Shrnutí kapitoly 25. Variace stránek
Poznámka:
Tato kniha byla publikována na jaře roku 2016 a od té doby nebyla aktualizována. Existuje mnoho v knize, která zůstává cenná, ale některé materiály jsou zastaralé a některá témata už nejsou zcela správná nebo úplná.
Zatím jste viděli dvě třídy, které jsou odvozeny od Page: ContentPage a NavigationPage. Tato kapitola představuje dvě další:
MasterDetailPagespravuje dvě stránky, předlohu a podrobnosti.TabbedPagespravuje více podřízených stránek přístupných prostřednictvím karet.
Tyto typy stránek poskytují propracovanější možnosti navigace než NavagationPage popisované v kapitole 24. Navigace na stránce
Předloha a podrobnosti
Definuje MasterDetailPage dvě vlastnosti typu Page: Master a Detail. Obecně platí, že každá z těchto vlastností je nastavena na hodnotu ContentPage. Zobrazí MasterDetailPage a přepne mezi těmito dvěma stránkami.
Mezi těmito dvěma stránkami můžete přepínat dvěma základními způsoby:
- rozdělení , kde je předloha a podrobnosti vedle sebe
- překryvné okno, kde se stránka podrobností zakrývá nebo částečně pokrývá stránku předlohy
Existuje několik variant překryvného přístupu (snímek, překrytí a prohození), ale obvykle jsou závislé na platformě. Vlastnost můžete nastavit MasterDetailBehavior na člena výčtuMasterBehavior:MasterDetailPage
Tato vlastnost však nemá žádný vliv na telefony. Telefony vždy mají automaticky otevírané chování. Rozdělené chování můžou mít jenom tablety a desktopová okna.
Zkoumání chování
Ukázka MasterDetailBehaviors umožňuje experimentovat s výchozím chováním na různých zařízeních. Program obsahuje dva samostatné ContentPage deriváty pro předlohu a podrobnosti (s vlastností nastavenou Title na obou) a další třídu, která je odvozena od MasterDetailPage toho, co je kombinuje. Stránka podrobností je uzavřená, NavigationPage protože program UPW by bez něj nefungoval.
Platformy Windows 8.1 a Windows Phone 8.1 vyžadují, aby rastrový obrázek byl nastaven na Icon vlastnost stránky předlohy.
Zpět do školy
Ukázka SchoolAndDetail používá poněkud jiný přístup k vytvoření programu pro zobrazení studentů z knihovny SchoolOfFineArt.
Vlastnosti Master jsou definovány pomocí vizuálních stromů v souboru SchoolAndDetailPage.xaml, který je odvozen z MasterDetailPage.Detail Toto uspořádání umožňuje nastavit datové vazby mezi předlohou a stránkami podrobností.
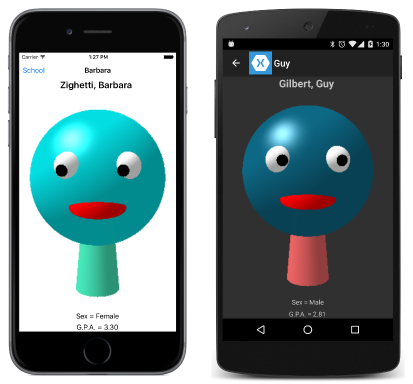
Tento soubor XAML také nastaví IsPresented vlastnost MasterDetailPage na True. To způsobí, že se stránka předlohy zobrazí při spuštění; ve výchozím nastavení se zobrazí stránka podrobností. Soubor SchoolAndDetailPage.xaml.cs se nastaví IsPresented , false když je položka vybrána ze ListView stránky předlohy. Zobrazí se stránka podrobností:
Vlastní uživatelské rozhraní
I když Xamarin.Forms poskytuje uživatelské rozhraní pro přepínání mezi hlavním a podrobným zobrazením, můžete zadat vlastní. Postup:
IsGestureEnabledNastavte vlastnost tak, abyfalsese zakázalo potáhnutí prstem.- Přepište metodu
ShouldShowToolbarButtona vraťtefalsese a skryjte tlačítka panelu nástrojů na Windows 8.1 a Windows Phone 8.1.
Pak musíte zadat způsob, jak přepínat mezi předlohou a stránkami podrobností, například ukázkou ColorsDetail .
Ukázka MasterDetailTaps ukazuje jiný přístup pomocí TapGestureRecognizer stránky předlohy a podrobností.
TabbedPage
Jedná se TabbedPage o kolekci stránek, mezi kterými můžete přepínat pomocí karet. Odvozuje MultiPage<Page> a definuje žádné veřejné vlastnosti ani metody vlastní. MultiPage<T>však definuje vlastnost:
Childrenvlastnost typuIList<T>
Tuto Children kolekci vyplníte objekty stránky.
Další přístup umožňuje definovat podřízené TabbedPage položky podobně jako ListView pomocí těchto dvou vlastností, které automaticky generují stránky s kartami:
ItemsSourcetypuIEnumerableItemTemplatetypuDataTemplate
Tento přístup ale v iOSu nefunguje dobře, pokud kolekce obsahuje více než několik položek.
MultiPage<T> definuje dvě další vlastnosti, které umožňují sledovat, která stránka je aktuálně zobrazena:
CurrentPagetypuT, odkazující na stránkuSelectedItemtypuObject, odkazující na objekt v kolekciItemsSource
MultiPage<T> definuje také dvě události:
PagesChangedkdyž seItemsSourcekolekce změníCurrentPageChangedpři změně zobrazené stránky
Samostatné stránky karet
Ukázka DiscreteTabbedColors se skládá ze tří stránek s kartami, které zobrazují barvy třemi různými způsoby. Každá karta je ContentPage derivát a potom TabbedPage derivát DiscreteTabbedColorsPage.xaml kombinuje tři stránky.
Pro každou stránku, která se zobrazí v objektu TabbedPage, Title je vlastnost nutná k zadání textu na kartě a Apple Store vyžaduje, aby se použila také ikona, takže Icon vlastnost je nastavená pro iOS:
Ukázka StudentNotes obsahuje domovskou stránku se seznamem všech studentů. Když student klepne, přejde na odvozený TabbedPage objekt , StudentNotesDataPagekterý zahrnuje tři ContentPage objekty ve vizuálním stromu, z nichž jeden umožňuje zadat některé poznámky pro daného studenta.
Použití ItemTemplate
Ukázka MultiTabbedColor používá NamedColor třídu v knihovně Xamarin.FormsBook.Toolkit. Soubor MultiTabbedColorsPage.xaml nastaví DataTemplate vlastnost TabbedPage na strom vizuálu začínající ContentPage tím, že obsahuje vazby na vlastnosti NamedColor (včetně vazby na Title vlastnost).
V iOSu je to ale problematické. Zobrazí se jenom několik položek a neexistuje žádný dobrý způsob, jak jim dát ikony.