Rychlý start k vytvoření Xamarin.Forms aplikace
V tomto rychlém startu se naučíte:
- Vytvořte Xamarin.Forms aplikaci Shell.
- Definujte uživatelské rozhraní pro stránku pomocí jazyka XAML (Application Markup Language) eXtensible a interagujte s elementy XAML z kódu.
- Popište vizuální hierarchii aplikace prostředí podtřídou
Shelltřídy.
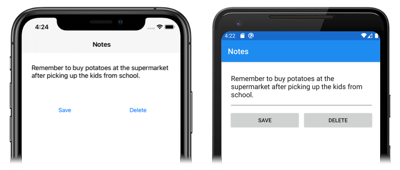
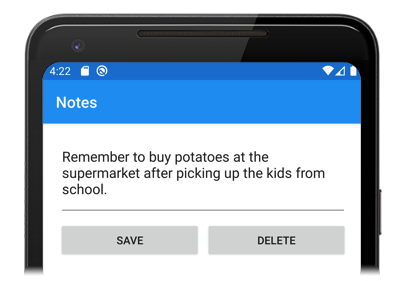
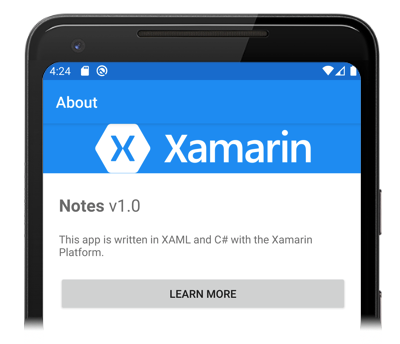
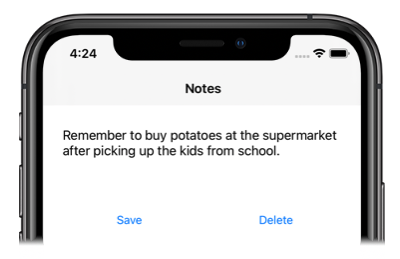
Rychlý start vás provede vytvořením multiplatformní Xamarin.Forms aplikace Shell, která umožňuje zadat poznámku a zachovat ji v úložišti zařízení. Poslední aplikace je znázorněná níže:
Požadavky
- Visual Studio 2019 (nejnovější verze) s nainstalovaným vývojem mobilních aplikací s nainstalovanou úlohou .NET
- Znalost jazyka C#.
- (volitelné) Spárovaný Mac pro sestavení aplikace v iOSu
Další informace o těchto požadavcích najdete v tématu Instalace Xamarinu. Informace o připojení sady Visual Studio 2019 k hostiteli buildu pro Mac najdete v článku Spárování s počítačem Mac pro vývoj na platformě Xamarin.iOS.
Začínáme se sadou Visual Studio 2019
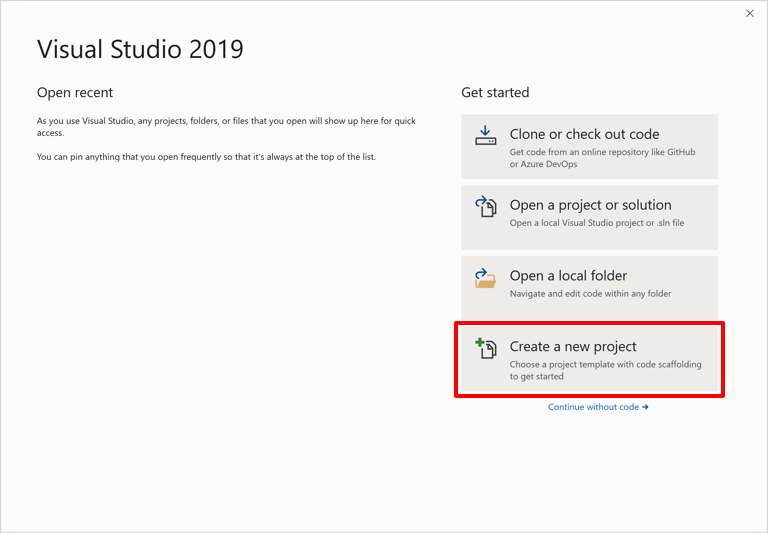
Spusťte Visual Studio 2019 a v úvodním okně klikněte na Vytvořit nový projekt a vytvořte nový projekt:

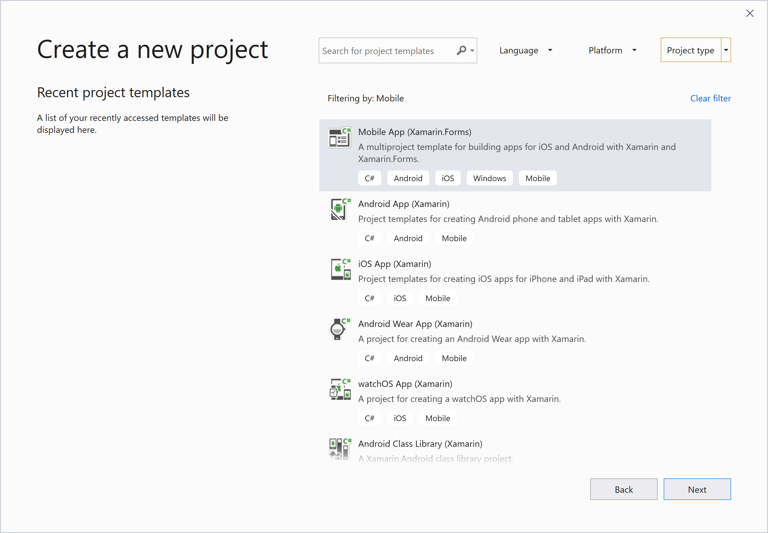
V okně Vytvořit nový projekt vyberte v rozevíracím seznamu Typ projektu mobilní aplikaci, vyberte šablonu Mobilní aplikace (Xamarin.Forms) a klikněte na tlačítko Další:

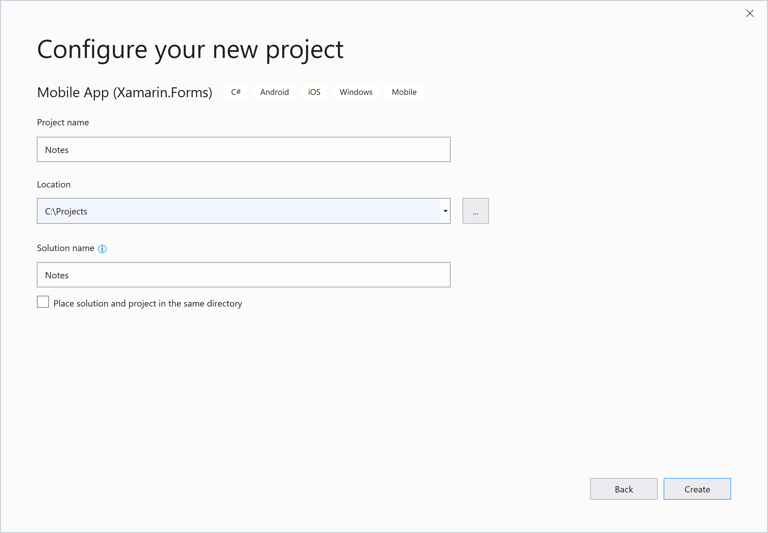
V okně Konfigurovat nový projekt nastavte název projektu na Poznámky, zvolte vhodné umístění projektu a klikněte na tlačítko Vytvořit:

Důležité
Fragmenty kódu C# a XAML v tomto rychlém startu vyžadují, aby řešení i projekt byly pojmenované Poznámky. Použití jiného názvu způsobí chyby sestavení při kopírování kódu z tohoto rychlého startu do projektu.
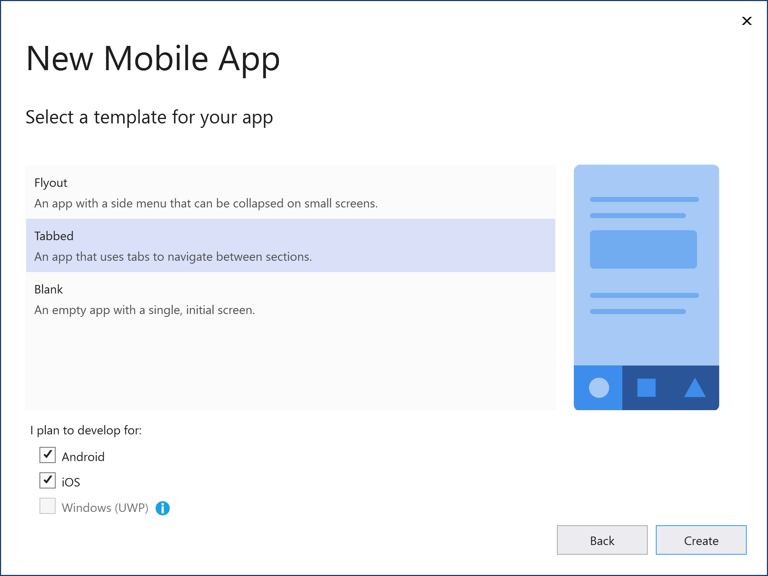
V dialogovém okně Nová mobilní aplikace vyberte šablonu s kartami a klikněte na tlačítko Vytvořit :

Po vytvoření projektu zavřete soubor GettingStarted.txt .
Další informace o knihovně .NET Standard, která se vytvoří, najdete v tématu Anatomie Xamarin.Forms aplikace Shell v podrobném úvodu k shelluXamarin.Forms.
V Průzkumník řešení odstraňte v projektu Poznámky následující složky (a jejich obsah):
- Modely
- Služby
- Modely Zobrazení
- Zobrazení
V Průzkumník řešení odstraňte v projektu Poznámky GettingStarted.txt.
V Průzkumník řešení přidejte v projektu Poznámky novou složku s názvem Zobrazení.
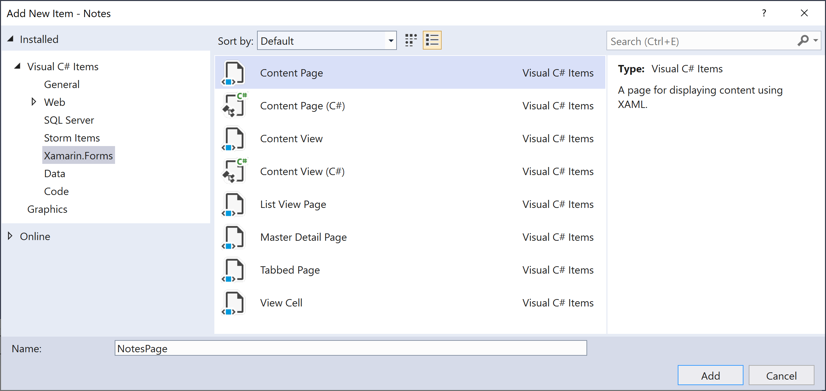
V Průzkumník řešení vyberte v projektu Poznámky složku Zobrazení, klikněte pravým tlačítkem myši a vyberte Přidat > novou položku.... V dialogovém okně Přidat novou položku vyberte stránku obsahu položekXamarin.Forms>> v jazyce Visual C#, pojmenujte nový soubor NotesPage a klikněte na tlačítko Přidat:

Tím se do složky Zobrazení přidá nová stránka s názvem NotesPage. Tato stránka bude hlavní stránkou aplikace.
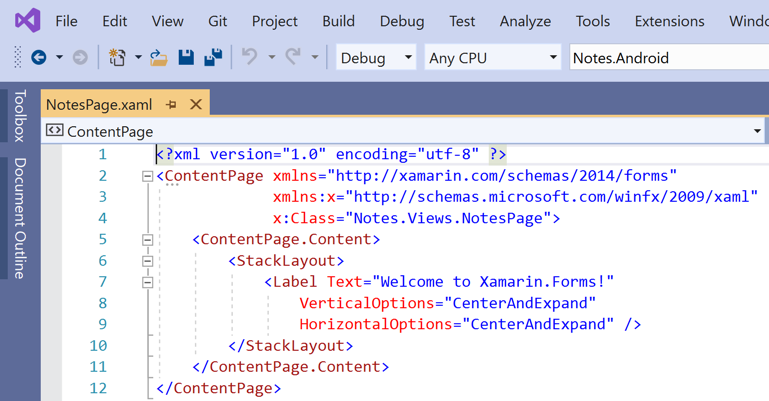
V Průzkumník řešení v projektu Notes poklikáním otevřete soubor NotesPage.xaml:

V NotesPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá z textového
Editorvstupu, a dvaButtonobjekty, které směrují aplikaci k uložení nebo odstranění souboru.ButtonDva objekty jsou vodorovně rozloženy vGrid, sEditoraGridbýt svisle rozloženy vStackLayout. Další informace o vytvoření uživatelského rozhraní naleznete v tématu Uživatelské rozhraní v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny souboru NotesPage.xaml stisknutím kombinace kláves CTRL+S.
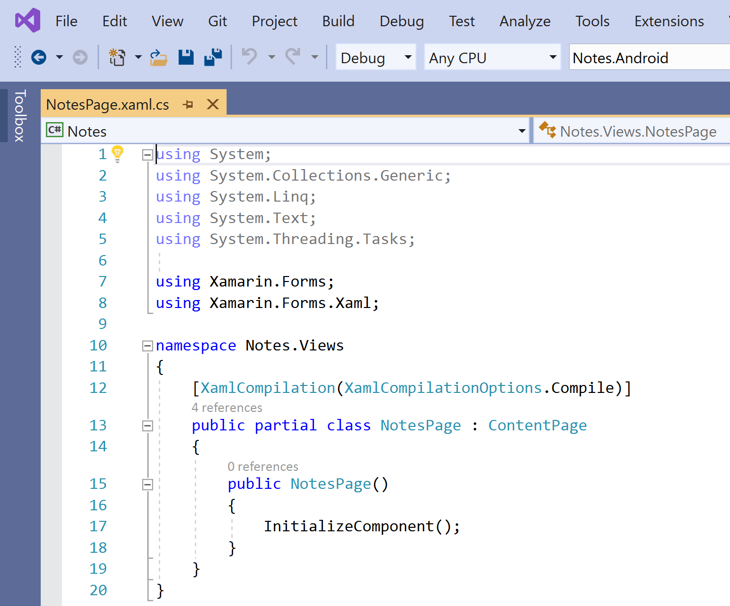
V Průzkumník řešení v projektu Poznámky poklikáním otevřete NotesPage.xaml.cs:

V NotesPage.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Tento kód definuje
_fileNamepole, které odkazuje na soubor s názvemnotes.txt, který bude ukládat data poznámky do místní složky dat aplikace pro aplikaci. Při spuštění konstruktoru stránky se soubor přečte, pokud existuje, a zobrazí se v souboruEditor. Když seButtonstiskneOnSaveButtonClickeduložit obslužná rutina události, která uloží obsahEditorsouboru. Když se stiskneOnDeleteButtonClickeddeleteButtonobslužné rutiny události, která odstraní soubor, za předpokladu, že existuje, a odebere veškerý text z objektuEditor. Další informace o interakci uživatele naleznete v tématu Reagování na interakci uživatele v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny NotesPage.xaml.cs stisknutím kombinace kláves CTRL+S.
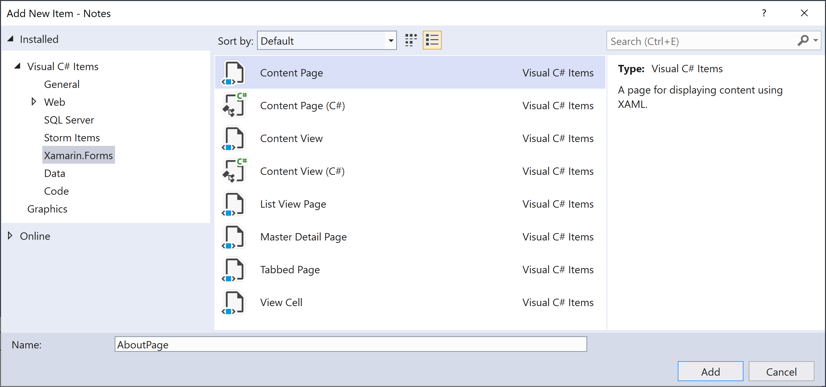
V Průzkumník řešení vyberte v projektu Poznámky složku Zobrazení, klikněte pravým tlačítkem myši a vyberte Přidat > novou položku.... V dialogovém okně Přidat novou položku vyberte stránku obsahu položek >>Xamarin.FormsVisual C#, pojmenujte nový soubor AboutPage a klikněte na tlačítko Přidat:

Tím se do složky Zobrazení přidá nová stránka s názvem AboutPage.
V Průzkumník řešení v projektu Notes poklikáním otevřete soubor AboutPage.xaml:

V souboru AboutPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá ze
ImagedvouLabelobjektů, které zobrazují text, aButton.LabelDva objekty aButtonjsou svisle rozloženy vStackLayout, sImageaStackLayoutbýt svisle rozloženy vGrid. Další informace o vytvoření uživatelského rozhraní naleznete v tématu Uživatelské rozhraní v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny souboru AboutPage.xaml stisknutím kombinace kláves CTRL+S.
V Průzkumník řešení v projektu Poznámky poklikáním otevřete AboutPage.xaml.cs:

V AboutPage.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Tento kód definuje obslužnou rutinu
OnButtonClickedudálosti, která se spustí při stisknutí dalšíhoButtontlačítka Learn. Po stisknutí tlačítka se spustí webový prohlížeč a zobrazí se stránka reprezentovaná argumentem identifikátoru URI metodyOpenAsync. Další informace o interakci uživatele naleznete v tématu Reagování na interakci uživatele v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny do AboutPage.xaml.cs stisknutím kombinace kláves CTRL+S.
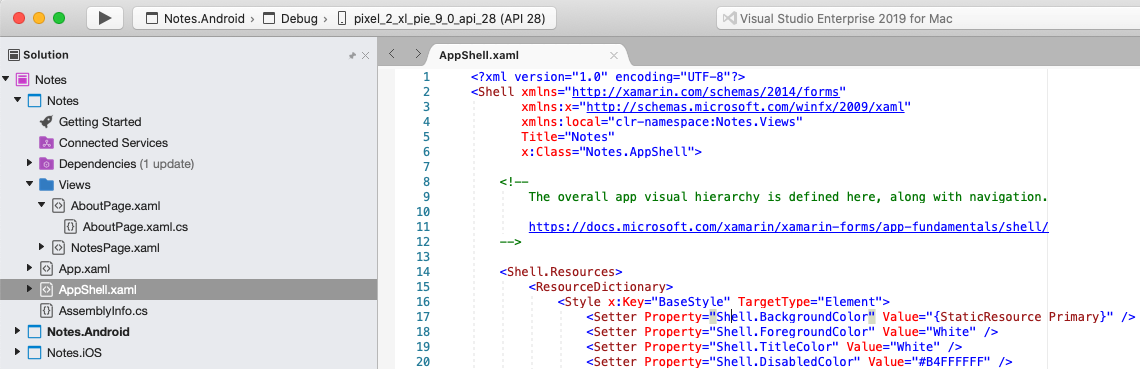
V Průzkumník řešení v projektu Poznámky poklikáním otevřete soubor AppShell.xaml:

V souboru AppShell.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Tento kód deklarativně definuje vizuální hierarchii aplikace, která se skládá ze
TabBardvouShellContentobjektů. Tyto objekty nepředstavují žádné prvky uživatelského rozhraní, ale spíše uspořádání vizuální hierarchie aplikace. Prostředí vezme tyto objekty a vytvoří uživatelské rozhraní pro obsah. Další informace o vytvoření uživatelského rozhraní naleznete v tématu Uživatelské rozhraní v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny souboru AppShell.xaml stisknutím kombinace kláves CTRL+S.
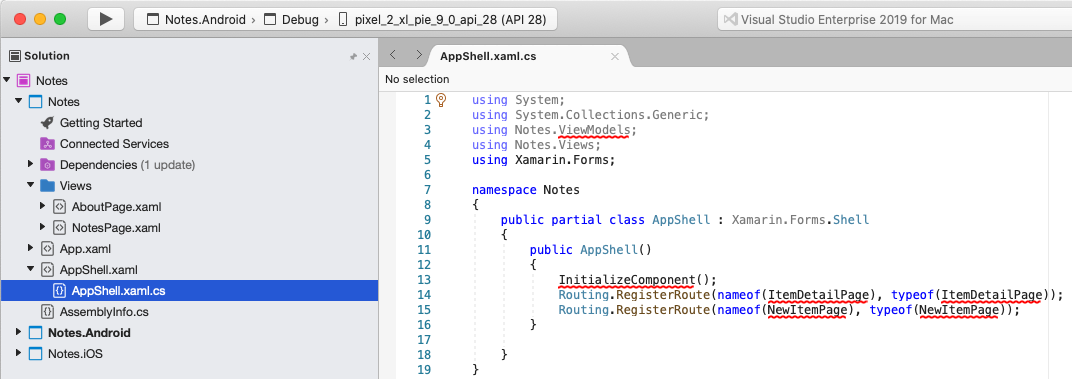
V Průzkumník řešení rozbalte v projektu Poznámky soubor AppShell.xaml a poklikáním otevřete AppShell.xaml.cs:

V AppShell.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Uložte změny do AppShell.xaml.cs stisknutím kombinace kláves CTRL+S.
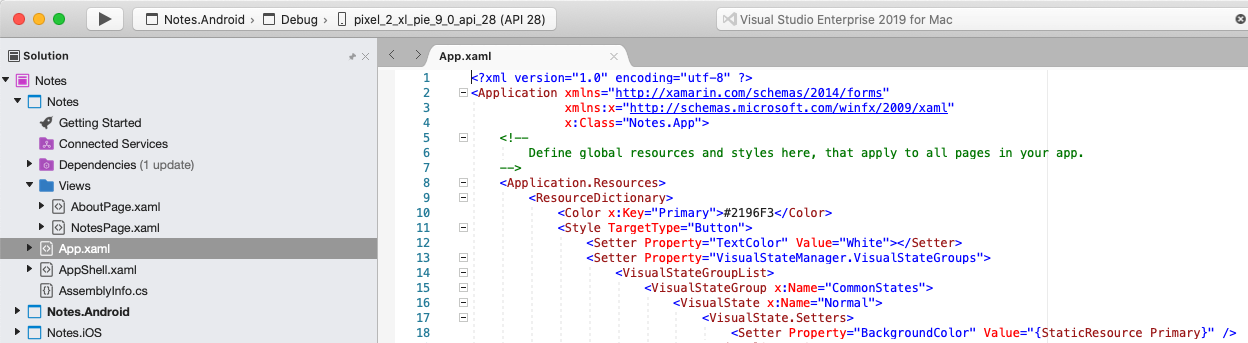
V Průzkumník řešení v projektu Poznámky poklikáním otevřete soubor App.xaml:

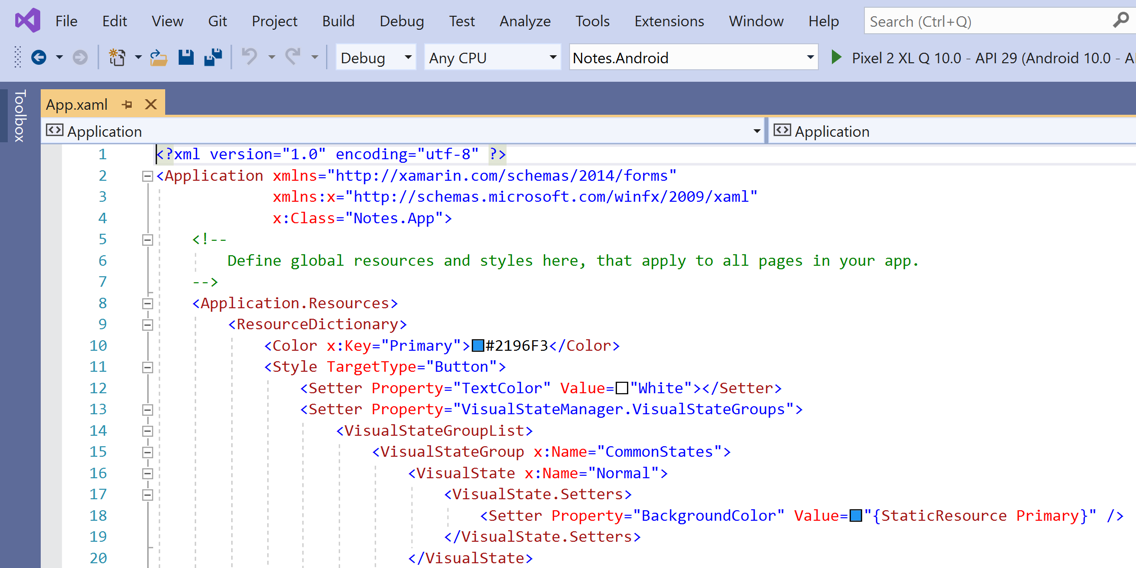
V souboru App.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Tento kód deklarativně definuje
Apptřídu, která je zodpovědná za vytvoření instance aplikace.Uložte změny souboru App.xaml stisknutím kombinace kláves CTRL+S.
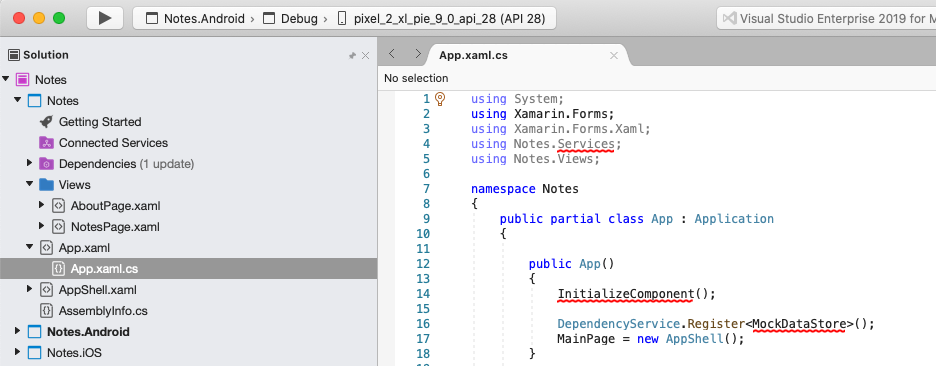
V Průzkumník řešení v projektu Poznámky rozbalte App.xaml a poklikáním otevřete App.xaml.cs:

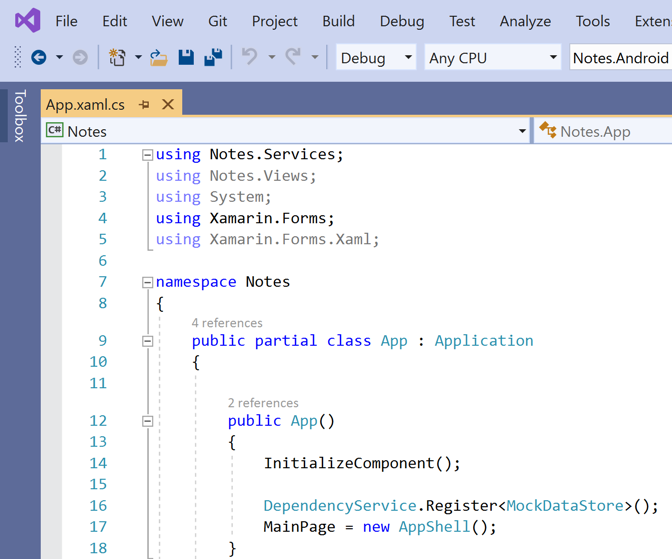
V App.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Tento kód definuje kód za
Apptřídou, který je zodpovědný za vytvoření instance aplikace. InicializujeMainPagevlastnost na podtříděnýShellobjekt.Uložte změny App.xaml.cs stisknutím kombinace kláves CTRL+S.
Sestavení rychlého startu
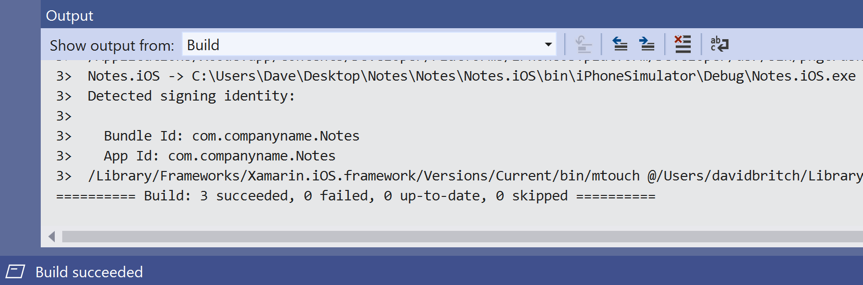
V sadě Visual Studio vyberte položku nabídky Sestavit řešení sestavení > (nebo stiskněte klávesu F6). Řešení se sestaví a na stavovém řádku sady Visual Studio se zobrazí zpráva o úspěchu:

Pokud dojde k chybám, opakujte předchozí kroky a opravte případné chyby, dokud projekty nebudou úspěšně dokončeny.
Na panelu nástrojů sady Visual Studio stiskněte tlačítko Start (trojúhelníkové tlačítko, které se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném emulátoru Androidu:


Zadejte poznámku a stiskněte tlačítko Uložit . Potom aplikaci zavřete a znovu ji spusťte, abyste měli jistotu, že se zadaná poznámka znovu načte.
Stisknutím ikony o kartě přejděte na
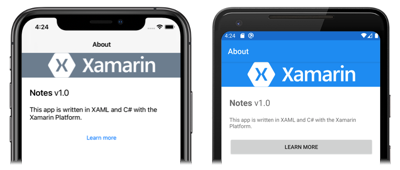
AboutPage:
Stisknutím tlačítka Další informace spusťte webovou stránku Rychlý start.
Další informace o tom, jak se aplikace spouští na jednotlivých platformách, najdete v tématu Snadné zprovoznění aplikace naXamarin.Forms jednotlivých platformách.
Poznámka:
Následující kroky by se měly provést pouze v případě, že máte spárovaný Mac , který splňuje požadavky na systém pro Xamarin.Forms vývoj.
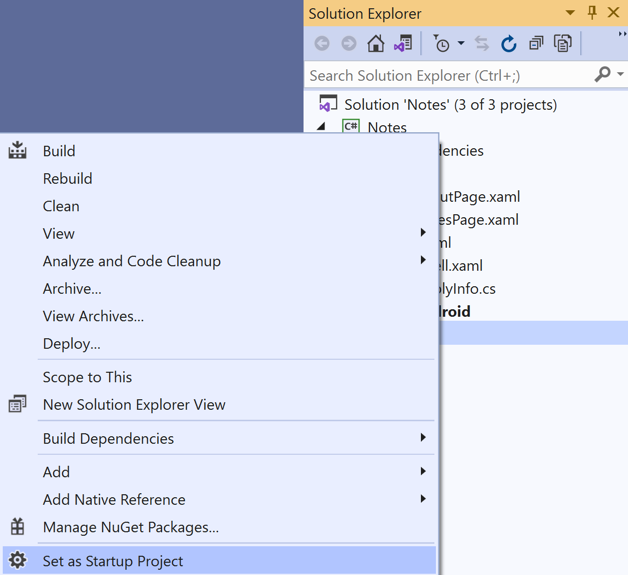
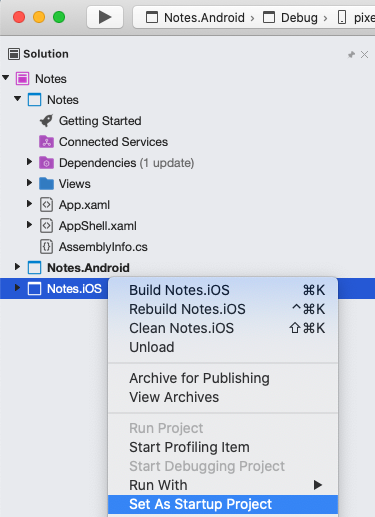
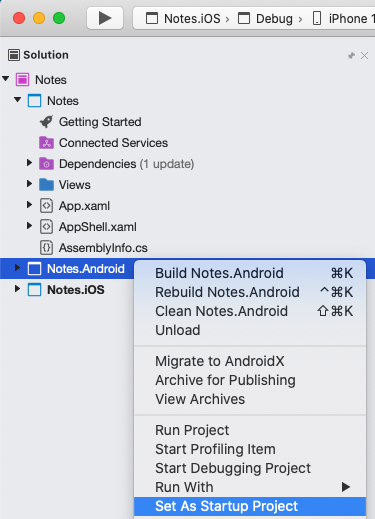
Na panelu nástrojů sady Visual Studio klikněte pravým tlačítkem myši na projekt Notes.iOS a vyberte Nastavit jako spouštěcí projekt.

Na panelu nástrojů sady Visual Studio stiskněte tlačítko Start (trojúhelníkové tlačítko, které se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném vzdáleném simulátoru iOS:

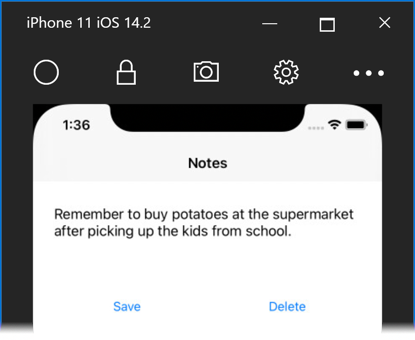
Zadejte poznámku a stiskněte tlačítko Uložit . Potom aplikaci zavřete a znovu ji spusťte, abyste měli jistotu, že se zadaná poznámka znovu načte.
Stisknutím ikony o kartě přejděte na
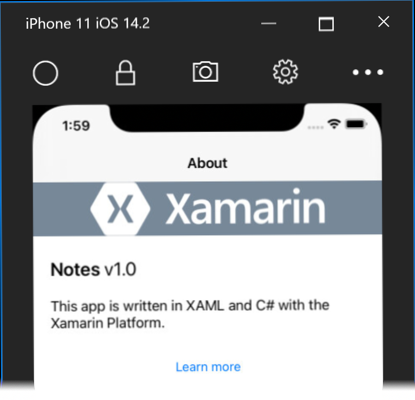
AboutPage:Stisknutím tlačítka Další informace spusťte webovou stránku Rychlý start.
Další informace o tom, jak se aplikace spouští na jednotlivých platformách, najdete v tématu Snadné zprovoznění aplikace naXamarin.Forms jednotlivých platformách.
Požadavky
- Visual Studio pro Mac (nejnovější verze) s nainstalovanou podporou platformy iOS a Android.
- Xcode (nejnovější verze).
- Znalost jazyka C#.
Další informace o těchto požadavcích najdete v tématu Instalace Xamarinu.
Začínáme se sadou Visual Studio pro Mac
Spusťte Visual Studio pro Mac a v úvodním okně klikněte na Tlačítko Nový a vytvořte nový projekt:

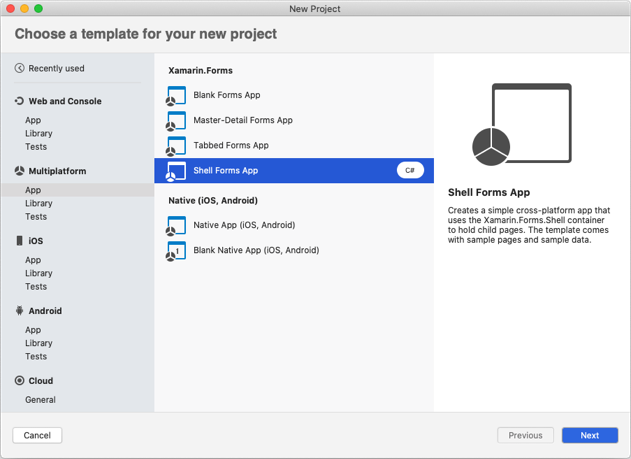
V dialogovém okně Zvolit šablonu pro nový projekt klikněte na multiplatformní > aplikaci, vyberte šablonu aplikace Shell Forms a klikněte na tlačítko Další :

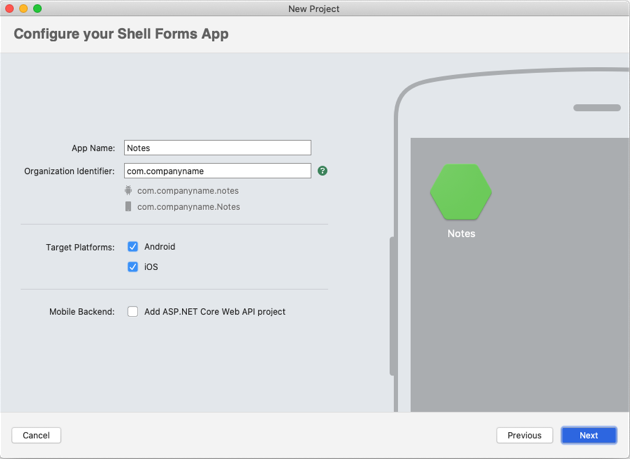
V dialogovém okně Konfigurovat aplikaci Shell Forms pojmenujte nové poznámky aplikace a klikněte na tlačítko Další:

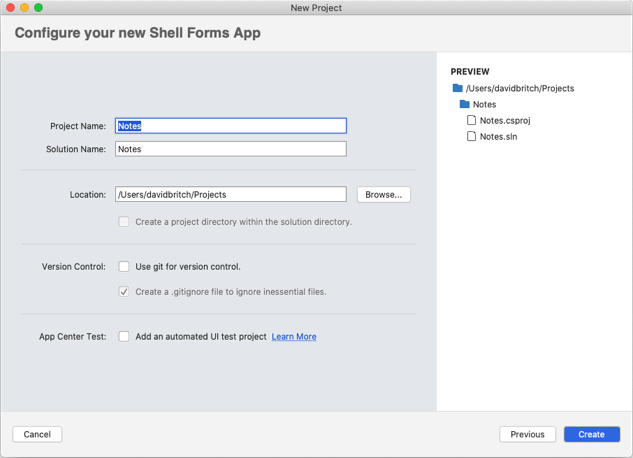
V dialogovém okně Konfigurovat novou aplikaci Shell Forms ponechte názvy řešení a projektů nastavené na Poznámky, zvolte vhodné umístění pro projekt a kliknutím na tlačítko Vytvořit vytvořte projekt:

Důležité
Fragmenty kódu C# a XAML v tomto rychlém startu vyžadují, aby řešení i projekt byly pojmenované Poznámky. Použití jiného názvu způsobí chyby sestavení při kopírování kódu z tohoto rychlého startu do projektu.
Další informace o knihovně .NET Standard, která se vytvoří, najdete v tématu Anatomie Xamarin.Forms aplikace Shell v podrobném úvodu k shelluXamarin.Forms.
V oblasti řešení v projektu Poznámky odstraňte následující složky (a jejich obsah):
- Modely
- Služby
- Modely Zobrazení
- Zobrazení
Na panelu řešení v projektu Poznámky odstraňte GettingStarted.txt.
Na panelu řešení přidejte v projektu Poznámky novou složku s názvem Zobrazení.
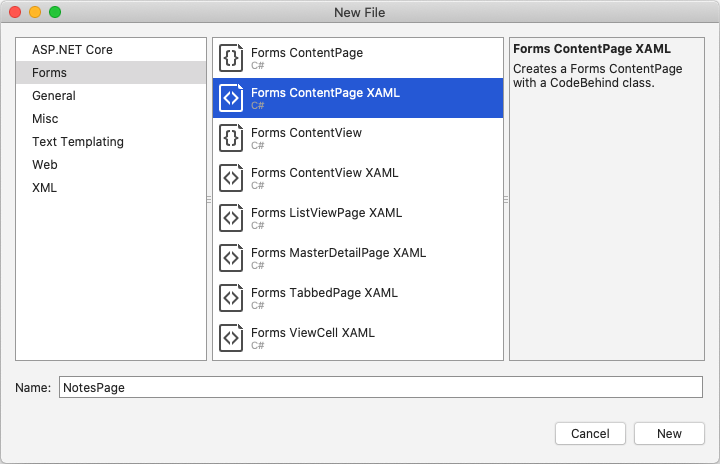
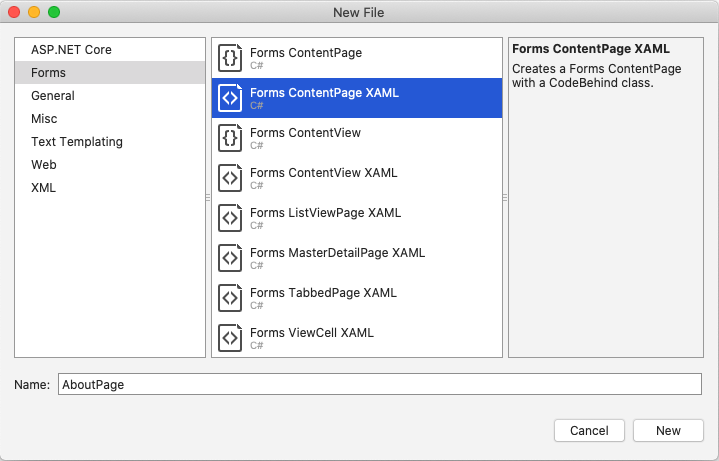
V oblasti řešení vyberte v projektu Poznámky složku Zobrazení, klikněte pravým tlačítkem myši a vyberte Přidat > nový soubor.... V dialogovém okně Nový soubor vyberte Forms Forms > ContentPage XAML, pojmenujte nový soubor NotesPage a klikněte na tlačítko Nový:

Tím se do složky Zobrazení přidá nová stránka s názvem NotesPage. Tato stránka bude hlavní stránkou aplikace.
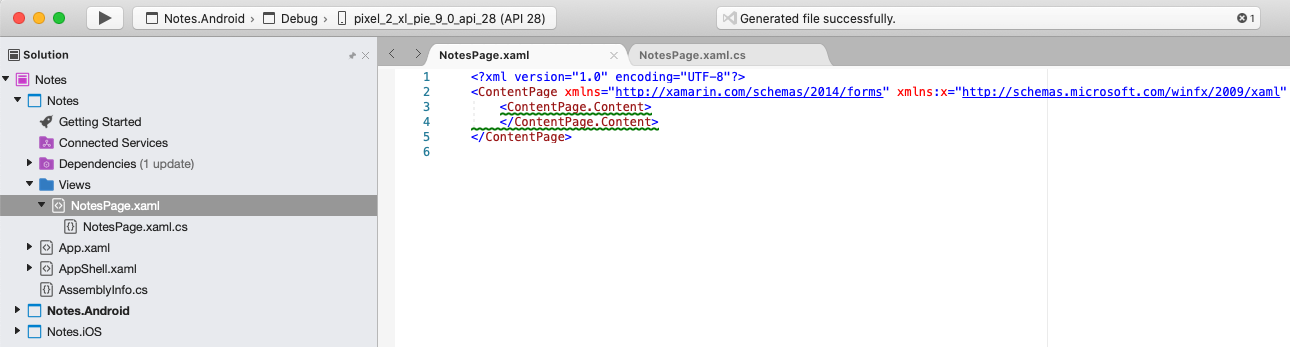
V oblasti řešení v projektu Poznámky poklikáním otevřete soubor NotesPage.xaml:

V NotesPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá z textového
Editorvstupu, a dvaButtonobjekty, které směrují aplikaci k uložení nebo odstranění souboru.ButtonDva objekty jsou vodorovně rozloženy vGrid, sEditoraGridbýt svisle rozloženy vStackLayout. Další informace o vytvoření uživatelského rozhraní naleznete v tématu Uživatelské rozhraní v rychlém startu Xamarin.Forms prostředí Podrobné informace.Změny uložte do souboru NotesPage.xaml tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S).
V oblasti řešení v projektu Poznámky poklikáním otevřete NotesPage.xaml.cs:

V NotesPage.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Tento kód definuje
_fileNamepole, které odkazuje na soubor s názvemnotes.txt, který bude ukládat data poznámky do místní složky dat aplikace pro aplikaci. Při spuštění konstruktoru stránky se soubor přečte, pokud existuje, a zobrazí se v souboruEditor. Když seButtonstiskneOnSaveButtonClickeduložit obslužná rutina události, která uloží obsahEditorsouboru. Když se stiskneOnDeleteButtonClickeddeleteButtonobslužné rutiny události, která odstraní soubor, za předpokladu, že existuje, a odebere veškerý text z objektuEditor. Další informace o interakci uživatele naleznete v tématu Reagování na interakci uživatele v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny do NotesPage.xaml.cs výběrem možnosti Uložit soubor > (nebo stisknutím ⌘ + S).
V oblasti řešení vyberte v projektu Poznámky složku Zobrazení, klikněte pravým tlačítkem myši a vyberte Přidat > nový soubor.... V dialogovém okně Nový soubor vyberte Forms Forms > ContentPage XAML, pojmenujte nový soubor AboutPage a klikněte na tlačítko Nový:

V oblasti řešení v projektu Poznámky poklikáním otevřete soubor AboutPage.xaml:

Tím se do složky Zobrazení přidá nová stránka s názvem AboutPage.
V souboru AboutPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá ze
ImagedvouLabelobjektů, které zobrazují text, aButton.LabelDva objekty aButtonjsou svisle rozloženy vStackLayout, sImageaStackLayoutbýt svisle rozloženy vGrid. Další informace o vytvoření uživatelského rozhraní naleznete v tématu Uživatelské rozhraní v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny do souboru AboutPage.xaml tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S).
V oblasti řešení v projektu Poznámky poklikáním otevřete AboutPage.xaml.cs:

V AboutPage.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Tento kód definuje obslužnou rutinu
OnButtonClickedudálosti, která se spustí při stisknutí dalšíhoButtontlačítka Learn. Po stisknutí tlačítka se spustí webový prohlížeč a zobrazí se stránka reprezentovaná argumentem identifikátoru URI metodyOpenAsync. Další informace o interakci uživatele naleznete v tématu Reagování na interakci uživatele v rychlém startu Xamarin.Forms prostředí Podrobné informace.Uložte změny do AboutPage.xaml.cs výběrem možnosti Uložit soubor > (nebo stisknutím ⌘ + S).
Na panelu řešení v projektu Poznámky poklikáním otevřete soubor AppShell.xaml:

V souboru AppShell.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Tento kód deklarativně definuje vizuální hierarchii aplikace, která se skládá ze
TabBardvouShellContentobjektů. Tyto objekty nepředstavují žádné prvky uživatelského rozhraní, ale spíše uspořádání vizuální hierarchie aplikace. Prostředí vezme tyto objekty a vytvoří uživatelské rozhraní pro obsah. Další informace o vytvoření uživatelského rozhraní naleznete v tématu Uživatelské rozhraní v rychlém startu Xamarin.Forms prostředí Podrobné informace.Změny uložte do souboru AppShell.xaml tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S).
Na panelu řešení v projektu Poznámky rozbalte AppShell.xaml a poklikáním otevřete AppShell.xaml.cs:

V AppShell.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Uložte změny do AppShell.xaml.cs výběrem možnosti Uložit soubor > (nebo stisknutím ⌘ + S).
Na panelu řešení v projektu Poznámky poklikáním otevřete soubor App.xaml:

V souboru App.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Tento kód deklarativně definuje
Apptřídu, která je zodpovědná za vytvoření instance aplikace.Uložte změny souboru App.xaml tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S).
V oblasti řešení v projektu Poznámky rozbalte App.xaml a poklikáním otevřete App.xaml.cs:

V App.xaml.cs odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Tento kód definuje kód za
Apptřídou, který je zodpovědný za vytvoření instance aplikace. InicializujeMainPagevlastnost na podtříděnýShellobjekt.Uložte změny do App.xaml.cs výběrem možnosti Uložit soubor > (nebo stisknutím ⌘ + S).
Sestavení rychlého startu
V Visual Studio pro Mac vyberte položku nabídky Sestavit > vše (nebo stiskněte ⌘ + B). Projekty se sestaví a na panelu nástrojů Visual Studio pro Mac se zobrazí zpráva o úspěchu:

Pokud dojde k chybám, opakujte předchozí kroky a opravte případné chyby, dokud projekty nebudou úspěšně dokončeny.
Na panelu řešení vyberte projekt Notes.iOS, klikněte pravým tlačítkem myši a vyberte Nastavit jako spouštěný projekt:

Na panelu nástrojů Visual Studio pro Mac stiskněte tlačítko Start (trojúhelníkové tlačítko, které se podobá tlačítku Přehrát) a spusťte aplikaci ve zvoleném simulátoru iOS:


Zadejte poznámku a stiskněte tlačítko Uložit . Potom aplikaci zavřete a znovu ji spusťte, abyste měli jistotu, že se zadaná poznámka znovu načte.
Stisknutím ikony o kartě přejděte na
AboutPage:
Stisknutím tlačítka Další informace spusťte webovou stránku Rychlý start.
Další informace o tom, jak se aplikace spouští na jednotlivých platformách, najdete v tématu Snadné zprovoznění aplikace naXamarin.Forms jednotlivých platformách.
Na panelu řešení vyberte projekt Notes.Droid, klikněte pravým tlačítkem myši a vyberte Nastavit jako spouštěný projekt:

Na panelu nástrojů Visual Studio pro Mac stiskněte tlačítko Start (trojúhelníkové tlačítko, které se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném emulátoru Androidu:

Zadejte poznámku a stiskněte tlačítko Uložit . Potom aplikaci zavřete a znovu ji spusťte, abyste měli jistotu, že se zadaná poznámka znovu načte.
Stisknutím ikony o kartě přejděte na
AboutPage:
Stisknutím tlačítka Další informace spusťte webovou stránku Rychlý start.
Další informace o tom, jak se aplikace spouští na jednotlivých platformách, najdete v tématu Snadné zprovoznění aplikace naXamarin.Forms jednotlivých platformách.
Další kroky
V tomto rychlém startu jste se naučili:
- Vytvořte Xamarin.Forms aplikaci Shell.
- Definujte uživatelské rozhraní pro stránku pomocí jazyka XAML (Application Markup Language) eXtensible a interagujte s elementy XAML z kódu.
- Popište vizuální hierarchii aplikace prostředí podtřídou
Shelltřídy.
Pokračujte k dalšímu rychlému startu a přidejte do této Xamarin.Forms aplikace Prostředí další stránky.