Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tento článek popisuje použití nového ovládacího prvku UIStackView v aplikaci Xamarin.iOS ke správě sady dílčích zobrazení v vodorovně nebo svisle uspořádané zásobníku.
Důležité
Upozorňujeme, že zatímco StackView je podporován v iOS Designeru, při použití stabilního kanálu může dojít k chybám použitelnosti. Tento problém by se měl zmírnit přepnutím beta nebo alfa kanálů. Rozhodli jsme se předložit tento názorný postup pomocí Xcode, dokud nejsou v kanálu Stable implementovány požadované opravy.
Ovládací prvek Zobrazení zásobníku (UIStackView) využívá výkon tříd automatického rozložení a velikosti ke správě zásobníku dílčích zobrazení, a to vodorovně nebo svisle, což dynamicky reaguje na orientaci a velikost obrazovky zařízení s iOSem.
Rozložení všech dílčích zobrazení připojených k zobrazení zásobníku se spravuje na základě vlastností definovaných vývojářem, jako jsou osa, distribuce, zarovnání a mezery:
Při použití UIStackView v aplikaci Xamarin.iOS může vývojář buď definovat dílčí zobrazení uvnitř scénáře v iOS Designeru, nebo přidáním a odebráním dílčích zobrazení v kódu jazyka C#.
Tento dokument se skládá ze dvou částí: rychlý start, který vám pomůže s implementací prvního zobrazení zásobníku a dalšími technickými podrobnostmi o tom, jak funguje.
Video UIStackView
Rychlý start uiStackView
Jako rychlý úvod do UIStackView ovládacího prvku vytvoříme jednoduché rozhraní, které uživateli umožní zadat hodnocení od 1 do 5. Použijeme dvě zobrazení zásobníku: jedno pro uspořádání rozhraní svisle na obrazovce zařízení a jedno pro uspořádání ikon hodnocení 1–5 vodorovně přes obrazovku.
Definování uživatelského rozhraní
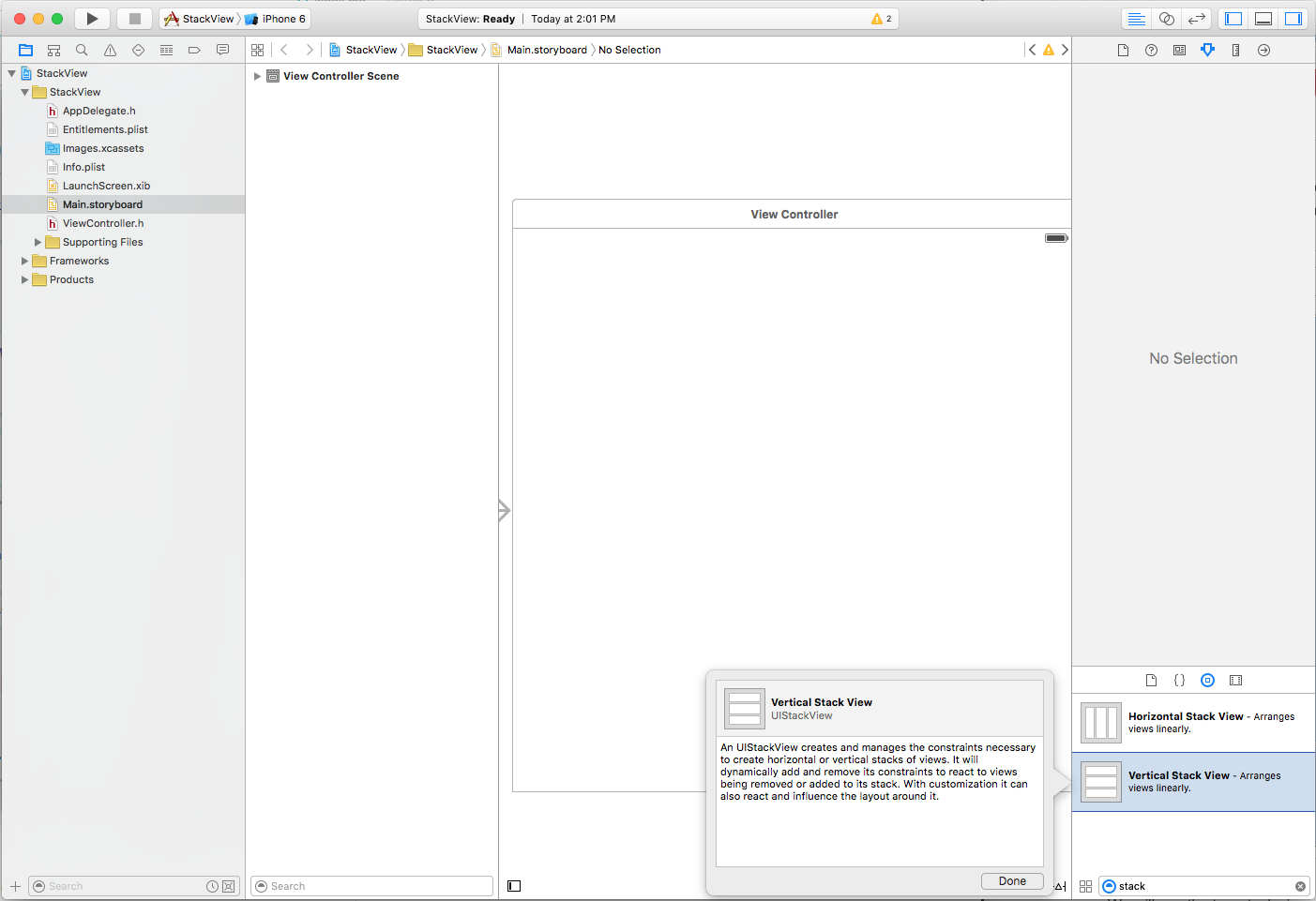
Spusťte nový projekt Xamarin.iOS a upravte soubor Main.storyboard v Tvůrci rozhraní Xcode. Nejprve přetáhněte jedno svislé zobrazení zásobníku na kontroleru zobrazení:
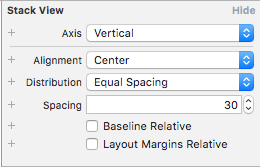
V inspektoru atributů nastavte následující možnosti:
Kde:
- Osa – Určuje, zda zobrazení zásobníku uspořádá dílčí zobrazení vodorovně nebo svisle.
- Zarovnání – určuje, jak jsou dílčí zobrazení zarovnaná v zobrazení zásobníku.
- Distribuce – určuje, jak mají podview velikost v zobrazení zásobníku.
- Mezery – řídí minimální mezery mezi jednotlivými dílčími zobrazeními v zobrazení zásobníku.
- Relativní směrný plán – pokud je zaškrtnuté, bude svislé mezery jednotlivých dílčích zobrazení odvozeny od směrného plánu.
- Rozložení Okraje relativní – Umístí dílčí zobrazení vzhledem ke standardním okrajům rozložení.
Při práci se zobrazením zásobníku si můžete zarovnání představit jakoumístění X a Y v dílčím zobrazení a rozdělení jako výšku a šířku.
Důležité
UIStackViewje navržen jako zobrazení kontejneru, který nevykresluje, a proto není nakreslen na plátno jako jiné podtřídy .UIView Takže nastavení vlastností, jako BackgroundColor je nebo přepsání DrawRect , nebude mít žádný vizuální efekt.
Pokračujte v rozložení rozhraní aplikace přidáním popisku, ImageView, dvou tlačítek a vodorovného zobrazení zásobníku tak, aby vypadalo takto:
Nakonfigurujte vodorovné zobrazení zásobníku s následujícími možnostmi:
Vzhledem k tomu, že nechceme, aby se ikona, která představuje každý bod v hodnocení, roztažila, když je přidána do vodorovného zobrazení zásobníku, nastavili jsme zarovnání na střed a rozdělení tak, aby vyplnilo rovnoměrně.
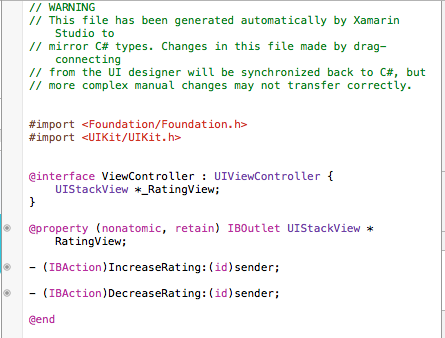
Nakonec vytáčíte následující výstupy a akce:
Naplnění uiStackView z kódu
Vraťte se do Visual Studio pro Mac a upravte soubor ViewController.cs a přidejte následující kód:
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Pojďme se podrobněji podívat na několik částí tohoto kódu. Nejprve pomocí if příkazů zkontrolujeme, že není více než pět "hvězdiček" nebo méně než nula.
Pokud chcete přidat novou hvězdičku, načteme její obrázek a nastavíme jeho režim obsahu tak, aby se přizpůsobil měřítku stran:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
Při přidání do zobrazení zásobníku tak zůstane ikona hvězdičky zkreslená.
V dalším kroku přidáme novou ikonu hvězdičky do kolekce zobrazení zásobníku dílčích zobrazení:
RatingView.AddArrangedSubview(icon);
Všimněte si, že jsme přidali UIImageView do vlastnosti a ArrangedSubviews ne do objektu SubViewUIStackView. Do vlastnosti musí být přidáno ArrangedSubviews libovolné zobrazení, které má zobrazení zásobníku řídit jeho rozložení.
Pokud chcete odebrat dílčí zobrazení ze zobrazení zásobníku, nejprve získáme dílčí zobrazení, které chcete odebrat:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
Pak ho potřebujeme odebrat z ArrangedSubviews kolekce i ze super zobrazení:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
Odebrání dílčího zobrazení jenom z ArrangedSubviews kolekce ho vyřadí z ovládacího prvku Stack View, ale neodebere ho z obrazovky.
Testování uživatelského rozhraní
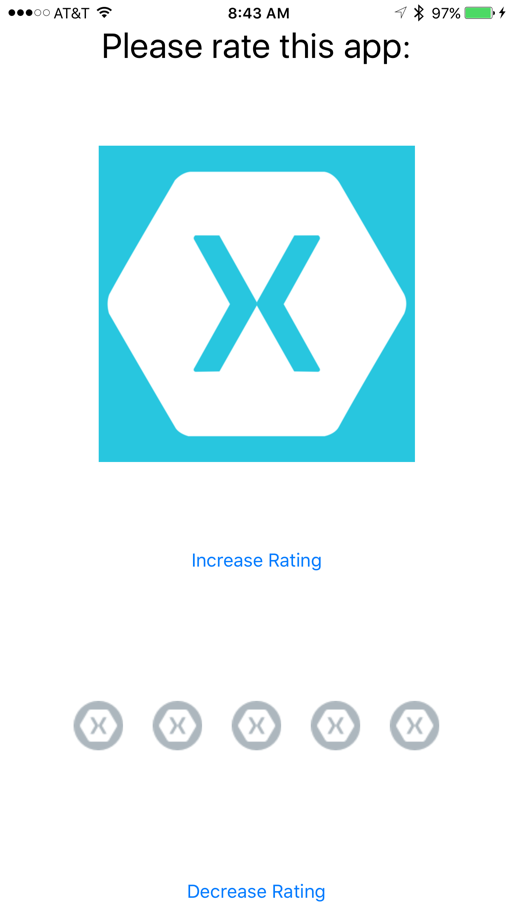
Se všemi požadovanými prvky uživatelského rozhraní a kódem teď můžete rozhraní spustit a otestovat. Při zobrazení uživatelského rozhraní budou všechny prvky v zobrazení svislého zásobníku rovnoměrně rozmístěné od horního po dolní.
Když uživatel klepne na tlačítko Zvýšit hodnocení , přidá se na obrazovku další hvězdička (maximálně 5):
Hvězdičky se automaticky zarovná na střed a rovnoměrně rozdělí do vodorovného zobrazení zásobníku. Když uživatel klepne na tlačítko Snížit hodnocení , odebere se hvězdička (dokud nezůstane žádná).
Podrobnosti zobrazení zásobníku
Teď, když máme obecnou představu o tom, co UIStackView ovládací prvek je a jak funguje, se podrobněji podíváme na některé jeho funkce a podrobnosti.
Třídy automatického rozložení a velikosti
Jak jsme viděli výše, když je do zobrazení zásobníku přidáno dílčí zobrazení, jeho rozložení je zcela řízeno zobrazením zásobníku pomocí třídy automatického rozložení a velikosti pro umístění a velikost uspořádaných zobrazení.
Zobrazení zásobníku připne první a poslední dílčí zobrazení v jeho kolekci na horní a dolní hrany pro zobrazení svislého zásobníku nebo levé a pravé hrany pro vodorovná zobrazení zásobníku. Pokud vlastnost nastavíte LayoutMarginsRelativeArrangement na true, pak zobrazení připne dílčí zobrazení na příslušné okraje místo okraje.
Zobrazení zásobníku používá vlastnost dílčího zobrazení IntrinsicContentSize při výpočtu velikosti dílčích zobrazení podél definované Axis (s výjimkou FillEqually Distribution). Změní FillEqually Distribution velikost všech dílčích zobrazení tak, aby byly stejné velikosti, a tím vyplňuje zobrazení zásobníku Axispodél .
S výjimkou Fill Alignmentzobrazení zásobníku používá vlastnost dílčího zobrazení IntrinsicContentSize pro výpočet velikosti zobrazení kolmo k danému Axiszobrazení . Fill AlignmentPro , všechny podviews mají velikost tak, aby vyplňovaly zobrazení zásobníku kolmo k danému Axis.
Umístění a změna velikosti zobrazení zásobníku
I když zobrazení zásobníku má úplnou kontrolu nad rozložením libovolného dílčího zobrazení (na základě vlastností, jako Axis jsou a Distribution), stále potřebujete umístit zobrazení zásobníku (UIStackView) v nadřazené zobrazení pomocí automatických tříd rozložení a velikostí.
Obecně to znamená připnutí alespoň dvou okrajů zobrazení zásobníku k rozbalení a kontraktu, čímž se definuje jeho pozice. Bez jakýchkoli dalších omezení se zobrazení zásobníku automaticky změní tak, aby vyhovovalo všem jeho dílčím zobrazením následujícím způsobem:
- Velikost podél jeho
Axisbude součet všech velikostí dílčích zobrazení a všech prostorů, které byly definovány mezi jednotlivými dílčími zobrazeními. - Pokud je
truetatoLayoutMarginsRelativeArrangementvlastnost, velikost zobrazení zásobníku bude obsahovat také prostor pro okraje. - Velikost kolmá k
Axissadě bude nastavena na největší podview v kolekci.
Kromě toho můžete určit omezení pro výšku a šířku zobrazení zásobníku. V tomto případě budou dílčí zobrazení rozložena (velikost) k vyplnění prostoru určeného zobrazením zásobníku Distribution podle určení vlastností a Alignment vlastností.
BaselineRelativeArrangement Pokud je truetato vlastnost , dílčí zobrazení budou rozložena na základě základního plánu prvního nebo posledního dílčího zobrazení místo použití pozice Horní, Dolní nebo Střed- Y. Tyto hodnoty se počítají v obsahu zobrazení zásobníku následujícím způsobem:
- Svislé zobrazení zásobníku vrátí první dílčí zobrazení pro první směrný plán a poslední pro poslední. Pokud jsou některé z těchto dílčích zobrazení samy o sobě, použije se jejich první nebo poslední směrný plán.
- Vodorovné zobrazení zásobníku použije jeho nejvyšší dílčí zobrazení pro první i poslední směrný plán. Pokud je nejvyšší zobrazení také zobrazení zásobníku, použije se jako směrný plán nejvyšší dílčí zobrazení.
Důležité
Zarovnání účaří nefunguje na roztažených nebo komprimovaných velikostech dílčích zobrazení, protože se směrný plán vypočítá na nesprávnou pozici. U zarovnání podle směrného plánu zajistěte, aby výška dílčího zobrazení odpovídala výšce zobrazení vnitřního obsahu.
Běžné použití zobrazení zásobníku
Existuje několik typů rozložení, které dobře fungují s ovládacími prvky Zobrazení zásobníku. Podle Společnosti Apple tady je několik nejběžnějších použití:
- Definujte velikost podél osy – připnutím obou okrajů podél okrajů zobrazení
Axiszásobníku a jedné ze sousedních okrajů nastavíte pozici, zobrazení zásobníku se rozroste podél osy tak, aby se vešly do prostoru definovaného jeho dílčími zobrazeními. - Definujte pozici dílčího zobrazení – připnutím k sousedním okrajům zobrazení zásobníku na nadřazené zobrazení se zobrazení zásobníku zvětšuje v obou dimenzích tak, aby odpovídalo jeho obsahu.
- Definujte velikost a umístění zásobníku – připnutím všech čtyř hran zobrazení zásobníku do nadřazeného zobrazení uspořádá zobrazení zásobníku na základě prostoru definovaného v zobrazení zásobníku.
- Definujte velikost kolmé osy – připnutím obou okrajů kolmo k zobrazení
Axiszásobníku a jedné z hran podél osy nastavíte pozici, zobrazení zásobníku se rozroste kolmě na osu, aby se přizpůsobilo prostoru definovanému jeho dílčím zobrazením.
Správa vzhledu
Je UIStackView navržen jako zobrazení kontejneru, který nevykresluje, a proto není nakreslen na plátno jako jiné podtřídy UIView. Nastavení vlastností, jako BackgroundColor je nebo přepsání DrawRect , nebude mít žádný vizuální efekt.
Existuje několik vlastností, které řídí, jak bude zobrazení zásobníku uspořádat svou kolekci dílčích zobrazení:
- Osa – Určuje, zda zobrazení zásobníku uspořádá dílčí zobrazení vodorovně nebo svisle.
- Zarovnání – určuje, jak jsou dílčí zobrazení zarovnaná v zobrazení zásobníku.
- Distribuce – určuje, jak mají podview velikost v zobrazení zásobníku.
- Mezery – řídí minimální mezery mezi jednotlivými dílčími zobrazeními v zobrazení zásobníku.
- Relativní směrný plán – Pokud
truebudou svislé mezery jednotlivých dílčích zobrazení odvozeny od směrného plánu. - Rozložení Okraje relativní – Umístí dílčí zobrazení vzhledem ke standardním okrajům rozložení.
Zobrazení zásobníku obvykle použijete k uspořádání malého počtu dílčích zobrazení. Složitější uživatelská rozhraní je možné vytvořit vnořením jednoho nebo více zobrazení zásobníku mezi sebou (stejně jako jsme to udělali v rychlém startu UIStackView výše).
Vzhled uživatelských rozhraní můžete dále doladit přidáním dalších omezení do dílčích zobrazení (například pro řízení výšky nebo šířky). Je však třeba dbát na to, aby nezahrnula konfliktní omezení na omezení, která zavádí samotné zobrazení zásobníku.
Údržba konzistence uspořádaných zobrazení a dílčích zobrazení
Zobrazení zásobníku zajistí, že jeho ArrangedSubviews vlastnost je vždy podmnožinou jeho Subviews vlastnosti pomocí následujících pravidel:
- Pokud se do
ArrangedSubviewskolekce přidá podview, automaticky se přidá doSubviewskolekce (pokud už není součástí této kolekce). - Pokud je z kolekce odebráno
Subviewsdílčí zobrazení (odebráno ze zobrazení), odebere se také zArrangedSubviewskolekce. - Odebrání dílčího zobrazení z
ArrangedSubviewskolekce hoSubviewsneodebere z kolekce. Zobrazení zásobníku už tedy nebude rozloženo, ale bude stále viditelné na obrazovce.
Kolekce ArrangedSubviews je vždy podmnožinou Subview kolekce, ale pořadí jednotlivých dílčích zobrazení v každé kolekci je oddělené a řízeno následujícími funkcemi:
- Pořadí dílčích zobrazení v kolekci
ArrangedSubviewsurčuje jejich pořadí zobrazení v rámci zásobníku. - Pořadí dílčích zobrazení v kolekci
Subviewurčuje jejich pořadí Z -Order (nebo vrstvení) v zobrazení zpět na přední straně.
Dynamicky se mění obsah
Zobrazení zásobníku automaticky upraví rozložení dílčích zobrazení při každém přidání, odebrání nebo skrytí dílčího zobrazení. Rozložení bude také upraveno, pokud je upravena jakákoli vlastnost zobrazení zásobníku (například její Axis).
Změny rozložení můžou být animované tak, že je umístíte do bloku animace, například:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
Mnoho vlastností zobrazení zásobníku lze zadat pomocí tříd velikostí v rámci scénáře. Tyto vlastnosti budou automaticky animované, je odpověď na změny velikosti nebo orientace.
Shrnutí
Tento článek popisuje nový UIStackView ovládací prvek (pro iOS 9) pro správu sady dílčích zobrazení ve vodorovném nebo svislém uspořádání zásobníku v aplikaci Xamarin.iOS.
Začal jednoduchým příkladem použití zobrazení zásobníku k vytvoření uživatelského rozhraní a dokončil podrobnější pohled na zobrazení zásobníku a jejich vlastnosti a funkce.