Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
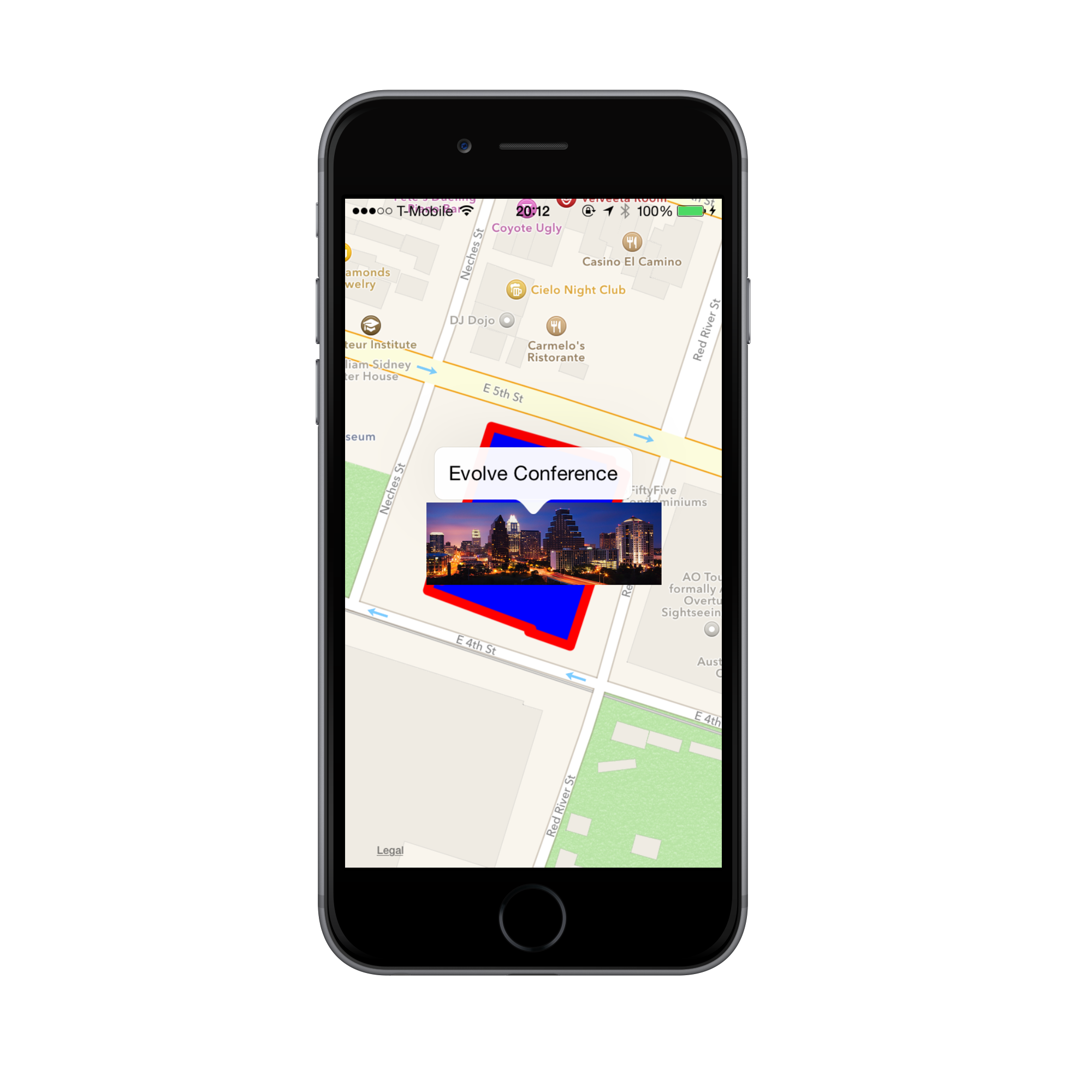
Aplikace, která sestavíme v tomto názorném postupu, je znázorněná níže:
Začněme vytvořením nového prázdného projektu pro iOS a zadáním příslušného názvu. Začneme přidáním kódu do kontroleru zobrazení, který zobrazí MapView, a pak vytvoříme nové třídy pro mapDelegate a vlastní poznámky. Postupujte podle následujících kroků:
ViewController
Přidejte následující obory názvů do
ViewController:using MapKit; using CoreLocation; using UIKit using CoreGraphicsPřidejte do třídy proměnnou
MKMapViewinstance spolu sMapDelegateinstancí. Brzy vytvořímeMapDelegate:public partial class ViewController : UIViewController { MKMapView map; MapDelegate mapDelegate; ...V metodě kontroleru
LoadViewpřidejteMKMapViewa nastavte ji naViewvlastnost kontroleru:public override void LoadView () { map = new MKMapView (UIScreen.MainScreen.Bounds); View = map; }Dále přidáme kód pro inicializaci mapy v metodě ViewDidLoad.
V
ViewDidLoadpřidání kódu pro nastavení typu mapy zobrazte umístění uživatele a povolte přiblížení a posouvání:// change map type, show user location and allow zooming and panning map.MapType = MKMapType.Standard; map.ShowsUserLocation = true; map.ZoomEnabled = true; map.ScrollEnabled = true;Dále přidejte kód, který mapu zacentruje, a nastavte její oblast:
double lat = 30.2652233534254; double lon = -97.73815460962083; CLLocationCoordinate2D mapCenter = new CLLocationCoordinate2D (lat, lon); MKCoordinateRegion mapRegion = MKCoordinateRegion.FromDistance (mapCenter, 100, 100); map.CenterCoordinate = mapCenter; map.Region = mapRegion;Vytvořte novou instanci
MapDelegatea přiřaďte ji k saděDelegateMKMapView. Znovu implementujemeMapDelegatekrátce:mapDelegate = new MapDelegate (); map.Delegate = mapDelegate;Od iOSu 8 byste od uživatele měli požádat o autorizaci, aby používal svoji polohu, takže tuto možnost přidáme do naší ukázky. Nejprve definujte proměnnou
CLLocationManagerna úrovni třídy:CLLocationManager locationManager = new CLLocationManager();ViewDidLoadV této metodě chceme zkontrolovat, jestli zařízení, na kterém běží aplikace, používá iOS 8, a pokud se jedná, požádáme o autorizaci, když se aplikace používá:if (UIDevice.CurrentDevice.CheckSystemVersion(8,0)){ locationManager.RequestWhenInUseAuthorization (); }Nakonec musíme upravit soubor Info.plist , abychom uživatelům doporučili důvod, proč si vyžádají umístění. V nabídce Zdroj souboru Info.plist přidejte následující klíč:
NSLocationWhenInUseUsageDescriptiona řetězec:
Maps Walkthrough Docs Sample.
ConferenceAnnotation.cs – třída pro vlastní poznámky
Použijeme vlastní třídu pro poznámku s názvem
ConferenceAnnotation. Do projektu přidejte následující třídu:using System; using CoreLocation; using MapKit; namespace MapsWalkthrough { public class ConferenceAnnotation : MKAnnotation { string title; CLLocationCoordinate2D coord; public ConferenceAnnotation (string title, CLLocationCoordinate2D coord) { this.title = title; this.coord = coord; } public override string Title { get { return title; } } public override CLLocationCoordinate2D Coordinate { get { return coord; } } } }
ViewController – Přidání anotace a překrytí
ConferenceAnnotationMísto, kde ho můžeme přidat do mapy. Zpět vViewDidLoadmetoděViewController, přidejte poznámku na středovou souřadnici mapy:map.AddAnnotations (new ConferenceAnnotation ("Evolve Conference", mapCenter));Chceme mít také překryvný hotel. Přidejte následující kód pro vytvoření
MKPolygonpomocí souřadnic pro hotel poskytnutý hotel a přidejte ho do mapy volánímAddOverlay:// add an overlay of the hotel MKPolygon hotelOverlay = MKPolygon.FromCoordinates( new CLLocationCoordinate2D[]{ new CLLocationCoordinate2D(30.2649977168594, -97.73863627705), new CLLocationCoordinate2D(30.2648461170005, -97.7381627734755), new CLLocationCoordinate2D(30.2648355402574, -97.7381750192576), new CLLocationCoordinate2D(30.2647791309417, -97.7379872505988), new CLLocationCoordinate2D(30.2654525150319, -97.7377341711021), new CLLocationCoordinate2D(30.2654807195004, -97.7377994819399), new CLLocationCoordinate2D(30.2655089239607, -97.7377994819399), new CLLocationCoordinate2D(30.2656428950368, -97.738346460207), new CLLocationCoordinate2D(30.2650364981811, -97.7385709662122), new CLLocationCoordinate2D(30.2650470749025, -97.7386199493406) }); map.AddOverlay (hotelOverlay);
Tím se dokončí kód v souboru ViewDidLoad. Teď musíme implementovat naši MapDelegate třídu pro zpracování vytváření poznámek a překryvných zobrazení v uvedeném pořadí.
MapDelegate
Vytvořte třídu,
MapDelegatekterá dědí zMKMapViewDelegatea zahrne proměnnouannotationId, která se použije jako identifikátor opakovaného použití pro poznámku:class MapDelegate : MKMapViewDelegate { static string annotationId = "ConferenceAnnotation"; ... }Máme tu jenom jednu poznámku, takže opětovné použití kódu není nezbytně nutné, ale je vhodné ho zahrnout.
Implementujte metodu
GetViewForAnnotationpro vrácení zobrazení proConferenceAnnotationpoužití conference.png image, která je součástí tohoto názorného postupu:public override MKAnnotationView GetViewForAnnotation (MKMapView mapView, NSObject annotation) { MKAnnotationView annotationView = null; if (annotation is MKUserLocation) return null; if (annotation is ConferenceAnnotation) { // show conference annotation annotationView = mapView.DequeueReusableAnnotation (annotationId); if (annotationView == null) annotationView = new MKAnnotationView (annotation, annotationId); annotationView.Image = UIImage.FromFile ("images/conference.png"); annotationView.CanShowCallout = true; } return annotationView; }Když uživatel klepne na poznámku, chceme zobrazit obrázek zobrazující město Austin. Přidejte do
MapDelegateobrázku následující proměnné a zobrazení, které ho zobrazí:UIImageView venueView; UIImage venueImage;Pokud chcete zobrazit obrázek při klepnutí na poznámku, implementujte metodu
DidSelectAnnotationnásledujícím způsobem:public override void DidSelectAnnotationView (MKMapView mapView, MKAnnotationView view) { // show an image view when the conference annotation view is selected if (view.Annotation is ConferenceAnnotation) { venueView = new UIImageView (); venueView.ContentMode = UIViewContentMode.ScaleAspectFit; venueImage = UIImage.FromFile ("image/venue.png"); venueView.Image = venueImage; view.AddSubview (venueView); UIView.Animate (0.4, () => { venueView.Frame = new CGRect (-75, -75, 200, 200); }); } }Pokud chcete obrázek skrýt, když uživatel zruší výběr poznámky klepnutím kamkoli jinam na mapě, implementujte metodu
DidDeselectAnnotationViewnásledujícím způsobem:public override void DidDeselectAnnotationView (MKMapView mapView, MKAnnotationView view) { // remove the image view when the conference annotation is deselected if (view.Annotation is ConferenceAnnotation) { venueView.RemoveFromSuperview (); venueView.Dispose (); venueView = null; } }Teď máme kód pro poznámku. Zbývá jen přidat kód do
MapDelegatezobrazení pro překryvný hotel.Přidejte následující implementaci
GetViewForOverlay:MapDelegatepublic override MKOverlayView GetViewForOverlay (MKMapView mapView, NSObject overlay) { // return a view for the polygon MKPolygon polygon = overlay as MKPolygon; MKPolygonView polygonView = new MKPolygonView (polygon); polygonView.FillColor = UIColor.Blue; polygonView.StrokeColor = UIColor.Red; return polygonView; }
Aplikaci spusťte. Teď máme interaktivní mapu s vlastní anotací a překrytím! Klepněte na poznámku a zobrazí se obrázek Austinu, jak je znázorněno níže:
Shrnutí
V tomto článku jsme se podívali na to, jak přidat poznámku k mapě a jak přidat překrytí pro zadaný mnohoúhelník. Také jsme si ukázali, jak do poznámek přidat podporu dotykového ovládání a animovat obrázek přes mapu.