Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Kompilované vazby jsou vyřešeny rychleji než klasické vazby, a tím zlepšují výkon datových vazeb v Xamarin.Forms aplikacích.
Datové vazby mají dva hlavní problémy:
- Neexistuje žádné ověřování vazbových výrazů v době kompilace. Místo toho jsou vazby vyřešeny za běhu. Proto se žádné neplatné vazby nezjistí, dokud se nechová za běhu, pokud se aplikace nechová podle očekávání nebo se zobrazí chybové zprávy.
- Nejsou nákladově efektivní. Vazby se řeší za běhu pomocí kontroly objektů pro obecné účely (reflexe) a režijní náklady se liší od platformy po platformu.
Kompilované vazby zlepšují výkon datových vazeb v Xamarin.Forms aplikacích překladem výrazů vazeb v době kompilace místo modulu runtime. Kromě toho toto ověřování výrazů vazby v době kompilace umožňuje lepší prostředí pro řešení potíží vývojářů, protože neplatné vazby jsou hlášeny jako chyby sestavení.
Proces použití zkompilovaných vazeb je následující:
- Povolte kompilaci XAML. Další informace o kompilaci XAML naleznete v tématu Kompilace XAML.
x:DataTypeNastavte atribut naVisualElementtyp objektu, ke kterémuVisualElementbudou podřízené objekty vázány.
Poznámka:
Doporučuje se nastavit x:DataType atribut na stejné úrovni v hierarchii zobrazení, jako je nastavená BindingContext . Tento atribut je však možné znovu definovat v libovolném umístění v hierarchii zobrazení.
Chcete-li použít kompilované vazby, x:DataType musí být atribut nastaven na řetězcový literál nebo typ používající x:Type rozšíření značek. V době kompilace XAML se všechny neplatné vazbové výrazy oznamují jako chyby sestavení. Kompilátor XAML však bude hlásit pouze chybu sestavení prvního neplatného vazbového výrazu, na který narazí. Všechny platné vazbové výrazy definované v podřízených VisualElement objektech nebo podřízených výrazech budou zkompilovány bez ohledu na to, zda BindingContext je nastavena v xaml nebo kódu. Kompilace vazbového výrazu vygeneruje zkompilovaný kód, který získá hodnotu z vlastnosti ve zdroji, a nastaví ji na vlastnost v cíli zadaném v kódu. Kromě toho může v závislosti na vazbovém výrazu vygenerovaný kód sledovat změny v hodnotě zdrojové vlastnosti a aktualizovat cílovou vlastnost a může odesílat změny z cíle zpět do zdroje.
Důležité
Kompilované vazby jsou nyní zakázány pro všechny vazbové výrazy, které definují Source vlastnost. Důvodem je to, že Source vlastnost je vždy nastavena pomocí x:Reference rozšíření značek, které nelze vyřešit v době kompilace.
Použití zkompilovaných vazeb
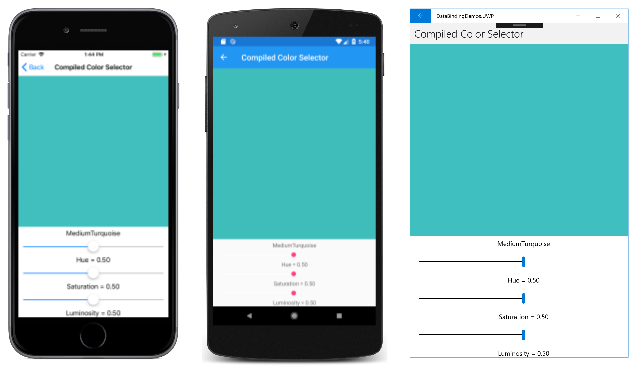
Stránka Selektor kompilovaných barev ukazuje použití kompilovaných vazeb mezi Xamarin.Forms zobrazeními a vlastnostmi modelu viewmodel:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.CompiledColorSelectorPage"
Title="Compiled Color Selector">
...
<StackLayout x:DataType="local:HslColorViewModel">
<StackLayout.BindingContext>
<local:HslColorViewModel Color="Sienna" />
</StackLayout.BindingContext>
<BoxView Color="{Binding Color}"
... />
<StackLayout Margin="10, 0">
<Label Text="{Binding Name}" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
Kořenový objekt StackLayout vytvoří instanci a inicializuje HslColorViewModel Color vlastnost v rámci značek elementů vlastnosti pro BindingContext vlastnost. Tento kořen StackLayout také definuje x:DataType atribut jako typ modelu viewmodel, který označuje, že všechny vazbové výrazy v hierarchii kořenového StackLayout zobrazení budou zkompilovány. To lze ověřit změnou některého z vazeb výrazů na vazbu na neexistující vlastnost viewmodel, která způsobí chybu sestavení. I když tento příklad nastaví x:DataType atribut na řetězcový literál, může být také nastaven na typ s rozšířením x:Type značek. Další informace o x:Type rozšíření značek naleznete v tématu x:Type Markup Extension.
Důležité
Atribut x:DataType lze znovu definovat v libovolném bodě v hierarchii zobrazení.
Elementy Label BoxViewa Slider zobrazení dědí kontext vazby z objektu StackLayout. Tato zobrazení jsou všechny cílové vazby, které odkazují na vlastnosti zdroje v modelu viewmodel. BoxView.Color Pro vlastnost a Label.Text vlastnost jsou datové vazby OneWay – vlastnosti v zobrazení jsou nastaveny z vlastností v modelu view. Vlastnost Slider.Value však používá TwoWay vazbu. To umožňuje nastavit každý Slider z modelu zobrazení, a také pro model zobrazení nastavit z každého Slider.
Při prvním spuštění aplikace jsou všechny elementy BoxViewLabel a Slider elementy nastaveny z modelu viewmodel na základě počáteční Color sady vlastností při vytvoření instance modelu viewmodel. Toto je znázorněno na následujících snímcích obrazovky:
Při manipulaci BoxView s posuvníky se prvky odpovídajícím Label způsobem aktualizují.
Další informace o tomto selektoru barev naleznete v tématu ViewModels and Property-Change Notifications.
Použití zkompilovaných vazeb v DataTemplate
Vazby v objektu DataTemplate jsou interpretovány v kontextu šablony objektu. Proto při použití zkompilovaných vazeb v objektu DataTemplate, DataTemplate musí deklarovat typ jeho datového objektu pomocí atributu x:DataType .
Stránka Kompilovaný seznam barev ukazuje použití zkompilovaných vazeb v :DataTemplate
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.CompiledColorListPage"
Title="Compiled Color List">
<Grid>
...
<ListView x:Name="colorListView"
ItemsSource="{x:Static local:NamedColor.All}"
... >
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:NamedColor">
<ViewCell>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
... />
<Label Text="{Binding FriendlyName}"
... />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<!-- The BoxView doesn't use compiled bindings -->
<BoxView Color="{Binding Source={x:Reference colorListView}, Path=SelectedItem.Color}"
... />
</Grid>
</ContentPage>
Vlastnost ListView.ItemsSource je nastavena na statickou NamedColor.All vlastnost. Třída NamedColor používá reflexi .NET k vytvoření výčtu všech statických veřejných polí ve Color struktuře a k jejich uložení s jejich názvy v kolekci, která je přístupná ze statické All vlastnosti. Proto se vyplní ListView všemi NamedColor instancemi. Pro každou položku v objektu ListViewje kontext vazby položky nastaven na NamedColor objekt. Label Prvky BoxView a prvky v objektu ViewCell jsou vázány na NamedColor vlastnosti.
Všimněte si, že DataTemplate definuje x:DataType atribut, který má být NamedColor typem, což označuje, že všechny vazbové výrazy v DataTemplate hierarchii zobrazení budou zkompilovány. To lze ověřit změnou některého z vazeb výrazů na vazbu na neexistující NamedColor vlastnost, což způsobí chybu sestavení. I když tento příklad nastaví x:DataType atribut na řetězcový literál, může být také nastaven na typ s rozšířením x:Type značek. Další informace o x:Type rozšíření značek naleznete v tématu x:Type Markup Extension.
Při prvním spuštění aplikace se ListView naplní instancemi NamedColor . Pokud je vybrána položkaListView, BoxView.Color vlastnost je nastavena na barvu vybrané položky v :ListView
Výběr dalších položek v aktualizaci ListView barvy BoxView.
Kombinování zkompilovaných vazeb s klasickými vazbami
Vazbové výrazy jsou zkompilovány pouze pro hierarchii zobrazení, na které x:DataType je atribut definován. Naopak všechna zobrazení v hierarchii, na které x:DataType není atribut definován, budou používat klasické vazby. Zkombinovat kompilované vazby a klasické vazby na stránce je proto možné kombinovat. Například v předchozí části zobrazení v rámci DataTemplate zkompilovaných vazeb, zatímco BoxView tato možnost je nastavená na barvu vybranou v této části ListView .
Pečlivé strukturování x:DataType atributů proto může vést ke stránce pomocí zkompilovaných a klasických vazeb. Případně můžete atribut znovu definovat v libovolném bodě v hierarchii zobrazení tak, x:DataType aby null používal x:Null rozšíření značek. To znamená, že všechny vazbové výrazy v hierarchii zobrazení budou používat klasické vazby. Stránka Smíšené vazby ukazuje tento přístup:
<StackLayout x:DataType="local:HslColorViewModel">
<StackLayout.BindingContext>
<local:HslColorViewModel Color="Sienna" />
</StackLayout.BindingContext>
<BoxView Color="{Binding Color}"
VerticalOptions="FillAndExpand" />
<StackLayout x:DataType="{x:Null}"
Margin="10, 0">
<Label Text="{Binding Name}" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</StackLayout>
Kořen StackLayout nastaví x:DataType atribut tak, aby byl typem HslColorViewModel , což znamená, že všechny vazbové výrazy v hierarchii kořenového StackLayout zobrazení budou zkompilovány. Vnitřní StackLayout předefinuje x:DataType atribut null pomocí výrazu značky x:Null . Proto vazbové výrazy uvnitř vnitřní StackLayout používají klasické vazby. Pouze v BoxViewkořenové StackLayout hierarchii zobrazení používá zkompilované vazby.
Další informace o výrazu x:Null značek naleznete v tématu x:Null Markup Extension.
Výkon
Kompilované vazby zlepšují výkon datových vazeb s různou výhodou výkonu. Testování jednotek ukazuje, že:
- Zkompilovaná vazba, která používá oznámení o změně vlastnosti (tj.
OneWay,OneWayToSourceneboTwoWayvazbu), se vyřeší přibližně 8krát rychleji než klasická vazba. - Zkompilovaná vazba, která nepoužívá oznámení o změně vlastnosti (tj.
OneTimevazby), se vyřeší přibližně 20krát rychleji než klasická vazba. BindingContextNastavení kompilované vazby, která používá oznámení o změně vlastnosti (tj.OneWay,OneWayToSourceneboTwoWayvazbu), je přibližně 5krát rychlejší než nastaveníBindingContextu klasické vazby.BindingContextNastavení kompilované vazby, která nepoužívá oznámení o změně vlastnosti (tj.OneTimevazby), je přibližně 7krát rychlejší než nastaveníBindingContextu klasické vazby.
Tyto rozdíly v výkonu se dají zvětšit na mobilních zařízeních, závisí na používané platformě, na používané verzi operačního systému a na zařízení, na kterém je aplikace spuštěná.

![Kompilovaný seznam barev] Kompilovaný seznam barev](compiled-bindings-images/compiledcolorlist-small.png)