Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto rychlém startu se naučíte:
- Style a Xamarin.Forms Shell application using XAML styles.
- Pomocí Opětovné načítání za provozu XAML můžete zobrazit změny uživatelského rozhraní bez opětovného sestavení aplikace.
Rychlý start vás provede stylem multiplatformní Xamarin.Forms aplikace se styly XAML. Kromě toho rychlý start používá Opětovné načítání za provozu XAML k aktualizaci uživatelského rozhraní spuštěné aplikace, aniž by bylo nutné aplikaci znovu sestavit. Další informace o Opětovné načítání za provozu XAML naleznete v tématu OPĚTOVNÉ NAČÍTÁNÍ ZA PROVOZU XAML pro Xamarin.Forms.
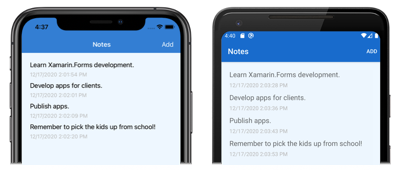
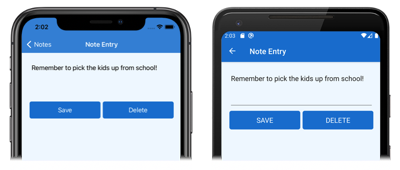
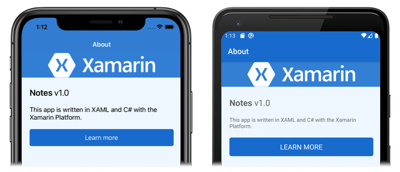
Poslední aplikace je znázorněná níže:
Požadavky
Před pokusem o tento rychlý start byste měli úspěšně dokončit předchozí rychlý start .
Aktualizace aplikace pomocí sady Visual Studio
Spusťte Visual Studio a otevřete řešení Poznámek.
Sestavte a spusťte projekt na zvolené platformě. Další informace najdete v tématu Sestavení rychlého startu.
Nechte aplikaci spuštěnou a vraťte se do sady Visual Studio.
V Průzkumník řešení otevřete v projektu Notes soubor App.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Tento kód definuje
Thicknesshodnotu, řaduColorhodnot a implicitní styly pro typyContentPageaButtontypy. Všimněte si, že tyto styly, které jsou na úrovniResourceDictionaryaplikace , lze využívat v celé aplikaci. Další informace o stylu XAML naleznete v tématu Styling v rychlém startu Xamarin.Forms Podrobné informace.Po provedení změn v souboru App.xaml Opětovné načítání za provozu XAML aktualizuje uživatelské rozhraní spuštěné aplikace, aniž by bylo nutné aplikaci znovu sestavit. Konkrétně se změní barva pozadí každé stránky. Ve výchozím nastavení Opětovné načítání za provozu změny použije okamžitě po zastavení psaní. Existuje ale nastavení předvoleb, které se dá změnit, pokud chcete, počkat na uložení souboru, aby se změny použily.
V Průzkumník řešení otevřete v projektu Notes soubor AppShell.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Tento kód přidá do slovníku
Shellprostředků dva styly, které definují řaduColorhodnot používaných aplikací.Po provedení změn AppShell.xaml Opětovné načítání za provozu XAML aktualizuje uživatelské rozhraní spuštěné aplikace bez opětovného sestavení aplikace. Konkrétně se změní barva pozadí chromu Prostředí.
V Průzkumník řešení otevřete v projektu Notes ve složce Views soubor NotesPage.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Tento kód přidá implicitní styl,
StackLayoutkterý definuje vzhled každé vybrané položky v objektuCollectionView, na úrovniResourceDictionarystránky a nastavíCollectionView.MarginaLabel.TextColorvlastnost na hodnoty definované v aplikační úrovniResourceDictionary. Všimněte si, žeStackLayoutimplicitní styl byl přidán na úroveňResourceDictionarystránky , protože je spotřebovánNotesPagepouze .Po provedení změn NotesPage.xaml Opětovné načítání za provozu XAML aktualizuje uživatelské rozhraní spuštěné aplikace bez opětovného sestavení aplikace. Konkrétně se změní barva vybraných položek v sadě
CollectionView.V Průzkumník řešení otevřete v projektu Notes ve složce Views soubor NoteEntryPage.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Tento kód přidá implicitní styl pro
EditorúroveňResourceDictionarystránky a nastavíStackLayout.Marginvlastnost na hodnotu definovanou v úrovniResourceDictionaryaplikace . Všimněte si, žeEditorimplicitní styly byly přidány na úroveňResourceDictionarystránky, protože je spotřebováváNoteEntryPagepouze .Ve spuštěné aplikaci přejděte na tlačítko
NoteEntryPage.XAML Opětovné načítání za provozu aktualizované uživatelské rozhraní aplikace bez opětovného sestavení. Konkrétně barva pozadí změněné
Editorve spuštěné aplikaci a také vzhledButtonobjektů.V Průzkumník řešení otevřete v projektu Notes ve složce Views soubor AboutPage.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Tento kód nastaví
Image.BackgroundColoraStackLayout.Marginvlastnosti na hodnoty definované na úrovniResourceDictionaryaplikace .Ve spuštěné aplikaci přejděte na tlačítko
AboutPage.XAML Opětovné načítání za provozu aktualizované uživatelské rozhraní aplikace bez opětovného sestavení. Konkrétně barva pozadí změněné
Imageve spuštěné aplikaci.
Aktualizace aplikace pomocí Visual Studio pro Mac
Spusťte Visual Studio pro Mac a otevřete projekt Poznámky.
Sestavte a spusťte projekt na zvolené platformě. Další informace najdete v tématu Sestavení rychlého startu.
Nechte aplikaci spuštěnou a vraťte se do Visual Studio pro Mac.
V oblasti řešení otevřete v projektu Notes soubor App.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Tento kód definuje
Thicknesshodnotu, řaduColorhodnot a implicitní styly pro typyContentPageaButtontypy. Všimněte si, že tyto styly, které jsou na úrovniResourceDictionaryaplikace , lze využívat v celé aplikaci. Další informace o stylu XAML naleznete v tématu Styling v rychlém startu Xamarin.Forms Podrobné informace.Po provedení změn v souboru App.xaml Opětovné načítání za provozu XAML aktualizuje uživatelské rozhraní spuštěné aplikace, aniž by bylo nutné aplikaci znovu sestavit. Konkrétně se změní barva pozadí každé stránky. Ve výchozím nastavení Opětovné načítání za provozu změny použije okamžitě po zastavení psaní. Existuje ale nastavení předvoleb, které se dá změnit, pokud chcete, počkat na uložení souboru, aby se změny použily.
V oblasti řešení otevřete v projektu Notes soubor AppShell.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Tento kód přidá do slovníku
Shellprostředků dva styly, které definují řaduColorhodnot používaných aplikací.Po provedení změn AppShell.xaml Opětovné načítání za provozu XAML aktualizuje uživatelské rozhraní spuštěné aplikace bez opětovného sestavení aplikace. Konkrétně se změní barva pozadí chromu Prostředí.
V oblasti řešení otevřete v projektu Poznámky ve složce Zobrazení soubor NotesPage.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Tento kód přidá implicitní styl,
StackLayoutkterý definuje vzhled každé vybrané položky v objektuCollectionView, na úrovniResourceDictionarystránky a nastavíCollectionView.MarginaLabel.TextColorvlastnost na hodnoty definované v aplikační úrovniResourceDictionary. Všimněte si, žeStackLayoutimplicitní styl byl přidán na úroveňResourceDictionarystránky , protože je spotřebovánNotesPagepouze .Po provedení změn NotesPage.xaml Opětovné načítání za provozu XAML aktualizuje uživatelské rozhraní spuštěné aplikace bez opětovného sestavení aplikace. Konkrétně se změní barva vybraných položek v sadě
CollectionView.V oblasti řešení otevřete v projektu Notes ve složce Views soubor NoteEntryPage.xaml. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Tento kód přidá implicitní styly pro
EditorúroveňResourceDictionarystránky a nastavíStackLayout.Marginvlastnost na hodnotu definovanou v úrovniResourceDictionaryaplikace . Všimněte si, žeEditorimplicitní styl byl přidán na úroveňResourceDictionarystránky, protože ho využíváNoteEntryPagepouze .Ve spuštěné aplikaci přejděte na tlačítko
NoteEntryPage.XAML Opětovné načítání za provozu aktualizované uživatelské rozhraní aplikace bez opětovného sestavení. Konkrétně barva pozadí změněné
Editorve spuštěné aplikaci a také vzhledButtonobjektů.V oblasti řešení otevřete v projektu Notes soubor AboutPage.xaml ve složce Zobrazení. Potom nahraďte stávající kód následujícím kódem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Tento kód nastaví
Image.BackgroundColoraStackLayout.Marginvlastnosti na hodnoty definované na úrovniResourceDictionaryaplikace .Ve spuštěné aplikaci přejděte na tlačítko
AboutPage.XAML Opětovné načítání za provozu aktualizované uživatelské rozhraní aplikace bez opětovného sestavení. Konkrétně barva pozadí změněné
Imageve spuštěné aplikaci.
Další kroky
V tomto rychlém startu jste se naučili:
- Style a Xamarin.Forms Shell application using XAML styles.
- Pomocí Opětovné načítání za provozu XAML můžete zobrazit změny uživatelského rozhraní bez opětovného sestavení aplikace.
Další informace o základech vývoje aplikací pomocí Xamarin.Forms Shellu najdete v podrobném přehledu rychlého startu.