Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Apple seskupuje související části funkcí do "architektur", které se shodují s obory názvů Xamarin.iOS. UIKit je obor názvů, který obsahuje všechny ovládací prvky uživatelského rozhraní pro iOS.
Vždy, když váš kód potřebuje odkazovat na ovládací prvek uživatelského rozhraní, jako je popisek nebo tlačítko, nezapomeňte použít následující příkaz using:
using UIKit;
Všechny ovládací prvky popisované v této kapitole jsou v oboru názvů UIKit a každý název třídy uživatelského ovládacího prvku má předponu UI .
Ovládací prvky a rozložení uživatelského rozhraní můžete upravovat třemi způsoby:
- Xamarin iOS Designer – K návrhu obrazovek použijte integrovaný návrhář rozložení Xamarinu. Poklikejte na soubory storyboardu nebo XIB a upravte ho pomocí integrovaného návrháře.
- Xcode Interface Builder – Přetáhněte ovládací prvky do rozložení obrazovky pomocí Tvůrce rozhraní. Otevřete soubor scénáře nebo XIB v Xcode tak, že kliknete pravým tlačítkem na soubor v oblasti řešení a zvolíte Otevřít v > Xcode Interface Builderu.
- Pomocí jazyka C# – Ovládací prvky lze také programově vytvořit pomocí kódu a přidat je do hierarchie zobrazení.
Nové soubory Storyboard a XIB můžete přidat tak, že kliknete pravým tlačítkem na projekt iOS a zvolíte Přidat > nový soubor....
Bez ohledu na to, jakou metodu použijete, lze vlastnosti a události ovládat pomocí jazyka C# v logice aplikace.
Použití Xamarinu iOS Designeru
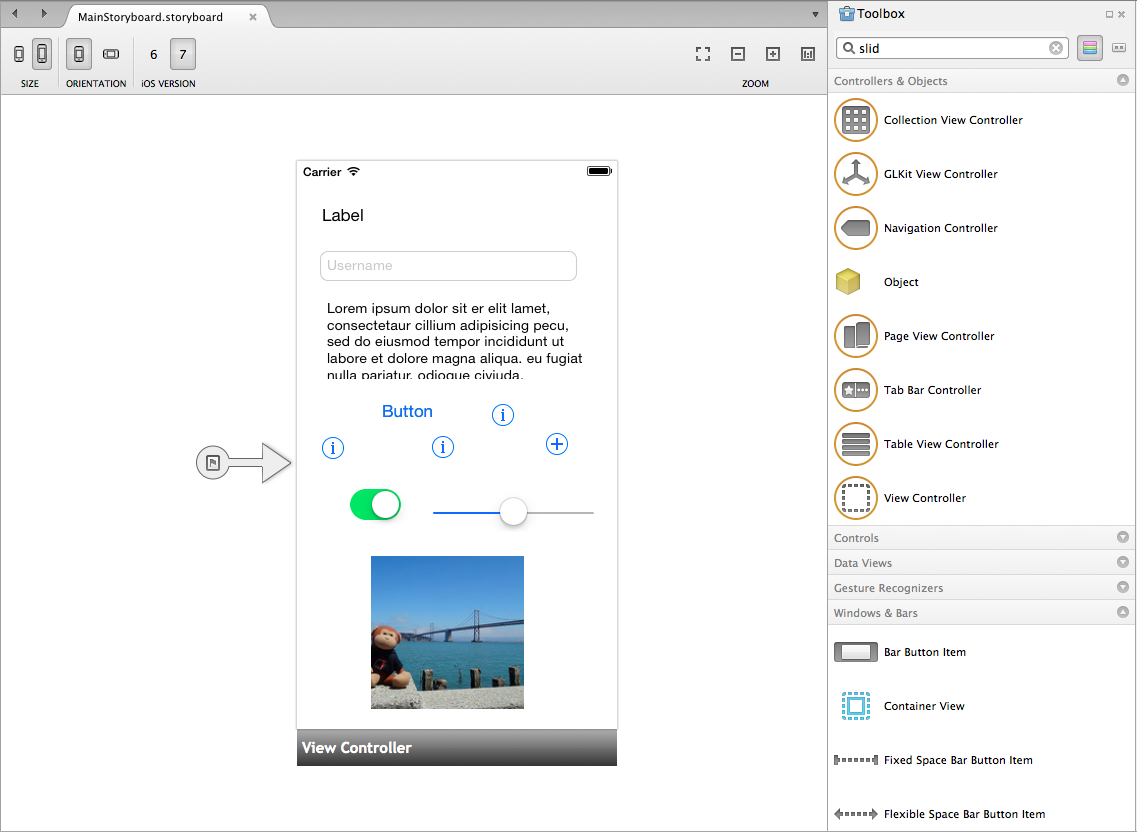
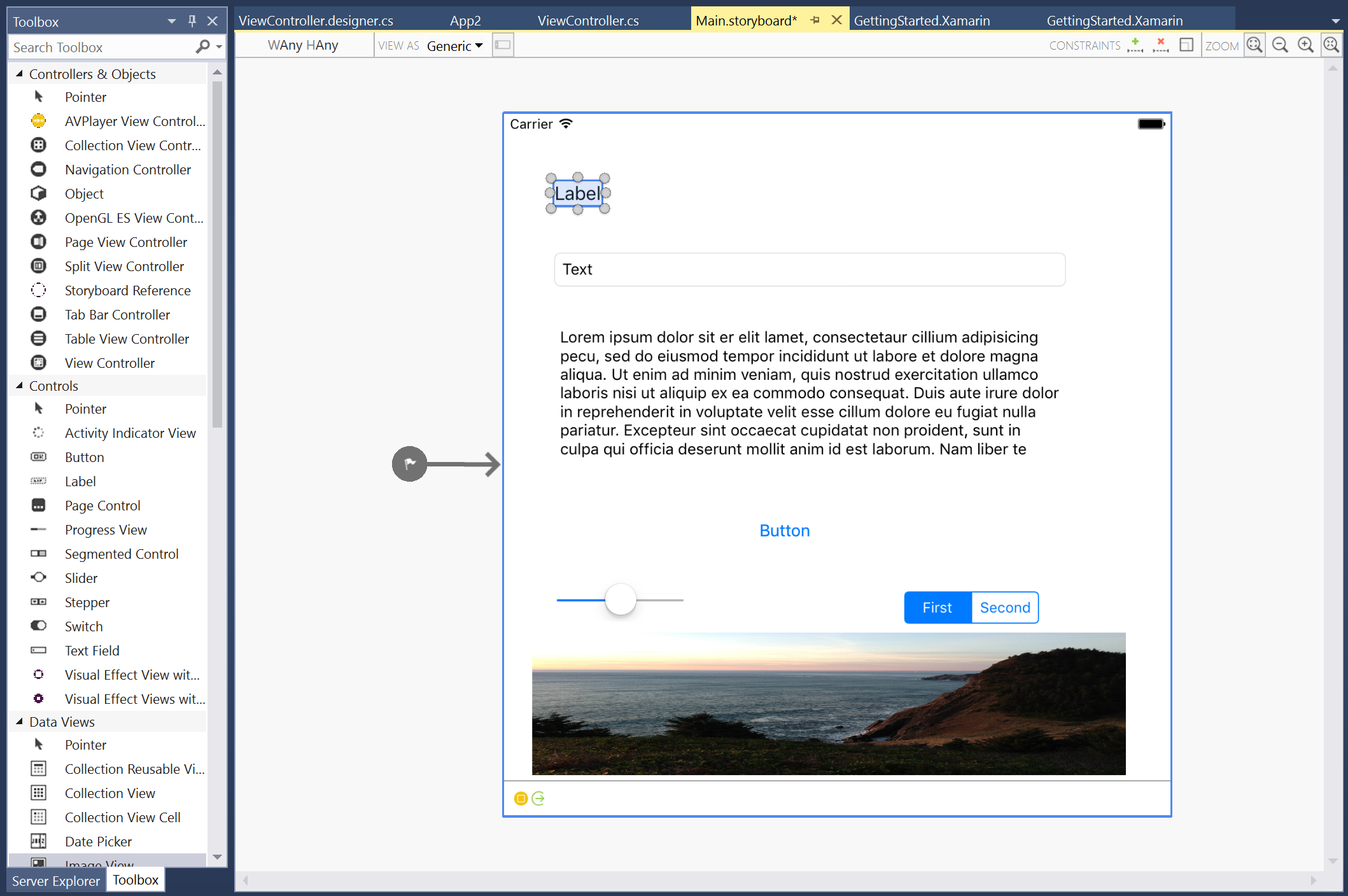
Pokud chcete začít vytvářet uživatelské rozhraní v iOS Designeru, poklikejte na soubor scénáře. Ovládací prvky lze přetáhnout na návrhovou plochu ze sady nástrojů , jak je znázorněno níže:
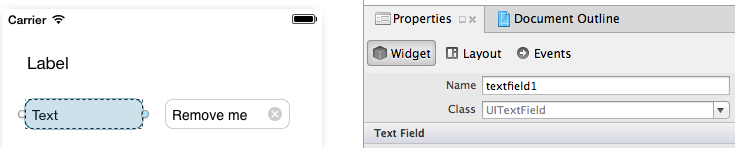
Pokud je na návrhové ploše vybrán ovládací prvek, panel Vlastností zobrazí atributy daného ovládacího prvku. Pole Název identity > widgetu>, které je vyplněno na následujícím snímku obrazovky, se používá jako název výstupu. Takto můžete odkazovat na ovládací prvek v jazyce C#:
Podrobnější informace o používání návrháře pro iOS najdete v příručce Úvod k iOS Designeru .
Použití Tvůrce rozhraní Xcode
Pokud s použitím Tvůrce rozhraní neznáte, přečtěte si dokumenty Apple Interface Builderu .
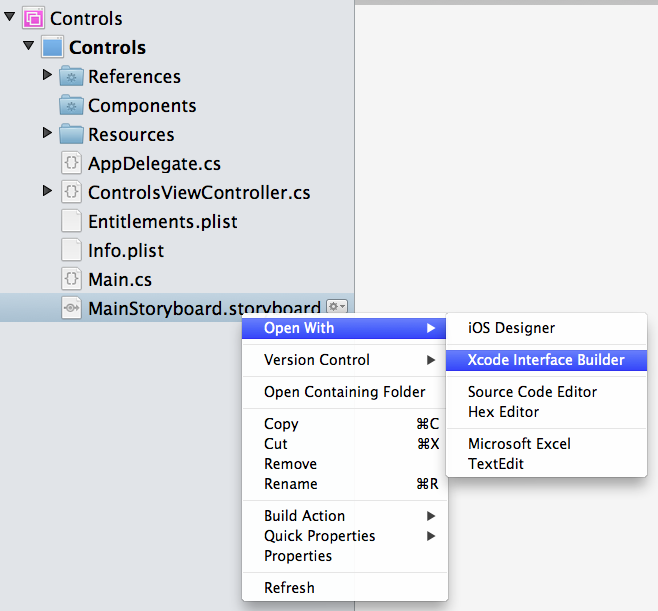
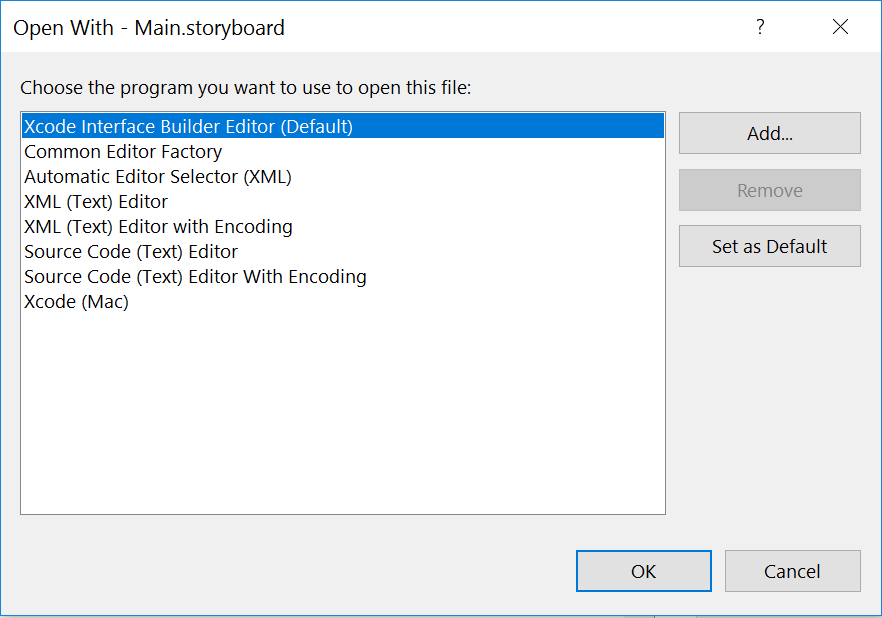
Pokud chcete otevřít storyboard v Xcode, klikněte pravým tlačítkem myši, abyste se mohli dostat k místní nabídce pro soubor scénáře a zvolit otevření pomocí Tvůrce rozhraní Xcode:
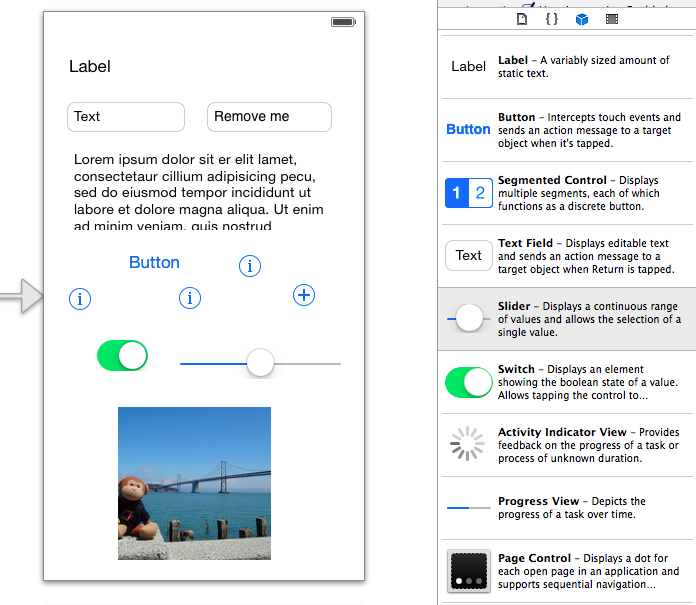
Ovládací prvky lze přetáhnout na návrhovou plochu z knihovny objektů znázorněné níže:
Při návrhu uživatelského rozhraní pomocí Tvůrce rozhraní musíte vytvořit zásuvku pro každý ovládací prvek, na který chcete odkazovat v jazyce C#. To se provádí zapnutím Editoru pomocníka pomocí tlačítka Editor na středovém editoru na tlačítku panelu nástrojů Xcode:
Klikněte na objekt uživatelského rozhraní; potom ovládací prvek Přetáhněte do souboru .h. Chcete-li ovládací prvek Přetáhnout, podržte stisknutou klávesu control a potom klikněte a podržte nad objektem uživatelského rozhraní, pro který vytváříte výstup (nebo akci). Podržte stisknutou klávesu Control a přetáhněte ho do souboru záhlaví. Dokončete přetažení pod definici @interface . Modrá čára by se měla zobrazit s popis Vložit zásuvku nebo kolekci výstupu, jak je znázorněno na následujícím snímku obrazovky.
Po uvolnění kliknutí se zobrazí výzva k zadání názvu výstupu, který se použije k vytvoření vlastnosti jazyka C#, na kterou lze odkazovat v kódu:
Další informace o tom, jak se Tvůrce rozhraní Xcode integruje s Visual Studio pro Mac, najdete v dokumentu pro generování kódu Xib.
Použití jazyka C#
Pokud se rozhodnete programově vytvořit objekt uživatelského rozhraní pomocí jazyka C# (například v zobrazení nebo kontroleru zobrazení), postupujte takto:
- Deklarujte pole na úrovni třídy pro objekt uživatelského rozhraní. Vytvořte samotný ovládací prvek například jednou
ViewDidLoad. Na objekt lze pak odkazovat v průběhu životního cyklu kontroleru zobrazení (např.ViewWillAppear). - Vytvořte
CGRect, který definuje rámec ovládacího prvku (jeho souřadnice X a Y na obrazovce a jeho šířku a výšku). Budete se muset ujistit, že máte pro to direktivuusing CoreGraphics. - Volání konstruktoru pro vytvoření a přiřazení ovládacího prvku.
- Nastavte všechny vlastnosti nebo obslužné rutiny událostí.
- Volání
Add()pro přidání ovládacího prvku do hierarchie zobrazení
Tady je jednoduchý příklad vytvoření UILabel kontroleru zobrazení pomocí jazyka C#:
UILabel label1;
public override void ViewDidLoad () {
base.ViewDidLoad ();
var frame = new CGRect(10, 10, 300, 30);
label1 = new UILabel(frame);
label1.Text = "New Label";
View.Add (label1);
}
Použití C# a scénářů
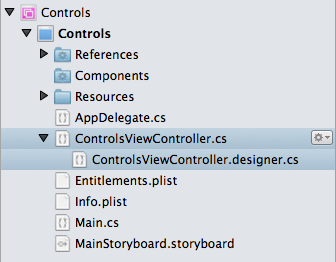
Po přidání kontrolerů zobrazení na návrhovou plochu se v projektu vytvoří dva odpovídající soubory jazyka C#. V tomto příkladu ControlsViewController.cs byly ControlsViewController.designer.cs vytvořeny automaticky:
Soubor ControlsViewController.cs je určený pro váš kód. Tady jsou View metody životního cyklu, jako ViewDidLoad jsou a ViewWillAppear jsou implementovány a kde můžete přidat vlastní vlastnosti, pole a metody.
Vygeneruje se ControlsViewController.designer.cs kód obsahující částečnou třídu. Při pojmenování ovládacího prvku na návrhové ploše v Visual Studio pro Mac nebo vytvoření výstupu nebo akce v Xcode, odpovídající vlastnost nebo částečná metoda se přidá do souboru návrháře (designer.cs). Následující kód ukazuje příklad kódu vygenerovaného pro dvě tlačítka a textové zobrazení, kde má jedna z tlačítek také TouchUpInside událost.
Tyto prvky částečné třídy umožňují kódu odkazovat na ovládací prvky a reagovat na akce deklarované na návrhové ploše:
[Register ("ControlsViewController")]
partial class ControlsViewController
{
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button1 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button2 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UITextField textfield1 { get; set; }
[Action ("button2_TouchUpInside:")]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
partial void button2_TouchUpInside (UIButton sender);
void ReleaseDesignerOutlets ()
{
if (Button1 != null) {
Button1.Dispose ();
Button1 = null;
}
if (Button2 != null) {
Button2.Dispose ();
Button2 = null;
}
if (textfield1 != null) {
textfield1.Dispose ();
textfield1 = null;
}
}
}
}
Soubor designer.cs by neměl být ručně upravován – integrované vývojové prostředí (VISUAL STUDIO PRO MAC nebo Visual Studio) zodpovídá za synchronizaci se scénářem.
Při programovém přidání objektů uživatelského rozhraní do objektu View nebo ViewController, vytvoříte instanci a správu odkazů na objekt sami, a proto se nevyžaduje žádný soubor návrháře.