Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tento článek popisuje koncept zaměření a způsob, jakým se používá k prezentování a zpracování navigace v aplikaci Xamarin.tvOS.
Tento článek popisuje koncept zaměření a způsob, jakým se používá ke zpracování navigace v uživatelském rozhraní aplikace Xamarin.tvOS. Podíváme se, jak integrované ovládací prvky navigace tvOS používají k poskytování navigace v uživatelském rozhraní aplikace Xamarin.tvOS fokus, zvýraznění a výběr.
Dále se podíváme na to, jak se fokus dá používat s paralaxovými a vrstvenými obrázky, abychom koncovým uživatelům poskytli vizuální vodítka pro aktuální stav navigace.
Nakonec se podíváme na práci s fokusem, aktualizacemi fokusu, průvodci fokusem, fokusem v kolekcích a povolením paralaxu v zobrazení obrázků v aplikacích Xamarin.tvOS.
Navigace
Uživatelé vaší aplikace Xamarin.tvOS nebudou pracovat s rozhraním přímo jako s iOSem, kde klepnou na obrázky na obrazovce zařízení, ale nepřímo z celé místnosti pomocí Siri Remoteu. Při návrhu uživatelského rozhraní aplikace je potřeba mít na paměti, aby se přirozeně tokoval, ale uživatel se ponořil do prostředí Apple TV.
Úspěšná aplikace tvOS implementuje navigaci způsobem, který hladce podporuje účel aplikace a strukturu dat, která prezentuje, aniž by upozorňovala na samotnou navigaci. Navrhněte navigaci tak, aby byla přirozená a povědomá, aniž byste museli nakreslit uživatelské rozhraní nebo se zaměřit mimo obsah a uživatelské prostředí aplikací.
Při používání Apple TV uživatel obvykle prochází skládanou sadou obrazovek, přičemž každý prezentuje danou sadu obsahu. Každá nová obrazovka pak může vést k jedné nebo několika dílčím obrazovkám obsahu pomocí standardních ovládacích prvků uživatelského rozhraní, jako jsou tlačítka, panely karet, tabulky, zobrazení kolekcí nebo rozdělená zobrazení.
S každou novou obrazovkou dat uživatel přejde hlouběji do tohoto zásobníku obrazovek. Pomocí tlačítka Nabídky na Siri Remote se můžou v zásobníku vrátit zpět, aby se vrátili na předchozí obrazovku nebo hlavní nabídku.
Apple navrhuje při návrhu navigace pro vaši aplikaci tvOS mít na paměti následující skutečnosti:
- Rozložení navigace pro rychlé a snadné hledání obsahu – Uživatelé chtějí získat přístup k obsahu v aplikaci v co nejmenším počtu klepnutí, kliknutím a potáhnutím prstem co nejvíce. Zjednodušte navigaci a uspořádejte obsah na minimální počet obrazovek.
- Vytvoření rozhraní tekutin pomocí dotykového ovládání – zajistěte, aby se uživatel mohl pohybovat mezi fokusovatelnými položkami s minimálním třením pomocí nejmenšího možného počtu gest.
- Návrh s ohledem na fokus – protože uživatel komunikuje s obsahem v celé místnosti, musí před interakcí pomocí Siri Remote přesunout fokus na položku uživatelského rozhraní. Uživatelé budou s vaší aplikací frustrovaní, pokud k dosažení svých cílů vyžaduje příliš mnoho gest.
- Pomocí tlačítka nabídky zadejte zpět navigaci – pokud chcete vytvořit jednoduché a známé prostředí, umožníte uživatelům přecházet zpět pomocí tlačítka nabídky Siri Remote. Stisknutím tlačítka Nabídky se vždy vraťte na předchozí obrazovku nebo se vraťte do hlavní nabídky aplikace. Na nejvyšší úrovni aplikace by se mělo stisknutím tlačítka Nabídka vrátit na domovskou obrazovku Apple TV.
- Obvykle se vyhněte zobrazení tlačítka Zpět – protože stisknutí tlačítka nabídky na Siri Remote prochází zpět v zásobníku obrazovky, vyhněte se zobrazení dalšího ovládacího prvku, který toto chování duplikuje. Výjimkou tohoto pravidla je nákup obrazovek nebo obrazovek s destruktivními akcemi (jako je odstranění obsahu), kde by se mělo zobrazit i tlačítko Zrušit .
- Show Large Collections on a Single Screen, Instead of Many - The Siri Remote was designed to make moving through a large collection of content quick and easy using gestures. Pokud vaše aplikace funguje s velkou kolekcí prioritních položek, zvažte, že je necháte na jedné obrazovce a nebudete je rozdělovat na mnoho obrazovek, které vyžadují větší navigaci v části uživatele.
- Pro navigaci používejte standardní ovládací prvky – znovu můžete vytvořit snadno a dobře známé uživatelské prostředí, kdykoli je to možné, používat předdefinované
UIKitovládací prvky, jako jsou ovládací prvky stránky, tabulkové pruhy, segmentované ovládací prvky, zobrazení tabulek, zobrazení kolekcí a rozdělená zobrazení pro navigaci vaší aplikace. Vzhledem k tomu, že uživatel už tyto prvky zná, bude moct intuitivně procházet vaši aplikaci. - Upřednostnit vodorovnou navigaci obsahu - Vzhledem k povaze Apple TV je potáhnutí prstem zleva doprava na Siri Remote přirozenější než nahoru a dolů. Tuto možnost zvažte při navrhování rozložení obsahu pro vaši aplikaci.
Fokus a výběr
Na Apple TV je obrázek, tlačítko nebo jiný prvek uživatelského rozhraní považován za fokus , pokud je cílem aktuální navigace.
Na rozdíl od zařízení s iOSem, kde uživatel přímo komunikuje s prvky na dotykovém displeji zařízení, uživatelé komunikují s prvky tvOS z celé místnosti pomocí Siri Remoteu. K prezentaci a zpracování této interakce uživatele používá Apple TV model založený na fokusu.
Pomocí gest a tlačítek stisknete na Siri Remote, uživatel přesune fokus z jednoho prvku uživatelského rozhraní na jiný. Jakmile se fokus přesune na požadovaný prvek, uživatel klikne a vybere obsah nebo aktivuje akci reprezentovanou daným prvkem.
Při změně fokusu se k jasné identifikaci položky uživatelského rozhraní, která má aktuálně fokus, používají drobné animace a efekty (například paralaxní efekt na obrázcích).
Apple nabízí následující návrhy pro práci s fokusem a výběrem:
- Použití integrovaných ovládacích prvků uživatelského rozhraní pro pohybové efekty – použití
UIKita rozhraní API pro fokus ve vašem uživatelském rozhraní automaticky použije výchozí pohybové a vizuální efekty na prvky uživatelského rozhraní. Díky tomu se vaše aplikace bude cítit jako nativní a známá pro uživatele platformy Apple TV a umožňuje plynulý a intuitivní pohyb mezi prioritními položkami. - Přesunout fokus v očekávaných směrech – Téměř každý prvek používá nepřímou manipulaci. Uživatel například pomocí Siri Remote přesune fokus a systém se automaticky posune rozhraní, aby byla aktuálně prioritní položka viditelná. Pokud vaše aplikace implementuje tento typ interakce, ujistěte se, že se fokus přesune ve směru gesta uživatele. Takže pokud by se uživatel měl přesunout doprava na fokus Siri Remote (což by mohlo způsobit, že se obrazovka posune doleva). Jedinou výjimkou tohoto pravidla jsou položky na celé obrazovce, které používají přímou manipulaci (když potáhnutím prstem nahoru přesunete prvek nahoru).
- Ujistěte se, že prioritní položka je zjevná – protože uživatelé pracují s prvky uživatelského rozhraní na dálku, je důležité, aby aktuálně zaměřená položka vynikla. Obvykle se to bude zpracovávat automaticky pomocí předdefinovaných
UIKitprvků. U vlastních ovládacích prvků můžete k zobrazení fokusu použít funkce, jako je velikost položky nebo stín. - Pomocí paralaxu můžete nastavit prioritní položky jako responzivní – malá, kruhová gesta na Siri Remote, což vede k jemnému pohybu prioritní položky v reálném čase. Tento paralaxní efekt je integrovaný do
UIKitvrstvených obrázků , aby uživatel získal představu o připojení k prioritní položce. - Vytváření fokusovatelných položek odpovídající velikosti – Velké položky s velkými mezerami jsou snadnější vybrat a procházet než menší položky.
- Návrh prvku uživatelského rozhraní tak, aby vypadal dobře prioritní nebo nezaostřený – Obvykle Apple TV představuje prioritní položku zvětšením jeho velikosti. Ujistěte se, že prvky uživatelského rozhraní vašich aplikací vypadají skvěle na libovolnou velikost prezentace a v případě potřeby poskytují prostředky pro větší prvky.
- Reprezentovat změny fokusu plynulým – pomocí animace můžete plynule zeslabovat mezi položkami Prioritní a Nezaostřený stav, aby se přechody nepřebíjely.
- Nezobrazovat kurzor – uživatelé očekávají, že budou procházet uživatelské rozhraní vaší aplikace pomocí fokusu, a ne přesunutím kurzoru po obrazovce. Uživatelské rozhraní by vždy mělo používat model fokusu k prezentaci konzistentního uživatelského prostředí.
Práce s fokusem
Může se stát, že budete chtít vytvořit vlastní ovládací prvek, který se může stát prioritní položkou. Pokud ano, přepsat CanBecomeFocused vlastnost a vrátit true, else vrátit false. Příklad:
public class myView : UIView
{
public override bool CanBecomeFocused {
get {return true;}
}
}
Kdykoli můžete pomocí Focused vlastnosti UIKit ovládacího prvku zjistit, jestli je aktuální položka. Pokud true položka uživatelského rozhraní aktuálně obsahuje fokus, jinak se nezaměří. Příklad:
// Is my view in focus?
if (myView.Focused) {
// Do something
...
}
I když nelze přímo přesunout fokus na jiný prvek uživatelského rozhraní prostřednictvím kódu, můžete určit, který prvek uživatelského rozhraní se nejprve zaměří, když je obrazovka načtena nastavením jeho PreferredFocusedView vlastnosti .true Příklad:
// Make the play button the starting focus item
playButton.PreferredFocusedView = true;
Práce s aktualizacemi fokusu
Když uživatel způsobí přesun fokusu z jednoho prvku uživatelského rozhraní na jiný (například v reakci na gesto na Siri Remote), odešle se událost aktualizace fokusu na položku, která ztratí fokus, a položku, která získává fokus.
Pro vlastní prvky, které dědí z UIView nebo UIViewController, můžete přepsat několik metod pro práci s událostí Focus Update:
- DidUpdateFocus – Tato metoda bude volána při každém zvýšení zobrazení nebo ztrátě fokusu.
- ShouldUpdateFocus – Pomocí této metody definujte, kde se má fokus přesunout.
Chcete-li požádat, aby Focus Engine přesunul fokus zpět na PreferredFocusedView prvek uživatelského rozhraní, zavolejte SetNeedsUpdateFocus metodu Kontroleru zobrazení.
Důležité
Volání SetNeedsUpdateFocus má účinek pouze v případě, že kontroler zobrazení, pro který se volá, obsahuje zobrazení, které je aktuálně fokus.
Práce s fokusovými vodítky
Focus Engine integrovaný do tvOS je skvělý při manipulaci s pohyby mezi položkami, které spadají do vodorovné a svislé mřížky. Obvykle potřebujete udělat nic víc, než přidat prvky uživatelského rozhraní do návrhu rozhraní a Focus Engine automaticky zpracuje pohyb mezi těmito prvky bez zásahu vývojáře.
Můžou ale nastat časy, protože je potřeba návrh uživatelského rozhraní, když prvky uživatelského rozhraní nepřepadnou na vodorovnou a svislou mřížku a můžou být nepřístupné, protože jsou vzájemně diagonální. K tomu dochází, protože modul Focus Byl navržen tak, aby zpracovával jednoduchý pohyb nahoru, dolů, doleva a doprava mezi položkami uživatelského rozhraní.
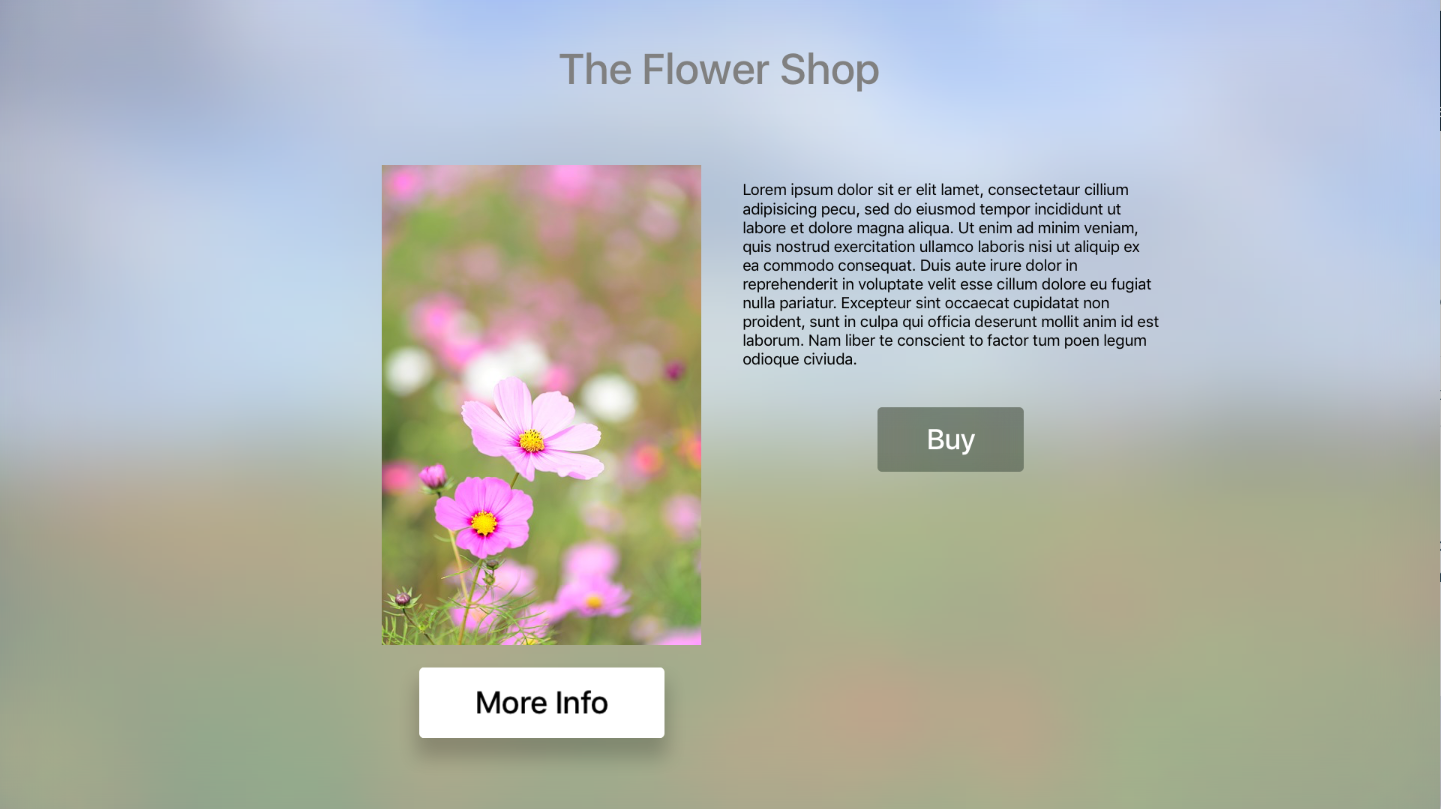
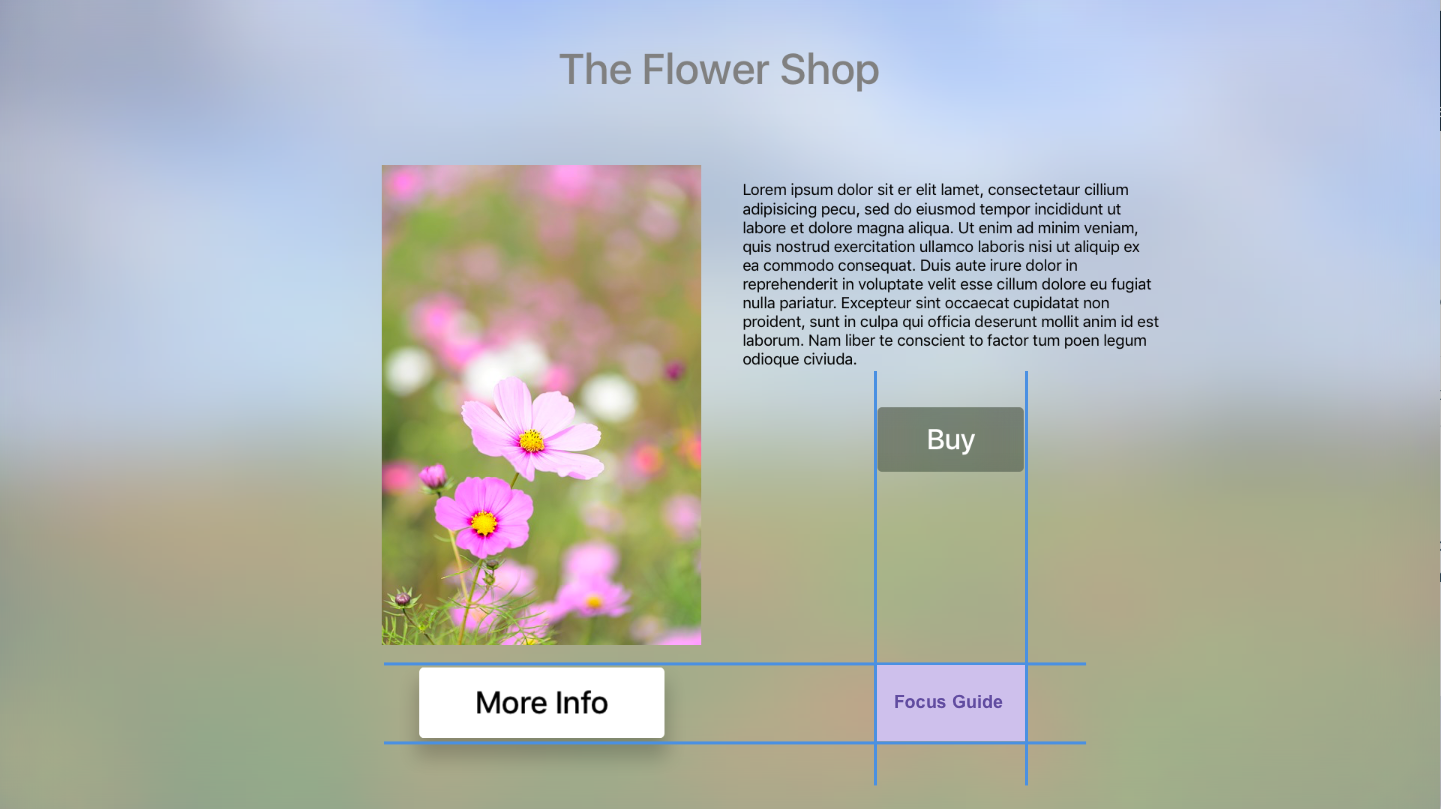
Příklad najdete v následujícím rozložení uživatelského rozhraní:
Protože tlačítko Další informace nepřepadá na vodorovnou a svislou mřížku s tlačítkem Koupit, bude pro uživatele nepřístupné. Můžete to ale snadno opravit pomocí průvodce fokusem a poskytnout tak nápovědu k pohybu pro fokusový modul.
Vodítko pro fokus (UIFocusGuide) zveřejňuje neviditelnou oblast zobrazení jako fokus pro fokusový modul, čímž umožňuje přesměrování fokusu do jiného zobrazení.
Aby bylo možné vyřešit výše uvedený příklad, můžete do kontroleru zobrazení přidat následující kód, který vytvoří vodítko fokusu mezi tlačítky Další informace a Koupit :
public UIFocusGuide FocusGuide = new UIFocusGuide ();
...
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Add Focus Guide to layout
View.AddLayoutGuide (FocusGuide);
// Define Focus Guide that will allow the user to move
// between the More Info and Buy buttons.
FocusGuide.LeftAnchor.ConstraintEqualTo (BuyButton.LeftAnchor).Active = true;
FocusGuide.TopAnchor.ConstraintEqualTo (MoreInfoButton.TopAnchor).Active = true;
FocusGuide.WidthAnchor.ConstraintEqualTo (BuyButton.WidthAnchor).Active = true;
FocusGuide.HeightAnchor.ConstraintEqualTo (MoreInfoButton.HeightAnchor).Active = true;
}
Nejprve se vytvoří nová UIFocusGuide a přidá se do kolekce Průvodce rozložením zobrazení pomocí AddLayoutGuide metody.
V dalším kroku jsou vodítko fokusu v horní části, vlevo, šířce a výšce ukotvení upraveny vzhledem k tlačítkům Další informace a Koupit , aby se mezi nimi umístily. Přečtěte si:
Je také důležité si uvědomit, že se nová omezení aktivují při jejich vytváření nastavením na Active true:
FocusGuide.LeftAnchor.ConstraintEqualTo (...).Active = true;
Po vytvoření nového průvodce fokusem a přidání do Zobrazení lze přepsat metodu kontroleru DidUpdateFocus zobrazení a přidat následující kód, který se přesune mezi tlačítky Další informace a Koupit :
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
base.DidUpdateFocus (context, coordinator);
// Get next focusable item from context
var nextFocusableItem = context.NextFocusedView;
// Anything to process?
if (nextFocusableItem == null) return;
// Decide the next focusable item based on the current
// item with focus
if (nextFocusableItem == MoreInfoButton) {
// Move from the More Info to Buy button
FocusGuide.PreferredFocusedView = BuyButton;
} else if (nextFocusableItem == BuyButton) {
// Move from the Buy to the More Info button
FocusGuide.PreferredFocusedView = MoreInfoButton;
} else {
// No valid move
FocusGuide.PreferredFocusedView = null;
}
}
Nejprve tento kód získá NextFocusedView z UIFocusUpdateContext předaného kódu (context). Pokud je nulltoto zobrazení , není potřeba žádné zpracování a metoda se ukončila.
V dalším kroku se nextFocusableItem vyhodnotí. Pokud se shoduje s tlačítky Další informace nebo Koupit , fokus se odešle na opačné tlačítko pomocí vlastnosti Průvodce fokusem PreferredFocusedView . Příklad:
// Move from the More Info to Buy button
FocusGuide.PreferredFocusedView = BuyButton;
V případě, že ani jedno tlačítko není zdrojem posunu fokusu, PreferredFocusedView vlastnost se vymaže:
// No valid move
FocusGuide.PreferredFocusedView = null;
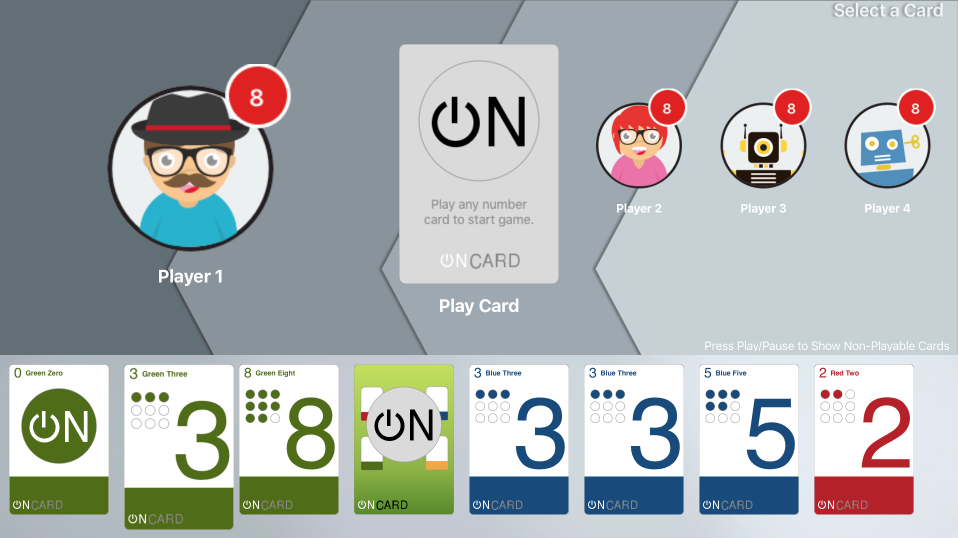
Práce s fokusem v kolekcích
Při rozhodování, zda může být jednotlivá položka zaměřena na konkrétní UICollectionView položku nebo na UITableView, přepíšete metody nebo UICollectionViewDelegate UITableViewDelegate v uvedeném pořadí. Příklad:
public class CardHandDelegate : UICollectionViewDelegateFlowLayout
{
...
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CardHandViewController;
return !controller.Hand [indexPath.Row].IsFaceDown;
}
}
}
Metoda CanFocusItem vrátí true , pokud aktuální položka může být fokus, jinak vrátí false.
Pokud chcete UICollectionView , aby se fokus při UITableView ztrátě a opětovném získání fokusu zapamatování a obnovení fokusu na poslední položku, nastavte RemembersLastFocusedIndexPath vlastnost na truehodnotu .
Fokus a paralax
Jak je uvedeno výše, prvek uživatelského rozhraní je považován za fokus , pokud se jedná o aktuální položku během události navigace. Vzhledem k tomu, že se položka dostane do fokusu, je velikost mírně zvýšená a je vizuálně zvýšená pomocí stínu.
Pokud uživatel zpomalí, cyklické gesto na Siri Remote, prioritní položka se v reálném čase posune v reakci na tento pohyb. Jak se sway vyskytuje, svítící sheen se použije na jeho obraz, takže povrch vypadá jako lesk. Po daném množství nečinnosti se veškerý obsah mimo fokus ztlumí a položka Prioritní se zvětší ještě větší.
Tyto efekty spolupracují, aby poskytovaly duševní spojení mezi obsahem na televizní obrazovce a uživatelem, který komunikuje s Apple TV z gauče.
Na Apple TV se tento paralaxní efekt používá v celém systému k vyjádření pocitu 3D hloubky a dynamiky pro položky v fokusu. TvOS používá řadu průhledných a vrstvených obrázků, které dynamicky přesouvá a škáluje k vytvoření tohoto efektu.
U ikony aplikace tvOS se vyžadují vrstvené obrázky a podporuje se u dynamického obsahu top police. I když to není nutné, Apple důrazně navrhuje implementaci vrstvených obrázků v jakémkoli jiném detailním prvku v uživatelském rozhraní vaší aplikace.
Povolení paralaxu
Ovládací UIImageView prvek (nebo jakýkoliv ovládací prvek, který dědí z UIImageView) automaticky podporuje paralaxní efekt. Ve výchozím nastavení je tato podpora zakázaná, pokud ji chcete povolit, použijte následující kód:
myImageView.AdjustsImageWhenAncestorFocused = true;
Když je tato vlastnost nastavena na true, Zobrazení obrázku automaticky získá Parallax Effect, když je vybrán uživatelem a fokus.
Shrnutí
Tento článek se zabývá konceptem Zaměření a způsob, jakým se používá ke zpracování navigace v uživatelském rozhraní aplikace Xamarin.tvOS. Prozkoumá, jak integrované ovládací prvky navigace tvOS používají k navigaci fokus, zvýraznění a výběr. Dále se podívala na to, jak se fokus dá použít s paralaxovými a vrstvenými obrázky, aby koncovému uživateli poskytl vizuální vodítka pro aktuální stav navigace. Nakonec prozkoumala práci s fokusem, aktualizacemi fokusu, fokusem v kolekcích a povolením paralaxu.