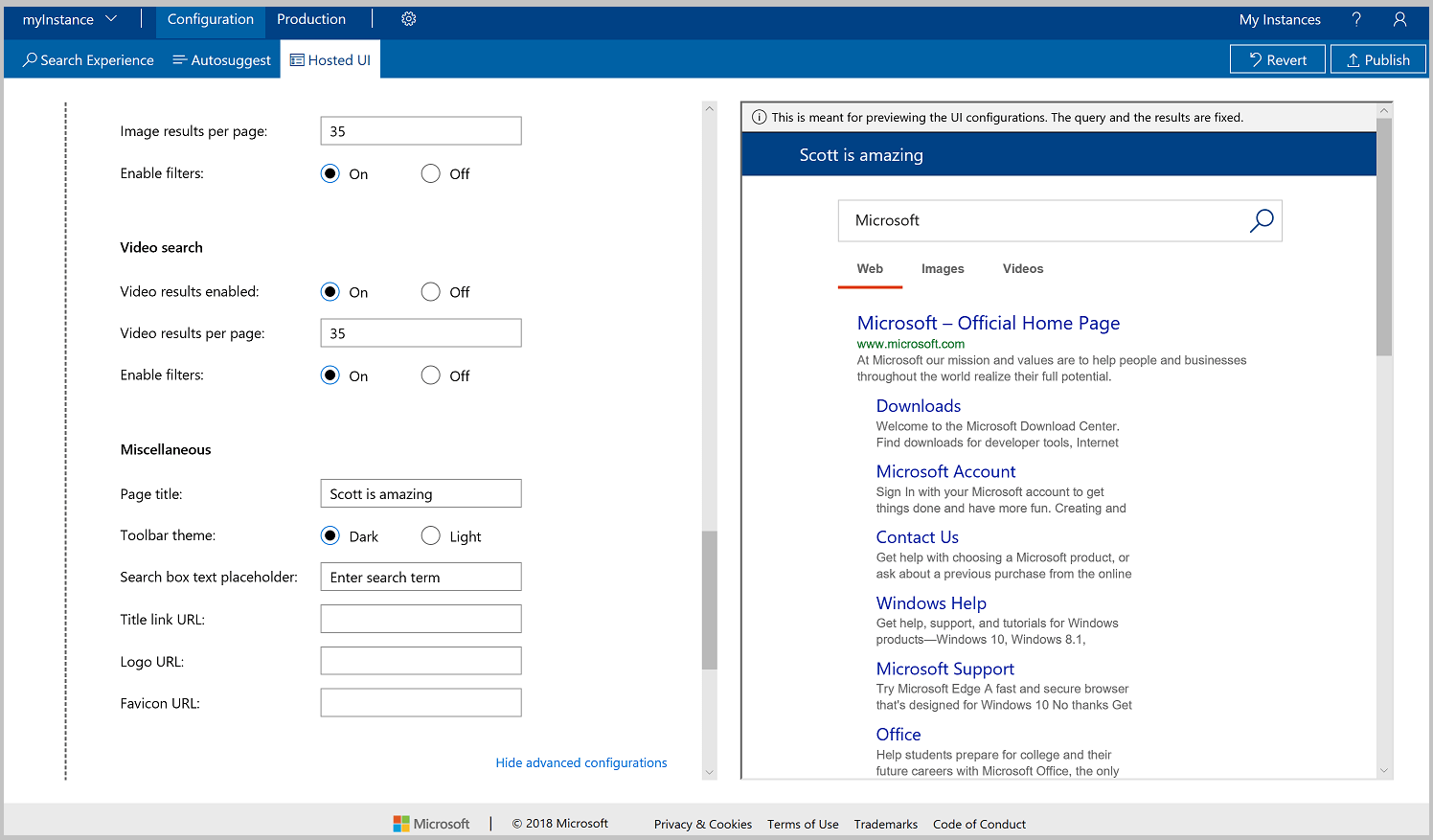
Zadejte další možnosti konfigurace.

Pokud chcete zobrazit pokročilou konfiguraci, klikněte na Zobrazit pokročilou konfiguraci. Tím se přidají například konfigurace Cíl odkazu mezi možnosti Vyhledávání na webu, Povolit filtry mezi možnosti Vyhledávání obrázků a videí a Zástupný text ve vyhledávacím poli mezi možnosti Různé.

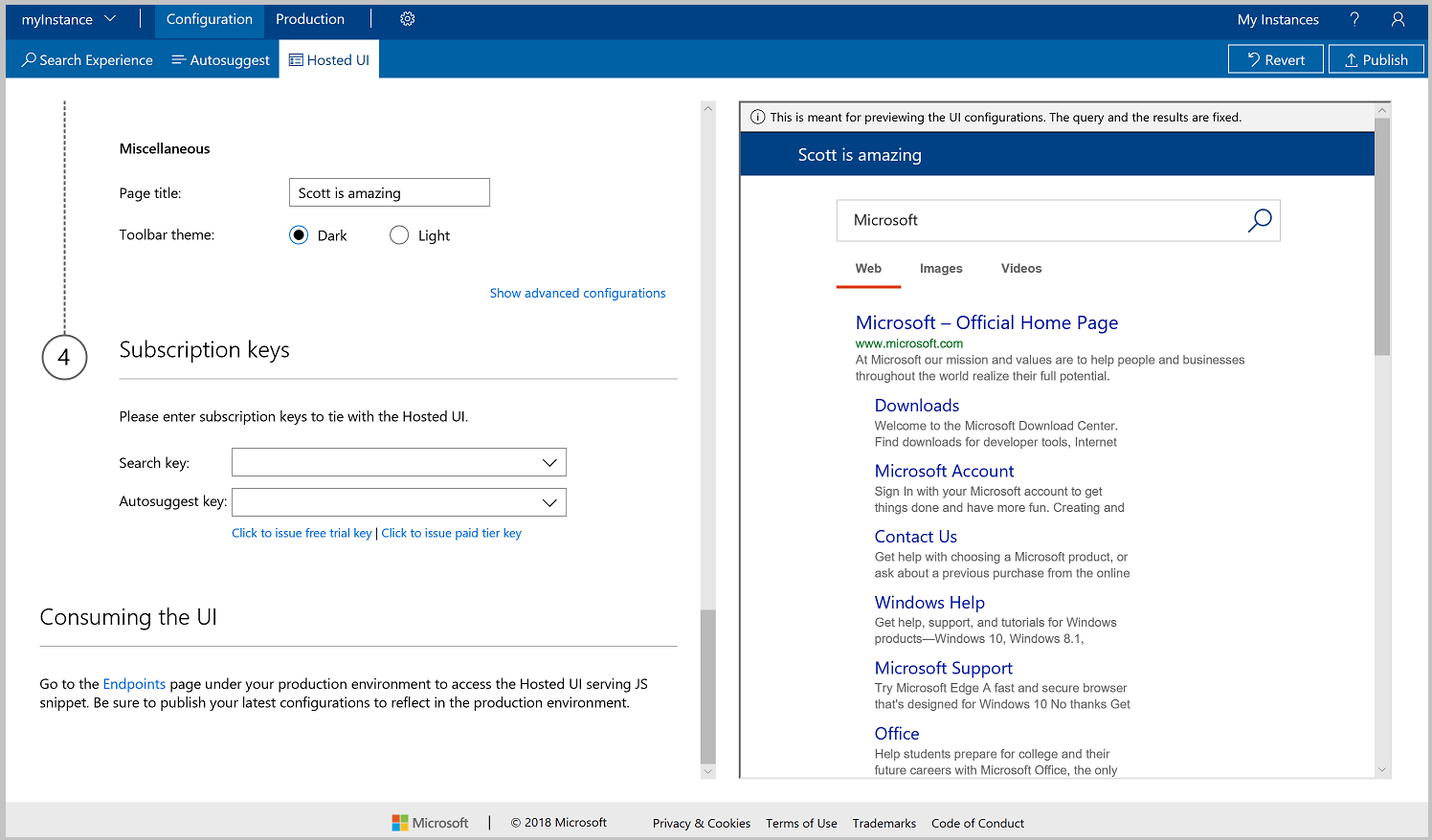
V rozevíracím seznamu vyberte klíče svého předplatného. Případně můžete klíč předplatného zadat ručně.

Publikování nebo vrácení zpět
Změny, které provedete v instanci vlastního vyhledávání, se provedou na kartě Konfigurace , abyste je mohli ověřit. Až dokončíte změny a budete připraveni k publikování, klikněte na Publikovat. Změny se neprojeví v produkčních koncových bodech, dokud je nepublikujete.
Pokud se před publikováním rozhodnete, že provedené změny nechcete zachovat, klikněte na Vrátit. Při vrácení změn se konfigurace živého stavu nezmění a karta Konfigurace se vrátí tak, aby odpovídala živému stavu.
Používání hostovaného uživatelského rozhraní
Hostované uživatelské rozhraní můžete používat dvěma způsoby.
- Možnost 1: Integrace poskytnutého fragmentu kódu JavaScriptu do aplikace
- Možnost 2: Použití poskytnutého koncového bodu HTML
Zbývající část tohoto kurzu ukazuje možnost 1: Fragment kódu JavaScriptu.
Nastavení řešení v sadě Visual Studio
Otevřete na svém počítači sadu Visual Studio.
V nabídce Soubor vyberte Nový a zvolte Projekt.
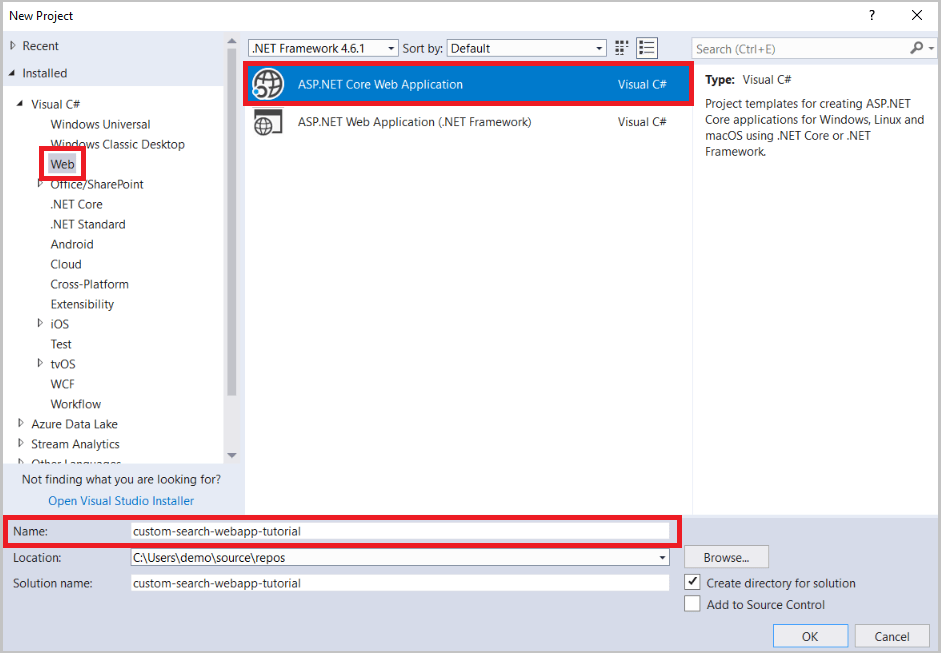
V okně Nový projekt vyberte Visual C# > Web > Webová aplikace ASP.NET Core, zadejte název projektu a pak klikněte na OK.

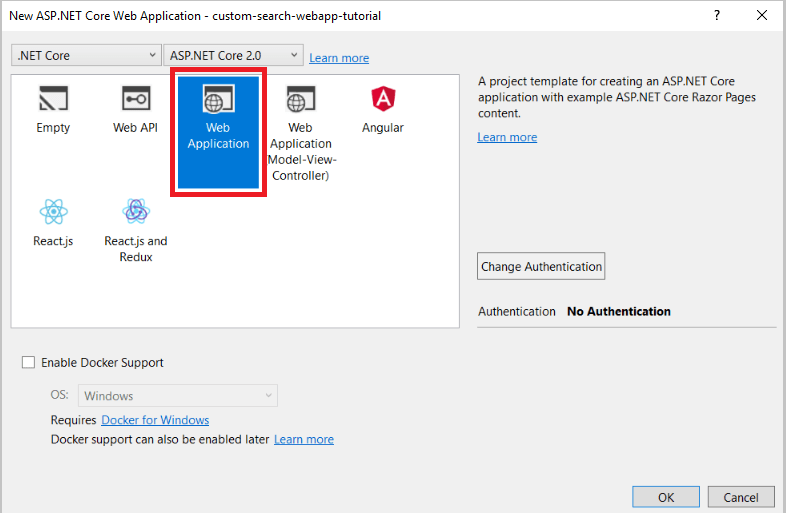
V okně Nová webová aplikace ASP.NET Core vyberte Webová aplikace a klikněte na OK.

Úprava souboru index.cshtml
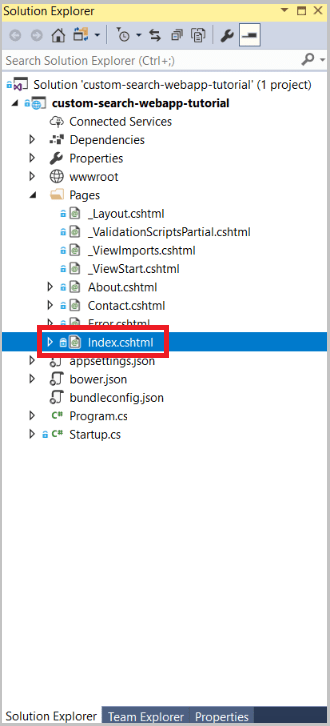
V Průzkumníku řešení rozbalte Stránky a dvojím kliknutím na soubor index.cshtml ho otevřete.

V souboru index.cshtml odstraňte vše od řádku 7 dál.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Přidejte element zalomení řádku a element div, který bude fungovat jako kontejner.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Na stránce Hostované uživatelské rozhraní se posuňte dolů do části Používání uživatelského rozhraní. Kliknutím na Koncové body přejděte k fragmentu kódu JavaScriptu. K fragmentu kódu můžete přejít také kliknutím na Produkce a pak na kartu Hostované uživatelské rozhraní.
Vložte element script do kontejneru, který jste přidali.
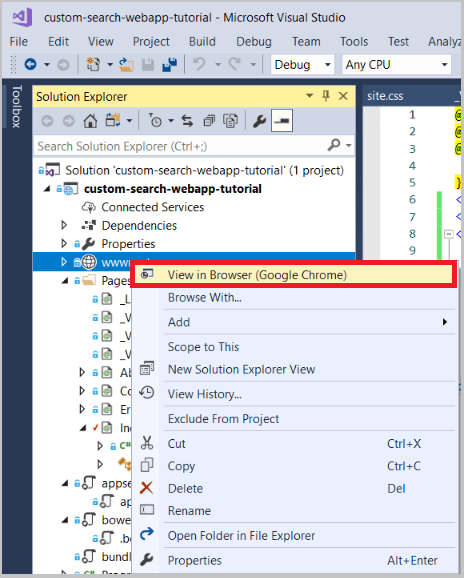
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>V Průzkumníku řešení klikněte pravým tlačítkem na wwwroot a pak na Zobrazit v prohlížeči.

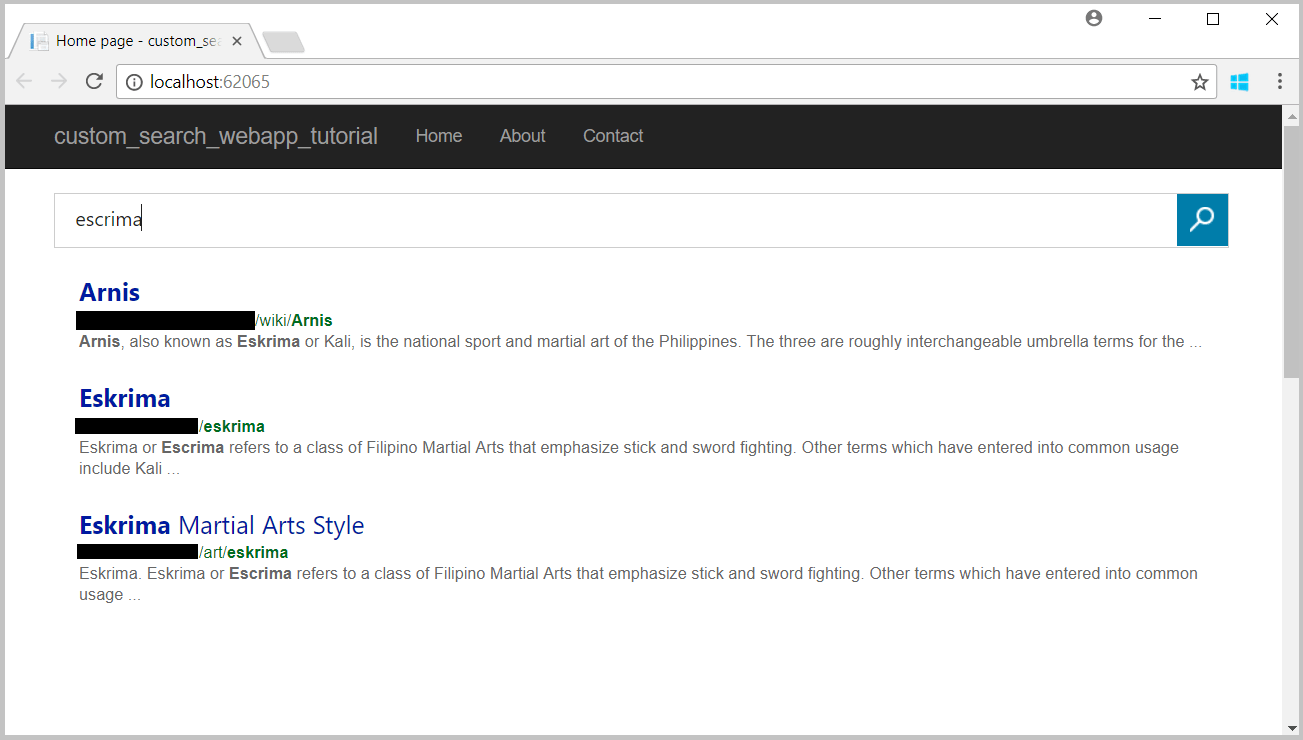
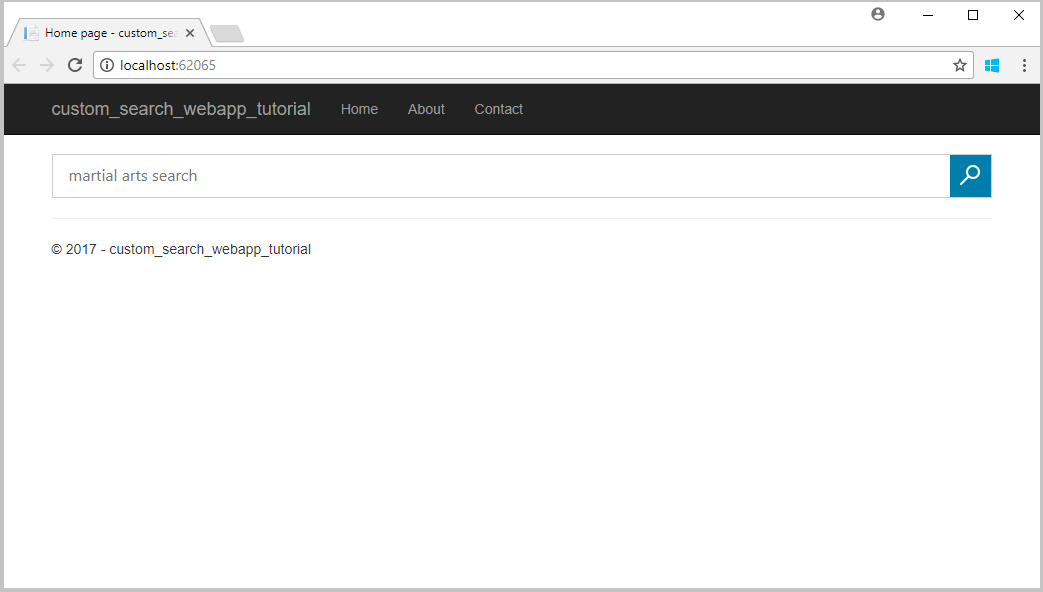
Vaše nová webová stránka pro vlastní vyhledávání by měla vypadat nějak takto:

Při vyhledávání se následujícím způsobem budou vykreslovat výsledky: