Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
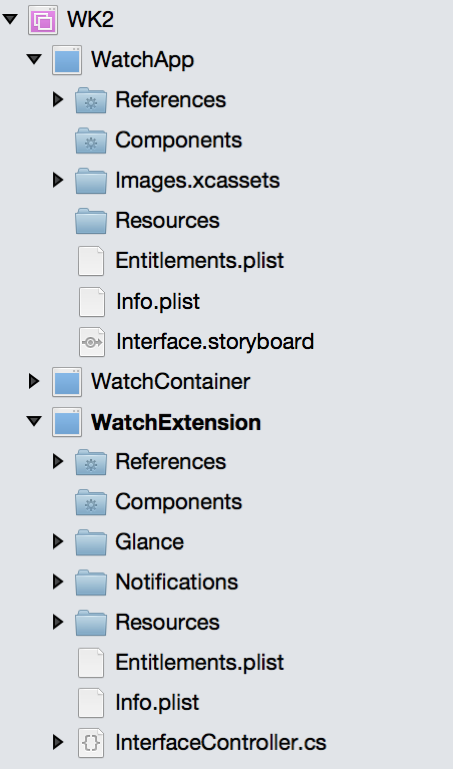
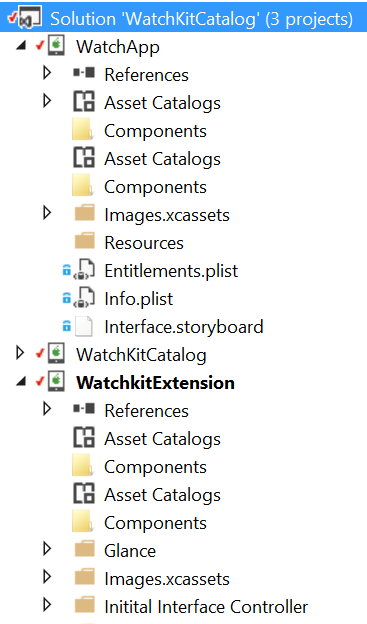
Po vytvoření řešení podle kroků v části Instalace a instalace budete mít 3 projekty:
- Nadřazená aplikace pro iOS, která se používá k nastavení nebo jiným úlohám správy na zařízení. (U jiných typů rozšíření pro iOS se to často označuje jako "kontejnerová" aplikace.) S aplikacemi Watch bude možné, aby uživatelé začali spouštět aplikaci Watch, aniž by vůbec spustili nadřazenou aplikaci;
- Rozšíření kukátek, které obsahuje kód programu pro aplikaci kukátek; A
- Aplikace Watch, která obsahuje prostředky scénáře a obrázku, které se vykreslují na hodinkách.
Zkontrolujte správnost odkazů: že nadřazená aplikace má odkaz na aplikaci Watch a že aplikace Watch obsahuje odkaz na rozšíření.
Ověřte, že identifikátory sady prostředků dodržují konvenci *.watchkitextension *.watchkitapp a že soubor Info.plist vašeho rozšíření má hodnotu ID sady prostředků WKApp nastavenou na identifikátor balíčku vaší aplikace Watch.
Teď byste měli být schopni spustit aplikaci Watch, ale protože soubor scénáře v aplikaci Watch je prázdný, nebudete moct to zjistit.
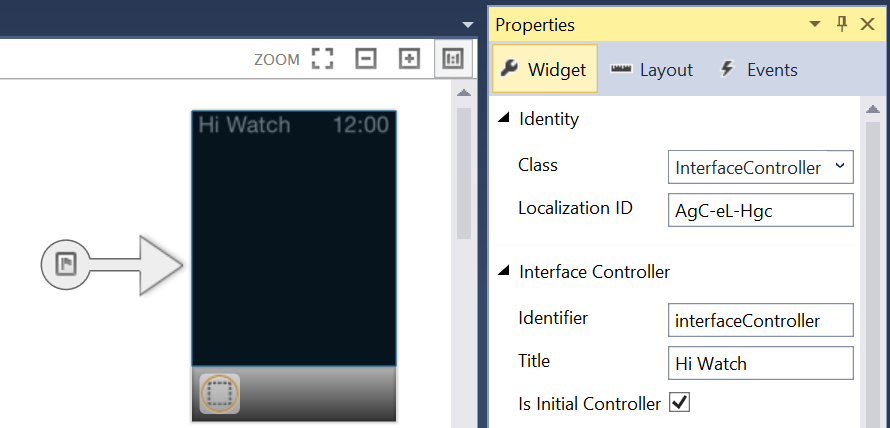
Poklikejte na Rozhraní.storyboard v aplikaci Watch a spusťte Xamarin iOS Designer (pokud jste na Macu, můžete také kliknout pravým tlačítkem a otevřít v > Xcode Interface Builder).
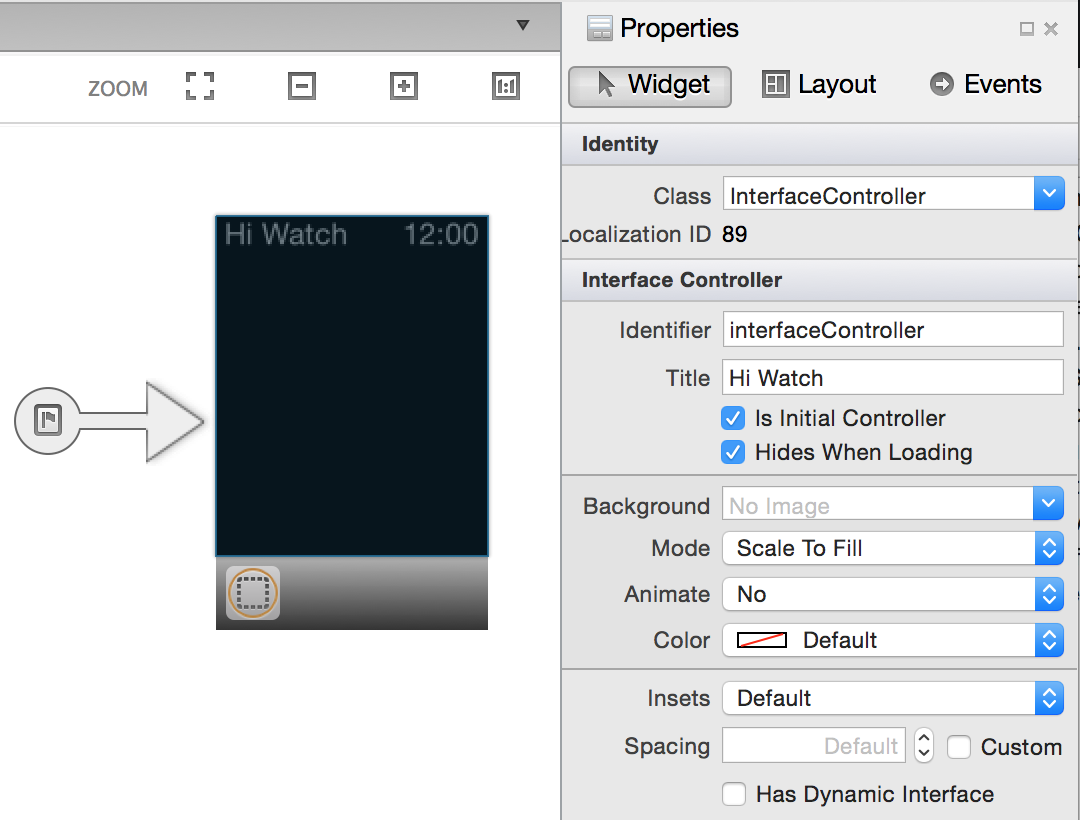
Zkontrolujte, že jsou zobrazeny panely nástrojů a vlastností .
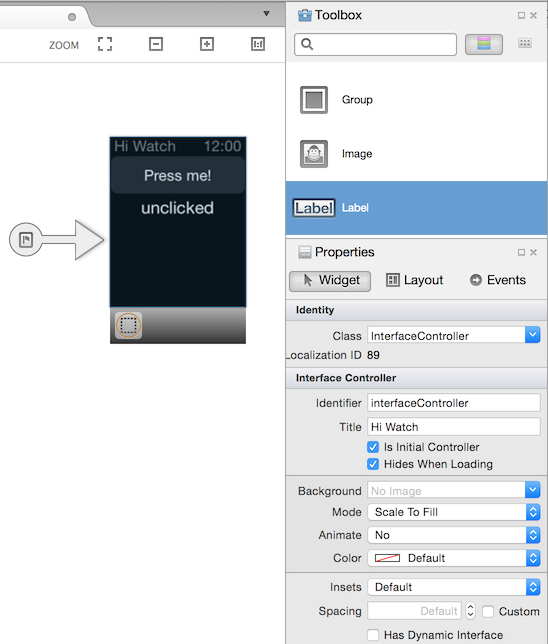
Kliknutím vyberte kontroler rozhraní.
Nastavte identifikátor a název kontroleru rozhraní na interfaceController a Hi Watch,
Ověřte, že je třída nastavená na InterfaceController.

Vytvořte uživatelské rozhraní:
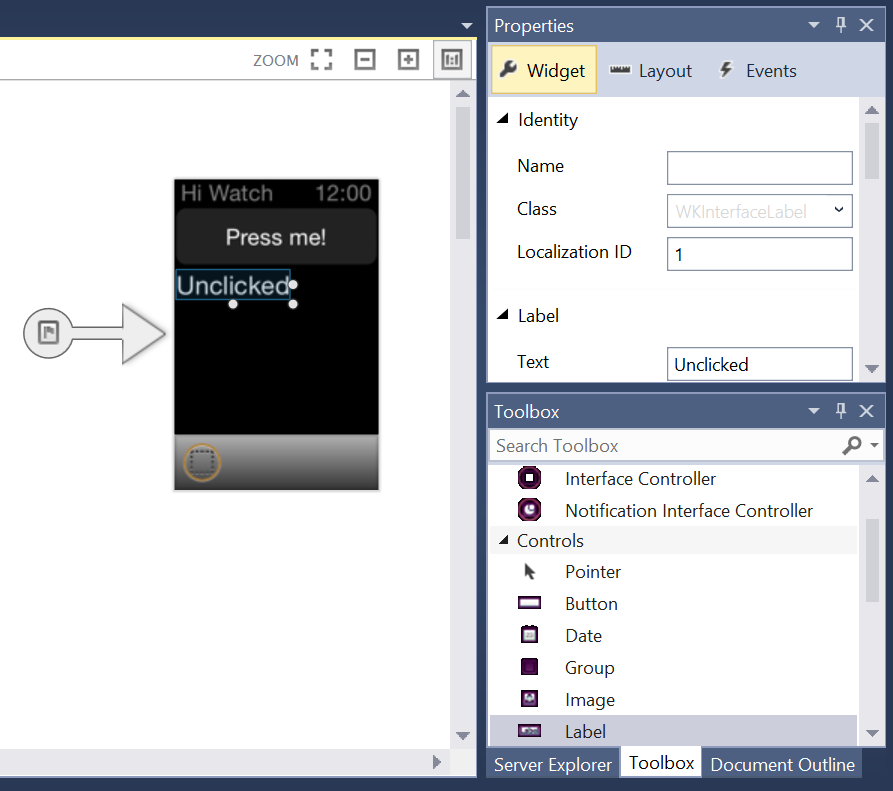
- Z panelu nástrojů
- Přetáhněte tlačítko a popisek na scénu a
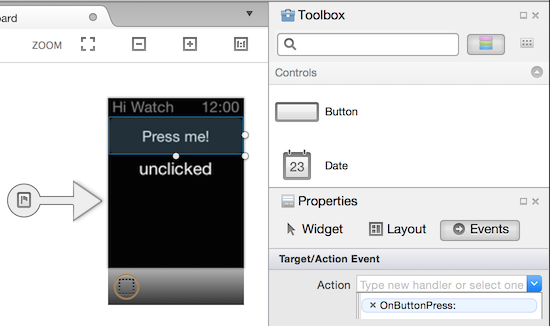
- Nastavte text a atributy ovládacích prvků, jak je znázorněno:
Nastavte název na panelu Vlastnosti pro každý ovládací prvek. V tomto příkladu jsme použili
myButtonamyLabel.Vyberte tlačítko ve scénáři a přejděte do seznamu Události na panelu Vlastnosti a pak
Novou akci vytvoříte zadáním
OnButtonPressa stisknutím klávesy Enter. Akce se zobrazí v seznamu a v jazyce C# se automaticky vytvoří částečná metoda.

Po uložení scénáře se InterfaceController.designer.cs aktualizuje názvy a akce ovládacího prvku. Pokud tento soubor po aktualizaci otevřete, uvidíte, jak RegisterAttribute odpovídá kontroleru a jak ovládací prvky uživatelského rozhraní odpovídají proměnným instancí jazyka OutletAttribute C# označeným a jak akce mapují na částečné metody označené ActionAttributepomocí :
// WARNING
//
// This file has been generated automatically by Visual Studio for Mac from the outlets and
// actions declared in your storyboard file.
// Manual changes to this file will not be maintained.
//
[Register ("InterfaceController")]
partial class InterfaceController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
WatchKit.WKInterfaceButton myButton { get; set; }
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
WatchKit.WKInterfaceLabel myLabel { get; set; }
[Action ("OnButtonPress:")]
[GeneratedCode ("iOS Designer", "1.0")]
partial void OnButtonPress (WatchKit.WKInterfaceButton sender);
void ReleaseDesignerOutlets ()
{
if (myButton != null) {
myButton.Dispose ();
myButton = null;
}
if (myLabel != null) {
myLabel.Dispose ();
myLabel = null;
}
}
}
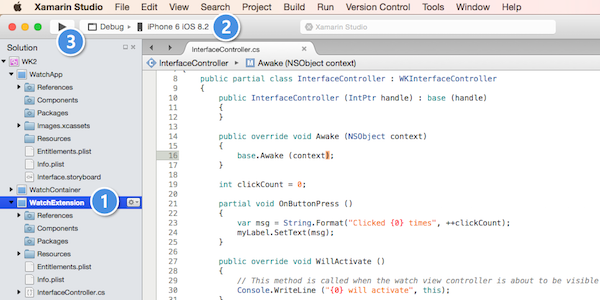
Teď otevřete InterfaceController.cs (ne InterfaceController.designer.cs) a přidejte následující kód:
int clickCount = 0;
partial void OnButtonPress (WatchKit.WKInterfaceButton sender)
{
var msg = String.Format("Clicked {0} times", ++clickCount);
myLabel.SetText(msg);
}
Tento kód by měl být poměrně transparentní: proměnná clickCount instance se zvýší při každém zavolání funkce OnButtonPress . Text myLabel se změní tak, aby odrážel tento počet. myLabelSamozřejmě je název jednoho z výstupů, které jste vytvořili v XCode. Funkce partial je implementace funkce přidružené k názvu akce, kterou jste zadali.
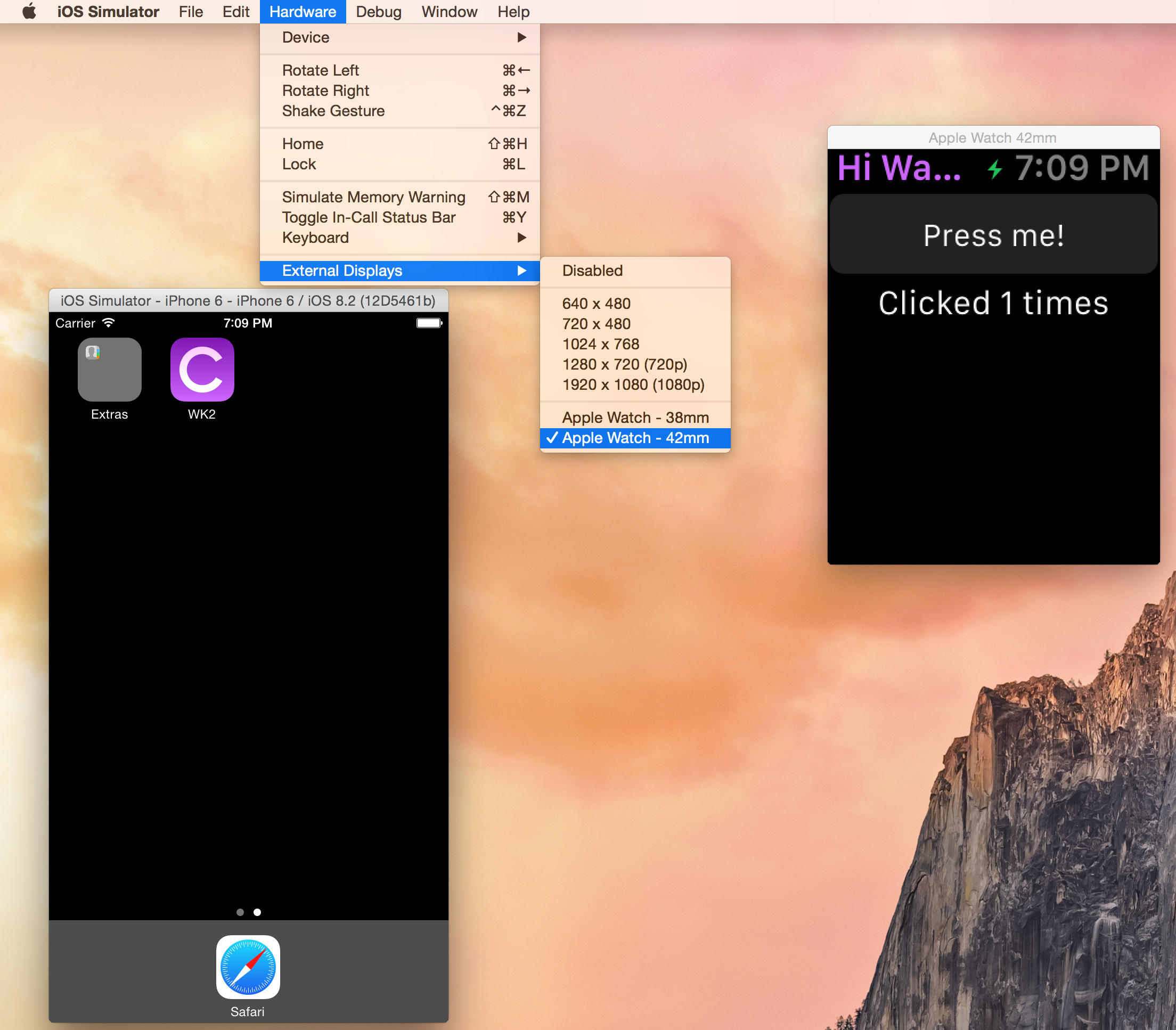
Pokud projekt po spuštění ještě není,
Klikněte pravým tlačítkem myši na projekt rozšíření watch a zvolte Nastavit jako spouštěný projekt.
Nastavení cíle nasazení na image simulátoru kompatibilní se sadou Watch Kit (například i Telefon 6 iOS 8.2)
Stisknutím tlačítka Ladění aktivujte spuštění sestavení a simulátoru.
Po spuštění simulátoru stiskněte tlačítko pro zvýšení popisku. Blahopřejeme, máte si aplikaci Watch!