Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
This tutorial walks you through the task of creating a simple Node.js application and publishing it to Azure.
When publishing a Node.js application to Azure, there are several options. These include Azure App Service, a VM running an OS of your choosing, Azure Container Service (AKS) for management with Kubernetes, a Container Instance using Docker, and more. For more details on each of these options, see Compute.
For this tutorial, you deploy the app to Linux App Service. Linux App Service deploys a Linux Docker container to run the Node.js application (as opposed to the Windows App Service, which runs Node.js apps behind IIS on Windows).
This tutorial shows how to create a Node.js application starting from a template installed with the Node.js Tools for Visual Studio, push the code to a repository on GitHub, and then provision an Azure App Service via the Azure web portal so that you can deploy from the GitHub repository. To use the command-line to provision the Azure App Service and push the code from a local Git repository, see Create Node.js App.
In this tutorial, you learn how to:
- Create a Node.js project
- Create a GitHub repository for the code
- Create a Linux App Service on Azure
- Deploy to Linux
Prerequisites
You must have Visual Studio installed and the Node.js development workload.
If you haven't already installed Visual Studio 2017, go to the Visual Studio downloads page to install it for free.
If you need to install the workload but already have Visual Studio, go to Tools > Get Tools and Features..., which opens the Visual Studio Installer. Choose the Node.js development workload, then choose Modify.

You must have the Node.js runtime installed.
If you don't have it installed, install the LTS version from the Node.js website. In general, Visual Studio automatically detects the installed Node.js runtime. If it does not detect an installed runtime, you can configure your project to reference the installed runtime in the properties page (after you create a project, right-click the project node and choose Properties).
Create a Node.js project to run in Azure
Open Visual Studio.
Create a new TypeScript Express app.
From the top menu bar, choose File > New > Project. In the left pane of the New Project dialog box, expand TypeScript, then choose Node.js. In the middle pane, choose Basic Azure Node.js Express 4 application, then choose OK.

If you don't see the Basic Azure Node.js Express 4 application project template, you must add the Node.js development workload. For detailed instructions, see the Prerequisites.
Visual Studio creates the project and opens it in Solution Explorer (right pane).
Press F5 to build and run the app, and make sure that everything is running as expected.
Select File > Add to source control to create a local Git repository for the project.
At this point, a Node.js app using the Express framework and written in TypeScript is working and checked in to local source control.
Edit the project as desired before proceeding to the next steps.
Push code from Visual Studio to GitHub
To set up GitHub for Visual Studio:
Make sure the GitHub Extension for Visual Studio is installed and enabled using the menu item Tools > Extensions and Updates.
From the menu select View > Other Windows > GitHub.
The GitHub window opens.
If you don't see the Get Started button in the GitHub window, click File > Add to Source Control and wait for the UI to update.

Click Get started.
If you are already connected to GitHub, the toolbox appears similar to the following illustration.

Complete the fields for the new repository to publish, and then click Publish.
After a few moments, a banner stating "Repository created successfully" appears.
In the next section, you learn how to publish from this repository to an Azure App Service on Linux.
Create a Linux App Service in Azure
Sign in to the Azure portal.
Select App Services from the list of services on the left, and then click Add.
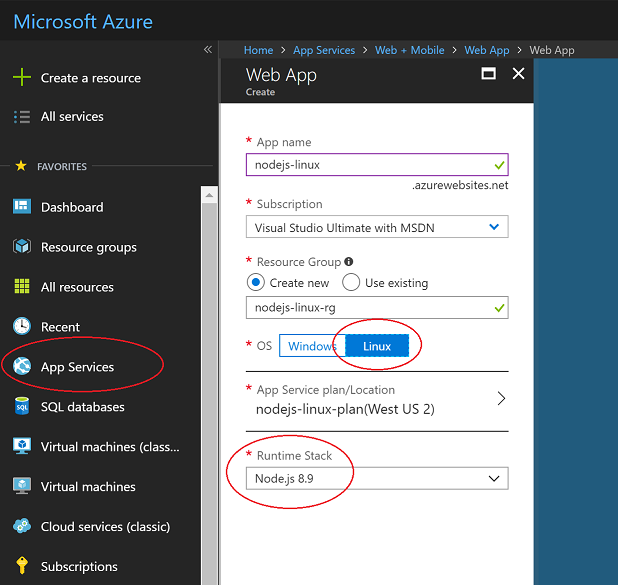
If required, create a new Resource Group and App Service plan to host the new app.
Make sure to set the OS to Linux, and set Runtime Stack to the required Node.js version, as shown in the illustration.

Click Create to create the App Service.
It may take a few minutes to deploy.
After it is deployed, go to the Application settings section, and add a setting with a name of
SCM_SCRIPT_GENERATOR_ARGSand a value of--node.
Warning
The App Service deployment process uses a set of heuristics to determine which type of application to try and run. If a .sln file is detected in the deployed content, it will assume an MSBuild based project is being deployed. The setting added above overrides this logic and specifies explicitly that this is a Node.js application. Without this setting, the Node.js application will fail to deploy if the .sln file is part of the repository being deployed to the App Service.
Under Application settings, add another setting with a name of
WEBSITE_NODE_DEFAULT_VERSIONand a value of8.9.0.After it is deployed, open the App Service and select Deployment options.

Click Choose source, and then choose GitHub, and then configure any required permissions.

Select the repository and branch to publish, and then select OK.

The deployment options page appears while syncing.

Once it is finished syncing, a check mark will appear.
The site is now running the Node.js application from the GitHub repository, and it is accessible at the URL created for the Azure App Service (by default the name given to the Azure App Service followed by ".azurewebsites.net").
Modify your app and push changes
Add the code shown here in app.ts after the line
app.use('/users', users);. This adds a REST API at the URL /api.app.use('/api', (req, res, next) => { res.json({"result": "success"}); });Build the code and test it locally, then check it in and push to GitHub.
In the Azure portal, it takes a few moments to detect changes in the GitHub repo, and then a new sync of the deployment starts. This looks similar to the following illustration.

Once deployment is complete, navigate to the public site and append /api to the URL. The JSON response gets returned.
Troubleshooting
- If the node.exe process dies (that is, an unhandled exception occurs), the container restarts.
- When the container starts up, it runs through various heuristics to figure out how to start the Node.js process. Details of the implementation can be seen at generateStartupCommand.js.
- You can connect to the running container via SSH for investigations. This is easily done using the Azure portal. Select the App Service, and scroll down the list of tools until reaching SSH under the Development Tools section.
- To aid in troubleshooting, go to the Diagnostics logs settings for the App Service, and change the Docker Container logging setting from Off to File System. Logs are created in the container under /home/LogFiles/_docker.log*, and can be accessed on the box using SSH or FTP(S).
- A custom domain name may be assigned to the site, rather than the *.azurewebsites.net URL assigned by default. For more details, see the topic Map Custom Domain.
- Deploying to a staging site for further testing before moving into production is a best practice. For details on how to configure this, see the topic Create staging environments.
- See the App Service on Linux FAQ for more commonly asked questions.
Next steps
In this tutorial, you learned how create a Linux App Service and deploy a Node.js application to the service. You may want to learn more about Linux App Service.