Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Widget Cardview je komponenta uživatelského rozhraní, která v zobrazeních, která se podobají kartám, zobrazuje text a obsah obrázku. Tato příručka vysvětluje, jak používat a přizpůsobovat CardView v aplikacích Xamarin.Android při zachování zpětné kompatibility s dřívějšími verzemi Androidu.
Přehled
Widget Cardview , představený v Androidu 5.0 (Lollipop), je komponenta uživatelského rozhraní, která v zobrazeních, která se podobají kartám, zobrazuje text a obrázek. CardView se implementuje jako pomůcka FrameLayout se zaoblenými rohy a stínem. CardView Obvykle se používá k prezentaci jedné položky řádku ve skupině ListView nebo GridView ve skupině zobrazení. Například následující snímek obrazovky je příkladem aplikace cestovní rezervace, která implementuje CardViewcestovní cílové karty na základě posouvání ListView:

Tento průvodce vysvětluje, jak přidat CardView balíček do projektu Xamarin.Android, jak přidat CardView do rozložení a jak přizpůsobit vzhled CardView aplikace. Kromě toho tato příručka obsahuje podrobný seznam CardView atributů, které můžete změnit, včetně atributů, které vám pomůžou používat CardView ve verzích Androidu starších než Android 5.0 Lollipop.
Požadavky
Pro použití nových funkcí androidu 5.0 a novějších (včetně CardView) v aplikacích založených na Xamarinu je potřeba následující:
Xamarin.Android – Xamarin.Android 4.20 nebo novější musí být nainstalovaný a nakonfigurovaný pomocí sady Visual Studio nebo Visual Studio pro Mac.
Sada Android SDK – Android 5.0 (API 21) nebo novější musí být nainstalována přes Správce sady Android SDK.
Java JDK 1.8 – JDK 1.7 lze použít, pokud konkrétně cílíte na úroveň rozhraní API 23 a starší. JDK 1.8 je k dispozici od Oracle.
Vaše aplikace musí také obsahovat Xamarin.Android.Support.v7.CardView balíček. Xamarin.Android.Support.v7.CardView Přidání balíčku do Visual Studio pro Mac:
Otevřete projekt, klikněte pravým tlačítkem na Balíčky a vyberte Přidat balíčky.
V dialogovém okně Přidat balíčky vyhledejte CardView.
Vyberte Xamarin Support Library v7 CardView a potom klikněte na Přidat balíček.
Xamarin.Android.Support.v7.CardView Přidání balíčku v sadě Visual Studio:
Otevřete projekt, klikněte pravým tlačítkem na uzel Reference (v podokně Průzkumník řešení) a vyberte Spravovat balíčky NuGet....
Když se zobrazí dialogové okno Spravovat balíčky NuGet, do vyhledávacího pole zadejte CardView.
Jakmile se zobrazí knihovna podpory Xamarin v7 CardView , klepněte na tlačítko Nainstalovat.
Informace o tom, jak nakonfigurovat projekt aplikace pro Android 5.0, najdete v tématu Nastavení projektu pro Android 5.0. Další informace o instalaci balíčků NuGet naleznete v tématu Návod: Zahrnutí NuGetu do projektu.
Představujeme CardView
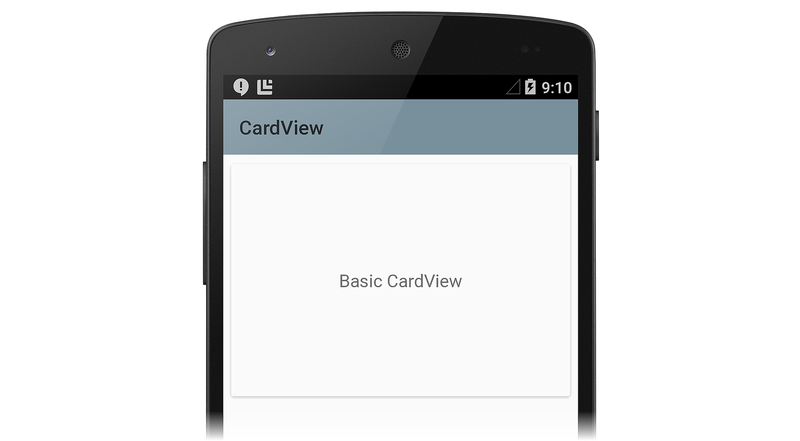
Výchozí hodnota CardView se podobá bílé kartě s minimálně zaoblenými rohy a mírným stínem. Následující příklad Main.axml rozložení zobrazí jeden CardView widget, který obsahuje TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
Pokud použijete tento kód XML k nahrazení existujícího obsahu Main.axml, nezapomeňte okomentovat veškerý kód v MainActivity.cs , který odkazuje na prostředky v předchozím XML.
Tento příklad rozložení vytvoří výchozí CardView hodnotu s jedním řádkem textu, jak je znázorněno na následujícím snímku obrazovky:
V tomto příkladu je styl aplikace nastavený na světlý motiv materiálu (Theme.Material.Light), aby CardView byly stíny a hrany snadněji vidět. Další informace o motivování aplikací pro Android 5.0 najdete v tématu Materiálový motiv. V další části se dozvíte, jak přizpůsobit CardView aplikaci.
Přizpůsobení cardView
Základní atributy můžete upravit CardView tak, aby se přizpůsobil vzhled CardView aplikace. Například zvýšením výšky CardView je možné přetypovat větší stín (což zdálo, že karta je větší nad pozadím). Také rohový poloměr lze zvýšit, aby rohy karty byly zaokrouhlenější.
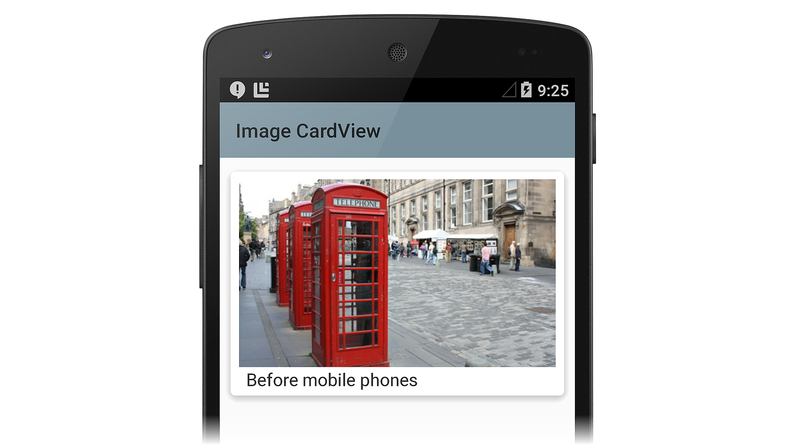
V dalším příkladu rozložení se vlastní CardView nastavení použije k vytvoření simulace tiskové fotografie ("snímek"). Přidá ImageView se do CardView pole pro zobrazení obrázku a umístí se TextView pod ImageView název obrázku.
V tomto příkladu rozložení CardView má následující přizpůsobení:
- Je
cardElevationzvýšen na 4dp, aby přetypování většího stínu. - Zvýší se
cardCornerRadiusna 5DP, aby se rohy zobrazily zaokrouhlenější.
Protože CardView je poskytována knihovnou podpory Android v7, její atributy nejsou k dispozici z android: oboru názvů. Proto musíte definovat vlastní obor názvů XML a použít tento obor názvů jako předponu atributu CardView . V následujícím příkladu rozložení použijeme tento řádek k definování oboru názvů s názvem cardview:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
Tento obor názvů card_view můžete volat nebo i myapp v případě, že zvolíte (je přístupný pouze v rámci oboru tohoto souboru). Bez ohledu na to, co zvolíte pro volání tohoto oboru názvů, musíte ho použít k předponě atributu CardView , který chcete upravit. V tomto příkladu cardview rozložení je obor názvů předponou acardCornerRadiuscardElevation:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Pokud se tento příklad rozložení používá k zobrazení obrázku v aplikaci pro prohlížení fotek, CardView má vzhled snímku fotky, jak je znázorněno na následujícím snímku obrazovky:
Všimněte si, že CardView v oblasti obsahu může zobrazit více než jedno podřízené zobrazení. Například ve výše uvedené aplikaci pro prohlížení fotek se oblast obsahu skládá z ListView toho, která obsahuje a ImageView a TextView. I když CardView jsou instance často uspořádané svisle, můžete je také uspořádat vodorovně (viz Vytvoření vlastního stylu zobrazení pro příklad snímku obrazovky).
Možnosti rozložení CardView
CardView Rozložení je možné přizpůsobit nastavením jednoho nebo více atributů, které ovlivňují jeho odsazení, zvýšení, poloměr rohu a barvu pozadí:
Každý atribut lze také dynamicky změnit voláním metody protějšek CardView (další informace o CardView metodách naleznete v odkazu na třídu CardView).
Všimněte si, že tyto atributy (s výjimkou barvy pozadí) přijímají hodnotu dimenze, což je desetinné číslo následované jednotkou. 11.5dp Například určuje 11,5 pixelů nezávislých na hustotě.
Odsazení
CardView nabízí pět atributů odsazení pro umístění obsahu na kartě. Můžete je nastavit ve formátu XML rozložení nebo můžete v kódu volat analogické metody:
Atributy odsazení jsou vysvětleny takto:
contentPadding– Vnitřní odsazení mezi podřízenými zobrazenímiCardViewa všemi okraji karty.contentPaddingBottom– Vnitřní odsazení mezi podřízenými zobrazenímiCardViewa dolním okrajem karty.contentPaddingLeft– Vnitřní odsazení mezi podřízenými zobrazenímiCardViewa levým okrajem karty.contentPaddingRight– Vnitřní odsazení mezi podřízenými zobrazenímiCardViewa pravým okrajem karty.contentPaddingTop– Vnitřní odsazení mezi podřízenými zobrazenímiCardViewa horním okrajem karty.
Atributy odsazení obsahu jsou relativní vzhledem k hranici oblasti obsahu, nikoli k žádnému danému widgetu umístěnému v oblasti obsahu.
Pokud by se například contentPadding v aplikaci pro prohlížení fotek dostatečně zvýšil, CardView ořízla by obrázek i text zobrazený na kartě.
Elevation
CardView nabízí dva atributy zvýšení oprávnění k řízení jeho zvýšení a v důsledku toho velikost jeho stínu:
Atributy zvýšení oprávnění jsou vysvětleny následujícím způsobem:
cardElevation– Výška osy Z (představuje její osuCardViewZ).cardMaxElevation– Maximální hodnotaCardViewzvýšení oprávnění.
Větší hodnoty zvětšení velikosti stínu cardElevation se zdají být CardView plovoucí nad pozadím. Atribut také určuje pořadí výkresu překrývajících se zobrazení. To cardElevation znamená, CardView že bude nakreslen pod jiným překrývajícím se zobrazením s vyšším nastavením zvýšení oprávnění a nad všemi překrývajícími se zobrazeními s nižším nastavením zvýšení oprávnění.
Toto cardMaxElevation nastavení je užitečné, když se aplikace dynamicky změní – zabrání tomu, aby stín prodloužil limit, který definujete pomocí tohoto nastavení.
Rohový poloměr a barva pozadí
CardView nabízí atributy, které můžete použít k řízení jeho rohové poloměru a jeho barvy pozadí. Tyto dvě vlastnosti umožňují změnit celkový styl objektu CardView:
Tyto atributy jsou vysvětleny takto:
cardCornerRadius– Rohový poloměr všech rohůCardViewv rohu .cardBackgroundColor– BarvaCardViewpozadí .
V tomto diagramu cardCornerRadius je nastaveno na zaokrouhlenější hodnotu 10dp a cardBackgroundColor je nastavená na "#FFFFCC" (světle žlutá).
Kompatibilita
Můžete použít CardView ve verzích Androidu starších než Android 5.0 Lollipop. Protože CardView je součástí knihovny podpory Pro Android v7, můžete použít CardView s Androidem 2.1 (rozhraní API úrovně 7) a novějším.
Musíte však nainstalovat Xamarin.Android.Support.v7.CardView balíček, jak je popsáno v části Požadavky výše.
CardView vykazuje mírně odlišné chování na zařízeních před Lollipop (úroveň rozhraní API 21):
CardViewpoužívá programovou stínovou implementaci, která přidává další odsazení.CardViewnevystřižuje podřízená zobrazení, která se protínají seCardViewzaoblenými rohy.
Pokud chcete pomoct se správou těchto rozdílů v kompatibilitě, CardView poskytuje několik dalších atributů, které můžete nakonfigurovat ve svém rozložení:
cardPreventCornerOverlap– Nastavte tento atribut tak, abytruese přidal odsazení, když je vaše aplikace spuštěná ve starších verzích Androidu (rozhraní API úrovně 20 a starší). Toto nastavení zabraňujeCardViewprotínání obsahu seCardViewzaoblenými rohy.cardUseCompatPadding– Nastavte tento atribut tak, abytruese přidal odsazení, když je vaše aplikace spuštěná ve verzích Androidu na nebo vyšší úrovni než ROZHRANÍ API 21. Pokud chcete použítCardViewna zařízeních pre-Lollipop a mít ho na Lollipop (nebo novější), nastavte tento atribut natrue. Pokud je tento atribut povolený, přidá další odsazení proCardViewkreslení stínů při spuštění na zařízeních před lollipop. To pomáhá překonat rozdíly v odsazení, které jsou zavedeny při programových implementacích stínu před lollipop.
Další informace o zachování kompatibility se staršími verzemi Androidu najdete v tématu Údržba kompatibility.
Shrnutí
Tato příručka představila nový CardView widget, který je součástí Androidu 5.0 (Lollipop). Ukázala výchozí CardView vzhled a vysvětlila, jak přizpůsobit CardView změnou jeho zvýšení, zaoblení rohů, odsazení obsahu a barvy pozadí. Uvádí CardView atributy rozložení (s referenčními diagramy) a vysvětluje, jak používat CardView na zařízeních s Androidem starším než Android 5.0 Lollipop. Další informaceoch CardView