Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Xamarin.Mac umožňuje vývoj plně nativních aplikací pro Mac v jazyce C# a .NET pomocí stejných rozhraní API pro macOS, která se používají při vývoji v Objective-C systému Nebo Swift. Vzhledem k tomu, že se Xamarin.Mac integruje přímo s Xcode, může vývojář pomocí Tvůrce rozhraní Xcode vytvořit uživatelská rozhraní aplikace (nebo je volitelně vytvořit přímo v kódu jazyka C#).
Kromě toho platí, že vzhledem k tomu, že aplikace Xamarin.Mac jsou napsané v jazyce C# a .NET, je možné kód sdílet s mobilními aplikacemi Xamarin.iOS a Xamarin.Android; při poskytování nativního prostředí na jednotlivých platformách.
V tomto článku se seznámíte s klíčovými koncepty potřebnými k vytvoření aplikace pro Mac pomocí Xamarin.Mac, Visual Studio pro Mac a Tvůrce rozhraní Xcode, a to tak, že si projdete procesem vytvoření jednoduché aplikace Hello, Mac, která počítá počet kliknutí na tlačítko:
Probíráme následující koncepty:
- Visual Studio pro Mac – Úvod do Visual Studio pro Mac a vytváření aplikací Xamarin.Mac s ním
- Anatomie aplikace Xamarin.Mac – čeho se skládá aplikace Xamarin.Mac.
- Tvůrce rozhraní Xcode – jak používat Tvůrce rozhraní Xcode k definování uživatelského rozhraní aplikace.
- Výstupy a akce – Jak používat zásuvky a akce k připojení ovládacích prvků v uživatelském rozhraní.
- Nasazení/testování – jak spustit a otestovat aplikaci Xamarin.Mac.
Požadavky
Vývoj aplikací Xamarin.Mac vyžaduje:
- Počítač Mac se systémem macOS High Sierra (10.13) nebo novějším.
- Xcode 10 nebo vyšší.
- Nejnovější verze Xamarin.Mac a Visual Studio pro Mac.
Pokud chcete spustit aplikaci vytvořenou pomocí Xamarin.Mac, budete potřebovat:
- Počítač Mac se systémem macOS 10.7 nebo novějším.
Upozorňující
Nadcházející verze Xamarin.Mac 4.8 bude podporovat jen macOS 10.9 nebo novější. Předchozí verze Xamarin.Mac podporují macOS 10.7 nebo vyšší, ale tyto starší verze macOS nemají dostatečnou infrastrukturu TLS pro podporu protokolu TLS 1.2. Pokud je cílem macOS 10.7 nebo macOS 10.8, použijte Xamarin.Mac 4.6 nebo starší.
Spuštění nové aplikace Xamarin.Mac v Visual Studio pro Mac
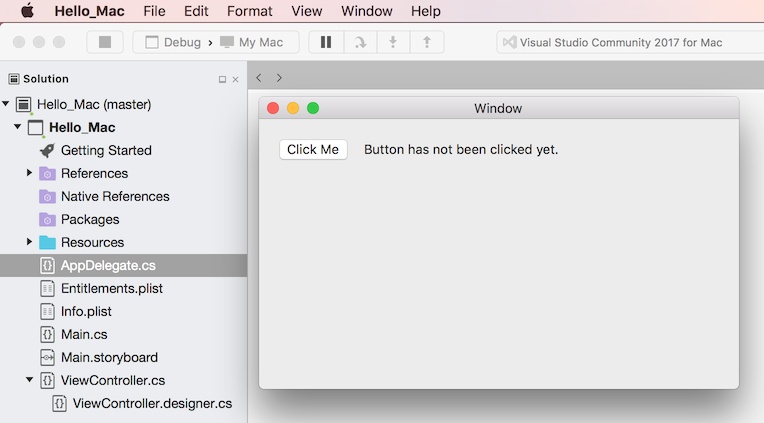
Jak je uvedeno výše, tento průvodce vás provede postupem vytvoření aplikace pro Mac, Hello_Mac která přidá do hlavního okna jedno tlačítko a popisek. Po kliknutí na tlačítko se v popisku zobrazí počet kliknutí.
Začněte tím, že provedete následující kroky:
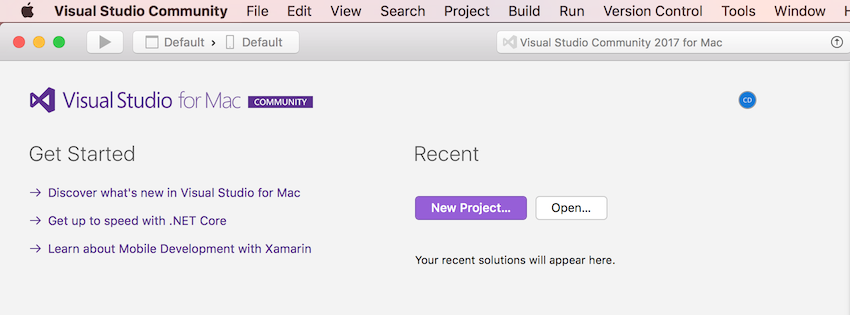
Spustit Visual Studio pro Mac:
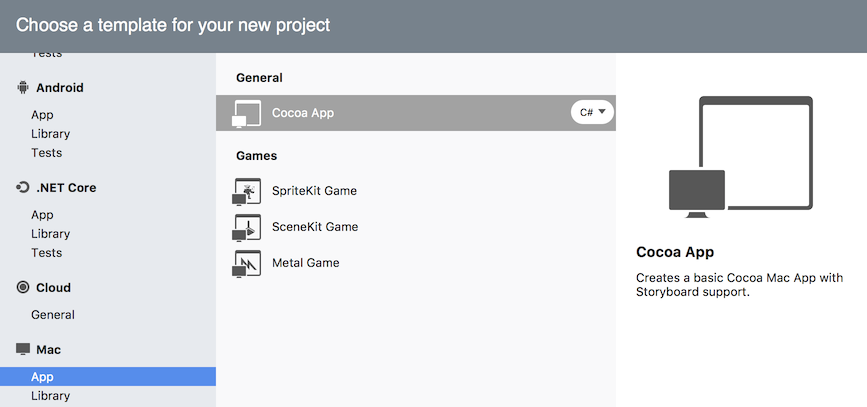
Kliknutím na tlačítko Nový projekt... otevřete dialogové okno Nový projekt, vyberte Mac>App>Cocoa App a klikněte na tlačítko Další:
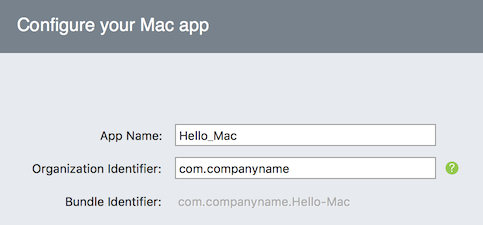
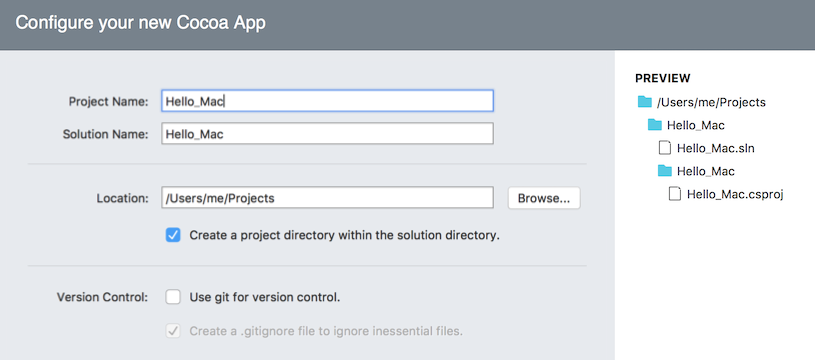
Zadejte
Hello_Macnázev aplikace a ponechte všechno ostatní jako výchozí. Klikněte na Další:Potvrďte umístění nového projektu v počítači:
Klikněte na tlačítko Vytvořit.
Visual Studio pro Mac vytvoří novou aplikaci Xamarin.Mac a zobrazí výchozí soubory, které se přidají do řešení aplikace:
Visual Studio pro Mac používá stejný Struktura řešení a projektu jako Visual Studio 2019 Řešení je kontejner, který může obsahovat jeden nebo více projektů; projekty mohou zahrnovat aplikace, podpůrné knihovny, testovací aplikace atd. Šablona Soubor > nový projekt vytvoří řešení a projekt aplikace automaticky.
Anatomie aplikace Xamarin.Mac
Programování aplikací Xamarin.Mac je velmi podobné práci s Xamarin.iOS. iOS používá architekturu CocoaTouch, která je štíhlá verze Cocoa, kterou používá Mac.
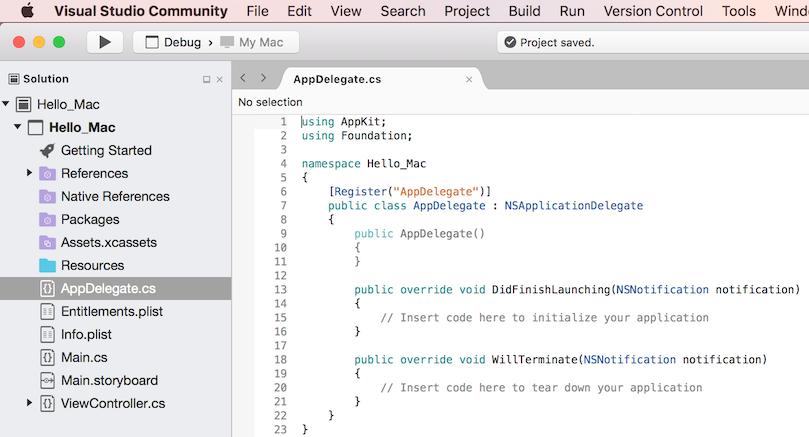
Podívejte se na soubory v projektu:
- Main.cs obsahuje hlavní vstupní bod aplikace. Při spuštění
Mainaplikace obsahuje třída úplně první metodu, která se spustí. - AppDelegate.cs obsahuje
AppDelegatetřídu, která je zodpovědná za naslouchání událostem z operačního systému. - Info.plist obsahuje vlastnosti aplikace, jako je název aplikace, ikony atd.
- Entitlements.plist obsahuje oprávnění pro aplikaci a umožňuje přístup k věcem, jako je sandboxing a podpora iCloudu.
- Main.storyboard definuje uživatelské rozhraní (Windows a nabídky) pro aplikaci a stanoví propojení mezi Windows prostřednictvím segues. Scénáře jsou soubory XML, které obsahují definici zobrazení (prvky uživatelského rozhraní). Tento soubor může vytvořit a udržovat Tvůrce rozhraní uvnitř Xcode.
- ViewController.cs je kontroler hlavního okna. Kontrolery budou podrobně popsány v jiném článku, ale prozatím si kontroler může představit hlavní modul jakéhokoli konkrétního zobrazení.
- ViewController.designer.cs obsahuje instalatérský kód, který pomáhá integrovat s uživatelským rozhraním hlavní obrazovky.
V následujících částech se můžete rychle podívat na některé z těchto souborů. Později se budou podrobněji zkoumat, ale je vhodné porozumět jejich základům.
Main.cs
Soubor Main.cs je velmi jednoduchý. Obsahuje statickou Main metodu, která vytvoří novou instanci aplikace Xamarin.Mac a předá název třídy, která bude zpracovávat události operačního systému, což je AppDelegate v tomto případě třída:
using System;
using System.Drawing;
using Foundation;
using AppKit;
using ObjCRuntime;
namespace Hello_Mac
{
class MainClass
{
static void Main (string[] args)
{
NSApplication.Init ();
NSApplication.Main (args);
}
}
}
AppDelegate.cs
Soubor AppDelegate.cs obsahuje AppDelegate třídu, která zodpovídá za vytváření oken a naslouchání událostem operačního systému:
using AppKit;
using Foundation;
namespace Hello_Mac
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
Tento kód pravděpodobně neznáte, pokud vývojář předtím nestavil aplikaci pro iOS, ale je poměrně jednoduchá.
Metoda DidFinishLaunching se spustí po vytvoření instance aplikace a je zodpovědná za vytvoření okna aplikace a zahájení procesu zobrazení v aplikaci.
Metoda WillTerminate bude volána, když uživatel nebo systém vytvoří instanci vypnutí aplikace. Vývojář by měl tuto metodu použít k dokončení aplikace před ukončením (například uložení uživatelských předvoleb nebo velikosti okna a umístění).
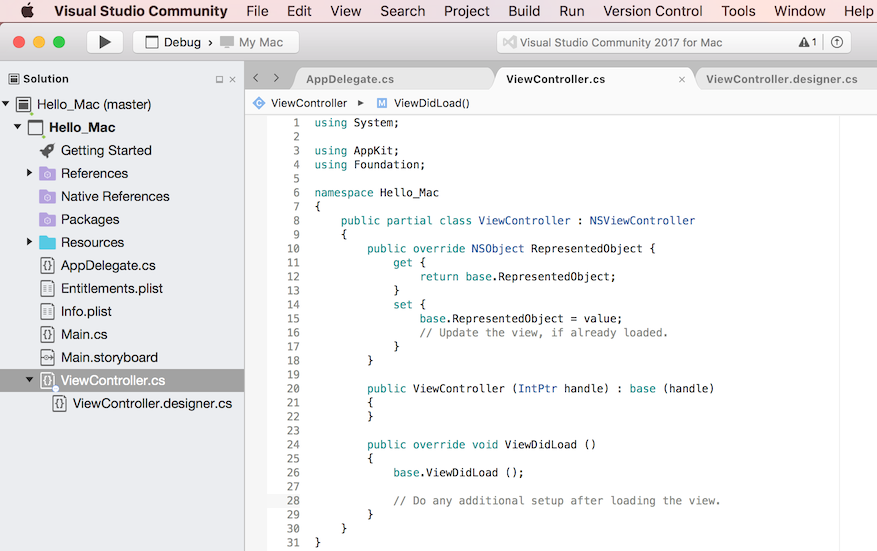
ViewController.cs
Cocoa (a odvozením CocoaTouch) používá to, co se označuje jako model MVC (Model View Controller ). Deklarace ViewController představuje objekt, který řídí skutečné okno aplikace. Obecně platí, že pro každé okno vytvořené (a pro mnoho dalších věcí v oknech) je kontroler, který je zodpovědný za životní cyklus okna, například zobrazení, přidání nových zobrazení (ovládacích prvků) do něj atd.
Třída ViewController je kontroler hlavního okna. Kontroler je zodpovědný za životní cyklus hlavního okna. Podrobněji se na to podíváme později a teď se na to rychle podíváme:
using System;
using AppKit;
using Foundation;
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any additional setup after loading the view.
}
public override NSObject RepresentedObject {
get {
return base.RepresentedObject;
}
set {
base.RepresentedObject = value;
// Update the view, if already loaded.
}
}
}
}
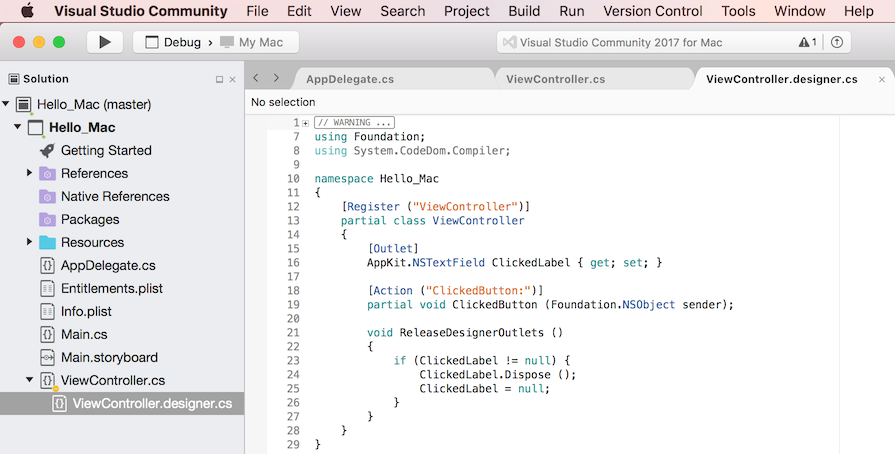
ViewController.Designer.cs
Soubor návrháře pro třídu Main Window je zpočátku prázdný, ale automaticky se vyplní Visual Studio pro Mac při vytváření uživatelského rozhraní pomocí Tvůrce rozhraní Xcode:
// WARNING
//
// This file has been generated automatically by Visual Studio for Mac to store outlets and
// actions made in the UI designer. If it is removed, they will be lost.
// Manual changes to this file may not be handled correctly.
//
using Foundation;
namespace Hello_Mac
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Soubory návrháře by se neměly upravovat přímo, protože jsou automaticky spravovány pomocí Visual Studio pro Mac a poskytují instalatérní kód, který umožňuje přístup k ovládacím prvkům, které byly přidány do libovolného okna nebo zobrazení v aplikaci.
S vytvořeným projektem aplikace Xamarin.Mac a základním porozuměním jeho komponentám přepněte na Xcode a vytvořte uživatelské rozhraní pomocí Tvůrce rozhraní.
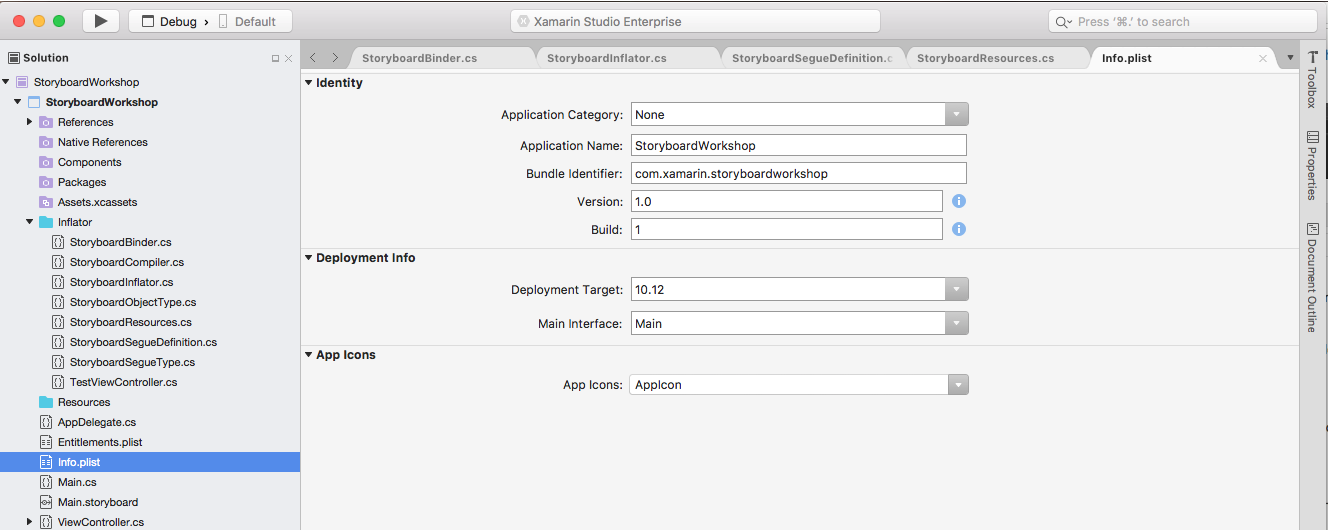
Info.plist
Soubor Info.plist obsahuje informace o aplikaci Xamarin.Mac, jako je název a identifikátor sady:
Definuje také storyboard , který se použije k zobrazení uživatelského rozhraní pro aplikaci Xamarin.Mac v rozevíracím seznamu Hlavní rozhraní . V příkladu výše Main se v rozevíracím seznamu vztahuje ke Main.storyboard zdrojovému stromu projektu v Průzkumník řešení. Definuje také ikony aplikace zadáním katalogu prostředků, který je obsahuje (v tomto případě AppIcon ).
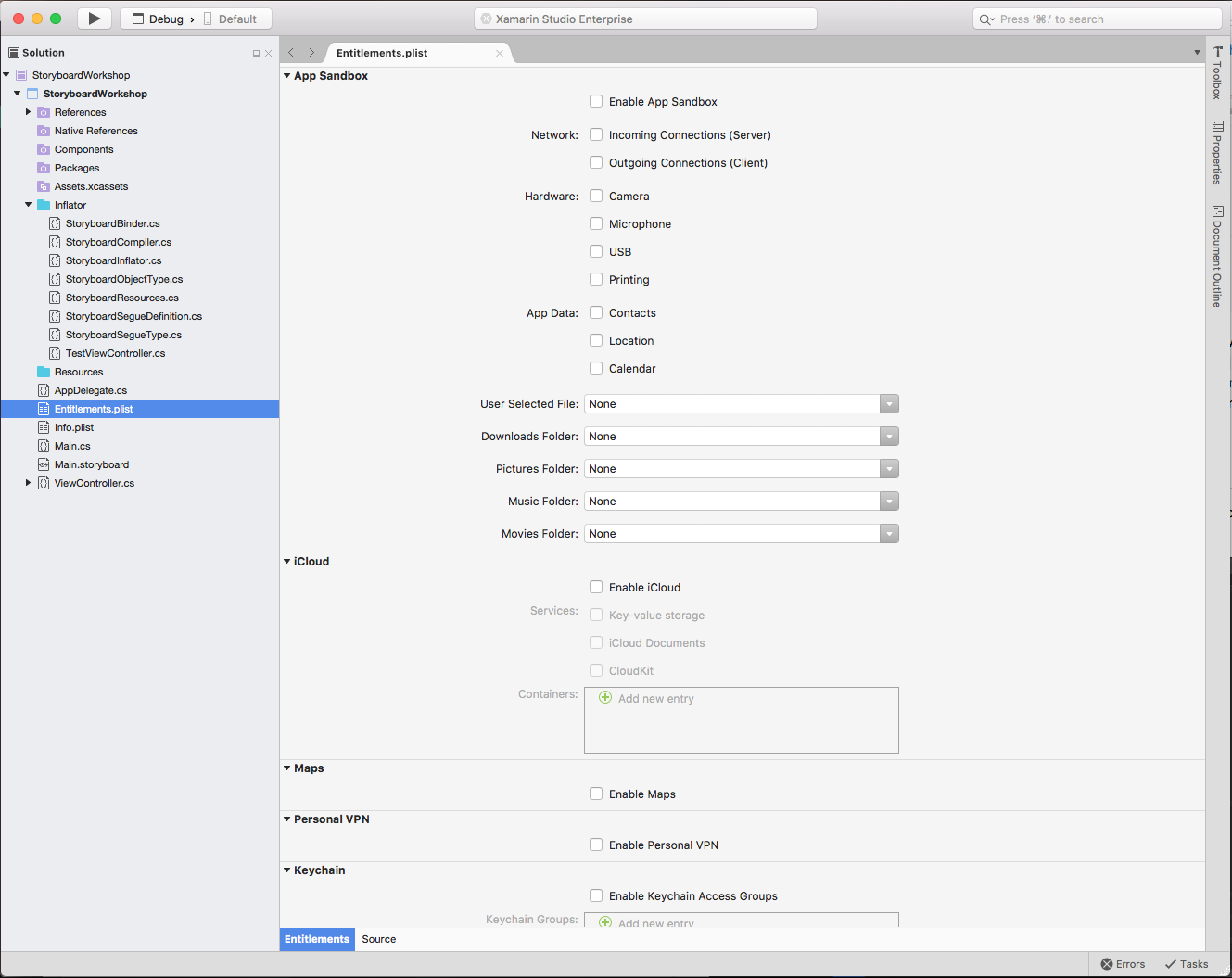
Entitlements.plist
Soubor aplikace Entitlements.plist řídí nároky, které má aplikace Xamarin.Mac, jako je sandboxing a iCloud:
V příkladu Hello World se nevyžadují žádná oprávnění. V další části se dozvíte, jak pomocí Tvůrce rozhraní Xcode upravit soubor Main.storyboard a definovat uživatelské rozhraní aplikace Xamarin.Mac.
Úvod do Xcode a Tvůrce rozhraní
V rámci Xcode společnost Apple vytvořila nástroj s názvem Tvůrce rozhraní, který vývojářům umožňuje vizuálně vytvářet uživatelské rozhraní v návrháři. Xamarin.Mac se integruje fluently s Tvůrcem rozhraní, což umožňuje vytváření uživatelského rozhraní se stejnými nástroji jako Objective-C uživatelé.
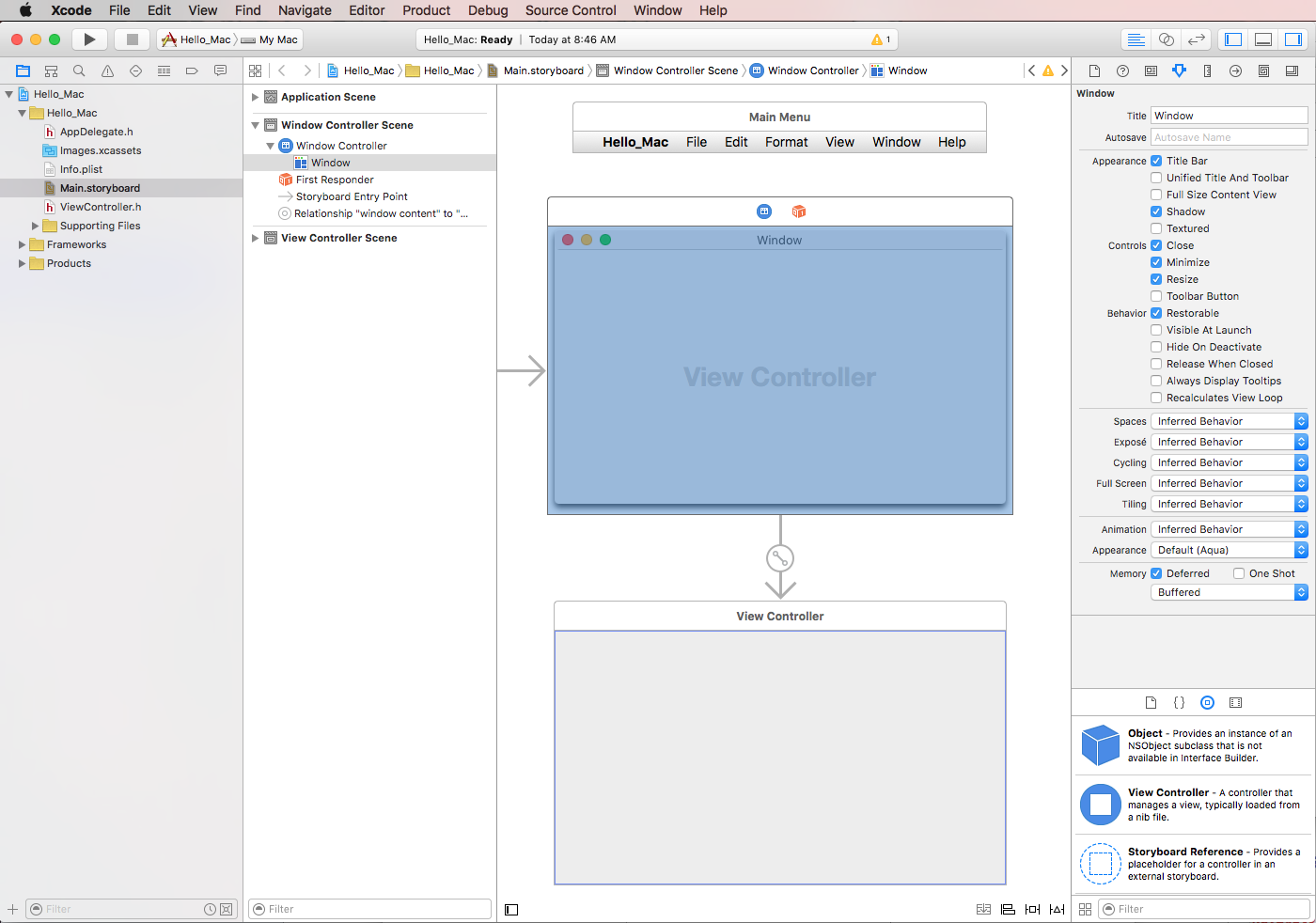
Začněte tak, že poklikáním Main.storyboard na soubor v Průzkumník řešení ho otevřete pro úpravy v Xcode a Tvůrci rozhraní:
Měl by se spustit Xcode a vypadat jako na tomto snímku obrazovky:
Než začnete navrhovat rozhraní, podívejte se na rychlý přehled Xcode, abyste se orientovali s hlavními funkcemi, které se použijí.
Poznámka:
Vývojář nemusí k vytvoření uživatelského rozhraní pro aplikaci Xamarin.Mac použít Xcode a Tvůrce rozhraní, uživatelské rozhraní se dá vytvořit přímo z kódu jazyka C#, ale to je nad rámec tohoto článku. V zájmu jednoduchosti bude používat Tvůrce rozhraní k vytvoření uživatelského rozhraní v průběhu zbytku tohoto kurzu.
Komponenty Xcode
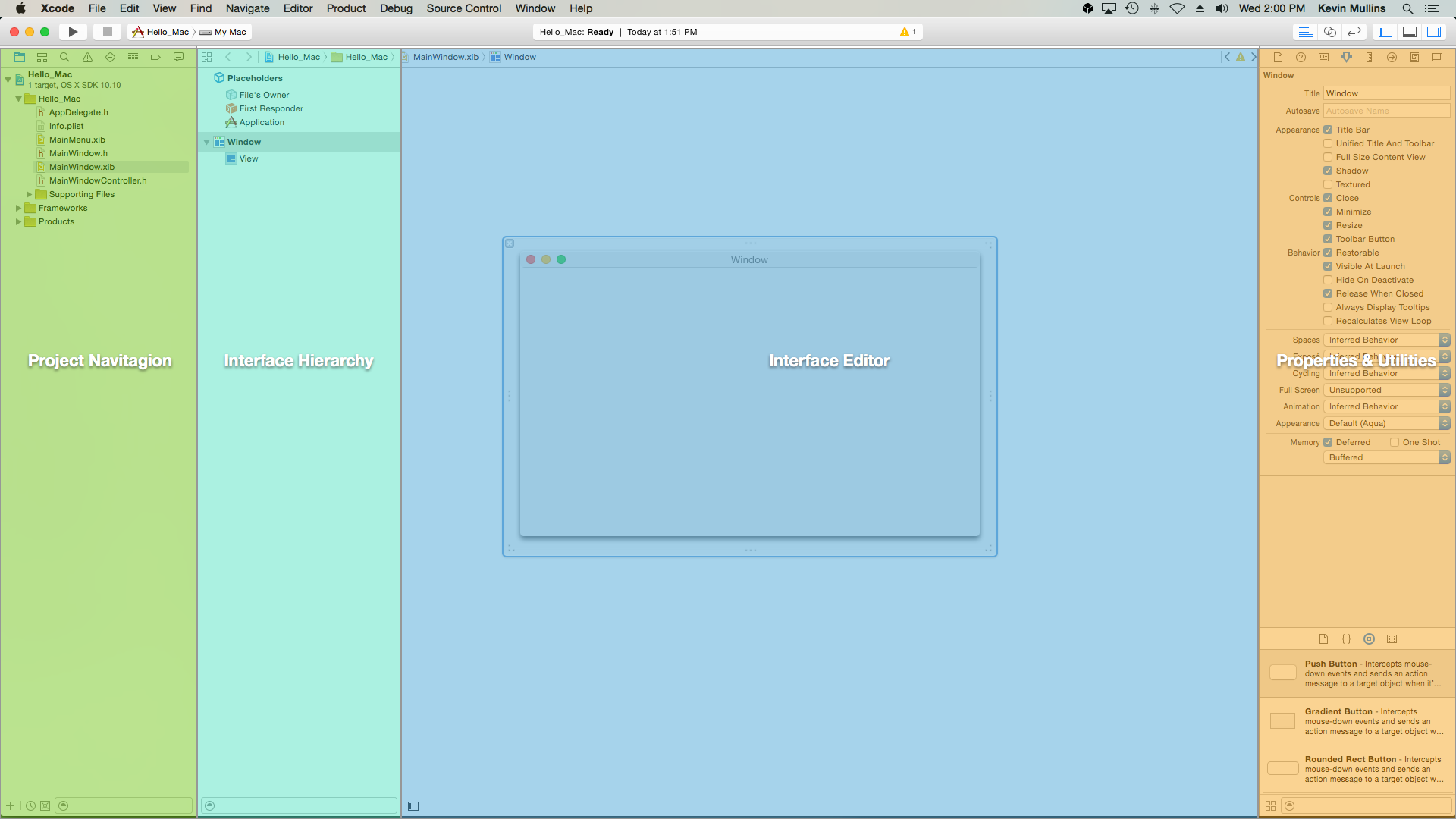
Při otevření souboru .storyboard v Xcode z Visual Studio pro Mac se otevře s navigátorem projektu vlevo, hierarchií rozhraní a editorem rozhraní uprostřed a oddílem Vlastnosti a nástroje vpravo:
V následujících částech se podíváme na to, co jednotlivé funkce Xcode dělají a jak je používat k vytvoření rozhraní pro aplikaci Xamarin.Mac.
Navigace v projektu
Při otevření souboru .storyboard pro úpravy v Xcode, Visual Studio pro Mac vytvoří soubor projektu Xcode na pozadí pro komunikaci změn mezi sebou a Xcode. Později, když vývojář přepne zpět na Visual Studio pro Mac z Xcode, všechny změny provedené v tomto projektu se synchronizují s projektem Xamarin.Mac Visual Studio pro Mac.
Oddíl Navigace v projektu umožňuje vývojářům přecházet mezi všemi soubory, které tvoří tento projekt Xcode. Obvykle se budou zajímat pouze o .storyboard soubory v tomto seznamu, například Main.storyboard.
Hierarchie rozhraní
Část Hierarchie rozhraní umožňuje vývojářům snadný přístup k několika klíčovým vlastnostem uživatelského rozhraní, jako jsou jeho zástupné symboly a hlavní okno. Tato část se dá použít pro přístup k jednotlivým prvkům (zobrazením), které tvoří uživatelské rozhraní, a k úpravě způsobu jejich vnoření přetažením do hierarchie.
Editor rozhraní
Část Editor rozhraní poskytuje plochu, na které je uživatelské rozhraní graficky rozloženo. Přetažením prvků z oddílu Knihovna v části Vlastnosti a nástroje vytvořte návrh. Při přidání prvků uživatelského rozhraní (zobrazení) do návrhové plochy se přidají do oddílu Hierarchie rozhraní v pořadí, v jakém se zobrazují v Editoru rozhraní.
Vlastnosti a nástroje
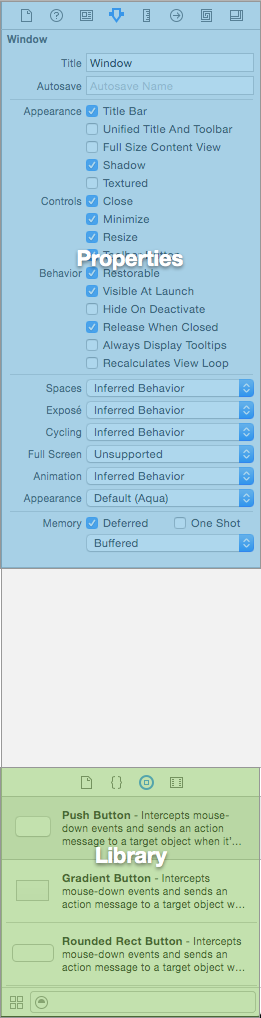
Oddíl Vlastnosti a nástroje je rozdělený do dvou hlavních částí, vlastností (označovaných také jako inspektory) a knihovny:
Zpočátku je tento oddíl téměř prázdný, ale pokud vývojář vybere prvek v editoru rozhraní nebo hierarchii rozhraní, část Properties se naplní informacemi o daném prvku a vlastnostech, které mohou upravit.
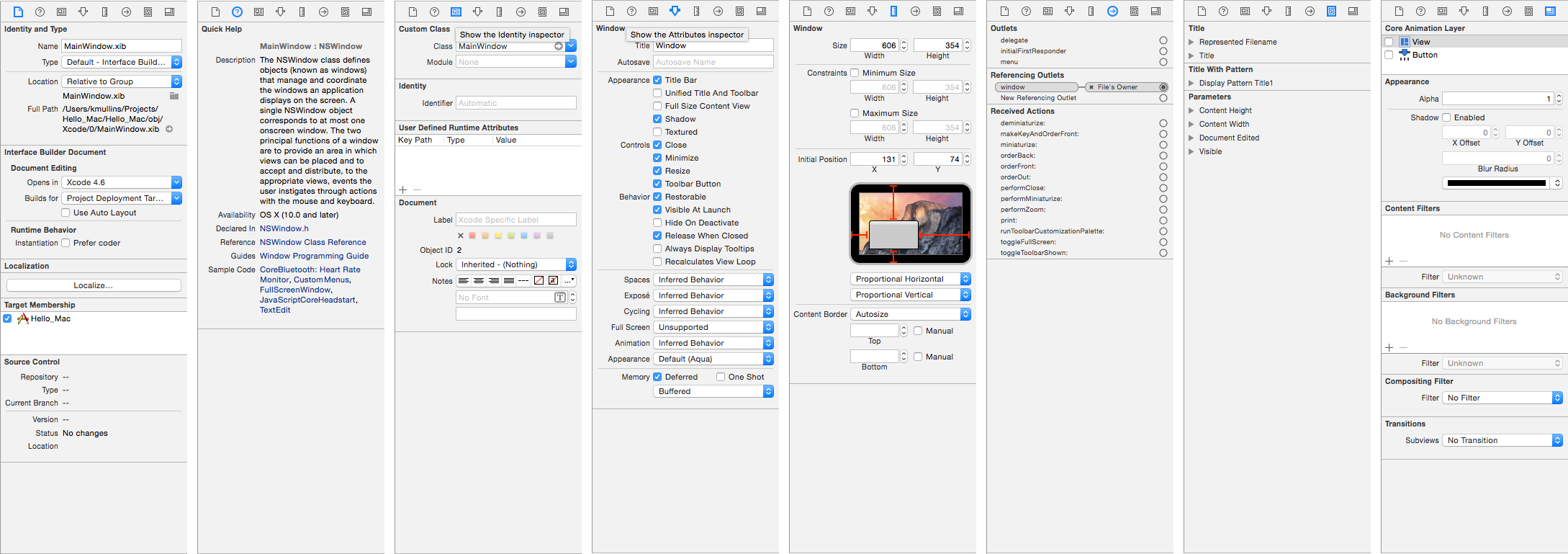
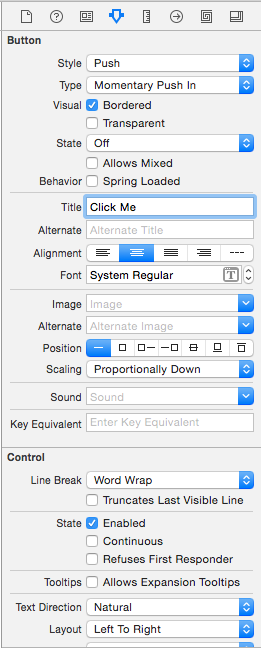
V části Vlastnosti je osm různých karet inspektoru, jak je znázorněno na následujícím obrázku:
Vlastnosti a typy nástrojů
Zleva doprava jsou tyto karty:
- Kontrola souborů – Kontrola souborů zobrazuje informace o souboru, například název souboru a umístění souboru Xib, který se upravuje.
- Rychlá nápověda – karta Rychlá nápověda poskytuje kontextovou nápovědu na základě toho, co je vybrané v Xcode.
- Kontrola identity – Kontrola identity poskytuje informace o vybraném ovládacím prvku nebo zobrazení.
- Kontrola atributů – Inspektor atributů umožňuje vývojáři přizpůsobit různé atributy vybraného ovládacího prvku nebo zobrazení.
- Kontrola velikosti – Inspektor velikosti umožňuje vývojáři řídit velikost a změnu velikosti vybraného ovládacího prvku nebo zobrazení.
- Připojení ions Inspector – Inspektor Připojení ions zobrazuje výstupní a akční spojení vybraných ovládacích prvků. Výstupy a akce jsou podrobně popsány níže.
- Bindings Inspector – Kontrola vazeb umožňuje vývojáři konfigurovat ovládací prvky tak, aby jejich hodnoty byly automaticky svázané s datovými modely.
- View Effects Inspector – The View Effects Inspector umožňuje vývojáři určit efekty na ovládacích prvcích, jako jsou animace.
Pomocí oddílu Knihovna můžete najít ovládací prvky a objekty, které se mají umístit do návrháře a graficky vytvořit uživatelské rozhraní:
Vytvoření rozhraní
Se základy integrovaného vývojového prostředí Xcode a Tvůrce rozhraní může vývojář vytvořit uživatelské rozhraní pro hlavní zobrazení.
Při používání Tvůrce rozhraní postupujte takto:
V Xcode přetáhněte tlačítko Push z oddílu knihovny:
V editoru rozhraní přetáhněte tlačítko na zobrazení (pod kontrolerem okna):
Klikněte na vlastnost Název v inspektoru atributů a změňte název tlačítka na Tlačítko Klikněte na mě:
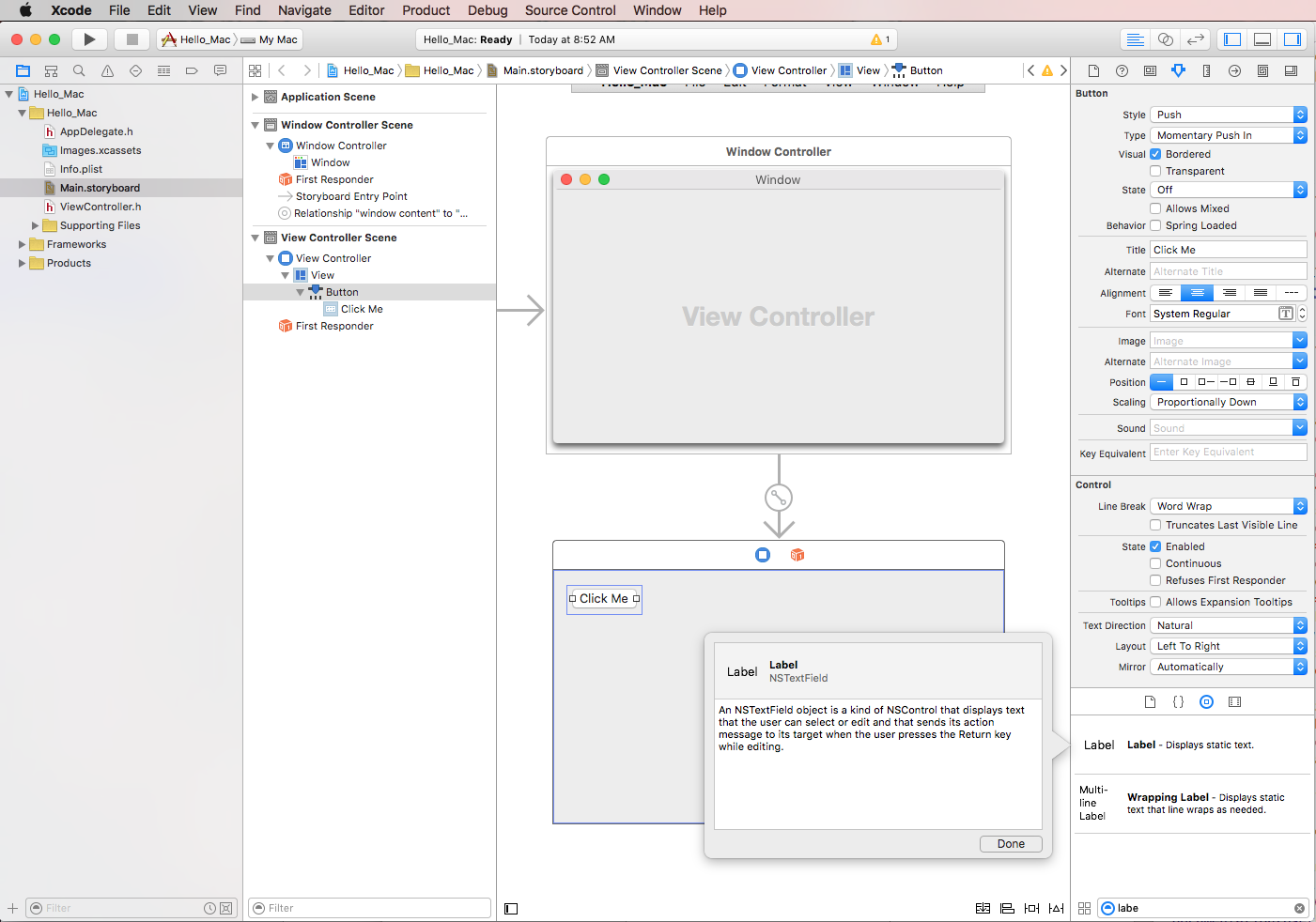
Přetáhněte popisek z oddílu knihovny:
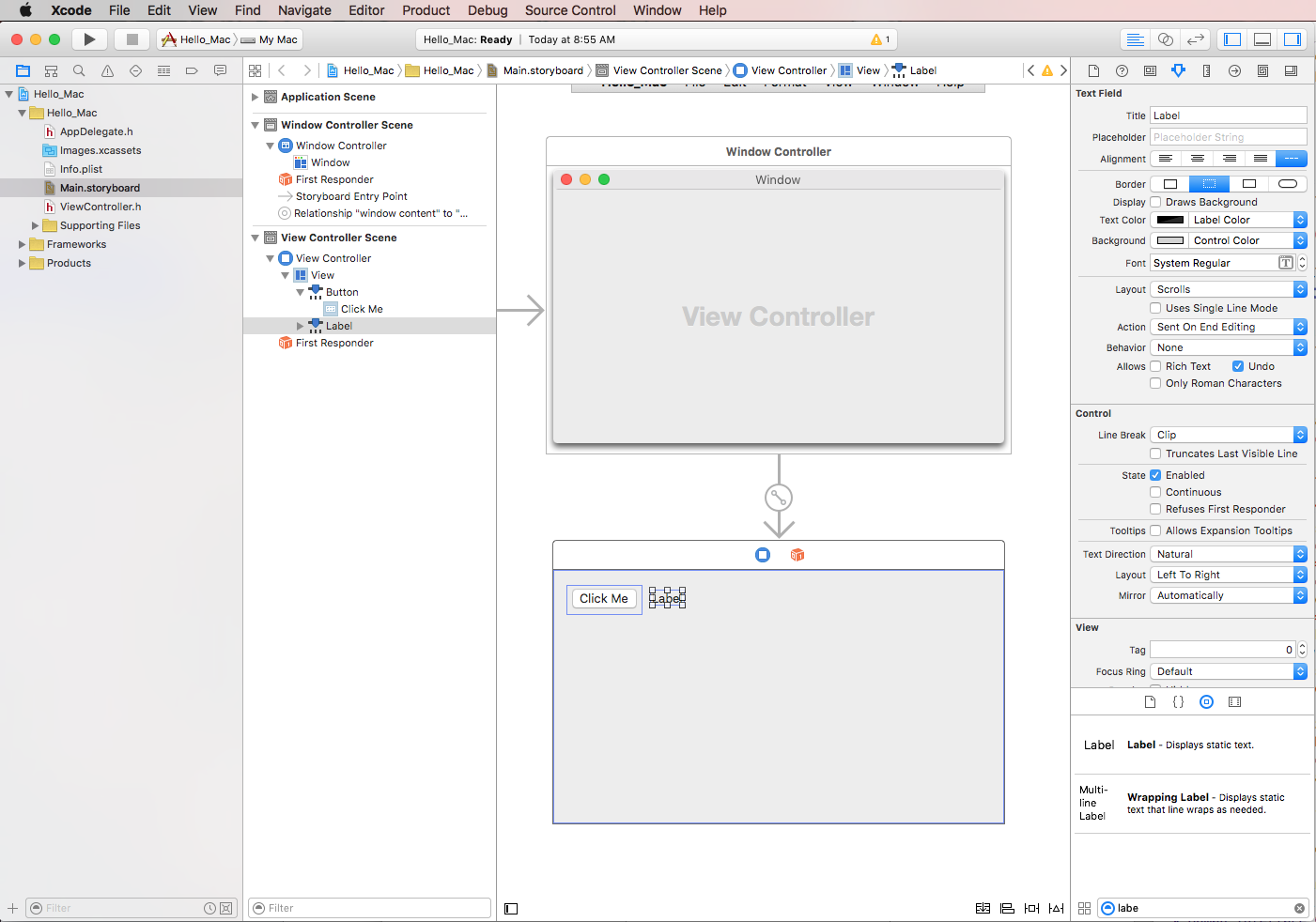
Přetáhněte popisek na okno vedle tlačítka v Editoru rozhraní:
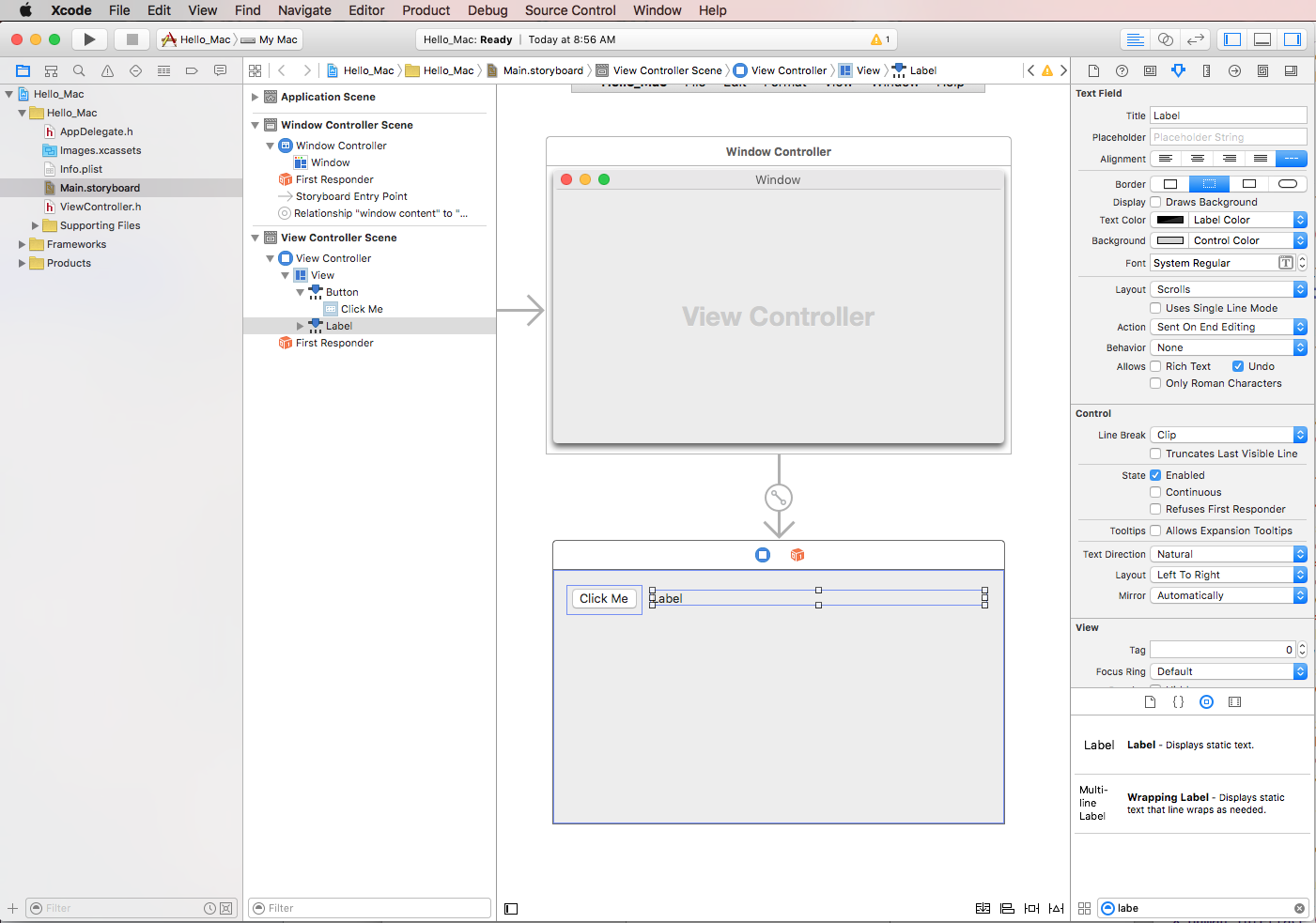
Uchopte pravý úchyt na popisku a přetáhněte ho, dokud se neblíží okraji okna:
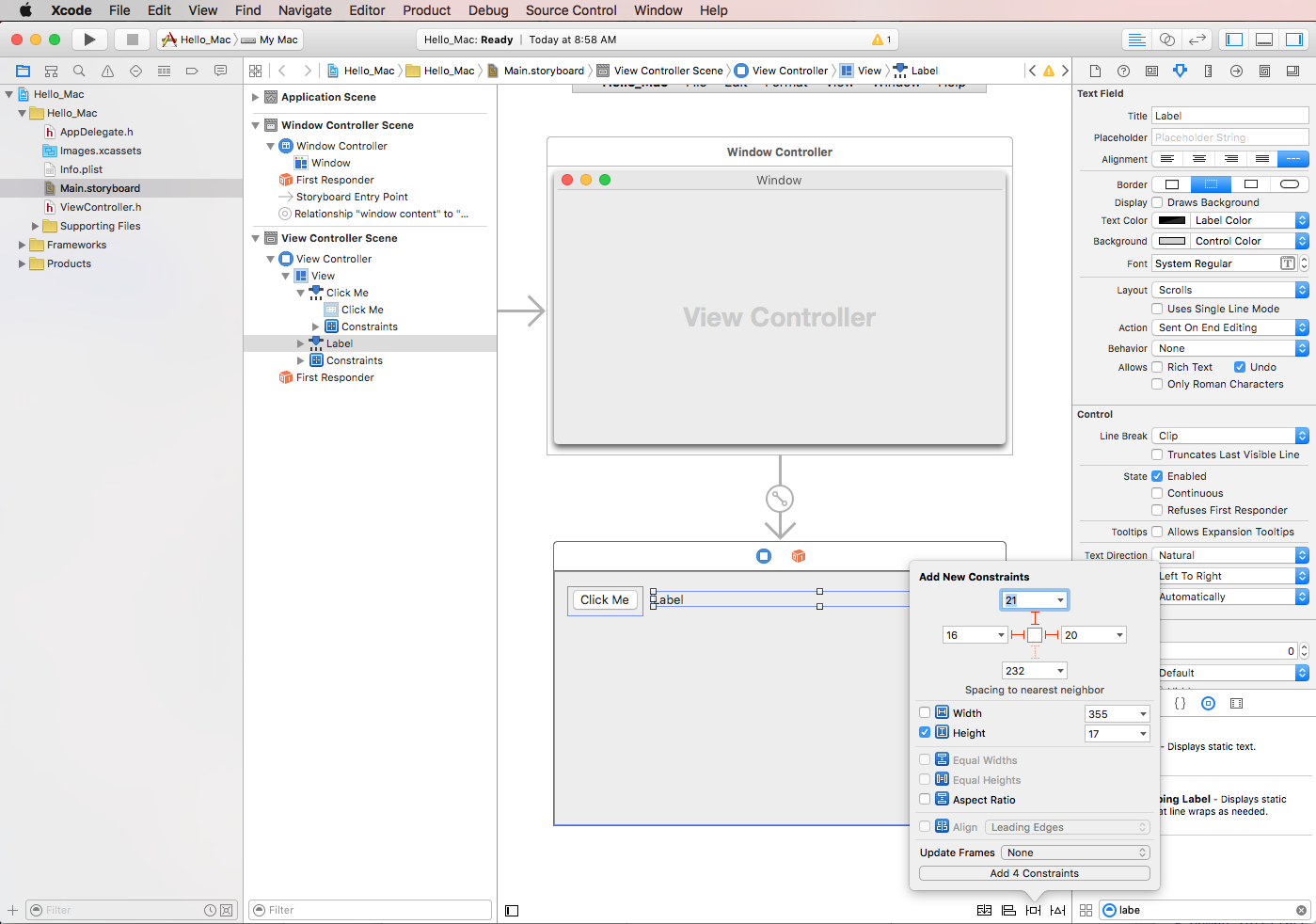
Vyberte tlačítko, které jste právě přidali v Editoru rozhraní, a klikněte na ikonu Editor omezení v dolní části okna:
V horní části editoru klikněte na červené paprsky V horní a levé části. Při změně velikosti okna zůstane tlačítko ve stejném umístění v levém horním rohu obrazovky.
Dále zaškrtněte políčka Výška a Šířka a použijte výchozí velikosti. Tím se tlačítko zachová ve stejné velikosti, když se změní velikost okna.
Kliknutím na tlačítko Přidat 4 omezení přidejte omezení a zavřete editor.
Vyberte popisek a znovu klikněte na ikonu Editor omezení:
Kliknutím na Červené paprsky I-Beams v horní, pravé a levé části Editoru omezení řekne popisku, aby se zablokoval na dané umístění X a Y a aby se zvětšil a zmenšil, protože okno se mění ve spuštěné aplikaci.
Znovu zaškrtněte políčko Výška a použijte výchozí velikost a potom kliknutím na tlačítko Přidat 4 omezení přidejte omezení a zavřete editor.
Uložte změny do uživatelského rozhraní.
Při změně velikosti a přesouvání ovládacích prvků si všimněte, že Tvůrce rozhraní poskytuje užitečné rady pro přichycení, které jsou založené na pokynech pro lidské rozhraní macOS. Tyto pokyny pomohou vývojáři vytvářet vysoce kvalitní aplikace, které budou mít známý vzhled a chování pro uživatele Mac.
V části Hierarchie rozhraní se dozvíte, jak se zobrazuje rozložení a hierarchie prvků, které tvoří uživatelské rozhraní:
Odsud může vývojář vybrat položky, které chcete upravit nebo přetáhnout, aby v případě potřeby přeuspořádaly prvky uživatelského rozhraní. Pokud byl například prvek uživatelského rozhraní pokryt jiným prvkem, mohl by ho přetáhnout do dolní části seznamu, aby byl nejvyšší položkou v okně.
Když je vytvořené uživatelské rozhraní, vývojář bude muset vystavit položky uživatelského rozhraní, aby k nim Xamarin.Mac mohl přistupovat a pracovat s nimi v kódu jazyka C#. V další části Výstupy a Akce se dozvíte, jak to udělat.
Výstupy a akce
Co jsou tedy výstupy a akce? V tradičním programování uživatelského rozhraní .NET se ovládací prvek v uživatelském rozhraní při přidání automaticky zobrazí jako vlastnost. Věci fungují v Macu jinak, když do zobrazení jednoduše přidáte ovládací prvek, nebude přístupný pro kód. Vývojář musí explicitně vystavit element uživatelského rozhraní kódu. V takovém případě nabízí Apple dvě možnosti:
- Výstupy – Výstupy jsou podobné vlastnostem. Pokud vývojář připojí ovládací prvek k výstupu, je vystavený kódu prostřednictvím vlastnosti, aby mohl dělat věci, jako je připojení obslužných rutin událostí, volání metod atd.
- Akce – Akce jsou podobné vzoru příkazů ve WPF. Například když se akce provede u ovládacího prvku, řekněme, že tlačítko kliknutí, ovládací prvek automaticky zavolá metodu v kódu. Akce jsou výkonné a pohodlné, protože vývojář může připojit mnoho ovládacích prvků ke stejné akci.
V Xcode se výstupy a akce přidávají přímo do kódu prostřednictvím ovládacího prvku. Konkrétně to znamená, že pro vytvoření výstupu nebo akce vývojář zvolí ovládací prvek pro přidání výstupu nebo akce, podržením klávesy Control na klávesnici a přetažením tohoto ovládacího prvku přímo do kódu.
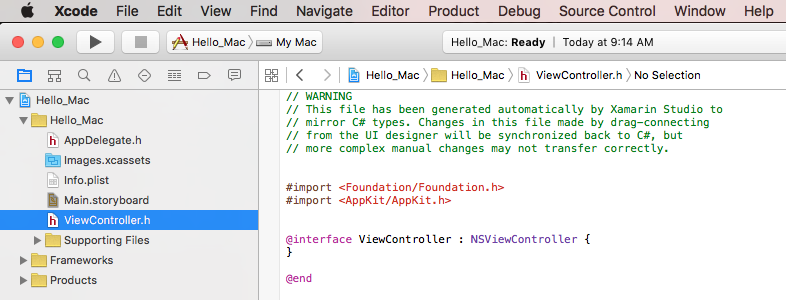
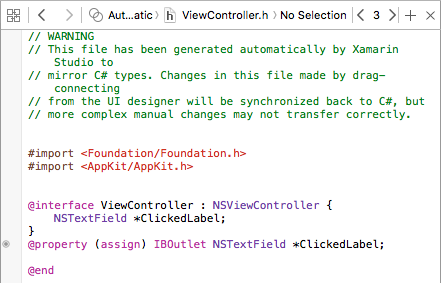
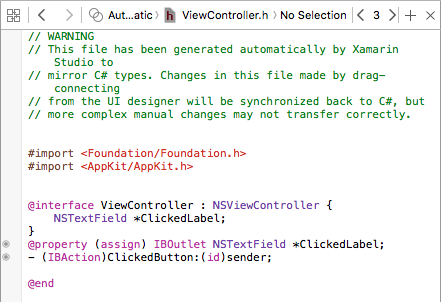
Pro vývojáře Xamarin.Mac to znamená, že vývojář přetáhne soubory Objective-C zástupných procedur, které odpovídají souboru C#, kde chtějí vytvořit výstup nebo akci. Visual Studio pro Mac vytvořili soubor volaný ViewController.h jako součást projektu shim Xcode, který vygeneroval pro použití Tvůrce rozhraní:
Tento zástupný .h soubor zrcadlí ViewController.designer.cs automaticky přidaný do projektu Xamarin.Mac při vytvoření nového NSWindow souboru. Tento soubor se použije k synchronizaci změn provedených Tvůrcem rozhraní a je místem, kde se vytvářejí výstupy a akce , aby prvky uživatelského rozhraní byly vystaveny kódu jazyka C#.
Přidání výstupu
Se základními znalostmi toho, co jsou výstupy a akce, vytvořte zásuvku, která zveřejní popisek vytvořený pro náš kód jazyka C#.
Postupujte následovně:
V Xcode v pravém horním rohu obrazovky kliknutím na tlačítko Double Circle otevřete Editor pomocníka:
Xcode přepne do režimu rozděleného zobrazení s Editorem rozhraní na jedné straně a editorem kódu na druhé.
Všimněte si, že Xcode automaticky vybral soubor ViewController.m v Editoru kódu, což je nesprávné. Z diskuze o výstupech a akcích výše bude vývojář muset vybrat ViewController.h.
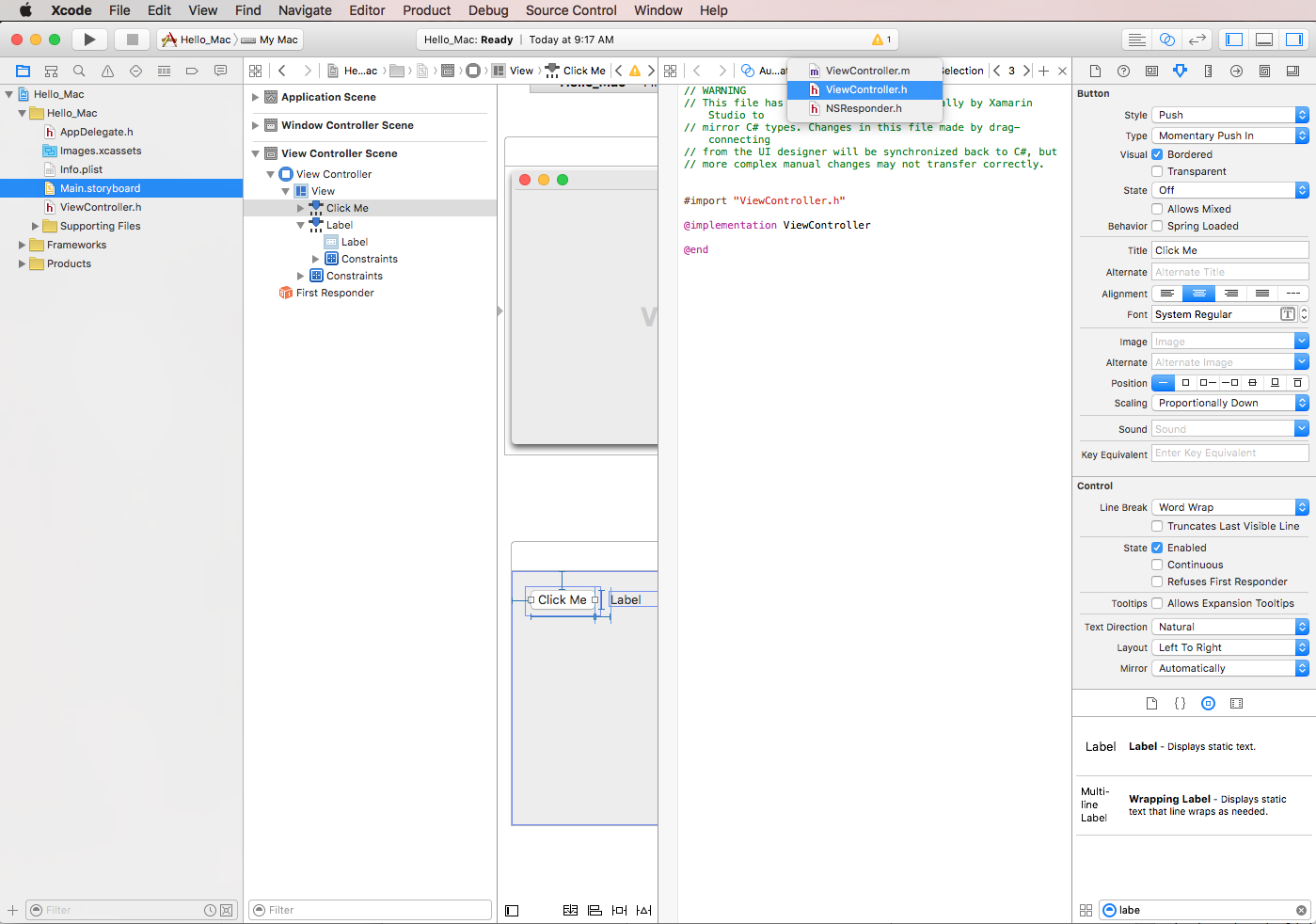
V horní části editoru kódu klikněte na automatický odkaz a vyberte
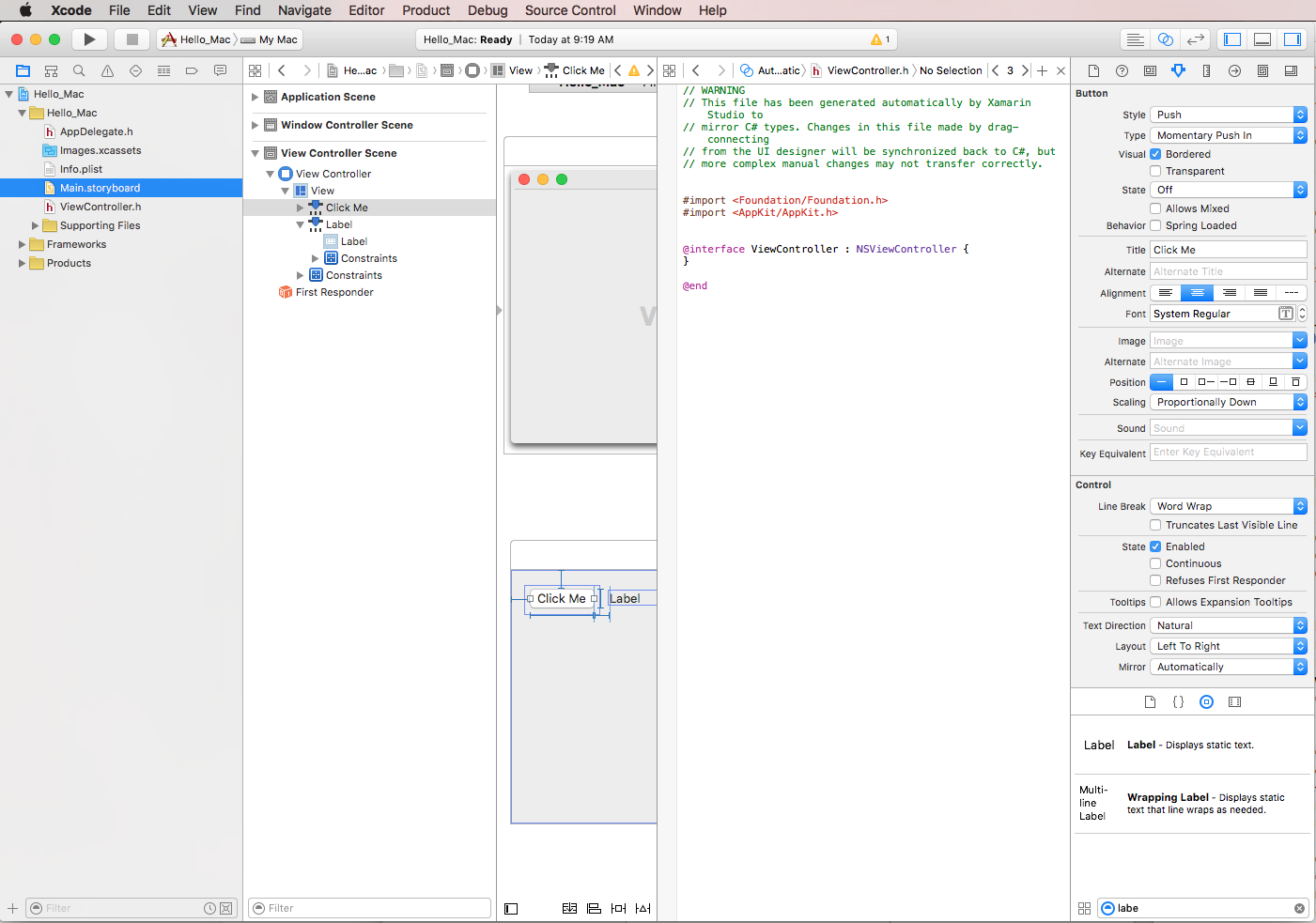
ViewController.hsoubor:Xcode by teď měl mít vybraný správný soubor:
Poslední krok byl velmi důležitý!: Pokud nemáte vybraný správný soubor, nebudete moct vytvářet výstupy a akce nebo budou vystaveny nesprávné třídě v jazyce C#!
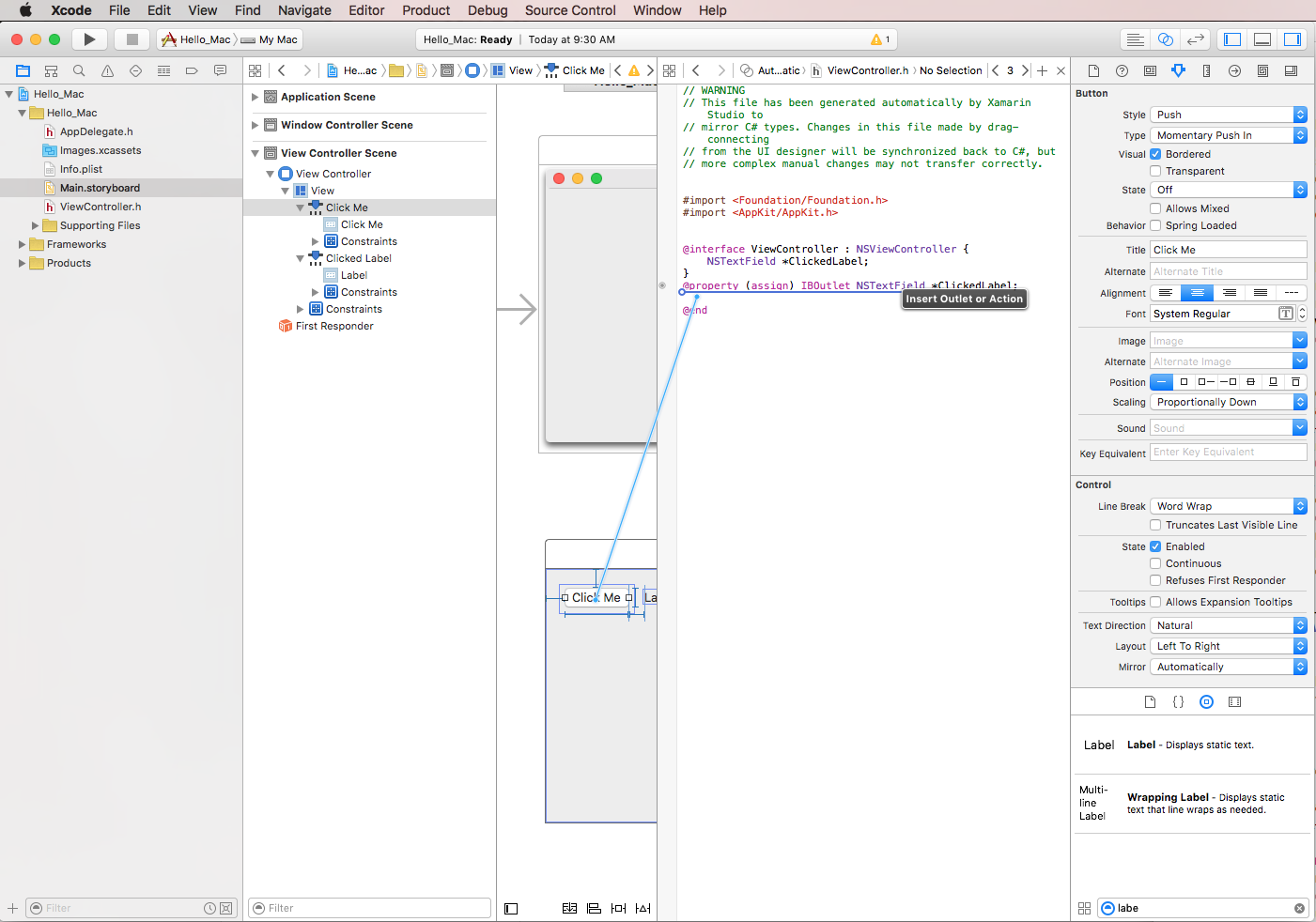
V Editoru rozhraní podržte stisknutou klávesu Control na klávesnici a klikněte na popisek vytvořený výše do editoru
@interface ViewController : NSViewController {}kódu těsně pod kódem:Zobrazí se dialogové okno. Ponechte Připojení ion nastavený na Výstup a zadejte
ClickedLabelnázev:Kliknutím na tlačítko Připojení vytvořte zásuvku:
Uložte změny souboru.
Přidání akce
Dále zveřet tlačítko kódu jazyka C#. Stejně jako výše uvedený popisek by vývojář mohl tlačítko připojit k výstupu. Vzhledem k tomu, že chceme reagovat pouze na tlačítko, na které se kliká, použijte místo toho akci .
Postupujte následovně:
Ujistěte se, že xcode je stále v Editoru pomocníků a soubor ViewController.h je viditelný v Editoru kódu.
V Editoru rozhraní podržte stisknutou klávesu Control na klávesnici a klikněte na tlačítko vytvořené výše do editoru
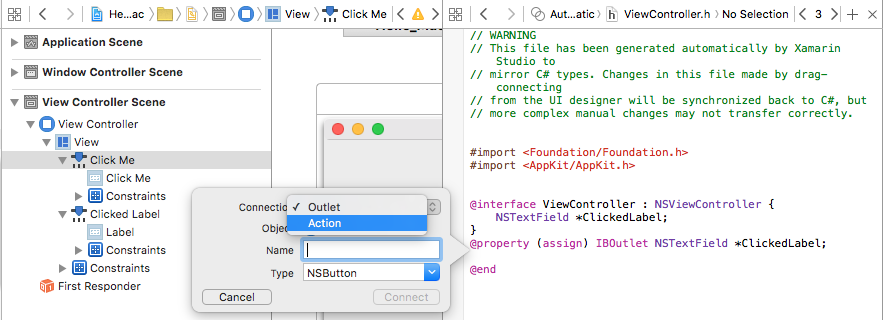
@property (assign) IBOutlet NSTextField *ClickedLabel;kódu těsně pod kódem:Změňte typ Připojení ion na Akci:
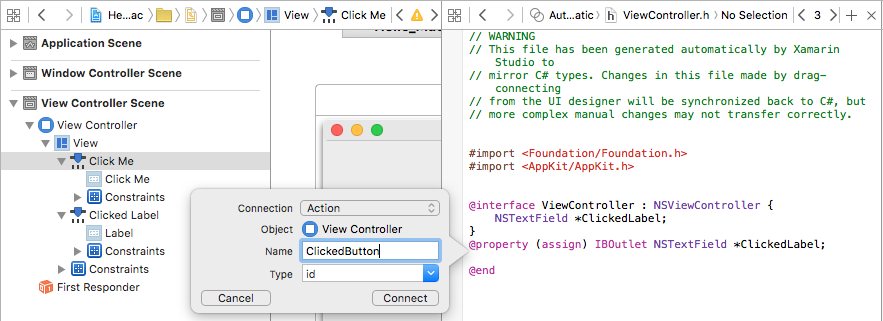
Zadejte
ClickedButtonjako název:Kliknutím na tlačítko Připojení vytvořte akci:
Uložte změny souboru.
S připojeným uživatelským rozhraním a zveřejněním kódu jazyka C# přepněte zpět na Visual Studio pro Mac a nechte ho synchronizovat změny provedené v Xcode a Interface Builderu.
Poznámka:
Vytvoření uživatelského rozhraní a výstupů a akcí pro tuto první aplikaci pravděpodobně trvalo dlouhou dobu a může to vypadat jako spousta práce, ale bylo zavedeno mnoho nových konceptů a hodně času bylo stráveno pokrytím nového místa. Po určitou dobu a práci s Tvůrcem rozhraní lze toto rozhraní a všechny jeho výstupy a akce vytvořit během pouhých minut nebo dvou.
Synchronizace změn pomocí Xcode
Když vývojář přepne zpět na Visual Studio pro Mac z Xcode, všechny změny provedené v Xcode se automaticky synchronizují s projektem Xamarin.Mac.
Vyberte ViewController.designer.cs v Průzkumník řešení a podívejte se, jak se výstup a akce v kódu jazyka C#zasílaly:
Všimněte si, jak dvě definice v souboru ViewController.designer.cs :
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
Zarovná se s definicemi v ViewController.h souboru v Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Visual Studio pro Mac naslouchá změnám souboru .h a potom tyto změny automaticky synchronizuje v příslušném souboru .designer.cs, aby je zpřístupnil aplikaci. Všimněte si, že ViewController.designer.cs je částečná třída, takže Visual Studio pro Mac nemusí upravovat ViewController.cs, což by přepsalo všechny změny, které vývojář provedl ve třídě.
Za normálních okolností vývojář nebude muset otevřít ViewController.designer.cs, byl zde prezentován pouze pro vzdělávací účely.
Poznámka:
Ve většině situací Visual Studio pro Mac automaticky uvidí všechny změny provedené v Xcode a synchronizují je s projektem Xamarin.Mac. V vypnutém výskytu, ke kterému synchronizace nedojde automaticky, přepněte zpět na Xcode a pak se vraťte na Visual Studio pro Mac znovu. Tím se obvykle spustí synchronizační cyklus.
Psaní kódu
S uživatelským rozhraním vytvořeným a jeho prvky uživatelského rozhraní vystavenými kódu prostřednictvím výstupů a akcí jsme konečně připraveni napsat kód, který program oživí.
U této ukázkové aplikace se při každém kliknutí na první tlačítko aktualizuje popisek tak, aby zobrazoval, kolikrát bylo tlačítko kliknuto. Chcete-li toho dosáhnout, otevřete ViewController.cs soubor pro úpravy poklikáním v Průzkumník řešení:
Nejprve ve ViewController třídě vytvořte proměnnou na úrovni třídy, která sleduje počet kliknutí, ke kterým došlo. Upravte definici třídy a udělejte ji takto:
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
private int numberOfTimesClicked = 0;
...
Dále ve stejné třídě (ViewController), přepište metodu ViewDidLoad a přidejte kód pro nastavení počáteční zprávy pro popisek:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
Místo ViewDidLoadjiné metody, například Initialize, protože ViewDidLoad je volána po načtení operačního systému a vytvoření instance uživatelského rozhraní ze souboru .storyboard . Pokud se vývojář pokusil získat přístup k ovládacímu prvku popisku před úplným načtením a vytvořením instance souboru .storyboard , zobrazí NullReferenceException se chyba, protože ovládací prvek popisku ještě neexistuje.
Dále přidejte kód, který odpoví uživateli, který na tlačítko klikne. Do třídy přidejte následující částečnou metodu ViewController :
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Tento kód se připojí k akci vytvořené v Xcode a Interface Builderu a bude volána kdykoli uživatel klikne na tlačítko.
Testování aplikace
Je čas sestavit a spustit aplikaci, abyste měli jistotu, že běží podle očekávání. Vývojář může sestavit a spustit vše v jednom kroku nebo ho může sestavit bez spuštění.
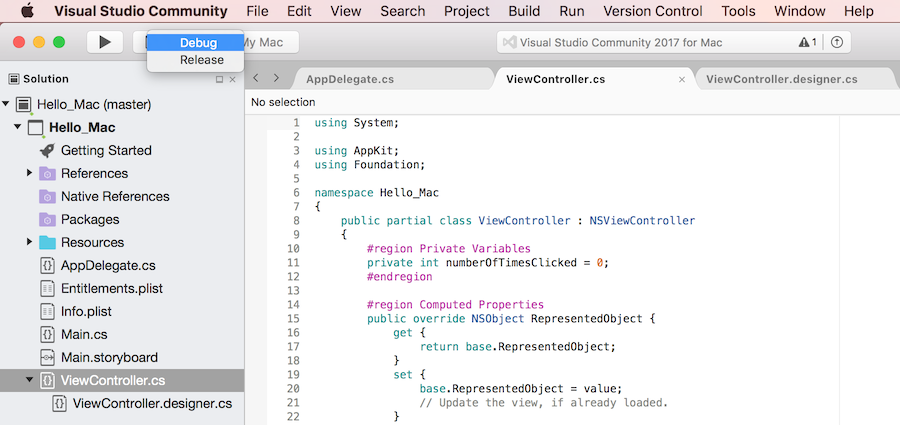
Pokaždé, když je aplikace sestavená, může vývojář zvolit, jaký druh sestavení chce:
- Ladění – sestavení ladění se zkompiluje do souboru .app (aplikace) s řadu dalších metadat, která vývojářům umožňují ladit, co se děje, když je aplikace spuštěná.
- Vydání – Sestavení verze také vytvoří soubor .app , ale neobsahuje informace o ladění, takže je menší a spustí se rychleji.
Vývojář může vybrat typ sestavení v levém horním rohu obrazovky Visual Studio pro Mac:
Sestavení aplikace
V případě tohoto příkladu chceme jenom sestavení ladění, aby bylo vybráno ladění . Nejprve aplikaci sestavte stisknutím ⌘B nebo v nabídce Sestavení zvolte Sestavit vše.
Pokud nedošlo k žádným chybám, zobrazí se na stavovém řádku Visual Studio pro Mac zpráva o úspěšném sestavení. Pokud došlo k chybám, zkontrolujte projekt a ujistěte se, že výše uvedené kroky byly správně dodrženy. Začněte potvrzením, že kód (v Xcode i v Visual Studio pro Mac) odpovídá kódu v kurzu.
Spuštění aplikace
Aplikaci můžete spustit třemi způsoby:
- Stiskněte ⌘+Enter.
- V nabídce Spustit zvolte Ladit.
- Klikněte na tlačítko Přehrát na panelu nástrojů Visual Studio pro Mac (přímo nad Průzkumník řešení).
Aplikace se sestaví (pokud ještě není sestavená), spustí se v režimu ladění a zobrazí hlavní okno rozhraní:
Pokud na tlačítko kliknete několikrát, měl by se popisek aktualizovat počtem:
Kde na další
Základní informace o práci s aplikací Xamarin.Mac najdete v následujících dokumentech, abyste lépe porozuměli:
- Úvod do scénářů – tento článek obsahuje úvod do práce se storyboardy v aplikaci Xamarin.Mac. Zabývá se vytvářením a údržbou uživatelského rozhraní aplikace pomocí scénářů a Tvůrce rozhraní Xcode.
- Windows – Tento článek popisuje práci s Windows a panely v aplikaci Xamarin.Mac. Zabývá se vytvářením a údržbou oken a panelů v Xcode a Tvůrci rozhraní, načítáním oken a panelů ze souborů .xib pomocí Windows a reagováním na Systém Windows v kódu jazyka C#.
- Dialogy – Tento článek popisuje práci s dialogy a modálními windows v aplikaci Xamarin.Mac. Zabývá se vytvářením a údržbou modálních oken v Xcode a Tvůrci rozhraní, práce se standardními dialogy, zobrazením a reagováním na Systém Windows v kódu jazyka C#.
- Výstrahy – Tento článek popisuje práci s výstrahami v aplikaci Xamarin.Mac. Zabývá se vytvářením a zobrazováním výstrah z kódu jazyka C# a odpovídá na výstrahy.
- Nabídky – Nabídky se používají v různých částech uživatelského rozhraní aplikace pro Mac. Z hlavní nabídky aplikace v horní části obrazovky se zobrazí místní a místní nabídky, které se můžou objevit kdekoli v okně. Nabídky jsou nedílnou součástí uživatelského prostředí aplikace pro Mac. Tento článek popisuje práci s Cocoa Menus v aplikaci Xamarin.Mac.
- Panely nástrojů – Tento článek popisuje práci s panely nástrojů v aplikaci Xamarin.Mac. Zabývá se vytvářením a údržbou. Panely nástrojů v nástroji Xcode a Tvůrce rozhraní, jak zpřístupnit položky panelu nástrojů kódu pomocí výstupů a akcí, povolení a zakázání položek panelu nástrojů a nakonec reakce na položky panelu nástrojů v kódu jazyka C#.
- Zobrazení tabulek – Tento článek popisuje práci se zobrazeními tabulek v aplikaci Xamarin.Mac. Zabývá se vytvářením a údržbou zobrazení tabulek v Xcode a Tvůrci rozhraní, jak vystavit položky zobrazení tabulky kódu pomocí výstupů a akcí, naplnění položek tabulky a nakonec odpovídání na položky zobrazení tabulky v kódu jazyka C#.
- Zobrazení osnovy – Tento článek popisuje práci se zobrazeními osnovy v aplikaci Xamarin.Mac. Popisuje vytváření a údržbu zobrazení osnovy v Xcode a tvůrci rozhraní, jak vystavit položky zobrazení osnovy kódu pomocí výstupů a akcí, naplnění položek osnovy a nakonec reakce na položky zobrazení osnovy v kódu jazyka C#.
- Zdrojové seznamy – tento článek popisuje práci se zdrojovými seznamy v aplikaci Xamarin.Mac. Zabývá se vytvářením a údržbou zdrojových seznamů v Xcode a Tvůrci rozhraní, jak vystavit položky zdrojových seznamů kódu pomocí výstupů a akcí, naplnění položek zdrojového seznamu a nakonec odpovídání na položky zdrojového seznamu v kódu jazyka C#.
- Zobrazení kolekcí – Tento článek popisuje práci se zobrazeními kolekcí v aplikaci Xamarin.Mac. Zabývá se vytvářením a údržbou zobrazení kolekcí v Xcode a Tvůrci rozhraní, jak vystavit prvky zobrazení kolekce kódu pomocí výstupů a akcí, naplnění zobrazení kolekce a konečně reakce na zobrazení kolekce v kódu jazyka C#.
- Práce s obrázky – Tento článek popisuje práci s obrázky a ikonami v aplikaci Xamarin.Mac. Popisuje vytváření a údržbu imagí potřebných k vytvoření ikony aplikace a použití obrázků v kódu jazyka C# i tvůrci rozhraní Xcode.
Shrnutí
Tento článek se zabývá základy standardní aplikace Xamarin.Mac. Probrala vytvoření nové aplikace v Visual Studio pro Mac, návrh uživatelského rozhraní v Xcode a Tvůrci rozhraní, zveřejnění prvků uživatelského rozhraní pro kód jazyka C# pomocí outletů a akcí, přidání kódu pro práci s prvky uživatelského rozhraní a nakonec sestavení a testování aplikace Xamarin.Mac.