Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
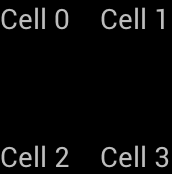
Jedná se GridLayout o novou ViewGroup podtřídu, která podporuje rozložení zobrazení v 2D mřížce, podobně jako tabulka HTML, jak je znázorněno níže:
GridLayout funguje s plochou hierarchií, kde podřízená zobrazení nastavují jejich umístění v mřížce zadáním řádků a sloupců, ve kterých by měla být. GridLayout tak dokáže umístit zobrazení do mřížky, aniž by bylo nutné, aby jakákoli zprostředkující zobrazení poskytovala strukturu tabulky, například v řádcích tabulky použitých v tabulce TableLayout. Díky zachování ploché hierarchie dokáže GridLayout rychleji uspořádat podřízená zobrazení. Podívejme se na příklad, který ilustruje, co tento koncept ve skutečnosti znamená v kódu.
Vytvoření rozložení mřížky
Následující XML přidá do GridLayout několik TextView ovládacích prvků.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip" />
<TextView
android:text="Cell 1"
android:textSize="14dip" />
<TextView
android:text="Cell 2"
android:textSize="14dip" />
<TextView
android:text="Cell 3"
android:textSize="14dip" />
</GridLayout>
Rozložení upraví velikost řádků a sloupců tak, aby se buňky vešly do jejich obsahu, jak je znázorněno v následujícím diagramu:
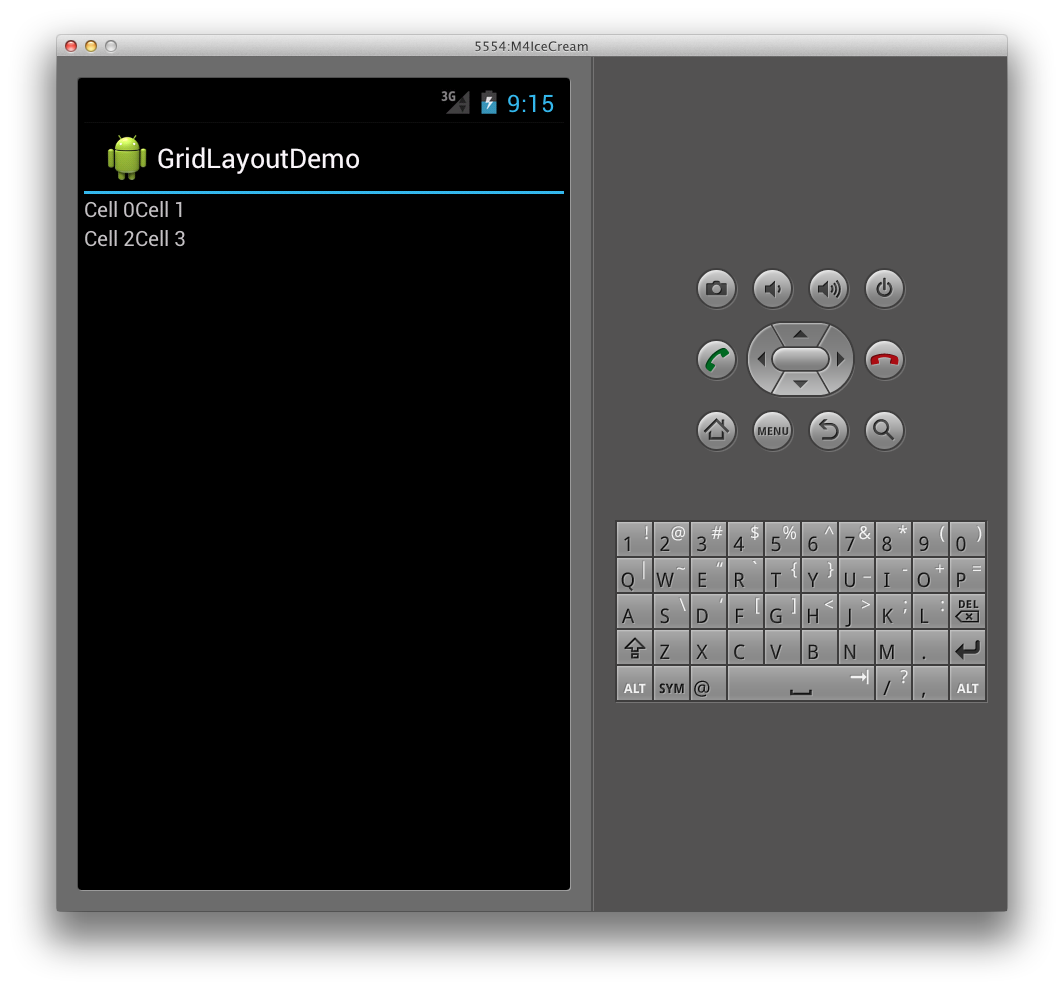
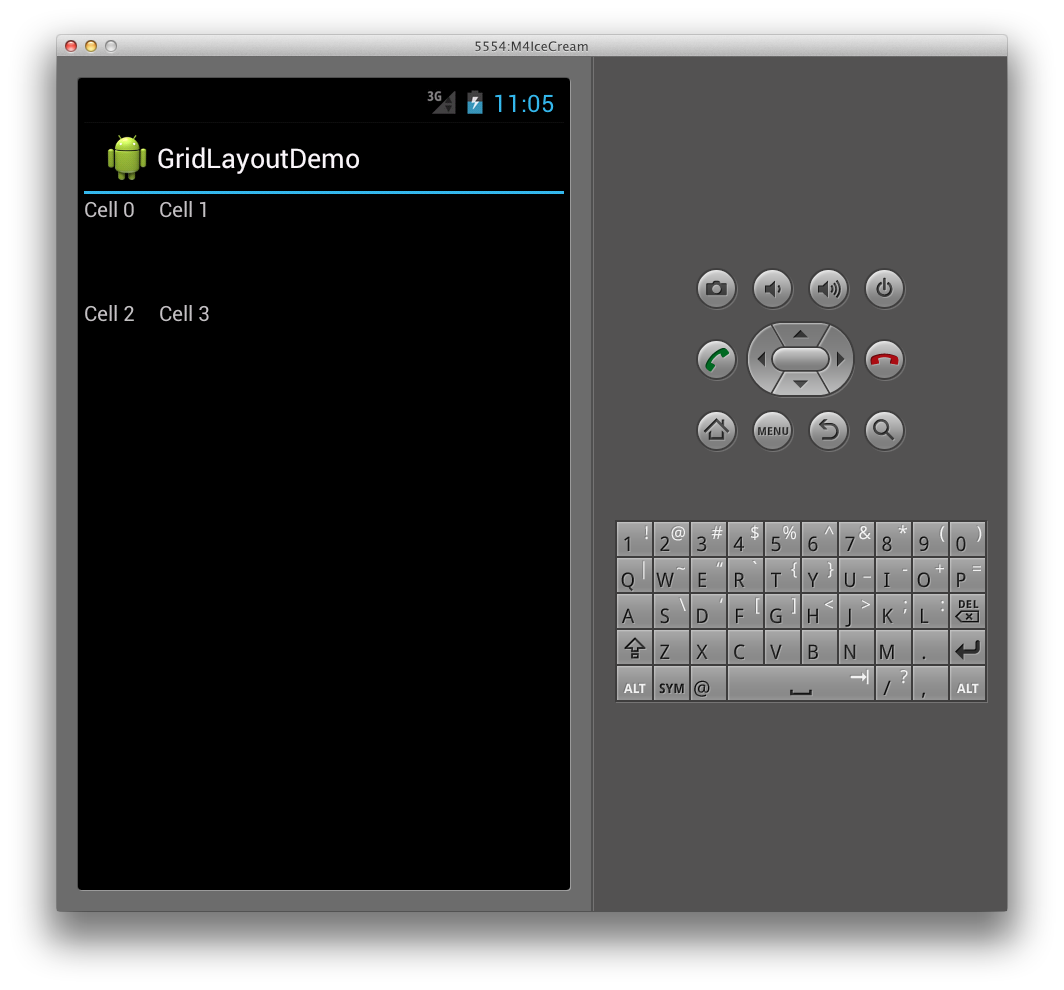
Výsledkem je následující uživatelské rozhraní při spuštění v aplikaci:
Určení orientace
Všimněte si ve výše uvedeném kódu XML, každý z nich TextView nezadá řádek ani sloupec. Pokud nejsou zadány, GridLayout přiřadí každé podřízené zobrazení v pořadí podle orientace. Pojďme například změnit orientaci objektu GridLayout z výchozího, vodorovného, na svislý takto:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2"
android:orientation="vertical">
</GridLayout>
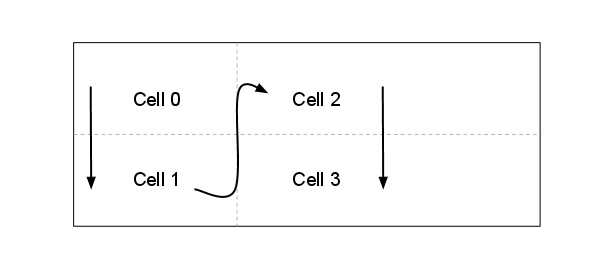
GridLayout Teď umístí buňky shora dolů v každém sloupci místo zleva doprava, jak je znázorněno níže:
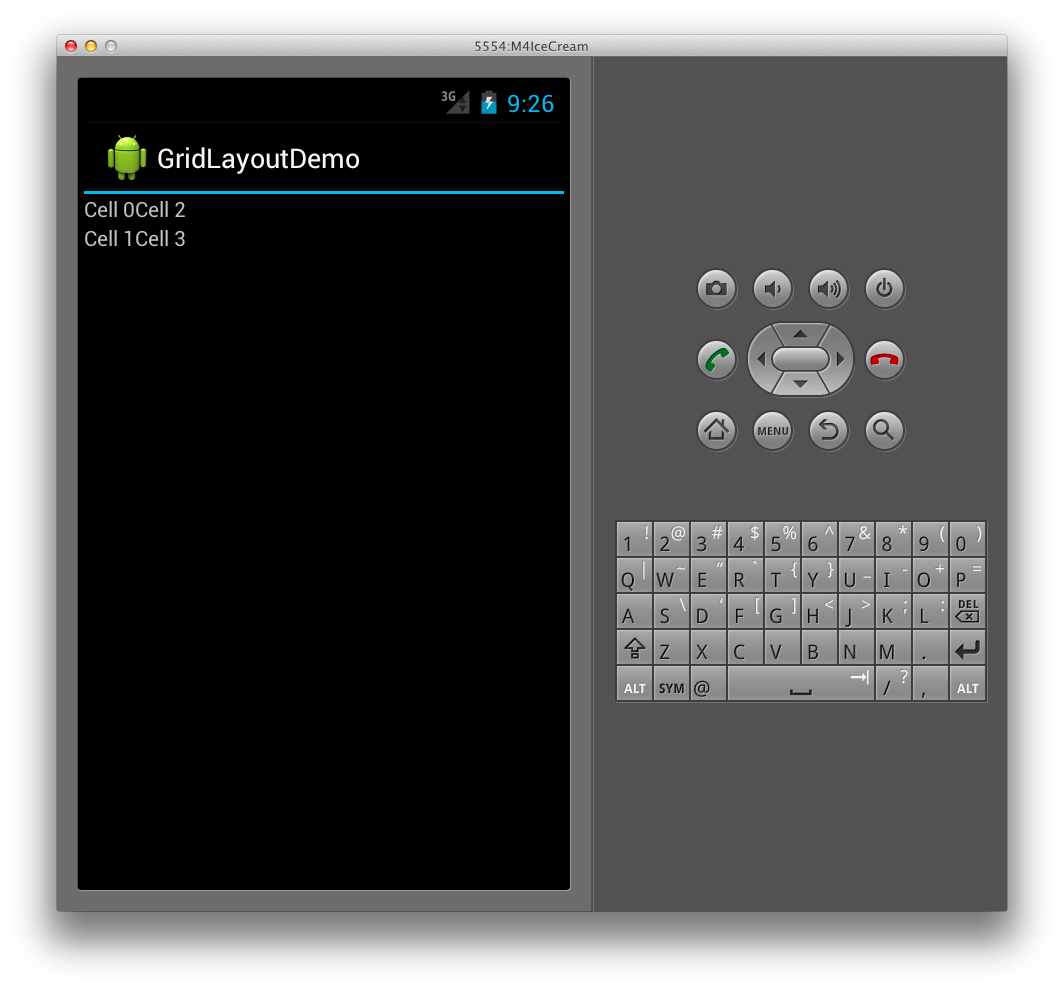
Výsledkem je následující uživatelské rozhraní za běhu:
Určení explicitní pozice
Pokud chceme explicitně řídit pozice podřízených zobrazení v GridLayoutsadě , můžeme nastavit jejich layout_row a layout_column atributy. Například následující XML způsobí rozložení zobrazené na prvním snímku obrazovky (viz výše), bez ohledu na orientaci.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="1" />
</GridLayout>
Určení mezer
Máme několik možností, které budou poskytovat mezery mezi podřízenými zobrazeními GridLayout. Pomocí atributu layout_margin můžeme nastavit okraj přímo u každého podřízeného zobrazení, jak je znázorněno níže.
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0"
android:layout_margin="10dp" />
Kromě toho je v Androidu 4 k dispozici nové zobrazení pro obecné účely.Space Pokud ho chcete použít, stačí ho přidat jako podřízené zobrazení.
Například xml níže přidá další řádek do GridLayout nastavení jeho rowcount na 3 a přidá Space zobrazení, které poskytuje mezery TextViewsmezi .
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
</GridLayout>
Tento KÓD XML vytvoří mezery v následujícím příkladu GridLayout :
Výhodou použití nového Space zobrazení je, že umožňuje mezery a nevyžaduje, abychom nastavili atributy v každém podřízeném zobrazení.
Zasazení sloupců a řádků
Podporuje GridLayout také buňky, které pokrývají více sloupců a řádků. Řekněme například, že přidáme další řádek obsahující tlačítko, GridLayout jak je znázorněno níže:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="4"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0" />
</GridLayout>
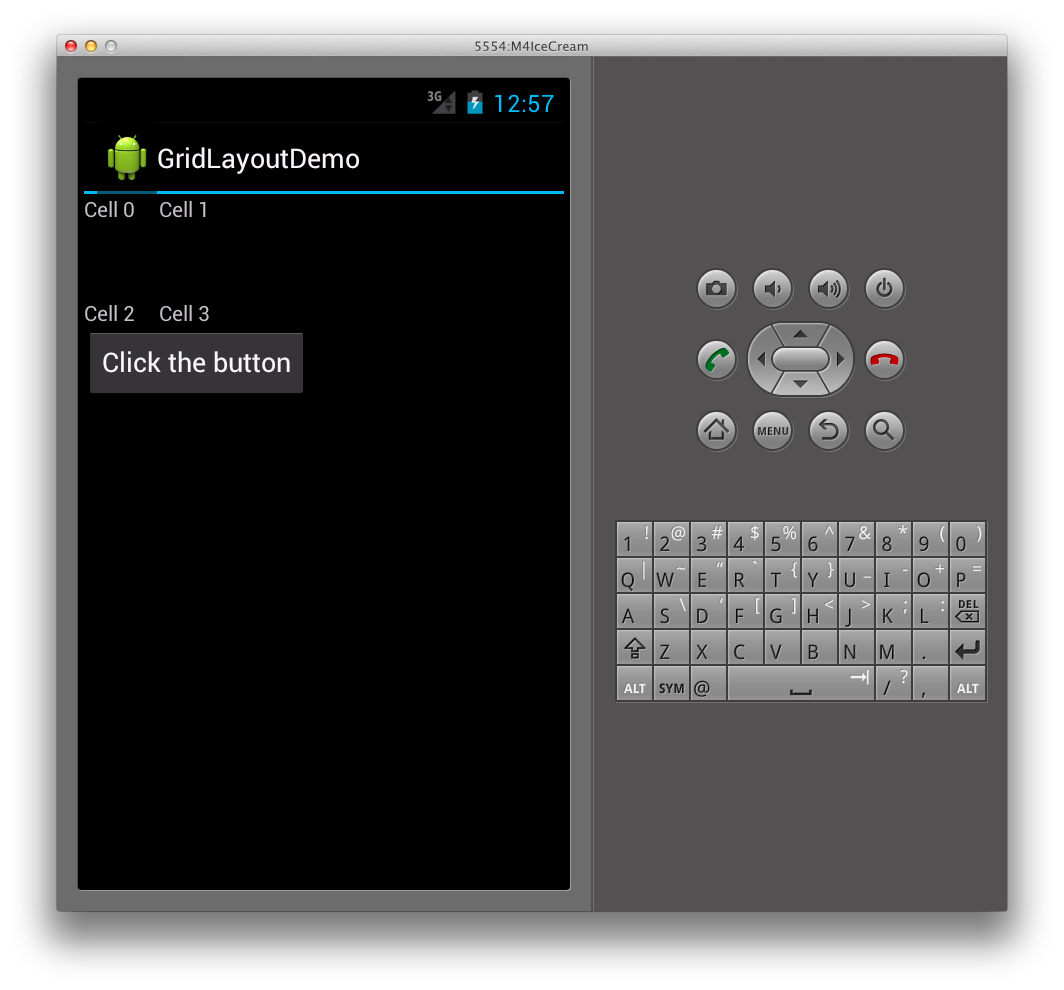
Výsledkem bude první sloupec GridLayout roztažení tak, aby se přizpůsobil velikosti tlačítka, jak vidíte tady:
Abychom zabránili roztažení prvního sloupce, můžeme tlačítko nastavit tak, aby překládaly dva sloupce tak, že nastavíme jeho podokno sloupců takto:
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0"
android:layout_columnSpan="2" />
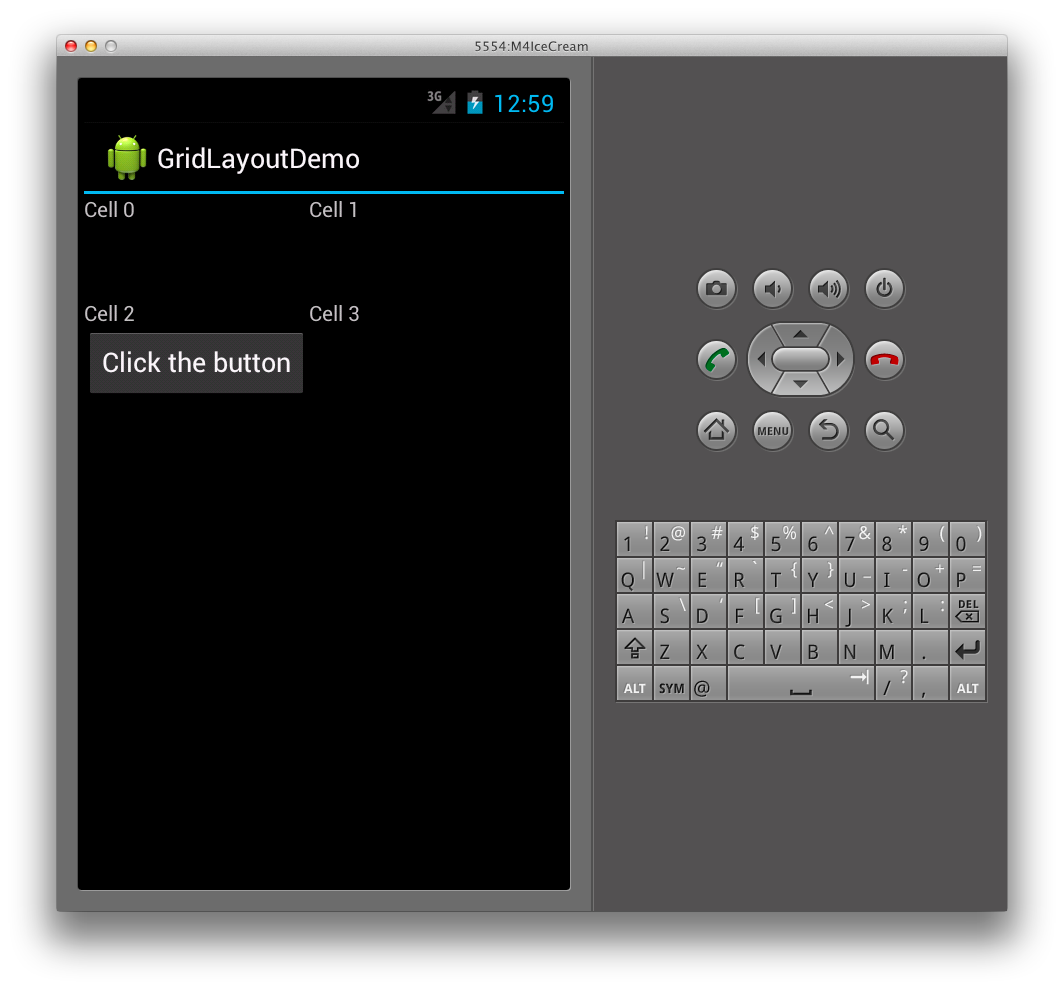
Výsledkem je rozložení, TextViews které je podobné rozložení, které jsme měli dříve, s tlačítkem přidaným do dolní části obrázku GridLayout , jak je znázorněno níže: