Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tento článek se zabývá architekturou core animation, která ukazuje, jak umožňuje vysoký výkon, fluidní animace v UIKitu a jak ho používat přímo pro ovládací prvek animace nižší úrovně.
IOS obsahuje základní animaci , která poskytuje podporu animací pro zobrazení ve vaší aplikaci. Všechny ultrahlazené animace v iOSu, jako je posouvání tabulek a potáhnutí prstem mezi různými zobrazeními, fungují stejně jako ty, protože se spoléhají na základní animaci interně.
Základní architektury animace a základní grafiky můžou spolupracovat na vytváření krásných animovaných 2D grafiky. Ve skutečnosti základní animace může dokonce transformovat 2D grafiku v prostorech 3D, což vytváří úžasné, filmové zážitky. Pokud ale chcete vytvořit skutečnou 3D grafiku, budete muset použít něco jako OpenGL ES nebo pro hry převést na rozhraní API, jako je MonoGame, i když 3D je nad rámec tohoto článku.
Core Animation
IOS používá základní animační architekturu k vytváření animačních efektů, jako je přechod mezi zobrazeními, posuvnými nabídkami a posouváním efektů, které je třeba pojmenovat. Animace se dá pracovat dvěma způsoby:
- Prostřednictvím sady UIKit, která zahrnuje animace založené na zobrazení a animované přechody mezi řadiči.
- Přes základní animaci, které vrstvy přímo umožňují jemně odstupňované ovládání.
Použití animace UIKitu
UIKit nabízí několik funkcí, které usnadňují přidávání animací do aplikace. I když používá základní animaci interně, abstrahuje ji, takže pracuje jenom se zobrazeními a řadiči.
Tato část popisuje funkce animace UIKitu, mezi které patří:
- Přechody mezi řadiči
- Přechody mezi zobrazeními
- Zobrazení animace vlastností
Přechody kontrolerů zobrazení
UIViewController poskytuje integrovanou podporu pro přechod mezi kontrolery zobrazení prostřednictvím PresentViewController metody. Při použití PresentViewControllermůže být přechod na druhý kontroler volitelně animovaný.
Představte si například aplikaci se dvěma řadiči, kde se dotknete tlačítka v prvních voláních PresentViewController kontroleru, aby se zobrazil druhý kontroler. Pokud chcete určit, jakou přechodovou animaci se použije k zobrazení druhého kontroleru, jednoduše nastavte jeho ModalTransitionStyle vlastnost, jak je znázorněno níže:
SecondViewController vc2 = new SecondViewController {
ModalTransitionStyle = UIModalTransitionStyle.PartialCurl
};
V tomto případě PartialCurl se použije animace, i když je k dispozici několik dalších, včetně:
CoverVertical– Posune nahoru ze spodní části obrazovky.CrossDissolve– Staré zobrazení zmizí a nové zobrazení zmizíFlipHorizontal- Vodorovný překlopení zprava doleva. Při zavření přechodu se překlopí zleva doprava.
Pokud chcete přechod animovat, předejte true jako druhý argument PresentViewController:
PresentViewController (vc2, true, null);
Následující snímek obrazovky ukazuje, jak vypadá přechod pro tento PartialCurl případ:

Zobrazit přechody
Kromě přechodů mezi řadiči podporuje UIKit také animování přechodů mezi zobrazeními a prohození jednoho zobrazení za druhé.
Řekněme například, že máte ovladač s UIImageView, kde by se klepnutím na obrázek měl zobrazit sekundu UIImageView. Pokud chcete animovat superview zobrazení obrázku pro přechod na druhé zobrazení obrázku, je stejně jednoduché jako volání UIView.Transition, předat ho toView a fromView jak je znázorněno níže:
UIView.Transition (
fromView: view1,
toView: view2,
duration: 2,
options: UIViewAnimationOptions.TransitionFlipFromTop |
UIViewAnimationOptions.CurveEaseInOut,
completion: () => { Console.WriteLine ("transition complete"); });
UIView.Transition Také přebírá duration parametr, který určuje, jak dlouho se animace spustí, a options také určuje, co se má animace použít, a funkce usnadnění. Kromě toho můžete zadat obslužnou rutinu dokončení, která bude volána po dokončení animace.
Následující snímek obrazovky ukazuje animovaný přechod mezi zobrazeními obrázků při TransitionFlipFromTop použití:

Zobrazení animací vlastností
UIKit podporuje animaci různých vlastností třídy UIView zdarma, včetně:
- Rámec
- Hranice
- Na střed
- Alfa
- Transformace
- Color
K těmto animacím dochází implicitně zadáním změn vlastností delegáta NSAction předaného statické UIView.Animate metodě. Například následující kód animuje středový UIImageViewbod :
pt = imgView.Center;
UIView.Animate (
duration: 2,
delay: 0,
options: UIViewAnimationOptions.CurveEaseInOut |
UIViewAnimationOptions.Autoreverse,
animation: () => {
imgView.Center = new CGPoint (View.Bounds.GetMaxX ()
- imgView.Frame.Width / 2, pt.Y);},
completion: () => {
imgView.Center = pt; }
);
Výsledkem je animace obrázku v horní části obrazovky, jak je znázorněno níže:

Stejně jako u Transition metody umožňuje Animate nastavit dobu trvání spolu s funkcí usnadnění. Tento příklad také použil UIViewAnimationOptions.Autoreverse možnost, která způsobí animaci animace z hodnoty zpět na počáteční. Kód ale také nastaví Center zpět na počáteční hodnotu v obslužné rutině dokončení. Zatímco animace interpoluje hodnoty vlastností v průběhu času, skutečná hodnota modelu vlastnosti je vždy konečná hodnota, která byla nastavena. V tomto příkladu je hodnota bodem poblíž pravé strany superview. Bez nastavení Center počátečního bodu, kde se animace dokončí kvůli Autoreverse nastavení, se obrázek po dokončení animace vrátí zpět na pravou stranu, jak je znázorněno níže:

Použití základní animace
UIView animace umožňují mnoho funkcí a měly by být použity, pokud je to možné kvůli snadné implementaci. Jak už bylo zmíněno dříve, animace UIView používají základní animační architekturu. Některé věci ale nelze provádět s animacemi UIView , například animací dalších vlastností, které nelze animovat pomocí zobrazení nebo interpolace podél nelineární cesty. V takových případech, kdy potřebujete jemné ovládání, je možné přímo použít i základní animaci.
Vrstvy
Při práci se základní animací se animace provede přes vrstvy, které jsou typu CALayer. Vrstva je koncepčně podobná zobrazení v tom, že existuje hierarchie vrstev, podobně jako je hierarchie zobrazení. Ve skutečnosti vrství zpět zobrazení s přidáním podpory pro interakci uživatele. K vrstvě libovolného zobrazení můžete přistupovat prostřednictvím vlastnosti zobrazení Layer . Ve skutečnosti je kontext použitý v Draw metodě UIView vytvořené z vrstvy. Interně vrstva backing a UIView má svůj delegát nastaven na samotné zobrazení, což je to, co volá Draw. Takže při kreslení na , UIViewjste ve skutečnosti výkres na jeho vrstvu.
Animace vrstev můžou být implicitní nebo explicitní. Implicitní animace jsou deklarativní. Jednoduše deklarujete, které vlastnosti vrstvy se mají změnit, a animace prostě funguje. Explicitní animace na druhé straně se vytvářejí prostřednictvím třídy animace, která je přidána do vrstvy. Explicitní animace umožňují kontrolu nad tím, jak se animace vytvoří. Následující části se podrobněji ponoří do implicitních a explicitních animací.
Implicitní animace
Jedním ze způsobů, jak animovat vlastnosti vrstvy, je implicitní animace. UIView animace vytvářejí implicitní animace. Implicitní animace ale můžete vytvářet i přímo na vrstvě.
Například následující kód nastaví vrstvu Contents z obrázku, nastaví šířku a barvu ohraničení a přidá vrstvu jako podvrstvku vrstvy zobrazení:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
layer = new CALayer ();
layer.Bounds = new CGRect (0, 0, 50, 50);
layer.Position = new CGPoint (50, 50);
layer.Contents = UIImage.FromFile ("monkey2.png").CGImage;
layer.ContentsGravity = CALayer.GravityResize;
layer.BorderWidth = 1.5f;
layer.BorderColor = UIColor.Green.CGColor;
View.Layer.AddSublayer (layer);
}
Pokud chcete přidat implicitní animaci vrstvy, jednoduše zalamujte změny vlastností v objektu CATransaction. To umožňuje animaci vlastností, které by nebyly animovatelné pomocí animace zobrazení, například BorderWidth a BorderColor jak je znázorněno níže:
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
CATransaction.Begin ();
CATransaction.AnimationDuration = 10;
layer.Position = new CGPoint (50, 400);
layer.BorderWidth = 5.0f;
layer.BorderColor = UIColor.Red.CGColor;
CATransaction.Commit ();
}
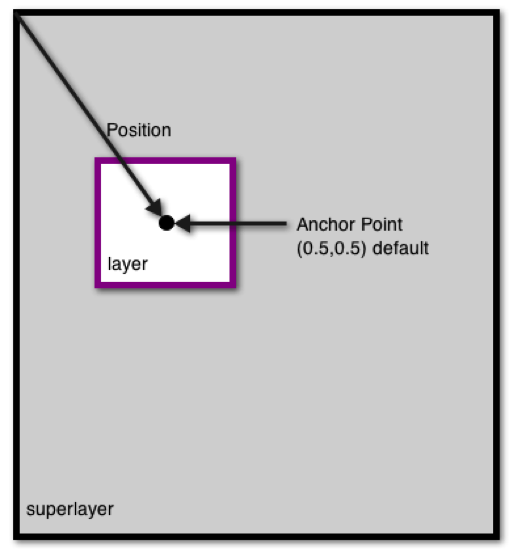
Tento kód také animuje vrstvu Position, což je umístění ukotveného bodu vrstvy měřeného od levého horního rohu souřadnic superlayeru. Bod ukotvení vrstvy je normalizovaný bod v rámci souřadnicového systému vrstvy.
Následující obrázek znázorňuje pozici a bod ukotvení:

Když je příklad spuštěn, a PositionBorderWidthBorderColor animovat, jak je znázorněno na následujících snímcích obrazovky:

Explicitní animace
Kromě implicitních animací obsahuje základní animace celou řadu tříd, které dědí z CAAnimation toho, které umožňují zapouzdření animací, které jsou pak explicitně přidány do vrstvy. Umožňují jemně odstupňovanou kontrolu nad animacemi, například úpravou počáteční hodnoty animace, seskupováním animací a určením klíčových snímků tak, aby umožňovaly nelineární cesty.
Následující kód ukazuje příklad explicitní animace pomocí CAKeyframeAnimation vrstvy zobrazené výše (v části Implicitní animace):
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// get the initial value to start the animation from
CGPoint fromPt = layer.Position;
/* set the position to coincide with the final animation value
to prevent it from snapping back to the starting position
after the animation completes*/
layer.Position = new CGPoint (200, 300);
// create a path for the animation to follow
CGPath path = new CGPath ();
path.AddLines (new CGPoint[] { fromPt, new CGPoint (50, 300), new CGPoint (200, 50), new CGPoint (200, 300) });
// create a keyframe animation for the position using the path
CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position");
animPosition.Path = path;
animPosition.Duration = 2;
// add the animation to the layer.
/* the "position" key is used to overwrite the implicit animation created
when the layer positino is set above*/
layer.AddAnimation (animPosition, "position");
}
Tento kód změní Position vrstvu vytvořením cesty, která se pak použije k definování animace klíčového rámce. Všimněte si, že je vrstva Position nastavená na konečnou hodnotu Position animace. Bez toho by se vrstva náhle vrátila k animaci Position před animací, protože animace změní jenom hodnotu prezentace, nikoli skutečnou hodnotu modelu. Nastavením hodnoty modelu na konečnou hodnotu animace zůstane vrstva na konci animace.
Následující snímky obrazovky znázorňují vrstvu obsahující animaci obrázku přes zadanou cestu:

Shrnutí
V tomto článku jsme se podívali na možnosti animace poskytované prostřednictvím architektur základních animací . Prozkoumali jsme základní animaci a ukázali, jak umožňuje animace v UIKitu a jak se dá použít přímo pro ovládací prvek animace nižší úrovně.