Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tmavý režim je systémová možnost pro světlé a tmavé motivy. Uživatelé iOSu teď můžou zvolit motiv nebo povolit, aby se vzhled iOS dynamicky měnil na základě prostředí a času dne.
Tento dokument představuje tmavý režim a podporuje tmavý režim v aplikacích pro iOS 13.
Požadavky
Tmavý režim vyžaduje iOS 13 a Xcode 11, Xamarin.iOS 12.99 a Visual Studio 2019 nebo Visual Studio 2019 pro Mac s podporou Xcode 11.
Zapnutí tmavého režimu
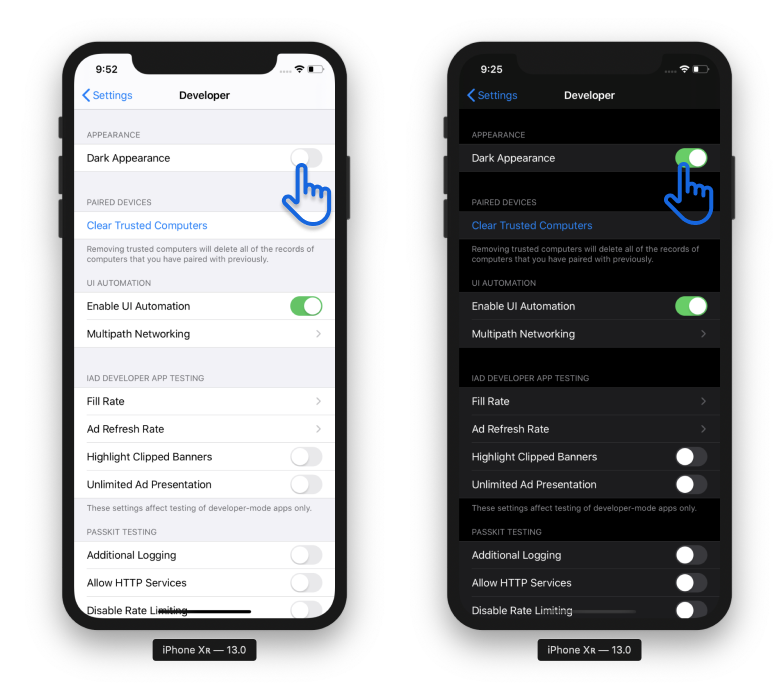
Apple nabízí nabídku pro vývojáře v iOSu 13 pro přepínání mezi tmavými a světlými režimy. V simulátoru iOS 13 otevřete Nastavení a zvolte část Vývojář a posuňte se na přepínač Tmavý vzhled. Tato změna se projeví v celém prostředí simulátoru:

Prostředky pro světlé a tmavé režimy
Katalog assetů v sadě Visual Studio teď podporuje volitelné obrázky a barvy pro každý režim vzhledu: univerzální, tmavý a světlý. Při definování obrázků a barev tímto způsobem automaticky zvolí iOS příslušný obrázek a barvu.
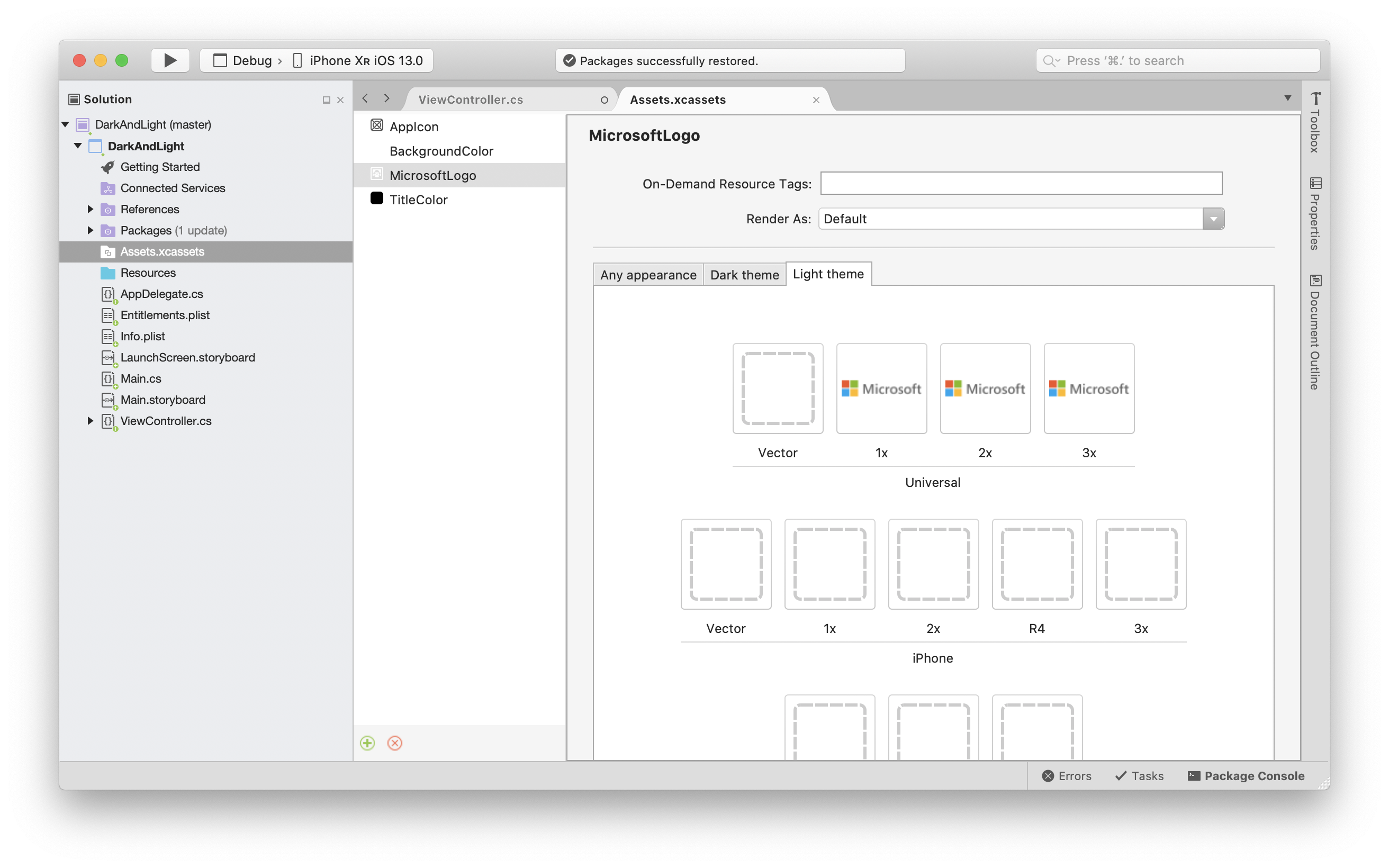
Otevřete soubor Assets.xcassets v projektu iOS a přidejte novou sadu obrázků. Všimněte si, že v libovolném cílovém rozlišení můžete zadat univerzální, tmavé a světlé obrázky. Na následujícím snímku obrazovky je obrázek pro tmavý a světlý s názvem MicrosoftLogo:

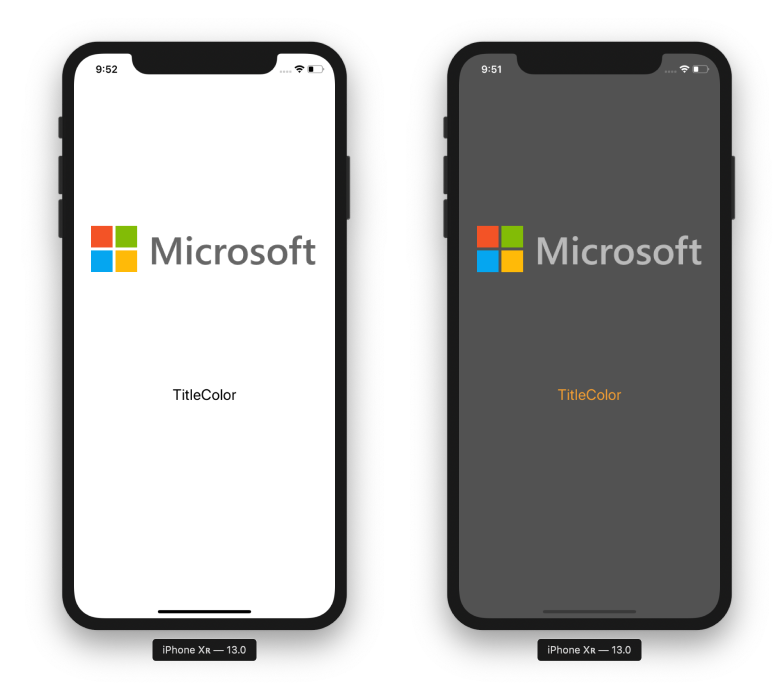
Assets.xcassets také obsahuje položky pro BackgroundColor a TitleColor, což jsou definice barev. Tyto barvy jsou teď dostupné podle názvu, které se mají použít v celé aplikaci. Pozadí BackgroundColor bylo přiřazeno na pozadí zobrazení a TitleColor popisku, jak je znázorněno na tomto snímku obrazovky:

Dynamické systémové barvy
Společnost Apple zavedla nové sémantické barvy, které dynamicky upravují jejich vzhled na základě nového nastavení tmavého režimu.
Shrnutí
V tomto článku jsme představili tmavý režim pro iOS a zadali obrázky a barvy pro každý režim pomocí katalogu assetů.