Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tato stránka obsahuje další informace a alternativní řešení problémů, se kterými se můžete setkat.
Ruční přidání souborů kontroleru rozhraní pro Tvůrce rozhraní Xcode
Známé problémy
OBECNÉ
Dřívější verze Visual Studio pro Mac nesprávně zobrazují jednu z ikon AppleCompanionSettings jako 88 × 888 pixelů. Výsledkem je chyba chybějící ikony, pokud se pokusíte odeslat do App Storu. Tato ikona by měla být 87 × 877 pixelů (29 jednotek pro @3x sítnice). Tento problém nelze opravit v Visual Studio pro Mac – upravte asset obrázku v Xcode nebo ručně upravte soubor Contents.json.
Pokud ID sady prostředků sady WKApp aplikace Watch info.plist > projektu kukátka není správně nastaveno tak, aby odpovídalo ID sady sady sady hodinek, ladicí program se nepodaří připojit a Visual Studio pro Mac počká se zprávou "Čeká se na připojení ladicího programu".
Ladění je podporováno v režimu oznámení , ale může být nespolehlivé. Opakování bude někdy fungovat. Ověřte, že je soubor Info.plist
WKCompanionAppBundleIdentifieraplikace Watch nastavený tak, aby odpovídal identifikátoru sady nadřazené nebo kontejnerové aplikace pro iOS (tj. ta, která běží na iPhonu).iOS Designer nezobrazuje šipky vstupních bodů pro kontrolery rozhraní Rychlý přehled nebo Oznámení.
Do scénáře nelze přidat dva
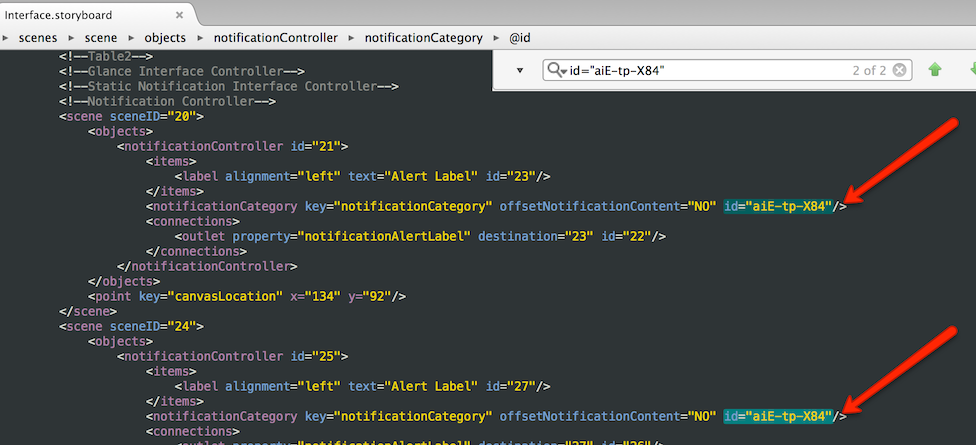
WKNotificationControllers. Alternativní řešení: ElementnotificationCategoryve scénáři XML je vždy vložen se stejnýmid. Chcete-li tento problém vyřešit, můžete přidat dva (nebo více) kontrolerů oznámení, otevřete soubor scénáře v textovém editoru a potom ručně změňteidprvek tak, aby byl jedinečný.Při pokusu o spuštění aplikace se může zobrazit chyba "Aplikace nebyla sestavena". K tomu dochází po vyčištění, když je spouštěný projekt nastaven na projekt rozšíření kukátek. Oprava spočívá v tom, že vyberete Sestavit > znovu sestavit vše a pak znovu spustíte aplikaci.
Odebrání alfa kanálu z obrázků ikon
Ikony by neměly obsahovat alfa kanál (alfa kanál definuje průhledné oblasti obrázku), jinak bude aplikace při odesílání z App Storu odmítnuta s chybou podobnou této:
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
Alfa kanál v systému Mac OS X můžete snadno odebrat pomocí aplikace Preview :
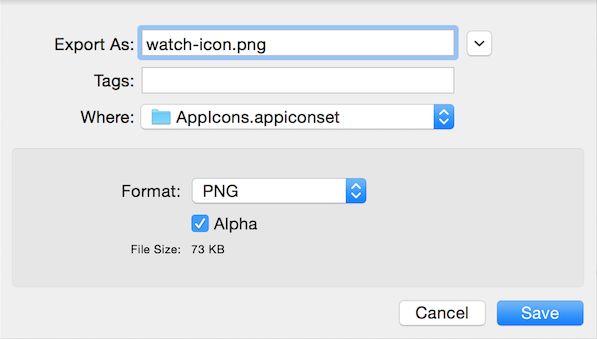
Otevřete obrázek ikony v náhledu a pak zvolte Export souboru>.
Dialogové okno, které se zobrazí, bude obsahovat zaškrtávací políčko Alfa , pokud je k dispozici alfa kanál.

Zrušte zaškrtnutí políčka Alfa a uložte soubor do správného umístění.
Obrázek ikony by teď měl projít ověřovacími kontrolami Společnosti Apple.
Ruční přidání souborů kontroleru rozhraní
Důležité
Podpora sady WatchKit pro Xamarin zahrnuje navrhování scénářů kukátek v návrháři pro iOS (v Visual Studio pro Mac i v sadě Visual Studio), které nevyžadují níže uvedené kroky. Jednoduše dejte řadiči rozhraní název třídy v oblasti Visual Studio pro Mac Vlastnosti a soubory kódu jazyka C# se vytvoří automaticky.
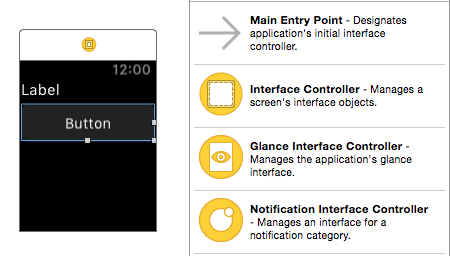
Pokud používáte Tvůrce rozhraní Xcode, vytvořte nové kontrolery rozhraní pro aplikaci watch a povolte synchronizaci s Xcode tak, aby byly výstupy a akce dostupné v jazyce C#:
Otevřete aplikaci Watch Interface.storyboard v Tvůrci rozhraní Xcode.

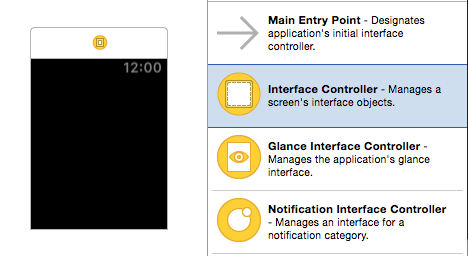
Přetáhněte nový
InterfaceControllerna scénář:
Ovládací prvky teď můžete přetáhnout na kontroler rozhraní (např. popisky a tlačítka), ale nemůžete zatím vytvářet zásuvky ani akce, protože neexistuje žádný soubor záhlaví .h . Následující kroky způsobí vytvoření požadovaného souboru hlavičky .h .

Zavřete scénář a vraťte se do Visual Studio pro Mac. V projektu rozšíření aplikace kukátku vytvořte nový soubor C# MyInterfaceController.cs (nebo libovolného názvu), který se vám líbí (NE samotná aplikace kukátek, ve které je scénář). Přidejte následující kód (aktualizace oboru názvů, názvu třídy a názvu konstruktoru):
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }Vytvořte další nový soubor C# MyInterfaceController.designer.cs v projektu rozšíření aplikace watch a přidejte níže uvedený kód. Nezapomeňte aktualizovat obor názvů, název třídy a
Registeratribut:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }Tip
Tento soubor můžete (volitelně) nastavit jako podřízený uzel prvního souboru přetažením do druhého souboru C# v oblasti řešení Visual Studio pro Mac. Zobrazí se takto:

Vyberte Sestavit > vše , aby synchronizace Xcode rozpoznala novou třídu (prostřednictvím atributu
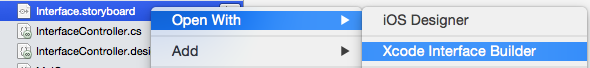
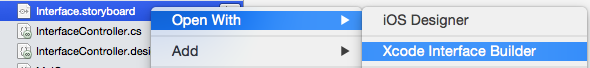
Register), kterou jsme použili.Znovu otevřete scénář tak, že kliknete pravým tlačítkem na soubor scénáře aplikace kukátko a vyberete Otevřít v > Xcode Interface Builderu:

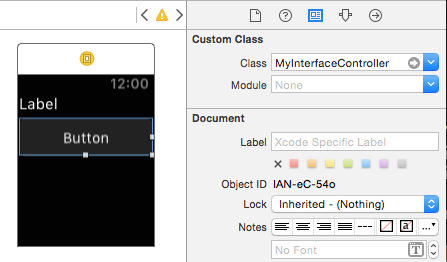
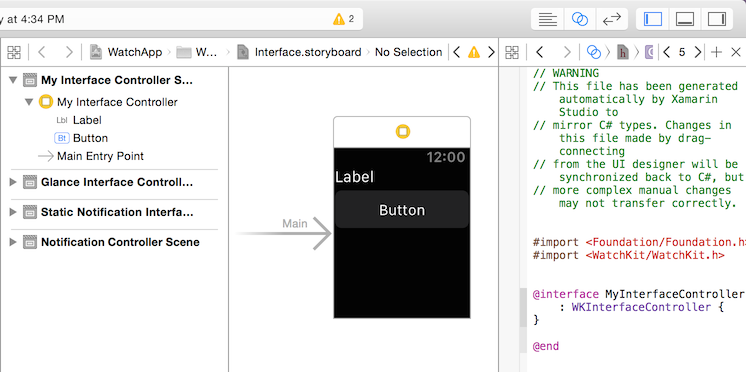
Vyberte nový kontroler rozhraní a dejte mu název třídy, který jste definovali výše, např.
MyInterfaceController. Pokud všechno funguje správně, mělo by se automaticky zobrazit v rozevíracím seznamu Třída: a můžete ho tam vybrat.
Zvolte zobrazení Editor asistenta v Xcode (ikona se dvěma překrývajícími se kruhy), abyste viděli scénář a kód vedle sebe:

Když je fokus v podokně kódu, ujistěte se, že se podíváte na soubor záhlaví .h , a pokud na panel s popisem cesty nekliknete pravým tlačítkem myši, vyberte správný soubor (MyInterfaceController.h).

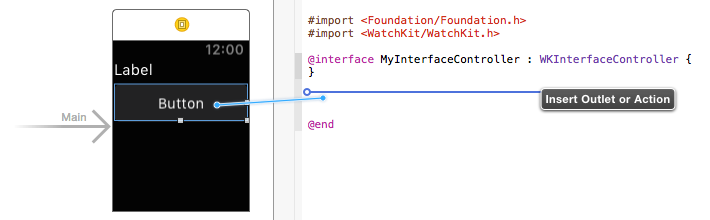
Nyní můžete vytvářet výstupy a akce stisknutím ctrl + přetažením z scénáře do souboru záhlaví .h .

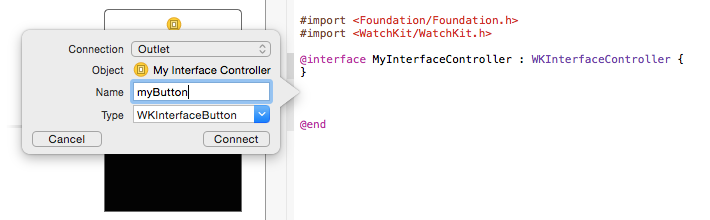
Po uvolnění přetažení se zobrazí výzva, abyste vybrali, jestli chcete vytvořit zásuvku nebo akci, a zvolit její název:

Po uložení změn scénáře a zavření Xcode se vraťte do Visual Studio pro Mac. Zjistí změny souboru hlaviček a automaticky přidá kód do souboru .designer.cs :
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
Teď můžete odkazovat na ovládací prvek (nebo implementovat akci) v jazyce C#!
Spuštění aplikace Watch z příkazového řádku
Důležité
Aplikaci Watch můžete spustit ve výchozím nastavení v normálním režimu aplikace a také v režimu rychlého přehledu nebo oznámení pomocí vlastních parametrů spouštění v Visual Studio pro Mac a sadě Visual Studio.
K řízení simulátoru iOS můžete použít také příkazový řádek. Nástroj příkazového řádku používaný ke spouštění aplikací pro sledování je mtouch.
Tady je úplný příklad (spuštěný jako jeden řádek v terminálu):
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Parametr, který je potřeba aktualizovat, aby odrážel vaši aplikaci, je launchsimwatch:
--launchsimwatch
Úplná cesta k hlavní sadě aplikací pro aplikaci pro iOS, která obsahuje aplikaci a rozšíření watch.
Poznámka:
Cesta, kterou potřebujete zadat, je pro aplikaci pro iPhone .app soubor, tj. ten, který se nasadí do simulátoru iOS a který obsahuje jak rozšíření kukátko, tak i aplikaci watch.
Příklad:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Režim oznámení
Pokud chcete otestovat režim oznámení aplikace, nastavte watchlaunchmode parametr na Notification soubor JSON, který obsahuje datovou část testovacího oznámení, a zadejte cestu k souboru JSON.
Pro režim oznámení se vyžaduje parametr datové části.
Přidejte například tyto argumenty do příkazu mtouch:
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
Další argumenty
Zbývající argumenty jsou vysvětleny níže:
--sdkroot
Povinný: Určuje cestu k Xcode (6.2 nebo novější).
Příklad:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--zařízení
Zařízení simulátoru, které se má spustit. To lze zadat dvěma způsoby, buď pomocí udid konkrétního zařízení, nebo pomocí kombinace modulu runtime a typu zařízení.
Přesné hodnoty se mezi počítači liší a lze je dotazovat pomocí nástroje Apple Simctl :
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
Příklad:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
Typ modulu runtime a zařízení
Příklad:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6