Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Důležité
V současné době prošetřujeme využití vlastních vazeb na platformě Xamarin. Pokud chcete informovat budoucí úsilí o rozvoj, využijte tento průzkum .
Tento článek obsahuje praktické návody k vytvoření vazby Xamarin.iOS pro existující Objective-C knihovnu InfColorPicker. Zabývá se tématy, jako je kompilace statické Objective-C knihovny, vytvoření vazby a použití vazby v aplikaci Xamarin.iOS.
Při práci s iOSem můžete narazit na případy, kdy chcete využívat knihovnu třetí strany Objective-C . V těchto situacích můžete pomocí vazbového projektu Xamarin.iOS vytvořit vazbu jazyka C#, která vám umožní využívat knihovnu v aplikacích Xamarin.iOS.
Obecně platí, že v ekosystému iOS najdete knihovny ve 3 variantách:
- Jako předkompilovaný soubor statické knihovny s příponou
.aspolu s hlavičkami (soubory.h). Například Google Analytics Library - Jako předkompilovaná architektura. Jedná se jenom o složku obsahující statickou knihovnu, hlavičky a někdy i další prostředky s rozšířením
.framework. Například Google AdMob Library. - Stejně jako soubory zdrojového kódu. Například knihovna obsahující soubory just
.ma.hObjective C.
V prvním a druhém scénáři již bude předkompilovaná statická knihovna CocoaTouch, takže v tomto článku se zaměříme na třetí scénář. Nezapomeňte, že než začnete vytvářet vazbu, vždy zkontrolujte licenci, která je k dispozici v knihovně, abyste měli jistotu, že máte volnou vazbu.
Tento článek obsahuje podrobný návod k vytvoření projektu vazby pomocí opensourcového projektu InfColorPickerObjective-C jako příkladu, ale všechny informace v této příručce je možné přizpůsobit pro použití s libovolnou knihovnou třetích stran Objective-C . Knihovna InfColorPicker poskytuje opakovaně použitelný kontroler zobrazení, který uživateli umožňuje vybrat barvu na základě jeho reprezentace HSB, což usnadňuje výběr barev.
Probereme všechny nezbytné kroky pro využívání tohoto konkrétního Objective-C rozhraní API v Xamarin.iOS:
- Nejprve vytvoříme statickou knihovnu Objective-C pomocí Xcode.
- Pak tuto statickou knihovnu svážeme s Xamarin.iOS.
- Dále si ukážeme, jak Objective Sharpie dokáže snížit zatížení tím, že automaticky vygeneruje některé (ale ne všechny) nezbytné definice rozhraní API vyžadované vazbou Xamarin.iOS.
- Nakonec vytvoříme aplikaci Xamarin.iOS, která používá vazbu.
Ukázková aplikace předvede použití silného delegáta pro komunikaci mezi rozhraním INFColorPicker API a kódem jazyka C#. Poté, co jsme viděli, jak používat silného delegáta, probereme, jak používat slabé delegáty k provádění stejných úkolů.
Požadavky
Tento článek předpokládá, že máte určitou znalost Xcode a Objective-C jazyka a přečetli jste si naši dokumentaci k vazbám Objective-C . Kromě toho je k dokončení uvedených kroků nutné provést následující kroky:
- Xcode a iOS SDK – Xcode společnosti Apple a nejnovější rozhraní API pro iOS je potřeba nainstalovat a nakonfigurovat na počítači vývojáře.
- Nástroje příkazového řádku Xcode – Nástroje příkazového řádku Xcode musí být nainstalované pro aktuálně nainstalovanou verzi Xcode (podrobnosti o instalaci najdete níže).
- Visual Studio pro Mac nebo Visual Studio – na vývojovém počítači by se měla nainstalovat a nakonfigurovat nejnovější verze Visual Studio pro Mac nebo sady Visual Studio. Pro vývoj aplikace Xamarin.iOS se vyžaduje Apple Mac a při použití sady Visual Studio musíte být připojeni k hostiteli sestavení Xamarin.iOS.
- Nejnovější verze Objective Sharpie - Aktuální kopie nástroje Objective Sharpie stažen odsud. Pokud již máte nainstalovaný Objective Sharpie, můžete ho aktualizovat na nejnovější verzi pomocí nástroje
sharpie update
Instalace nástrojů příkazového řádku Xcode
Jak jsme uvedli výše, budeme v tomto názorném postupu používat nástroje příkazového řádku Xcode (konkrétně make a lipo). Příkaz make je velmi běžný unixový nástroj, který automatizuje kompilaci spustitelných programů a knihoven pomocí souboru pravidel, který určuje, jak má být program sestaven. Příkaz je nástroj příkazového řádku OS X pro vytváření souborů s více architekturami. Zkombinuje lipo několik .a souborů do jednoho souboru, který může používat všechny hardwarové architektury.
Podle apple sestavení z příkazového řádku s Xcode nejčastější dokumentace, v OS X 10.9 a vyšší podokno Stažené položky dialogového okna Předvolby Xcode už nepodporuje stahování nástrojů příkazového řádku.
K instalaci nástrojů budete muset použít jednu z následujících metod:
Nainstalujte Xcode – Při instalaci Xcode se dodává se všemi nástroji příkazového řádku. V OS X 10.9 shims (nainstalované v
/usr/bin), může mapovat jakýkoli nástroj, který/usr/binje součástí odpovídajícího nástroje uvnitř Xcode. Napříkladxcrunpříkaz, který umožňuje najít nebo spustit jakýkoli nástroj uvnitř Xcode z příkazového řádku.Terminálová aplikace – z terminálové aplikace můžete nainstalovat nástroje příkazového řádku spuštěním
xcode-select --installpříkazu:- Spusťte terminálovou aplikaci.
- Zadejte
xcode-select --installa stiskněte Enter, například:
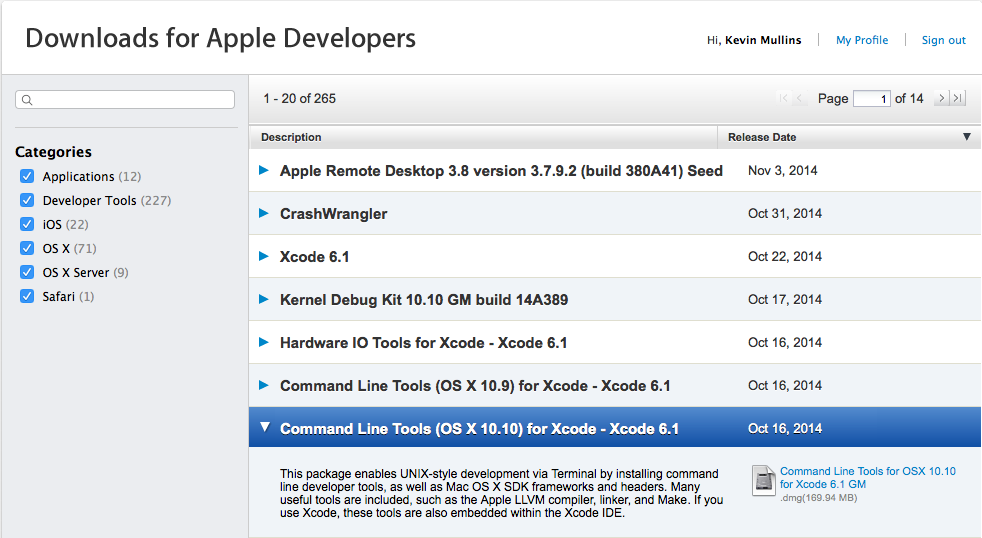
Europa:~ kmullins$ xcode-select --installSoubory ke stažení pro vývojáře Apple – Balíček Nástroje příkazového řádku je k dispozici na webové stránce Ke stažení pro vývojáře Apple. Přihlaste se pomocí Apple ID a vyhledejte a stáhněte nástroje příkazového řádku:

S nainstalovanými nástroji příkazového řádku jsme připraveni pokračovat v návodu.
Názorný postup
V tomto názorném postupu probereme následující kroky:
- Vytvoření statické knihovny – tento krok zahrnuje vytvoření statické knihovny kódu InfColorPickerObjective-C. Statická knihovna bude mít příponu
.asouboru a bude vložena do sestavení .NET projektu knihovny. - Vytvořte projekt vazby Xamarin.iOS – jakmile budeme mít statickou knihovnu, použijeme ji k vytvoření projektu vazby Xamarin.iOS. Projekt vazby se skládá ze statické knihovny, kterou jsme právě vytvořili, a metadat ve formě kódu jazyka C#, který vysvětluje, jak Objective-C se dá rozhraní API použít. Tato metadata se běžně označují jako definice rozhraní API. K vytvoření definic rozhraní API použijeme Objective Sharpie .
- Normalizovat definice rozhraní API – Objective Sharpie dělá skvělou práci, která nám pomáhá, ale nemůže dělat všechno. Probereme některé změny, které musíme provést v definicích rozhraní API, než je můžeme použít.
- Použijte knihovnu Binding – Nakonec vytvoříme aplikaci Xamarin.iOS, která ukazuje, jak použít nově vytvořený projekt vazby.
Teď, když pochopíme, jaké kroky se týkají, pojďme přejít na zbytek návodu.
Vytvoření statické knihovny
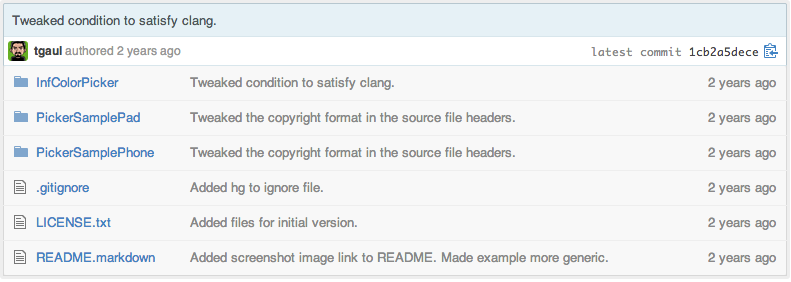
Pokud zkontrolujeme kód infColorPickeru na GitHubu:
V projektu vidíme následující tři adresáře:
- InfColorPicker – Tento adresář obsahuje Objective-C kód projektu.
- PickerSamplePad – Tento adresář obsahuje ukázkový projekt iPadu.
- PickerSample Telefon – tento adresář obsahuje ukázkový projekt i Telefon.
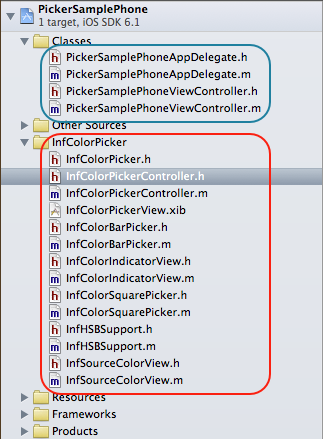
Pojďme si stáhnout projekt InfColorPicker z GitHubu a rozbalit ho v adresáři našeho výběru. Otevření cíle Xcode pro PickerSamplePhone projekt vidíme v navigátoru Xcode následující strukturu projektu:
Tento projekt dosahuje opakovaného použití kódu tak, že přímo přidá zdrojový kód InfColorPicker (v červeném rámečku) do každého ukázkového projektu. Kód ukázkového projektu je uvnitř modrého pole. Vzhledem k tomu, že tento konkrétní projekt neposkytuje statickou knihovnu, je nutné vytvořit projekt Xcode ke kompilaci statické knihovny.
Prvním krokem je přidání zdrojového kódu InfoColorPickeru do statické knihovny. Abychom toho dosáhli, udělejme toto:
Spusťte Xcode.
V nabídce Soubor vyberte Nový>projekt...:
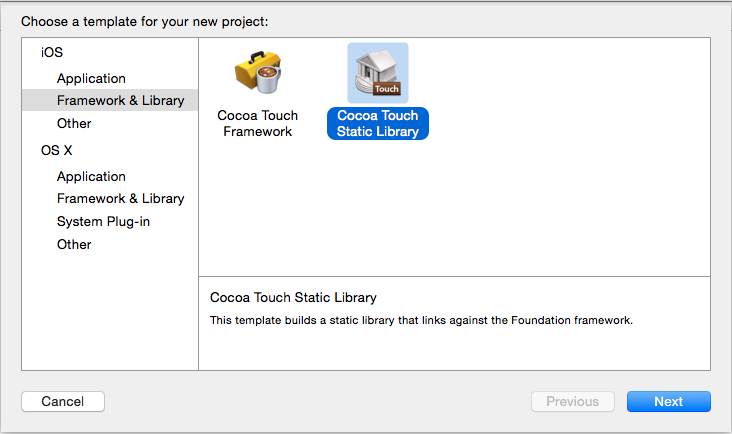
Vyberte Architekturu a knihovnu, šablonu Statické knihovny Cocoa Touch a klikněte na tlačítko Další:
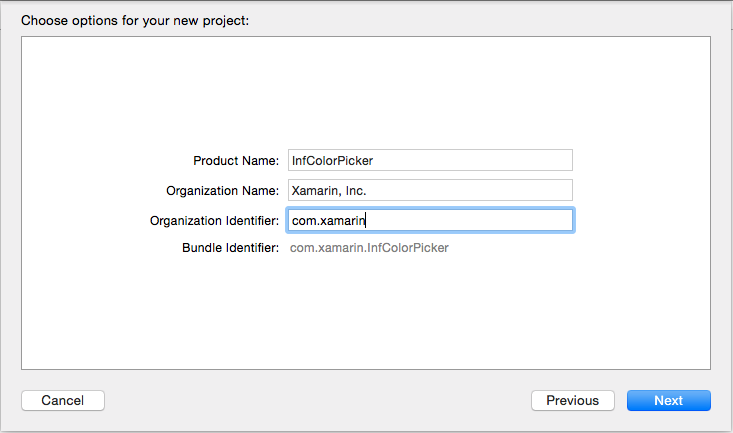
Zadejte
InfColorPickernázev projektu a klikněte na tlačítko Další:Vyberte umístění pro uložení projektu a klikněte na tlačítko OK .
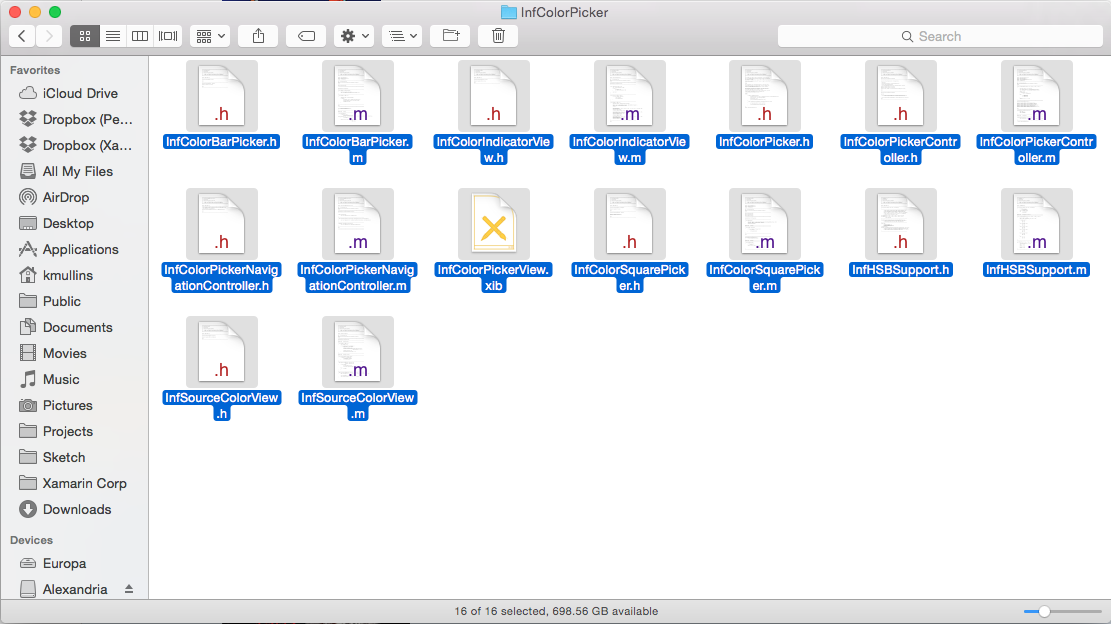
Teď potřebujeme do projektu statické knihovny přidat zdroj z projektu InfColorPicker. Vzhledem k tomu, že soubor InfColorPicker.h již v naší statické knihovně (ve výchozím nastavení) existuje, Xcode nám nedovolí jej přepsat. Ve Finderu přejděte do zdrojového kódu InfColorPicker v původním projektu, který jsme rozbalili z GitHubu, zkopírujte všechny soubory InfColorPicker a vložte je do našeho nového projektu statické knihovny:
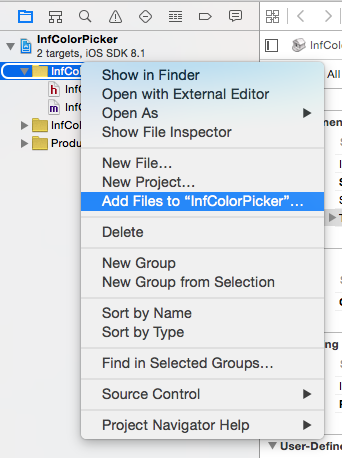
Vraťte se do Xcode, klikněte pravým tlačítkem na složku InfColorPicker a vyberte Přidat soubory do InfColorPickeru...:
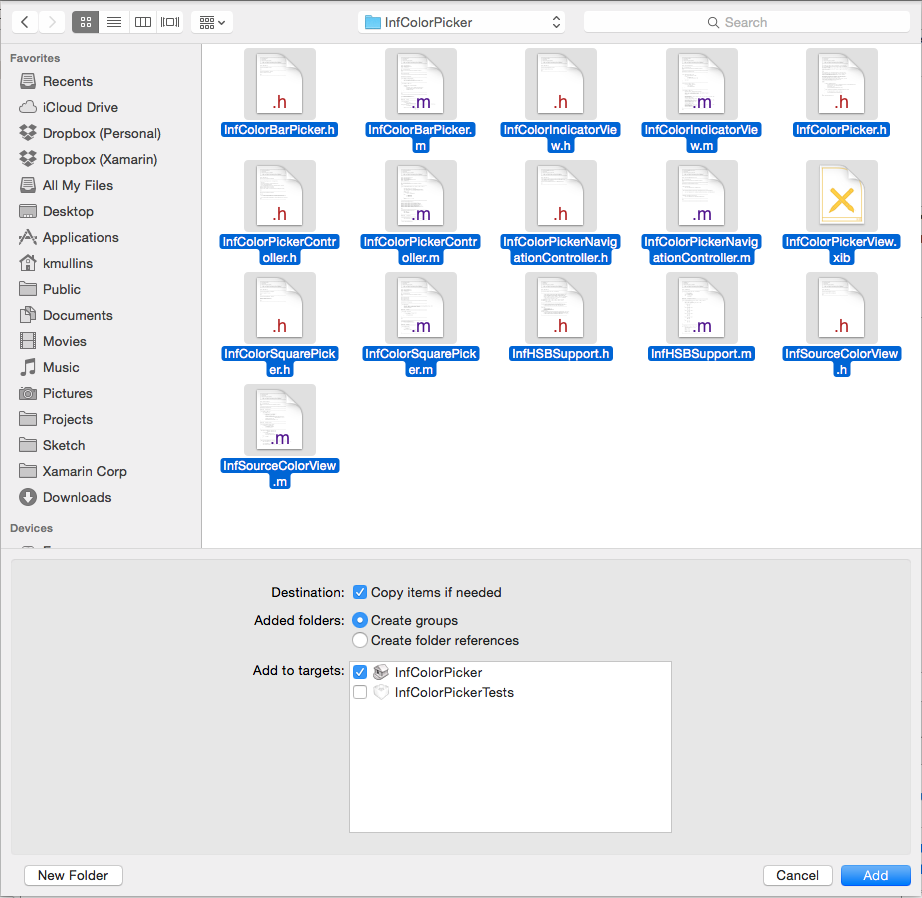
V dialogovém okně Přidat soubory přejděte na soubory zdrojového kódu InfColorPicker, které jsme právě zkopírovali, vyberte je všechny a klikněte na tlačítko Přidat :
Zdrojový kód se zkopíruje do našeho projektu:
V navigátoru projektu Xcode vyberte soubor InfColorPicker.m a zakomentujte poslední dva řádky (kvůli způsobu, jakým byla tato knihovna zapsána, tento soubor se nepoužívá):
Teď musíme zkontrolovat, jestli knihovna vyžaduje nějaké architektury. Tyto informace najdete buď v souboru README, nebo otevřením jednoho z poskytnutých ukázkových projektů. Tento příklad používá
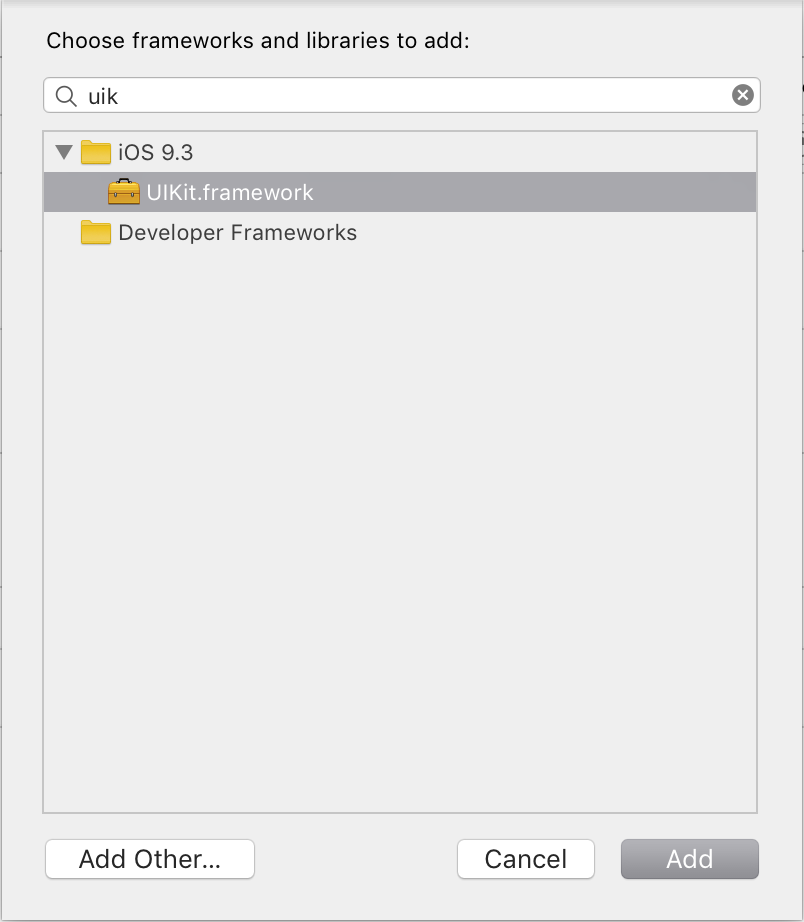
Foundation.framework,UIKit.frameworkaCoreGraphics.frameworkproto je pojďme přidat.Vyberte cílové > fáze sestavení InfColorPicker a rozbalte část Propojit binární s knihovnami:
+ Pomocí tlačítka otevřete dialogové okno, ve kterém můžete přidat požadované architektury rámců uvedené výše:
Část Propojit binární s knihovnami by teď měla vypadat jako na následujícím obrázku:
V tuto chvíli jsme blízko, ale nejsme úplně hotovi. Byla vytvořena statická knihovna, ale potřebujeme ji sestavit, abychom vytvořili binární soubor Fat, který obsahuje všechny požadované architektury pro zařízení s iOSem i simulátorem iOS.
Vytvoření binárního souboru fat
Všechna zařízení s iOSem mají procesory využívající architekturu ARM, která se v průběhu času vyvinula. Každá nová architektura přidala nové pokyny a další vylepšení a přitom zachovala zpětnou kompatibilitu. Zařízení s iOSem mají armv6, armv7, armv7s, arm64 instrukční sady – i když armv6 už nepoužívá. Simulátor iOS nepoužívá ARM a je místo toho simulátorem x86 a x86_64. To znamená, že knihovny musí být k dispozici pro každou instrukční sadu.
Knihovna Fat je .a soubor obsahující všechny podporované architektury.
Vytvoření binárního souboru tuku je třístupňový proces:
- Zkompilujte verzi STATICKÉ knihovny ARM 7 a ARM64.
- Zkompilujte x86 a x84_64 verzi statické knihovny.
- Pomocí nástroje příkazového
lipořádku zkombinujte dvě statické knihovny do jedné.
I když jsou tyto tři kroky poměrně jednoduché, může být nutné je v budoucnu opakovat, když Objective-C knihovna obdrží aktualizace nebo pokud vyžadujeme opravy chyb. Pokud se rozhodnete tyto kroky automatizovat, zjednoduší se budoucí údržba a podpora projektu vazby iOS.
K dispozici je mnoho nástrojů pro automatizaci takových úloh – skript prostředí, rake, xbuild a vytváření. Při instalaci make nástrojů příkazového řádku Xcode se nainstaluje také systém sestavení, který se použije pro tento názorný postup. Tady je soubor pravidel, který můžete použít k vytvoření sdílené knihovny s více architekturami, která bude fungovat na zařízení s iOSem a simulátoru pro libovolnou knihovnu:
XBUILD=/Applications/Xcode.app/Contents/Developer/usr/bin/xcodebuild
PROJECT_ROOT=./YOUR-PROJECT-NAME
PROJECT=$(PROJECT_ROOT)/YOUR-PROJECT-NAME.xcodeproj
TARGET=YOUR-PROJECT-NAME
all: lib$(TARGET).a
lib$(TARGET)-i386.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphonesimulator -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphonesimulator/lib$(TARGET).a $@
lib$(TARGET)-armv7.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch armv7 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET)-arm64.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch arm64 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET).a: lib$(TARGET)-i386.a lib$(TARGET)-armv7.a lib$(TARGET)-arm64.a
xcrun -sdk iphoneos lipo -create -output $@ $^
clean:
-rm -f *.a *.dll
Zadejte příkazy makefile v editoru prostého textu podle svého výběru a aktualizujte oddíly názvem PROJEKTU názvem projektu. Je také důležité zajistit, abyste výše uvedené pokyny přesně vložili s kartami v rámci pokynů zachovaných.
Uložte soubor s názvem Makefile do stejného umístění jako Statická knihovna InfColorPicker Xcode, kterou jsme vytvořili výše:
Otevřete terminálovou aplikaci na počítači Mac a přejděte do umístění souboru pravidel. Zadejte make do terminálu, stiskněte Enter a spustí se soubor pravidel:
Při spuštění se zobrazí hodně posouvání textu. Pokud všechno fungovalo správně, zobrazí se slova BUILD SUCCEEDED a libInfColorPicker-armv7.alibInfColorPicker-i386.a the a libInfColorPickerSDK.a soubory se zkopírují do stejného umístění jako soubor pravidel:
Architektury v binárním souboru Fat můžete potvrdit pomocí následujícího příkazu:
xcrun -sdk iphoneos lipo -info libInfColorPicker.a
Mělo by se zobrazit následující:
Architectures in the fat file: libInfColorPicker.a are: i386 armv7 x86_64 arm64
V tuto chvíli jsme dokončili první krok vazby iOS vytvořením statické knihovny pomocí Xcode a nástrojů make příkazového řádku Xcode a lipo. Pojďme přejít k dalšímu kroku a použít Objective-Sharpie k automatizaci vytváření vazeb rozhraní API pro nás.
Vytvoření projektu vazby Xamarin.iOS
Než budeme moct použít Objective-Sharpie k automatizaci procesu vazby, musíme vytvořit projekt vazby Xamarin.iOS, který bude obsahovat definice rozhraní API (že použijeme Objective-Sharpie k sestavení) a vytvoříme pro nás vazbu jazyka C#.
Pojďme udělat toto:
Spusťte Visual Studio pro Mac.
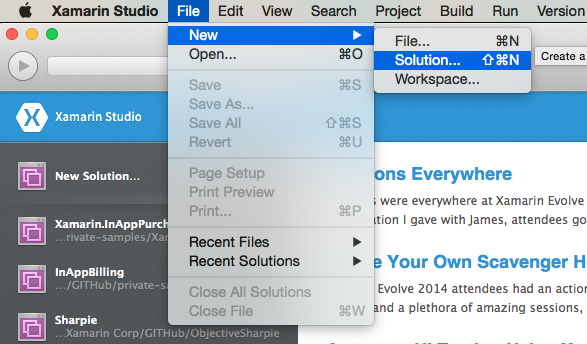
V nabídce Soubor vyberte Nové>řešení...:

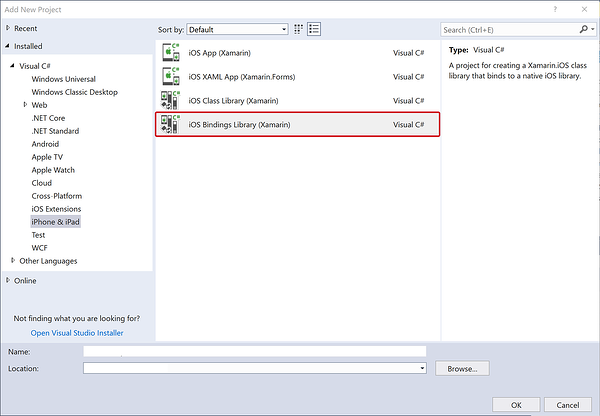
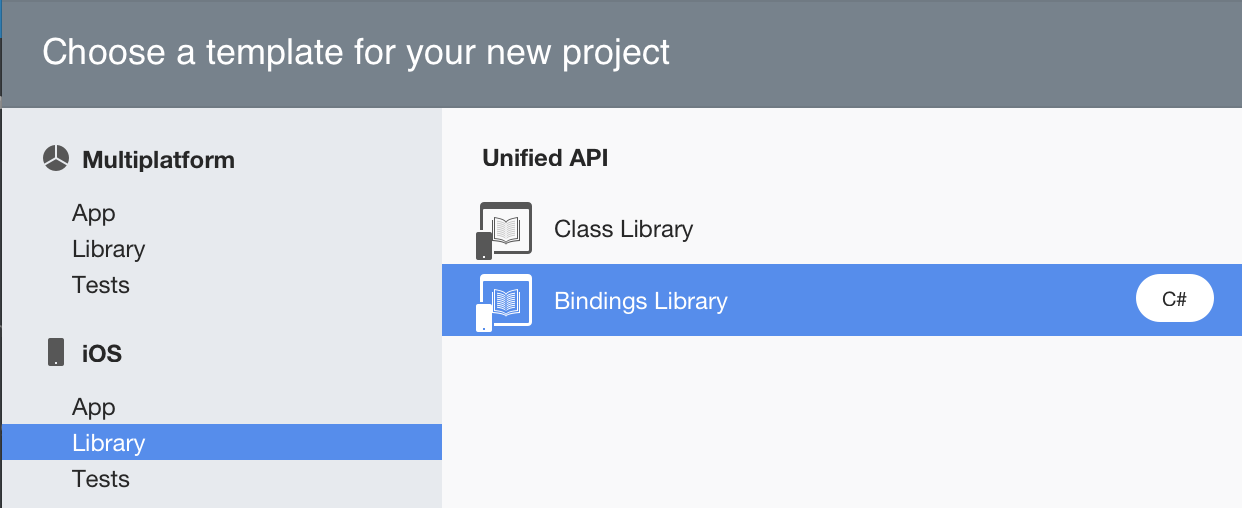
V dialogovém okně Nové řešení vyberte Projekt vazby knihovny>iOS:

Klikněte na tlačítko Next.
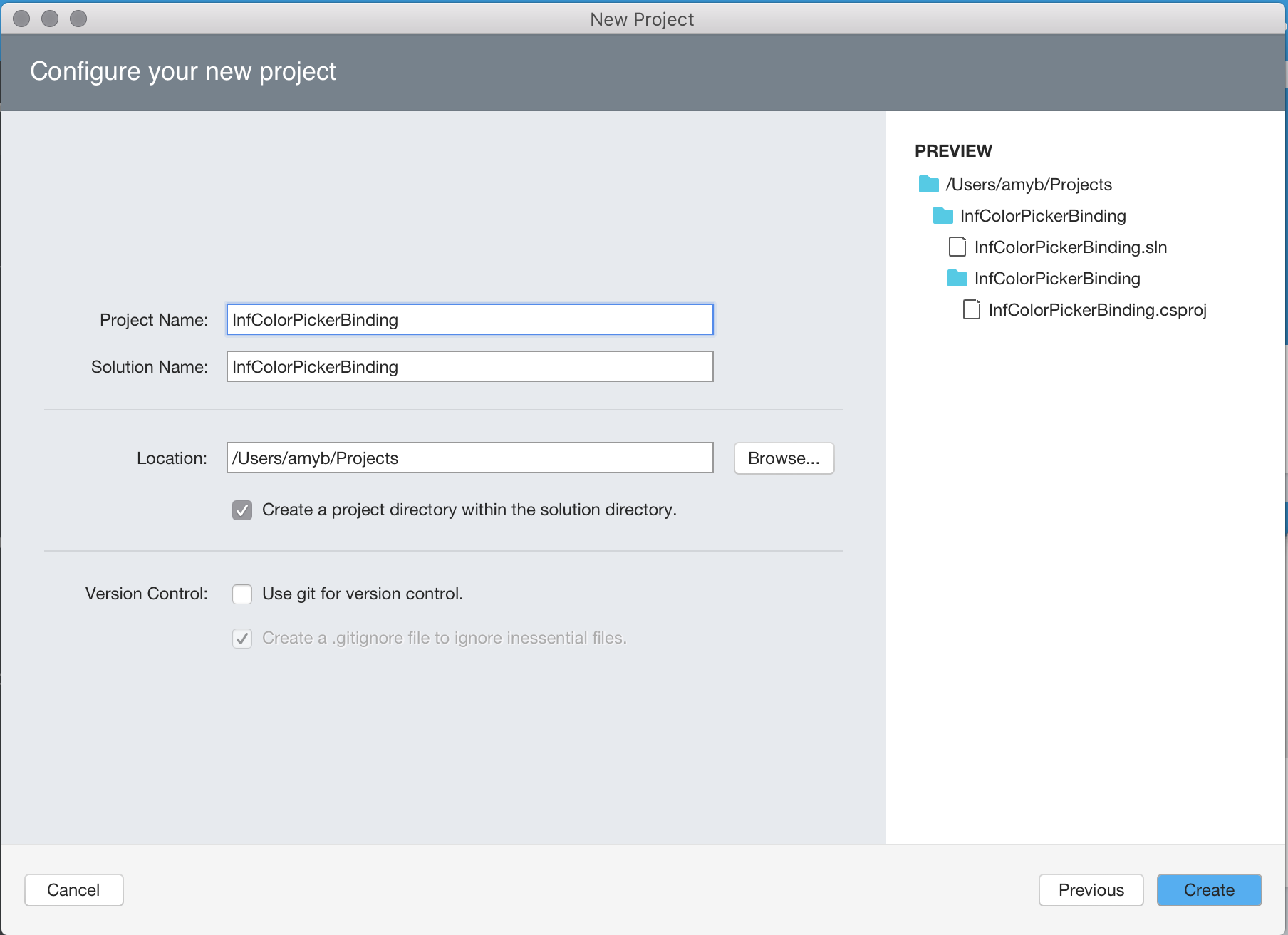
Jako název projektu zadejte InfColorPickerBinding a kliknutím na tlačítko Vytvořit vytvořte řešení:

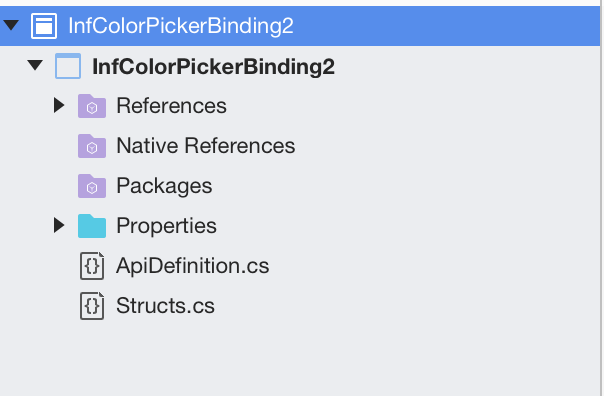
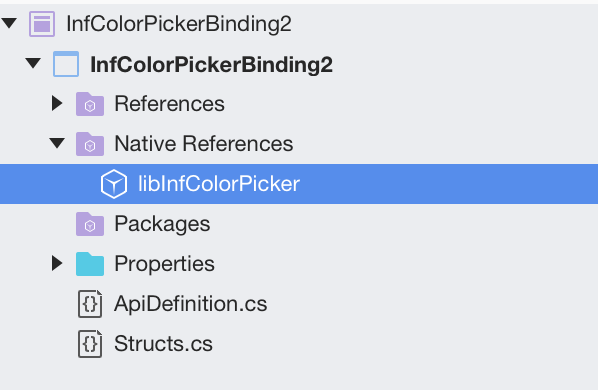
Řešení se vytvoří a budou zahrnuty dva výchozí soubory:

- ApiDefinition.cs – Tento soubor bude obsahovat kontrakty, které definují, jak Objective-C se rozhraní API zabalí do jazyka C#.
- Structs.cs – Tento soubor bude obsahovat všechny struktury nebo hodnoty výčtu, které vyžadují rozhraní a delegáti.
S těmito dvěma soubory budeme pracovat později v návodu. Nejprve musíme do projektu vazby přidat knihovnu InfColorPicker.
Zahrnutí statické knihovny do projektu vazby
Teď máme připravený základní projekt vazby, musíme přidat binární knihovnu Fat, kterou jsme vytvořili výše pro knihovnu InfColorPicker .
Knihovnu přidáte takto:
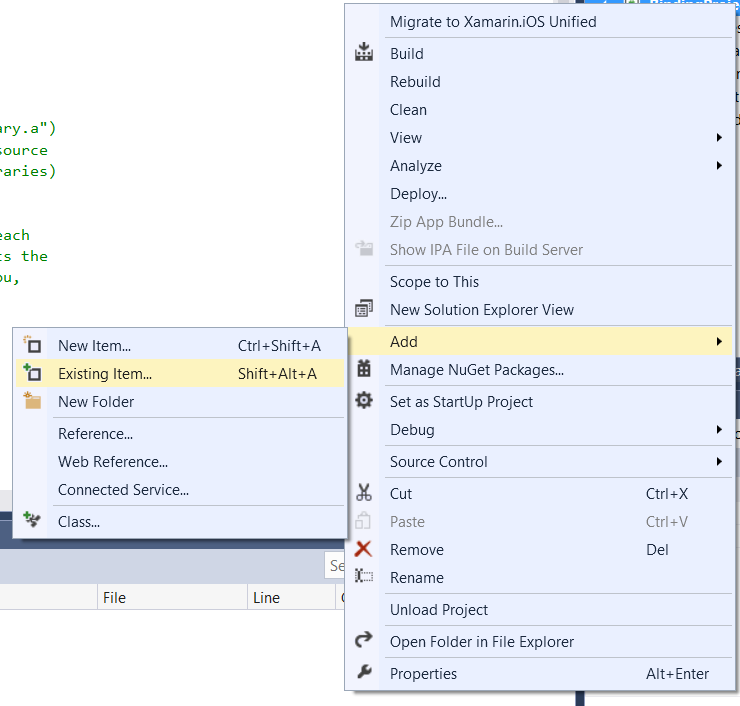
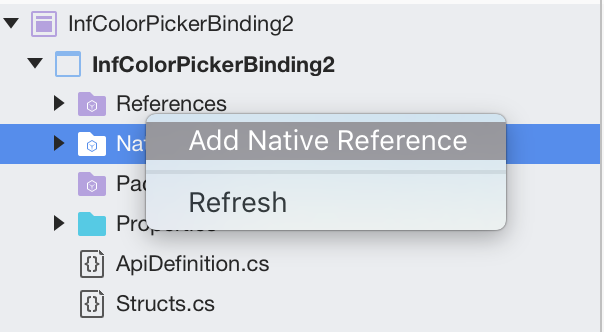
Klikněte pravým tlačítkem na složku Nativní odkazy v oblasti řešení a vyberte Přidat nativní odkazy:

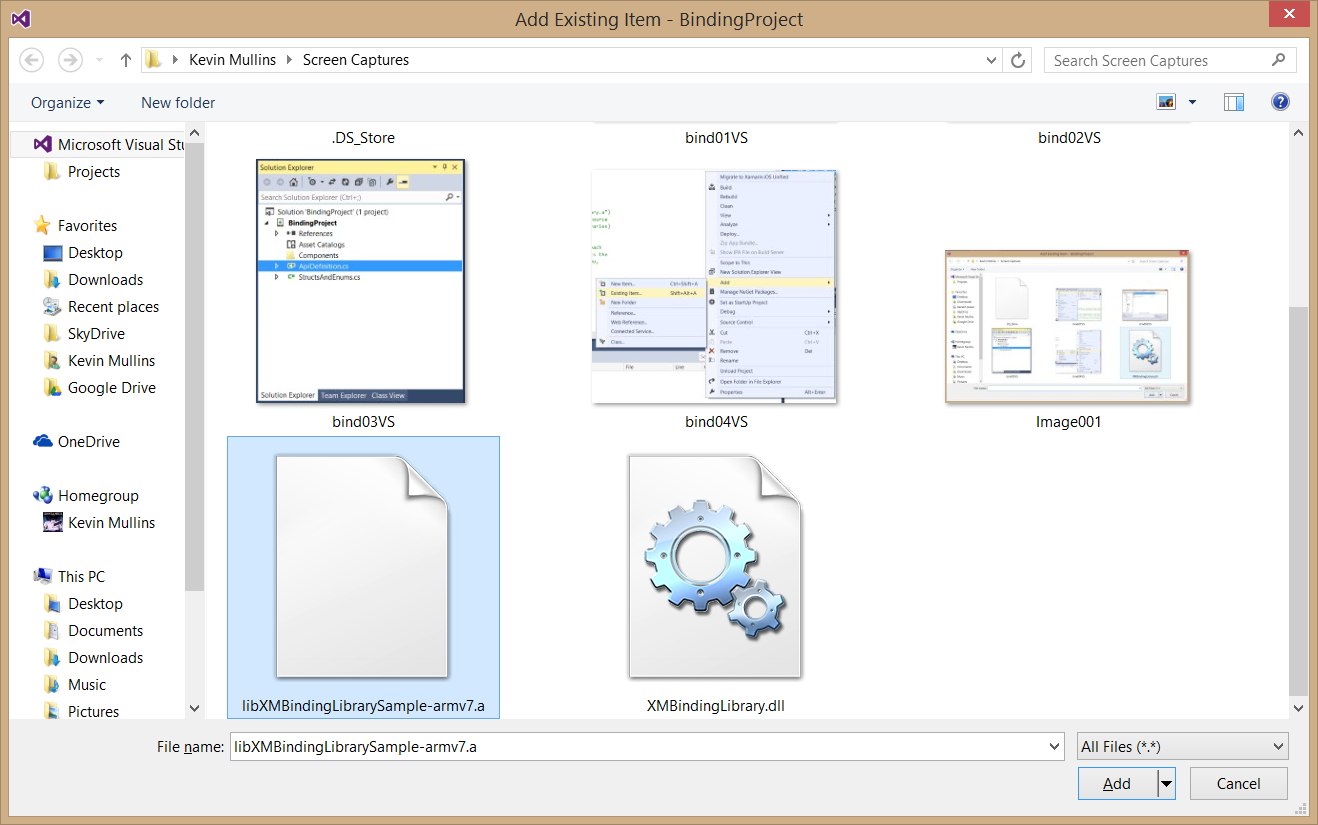
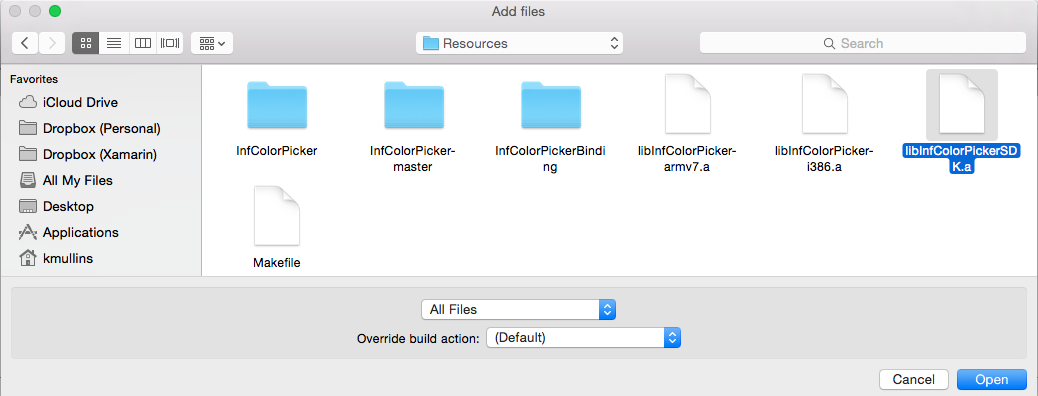
Přejděte na Fat Binary, který jsme vytvořili dříve (
libInfColorPickerSDK.a) a stiskněte tlačítko Otevřít :
Soubor bude součástí projektu:

Když se do projektu přidá soubor .a, Xamarin.iOS automaticky nastaví akci sestavení souboru na ObjcBindingNativeLibrary a vytvoří speciální soubor s názvem libInfColorPickerSDK.linkwith.cs.
Tento soubor obsahuje LinkWith atribut, který říká Xamarin.iOS, jak zpracovává statickou knihovnu, kterou jsme právě přidali. Obsah tohoto souboru se zobrazí v následujícím fragmentu kódu:
using ObjCRuntime;
[assembly: LinkWith ("libInfColorPickerSDK.a", SmartLink = true, ForceLoad = true)]
Atribut LinkWith identifikuje statickou knihovnu projektu a některé důležité příznaky linkeru.
Další věcí, kterou musíme udělat, je vytvoření definic rozhraní API pro projekt InfColorPicker. Pro účely tohoto návodu použijeme Objective Sharpie k vygenerování souboru ApiDefinition.cs.
Použití Objective Sharpie
Objective Sharpie je nástroj příkazového řádku (poskytovaný Xamarinem), který může pomoct při vytváření definic potřebných k vytvoření vazby knihovny třetí strany Objective-C na jazyk C#. V této části použijeme Objective Sharpie k vytvoření počátečního ApiDefinition.cs pro projekt InfColorPicker.
Začněte tím, že si stáhneme instalační soubor Objective Sharpie, jak je podrobně popsáno v této příručce. Spusťte instalační program a postupujte podle pokynů na obrazovce průvodce instalací a nainstalujte Objective Sharpie na náš vývojový počítač.
Po úspěšné instalaci Objective Sharpie spusťme aplikaci Terminal a zadejte následující příkaz, abychom získali pomoc se všemi nástroji, které poskytuje pro usnadnění vazby:
sharpie -help
Pokud spustíme výše uvedený příkaz, vygeneruje se následující výstup:
Europa:Resources kmullins$ sharpie -help
usage: sharpie [OPTIONS] TOOL [TOOL_OPTIONS]
Options:
-h, --helpShow detailed help
-v, --versionShow version information
Available Tools:
xcode Get information about Xcode installations and available SDKs.
pod Create a Xamarin C# binding to Objective-C CocoaPods
bind Create a Xamarin C# binding to Objective-C APIs
update Update to the latest release of Objective Sharpie
verify-docs Show cross reference documentation for [Verify] attributes
docs Open the Objective Sharpie online documentation
Pro účely tohoto návodu budeme používat následující nástroje Objective Sharpie:
- xcode – Tyto nástroje nám poskytují informace o naší aktuální instalaci Xcode a o verzích rozhraní API pro iOS a Mac, která jsme nainstalovali. Tyto informace použijeme později, až vygenerujeme vazby.
- bind – Tento nástroj použijeme k analýze souborů .h v projektu InfColorPicker do počátečních ApiDefinition.cs a StructsAndEnums.cs souborů.
Pokud chcete získat nápovědu ke konkrétnímu nástroji Objective Sharpie, zadejte název nástroje a -help možnost. Například sharpie xcode -help vrátí následující výstup:
Europa:Resources kmullins$ sharpie xcode -help
usage: sharpie xcode [OPTIONS]+
Options:
-h, -help Show detailed help
-v, -verbose Be verbose with output
Xcode Options:
-sdks List all available Xcode SDKs. Pass -verbose for more
details.
-sdkpath SDK Output the path of the SDK
-frameworks SDK List all available framework directories in a given SDK.
Než začneme s procesem vazby, musíme získat informace o našich aktuálně nainstalovaných sadách SDK zadáním následujícího příkazu do terminálu sharpie xcode -sdks:
amyb:Desktop amyb$ sharpie xcode -sdks
sdk: appletvos9.2 arch: arm64
sdk: iphoneos9.3 arch: arm64 armv7
sdk: macosx10.11 arch: x86_64 i386
sdk: watchos2.2 arch: armv7
Z výše uvedeného vidíme, že na našem počítači je iphoneos9.3 nainstalovaná sada SDK. S touto informací jsme připraveni parsovat soubory projektu .h InfColorPicker do počátečního ApiDefinition.cs a StructsAndEnums.cs pro projekt InfColorPicker.
V aplikaci Terminál zadejte následující příkaz:
sharpie bind --output=InfColorPicker --namespace=InfColorPicker --sdk=[iphone-os] -scope [full-path-to-project]/InfColorPicker/InfColorPicker [full-path-to-project]/InfColorPicker/InfColorPicker/*.h
Kde [full-path-to-project] je úplná cesta k adresáři, kde je soubor projektu InfColorPicker Xcode umístěn v našem počítači, a [iphone-os] je sada iOS SDK, kterou jsme nainstalovali, jak je uvedeno příkazem sharpie xcode -sdks . Všimněte si, že v tomto příkladu jsme předali *.h jako parametr, který zahrnuje všechny soubory hlaviček v tomto adresáři – obvykle byste to neměli dělat, ale místo toho pečlivě pročtěte soubory hlaviček a vyhledejte soubor .h nejvyšší úrovně, který odkazuje na všechny ostatní relevantní soubory, a stačí to předat Objective Sharpie.
Tip
-scope Pro argument předejte složku, která obsahuje hlavičky, které chcete svázat.
Bez argumentu -scope se Objective Sharpie pokusí vygenerovat vazby pro všechny hlavičky sady iOS SDK, které jsou importovány, například #import <UIKit.h>, což vede k obrovskému souboru definic, který bude pravděpodobně generovat chyby při kompilaci projektu vazby. V sadě argumentů -scope Objective Sharpie negeneruje vazby pro žádné hlavičky mimo vymezenou složku.
V terminálu se vygeneruje následující výstup :
Europa:Resources kmullins$ sharpie bind -output InfColorPicker -namespace InfColorPicker -sdk iphoneos8.1 /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h -unified
Compiler configuration:
-isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk -miphoneos-version-min=8.1 -resource-dir /Library/Frameworks/ObjectiveSharpie.framework/Versions/1.1.1/clang-resources -arch armv7 -ObjC
[ 0%] parsing /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h
In file included from /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h:60:
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* sourceColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* resultColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
4 warnings generated.
[100%] parsing complete
[bind] InfColorPicker.cs
Europa:Resources kmullins$
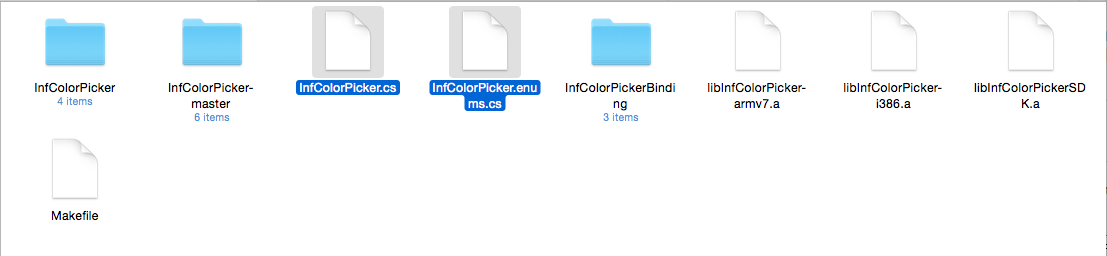
A soubory InfColorPicker.enums.cs a InfColorPicker.cs se vytvoří v našem adresáři:
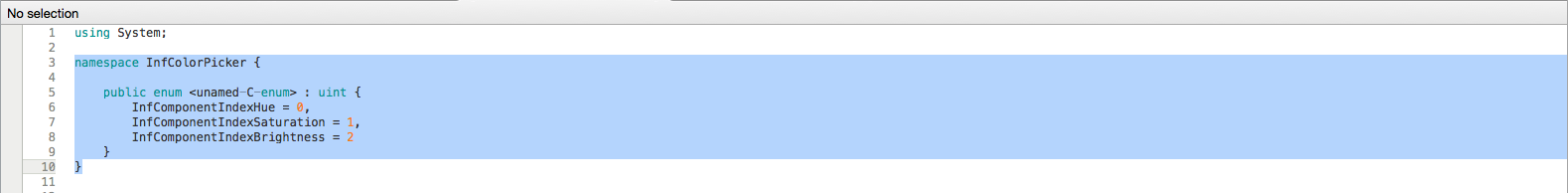
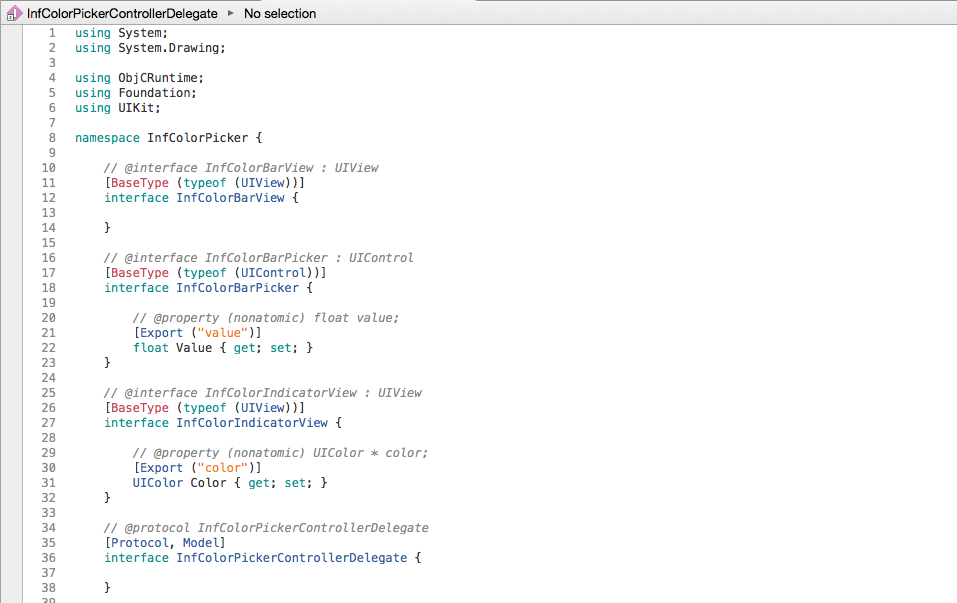
Otevřete oba tyto soubory v projektu Vazby, který jsme vytvořili výše. Zkopírujte obsah souboru InfColorPicker.cs a vložte ho do souboru ApiDefinition.cs a nahraďte stávající namespace ... blok kódu obsahem souboru InfColorPicker.cs (ponechte using příkazy nedotčené):

Normalizace definic rozhraní API
Objective Sharpie někdy má problém přeložit Delegates, takže budeme muset upravit definici InfColorPickerControllerDelegate rozhraní a nahradit [Protocol, Model] řádek následujícím:
[BaseType(typeof(NSObject))]
[Model]
Aby definice vypadala takto:
V dalším kroku uděláme totéž s obsahem InfColorPicker.enums.cs souboru, zkopírujeme je a vložíme do StructsAndEnums.cs souboru, takže příkazy zůstanou using nedotčené:
Můžete také zjistit, že Objective Sharpie má anotovanou vazbu s [Verify] atributy. Tyto atributy naznačují, že byste měli ověřit, že Objective Sharpie udělal správnou věc porovnáním vazby s původní C/Objective-C deklaraci (která bude poskytnuta v komentáři nad vázanou deklaraci). Jakmile ověříte vazby, měli byste odebrat atribut ověření. Další informace najdete v průvodci ověřením.
V tuto chvíli by měl být náš projekt vazby dokončený a připravený k sestavení. Pojďme vytvořit projekt vazby a ujistit se, že jsme skončili bez chyb:
Sestavte projekt vazby a ujistěte se, že nedošlo k žádným chybám.
Použití vazby
Pokud chcete vytvořit ukázkovou aplikaci pro i Telefon pro použití knihovny vazeb pro iOS vytvořenou výše, postupujte takto:
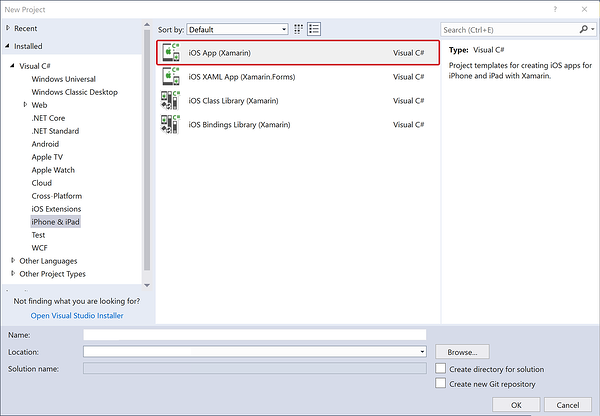
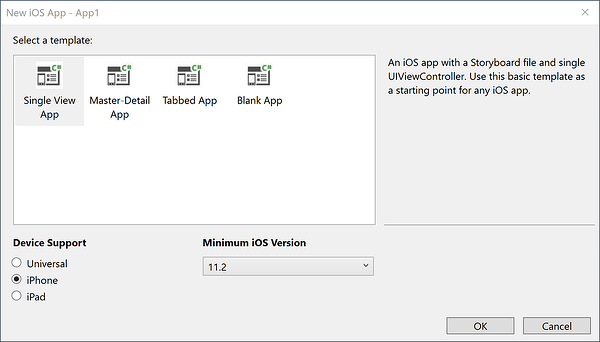
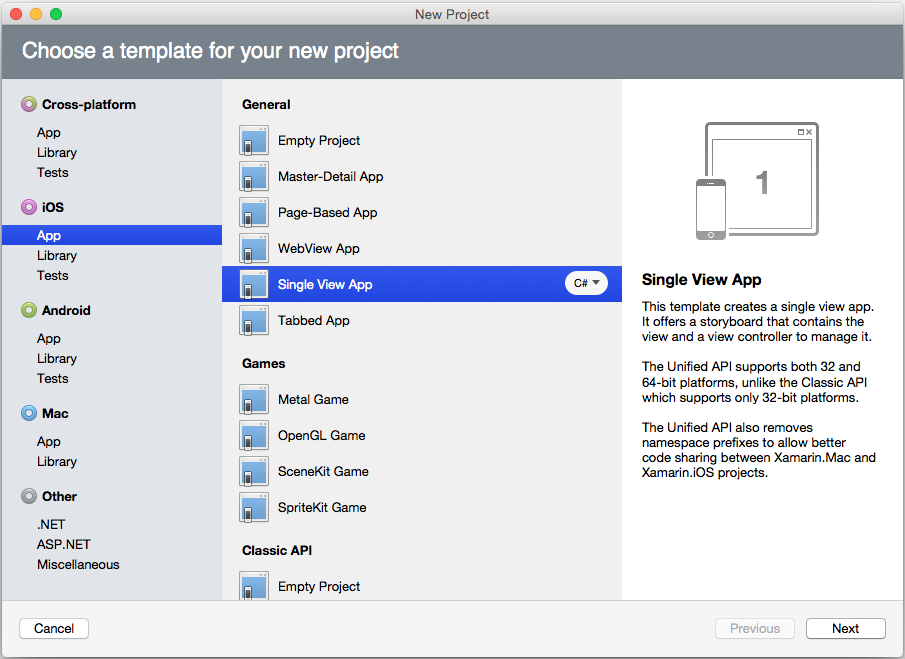
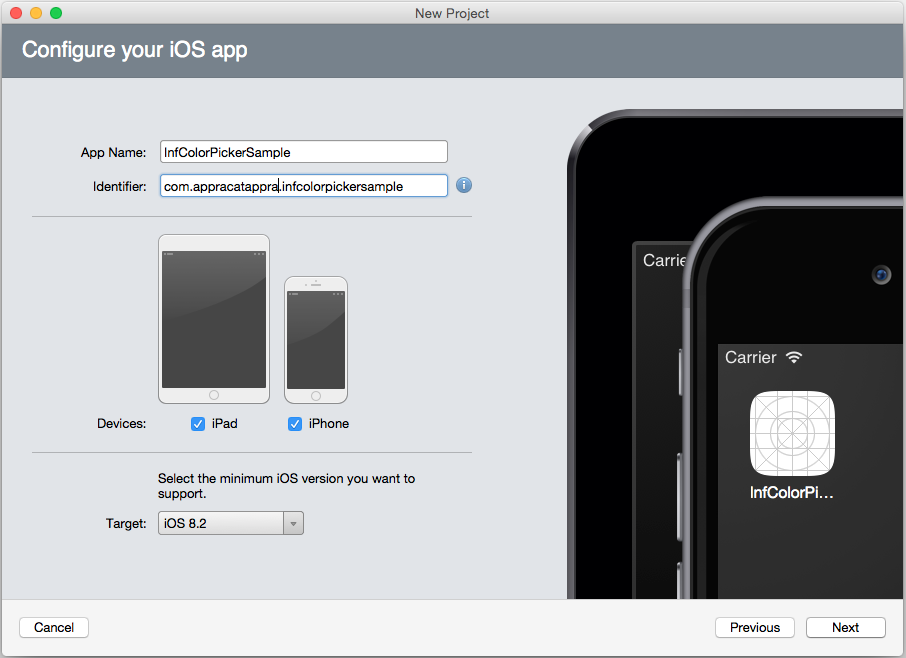
Vytvořte projekt Xamarin.iOS – Přidejte do řešení nový projekt Xamarin.iOS s názvem InfColorPickerSample , jak je znázorněno na následujících snímcích obrazovky:


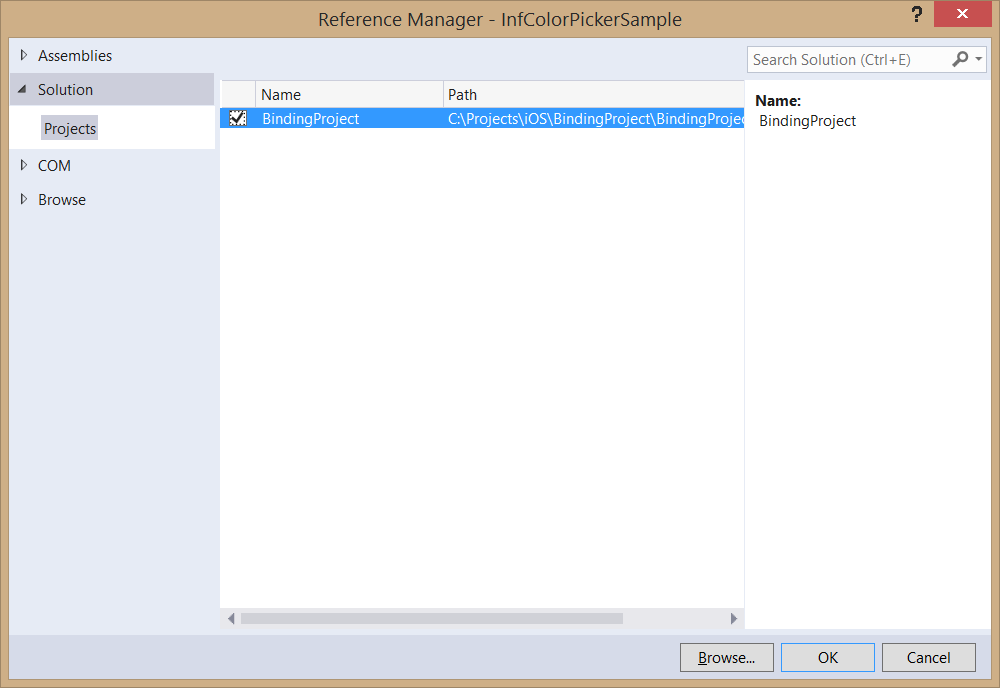
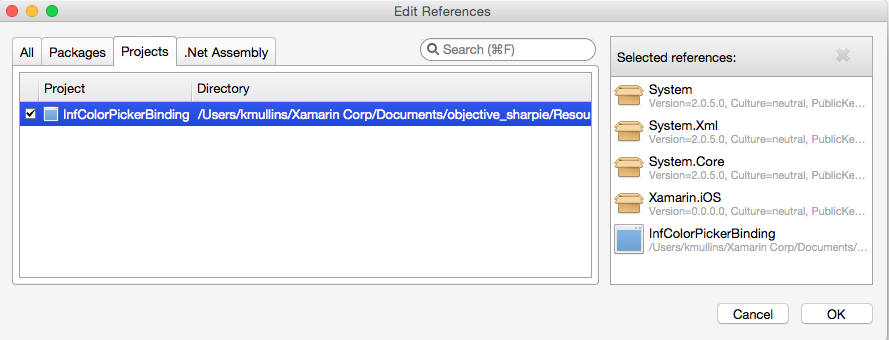
Přidejte odkaz na projekt vazby – aktualizujte projekt InfColorPickerSample tak, aby byl odkaz na projekt InfColorPickerBinding :

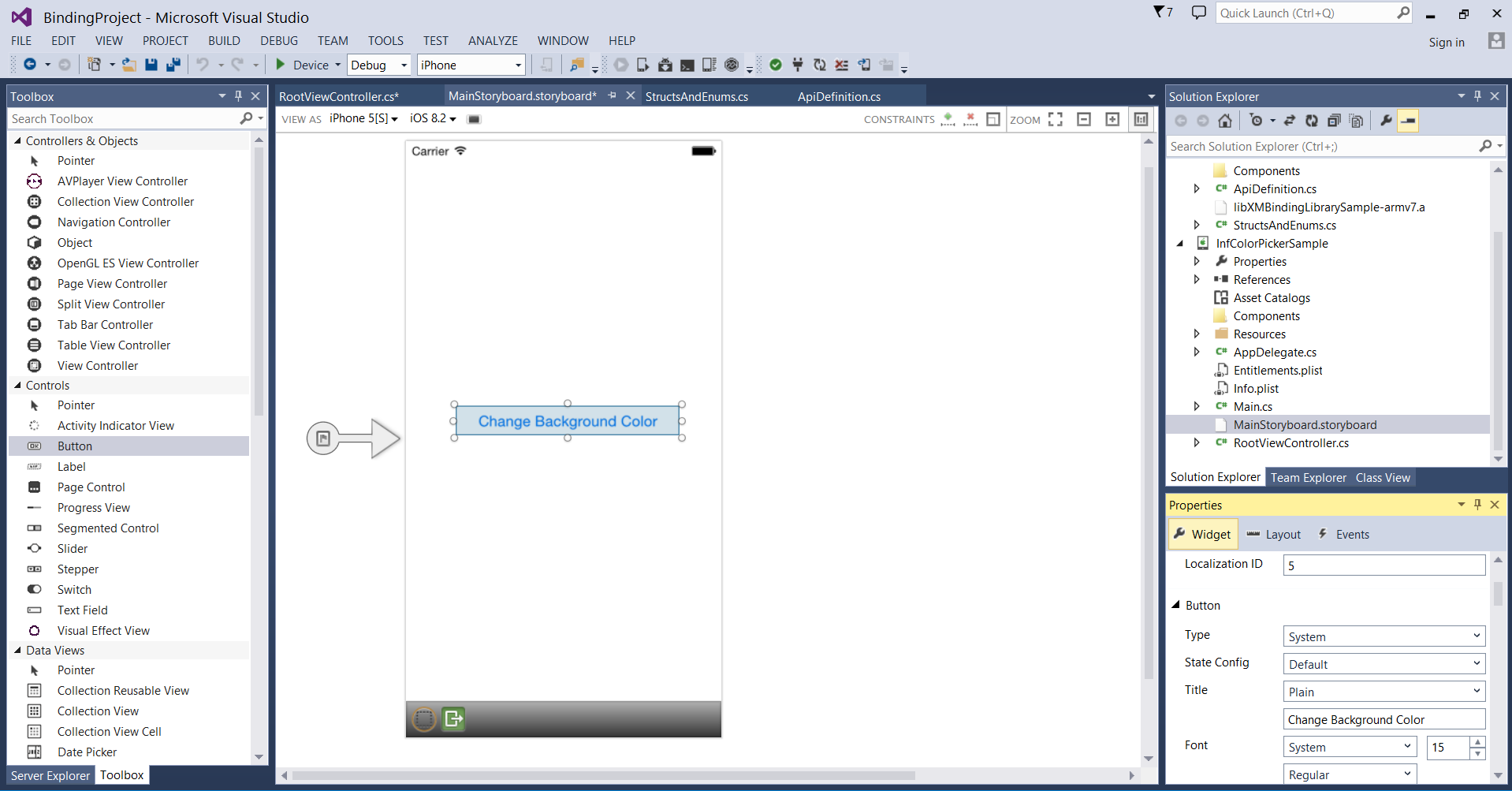
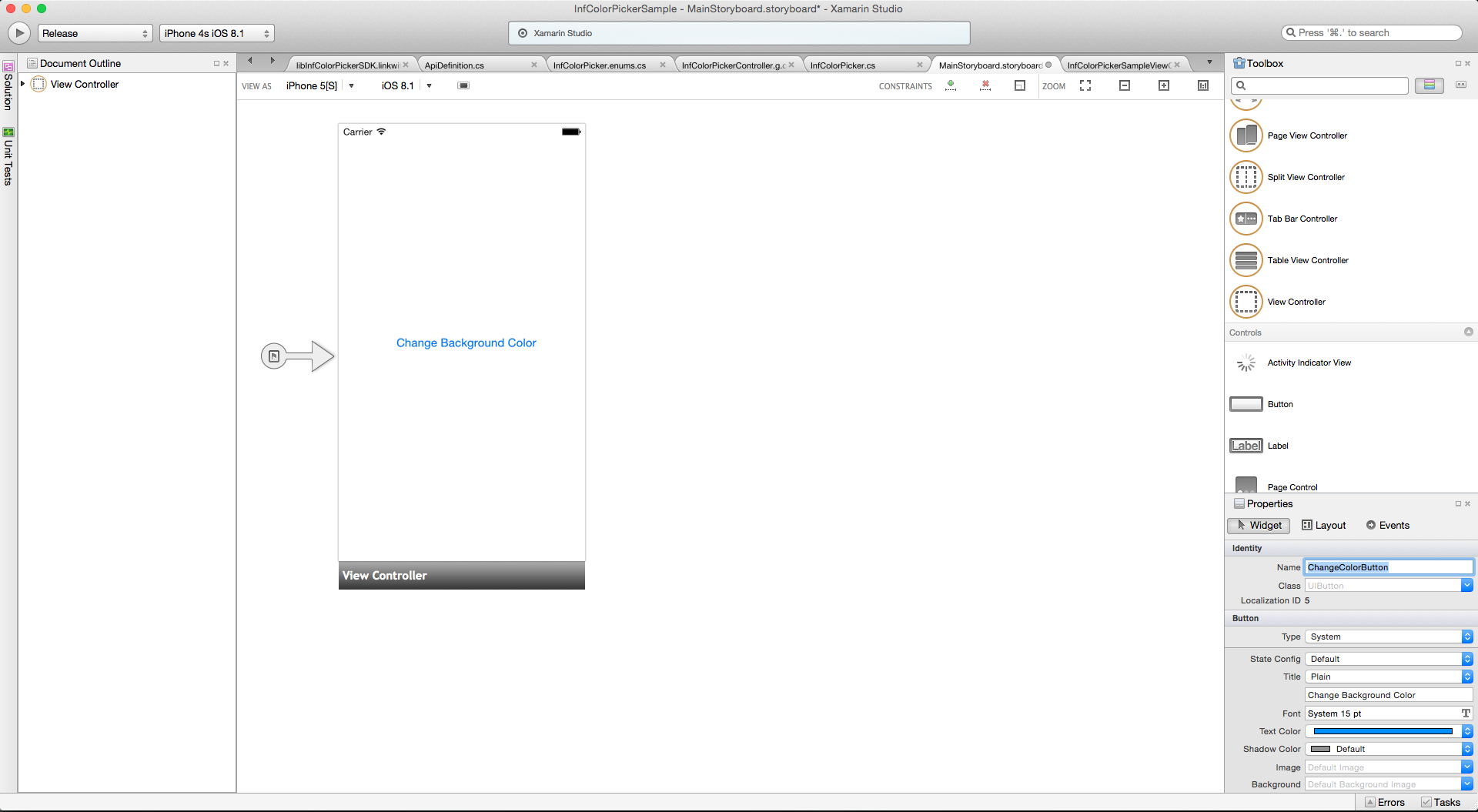
Vytvořte uživatelské rozhraní i Telefon - Dvakrát klikněte na soubor MainStoryboard.storyboard v projektu InfColorPickerSample a upravte ho v iOS Designeru. Přidejte do zobrazení tlačítko a zavolejte
ChangeColorButtonho, jak je znázorněno v následujícím příkladu:
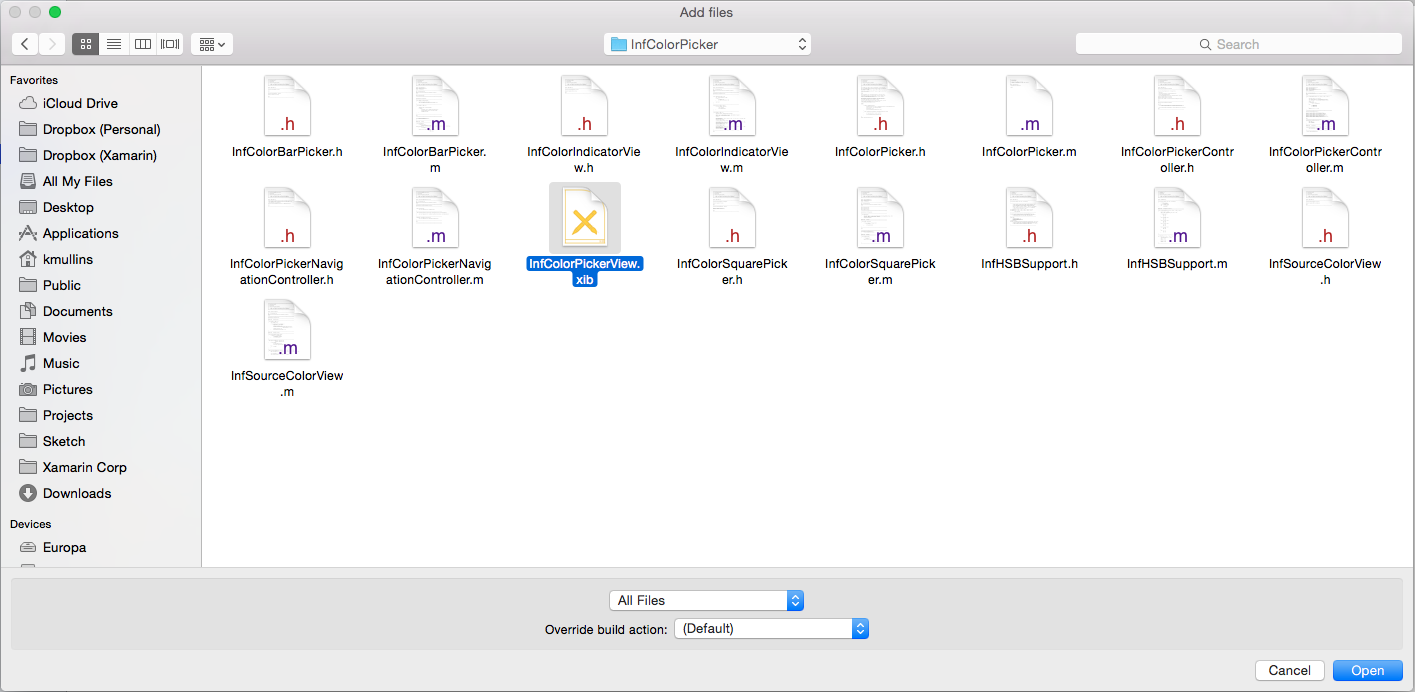
Přidejte InfColorPickerView.xib – knihovna InfColorPicker Objective-C obsahuje soubor .xib . Xamarin.iOS nebude obsahovat tento soubor .xib do projektu vazeb, což způsobí chyby za běhu v naší ukázkové aplikaci. Alternativním řešením je přidat soubor .xib do projektu Xamarin.iOS. Vyberte projekt Xamarin.iOS, klikněte pravým tlačítkem myši a vyberte Přidat > soubory a přidejte soubor .xib , jak je znázorněno na následujícím snímku obrazovky:

Po zobrazení výzvy zkopírujte soubor .xib do projektu.
V dalším kroku se rychle podíváme na protokoly Objective-C a na to, jak je zpracováváme ve vazbě a kódu jazyka C#.
Protokoly a Xamarin.iOS
V Objective-Cprotokolu definuje metody (nebo zprávy), které lze použít za určitých okolností. Koncepčně jsou velmi podobné rozhraním v jazyce C#. Jedním z hlavních rozdílů mezi protokolem Objective-C a rozhraním jazyka C# je, že protokoly mohou mít volitelné metody – metody, které třída nemusí implementovat. Objective-C@optional používá klíčové slovo k označení, které metody jsou volitelné. Další informace o protokolech naleznete v tématu Události, Protokoly a delegáty.
InfColorPickerController má jeden takový protokol, jak je znázorněno v následujícím fragmentu kódu:
@protocol InfColorPickerControllerDelegate
@optional
- (void) colorPickerControllerDidFinish: (InfColorPickerController*) controller;
// This is only called when the color picker is presented modally.
- (void) colorPickerControllerDidChangeColor: (InfColorPickerController*) controller;
@end
Tento protokol používá InfColorPickerController k informování klientů, že uživatel vybral novou barvu a že InfColorPickerController je dokončen. Objective Sharpie mapoval tento protokol, jak je znázorněno v následujícím fragmentu kódu:
[BaseType(typeof(NSObject))]
[Model]
public partial interface InfColorPickerControllerDelegate {
[Export ("colorPickerControllerDidFinish:")]
void ColorPickerControllerDidFinish (InfColorPickerController controller);
[Export ("colorPickerControllerDidChangeColor:")]
void ColorPickerControllerDidChangeColor (InfColorPickerController controller);
}
Při kompilaci knihovny vazeb Xamarin.iOS vytvoří abstraktní základní třídu s názvem InfColorPickerControllerDelegate, která implementuje toto rozhraní s virtuálními metodami.
Toto rozhraní můžeme implementovat dvěma způsoby v aplikaci Xamarin.iOS:
- Silný delegát – Použití silného delegáta zahrnuje vytvoření třídy C#, která podtřídy
InfColorPickerControllerDelegatea přepíše příslušné metody. InfColorPickerController použije instanci této třídy ke komunikaci s jeho klienty. - Slabý delegát – slabý delegát je mírně odlišná technika, která zahrnuje vytvoření veřejné metody v některé třídě (například
InfColorPickerSampleViewController) a následné zveřejnění této metody vInfColorPickerDelegateprotokolu prostřednictvím atributuExport.
Silní delegáti poskytují IntelliSense, bezpečnost typů a lepší zapouzdření. Z těchto důvodů byste měli místo slabého delegáta použít silné delegáty.
V tomto názorném postupu probereme obě techniky: nejprve implementujete silného delegáta a pak vysvětlíme, jak implementovat slabý delegát.
Implementace silného delegáta
Dokončete aplikaci Xamarin.iOS pomocí silného delegáta pro odpověď na colorPickerControllerDidFinish: zprávu:
Podtřídy InfColorPickerControllerDelegate – přidejte novou třídu do projektu s názvem ColorSelectedDelegate. Upravte třídu tak, aby má následující kód:
using InfColorPickerBinding;
using UIKit;
namespace InfColorPickerSample
{
public class ColorSelectedDelegate:InfColorPickerControllerDelegate
{
readonly UIViewController parent;
public ColorSelectedDelegate (UIViewController parent)
{
this.parent = parent;
}
public override void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
parent.View.BackgroundColor = controller.ResultColor;
parent.DismissViewController (false, null);
}
}
}
Xamarin.iOS vytvoří delegáta vytvořením Objective-C abstraktní základní třídy s názvem InfColorPickerControllerDelegate. Podtřídy tento typ a přepsat metodu ColorPickerControllerDidFinish pro přístup k hodnotě ResultColor vlastnosti InfColorPickerController.
Vytvořte instanci ColorSelectedDelegate – Naše obslužná rutina události bude potřebovat instanci ColorSelectedDelegate typu, který jsme vytvořili v předchozím kroku. Upravte třídu InfColorPickerSampleViewController a přidejte do třídy následující proměnnou instance:
ColorSelectedDelegate selector;
Inicializace proměnné ColorSelectedDelegate – chcete-li zajistit, aby selector byla platná instance, aktualizujte metodu ViewDidLoad ViewController tak, aby odpovídala následujícímu fragmentu kódu:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithStrongDelegate;
selector = new ColorSelectedDelegate (this);
}
Implementujte metodu HandleTouchUpInsideWithStrongDelegate - Next implementujte obslužnou rutinu události pro, když se uživatel dotkne ColorChangeButton. Upravte ViewControllera přidejte následující metodu:
using InfColorPicker;
...
private void HandleTouchUpInsideWithStrongDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.Delegate = selector;
picker.PresentModallyOverViewController (this);
}
Nejprve získáme instanci InfColorPickerController prostřednictvím statické metody a dáme této instanci vědět o našem silném delegátu prostřednictvím vlastnosti InfColorPickerController.Delegate. Tuto vlastnost pro nás automaticky vygeneroval Objective Sharpie. Nakonec zavoláme PresentModallyOverViewController k zobrazení InfColorPickerSampleViewController.xib , aby uživatel mohl vybrat barvu.
Spusťte aplikaci – v tuto chvíli jsme hotovi se všemi kódy. Pokud spustíte aplikaci, měli byste být schopni změnit barvu InfColorColorPickerSampleView pozadí, jak je znázorněno na následujících snímcích obrazovky:
Gratulujeme! V tuto chvíli jste úspěšně vytvořili a vázali knihovnu Objective-C pro použití v aplikaci Xamarin.iOS. V dalším kroku se seznámíme s používáním slabých delegátů.
Implementace slabého delegáta
Místo podtřídy třídy vázané na Objective-C protokol pro konkrétní delegát, Xamarin.iOS také umožňuje implementovat metody protokolu v libovolné třídě, která je odvozena od NSObject, dekódovat vaše metody pomocí ExportAttributea pak poskytnout příslušné selektory. Když použijete tento přístup, přiřadíte instanci třídy k WeakDelegate vlastnosti namísto Delegate vlastnosti. Slabý delegát vám nabízí flexibilitu pro snížení úrovně třídy delegáta v jiné hierarchii dědičnosti. Pojďme se podívat, jak implementovat a používat slabý delegát v naší aplikaci Xamarin.iOS.
Vytvoření obslužné rutiny události pro TouchUpInside – Vytvoříme novou obslužnou rutinu události pro TouchUpInside událost tlačítka Změnit barvu pozadí. Tato obslužná rutina vyplní stejnou roli jako obslužná rutina HandleTouchUpInsideWithStrongDelegate , kterou jsme vytvořili v předchozí části, ale místo silného delegáta použije slabý delegát. Upravte třídu ViewControllera přidejte následující metodu:
private void HandleTouchUpInsideWithWeakDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.WeakDelegate = this;
picker.SourceColor = this.View.BackgroundColor;
picker.PresentModallyOverViewController (this);
}
Aktualizovat ViewDidLoad – Musíme změnit ViewDidLoad tak, aby používal obslužnou rutinu události, kterou jsme právě vytvořili. Upravte a změňte ViewController ViewDidLoad , aby se podobaly následujícímu fragmentu kódu:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithWeakDelegate;
}
Zpracování colorPickerControllerDidFinish: Message - Po ViewController dokončení iOS odešle zprávu colorPickerControllerDidFinish: do WeakDelegate. Potřebujeme vytvořit metodu jazyka C#, která dokáže zpracovat tuto zprávu. Uděláte to tak, že vytvoříme metodu jazyka C# a pak ji vydodobíme pomocí ExportAttributemetody . Upravte ViewControllera přidejte do třídy následující metodu:
[Export("colorPickerControllerDidFinish:")]
public void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
View.BackgroundColor = controller.ResultColor;
DismissViewController (false, null);
}
Aplikaci spusťte. Teď by se měl chovat přesně stejně jako předtím, ale místo silného delegáta používá slabý delegát. V tuto chvíli jste úspěšně dokončili tento názorný postup. Teď byste měli mít přehled o tom, jak vytvořit a využívat projekt vazby Xamarin.iOS.
Shrnutí
Tento článek se zabývá procesem vytváření a používání projektu vazby Xamarin.iOS. Nejprve jsme probrali, jak zkompilovat existující Objective-C knihovnu do statické knihovny. Pak jsme se dozvěděli, jak vytvořit projekt vazby Xamarin.iOS a jak použít Objective Sharpie k vygenerování definic rozhraní API pro knihovnu Objective-C . Probrali jsme, jak aktualizovat a upravit vygenerované definice rozhraní API, aby byly vhodné pro veřejnou spotřebu. Po dokončení projektu vazby Xamarin.iOS jsme přešli na využívání této vazby v aplikaci Xamarin.iOS se zaměřením na použití silných delegátů a slabých delegátů.